Визуальный редактор онлайн. Онлайн редакторы CSS. Другие удобные свойства и инструменты
Online CSS editor представляет собой инструмент для простого редактирования кода CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:
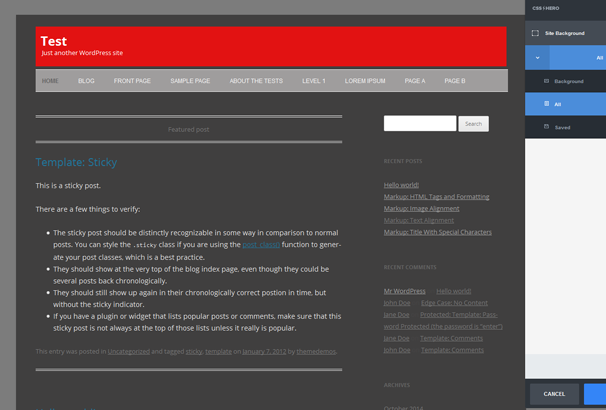
Визуальный редактор позволяет вам делать простые визуальные изменения на вашем сайте. Например, используйте редактор для добавления или удаления элемента или изменения вызова на действие на странице. Затем проверьте, как посетители перемещаются по этим вариантам по сравнению с оригинальным опытом.
Хотите увидеть визуальный редактор в действии? Посмотрите это короткое видео на основные изменения. Давайте быстро осмотрим визуальный редактор. Название эксперимента — это название вашего эксперимента. Выберите запоминающееся, описательное имя для вашего эксперимента.
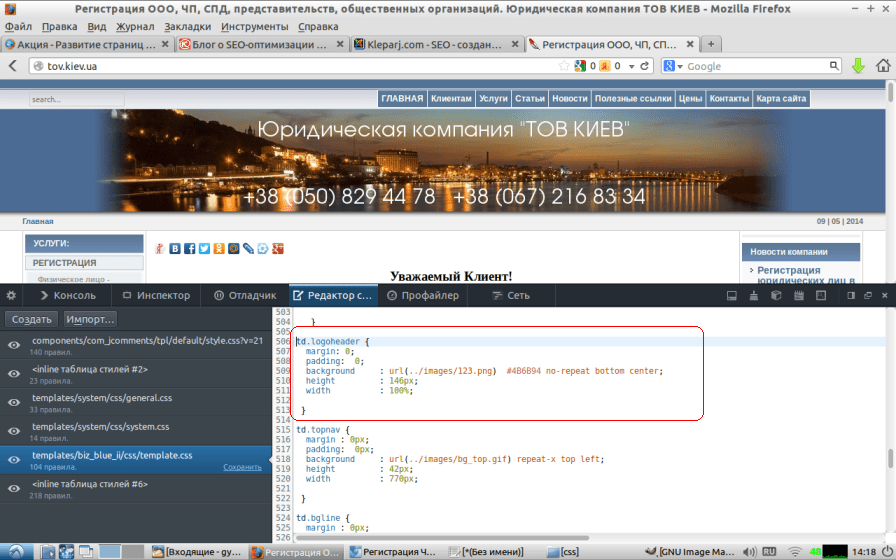
Редактирование кода CSS – это довольно сложная задача, особенно если эти файлы становятся огромными и запутанными. Иногда нам нужно отредактировать только лишь маленький фрагмент кода, предлагаемый с бесплатным или купленным шаблоном. Не все веб-мастеры являются экспертами в области CSS. Так что, этот инструмент поможет вам выполнить работу без особых знаний и навыков. Хотя многим в этом деле довольно сильно помогает плагин Firebug для Firefox, он не является отдельным инструментом. Сегодня я хочу рассказать вам о специальном инструменте – Online CSS editor.
Верхняя панель содержит основные инструменты для сохранения, отмены и повторных изменений. Здесь вы также можете создавать или использовать аудитории и цели, а также запускать или приостанавливать эксперимент. Режимы редактора позволяют переключаться между режимами редактирования и интерактивным режимом. Раздел «Интерактивный режим» этой статьи. Меню вариантов содержит общие настройки для ваших вариантов, таких как Предварительный просмотр и Перенаправление на новую страницу.
Коробка позволяет создавать вариации с использованием кода. Вы также можете выбрать неправильный элемент, так как многие элементы перекрываются на веб-сайтах. Другим случаем, когда вам нужно будет использовать раздел «Редактировать код», является изменение фонового изображения.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора. Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет открыт, все изменения в CSS-файле производится в панели управления, а затем отображаются на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет вам добиться совместимости одного css-файла со всеми браузерами.
Вы также можете использовать «Редактировать изображение» или «Вставить изображение», чтобы легко добавлять или заменять изображения на своем сайте, выполнять эксперименты по обмену изображениями. Максимальный размер изображения, который может быть загружен, составляет 4 мегабайта.
Выбор контейнера может помочь вам выбрать правильный элемент для изменения
Оптимизация дает вам возможность выбирать элементы на странице, которые являются родителями и содержать элемент, который вы сейчас выбрали в редакторе. Этот полезный совет предназначен для тех ситуаций, когда у вас возникли проблемы с выбором элемента в редакторе, или, возможно, изменение стиля не работает, как вы ожидали этого. Вы можете увидеть инструмент «Выбрать контейнер» в действии, просмотрев видео «Сделать основные изменения» в верхней части этой страницы.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
Здесь речь о десктопном редакторе stylizerapp , но его нужно скачать, он не онлайн в отличии от названных выше.
Онлайн CSS editor имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция – это Bullseye. С включенным инструментом Bullseye вы можете наводить курсор мыши на конкретные элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на строку кода CSS, и инструмент в режиме превью выделит элемент на странице, который основан при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно производить мышью. Изменения сразу же отображаются на панели предварительного просмотра.
Другими словами, список идет от большинства к наименее конкретным. Это простой способ помочь выбрать более крупный элемент, который нельзя легко выбрать с помощью мыши. Вы можете увидеть эти функции в действии в окне создания основных изменений в верхней части этой страницы. Перемещение и изменение размера регулируют элементы, выполняя вычисляемый пикселем ход. Это отлично подходит для небольших ходов, но не подходит для перемещения элементов на большие расстояния. Различные браузеры интерпретируют длину пикселя по-разному.
Простые HTML онлайн редакторы
Лучшее решение, когда вы хотите перемещать элемент на большом расстоянии, — это использовать инструмент «Перегруппировать», когда сможете. Эти методы позволяют вставлять новый контент вне существующего элемента. Эти методы позволяют вставлять новый контент внутри существующего элемента.
Другие удобные свойства и инструменты
Онлайн CSS editor вбирает в себя множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Использование интерактивного режима для редактирования интерактивных или динамических элементов
Например, вы должны использовать интерактивный режим для редактирования элемента в раскрывающемся меню или в лотке. режим в действии? Войдите в интерактивный режим, чтобы взаимодействовать со своей страницей, как обычно в браузере. Интерактивный режим всегда будет показывать вам исходную страницу, чтобы вы могли взаимодействовать с ней, а затем вернуться в режим редактирования, показывая вам страницу в этом состоянии с применяемым кодом вариации.
Этот именно тот инструмент, которые во много вам поможет. Особенно если вы не считаете себя гуру CSS. Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Ниже приведен пример того, как работает интерактивный режим. Следующая страница загружается с тремя разделами, которые можно развернуть и сжать. Появится контекстное меню. Перед этим платным редактором у нас есть много других издателей с открытым исходным кодом.
Редакторы ориентированы на программистов
Основные бесплатные редакторы, которые мы можем найти. Основной особенностью является окраска кода, облегчающая его чтение. Некоторые из них были бы следующими. Он имеет некоторые другие характеристики, такие как совпадение или совпадение круглых скобок. Кроме того, он позволяет пользователю определять свой собственный язык.
. Он включает в себя параметры, которые могут быть полезны для продвинутых пользователей, таких как разработчики и программисты, такие как синтаксис раскраски и обертывания: он может выделять выражения синтаксиса этого языка для облегчения чтения.
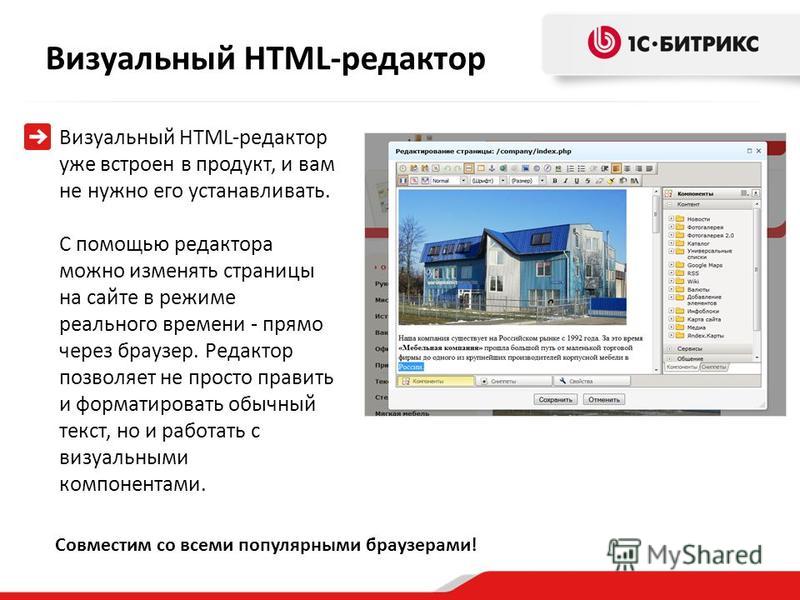
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Выделены круглые скобки, скобки и клавиши и отступы. Он также позволяет записывать и воспроизводить макросы. и вы можете добавить расширения. Это интегрированный инструмент программирования. Его обучение стало фундаментальным для тех, кто заинтересован в разработке мультиплатформенных приложений.
Это очень полная программа, и только некоторые из ее функций включены в список, но, несомненно, некоторые из них отличаются от других программ, главным из них является то, что она работает на уровне всего проекта, а не в архиве. Он также имеет систему идентификации кода, которая упрощает ее чтение, или систему меток, которая позволяет вам легко увидеть, где код закрывается.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) — делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
У этого есть небольшая гандикап, и это то, что это может быть дорого учиться, это очень полная программа, но преимущества, которые она приносит нам, перевешивают трудности, которые это может повлечь за собой.
Это означает, что его интерфейс полностью посвящен коду. Чтобы активировать предварительный просмотр в реальном времени, просто нажмите на выделенную кнопку на панели инструментов в правом верхнем углу. Достаточно очевидный, но заслуживающий внимания, просто начните вводить любой тег, написав скобу угла открытия ‘.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
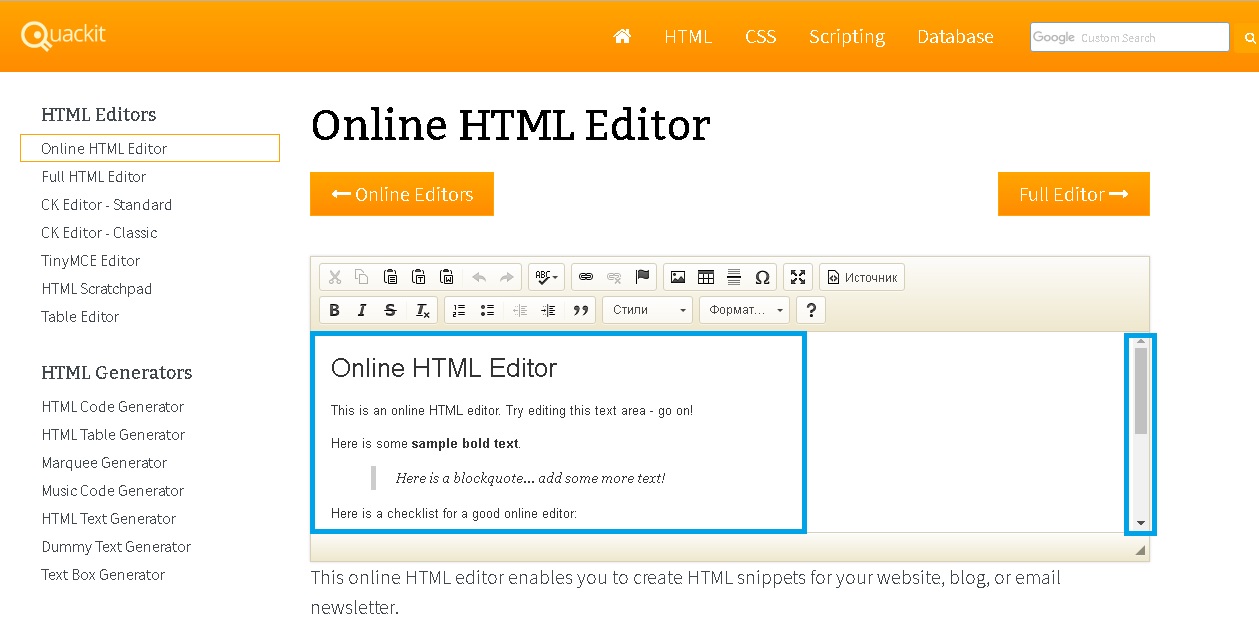
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
Какой редактор лучше
У базовых кронштейнов нет других специальных функций. Чтобы узнать, какие новые расширения доступны или удалить ранее установленные, просто нажмите кнопку, которая всегда находится на панели инструментов в правом верхнем углу. Среди них мы упомянем лишь некоторые из них, потому что есть так много возможностей, некоторые очень специфические и менее, но в любом случае интересные.
Он имеет механизм раскраски синтаксиса, возможность подсказок и параметров кода, автоматическое закрытие скобок, инструмент отладки и возможность предварительного просмотра эффектов работы в окне браузера. Кронштейны могут быть расширены новыми функциями с использованием расширений.
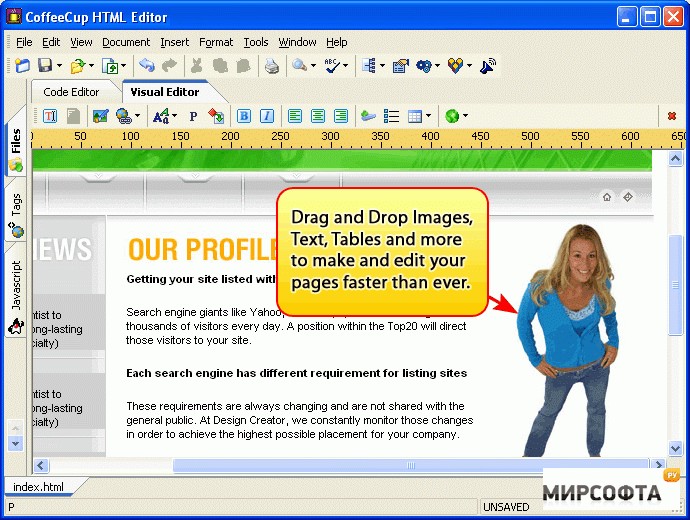
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Это инновационная среда программирования, основное ее предположение — легкость, простота использования и легкий доступ к документации по коду. Он позволяет одновременно работать со многими файлами, раскрасить синтаксис, поддерживать большое количество сочетаний клавиш, функцию навигатора и консоль. Он позволяет работать с различными проектами, которые собирают много файлов с исходным кодом.
Полный список опций можно найти на веб-сайте производителя. Это бесплатный и очень популярный текстовый редактор, который предлагает возможность создавать исходный код. Бесплатный расширенный и настраиваемый текстовый редактор. Он имеет польский пользовательский интерфейс.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — .
Платная программа, возможность использовать пробную версию на 30 дней. Это очень обширный, быстрый, бесплатный редактор исходного кода. Это бесплатный инструмент для редактирования веб-сайтов. Он позволяет создавать сайты с использованием механизмов перетаскивания. Он имеет функциональные мастера для создания таблиц, форм, фреймов.
Чтобы создать сайт файловой системы
В дополнение к возможности создания страниц он может использоваться как веб-браузер. Эта документация архивируется и не поддерживается. Задачи, проиллюстрированные в этом пошаговом руководстве, включают следующее. В противном случае создайте страницу веб-сайта и веб-формы, выполнив следующие шаги. Для этого пошагового руководства вы создаете веб-сайт, который не включает в себя предварительно созданные страницы и другие ресурсы. В поле «Веб-расположение» выберите «Файловая система», а затем введите имя папки, в которой вы хотите сохранить страницы для своего сайта. Отобразится диалоговое окно «Новый веб-сайт». . Вы можете добавить текст, набрав, как и в текстовой программе.
. Вы можете добавить текст, набрав, как и в текстовой программе.
Действующий модуль редактора работает тут .
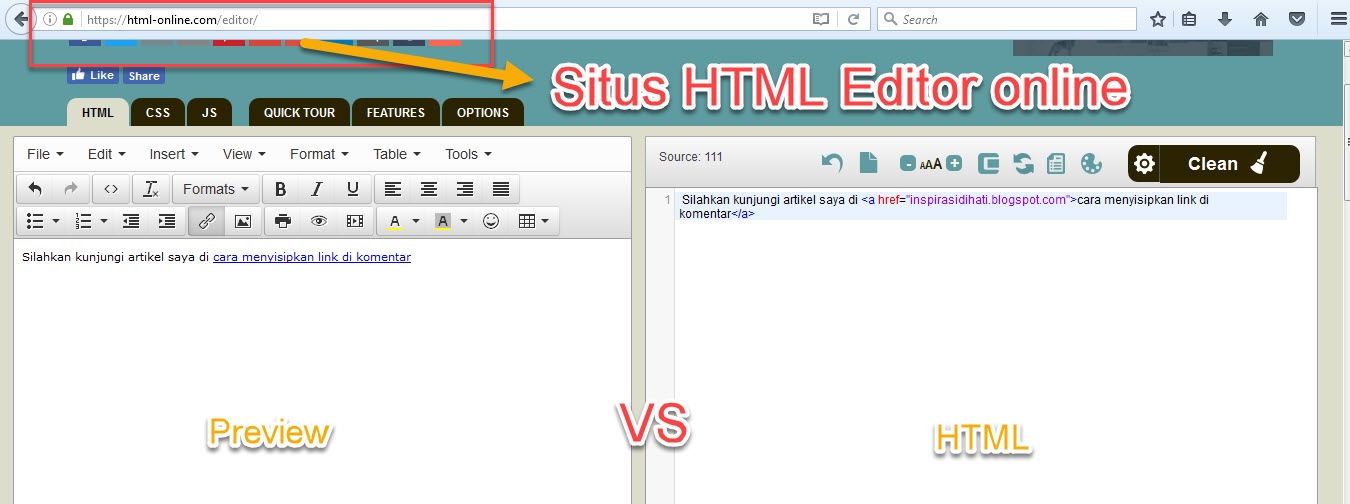
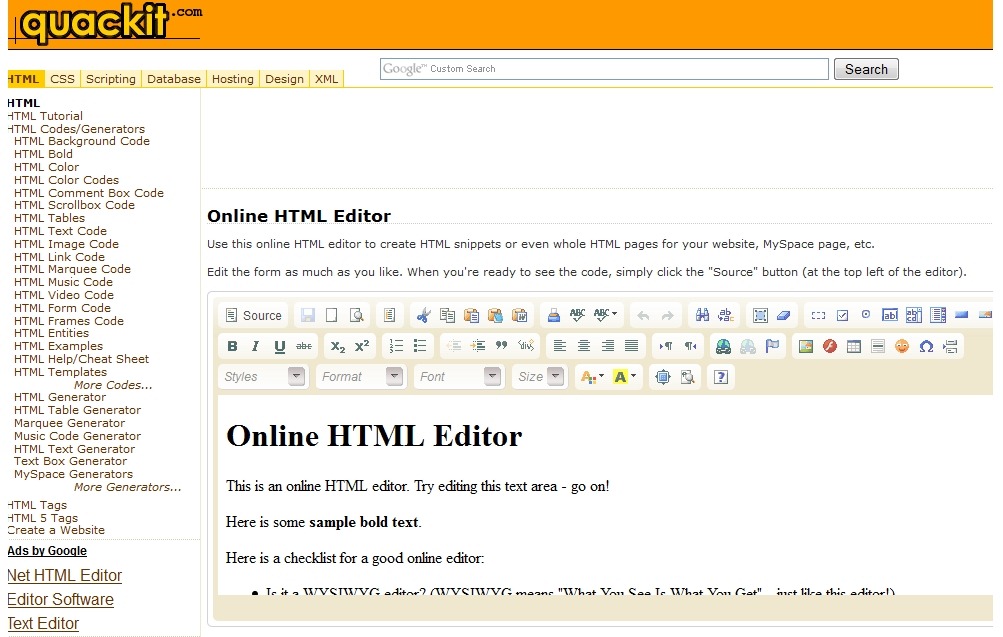
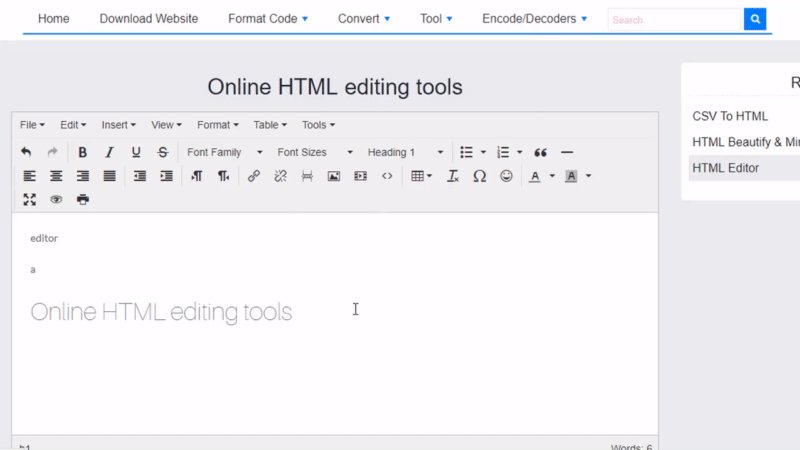
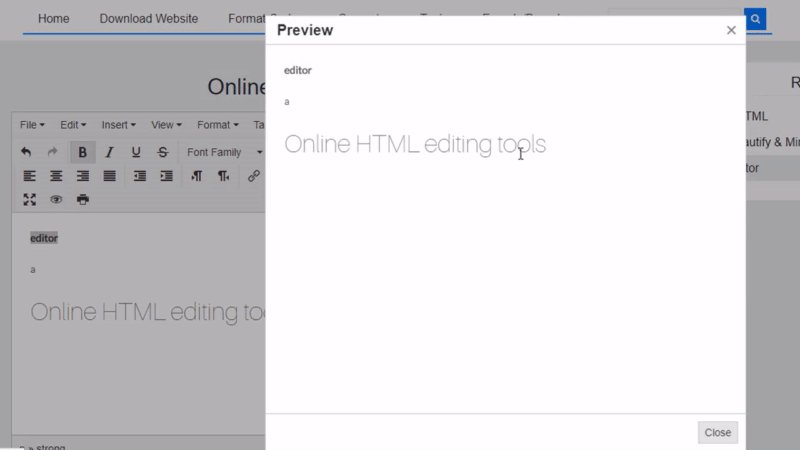
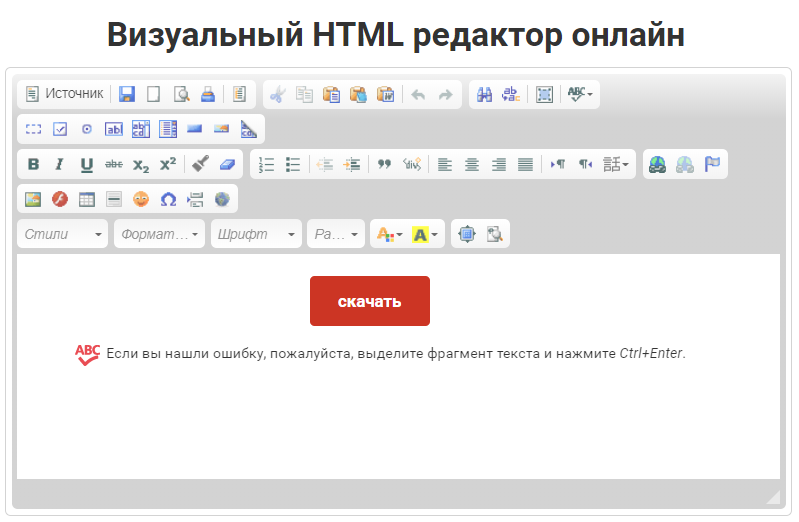
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
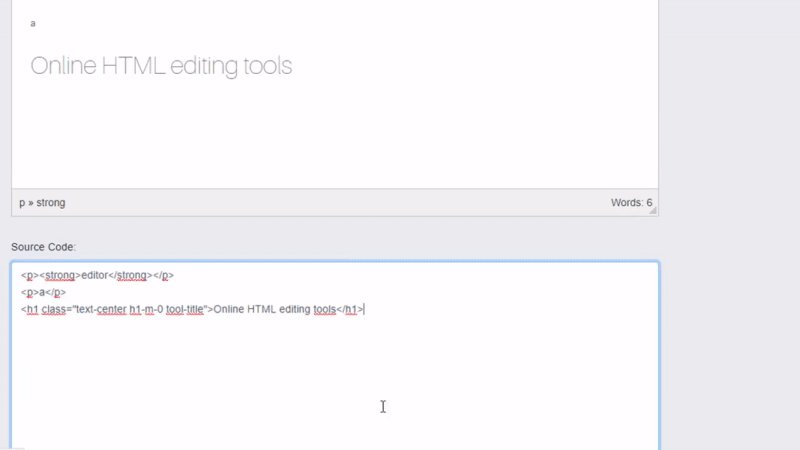
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Вы можете форматировать текст напрямую с помощью команд форматирования или путем создания встроенных стилей. Первое отличие состоит в том, что в представлении «Дизайн» текст и элементы редактируются. Второе отличие заключается в том, что для редактирования ваших страниц в представлении «Дизайн» отображаются некоторые элементы и элементы управления, которые не отображаются в браузере. Дизайнер отображает символы для абзацев, разрывов строк и других тегов, которые не отображают текст. В представлении «Дизайн» вы можете перетащить элементы управления из панели инструментов на страницу.
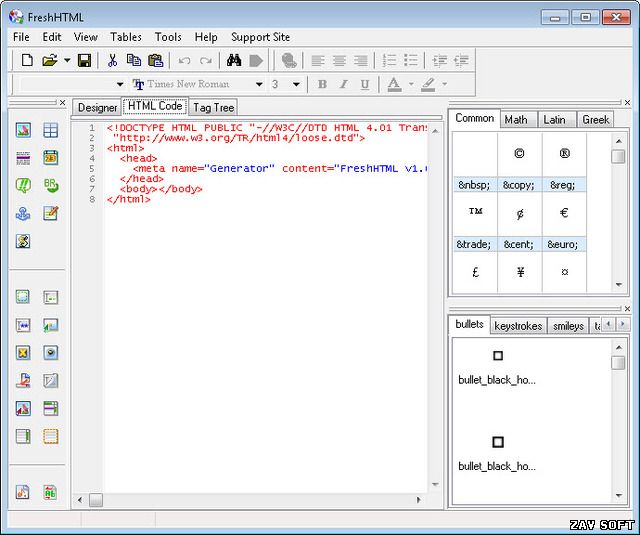
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
В этом разделе вы добавляете некоторые элементы управления и таблицу, чтобы у вас были элементы для работы с ними позже в пошаговом руководстве. Вид источника позволяет редактировать разметку страницы напрямую. Вы можете использовать панель инструментов в представлении «Источник» так же, как в представлении «Дизайн», чтобы добавить новые элементы на страницу.
Чтобы добавить элементы в представление «Источник»
Параметры свойств, которые вы создали, сохраняются в качестве параметров атрибута в открывающем теге. Элементы управления, которые вы добавили, создаются как элементы.
. Редактор также помогает вам при наведении разметки вручную. Редактор также предоставляет информацию об ошибках и предупреждениях о разметке, подчеркивая сомнительную разметку волнистой линией. Вы можете увидеть информацию об ошибке или предупреждении, удерживая мышь над текстом разметки.
Вы можете увидеть информацию об ошибке или предупреждении, удерживая мышь над текстом разметки.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Другие полезные статьи блога:
Онлайн редактор кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.
Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.
Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.
Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.
Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.
Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.
Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.
Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
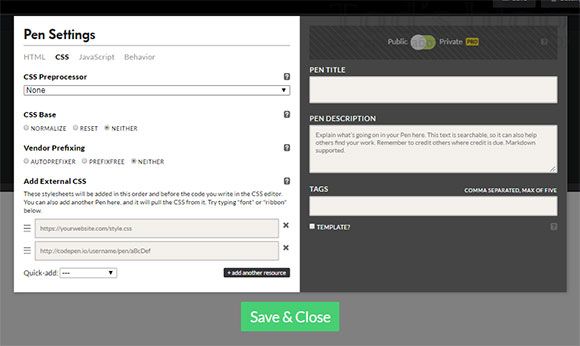
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
- Human Resource Machine для iPhone и iPad — увлекательный симулятор программирования.
- Истории программистов, которые работая в крупных корпорациях мира живут в грузовиках, экономя на аренде жилья.

- Как передать гостям пароль от Wi-Fi, при этом не называя его (QR-код).
Пожалуйста, оцените статью
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq, Популярные статьи.
5 популярных песочниц для веб-разработчиков — Блог HTML Academy
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
CodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
Пример игры, сделанной прямо на CodePenУ CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue.js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Настройка проекта в CodePenОдна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Plunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
Доступные в StackBlitz библиотеки и фреймворкиCodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
А если появится вопрос — можно написать в Discord.
Перечисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе. Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Вот так выглядят задания тренажёров HTML AcademyЕсли чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
Попробуйте песочницу со встроенной теорией
Мы так называем тренажёры — они помогут понять, что вам больше всего нравится в веб-разработке.
Регистрация
Визуальный редактор html для сайта — Dudom
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.

В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн >
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода.
 Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
 Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE .
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
Webshorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
Полностью интегрирован с программной экосистемой Adobe.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.

- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Онлайн HTML редакторы — визуальные бесплатные инструменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.
HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) — делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — ckeditor.com.
При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Cloud9IDE
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
ShiftEdit
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью ускорения загрузки сайта или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
10 лучших редакторов CSS для Windows и Mac в 2022 году [обновлено]
Содержание
Каскадные таблицы стилей или широко известный в мире ИТ как CSS — популярный язык таблиц стилей. Он используется для описания того, как выглядят веб-страницы или веб-документы. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
Редакторы CSS бывают разных форм. В то время как некоторые из них являются коммерческими, платными инструментами, другие являются бесплатными и/или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких случаях.
В то время как некоторые из них являются коммерческими, платными инструментами, другие являются бесплатными и/или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких случаях.
Это может быть работа в связке с разработчиками и инженерами над полноценным проектом или просто подготовка собственного дизайна сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала кратко разберемся, почему CSS является более удобным вариантом, чем HTML, для представления или стилизации веб-страниц.
Почему CSS, а не HTML для внешнего вида?Хотя для определения внешнего вида веб-страниц можно использовать только HTML, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Для этого с использованием HTML необходимо вносить индивидуальные изменения в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
ОСТОРОЖНО! Бесплатно — это не с открытым исходным кодом
Иногда люди путают свободное программное обеспечение или бесплатное ПО с открытым исходным кодом. Имейте в виду, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код одного и того же, используя его совершенно бесплатно.
Свободные программные инструменты, хотя и полностью бесплатны для использования, не позволяют загружать и изменять исходный код. Существует несколько бесплатных редакторов CSS, но они не имеют открытого исходного кода. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Причины выбрать редактор CSS с открытым исходным кодомЕсть несколько веских причин для выбора лучшего редактора CSS с открытым исходным кодом для вашего дела. Наиболее важные из них:
1. Простое сотрудничество с коллегами Использование CSS-редактора с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку нет необходимости покупать лицензии для многократного использования. Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
У каждого проекта есть свои масштабы и требования. Таким образом, стратегия «один размер подходит всем» не кажется подходящей в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для модификации в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения со знатоками. Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
8 лучших редакторов CSS ( с открытым исходным кодом ) 1. Atom
Atom Доступно для:
- Linux 0 RedHat68
- macOS 10.9 или новее
- Windows 7 или более поздняя версия
Разработчик — GitHub
Первоначальный выпуск — февраль 2014 г.
Одобренный как «взламываемый текстовый редактор для 21 века», Atom — один из лучших редакторов кода с открытым исходным кодом, доступных прямо сейчас. Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Возможно, самым большим преимуществом Atom является то, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые дополняют текстовый редактор дополнительными возможностями и функциями. Причудливый текстовый редактор также поддерживает темы, созданные и курируемые сообществом Atom, как грибы.
Доступно для:
- Linux Mint или Ubuntu
- macOS 10.14 или новее
- Windows 7 или более поздняя версия
Разработчик — Adobe (исходный), Adobe Systems (настоящее)
Первоначальный выпуск — ноябрь 2014 г.
Другой популярный редактор CSS среди братьев-разработчиков — Brackets от Adobe. Разработанный специально для разработчиков интерфейса и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкая конструкция.
Скобки выставляют напоказ функцию предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их отправки. Редактор кода также обеспечивает достойную степень настройки с поддержкой расширений.
Одной из интересных особенностей Brackets являются встроенные редакторы, которые избавляют вас от необходимости переключаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным. Да, и, кстати, редактор кода переведен более чем на 35 разных языков. 9
Да, и, кстати, редактор кода переведен более чем на 35 разных языков. 9
Разработчик: Дон Хо Во всем мире Notepad++ является предпочтительным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.
Написанный на C++, Notepad++ предлагает удивительное сочетание скорости выполнения и необычайно малого размера. Редактор кода преуспевает в этом благодаря использованию чистого Win32 API и STL.
Notepad++ обладает всеми обычными функциями редактора кода, а именно автодополнением, поиском и заменой и редактированием с вкладками. Редактор кода поддерживает более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
4. Komodo EditДоступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или более поздняя версия
Разработчик — ActiveState
Первоначальный выпуск — январь 2007 г.
Komodo Edit — это упрощенный аватар редактора кода популярной IDE Komodo. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo. Настройка доступна с помощью плагинов и макросов. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра. Кроме того, он не предлагает сотрудничество в режиме реального времени. Однако Komodo Edit предлагает мощную функцию Go to Anything, которая упрощает навигацию к любой части исходного кода.
5. Код Visual StudioДоступно для:
- Linux Debian, Fedora, RedHat, SUSE или Ubuntu
- macOS
- Windows 7 или более поздняя версия
Разработчик — Первоначальный выпуск Microsoft
— апрель 2015 г.
Visual Studio Code — самый популярный редактор кода согласно опросу разработчиков Stack Overflow за 2019 год. Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.
Как правило, в редакторах кода отсутствуют функции отладки. Однако это не относится к Visual Studio Code со встроенным средством отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Кроме того, функция интеллектуального завершения кода Visual Studio Code не имеет ничего общего с обычной функцией автозаполнения. Он завершает код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина быть самым популярным вариантом!
6. BluefishДоступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS
- OpenSolaris
- Windows XP или более поздняя версия
Разработчик — группа разработчиков Bluefish
Первоначальный выпуск — 1997 г.
Bluefish — простой в освоении базовый, но мощный редактор CSS. Это продвинутый текстовый редактор, который поставляется с множеством инструментов для программирования и создания динамических веб-сайтов. Это рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так, как он выглядит.
Помимо CSS, редактор кода обеспечивает поддержку Ada, C, C++, Go, Java, PHP, Python, XML и некоторых других языков. Хотя Bluefish является самостоятельным приложением, его также можно использовать путем интеграции со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и подсветка синтаксиса, редактор кода имеет функцию мастера. Это супер функция для эффективного выполнения задач. Также доступны встроенная проверка орфографии с поддержкой программного кода и браузер символов Unicode.
7. Scintilla
Доступно для:
- macOS 10.
 6 или новее
6 или новее - МорфОС
- Unix-подобный с GTK+
- Windows NT или выше
Разработчик — Neil Hodgson, et al.
Первоначальный выпуск — май 1999 г.
В отличие от других записей в этом списке, это не совсем редактор кода. Вместо этого Scintilla — это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Мастерство Scintilla в редактировании кода, однако, может легко противостоять специальному редактору кода, и именно поэтому оно находится в списке. На самом деле компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также можно добавить функции автозаполнения и свертывания кода. Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
Доступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Windows
Проявитель — Разное
Первоначальный выпуск — февраль 1999 г.
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом. Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте и простоте использования. Таким образом, редактор CSS имеет простой графический пользовательский интерфейс без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированного текста, например языков разметки.
Для одновременного редактирования нескольких файлов в gedit предусмотрены вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены. Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Чтобы победить в своих усилиях по созданию CSS, важно сделать правильный выбор редактора CSS. Как вы это сделаете? Просто учитывая эти вещи при выборе:
1. Ваша операционная системаНе каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС. Также убедитесь, что вы соответствуете минимальным системным требованиям.
2. Необходимые функцииКаждый редактор кода имеет собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Этими функциями могут быть:
Этими функциями могут быть:
- Автозаполнение.
- Цветовое кодирование.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.
Большинство редакторов CSS поддерживают, по крайней мере, подсветку синтаксиса для других языков и технологий программирования, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы будете работать и на некоторых других языках для завершения соответствующего проекта.
Поэтому было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков/технологий, с которыми вам нужно работать.
Убедитесь, однако, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку версии языков и/или технологий, для которых вы решили его использовать. Если этого не сделать, возникающие проблемы довольно пугающие.
Для тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбрать редактор CSS. Хотя это и не обязательно, использование одного и того же редактора кода с открытым исходным кодом может сделать совместную работу простой и эффективной.
Онлайн-редакторы CSS 1. DabbletДоступно для:
- Chrome
- Сафари
- Фаерфокс
Разработчик: Lea Verou
Dabblet — это интерактивная площадка для тестирования фрагментов кода CSS и HTML. Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название dabblet, придуманное Дэвидом Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, не нужно нажимать кнопку или что-то еще, нет перезагрузки страницы даже при сохранении, небольшой встроенный предыдущий для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.
Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.
Dabble также предлагает несколько режимов просмотра. Режимы просмотра можно сохранить как личные предпочтения или в сущности.
Так как это новый редактор, он доступен для популярных браузеров; однако его планируется выпустить и для оперы.
2. Песочница кода
Доступно для:
- Любой браузер
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г.
Code Sandbox обеспечивает быструю веб-разработку, позволяя разработчикам быстро создавать прототипы, легко экспериментировать и делиться творениями одним щелчком мыши.
Онлайн-редактор упрощает и ускоряет написание кода благодаря полной среде разработки с различными функциями и шаблонами кода.
Это эффективно созданные статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular. js и React.
js и React.
3. Tryit
Доступно для:
- Любой браузер
Дата выпуска:
Разработчик: w3schools
Этот бесплатный онлайн-редактор CSS разработан w3schools и имеет простой в использовании интерфейс WYSIWYG, который позволяет пользователям редактировать код HTML/CSS и JS и просматривать результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск. Он служит отличным инструментом для тестирования новых идей и методов.
4. Gitpod
Доступно для:
- Любой браузер
Разработчик: Jan Koehnlein
Дата выпуска: октябрь 2018 г.
Gitpod — это облачная IDE, предлагающая готовые среды разработки при запуске. Этот редактор предоставляет основную среду разработки, включая IDE на основе кода VS и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.
Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: $8/месяц
Другие (платные) отличные редакторы CSS 1. Sublime TextДоступно для:
- Linux
- macOS 10.6 или новее [Sublime Text 2]/macOS 10.7 или новее [Sublime Text 3]
- Windows
Разработчик — Sublime HQ
Начальная версия — январь 2008 г.
Sublime Text — один из самых популярных несвободных редакторов кода. Кроссплатформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки. Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Основные моменты:
- Применение изменений к нескольким выбранным частям кода с множественным выбором.
- Высокая степень настройки с использованием файлов JSON.
- Мгновенное переключение между проектами.
- Быстрый переход к любой части кода с помощью Goto Anything.
- Раздельное редактирование для одновременного редактирования файлов.

Доступно для:
- macOS 10.13 или новее
Разработчик — MacRabbit (оригинал), Warewolf (настоящее время)
Начальная версия — нет данных
Espresso — это веб-редактор CSS, предназначенный исключительно для устройств macOS. Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей для редактирования в реальном времени. Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Особенности:
- Создавайте первоклассные стандартные CSS, а также модульные SCSS и LESS с помощью инструментов CSSEdit.
- Быстрая навигация с Навигатором.
- Live Preview с Browser Xray для просмотра изменений, внесенных на веб-сайт, в режиме реального времени.
- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
Доступно для:
- macOS 10.
 9 или новее
9 или новее - Windows 7 или более поздняя версия
Разработчик — Skybound
Начальная версия — нет данных
Stylizer — это премиальный редактор CSS WYSIWYG, доступный для платформ macOS и Windows. Он поддерживает единственную в своем роде функцию Live Preview, которая не только позволяет вам видеть изменения в режиме реального времени, но и генерирует предупреждения о потенциальных ошибках в коде.
Основные моменты:
- Он предлагает дерево HTML DOM в реальном времени.
- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- CSS в реальном времени мгновенно отражает изменения во всех браузерах.
- Создайте что угодно с Bullseye.
- Поддерживает адаптивный кроссбраузерный дизайн.
Доступно для:
- Windows 7 или выше
Проявитель — Блюменталс
Initial Release — N/A
Еще одним наиболее популярным вариантом платного редактора CSS является Rapid CSS. Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный мультибраузерный предварительный просмотр с тестированием размера экрана, режимом разделения экрана и XRay.
- Интеллектуальное завершение кода HTML и CSS.
- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и т. д.
- Поддерживает FTP, FTPS и SFTP.
Доступно для:
- macOS 10.4 или новее
- Windows NT или выше
Разработчик — Westciv
Начальная версия — Н/Д
Style Master — это редактор CSS, который поддерживает интерфейс, удобный не только для экспертов, но и для новичков. Он имеет простой интерфейс, который очевиден в использовании. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создавайте лучшие селекторы для таблиц стилей с помощью МРТ.
- Создание таблиц стилей на основе HTML.
- Живое редактирование CSS динамически создаваемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
Доступно для:
- Windows
Разработчик — High Dots
Начальная версия — нет данных
Может ли быть редактор CSS с интерфейсом, напоминающим MS Office 2000 или Windows XP? Да, есть, и называется он Style Studio CSS Editor. Редактор CSS, доступный исключительно для платформы Windows, поставляется с набором готовых шаблонов и несколькими замечательными функциями.
Особенности:
- Встроенная функция обнаружения недействительных свойств. Доступна проверка CSS
- .
- Включает палитру цветов и управление цветом.

- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.
Если это не убедит вас попробовать CSS-редактор с открытым исходным кодом, Бог знает, что убедит! В любом случае, это так. Не забудьте поделиться своим мнением о статье. Их уже оценили! Какой редактор CSS лучше? Дайте нам знать об этом в комментариях.
Люди также читают:
- Типы CSS
- Вопросы для интервью по CSS
- Загрузить шпаргалка по CSS
- CSS-фреймворки
- Разница между CSS, CSS2 и CSS3
- Разница между HTML, HTML5 и XML
- Лучшие альтернативы Angular
- Лучшая угловая IDE
- Лучшие вопросы и ответы на интервью Angular
- Скачать шпаргалку по Bootstrap
- Лучшие вопросы и ответы на собеседовании по Bootstrap
16 профессиональных бесплатных редакторов CSS и HTML
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Ресурсы • Инструменты Nataly Birch • 21 июня 2020 г. • 14 минут ПРОЧИТАТЬ
• 14 минут ПРОЧИТАТЬ
CSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (т. презентация) конкретного документа. Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML. Существуют определенные бесплатных редакторов CSS , которые позволяют пользователю включать новые CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут почти мгновенно увидеть изменения, а у вас может сложиться впечатление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно перед тем, как вы встроите его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом. Увидев это, вы можете отредактировать и попробовать еще раз после просмотра предварительного просмотра внесенных вами изменений. Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создать базовый дизайн. Они могут выбрать тот, который вам нужен, из семи различных типов вкладок и ряда вариантов редактирования, которые пользователь найдет встроенными в функцию, на которой есть вкладка. Главной задачей будет разбить его на пять частей или секторов — Код, атрибуты, предварительный просмотр, выбор и значения . После того, как вы это сделаете, редактирование и загрузка могут быть выполнены очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро рассказать о процессе правильного использования CSSMate.
Несколько бесплатных редакторов CSS снова позволяют пользователю вставлять код, который необходимо отредактировать, и предварительно просматривать изменения по мере необходимости. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу веб-сайта или блога. В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
Говорят, код — это поэзия. Хотя писатели могут обсуждать эту тему целыми днями, вы все равно должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для возбуждающего удовольствия красивыми возвышенными мыслями. Если подумать, у каждого есть пять основных элементов истории: персонажи, место действия, сюжет, конфликт, развязка.
Поэтому неудивительно, что, как и писатели, которым требуются специальные инструменты, такие как Grammarly, для улучшения читабельности, разработчики также используют аналогичные программы, которые не позволяют их рассказам стать плоскими. Более того, в то время как ошибки в блогах или книгах можно не замечать, разработчики не могут наслаждаться таким прощением. Когда дело доходит до кода, даже малейшая ошибка может резко изменить ход событий. Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.
Когда дело доходит до кода, даже малейшая ошибка может резко изменить ход событий. Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.
Давайте погрузимся в эти выдающиеся помощники, выясним, какими функциями они должны обладать для выполнения своей миссии, и какие варианты у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить вашу поэзию в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Плюсы использования редакторов HTML и CSS
Различия между редакторами WYSIWYG и редакторами на основе кода
Основные возможности современных редакторов CSS и HTML
Бесплатные редакторы CSS и HTML
Настольные программы
Онлайн-редакторы CSS и HTML
Вывод
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS — это расширенная версия текстового редактора. Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение. Основные возможности редакторов кода
Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение. Основные возможности редакторов кода
- проверка ошибок,
- подсветка синтаксиса,
- автодополнение,
- форматирование,
- умный просмотр файлов.
В зависимости от производителя эта функция может различаться. Иногда вы можете получить гораздо больше, а в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными прибамбасами, входящими в платную версию.
Поскольку одни разработчики предпочитают базовый функционал и примитивный, но чистый и аккуратный интерфейс, а другие обожают настраивать каждую деталь внешнего вида под настроение, у каждого редактора есть своя фанатская база. Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или причудливые, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.
Дело в том, что хотя базовый текстовый процессор, встроенный в любую операционную систему, позволяет писать код любой сложности прямо здесь и сейчас, у него есть два существенных недостатка. Во-первых, изначально он для таких целей не предназначен; поэтому здесь нет компилятора или режима предварительного просмотра. Во-вторых, текстовые процессоры печально известны добавлением чепухи к фрагменту результата, что сводит на нет все ваши попытки создать чистый и оптимизированный код. Рассмотрим еще несколько плюсов использования редактора кода в своей работе.
Visual Studio Code
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS по сравнению с обычными текстовыми процессорами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более простое редактирование файлов.

- Автозаполнение экономит время.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Таким образом, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- У них простая интеграция различных файлов.
- Они поставляются с дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знаете.
Более того, вы можете добавить к этому списку некоторые преимущества использования WYSIWYG-редакторов, которые представляют собой особый тип редакторов кода, например:
- Быстрое и простое создание сайтов;
- Обширная библиотека компонентов, включающая множество готовых рисунков и шаблонов;
- Предварительный просмотр на разделенном экране, отображающий все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках кодирования, так что с этим справятся даже люди, не разбирающиеся в технологиях.

Подводя итог, можно сказать, что все, что вы можете делать в базовом текстовом процессоре, — это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый — это WYSIWYG-редактор, который расшифровывается как What You See Is What You Get. Второй — это базовый редактор кода, который в основном напоминает обычный текстовый редактор с некоторыми существенными прибамбасами.
Первый тип направлен на обеспечение комфортной среды для не технически подкованных людей, всех неопытных разработчиков, которые только начинают свою карьеру и разработчиков, которые хотят сэкономить свое драгоценное время. Как правило, он включает в себя готовые шаблоны или стильные проверенные в полевых условиях блоки, отвечающие всем современным стандартам, мгновенный предварительный просмотр и удобную игровую площадку для перетаскивания с многочисленными возможностями настройки.
Слайды — идеальный тому пример. Это позволяет вам сформировать вашу идею в течение нескольких минут. В нем более 200 стильных слайдов, 30 панелей и куча крошечных компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Слайды Редактор кода
Второй вариант, конечно, для разработчиков, готовых запачкать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они дают свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Подводя итог, каждый тип имеет свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной. Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Основные возможности современных редакторов CSS и HTML
Редакторы HTML и CSS бывают всех форм и размеров: от примитивных редакторов с базовой функциональностью до игровых онлайн-площадок с некоторыми уникальными функциями и сложных WYSIWYG, с которыми справятся любители. Некоторые из них сосредоточены на визуальном представлении, в то время как другие отдают предпочтение функциональности.
Перед тем, как выбрать единственный инструмент для создания вашего следующего проекта среди такого большого разнообразия, подумайте, какими функциями должен обладать редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автодополнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения своего функционала за счет сторонних плагинов;
- Кроссплатформенное редактирование;
- Поддержка многоязычной среды кодирования;
- Проверка HTML-разметки;
- Положение для специальных символов;
- Поддержка метатегов.

Также лучше иметь такие функции как
- Мощный API и пакетная экосистема;
- Инструменты для соответствия стандартам доступности;
- Git-команд;
- Расширение живого сервера;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль над кодировкой набора символов.
Бесплатные редакторы CSS и HTML
Программы для рабочего стола
Во-первых, мы рассмотрим редакторы HTML и CSS, доступные в виде настольных программ. Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, тогда как другие могут похвастаться впечатляющим набором функций и возможностей.
Atom
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в Интернете в наши дни. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS. И имеет такие жизненно важные функции, как
И имеет такие жизненно важные функции, как
- Поддержка широкого спектра языков: C, C++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить через менеджер Atom.
- Постоянные обновления и улучшения для соответствия текущим стандартам.
- Умное автодополнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение для основных языков.
- Сотрудничество через телетайп. Вы можете вместе редактировать код в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая использовать эти системы отслеживания.
- Предустановленные темы с темным и светлым режимами.
Notepad++
Notepad++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных приложениях-редакторах. Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как
Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как
- подсветка синтаксиса и свертывание синтаксиса; Интерфейс вкладок
- для удобного мультипросмотра;
- Настройка графического интерфейса;
- карта документа;
- основная масса подсказок для автодополнения, включая слова, функции и даже его параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.
Sublime Text
Этот простой, но эффективный редактор кода, впервые представленный в 2007 году, сумел завоевать себе нишу. Теперь это одно из популярных решений, которое имеет огромную базу поклонников. Это кроссплатформенное приложение, которое можно расширить с помощью подключаемых модулей, доступных по лицензиям бесплатного программного обеспечения. Его главные особенности
- Множественный выбор, чтобы изменить столько строк, сколько вам нужно.
- GOTO Что угодно, чтобы перейти к символам, словам и строкам за секунды.

- Палитра команд для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Раздельное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение между проектами для быстрого перехода от одного проекта к другому.
- Автодополнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Visual Studio Code
Этот впечатляющий редактор HTML и CSS, созданный технологическим гигантом Microsoft, доказал веб-сообществу, что он может успешно решать любые проблемы. Используя фреймворк Electron в качестве ядра, он обеспечивает отличную производительность. Одной из его основных особенностей является то, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная вещь заключается в том, что он работает не только в Windows, но также в Linux и macOS, так что его преимуществами может пользоваться огромное количество людей. Среди других его действительных функций
Среди других его действительных функций
- Поддержка различных популярных языков: Java, JavaScript, Go, Node.js и C++.
- Интеллектуальная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор параметров настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Расширяемость за счет нескольких подключаемых модулей.
Кронштейны
Этот легкий, но мощный современный редактор кода представляет собой удобную площадку для создания проектов различного масштаба прямо в браузере. Его потенциал понравится как веб-дизайнерам, так и разработчикам. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Особенности:
- Предварительный просмотр в реальном времени, где вы можете видеть мгновенные изменения.

- Препроцессоры, чтобы вы могли извлечь выгоду из настоящей красоты, скрытой в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для одновременной работы над кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Редактор Rapid CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредоточены на основных функциях, предоставляя дополнительные функциональные возможности за небольшую плату; Rapid CSS — один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать надежной отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительный функционал.
Легкий вес и скорость — два его главных плюса. Хотя, безусловно, может похвастаться чем-то еще. Например, среди его основных функций
Например, среди его основных функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Интеллектуальное завершение.
- Поддержка FTP/SFTP/FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Усовершенствованный предварительный просмотр в браузере, поддерживающий все популярные размеры экрана.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS. Как и Apple, он отличается вниманием к деталям и любовью к совершенству. Здесь вы можете насладиться красивым отточенным интерфейсом с множеством функций для оптимизации рабочего процесса. Взгляните на его превосходную функциональность:
- Предварительный просмотр в реальном времени с помощью Browser Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Синхронизация сервера для работы с удаленными файлами;
- Средства публикации;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Расширенный API подключаемого модуля;
- Мультиредактирование посредством множественного выбора;
- Избранное панели инструментов.

Редактор EnginSite
Редактор EnginSite — это инструмент разработки CSS, который не имеет всех тех причудливых функций, присущих предыдущим решениям, но все же достоин вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всевозможных таблиц стилей. Хотя он не работает с другими языками, у него есть несколько полезных функций для любителей HTML и CSS, таких как
- Автозаполнение кода;
- Мгновенный просмотр;
- Быстрый парсер CSS;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для тела, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.
Simple CSS
Simple CSS — это бесплатный инструмент для разработки CSS, доступный для Windows и Mac OS. Он призван облегчить создание каскадных таблиц стилей. Вы можете легко указать основные черты сайта, обновить их, не рискуя разрушить всю гармонию, и наслаждаться интуитивно понятным интерфейсом, где все на поверхности. Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.
Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.
PSPad
PSPad — это простой, немного примитивный, но все еще действующий редактор кода, созданный для пользователей Windows. Как и несколько предыдущих решений, он также не имеет расширенных функций или исключительного дизайна; тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных особенностей:
- Множество вариантов форматирования;
- Интеграция с внешними файлами;
- Расширенная подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск/замена файлов, обозреватель кода, преобразование кодовой страницы.
Stylizer
Stylizer делает именно то, что сказано на шильдике — предоставляет вам набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и оформления веб-сайтов. Что касается функций,
Что касается функций,
- у него есть версии как для пользователей Mac, так и для Windows;
- показывает немедленные изменения, даже без сохранения;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- имеет функцию Bullseye для лучшей настройки.
Благодаря более чем десяти годам продуктивной работы его, безусловно, стоит попробовать.
NoteTab
Представляя себя как достойную альтернативу знаменитому Блокноту (это номер 2 в нашей коллекции бесплатных HTML и CSS-редакторов), NoteTab пытается попасть в цель. Он претендует на звание самого быстрого и универсального решения. Его основные особенности:
- Продуманный функционал: подсветка синтаксиса, автодополнение, проверка ошибок.
- Быстрый и гибкий поиск и замена.
- Повторно используемые текстовые фрагменты и макросы, которые вы можете хранить в библиотеке и использовать там, где вам нужно.

- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хэшей, конвертеры величин.
- Встроенный двухпанельный планировщик.
- Инструменты преобразования текста и переформатирования.
Эдит Плюс
EditPlus — небольшой, но относительно мощный редактор HTML и CSS, позволяющий писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C/C++. Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различных масштабов. Что касается функций, вы можете пользоваться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на различных размерах экрана.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами.
- Панель инструментов HTML для быстрой и эффективной вставки тегов HTML.
- Автозавершение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.

- Пользовательские инструменты, делающие интерфейс более удобным.
Barebones
Как указано на табличке, этот редактор HTML и CSS предназначен для написания необработанного кода в пустой среде, где причудливые функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако все не так просто. Этот редактор получил несколько наград и работает с нами целую вечность, поэтому он, безусловно, знает кое-что о том, как создать для разработчика удобную среду. Единственным недостатком является то, что он доступен только для macOS.
Среди его основных функций вы найдете:
- Дисковые браузеры и FTP/SFTP-браузеры;
- Поиск и замена нескольких файлов;
- Окна проекта;
- Средства командной строки;
- Автодополнение;
- Контекстно-зависимое редактирование тегов и атрибутов;
- Различные параметры предварительного просмотра.
Онлайн-редакторы CSS и HTML
Здесь мы собираемся рассмотреть HTML- и CSS-редакторы, доступные в качестве онлайн-площадок. Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Codepad
Codepad — это онлайн-редактор HTML и CSS, предоставляющий удобную среду для разработки интерфейсов, как и все упомянутые выше решения. Хотя вы не можете реализовать здесь огромные решения, это все же отличная площадка, где вы можете оттачивать свои навыки и сотрудничать со своими товарищами по команде. Среди его основных функций:
- Сохранение фрагментов в коллекциях;
- Делитесь фрагментами с другими;
- Совместная работа в режиме реального времени;
- Управление версиями сниппета;
- Форматирование и выделение синтаксиса;
- Работа с популярными языками.
Codepen
Codepen — один из самых популярных онлайн-редакторов HTML и CSS в Интернете. Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года. Он имеет такие важные функции, как:
Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года. Он имеет такие важные функции, как:
- Редактор пера с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для обработки различных файлов под одной крышей.
- Коллекция повторно используемых фрагментов, которые вы можете организовать и контролировать вместе со своей командой.
- Хостинг активов для всех участников Pro.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавление внешних ресурсов и запуск их в ручке.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Вывод
Без сомнения, разработчики не пишут ни стихов, ни романов в традиционном смысле; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота. Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.
Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.
Для доставки нужного сообщения настоятельно рекомендуется использовать в рабочем процессе профессиональные инструменты, такие как редакторы HTML и CSS. Они не только предоставляют чистый и интуитивно понятный интерфейс, с помощью которого вы можете формировать свой творческий потенциал, но также имеют функции, которые позволяют писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто получать удовольствие от процесса.
Разработка с нуля современных макетов веб-сайтов, наполненных фантастическими и передовыми CSS-эффектами, может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно, удобный, интуитивно понятный и многофункциональный редактор. Это только кажется, что нет никакой разницы, писать ли код в стандартном родном для ОС блокноте или в навороченной сторонней программе. Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.
Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.
Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и, в целом, обладают базовым функционалом, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда приятно иметь свободу выбора, чтобы найти более подходящий инструмент .
Espresso — веб-редактор для Mac
Espresso — веб-редактор для MacПродуктивнее, чем кофеин (*) клинически не измерено
Веб-редактор для Mac — обратно . Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Независимо от того, вы запускаете с нуля или настраиваете работающий сайт, Espresso поможет вам.
Независимо от того, вы запускаете с нуля или настраиваете работающий сайт, Espresso поможет вам.
- Предварительный просмотр
- Код
- Сборка
- Опубликовать
Дизайн и предварительный просмотр в Espresso или в новейших браузерах. Инструменты Xray и CSSEdit для всех. МОЙ БОГ.
- Предварительный просмотр в браузере и Xray . Местный проект? Наслаждайтесь лучшим автоматическим обновлением в бизнесе. Проанализируйте макет страницы, чтобы быстро отредактировать соответствующие стили. Лучшая часть? Он работает в Chrome, Firefox и Safari (включая предварительную версию технологии).
- переопределений с помощью Live Styling и Xray .
Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей.

Инструменты CSSEdit для расширенных таблиц стилей . Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость благодаря красивому навигатору, автоматическому построению Dynamo и невероятной интеграции с Live Preview и Overrides. Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.
Мощный текстовый редактор для вашего кода в рабочем пространстве, которое соответствует вашему рабочему процессу.
- Фрагменты дзен . Ярлыки Zen позволяют комбинировать и расширять сокращения на основе тегов и пользовательских фрагментов.
- Панель инструментов Избранное .
Настройте панель инструментов с помощью контекстных действий, фрагментов и меню для быстрого доступа.

- Повторный отступ . Прощай, грязный код. Примените пользовательский интервал на примере. Работает для HTML, CSS и JavaScript.
- Шаблоны . Для файлов, папок или проектов. Используйте встроенный или сохраните повторно используемые биты. Настоящая экономия времени.
- Рабочее пространство . Теперь с гибкостью вкладок и еще более плавной интеграцией с файлами вашего проекта.
- Быстро открыть . Переключайтесь между документами, не отрывая пальцев от клавиатуры. Пора идти.
- Основы Solid . Быстрое редактирование. КодСенс. Складной. Направляющие отступов. Балансировка кронштейна. Все там, потихоньку помогая.
- Мультиредактирование . Вносите много изменений сразу, а не одно изменение много раз. Множественный выбор позволяет легко переименовывать вещи.
- Навигатор .
Нет простого меню функций. Легко перемещайтесь по структуре кода с помощью групп, предварительного просмотра стилей и быстрого фильтра.

- Языковая поддержка . Готово: HTML, (S)CSS, LESS, JS, CoffeeScript, PHP, Ruby, Python, Apache и XML. Расширяется синтаксическими плагинами.
- Фантастическая находка . Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте.
- Подключаемый модуль питания . Espresso поставляется с обширным подключаемым API для действий, синтаксисов, форматирования и многого другого. Загляните в раздел Power Up.
Создавайте фантастические сайты с помощью Dynamo* или всего одним файлом.
- Динамика статики .
Мы ценим изначально безопасную скорость статических веб-сайтов, а также удобство, возможность повторного использования и гибкость систем с динамическим контентом. Итак, мы запустили Dynamo: встроенную инфраструктуру сборки Espresso. Он поднимает языки, которые вы знаете и любите, создавая контент без требований к серверу.
 Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего.
Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего. - Превосходный CSS . SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра.
- Маркдаун и HTML .
Повторно используйте компоненты страницы с помощью импорта и интеллектуальных путей. Создавайте целые папки с миксинами шаблонов (наш блог!).
Узнайте больше о дополнительных функциях Dynamo. - * Бета-версия приложения . Расширенная поддержка CSS является надежной и абсолютно динамитной, но мы все еще оцениваем некоторые функции, такие как миксины шаблонов папок. Позже они могут значительно измениться.
Дружелюбное лицо серверного превосходства.
- Поздоровайся с Клодетт .
 С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.
С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette. - Синхронизация с сервером. Синхронизируйте целые проекты со своим сервером. Также нажать определенную папку на CDN? Без проблем! Cloud Attack обеспечивает сверхбыстрое обнаружение изменений и параллельную передачу.
- Избранное для всего приложения . Учетные данные сервера теперь сохраняются глобально или вообще не сохраняются, что идеально подходит для разовой передачи. Много сайтов на одном сервере? Один фаворит может управлять несколькими серверами Project, каждый из которых подключается к своей папке.
- Быстрая публикация при сохранении .
Представленная ранее автоматическая загрузка при сохранении по-прежнему полезна. Используйте меню действий для более ручного управления. Все они легко интегрируются с вашими серверами Project Server — для всего проекта или для конкретной папки.

Все поставляется в коробке, так что вы можете свободно мыслить. Попробуйте сегодня.
11 лучших бесплатных программ для редактирования CSS для Windows и Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды. Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.

Ниже приведен список избранных редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшее программное обеспечение для редактирования кода HTML и CSS (бесплатное/платное)
| Название инструмента | Платформа | Поддержка браузера | Поддерживаемые языки | Бесплатная пробная версия | Ссылка |
|---|---|---|---|---|---|
| Visual Studio | macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat. | Internet Explorer, Chrome и Firefox | JavaScript, HTML, TypeScript, CSS | Бесплатно | Узнать больше |
| Блокнот++ | Windows | IE, Safari Firefox и Chrome | C, C++, CSS, Java, HTML, PHP, ASP | Бесплатно | Узнать больше |
| Атом | Linux, macOS и Windows | Firefox, Safari и Chrome | HTML, CSS, JavaScript | Бесплатно | Узнать больше |
| Рапид CSS | Windows | Хром, IE | HTML, CSS, JavaScript, SASS, LESS PHP, Perl, XML, ASP | Бесплатная пробная версия | Узнать больше |
| Возвышенный текст | Windows, Linux и Mac. | Firefox, Chrome, Edge и Safari | HTML, CSS, Java, Котлин, Python, JavaScript | Бесплатно | Узнать больше |
1) Visual Studio
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простота работы с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.

Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Сложное управление плагинами/расширениями.
Ссылка: https://code.visualstudio.com/docs/languages/css
2) Notepad++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Особенности:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.

- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.
- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
3) Atom
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами. Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Особенности:
- Предлагает интегрированный менеджер пакетов для поддержки плагинов.
- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макроса
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.
- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Позволяет кросс-платформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.

Ссылка: https://atom.io/
4) Rapid CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Особенности:
- Вы можете просмотреть дизайн вашего сайта с любого размера экрана.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Встроенная проверка орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.

- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Сложный пользовательский интерфейс.
Ссылка: https://www.rapidcsseditor.com/
5) Sublime Text
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие. . Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Особенности:
- Этот редактор позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.
- Легко справляется с большим количеством текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автосохранение документов.
Ссылка: https://www.sublimetext.com/
6) Nova
Nova — это CSS-редактор, с помощью которого можно без труда создать веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Особенности:
- Может автоматически удалять пробелы при написании кода.

- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.
- Это поможет вам легко запускать код CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Это немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
7) Jetbrains
Jetbrains — один из лучших редакторов, позволяющий без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Особенности:
- Это поможет вам просматривать изменения в режиме реального времени.

- Вы можете определить свои собственные сокращения в шаблонах.
- Этот редактор может обнаруживать недопустимые свойства CSS.
- Вы можете настроить точки останова кода.
- Он предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: 199 долларов.
Плюсы:
- Может автодополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает много памяти на вашем компьютере.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
8) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически выравнивать код по мере ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код.

- Редактор Komodo имеет встроенное средство контроля версий.
- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.
Ссылка: https://www.activestate.com/products/komodo-ide/
9) Espresso
Espresso — это CSS-редактор, позволяющий создавать веб-сайты быстрее и с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Особенности:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему усмотрению.
- Поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: 99 долларов.
Плюсы:
- Помогает вам эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.

- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.
- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
10) Editplus
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Особенности:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.

- Поддерживаемые платформы: Windows.
- Цена: 35 долларов.
Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
11) NoteTab
NoteTab — хороший редактор кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Особенности:
- Предлагает поиск с помощью простых подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Он имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
12) Skybound
Skybound — это редактор, позволяющий писать безошибочный код CSS. Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Особенности:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: $79.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменить размер размеров CSS.
- Этот редактор позволяет легко менять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать CSS, а не HTML для внешнего вида?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей. Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Visual Studio
- Блокнот++
- Атом
- Рапид CSS
- возвышенный текст
- Нова
- Джетбрейнс
- Комодо Править
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам предварительно просматривать конечные результаты до того, как будет создан реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
| IDE | Текстовый редактор |
|---|---|
IDE — это полноценное приложение, содержащее основные инструменты разработчика, необходимые для создания и тестирования веб-сайта. | Это просто компьютерная программа для редактирования текста без форматирования. |
| IDE требуют больше дискового пространства, памяти и вычислительной мощности. | Текстовые редакторы требуют меньше аппаратных ресурсов компьютера для запуска программы. |
| IDE объединяют компьютерные программы в единый графический интерфейс. | Текстовый редактор принимает входные данные, обрабатывает их и создает выходные данные. |
Как использовать визуальный редактор стилей CSS в WordPress
- Фейсбук
- Твиттер
WordPress поможет вам создать надежный веб-сайт, удобный для мобильных устройств, без использования кода. Тем не менее, все еще есть случаи, когда вам нужно использовать CSS для стилизации. Если вы не знаете, как это сделать, то вам определенно стоит воспользоваться визуальным редактором CSS.
Стилизовать страницу без использования кода можно, но часто вам по-прежнему нужен подключаемый модуль или программа, которая может предоставить макет кода CSS, которым вы можете манипулировать. К счастью, есть отличный плагин, который может вам в этом помочь.
К счастью, есть отличный плагин, который может вам в этом помочь.
Сегодня я собираюсь показать, как использовать плагин редактора CSS WordPress для настройки любой страницы и темы без использования кода.
Что такое редактор CSS?
CSS, также называемый каскадными таблицами стилей, — это язык, управляющий отображением HTML. Он позволяет применять различные правила стиля к целевым элементам на веб-странице. Эти целевые элементы также известны как селекторы. CSS считается стандартом для разметки стиля веб-страницы в HTML или XHTML. Программное обеспечение CSS — это любое программное обеспечение или плагин, способный редактировать файл CSS.
Визуальный редактор стилей CSS
Плагин Visual CSS Style Editor позволяет настроить любую страницу и тему без написания кода. Это редактор CSS, который отображает все элементы страницы и позволяет вам визуально манипулировать ими.
После установки и активации вы можете щелкнуть любой элемент при использовании плагина и начать редактирование. Вы сможете настроить цвета, размеры, шрифты, позиции и многое другое.
Вы сможете настроить цвета, размеры, шрифты, позиции и многое другое.
Плагин включает в себя более 60 свойств стилей для использования. Другие основные функции этого плагина для редактора CSS WordPress включают в себя:
- Настройка любой страницы и любого элемента
- Возможность настройки страницы входа в WordPress
- Автоматические селекторы CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- История отмен и повторов
- Экспорт файла таблицы стилей
Онлайн-редактор CSS предоставляет массу инструментов дизайна, ресурсов дизайна, свойств CSS для текста и фона и многое другое. По сути, плагин Visual CSS Editor дает вам все необходимое и даже больше для редактирования и оформления страниц и тем.
Примечание: Существует профессиональная версия плагина. Не стесняйтесь проверить это и посмотреть, если это то, что вам нужно. Учебное пособие ниже основано на бесплатной версии, так как оно дает вам все инструменты, необходимые для редактирования.
Как использовать визуальный редактор стилей CSS
Шаг 1. Установите и активируйте подключаемый модуль
Чтобы начать редактирование страниц и тем с помощью этого конструктора CSS WordPress, сначала необходимо установить и активировать подключаемый модуль.
Вы можете сделать это, перейдя на страницу «Плагины» панели администратора WordPress. Просто используйте поле поиска для поиска плагина по имени. Когда он появится, установите и активируйте его прямо оттуда.
Шаг 2: Доступ к странице настроек
Теперь, когда плагин активирован на вашем сайте, пришло время перейти к основным настройкам и странице конфигурации. Для этого нажмите YellowPencil > Настройки, расположенные в левой части меню панели инструментов.
Вы видите, что это теперь появилось в качестве опции, так как вы активировали плагин.
Шаг 3. Настройка параметров
Прежде чем приступить к изменению и настройке CSS, необходимо быстро настроить нужные параметры. На данный момент вы находитесь на вкладке настроек плагина.
На данный момент вы находитесь на вкладке настроек плагина.
Для настройки доступно всего несколько параметров. Идите вперед и настройте их так, как вы хотите для своего веб-сайта. Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы применить все сделанные вами изменения.
Шаг 4: Нажмите на вкладку «Настройки»
Нажмите на вкладку «Настройки», чтобы получить доступ к области, где вы будете выполнять все редактирование дизайнера CSS. Вы заметили, что здесь еще нет настроек, потому что вы только что установили плагин. Нажмите на ссылку «Начать:», чтобы начать.
Шаг 5: Выберите целевую страницу и тип настройки
Перед доступом к основному визуальному редактору CSS появится всплывающее окно. Выберите целевую страницу и тип настройки. Когда будете готовы, нажмите на кнопку «Продолжить».
Шаг 6. Начните настройку и редактирование
На этом этапе вы находитесь внутри визуального редактора CSS и можете начать работать над настройкой и внесением изменений в выбранную вами страницу.
В левой части редактора вы увидите список инструментов и функций. К ним относятся такие вещи, как:
- Element Inspector
- CSS Editor
- Режим адаптивного режима
- Измерение инструмента
- карман
- Информация о проектировании
- Manager
- Undo/Sedo Tool будут отображаться элементы на этой конкретной странице. Вы можете использовать весь этот редактор блоков для настройки и визуального редактирования всех элементов CSS на странице.
В левом нижнем углу страницы вы можете получить доступ к значку шестеренки, который предоставляет вам еще больше вариантов настроек и позволяет вам управлять настройками.
Вот и все. Вы можете использовать всю эту систему визуального редактора CSS для настройки и оформления всех элементов на странице по своему усмотрению. Когда вы закончите, просто сохраните страницу с внесенными вами изменениями и правками, и все готово.
Повторите этот процесс с любой страницей вашего сайта.

Преимущества редакторов CSS
Суть в следующем. Если вы веб-разработчик, то понимаете, насколько важно иметь надежный редактор CSS и HTML. Лучшие редакторы CSS позволят вам создавать сайты и управлять ими, а также строить их именно так, как вы хотите.
Некоторые из основных функций, которые вам нужны в онлайн-редакторе CSS, включают:
- Предварительный просмотр в реальном времени
- Автозаполнение
- Подсветка синтаксиса
- Проверка
Создание красиво оформленных сайтов с меньшими усилиями — это то, что может лучший редактор CSS помочь вам сделать. Если он правильно дополняет ваш рабочий процесс и существующие инструменты, которые у вас уже есть, то вы знаете, что у вас есть хороший.
Часто задаваемые вопросы о других визуальных редакторах стилей CSS
Совместим ли он с любой темой и плагином?
Да, плагин Visual CSS Editor работает и хорошо интегрируется практически с любой темой и плагином.

Совместимо ли это с компоновщиками страниц?
Да, плагин позволяет настраивать страницы, созданные с помощью блочного редактора Gutenberg, компоновщика страниц Elementor и других компоновщиков страниц.
Модифицирует ли подключаемый модуль файлы темы?
Нет, плагин не изменяет файлы темы. Он фактически динамически загружает сгенерированные коды CSS на веб-сайт. Это означает, что вы можете управлять изменениями в любое время.
Заключительные мысли
Наличие фантастического инструмента, такого как плагин Visual CSS Editor, позволит вам легко настраивать, проектировать и изменять файлы тем и страницы на веб-сайте WordPress.
Вам не нужно знать или понимать, как писать код CSS, так как плагин позволяет делать все визуально. Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять, как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулирования кодом.
Вы когда-нибудь пытались настроить веб-страницу или тему, написав собственный код CSS с нуля? Считаете ли вы, что надежный онлайн-редактор CSS делает это намного проще?
- Фейсбук
- Твиттер
Топ-7 лучших редакторов CSS для создания и редактирования файлов CSS
Прошли те времена, когда вам приходилось вставлять тег в файл HTML и пачкать руки кодами, настраивая их, чтобы веб-сайты выглядели впечатляюще, добавляя цвета , фоны и все! Теперь, после появления CSS — каскадных таблиц стилей — все стало проще, до такой степени, что один файл CSS может сделать ваш сайт великолепным.
 Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов. Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS?
Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов. Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS?Что ж, необходимо иметь при себе специальный редактор CSS. По крайней мере, у вас должен быть редактор с поддержкой CSS в списке приоритетов! Чтобы помочь вам выбрать лучший, мы создали список лучших редакторов CSS, которые помогут вам редактировать файлы CSS на профессиональном уровне. Список включает как автономные решения для редактирования HTML CSS, так и онлайн-редакторы . Итак, начнем?
Выписка: Как научиться программировать онлайн? – 13+ отличных веб-сайтов с ресурсами для программирования
Содержание
- 7 лучших редакторов CSS для создания и редактирования ваших файлов CSS
- 1. Stylizer
- 2. Expresso
- 3.
 TopStyle 5
TopStyle 5 - 4. CODA
- 5. Notepad+
- 7. 4. CODA
- 5. Notepad+
- 7. 4. CODA
- 5. Notepad+ 9008
- 77. 4. Coda
- 5. Notepad+
- 77. 4.
- 7. CodePen
- Обзор Pro от TechReviewPro
- Не пропустите:
7 лучших редакторов CSS для создания и редактирования файлов CSS
Редактор HTML CSS, который вы можете приобрести для своих устройств Windows и Macintosh! Он широко используется в более чем 89страны, а среди клиентов такие популярные бренды, как Sony, Reuters, IBM и Netflix. Мы должны сказать, что раздел интерфейса и функций Stylizer просто потрясающий. Вдобавок ко всему, Stylizer редактирует все ваши файлы CSS в режиме реального времени, а это означает, что изменения вступят в силу без нажатия кнопки перезагрузки.Говоря о других функциях, Stylizer совместим со всеми стандартами CSS3 и HTML5, давая вам предложения, указывая на ошибки и делая рабочий процесс более плавным.
 Другие функции включают удаленное управление, которое помогает вам легко выполнять повторяющиеся задачи с помощью панели инструментов, управление перетаскиванием, предварительный просмотр в разных браузерах, автозаполнение кодов и т. д. С бесплатной пробной версией и ценой покупки 79 долларов США., все хорошо.
Другие функции включают удаленное управление, которое помогает вам легко выполнять повторяющиеся задачи с помощью панели инструментов, управление перетаскиванием, предварительный просмотр в разных браузерах, автозаполнение кодов и т. д. С бесплатной пробной версией и ценой покупки 79 долларов США., все хорошо.Get Stylizer
2. ExpressoExpresso — это веб-редактор от MacRabbit! Как следует из имени разработчика, доступность инструмента ограничена только Macintosh, и это один из самых эффективных редакторов CSS для Mac. Короче говоря, вы получите более плавный опыт кодирования. Если вы помните CSSEdit 3, вам будет приятно узнать, что Expresso поставляется с ним, предустановленным. Однако в любом случае вам гарантирована полная совместимость с CSS3 со всеми функциями.
Помимо превосходного интерфейса, есть некоторые особенности. Например, для улучшения вашего рабочего процесса были бы полезны его функции, такие как языковая поддержка, контекстное завершение, действия дзен, умные фрагменты и т.
 д. Когда мы подошли к кодированию, X-Ray позволяет вам лучше просматривать, в то время как методы свертывания кода и перетаскивания слишком круты. Пробная версия доступна, но полная версия стоит 75 долларов.
д. Когда мы подошли к кодированию, X-Ray позволяет вам лучше просматривать, в то время как методы свертывания кода и перетаскивания слишком круты. Пробная версия доступна, но полная версия стоит 75 долларов.Получить Expresso
3. TopStyle 5TopStyle 5 — это автономный HTML-редактор CSS, полностью оптимизированный как для HTML5, так и для CSS3! Он доступен только для Windows, но это один из лучших инструментов для редактирования CSS. По многим аспектам TopStyle 5 — это полноценная IDE, но ее отличие в том, что она специализирована для веб-разработчика, особенно для CSS. Тот, о котором мы сейчас говорим, — это последняя версия TopStyle, и она поддерживает Prefixr и многое другое.
Insight предоставляет соответствующее автозавершение кода, а также предложения, в то время как Inspector полезен для удобного редактирования элементов. Следует отметить, что TopStyle 5 также поддерживает предварительный просмотр в нескольких браузерах. В инструменте есть подробный раздел выбора цвета, а также такие параметры, как автоматическая замена, которые помогают вам печатать меньше и кодировать больше.
4. Coda Еще одна важная функция, которую мы нашли в TopStyle 5, — это возможность подключения к вашему серверу с помощью FTP и SFTP и возможность удаленного редактирования. Он доступен за 79 долларов.0,95.
Еще одна важная функция, которую мы нашли в TopStyle 5, — это возможность подключения к вашему серверу с помощью FTP и SFTP и возможность удаленного редактирования. Он доступен за 79 долларов.0,95.Coda — это полноценная IDE, доступная для устройств Macintosh, которую можно эффективно использовать для редактирования файлов CSS! Мы скажем, что Coda — самая профессиональная IDE, доступная не только в отношении пользовательского интерфейса, но и в отношении производительности и совместимости. Эта IDE может быть вам хорошим компаньоном, когда вы хотите разработать весь свой веб-сайт, включая HTML, CSS, PHP, JavaScript и т. Д. Есть даже поддержка Git, если она вам понадобится. И да, редактирование файлов CSS здесь не составит большого труда.
Одной из самых впечатляющих особенностей Coda является достаточно быстрый разбор кода и последующая подсветка синтаксиса! Кроме того, Coda может индексировать различные элементы ваших сайтов из разных файлов, так что в долгосрочной перспективе вы получите унифицированное автозаполнение.
 Coda поставляется с поддержкой различных плагинов, которые вы можете установить в соответствии со своими целями. Кроме того, интегрированная среда разработки, ориентированная на веб-разработку, также имеет встроенные возможности публикации. Кода стоит 99 долларов.
Coda поставляется с поддержкой различных плагинов, которые вы можете установить в соответствии со своими целями. Кроме того, интегрированная среда разработки, ориентированная на веб-разработку, также имеет встроенные возможности публикации. Кода стоит 99 долларов.Получить код
5. Блокнот++Notepad++ не является редактором CSS как таковым! Это сказав; вы можете использовать Notepad++ для создания или редактирования файлов CSS с чрезвычайной легкостью и удобством. Этот текстовый редактор с открытым исходным кодом доступен для Microsoft Windows и совершенно бесплатен. Здесь следует отметить, что Notepad++ — любимый выбор разработчиков, когда речь идет о кодировании без границ. Размер этого текстового редактора небольшой, но вы получите полноценный опыт работы, как только установите его на ПК.
Говоря о функциях, мы должны начать с подсветки синтаксиса и свертывания синтаксиса. Самое приятное то, что вы можете определить выделение и свертывание в соответствии с вашими потребностями.
 Другие функции включают в себя настраиваемость пользовательского интерфейса Notepad++, параметры автозавершения слов и функций, различные параметры просмотра для удобного редактирования нескольких файлов, поддержку макросов и т. д. лучший, мы бы сказали.
Другие функции включают в себя настраиваемость пользовательского интерфейса Notepad++, параметры автозавершения слов и функций, различные параметры просмотра для удобного редактирования нескольких файлов, поддержку макросов и т. д. лучший, мы бы сказали.Получить Блокнот++
6. EditrЕсли вы ищете лучший онлайн-редактор CSS, почему бы вам не разместить его на своем сервере? Если вам интересно, Editr для вас! Вы можете установить Editr на собственный веб-сервер, и у вас будет платформа, на которой вы сможете запускать файлы CSS, HTML и JavaScript. Однако Editr — это гораздо больше, чем типичный онлайн-редактор CSS, который вы видели. Вы сможете выбрать установку жесткого кода или плагин WordPress.
Что касается функций, то их много. У вас есть сильная интеграция с Github, и вы можете использовать Gist, что очень хорошо, когда дело доходит до аспекта управления файлами. Также для вашего удобства в Editr есть несколько тем, более простые варианты встраивания, обнаружения ошибок и т.
 д. Кроме того, он использует редактор ACE, который богат функциями и учитывает подсветку синтаксиса. После установки его можно запустить в любое время, просто и аккуратно.
д. Кроме того, он использует редактор ACE, который богат функциями и учитывает подсветку синтаксиса. После установки его можно запустить в любое время, просто и аккуратно.Получить Editr
Проверить: 9 лучших текстовых редакторов для Mac — платные и бесплатные текстовые редакторы для Mac
7. CodePenCodePen называется интерфейсным веб-редактором, доступным бесплатно. После того, как вы запустили основной сектор CodePen, у вас есть два варианта; вы можете либо импортировать один файл CSS или HTML с помощью перетаскивания, либо вы можете ввести весь код, пока платформа дает вам предложения и все такое. В интерфейсе есть три раздела для HTML, CSS и JavaScript, и из интерфейса можно создать целый веб-сайт. Он также имеет встроенное пространство для предварительного просмотра — мгновенный предварительный просмотр.
CodePen действительно был бы лучшим бесплатным онлайн-инструментом для редактирования CSS. По крайней мере, мы можем рассчитывать на этот инструмент для потрясающего интерфейса кодирования.
 Доступны свертывание синтаксиса и подсветка синтаксиса. И, наконец, вы также можете сохранить код в своей учетной записи или создать пакет Github Gist или .ZIP. У вас даже есть несколько превосходных сочетаний клавиш, упрощающих работу.
Доступны свертывание синтаксиса и подсветка синтаксиса. И, наконец, вы также можете сохранить код в своей учетной записи или создать пакет Github Gist или .ZIP. У вас даже есть несколько превосходных сочетаний клавиш, упрощающих работу.Проверьте CodePen
Читайте также: 10 лучших текстовых редакторов Ubuntu для изменения текстового редактора Ubuntu по умолчанию
Обзор Pro от TechReviewProИтак, вы видели семь различных инструментов редактирования CSS, доступных для разных платформ. Два из них являются сетевыми, и один может быть установлен на вашем веб-сервере. Конечно, каждый из перечисленных здесь редакторов CSS имеет ту или иную особенность. Можно отметить, например, что Stylizer предлагает аккуратное редактирование CSS в режиме реального времени, в то время как Notepad++ хорош для тех, кто любит традиционное программирование. С другой стороны, вы можете использовать что-то вроде Expresso или Coda, когда вам нужно комплексное решение для разработки веб-сайтов, а также особое внимание к CSS.



 Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».

 6 или новее
6 или новее
 9 или новее
9 или новее











 Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего.
Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего. С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.
С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.















 Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов. Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS?
Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов. Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS? TopStyle 5
TopStyle 5 Другие функции включают удаленное управление, которое помогает вам легко выполнять повторяющиеся задачи с помощью панели инструментов, управление перетаскиванием, предварительный просмотр в разных браузерах, автозаполнение кодов и т. д. С бесплатной пробной версией и ценой покупки 79 долларов США., все хорошо.
Другие функции включают удаленное управление, которое помогает вам легко выполнять повторяющиеся задачи с помощью панели инструментов, управление перетаскиванием, предварительный просмотр в разных браузерах, автозаполнение кодов и т. д. С бесплатной пробной версией и ценой покупки 79 долларов США., все хорошо. д. Когда мы подошли к кодированию, X-Ray позволяет вам лучше просматривать, в то время как методы свертывания кода и перетаскивания слишком круты. Пробная версия доступна, но полная версия стоит 75 долларов.
д. Когда мы подошли к кодированию, X-Ray позволяет вам лучше просматривать, в то время как методы свертывания кода и перетаскивания слишком круты. Пробная версия доступна, но полная версия стоит 75 долларов. Еще одна важная функция, которую мы нашли в TopStyle 5, — это возможность подключения к вашему серверу с помощью FTP и SFTP и возможность удаленного редактирования. Он доступен за 79 долларов.0,95.
Еще одна важная функция, которую мы нашли в TopStyle 5, — это возможность подключения к вашему серверу с помощью FTP и SFTP и возможность удаленного редактирования. Он доступен за 79 долларов.0,95.