Html как задать ширину столбца таблицы
Главная » Разное » Html как задать ширину столбца таблицы
Зафиксировать ширину столбцов таблицы css
Таблицы в HTML существуют очень давно. И так сложилось, что они выполняли, и наверное еще выполняют, не только функции хранения табличных данных… Часто их использовали для создания сетки сайта или вертикального выравнивания содержимого. Но время идет, технологии не стоят на месте, а активно развиваются и таблицы используют в основном только для хранения табличных данных… Это конечно правильно!
Есть у таблиц одна интересная особенность — распределять ширину колонок по своему усмотрению… Ей нипочем ни width, ни max-width, она сделает так, как ей хочется… Автоматически распределяет свободное пространство между колонками в зависимости от содержимого. Поэтому, две двухколоночные таблицы на странице могут выглядеть по-разному! В большинстве случаев это никуда не годится… Как же сделать поведение таблиц прогнозируемым и более послушным? Оказывается, можно!
Есть у таблиц замечательное css свойство: table-layout. Оно принимает 3 значения: auto | fixed | inherit. Нас интересует значение fixed. Если задать его таблице, то ширина колонок будет определяться либо с помощью тега col, либо на основе первой строки.
Оно принимает 3 значения: auto | fixed | inherit. Нас интересует значение fixed. Если задать его таблице, то ширина колонок будет определяться либо с помощью тега col, либо на основе первой строки.
Если данные о ширине колонок первой строки получить невозможно, то таблица делится на колонки равной ширины.
Внимание! При использовании этого значения, содержимое, которое не поместилось в ячейку указанной ширины, будет «обрезано» или наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет.
Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Как задать ширину столбцов таблицы | Как создать сайт
Хотя мы уже очень давно прекратили использовать таблицы для создания макетов, они все же занимают достойное место на современных веб-сайтах: они используются для отображения таких табличных данных, как статистика, сообщения электронной почты, перечисления элементов с большим объемом метаданных и многого другого.
Кроме того, мы можем заставлять другие элементы демонстрировать свойства, характерные для таблицы, используя ключевые слова свойства display , связанные с таблицами. Однако каким бы удобным инструментом они ни были в определенных обстоятельствах, макет таблиц ведет себя очень непредсказуемо, когда дело доходит до динамического содержимого.
Причина этого в том, что размеры столбцов корректируются в зависимости от объема содержимого, и даже явные объявления width считаются не более чем подсказками, как видно на риcунке ниже.
По этой причине нам часто приходится либо использовать другие элементы для отображения табличных данных, либо мириться с непредсказуемостью макета. Существует ли способ заставить таблицы вести себя прилично?
Решение
Решение приходит в форме малоизвестного свойства CSS 2.1 под названием table-layout . Его значение по умолчанию равно auto , что определяет так называемый алгоритм автоматического расчета табличного макета, демонстрирующий знакомое поведение, показанное на рисунке. Однако у него есть и второе значение, fixed , обеспечивающее более предсказуемое поведение. Оно дает большую свободу действий разработчику (да, вам!), снимая часть ответственности с механизма визуализации.
Однако у него есть и второе значение, fixed , обеспечивающее более предсказуемое поведение. Оно дает большую свободу действий разработчику (да, вам!), снимая часть ответственности с механизма визуализации.
Стили действительно принимаются во внимание и не считаются простыми подсказками, переливание через край происходит так же, как с любым другим элементом (включая text-overflow ), а содержимое таблицы влияет только на высоту каждой строки и больше ни на что. Помимо лучшей предсказуемости и удобства, алгоритм фиксированного табличного макета работает значительно быстрее.
Читайте также Стилизация путем подсчета смежных элементов
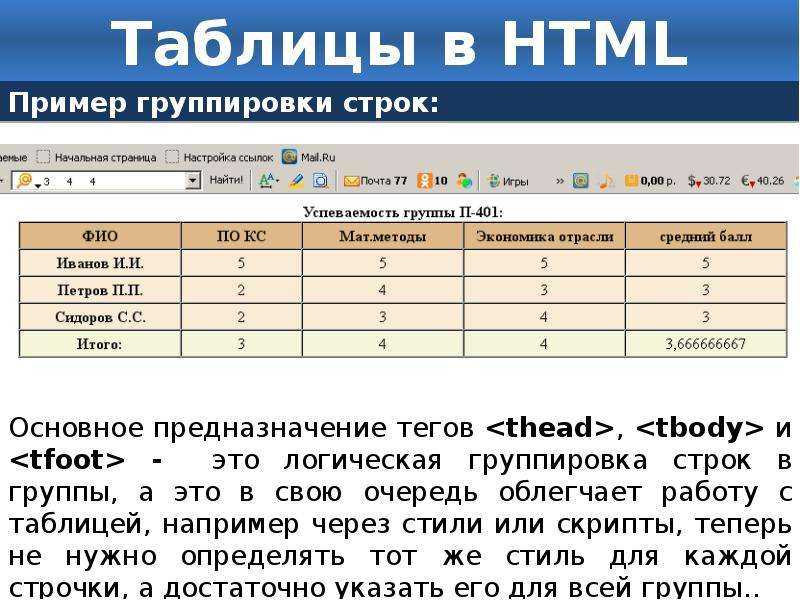
Поскольку содержимое таблицы не влияет на ширину ячеек, никакие элементы во время загрузки страницы не перерисовываются. Всем нам знакома ситуация, когда по мере загрузки страницы таблица постоянно перерисовывается из-за изменения ширины столбцов. С фиксированными табличными макетами об этом можно забыть. Чтобы воспользоваться этой возможностью, необходимо установить данное свойство для элементов
| a | b | c |
Код CSS:
table{table-layout:fixed;width:100%;} tbody>tr>*:nth-last-child(2)~*{ width:50%} tbody>tr>*:nth-last-child(3)~*{ width:33.3%} tbody>tr>*:nth-last-child(4)~*{ width:25%}В нем говорится: Применитесь к следующим братьям и сестрам второго последнего элемента строки: ширина 50%. (Что все столбцы, кроме первого элемента, если есть как минимум 2 столбца). Если есть два, три, четыре или более столбца, этот селектор применяется.
Но тогда:
Обратитесь к следующим братьям и сестрам третьего последнего элемента строки: ширина 33,3%: Опять же: этот селектор работает только в том случае, если есть как минимум три элемента. Он перезаписывает правила предыдущего селектора (nth-last-child (2)), так что ваши столбцы теперь имеют ширину 33,3%. Этот селектор не применяется, если имеется только два столбца.
Он перезаписывает правила предыдущего селектора (nth-last-child (2)), так что ваши столбцы теперь имеют ширину 33,3%. Этот селектор не применяется, если имеется только два столбца.
И затем: То же самое для четырех столбцов. Он снова перезаписывает ранее определенные правила.
Помните, что вам нужно определить ширину для каждого возможного количества столбцов. Итак, если было максимально допустимое количество 20 столбцов, это будет 21 строка css.
Я считаю, что это решение совместимо с IE9 +, а не с IE8. Но я на данный момент не уверен на 100%. См. http://caniuse.com/css-sel3
Компьютерные курсы по направлениям:
Как увеличить таблицу в html
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега <td> , причем устанавливать это значение требуется в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed . Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow со значением scroll . Это свойство добавляет полосы прокрутки к содержимому, но из-за того, что он применяется к блочным элементам им нельзя воспользоваться для тега <td> .
 Поэтому приходится вкладывать внутрь ячейки тег <div> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Поэтому приходится вкладывать внутрь ячейки тег <div> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
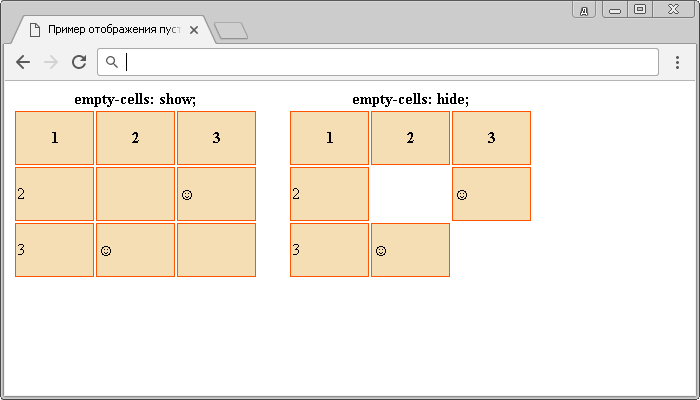
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td> , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
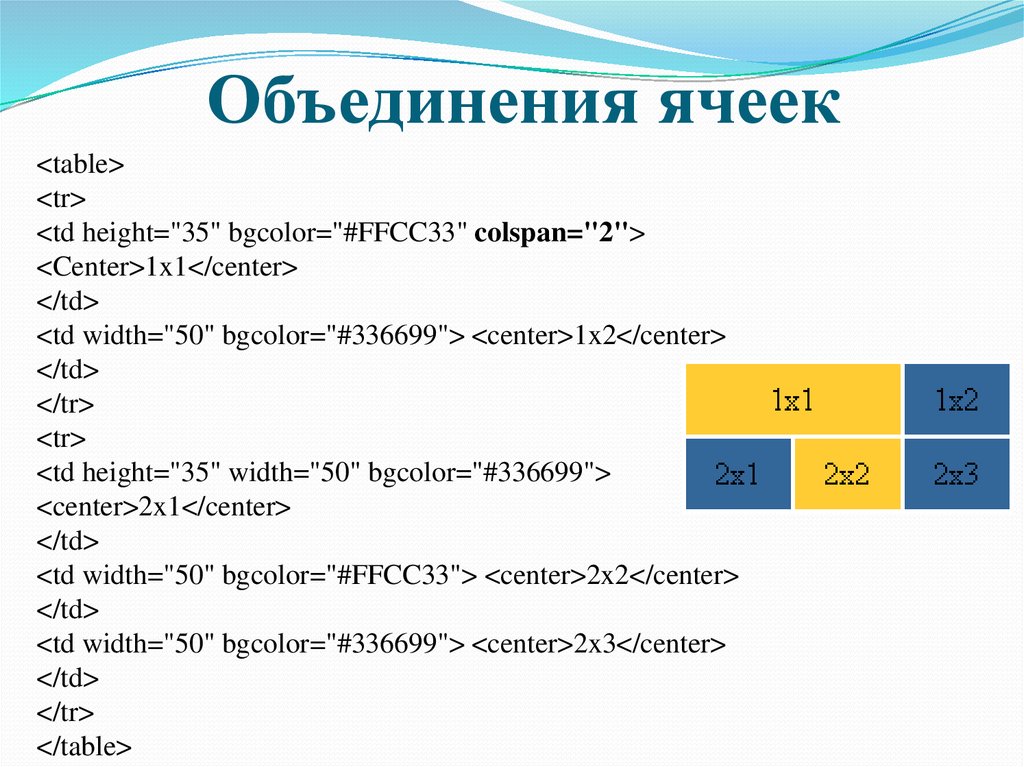
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах.
Подобная неприятность замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout , применение которого позволяет несколько повысить скорость отображения содержимого таблицы.
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать таблицу в HTML. Основы HTML для начинающих. Урок №14
Всем привет!
Продолжаем изучать основы HTML. В этом уроке я расскажу и на примерах покажу, как сделать таблицу в HTML. А также рассмотрим, как можно задать цвет ячейкам таблицы, как отцентрировать таблицу, научимся делать границу таблицы, и т.д.
Таблицы HTML часто используют в HTML для перечислений некоторых сведений. Раньше еще таблицы использовали для создания каркаса веб-страниц:
…но это уже в прошлом, так как на сегодняшний день есть более эффективные способы создания каркасов для сайта с помощью CSS. Я частенько использую таблицу на своем блоге или на сайте, вот например, как в этой статье.
Я частенько использую таблицу на своем блоге или на сайте, вот например, как в этой статье.
Я думаю, вы разобрались, для чего нужно учиться создавать таблицу.
Из каких основных тегов состоит таблица?
○ тег TABLE
Это главный контейнер для создания таблицы, внутри которого содержатся другие элементы таблицы, такие как столбики и ряды.
Закрывающий тег обязательный.
○ тег TR
Внутри контейнера <table>……</table> размещаются ряды:
| ряд 1 | ряд 1 |
Ряды создаются с помощью тега <tr></tr> . Именно с помощью этого тега и определяется количество рядов.
Закрывающий тег обязателен.
○ тег TD
Внутри контейнеров <table><tr>……</tr></table> размещаются столбики (ячейки):
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
Столбики создаются с помощью тега <td></td> .
Закрывающий тег обязателен.
Внимание: без использования всех этих тегов таблицу создать не возможно.
Теперь попробуем воспользоваться теорией и создадим таблицу на практике.
Задание: создать таблицу из одного ряда, где будет три столбика.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
Задание: создать таблицу из трех рядов и трех столбиков.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
| ряд -2 /столбик 1 | столбик 2 | столбик 3 |
| ряд -3 /столбик 1 | столбик 2 | столбик 3 |
До этого момента вам все ясно ? Кто не понял, поднимите руку! Ага, поняли все, значит идем далее.
Теперь рассмотрим атрибуты для таблицы.
*Атрибуты
○ Границы таблицы в HTML
Чтобы была видна таблица, к тегу <table> применяется атрибут « border » .
Если значение атрибута «border» «0» , границы видно не будет, если не прописать к тегу <table> атрибут «border» , граница в таблице тоже видна не будет.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
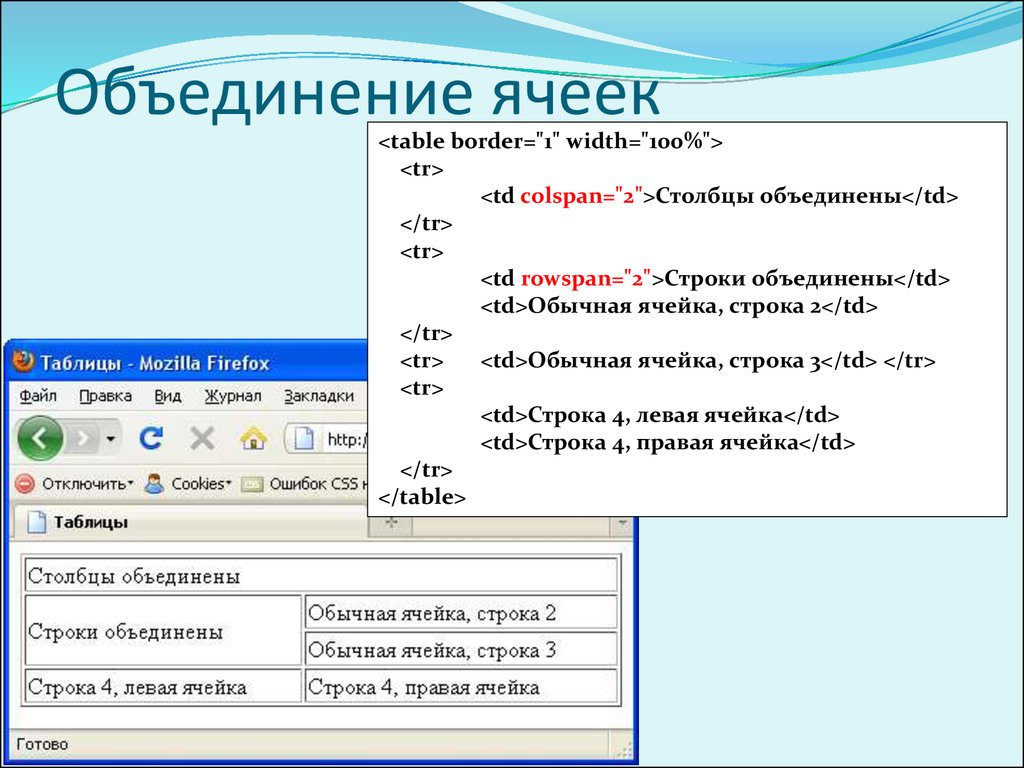
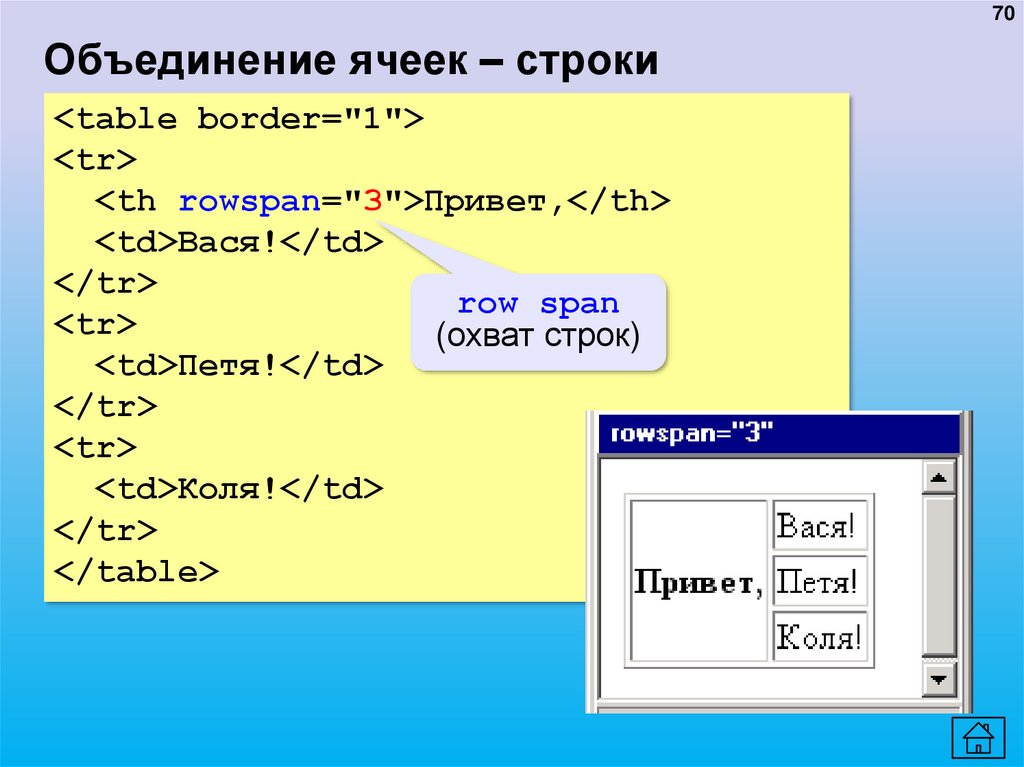
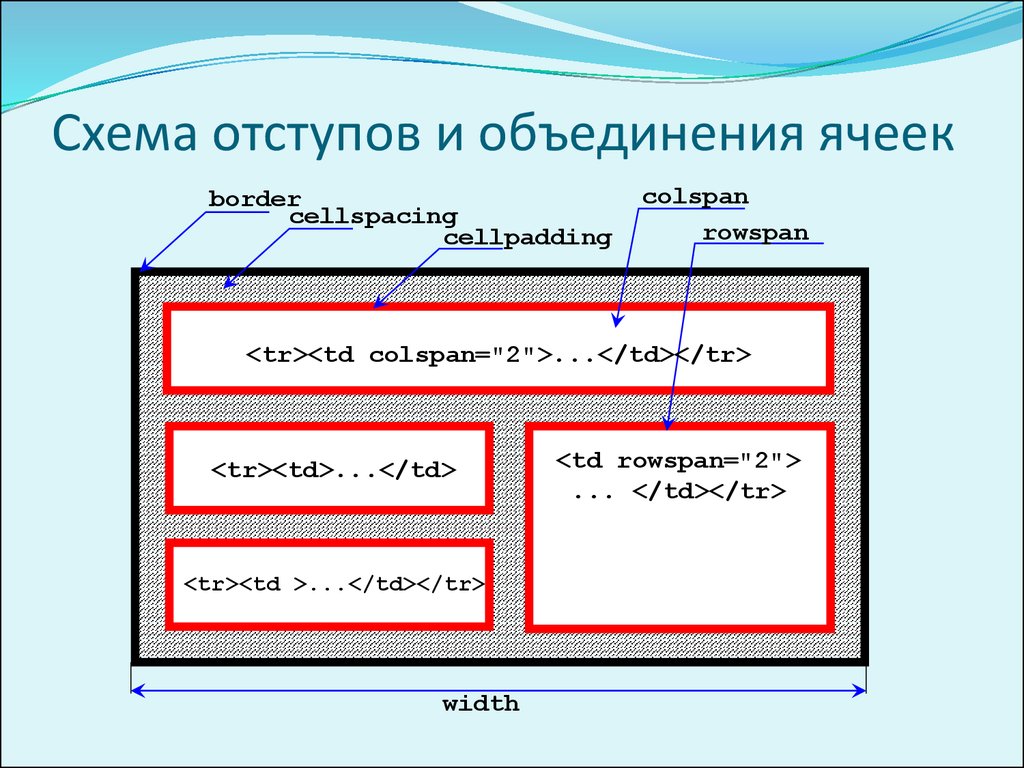
○ Как объединить ячейки в таблице
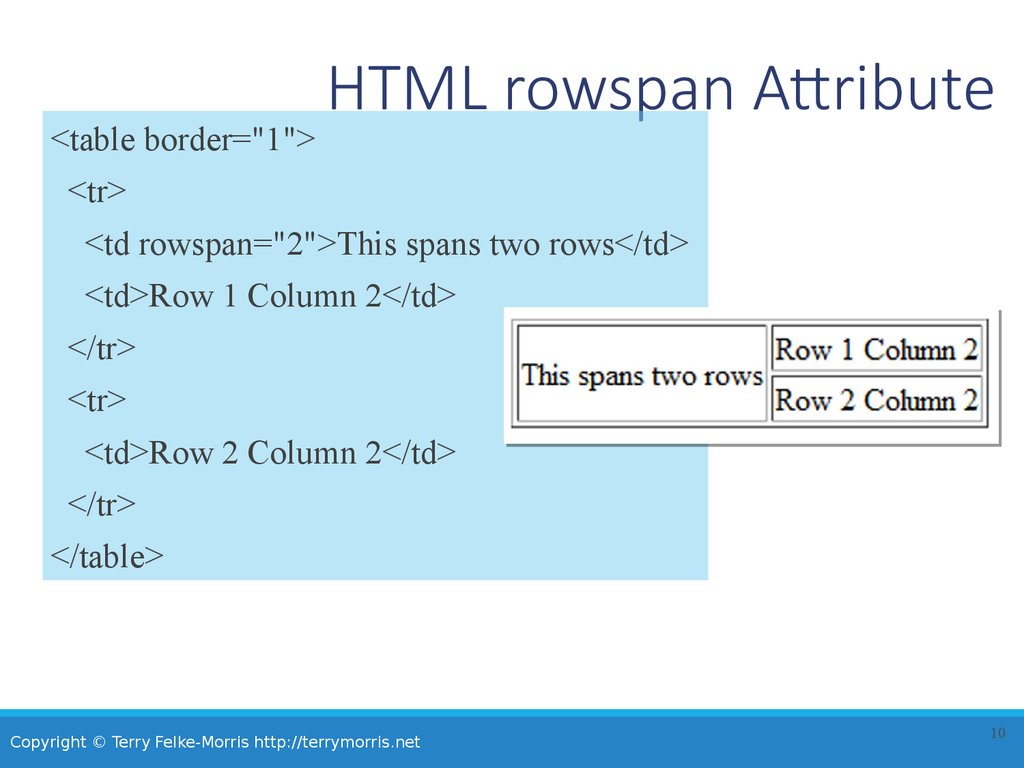
Чтобы объединить ячейки в таблице используют атрибуты «colspan» и «rowspan» к тегу <td> .
- colspan — объединение ячеек по горизонтали;
- rowspan — объединение ячеек по вертикали.
В значениях указываете, сколько нужно объединить ячеек.
| ряд 1 столбик 1 | |
| ряд 2 столбик 1 | ряд 2 столбик 2 |
| ряд 1 столбик 1 | ряд 1 столбик 2 |
| ряд 2 столбик 1 |
Более сложный пример:
| ряд -1 /столбик 1 | столбик 2 | столбик 3 | ||
| ряд -2 /столбик 1 | столбик 2 | столбик 3 | столбик 4 | |
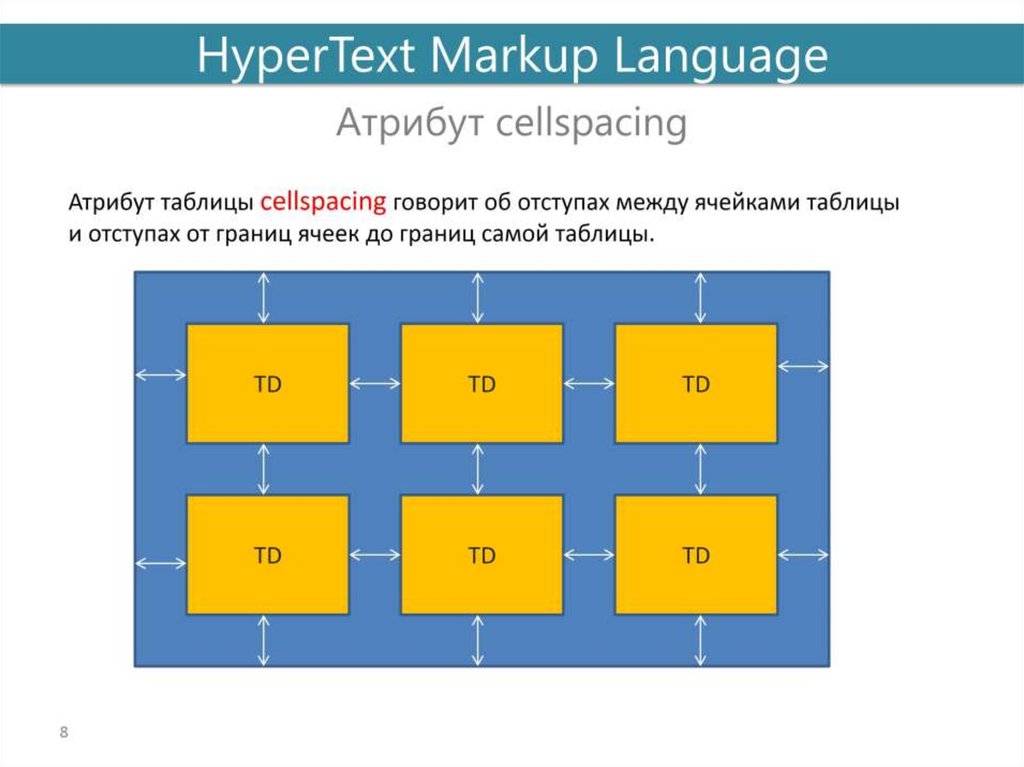
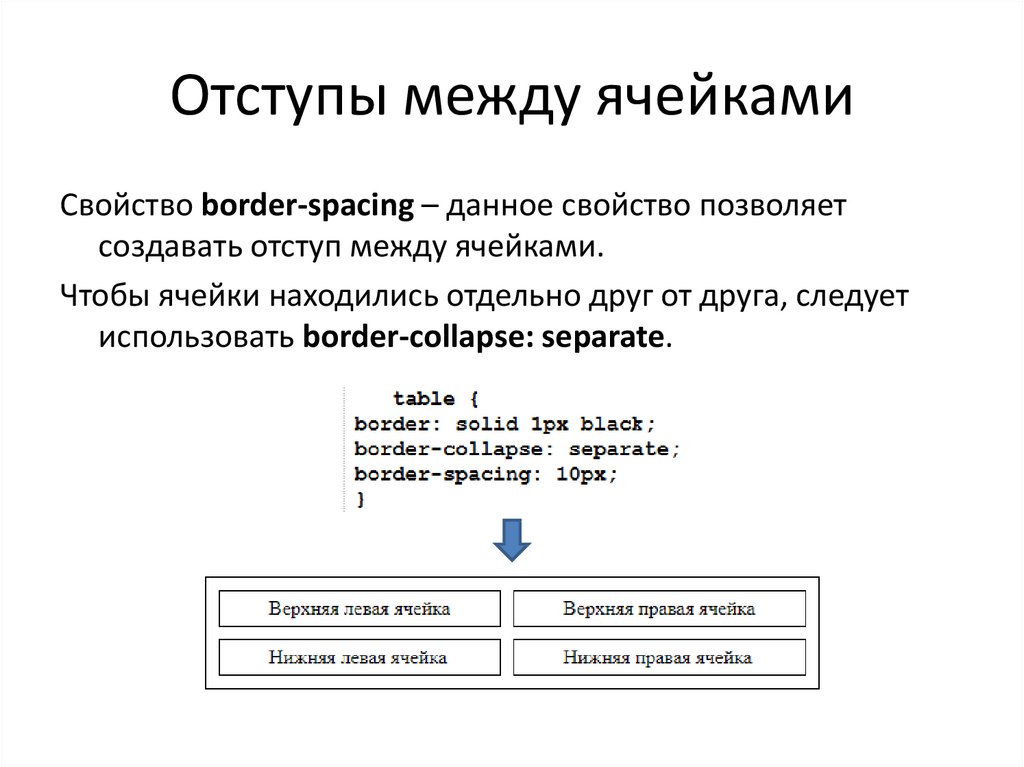
○ Как увеличить расстояние между ячейками таблицы
Чтобы увеличить расстояние между текстом и границей ячейки, прописывают атрибут «cellpadding» к тегу <table>
В значениях у атрибута «cellpadding» указываете расстояние отступа
| ряд 1 столбик 1 | столбик 2 |
Чтобы увеличить расстояние между ячейками в таблице, используют атрибут «cellspacing» к тегу <table>
В значениях у атрибута «cellspacing» указываете расстояние между ячейками
| ряд 1 столбик 1 | столбик 2 |
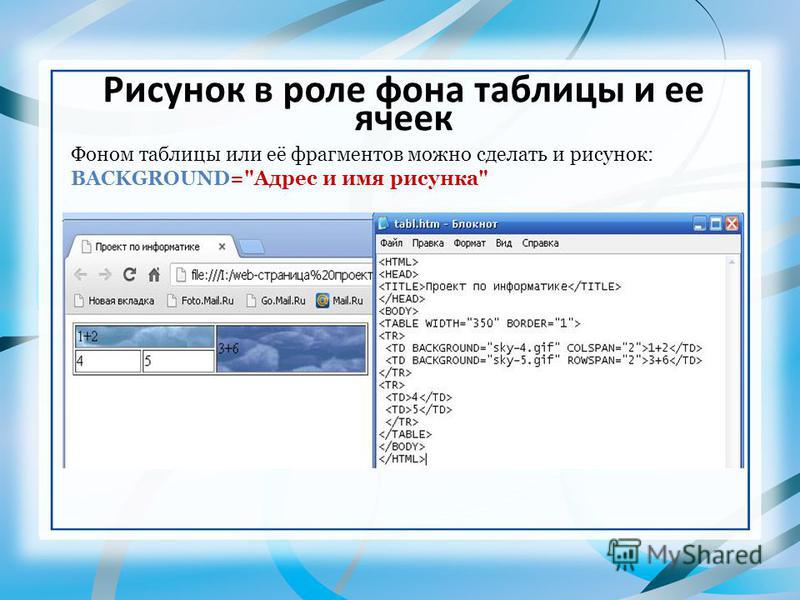
○ Как сделать фон таблицы HTML
Чтобы сделать фон таблицы HTML используют к тегу <table> и <td> такие атрибуты:
- BGCOLOR – цвет фона всей таблицы или к каждой ячейке по отдельности.
 Цвет задается кодом или словом.
Цвет задается кодом или словом. - BACKGROUND –фон в таблице заполняется рисунком.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 | ||
| ряд -2 /столбик 1 | столбик 2 | столбик 3 | столбик 4 | |
○ Как вставить картинку в таблицу HTML
Чтобы вставить картинку в таблицу HTML, между тегом <td> вставляться тег <img> .
| ряд 1 ячейка 1 | ячейка 2 |
○ Ширина и высота таблицы HTML
Чтобы вставить ширину и высоту в таблицы HTML, используют к тегу <table> атрибут «width» и «height» :
- Width – ширина таблицы
- Height – высота таблицы
| ряд 1 ячейка 1 | ячейка 2 |
| ряд 2 ячейка 1 | ячейка 2 |
Значения задаются в пикселях (px) или в процентах (%)
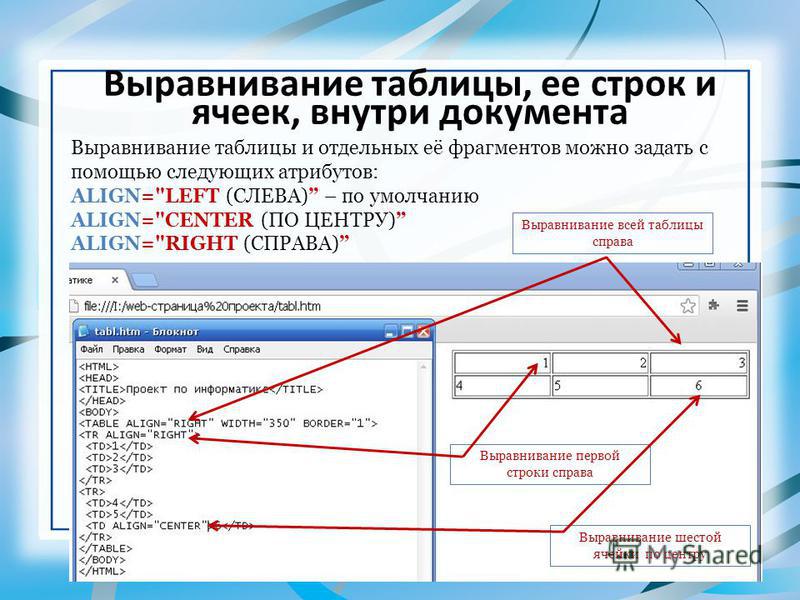
○ Выравнивание содержимого в таблице HTML
Чтобы выровнять содержимое в таблице HTML, используют к тегу <td> атрибут «align» и «valign» :
ALIGN – горизонтальное выравнивание содержимого в таблице.
Значения:
- left— прижать содержимое к левой части (по умолчанию);
- center– установить по центру;
- right— прижать содержимое к правой части
VALIGN – вертикальное выравнивание содержимого в таблице.
Значения:
- top– прижать содержимое к верху;
- bottom– прижать содержимое к низу;
- middle– установить содержимое посередине
| ячейка по умолчанию | содержимое выравниваем горизонтально по правому краю, вертикально — прижимаем к низу |
| содержимое выравниваем горизонтально по левому краю, вертикально — прижимаем к верху | содержимое выравниваем горизонтально по центру, вертикально — прижимаем посредине |
○ Как выровнять таблице HTML по центру
Чтобы выровнять таблицу по центру, нужно обхватить таблицу тегом <center></center> :
Дополнительные и основные теги к таблице
| Тег | Описание |
| <table> | Родительский тег таблиц (основной) |
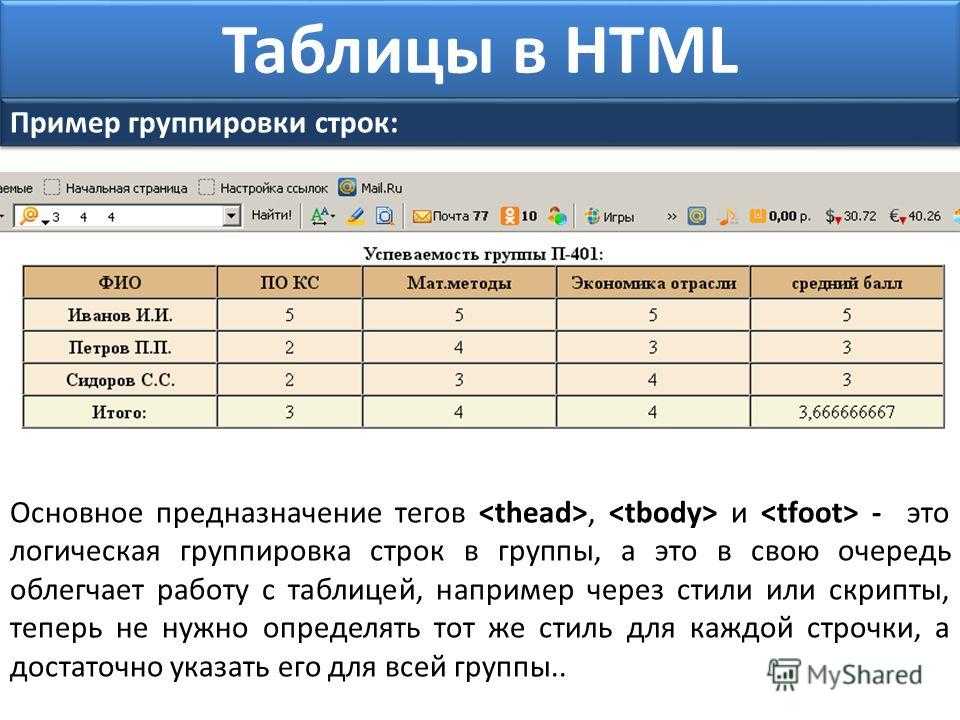
| <thead> | Тег строк заголовка таблицы (дополнительный) |
| <tr> | ряд таблицы (основной) |
| <td> | Ячейка (столбик) таблицы (основной) |
| <th> | Ячейка заголовка таблицы Должен использоваться внутри тега <thead> (дополнительный) |
| <caption> | Описание или краткое содержание таблицы (дополнительный) |
| Название 1 | Название 2 |
|---|---|
| 1 | 2 |
Вот и закончили с таблицами. Вы теперь сможете самостоятельно создать таблицу любой сложности. Закрепите данный урок. Попробуйте самостоятельно создать любую таблицу.
Жду вас в следующем уроке. Подписывайтесь на обновления моего блога.
Вопрос: При редактировании текстов в текстовом документе, таблице или HTML-документе, по умолчанию отображается слишком мелкий шрифт. Есть ли какая-либо возможность увеличить его для того, чтобы работать с текстами было комфортнее?
Ответ:
«1С:Предприятие» позволяет довольно гибко настраивать отображение текста.
Для текстовых документов, вы можете указать шрифт по умолчанию, при необходимости увеличив его размер. Сделать это просто — достаточно зайти в меню «Сервис», выбрать «Параметры» и перейти на закладку «Тексты». Внизу этой закладки доступен элемент «Шрифт», настройка которого позволит отображать все текстовые документы так, как вы пожелаете.
Для табличных документов существует целых два способа. Первый — включить отображение панели инструментов «Форматирование» (к слову, обратите внимание и на панель «Табличный документ»). Достаточно нажать правой кнопкой мыши на пустом месте рядом с кнопочками видимых панелей инструментов и включить галочку напротив «Форматирование». Через эту панель вы сможете настраивать шрифт и его размер у определенных ячеек вашего табличного документа, у выделенных ячеек, либо у всех сразу.
Второй способ — при любом открытом табличном документе, в меню появляется пункт «Таблица», в котором в подменю «Вид» есть пункт «Масштаб» — именно этот пункт позволит быстро изменить масштаб документа ничего не меняя в его содержимом. Того же самого эффекта можно быстро достичь, удерживая клавишу Ctrl и при этом прокручивая колесико мыши в разные направления.
Для открытых документов HTML так же подойдет первый способ для табличных документов (через панель инструментов «Форматирование»). А в качестве второго (быстрого) способа можно тоже использовать клавишу Ctrl и колесико вашей мыши.
А в качестве второго (быстрого) способа можно тоже использовать клавишу Ctrl и колесико вашей мыши.
HTML — это просто 6
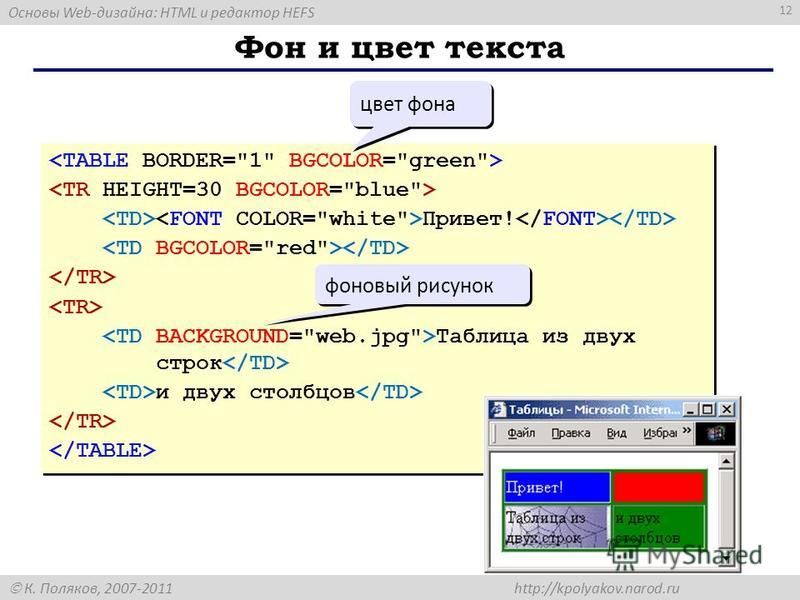
HTML — это просто Как я и обещал в предыдущем номере, в этой статье мы рассмотрим тэги, отвечающие за цветовую гамму и размеры вашей странички
Параметр BGCOLOR предназначен для окрашивания фона ячеек таблицы, а параметр BACKGROUND — для размещения графического файла в качестве фона таблицы. Применять эти параметры можно как для таблицы в целом, так и для отдельных ячеек. Значения этих параметров необходимо указывать так же, как и в теге <body>, т.е. цвет указывается в восьмеричном исчислении или с помощью стандартного имени, а путь к файлу, используемому в качестве «обоев» для фона таблицы, необходимо указывать в соответствии со всеми правилами указания URL (см. Занятие 2).
Вот исходный код этих таблиц (Пример. 7):
1.
<TABLE BORDER=3 CELLSPACING=0 WIDTH=400
HEIGHT=100 ALIGN=CENTER BGCOLOR=BLACK> <TR>
TD ALIGN=CENTER BGCOLOR=RED> Для этой ячейки задан параметр BGCOLOR=RED</TD>
</TR> </TABLE>
2.
<TABLE BORDER=1 WIDTH=400 HEIGHT=100 BACKGROUND=»backgr.gif» ALIGN=CENTER> <TR>
<TD ALIGN=CENTER> Для этой таблицы задан параметр BACKGROUND=»file»</TD> </TR> </TABLE>
3.
<TABLE BORDER=0 ALIGN=CENTER>
<TR> <TD> А эта таблица — самая скромная. У нее нет ни фона, ни границ.</TD> </TR> </TABLE>
При создании таблицы первая строка является определяющей, т.е. все последующие строки будут иметь такую же ширину колонок, как и первая строка. Для изменения этого положения служит параметр COLSPAN. Изменение значения СOLSPAN приводит к увеличению ширины ячейки на указанное вами количество ранее определенных столбцов, т.е. при указании параметра COLSPAN=2 ячейка займет пространство, отведенное для следующей (справа) ячейки.

Взгляните на исходный код этих таблиц (Пример. 8):
1.
<TABLE BORDER=5 CELLSPACING=0 WIDTH=400 HEIGHT=100 ALIGN=CENTER BGCOLOR=ORANGE>
<TR ALIGN=CENTER>
<TD WIDTH=10%> Ширина ячейки 10%
ширины таблицы</TD>
<TD WIDTH=60%> Ширина ячейки 60%
ширины таблицы</TD>
<TD WIDTH=30%> Ширина ячейки 30%
ширины таблицы</TD> </TR>
<TR> <TD ALIGN=CENTER COLSPAN=3> Для этой ячейки указан параметр COLSPAN=3</TD>
</TR> </TABLE>
<TABLE BORDER=5 CELLSPACING=0 WIDTH=400 HEIGHT=100 ALIGN=CENTER BGCOLOR=CYAN> <TR ALIGN=CENTER>
<TD WIDTH=30% ROWSPAN=2> Для этой ячейки указан параметр ROWSPAN=2 и WIDTH=30%</TD>
<TD> Ширина этой ячейки не указана, поэтому она занимает всю оставшуюся ширину таблицы, т. е. 70%.</TD> </TR>
<TR ALIGN=CENTER> <TD> А эта ячейка сгенерирована в соответствии с шириной ячейки, находящейся в первой строке, над ней.
 </TD> </TR> </TABLE>
</TD> </TR> </TABLE>Структура таблицы может быть очень сложной, ячейки таблицы могут содержать в себе вложенные таблицы и любые элементы, использующиеся для построения Web-страниц.
Вот исходный код этой таблицы (Пример 10):
<TABLE BORDER=3 WIDTH=400 HEIGHT=400 ALIGN=CENTER CELLSPACING=0>
<TR> <TD BGCOLOR=ORANGE>
<TABLE BORDER=3 WIDTH=300 HEIGHT=300 ALIGN=CENTER CELLSPACING=0> <TR>
<TABLE BORDER=3 WIDTH=150 HEIGHT=150
ALIGN=CENTER CELLSPACING=0>
<TR> <TD BGCOLOR=BLUE ALIGN=CENTER VALIGN=CENTER>
<img src=»kg04811a.gif» width=130 height=98>
</TD> </TR>
</TABLE> </TD> </TR>
</TABLE> </TD> </TR>
</TABLE>
Теперь вы знаете практически все о таблицах в HTML, и при наличии фантазии и чувства стиля вы можете создавать Web-страницы, выглядящие вполне профессионально. Рассмотрим еще один способ оформления страниц, очень широко применяемый в Web-дизайне. Это — использование фреймов (от англ. Frame — рамка).
Это — использование фреймов (от англ. Frame — рамка).
Что же такое фреймы? Представьте себе Web-страницу, условно разделенную на несколько частей таким образом, что источником каждой из этих частей является независимая страница. Представили? А теперь представьте, как удобно будет использовать такую структуру для страниц, содержащих большие объемы информации: в одной части страницы можно поместить меню, в другой — элементы графического оформления, неизменные для всей данной части сайта, а в третью загружать страницы с информацией. Это позволит минимизировать задержки, возникающие при загрузке страниц, и уменьшить объем HTML-кода сайта.
Структура фреймов описывается в отдельном файле с помощью тега <FRAMESET> .
 Для создания на страничке 2 фреймов равной ширины, расположенных в левой и правой частях страницы, мы должны будем создать HTML-файл со следующим кодом:
Для создания на страничке 2 фреймов равной ширины, расположенных в левой и правой частях страницы, мы должны будем создать HTML-файл со следующим кодом:<FRAMESET COLS=»50%,50%»>
<FRAME SRC=»путь_к_файлу-
источнику_для _левого_фрейма.html»>
<FRAME SRC=»путь_к_файлу-
источнику_для _правого_фрейма.html»>
</FRAMESET>
Это весь код, который должна содержать «материнская» страничка.
Для создания большего количества фреймов вы должны изменить значение параметра COLS в теге <FRAMESET> и дополнить список <FRAME SRC> файлом, который будет служить источником для нового фрейма.
В нашем примере значение параметра COLS=»50%, 50%» cообщает браузеру о том, что он должен сгенерировать на страничке два вертикальных фрейма, а ширина каждого из них будет равна 50% ширины окна браузера. Значения <FRAME SRC=»URL»> указывают браузеру на файлы, которые будут являться источниками наполнения фреймов. Файлы перечисляются по порядку, слева направо и сверху вниз.
Для создания горизонтальной фреймовой структуры необходимо использовать тег <FRAMESET> с параметром ROWS. Таким образом, для создания такой же структуры, как и в приведенном выше примере, но с горизонтальным разделением страницы на две половины, необходимо будет использовать следующий код:
<FRAMESET ROWS=»50%,50%»>
<FRAME SRC=»путь_к_файлу-источнику_
для _верхнего_фрейма.html»>
<FRAME SRC=»путь_к_файлу-источнику_
для _нижнего_фрейма.html»>
</FRAMESET>
Вы можете сочетать вертикальные и горизонтальные фреймы в любом порядке. Для этого необходимо лишь применять уже известные вам правила использования вложенных тегов (см. выше) и правильно описывать структуру в теге <FRAMESET>, соблюдая желаемую последовательность расположения.
<HTML>
<HEAD>
<title> Примеры фреймовой структуры
</title>
</HEAD>
<FRAMESET COLS=»20%,*»>
<FRAME SRC=»fr1.html»>
<FRAMESET ROWS=»50%,*»>
<FRAME SRC=»fr2. html»>
html»>
<FRAME SRC=»fr3.html»>
</FRAMESET>
</FRAMESET>
</HTML>
Как вы видите, здесь используется набор из двух горизонтальных фреймов, вложенный в другой набор из двух вертикальных фреймов. Взгляните на значения ширины фреймов в тегах <FRAMESET> — в этом примере вместо значения ширины второго фрейма используется знак «*». Он сообщает браузеру, что для этого фрейма необходимо отвести все свободное пространство, оставшееся после первого фрейма. Вы можете указывать ширину фреймов как в процентах относительно свободного окна браузера, так и в пикселях.
Как и большинство тегов HTML, теги <FRAMESET> и <FRAME> имеют дополнительные параметры, управляющие отображением фреймовой структуры.
Давайте рассмотрим параметры, с которыми может использоваться тег <FRAMESET> :
BORDER — может принимать значение 0 (границы фреймов не отображаются) или 1 (границы фреймов отображаются по умолчанию)
FRAMEBORDER — любое значение (в пикселях)
FRAMESPACING — управление шириной границ фреймов. Для Netscape Navigator может принимать значение 0 (границы фреймов не отображаются) или 1 (границы фреймов отображаются по умолчанию), а для Microsoft Internet Explorer — любое значение (в пикселях).
Для Netscape Navigator может принимать значение 0 (границы фреймов не отображаются) или 1 (границы фреймов отображаются по умолчанию), а для Microsoft Internet Explorer — любое значение (в пикселях).
Браузеры Netscape Navigator и Microsoft Internet Explorer работают с фреймами немного по-разному (впрочем, они и все остальное делают с большими отличиями).
Для того чтобы отключить отображение границ фреймов в браузере Netscape Navigator, необходимо указать параметры BORDER=0, FRAMESPACING=0, а для выполнения той же задачи в Microsoft Internet Explorer необходимо указать параметры FRAMEBORDER=0 и FRAMESPACING=0. Поэтому, если вы хотите отключить отображение границ фреймов, для адекватного отображения Web-страниц в обоих браузерах в теге <FRAMESET> необходимо указывать все три параметра равными нулю.
А теперь давайте разберемся с параметрами, которые можно использовать с тегом <FRAME> .
SRC=»URL» — как вы уже знаете, этим параметром определяется страница-источник для данного фрейма.
NAME=»название фрейма» — используется для присвоения фрейму имени. Это требуется для целевых операций с фреймами, т.е. для загрузки определенного документа в соответствующий фрейм.
MARGINWIDTH=»n(пикселей)» — значения отступов от края страницы (по горизонтали) для страниц, которые будут отображаться в заданном фрейме.
MARGINHEIGHT=»n(пикселей)» — то же, но по вертикали.
SCROLLING=»yes/no/auto» — принудительное включение/отключение/установка автоматического режима отображения линеек прокрутки для данного фрейма.
NORESIZE — запрет изменения размеров фреймов при просмотре.
А теперь посмотрим, как мы можем, используя полученные знания, сделать нашу тестовую страничку об истории подводных лодок более удобной и привлекательной.
Создадим два фрейма, в одном из них, содержащем графику, мы расположим меню, а второй фрейм будет содержать тексты статей. Таким образом, при переходе от статьи к статье будет перезагружаться только текстовый фрейм — это позволит значительно увеличить скорость загрузки.
<HTML>
<HEAD>
<title> История подводных лодок</title>
</HEAD>
<FRAMESET ROWS=»60,*» BORDER=0
FRAMEBORDER=0 FRAMESPACING=0>
<FRAME SRC=»fr_top.html» MARGIN-
WIDTH=»0″ MARGINHEIGHT=»0″ SCROL-
LING=»auto» NORESIZE>
<FRAME NAME=»main»SRC=»fr_main1.html»
MARGINWIDTH=»0″ MARGINHEIGHT=»0″
SCROLLING=»auto» NORESIZE>
</FRAMESET>
</HTML>
Картинки, используемые в верхнем фрейме, для удобства форматирования расположены внутри таблицы. Взгляните на исходный код верхнего фрейма:
<HTML>
<HEAD> </HEAD>
<BODY BGCOLOR=»#OOOOOO»>
<TABLE BORDER=0 WIDTH=100% ALIGN=CENTER>
<TR>
<TD ALIGN=RIGHT VALIGN=MIDDLE>
<A HREF=»index.html» TARGET=»_top»>
<img src=»kg04811b.gif» width=200 height=20 alt=»Назад»> </A>
</TD>
<TD ALIGN=CENTER VALIGN=TOP>
<img src=»kg04811c.gif» width=300 height=32>
</TD>
<TD ALIGN=LEFT VALIGN=MIDDLE>
<A HREF=»fr_main2. html» TARGET=»main»>
html» TARGET=»main»>
<img src=»kg04811d.gif» width=200 height=20 alt=»Следующая статья»> </A>
</TD>
</TR>
</TABLE>
</body>
</HTML>
Обратите внимание на параметры TARGET в теге <A> . При указании параметра TARGET=»_top» после щелчка по ссылке первая страничка сайта будет загружена в окно, не содержащее фреймов. Для указания браузеру этого действия мы использовали зарезервированное имя «_top».
Всего в HTML существует четыре таких зарезервированных имени, из них для нас пока важны только два. Одно из них вы уже знаете, а второе, «_blank», используется для открытия гиперссылки в новом окне браузера. Обратите внимание: зарезервированные имена следует писать строчными буквами! Также вы не можете использовать зарезервированные имена для обозначения ваших фреймов.
Во втором теге <A> мы использовали параметр TARGET со значением «main». Посмотрите на исходный код «материнской» странички — этим именем там был назван нижний фрейм. Таким образом, при щелчке по гиперссылке «Следующая история» файл со статьей будет загружен не в верхний фрейм (в котором находится гиперссылка), а в нижний.
Таким образом, при щелчке по гиперссылке «Следующая история» файл со статьей будет загружен не в верхний фрейм (в котором находится гиперссылка), а в нижний.
Нижний фрейм можно оформить с помощью таблицы, создав три колонки и окрасив правую и левую в цвет фона, а в среднюю поместив текст статьи.
Вот как это можно воплотить в HTML:
<HTML>
<HEAD> </HEAD>
<BODY BGCOLOR=»#000000″>
<TABLE WIDTH=100% BORDER=0 ALIGN=CENTER CELLSPACING=0 CELLPADDING=20>
<TR>
<TD WIDTH=5% BGCOLOR=BLACK> </TD>
<TD WIDTH=90% BGCOLOR=WHITE>
<B> <FONT SIZE=5>
<CENTER> Изобретение инженера Бауэра.</CENTER> </B> </FONT>
<FONT SIZE=2>
<I> <U> <P ALIGN=»RIGHT»> Игорь Дыгало</P> </U> </I> </FONT>
<BR>
<P ALIGN=»JUSTIFY»>
Текст статьи…
</P>
</TD>
<TD WIDTH=5% BGCOLOR=BLACK> </TD>
</TABLE>
</body>
</HTML>
Напоследок дам еще один совет: при создании страниц постарайтесь думать о тех людях, у которых всего лишь 14-дюймовый монитор и разрешение дисплея, равное 640х480 точек. Учитывайте, что максимальный размер странички, который они увидят, будет примерно 600х300 точек, и постарайтесь исходить из этого при расчете ваших таблиц и фреймов. Не перегружайте страницы лишними фреймами — это раздражает просматривающих. Помните: ВСЕ ГЕНИАЛЬНОЕ ПРОСТО.
Учитывайте, что максимальный размер странички, который они увидят, будет примерно 600х300 точек, и постарайтесь исходить из этого при расчете ваших таблиц и фреймов. Не перегружайте страницы лишними фреймами — это раздражает просматривающих. Помните: ВСЕ ГЕНИАЛЬНОЕ ПРОСТО.
В следующей статье мы рассмотрим принципы работы с CSS (Cascading Style Sheets) — новым стандартным языком — расширением HTML, который в ближайшем будущем в корне изменит приемы создания Web-страниц, сделает их более привлекательными и упростит их разработку.
Евгений Пивнев
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 48 за 2000 год в рубрике soft :: интернет
html — Установить постоянную ширину столбца таблицы независимо от количества текста в ее ячейках?
Спросил
Изменено 1 год, 3 месяца назад
Просмотрено 1,2 м раз
В моей таблице я установил ширину первой ячейки в столбце равной 100px .
Однако, если текст в одной из ячеек этого столбца слишком длинный, ширина столбца становится больше 100 пикселей . Как я могу отключить это расширение?
- html
- css
- ширина столбца
4
Я немного поиграл с ним, потому что мне было трудно его понять.
Вам нужно установить ширину ячейки (либо -й , либо -й -й работал, я поставил оба) И установить -й макет таблицы на фиксированный . По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
Также полезно установить для свойства overflow значение hidden , чтобы предотвратить выход лишнего текста из таблицы.
Вы также должны оставить все границы и размеры для CSS.
Итак, вот что у меня есть:
таблица {
граница: 1px сплошной черный;
макет таблицы: фиксированный;
ширина: 200 пикселей;
}
й,
тд {
граница: 1px сплошной черный;
ширина: 100 пикселей;
переполнение: скрыто;
} <таблица>заголовок 1 заголовок 234567895678657 данные asdfasdfasdfasdfasdf данные 2
Вот это в JSFiddle
У этого парня была похожая проблема: Ширина ячеек таблицы — фиксированная ширина, перенос/усечение длинных слов
5
См. :
http://www.html5-tutorials.org/tables/changing-column-width/
:
http://www.html5-tutorials.org/tables/changing-column-width/
После тега таблицы используйте элемент col. вам не нужен закрывающий тег.
Например, если у вас три столбца:
<таблица><столбец> <столбец> <столбец> ...
7
Просто добавьте тег например. 5 Если вам нужен один или несколько столбцов с фиксированной шириной, в то время как другие столбцы должны изменять размер, попробуйте установить для 1 Вам нужно написать это внутри соответствующего CSS 3 Что я делаю: Установить ширину тд: Установите ширину td с помощью CSS: Снова установите ширину как максимальную и минимальную с помощью CSS: Звучит немного повторяющимся, но это дает мне желаемый результат. затем: Поместите атрибут класса в любой 2 Установка этого: Мне помогло. Если вам не нужен фиксированный макет, укажите класс для столбца, чтобы он имел соответствующий размер. CSS: HTML: 0 Я использовал это 3 Сделать так, чтобы принятый ответ реагировал на маленькие экраны, когда ширина меньше фиксированной. HTML: CSS JS Fiddle https://jsfiddle.net/w9s3ebzt/ Согласно моему ответу здесь также можно использовать заголовок таблицы (который может быть пустым) и применить относительную ширину для каждой ячейки заголовка таблицы. HTML CSS Просмотр результата В качестве альтернативы используйте Также помогает вставить последнюю «ячейку-заполнитель» с width:auto . Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано. У KAsun правильная идея. 0 Я использую элемент ::after в ячейке, где я хочу установить минимальную ширину независимо от присутствующего текста, например: Мне не нужно ни устанавливать ширину родительской таблицы, ни использовать макет таблицы. Я обнаружил, что ответ KAsun работает лучше, используя vw вместо px , например: Это был единственный стиль, который мне понадобился для настройки ширины столбца Вам не нужно устанавливать 1 Учебник HTML » Ширина границы стиля таблицы HTML Таблица HTML позволяет упорядочить все данные на странице, такие как текст, изображения, ссылки, формы, и т. д. в строки и столбцы ячеек. Таблицы HTML создаются с использованием тега Элементы под Синтаксис: HTML-таблица HTML-таблица определяется с помощью тега Как мы используем style = «width:100%; border:#C30 thin solid; text-align:center» для добавления рамки вокруг таблицы. Пример <тело> Примечание: В приведенном выше примере я использовал встроенный CSS, избегайте этого и вместо этого используйте внешний CSS. Связанные темы: Если вы хотите объединить два или более столбца в один столбец, используйте атрибут colspan. Пример таблицы Colspan и Rowspan <тело> Можно указать ширину таблицы и высоту таблицы в пикселях или процентах доступной площади экрана. Пример <тело> Резюме главы HTML Атрибут Colspan делает ячейку занимать много столбцов Таблица HTML, граница, ширина , стиль, центр, цвет, colspan, тег, rowspan, пример, тег, css Таблицы в HTML — довольно странные элементы. В этой статье я покажу, как разбить (или обернуть) длинное слово в ячейке HTML-таблицы. Оглавление Вот живой пример такой ситуации, когда у нас есть очень длинное слово в ячейке таблицы HTML и оно полностью нарушает пропорцию между ширинами столбцов. Первый и второй столбец HTML-таблицы должны занимать 25% ширины таблицы, третий — 20%, а последний — 30%. Пример таблицы HTML с длинным словом в ячейке таблицы: CSS: РЕЗУЛЬТАТЫ: Это очень, очень просто! Мы должны добавить только свойство CSS в ячейку таблицы HTML CSS: РЕЗУЛЬТАТЫ: По моему мнению, мы, как веб-разработчики или разработчики интерфейсов, должны указать выше правила CSS для разрыва длинных слов в HTML всегда, когда мы не можем быть уверены в содержании в таблице и когда ширина столбца таблицы HTML должна оставаться определенной. . Давайте теперь сосредоточимся на нескольких примерах, когда ИМХО мы всегда должны по умолчанию устанавливать выше правило CSS для разбиения слов в таблице: Здесь ситуация зависит от данных, которые пользователь вводит в ячейки таблицы. На мой взгляд, в этом случае мы почти всегда должны по умолчанию устанавливать правило CSS (см. Если этот пример представляет собой таблицу только с числами и есть какое-то ограничение числа в месте, где хранятся данные (например, в базе данных), то, возможно, нет необходимости ставить правило CSS для разбиения длинных слов в таблице. Следующий хороший пример, когда мы должны по умолчанию разбивать длинное слово (строку без пробелов) в таблице на веб-сайте или в веб-приложении с многоязычными версиями. Давайте рассмотрим пример с HTML-таблицей о еде, и в одном из заголовков у нас есть текст: «Пищевая непереносимость» . Ничего особенного. Если у нас узкая колонка, то на английском ничего не будет. Но то же самое слово в немецком языке: «Nahrungsmittelunverträglichkeit» . Имеет значение, не так ли? Итак, когда мы знаем, что определенный веб-сайт или веб-приложение будут иметь многоязычные версии в будущем, мы всегда должны установить правило CSS для ячеек таблиц HTML, чтобы разбивать длинные слова (строки/тексты без пробелов)! Я надеюсь, что с помощью этого очень короткого правила CSS вы сможете решить в своем проекте проблему разбиения слишком длинных слов в ячейке HTML-таблицы Предпочитайте списки и используйте таблицы только для небольшого, несложного и однострочного содержимого.
Сложные, большие таблицы трудно читать в исходном коде и, что наиболее важно, больно модифицировать, делать отступы, а также читать позже, например. Списков и подзаголовков обычно достаточно, чтобы представить ту же информацию в несколько менее компактном, хотя и более удобном для редактирования и более элегантном виде. ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Для небольшого, несложного и однострочного контента: Всегда окружайте таблицы одной пустой строкой, кроме начала файла. ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Окружите содержимое заголовков и ячеек как минимум одним (1) одиночным пробелом. ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Строка-разделитель должна состоять только из ячеек, единственным содержимым которых являются дефисы ( примечание: table-cell-padding и table-pipe-alignment ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Минимальная ширина столбца определяется ячейкой с самым длинным содержимым в столбце. примечание-ворс: таблица-выравнивание труб ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Всегда выравнивайте таблицы по вертикали. Невыровненные таблицы легче писать, но таблицы с выровненными границами ( ремарка-ворс: стол-трубы ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Никогда не делайте отступы в таблицах. примечание: нет отступа таблицы Примечание. Символ ⇣ Неверный код для этого правила: ⇡ Правильный код для этого правила: Для этого мы используем элемент Если бы вы использовали свою таблицу стилей, вы могли бы создать три класса, в которых вы определили ширину каждого столбца, и тогда ваша разметка выглядела бы примерно так: Предложение: 2 Как зафиксировать ширину столбцов в таблице? Атрибут ширины используется для установки ширины столбца. 1._ Предложение: 3 Давайте посмотрим, что наш браузер делает с этой таблицей, используя CSS, а не атрибут ширины: действительный HTML, так как атрибут ширины устарел. Однако мы можем сделать то же самое с помощью простого CSS. Поскольку этот атрибут устарел, мы должны показать вам, как сделать то же самое с CSS. Вот как вы это сделаете it: Ваш браузер должен отображать этот код практически так же, как эффект атрибута ширины. Давайте посмотрим, так ли это: Атрибут Как видите, браузер предоставил второму столбцу гораздо больше места, чем первому. Теперь давайте попробуем то же самое, но воспользуемся атрибутом Очень приятно. К сожалению, это также недействительный HTML, поскольку атрибут Предложение: 4 Используйте атрибут стиля с атрибутом
ширина или высота
свойства, чтобы указать размер таблицы, строки или столбца. HTML-таблицы могут иметь разные размеры для каждого столбца, строки или
всю таблицу. Чтобы установить высоту определенной строки, добавьте стиль
атрибут элемента строки таблицы: чтобы установить размер определенного столбца, добавьте стиль
атрибут на Используйте атрибут стиля Чтобы установить ширину таблицы, добавьте стиль Примечание: Использование процента в качестве единицы размера для ширины означает
насколько широким будет этот элемент по сравнению с его родительским элементом, который в данном случае
это Чтобы установить размер определенного столбца, добавьте стиль Чтобы установить высоту определенной строки, добавьте стиль Предложение: 5 Если вы хотите установить ширину столбца таблицы, вы можете использовать CSS. Вам нужно использовать свойство ширины., Как установить ширину столбца таблицы , В приведенном ниже примере мы установили ширину элемента Предложение : 6 Как использовать атрибуты высоты и ширины в HTML?, Как использовать атрибуты высоты и ширины изображения на HTML-странице?, Чтобы установить ширину и высоту ячейки, используйте стиль CSS. Атрибуты высоты и ширины ячейки Live Demo Похожие статьи Trending Technology Most popular in html Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Excel: 97, 2000, 2002 и 2003. Если вы используете более позднюю версию (Excel 2007 или более позднюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более поздних версий Excel, щелкните здесь: Установка ширины и высоты ячейки с помощью клавиатуры. от Allen Wyatt Саван интересуется, есть ли способ отрегулировать высоту и ширину ячейки с помощью клавиатуры, не используя мышь. Вот как вы устанавливаете высоту строки: Способ изменения ширины столбца столь же тупой: Вот другой способ изменения высоты строки: Аналогичная последовательность будет работать для установки ширины столбца: Советы по Excel — ваш источник экономичного обучения работе с Microsoft Excel.
Этот совет (3529) относится к Microsoft Excel 97, 2000, 2002 и 2003. Вы можете найти версию этого совета для ленточного интерфейса Excel (Excel 2007 и более поздних версий) здесь: Установка ширины и высоты ячейки с помощью клавиатуры . Allen Wyatt На его счету более 50 научно-популярных книг и множество журнальных статей, Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнайте больше об Allen... Создавайте собственные приложения с помощью VBA! Узнайте, как расширить возможности Office 2013 (Word, Excel, PowerPoint, Outlook и Access) с помощью программирования VBA, используя его для написания макросов, автоматизации приложений Office и создания пользовательских приложений. БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в ExcelTips, бесплатном информационном бюллетене по повышению производительности. Введите свой адрес и нажмите «Подписаться». Просмотреть последний информационный бюллетень. (Ваш адрес электронной почты никому никогда не передается.) Есть версия Excel, которая использует
интерфейс меню (Excel 97, Excel 2000, Excel 2002 или Excel 2003)? Этот сайт для вас! Если вы
использовать более позднюю версию Excel, посетите
наш сайт ExcelTips посвящен ленточному интерфейсу. БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в ExcelTips, бесплатном информационном бюллетене по продуктивности. или определите ширину внутри
min-width и max-width одно и то же значение. table-layout:fixed;
<тд>
<тд>
 Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:
Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:..td_size {
ширина: 200 пикселей;
высота: 50 пикселей;
максимальная ширина: 200 пикселей;
минимальная ширина: 200 пикселей;
максимальная высота: 50 пикселей;
минимальная высота: 50 пикселей;
**overflow:hidden;** /*(Необязательно) Это может быть полезно для некоторого содержимого переполнения*/
}
<тд>
, который вы хотите. style="min-width:100px;"
.special_column { ширина: 120 пикселей; }
...
.
 app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
<таблица>
заголовок 1
заголовок 234567895678657
данные asdfasdfasdfasdfasdf
данные 2
стол{
граница: 1px сплошной черный;
макет таблицы: фиксированный;
максимальная ширина: 600 пикселей;
ширина: 100%;
}
й, тд {
граница: 1px сплошной черный;
переполнение: скрыто;
максимальная ширина: 300 пикселей;
ширина: 100%;
}
 Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример:
Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример: <таблица>
<й>
<й>
<й>
<й>
<тд>1
Некоторый текст...
Май 2018
Изменить
2
Другой текст...
Апрель 2018
Изменить
таблица {
ширина: 600 пикселей;
граница коллапса: коллапс;
}
тд {
граница: 1px сплошная #999999;
}
colgroup , как предложено в ответе Hyathin. Вот правильный код…
Вот правильный код… <тип стиля = "текст/CSS">
th.first-col > div,
td.first-col > div {
переполнение: скрыто;
белое пространство: nowrap;
ширина: 100 пикселей
}
<таблица>
.cell::после {
содержание: "";
ширина: 20 пикселей;
дисплей: блок;
}
"фиксированный" — все, что вам нужно, это установить переполнение: скрыто , так как задана ширина столбца.
Стиль таблицы HTML, граница HTML, ширина и высота, руководство по html
, тега
используется для создания строк таблицы и 9Тег 0198 используется для создания ячеек данных. по умолчанию выровнены по левому краю.
title_text
…
…
… content
…
…
… , где мы добавляем стиль с помощью: ширины, цвета границы и т.
 д.
д.
<голова>
Граница в стиле HTML, окрашенная вокруг таблицы
<таблица>
<тр >
Имя
Фамилия
Возраст
<тр>
Джилли
Форд
55
<тр>
Ева
Соняк
48
Стиль таблицы HTML
Ширина таблицы HTML
Таблица Rowspan Colspan Атрибуты Colspan и Rowspan таблицы HTML

Если вы хотите объединить две или более строк, используйте rowspan.
<голова>
Атрибуты Colspan и Rowspan таблицы HTML
<граница таблицы = "1">
<тр>
Столбец 1
Столбец 2
Столбец 3
<тр>
Строка 1, ячейка 1
Строка 1, ячейка 2
Строка 1, ячейка 3
Строка 2, ячейка 2
Строка 2, ячейка 3
<тр>
Строка 3, ячейка 1
HTML Высота и ширина таблицы

<голова>
Высота и ширина таблицы HTML
<граница таблицы = "2" ширина = "450" высота = "160">
<тр>
Строка 1, Столбец 1
Строка 1, столбец 2
<тр>
Строка 2, столбец 1
Строка 2, Столбец 2
— определение таблицы
HTML — определение строки таблицы
HTML — определение данных таблицы th> — определить заголовок таблицы
Использовать HTML
Атрибут Rowspan заставляет ячейку охватывать много строк
Атрибут Id однозначно определяет одну таблицу
Ширина столбца таблицы HTML, стиль, заголовок, стиль границы, ширина, отступы, цвет фона
Стиль таблицы HTML, граница HTML, ширина и высота — html учебник Перенос или разрыв длинного слова (текста) в ячейке HTML-таблицы — Dev Bay — советы по интерфейсу
 Вы можете установить некоторые правила CSS, ширину ссылок для столбцов, а иногда — ничего не происходит. Это означает, что ширина всех столбцов HTML-таблицы остается неизменной. Особенно это происходит, когда в ячейку таблицы помещается очень длинный текст — одно слово (или, по сути, длинная строка без пробелов) — поэтому в ячейке таблицы очень длинное слово (без пробелов), из-за чего вся HTML-таблица «взрывается». ” и изменяет ширину своего столбца, и нет простого способа установить правильную ширину столбца и разбить слово.
Вы можете установить некоторые правила CSS, ширину ссылок для столбцов, а иногда — ничего не происходит. Это означает, что ширина всех столбцов HTML-таблицы остается неизменной. Особенно это происходит, когда в ячейку таблицы помещается очень длинный текст — одно слово (или, по сути, длинная строка без пробелов) — поэтому в ячейке таблицы очень длинное слово (без пробелов), из-за чего вся HTML-таблица «взрывается». ” и изменяет ширину своего столбца, и нет простого способа установить правильную ширину столбца и разбить слово. Разрыв длинного текста в таблице
 Но это единственное слово в последнем столбце делает его намного длиннее, чем 30% ширины HTML-таблицы. В результате вся таблица HTML имеет неправильную ширину столбцов. Проверьте это ниже:
Но это единственное слово в последнем столбце делает его намного длиннее, чем 30% ширины HTML-таблицы. В результате вся таблица HTML имеет неправильную ширину столбцов. Проверьте это ниже:
Имя
Фамилия
Возраст
Подробности
Джилл
Смит
50
<тд>
LoremipsumdolorsitametconsecteturadipiscingelitIntegemagnanunc
Ева
Джексон
<тд>94
<тд>
LoremipsumdolorsitametconsecteturadipiscingelitIntegemagnanunc
таблица {
ширина: 100%;
интервал между границами: 0;
граница коллапса: коллапс;
}
таблица тд {
}
стол тд,
стол й {
граница: 1px сплошная #dadada;
отступ: 5px;
}
таблица thead th {
выравнивание текста: по левому краю;
}
таблица thead th:nth-child(0),
таблица thead th:nth-child(1){
ширина: 25%;
}
таблица thead th:nth-child(2){
ширина: 20%;
}
таблица thead th:nth-child(3){
ширина: 30%;
} Как разбить длинное слово (текст без пробелов) в ячейке таблицы HTML?
Тег — «word-break: break-all;» , тогда ширина всех столбцов станет такой, как предполагалось.  Это означает, что даже если в ячейке таблицы HTML есть очень длинное слово, ширина этого столбца будет обязательной, а если слово будет слишком длинным, то оно будет разбито. Проверьте это в примере ниже:
Это означает, что даже если в ячейке таблицы HTML есть очень длинное слово, ширина этого столбца будет обязательной, а если слово будет слишком длинным, то оно будет разбито. Проверьте это в примере ниже: тд {
слово-разрыв: разбить все;
} Когда разбивать слова в таблицах HTML?
Все таблицы HTML с ручным вводом
 выше), чтобы разбить длинное слово (текст) в ячейке таблицы. Почему? Потому что мы никогда не знаем, когда пользователь поместит длинный текст в ячейку таблицы. Даже если таблица будет содержать только числовые данные, то может случиться так, что, скажем, пользователь введет финансовые данные для валюты с низким значением, а цифры там будут огромными, типа «1200000000». Это также может затруднить чтение всей таблицы, особенно когда, скажем, ширина столбца установлена на 9.0472 50px .
выше), чтобы разбить длинное слово (текст) в ячейке таблицы. Почему? Потому что мы никогда не знаем, когда пользователь поместит длинный текст в ячейку таблицы. Даже если таблица будет содержать только числовые данные, то может случиться так, что, скажем, пользователь введет финансовые данные для валюты с низким значением, а цифры там будут огромными, типа «1200000000». Это также может затруднить чтение всей таблицы, особенно когда, скажем, ширина столбца установлена на 9.0472 50px . Многоязычный веб-сайт – разрыв текста в HTML-таблице
 Почему? Потому что во многих языках в ходу очень длинные слова. Хороший пример — немец.
Почему? Потому что во многих языках в ходу очень длинные слова. Хороший пример — немец. при использовании
при использовании Примеры
| Элемент | URL-адрес | Примечание | Атрибуты | Типы |
| :------: | --- | ---- | ---------- | ----- |
| Снег | [Википедия](http://this-is-a-very-long-url-for-information-about-snowflakes.com) | Он падает зимой! | мягкий, влажный, похожий на кристалл | рыхлый снег, мокрый снег, ленивый снег |
| Фрост | [Википедия](http://this-is-a-very-long-url-for-information-about-frost-and-the-winter-season.com) | Игристое и замороженное! | холодный, зернистый | вечная мерзлота, изморозь, изморозь |
## Элементы
### Снег
* [Википедия][википедия-снег]
* Он падает зимой!
* Атрибуты:
* мягкий
* влажный
* кристаллоподобный
* Типы:
* рыхлый снег
* мокрый снег
* ленивый снег
## Мороз
* [База знаний][knowledge_base-frost]
* Игристое и замороженное!
* Атрибуты:
* холодно
* зернистый
* Типы:
* вечная мерзлота
* твердый иней
* наземный иней
[база_знаний-мороз]: http://this-is-a-very-long-url-for-information-about-frost-and-the-winter-season.
 com
[википедия-снег]: http://this-is-a-very-long-url-for-information-about-snow.com
com
[википедия-снег]: http://this-is-a-very-long-url-for-information-about-snow.com
| элемент | Атрибут |
| ------- | --------- |
| Фрост | игристое |
| Лед | замороженный |
Пустые строки до и после
Примеры
... падают снежинки.
| элемент | Атрибут |
| ------- | --------- |
| Снег | Падение |
| Фрост | игристое |
| Лед | Холодный |
Игристое и замороженное...
... падают снежинки.
| элемент | Атрибут |
| ------- | --------- |
| Снег | Падение |
| Фрост | игристое |
| Лед | Холодный |
Игристое и замороженное...
... падают снежинки.
| элемент | Атрибут |
| ------- | --------- |
| Снег | Падение |
| Фрост | игристое |
| Лед | Холодный |
Игристое и замороженное.
 ..
..
Интервал содержимого
Примеры
|Элемент|Атрибут|
| ----- | ------- |
|Мороз|Игристое |
| Элемент | Атрибут |
| ------- | --------- |
| Фрост | игристое |
| элемент | Атрибут |
| ------- | --------- |
| Фрост | игристое |
- ), окруженные одним пробелом и, необязательно, начальным или конечным двоеточием ( : ) или обоими, чтобы указать выравнивание по левому краю, правому краю или центру соответственно. Примеры
| элемент | Атрибут |
|---------|-----------|
| Фрост | игристое |
| элемент | Атрибут |
|---------|-----------|
| Фрост | игристое |
| элемент | Атрибут |
|--- | --- |
| Фрост | игристое |
| элемент | Атрибут |
|:-------:|----------:|
| Фрост | игристое |
| элемент | Атрибут |
| ------- | --------- |
| Фрост | игристое |
| элемент | Атрибут |
| :-----: | --------: |
| Фрост | игристое |
Минимальная ширина столбца

Примеры
| элемент | Атрибут |
| ------- | --------- |
| Фрост | Игристое и замороженное! |
| Снег | Потерпеть неудачу! |
| элемент | Атрибут |
| ------- | --------- |
| Фрост | Игристое и замороженное! |
| Снег | Потерпеть неудачу! |
Выравнивание
| ) более удобочитаемы. Предыдущие каналы упрощают определение того, где начинается и заканчивается таблица. Висячие трубы делают его лучше из-за симметрии. Примеры
| элемент | Атрибут |
| --- | --- |
| Фрост | Игристое и замороженное! |
| Снег | Потерпеть неудачу! |
| Лед | Все гладко и скользко зимой! |
| элемент | Атрибут |
| ------- | --------- |
| Фрост | Игристое и замороженное! |
| Снег | Потерпеть неудачу! |
| Лед | Все гладко и скользко зимой! |
Без отступа

Примеры
· представляет собой пробел. ·| элемент | Атрибут |
·| ------- | --------- |
·| Фрост | Игристое и замороженное! |
·| Снег | Потерпеть неудачу! |
··| элемент | Атрибут |
··| ------- | --------- |
··| Фрост | Игристое и замороженное! |
··| Снег | Потерпеть неудачу! |
·········| элемент | Атрибут |
·········| ------- | --------- |
·········| Фрост | Игристое и замороженное! |
·········| Снег | Потерпеть неудачу! |
| элемент | Атрибут |
| ------- | --------- |
| Фрост | Игристое и замороженное! |
| Снег | Потерпеть неудачу! |
Как увеличить ширину столбца в таблице HTML?
 Этот элемент должен быть размещен между тегом
Этот элемент должен быть размещен между тегом и тегом, и мы используем атрибут стиля для определения ширины столбцов. Элемент
вместо элемента , вы не определяете столбцы в таблицах HTML, а вместо этого используете элемент для определения отдельные ячейки данных. Внутри заголовка и тела таблица делится на строки с помощью элемента <граница таблицы="1">
<столбец>
<столбец>
<столбец>
Фрукты
Витамин А
Витамин С
Яблоки
98 пользовательский интерфейс
8,4 мг
Апельсины
<тд>295 ед.
69,7 мг
Бананы
76 пользовательский интерфейс
10,3 мг
<столбец>
<столбец>
<столбец>
Фрукты
Витамин А  Он добавляется в тег
Он добавляется в тег.,HTML | Атрибут ширины . Ширина должна быть указана в соответствии с содержимым либо в пикселях, либо в процентах.
width , который теперь устарел, когда-то был правильным способом настройки ширины столбцов таблицы. По умолчанию браузер настраивает столбцы таблицы в соответствии с содержимым таблицы. Однако, если вы хотите контролировать ширину каждого столбца, вы можете сделать это, отрегулировав ширину каждого или одной строки.  Давайте посмотрим, как это раньше делалось с помощью атрибута
Давайте посмотрим, как это раньше делалось с помощью атрибута width , а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Но сначала нам нужен базовый уровень для сравнения. <таблица>
Тонкий
Действительно очень очень широкий
Мало
Много-много-много-много контента, настолько много, что нам даже может понадобиться разрыв строки.
width , чтобы столбцы были одинакового размера. <таблица>
Тонкий
Действительно очень очень широкий
Мало
Много-много-много-много контента, настолько много, что нам даже может понадобиться разрыв строки.
width устарел. Однако мы можем сделать то же самое с помощью простого CSS.
Однако мы можем сделать то же самое с помощью простого CSS. <стиль> .equal-width td { ширина: 50%; }
Тонкий Действительно Очень Очень Широкий Мало Много и много-много-много контента, настолько много, что потребуется разрыв строки. или
Элемент : с атрибутом ширина или высота свойства, чтобы указать размер таблицы, строки или столбца. атрибут элемента :
<тело> элемент.
атрибут на или element: атрибут элемента строки таблицы: на 100%. Затем в части HTML мы распределяем ширину таблицы 100% между элементами
и стилизуем их с помощью фоновый цвет.
<голова>
 промежутка = "1">
<колл. промежутка = "1">
<колл. промежутка = "1">
промежутка = "1">
<колл. промежутка = "1">
<колл. промежутка = "1">
<тд>20%
<тд>50%
<тд>30%
не поддерживаются в HTML5. Используйте свойство CSS width и height, чтобы установить ширину и высоту ячейки соответственно. Установите высоту и ширину изображения, используя проценты с помощью CSS
<голова>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
}
<тело>
Учебник
<таблица>
Язык
Уроки
Ява
50
Рубин
<тд>40
 ) Таблица HTML: оставьте одинаковую ширину для столбцов
) Таблица HTML: оставьте одинаковую ширину для столбцов
 ) CSS - адаптивная сетка с равными полями и блоками фиксированного размера
) CSS - адаптивная сетка с равными полями и блоками фиксированного размера
Настройка Ширина и высота ячейки с помощью клавиатуры (Microsoft Excel)
(последнее обновление 15 июля 2022 г.) (Некоторые люди действительно против использования мыши!) Ответ — да, способ есть. Проблема, однако, в том, что это не очень интуитивный способ.
(Некоторые люди действительно против использования мыши!) Ответ — да, способ есть. Проблема, однако, в том, что это не очень интуитивный способ. Excel выбирает всю строку.
Excel выбирает всю строку.
Биография автора
 Выезд Осваиваем VBA для Office 2013 уже сегодня!
Выезд Осваиваем VBA для Office 2013 уже сегодня! Подписаться
Комментарии
Этот сайт
Новейшие советы
Подписаться



 Обратите внимание, что при использовании табличного макета это сверхтекучее: фиксированное и ширина: 100%.
Обратите внимание, что при использовании табличного макета это сверхтекучее: фиксированное и ширина: 100%. Поэтому приходится вкладывать внутрь ячейки тег <div> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Поэтому приходится вкладывать внутрь ячейки тег <div> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат. Цвет задается кодом или словом.
Цвет задается кодом или словом. ru
ru