Современный учебник CSS: ваш онлайн-самоучитель
Учимся создавать веб-страницы, отвечающие современным требованиям.
Современный учебник CSS — это онлайн-книга, призванная ознакомить веб-разработчиков с современными способами создания сайтов, в том числе и адаптивных. В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
Веб-страница создается и структурируется с помощью стандартного языка разметки — HTML. Раньше, в середине 90-х годов, этот язык использовался и для стилевого оформления документа, но сейчас всё, что касается дизайна страниц, решается с помощью каскадных таблиц стилей (Cascading Style Sheets — англ.). У CSS есть множество достоинств и возможностей, о которых вы узнаете по ходу чтения книги.
Главными плюсами CSS являются компактность и удобство. Во-первых, отказываясь от создания дизайна прямо в HTML-документе, вы делаете веб-страницу более аккуратной и чистой — нет длинного кода и неразберихи, страница грузится быстрее, а поисковому роботу становится легче сканировать содержимое. Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Сегодня благодаря широким возможностям CSS вы можете научиться разрабатывать сайты, которые будут корректно отображаться на любых устройствах, и таким образом выйти на новый, современный уровень.
Для кого эта книга
Если вы желаете научиться не просто создавать веб-страницы, а создавать их правильно и красиво, этот учебник по CSS для вас. Мы стараемся преподносить информацию доходчиво, простым языком, поэтому материал будет понятен новичкам, для которых в каждой главе самоучителя найдутся ценные рекомендации и примеры.
Желаем вам успехов в обучении!
СОДЕРЖАНИЕ
Часть I. Азы CSS
- Подготовка почвы: поговорим об HTML
- Синтаксис CSS.
 Подключение внешних таблиц. Создаем первый стиль
Подключение внешних таблиц. Создаем первый стиль - Изучение селекторов:
- Селекторы CSS. Теги, классы, ID, группы
- Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
- Дочерние селекторы CSS. Дополнительные псевдоклассы
- Соседние и родственные селекторы
- Селекторы атрибутов
- Урок: тренируемся применять селекторы
- Наследование в CSS: что это и как работает
- Каскадность CSS. Приоритеты стилей
Часть II. Использование CSS
- Работа с текстом:
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS.
 Расстояние между словами
Расстояние между словами - Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление. Блоки
- Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.
 Псевдоклассы
Псевдоклассы - Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
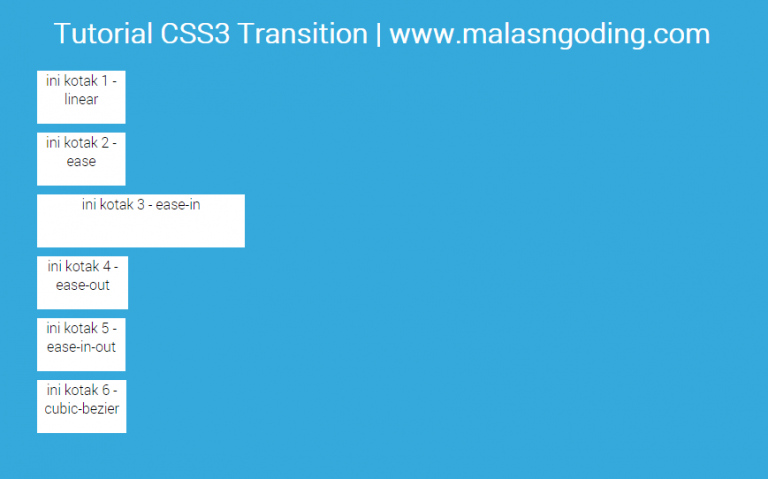
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Часть III.
 Разметка CSS
Разметка CSS- Ширина веб-страницы
- Блочная верстка
- Создание разметки: основные правила
- Разметка с помощью float
- Проблемы float и их решения
- Верстка адаптивных веб-страниц
- Медиа-запросы CSS
- Гибкие сетки в CSS
- Адаптивные изображения и видео
- Знакомство с Flexbox
- CSS-свойства для flex-контейнера
- CSS-свойства для flex-элементов
- Позиционирование CSS. Свойство position
- Свойства top, left, bottom, right
- Z-index: наслаивание элементов
- Скрытие элементов средствами CSS
- Кратко о CSS Grid Layout
- CSS-свойства для grid-контейнера
- CSS-свойства для grid-элементов
Заключение. Рекомендации по CSS
Современный учебник CSS: ваш онлайн-самоучитель
Учимся создавать веб-страницы, отвечающие современным требованиям.
На данный момент учебник находится в стадии разработки.
Разделы книги регулярно обновляются.
Современный учебник CSS — это онлайн-книга, призванная ознакомить веб-разработчиков с современными способами создания сайтов, в том числе и адаптивных. В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
Веб-страница создается и структурируется с помощью стандартного языка разметки — HTML. Раньше, в середине 90-х годов, этот язык использовался и для стилевого оформления документа, но сейчас всё, что касается дизайна страниц, решается с помощью каскадных таблиц стилей (Cascading Style Sheets — англ.). У CSS есть множество достоинств и возможностей, о которых вы узнаете по ходу чтения книги.
Главными плюсами CSS являются компактность и удобство. Во-первых, отказываясь от создания дизайна прямо в HTML-документе, вы делаете веб-страницу более аккуратной и чистой — нет длинного кода и неразберихи, страница грузится быстрее, а поисковому роботу становится легче сканировать содержимое. Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Сегодня благодаря широким возможностям CSS вы можете научиться разрабатывать сайты, которые будут корректно отображаться на любых устройствах, и таким образом выйти на новый, современный уровень.
Для кого эта книга
Если вы желаете научиться не просто создавать веб-страницы, а создавать их правильно и красиво, этот учебник по CSS для вас. Мы стараемся преподносить информацию доходчиво, простым языком, поэтому материал будет понятен новичкам, для которых в каждой главе самоучителя найдутся ценные рекомендации и примеры.
Желаем вам успехов в обучении!
СОДЕРЖАНИЕ
Часть I. Азы CSS
- Подготовка почвы: поговорим об HTML
- Синтаксис CSS.
 Подключение внешних таблиц. Создаем первый стиль
Подключение внешних таблиц. Создаем первый стиль - Изучение селекторов:
- Селекторы CSS. Теги, классы, ID, группы
- Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
- Дочерние селекторы CSS. Дополнительные псевдоклассы
- Соседние и родственные селекторы
- Селекторы атрибутов
- Урок: тренируемся применять селекторы
- Наследование в CSS: что это и как работает
- Каскадность CSS. Приоритеты стилей
Часть II. Использование CSS
- Работа с текстом:
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS.
 Расстояние между словами
Расстояние между словами - Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление. Блоки
- Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.
 Псевдоклассы
Псевдоклассы - Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Часть III.
 Разметка CSS
Разметка CSS- Ширина веб-страницы
- В разработке.
Веб Учебник, Самоучитель CSS: Самоучитель по CSS OnLine.
Данный раздел представляет из себя самоучитель по CSS OnLine, другими словами это спецификация по CSS написанная более понятным языком.
CSS — это каскадные таблицы стилей(Cascading Style Sheets), содержащие в себе набор правил для описания внешнего вида документов, таких как: HTML(гипертекстовый язык разметки), XML(расширенная разметка текста), XHTML(расширенный гипертекстовый язык разметки) и других.
При помощи CSS веб-разработчик может полностью контролировать документ, т.е. управлять стилем страницы и расположением объектов.
А еще при помощи CSS можно добиться межплатформености и межбраузерности, т.е ваш документ будет отображаться в всех браузерах одинаково не зависимо какая операционная система стоит у клиента(посетителя), за исключением InternetExplorer(любой версии). Но это в CSS тоже решается патчами(правила которые пишутся для конкретного браузера).
Но это в CSS тоже решается патчами(правила которые пишутся для конкретного браузера).
Но прежде чем мы продолжим я хочу расставить точки на свои места, изучать
Мой самоучитель по CSS OnLine периодически будет предоставлять вам информацию, которая на первый взгляд не понятно для чего. Но если звезды зажигают, значит это кому-то нужно. Вот с одной такой «непонятки» мы и начнем:
Чтобы CSS коректно работал нужно определить типы документа для каскадных таблиц стилей.
Единицы измерения в CSS позволяют управлять размерами объектов.
Введение в CSS Как использовать каскадные таблицы стилей.
Что такое Правила в CSS Из чего оно состоит правило для CSS и что такое селектор и объявление?
Виды класов селекторов Селектор типа, универсальные селекторы, классы селекторов, идентификаторы селекторов
Классы селекторов Селекторы потомков, дочерние селекторы тегов, смежные селекторы(родственники).
Селекторы атрибутов При наличии атрибута, при точном совпадении значения атрибута, при частичном совпадении, при частичном совпадении символов.
ПсевдоКлассы селекторов :first-child, псевдоклассы гиперссылки , динамические псевдоклассы и другие.
Наследование в CSS краткая информация о наследовании в каскадных таблицах стилей.
Что такое боксы в CSS В каскадных таблицах стилей все есть BOX , т.е. все элементы(теги) в css всего лишь объекты прямоугольной формы.
Отступы в боксах Внешние и внутрение.
Бордюры в боксах Как задать цвет, стиль и размер бордюра в боксах.
Модели боксов Визуальное представление моделей бокса.
позиционирование в css Как управлять позициями боксов.
Размеры бокса. Как задать размеры бокса и из чего они состоят.
Высота строк в CSS Правила для управления строками в каскадных таблицах стилей.
Взуальные эффекты в CSS Управление полосой прокрутки и другое.
Генерируемое содержимое Как использовать псевдоклассы :before и :after.
Нумерация и счетчики Что такое счетчики в CSS? Как создать и сбросить счетчик.
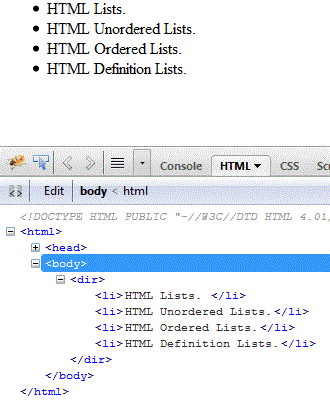
Списки и их маркировка Как маркировать списки в CSS. Как создаются маркеры.
Как задать цвет фона и текста в CSS Как задать цвет текста средствами CSS. Как задать цвет фона в каскадных таблицах стилей.
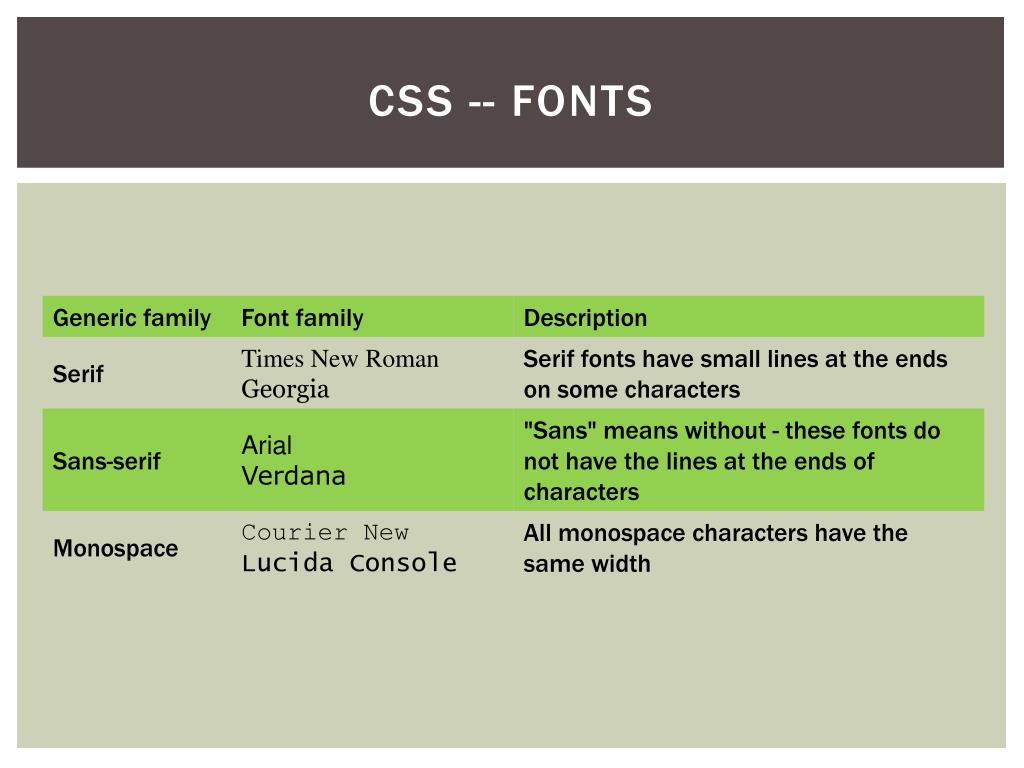
как задать шрифт в CSS Что такое глиф и шрифт. Свойство спецификации шрифтов в CSS.
Как использовать шрифт с сайта в CSS Как использовать внешний шрифт.
Правила для текста в CSS. + Декоративные эфекты к тексту в CSS и другое.
Модели элементов таблиц в CSS. Не таблиц стилей, а обычных таблиц например HTML.
Правила CSS для визуального представление таблиц это продолжение предыдущей страницы.
Как изменить интерфейс пользователя задать курсор, использовать системные цвета пользователя и другое.
Каскадные таблицы стилей для звуковых браузеров , как задать громкость, изменить паузу между элементами и использовать звуковые иконки.
Звуковые таблицы стилей, продолжение как управлять звуковыми эффектами.
Характеристика голоса управляют произношением слов, например женским или мужским, высотой голоса и многоим другим.
Типы носителей в CSS что такое типы носителей и как их использовать
Патчи для стилей Патчи и хаки в CSS для различных видов браузеров.
CSS-3 раздел в который помещено все то что появилось только в каскадных таблицах стилей третего уровня.
Несколько слов в завершение Рекомендации по CSS или разговор не о чем.
DOCTYPE- типы документов для CSS
Боксы в Каскадных таблицах стилей.
Введение в CSS, методы использования.
Виды классов и индификаторов для селекторов.
Виды классов селекторов, продолжение.
Визуальное представление моделей бокса.
Визуальные эффекты в каскадных таблцах стлей.
Внутренние и внешние отступы в боксах.
Высота и вертикальное выравнивание содержимого строк.
Генерируемое содержимое в Каскадных таблицах стилей.
Единицы измерения в CSS.
Звуковые таблицы стилей, продолжение.
Звуковые Таблицы стилей.
Как загрузить шрифт в CSS.
Как задать цвет текста и фона.
Учебники | MDN
Ссылки на этой странице ведут к целому ряду учебных пособий и материалов. Если вы только начинаете учить основы, или же вы уже бывалый веб-разработчик, то здесь вы сможете найти полезные ресурсы для получения передового практического опыта. Эти ресурсы создаются дальновидными компаниями и веб-разработчиками, включают открытые стандарты и лучшие практики для веб-разработки, предоставляют или позволяют переводы под открытой лицензией, такой, как Creative Commons.
Вводный уровень
- Введение в HTML
- Что такое HTML, что он делает, его краткая история, и что представляет собой структура HTML документа. В последующих статьях мы подробнее рассмотрим отдельные части HTML.
- Базовая структура веб-страницы (SitePoint)
- Узнайте как HTML элементы сочетаются в общую картину.
- MDN HTML Element Reference
- Комплексный справочник для HTML элементов, и, как различные браузеры поддерживают их.

- HTML Challenges (Wikiversity)
- Используйте эти задачки, чтобы отточить свои HTML навыки (для примера, «Какой элемент нужно использовать — <h3> или <STRONG>?»), фокусируясь на смысле разметки.
Продвинутый уровень
- Tips for Authoring Fast-Loading HTML Pages
- Оптимизация веб-страниц, для большей адаптивности сайта и снижения нагрузки на веб-сервера и подключение к Интернету
- HTML5 Tutorials (HTML5 Rocks)
- Совершите экскурсию в код, который использует возможности HTML5.
- Semantics in HTML5 (A List Apart)
- Изучите рабочую разметку, обеспечивающую обратную совместимость, расширяемую и поддерживающую будущие изменения (совместимость вперёд).
- Canvas Tutorial
- Узнайте, как рисовать с помощью скриптов, используя элемент
canvas. - HTML5 Doctor
- Статьи о том, как используется HTML5 прямо сейчас.
- The Joy of HTML5 Audio (Elated)
- Узнайте как использовать HTML аудио элемент для того, чтобы вставлять звуки в ваши веб-страницы.
 В учебнике представлено много примеров кода.
В учебнике представлено много примеров кода.
Javascript учебники
Вводный уровень
- JavaScript First Steps
- JavaScript руководство, написанное как часть MDN Learning Area.
- Codecademy (Codecademy)
- Codecademy это простой способ изучить JavaScript. Он интерактивный, и вы можете делать это вместе с друзьями
- Getting Started with JavaScript
- Что такое JavaScript и как он может пригодиться вам?
- JavaScript Best Practices (WebPlatform.org)
- Узнайте о некоторых из очевидных (и не очень очевидных) лучших практиках для написания кода на JavaScript.
Средний уровень
- A Re-Introduction to JavaScript
- Повторение языка программирования JavaScript для разработчиков среднего уровня.
- Eloquent JavaScript
- Полное руководство по «средним» и «продвинутым» методикам JavaScript.
- Essential JavaScript Design Patterns (Addy Osmani)
- Введение в основы шаблонов проектирования JavaScript.

- The JavaScript Programming Language (YUI Blog)
- Douglas Crockford исследует язык, какой он есть сегодня, и как он пришёл, чтобы быть.
- Introduction to Object-Oriented JavaScript
- Узнайте об ООП в JavaScript.
- Speaking JavaScript (Dr. Axel Rauschmayer)
- Для тех программистов, кто хочет быстро и хорошо выучить JavaScript, а так же для тех, кто хочет углубить свои навыки или же изучить какие-то специфические темы.
Продвинутый уровень
- JavaScript Guide
- Полное, регулярно обновляемое руководство по JavaScript для всех уровней обучения от начального до продвинутого.
- Learning Advanced JavaScript (John Resig)
- Гид по «продвинутому» JavaScript от John Resig.
- Introducing the JavaScript DOM (Elated)
- Что такое Document Object Model, и зачем она нужна? Эта статья даёт вам постепенное введение в эту мощную способность JavaScript.
- An Inconvenient API: The Theory of the DOM (YUI Blog)
- Douglas Crockford объясняет Document Object Model.

- Advanced JavaScript (YUI Blog)
- Douglas Crockford пристально следит за шаблоном кода, который JavaScript программисты могут выбрать в авторстве своих приложений.
- JavaScript Garden
- Документация из самых необычных частей JavaScript
- Which JavaScript Framework? (StackOverflow)
- Советы по выбору основы JavaScript..
- Non-Blocking JavaScript Downloads (YUI Blog)
- Советы по улучшению производительности скачивания страниц, содержащих JavaScript
- JavaScript Patterns
- Шаблоны и антишаблоны проектирования JavaScript, которые охватывают функциональные шаблоны, шаблоны JQuery, шаблоны плагинов JQuery, шаблоны проектирования, основные шаблоны, literal patterns и шаблоны конструирования, шаблоны создания объекта, переиспользуемый шаблонный код, DOM.
- How Browsers Work
- Статья с подробным исследованием, описывающая различные современные браузеры, их движки, рендеринг страниц и пр.
- Exploring ES6 (Dr.
 Axel Rauschmayer)
Axel Rauschmayer) - Надёжная и подробная информация об ECMAScript 2015.
- JavaScript Videos (GitHub)
- Видео о JavaScript.
CSS учебники
Вводный уровень
- CSS Getting Started
- Этот учебник познакомит вас с каскадными таблицами стилей (CSS). Он проведёт вас через основные особенности CSS и предложит практические примеры, которые можно попробовать на вашем компьютере.
- CSS Selector Classes (Wikiversity)
- Что такое классы в CSS?
- External CSS (Wikiversity)
- Использование CSS из внешних источников.
- Adding a Touch of Style (W3C)
- Краткое руководство для начинающих по стилизации веб-страниц с помощью CSS.
- Common CSS Questions
- Общие вопросы и ответы для начинающих.
- CSS Selectors
- Введение в CSS селекторы.
Средний уровень
- CSS Reference
- Полный справочник по CSS, с информацией о поддержке в Firefox и других браузерах.

- CSS Challenges (Wikiversity)
- Улучшите ваши навыки CSS, и обратите внимание на то, где вам нужно больше практики.
- Intermediate CSS Concepts (HTML.net)
- Группировка, псевдоклассы и многое другое.
- CSS Positioning 101 (A List Apart)
- Использование позиционирования в соответствии со стандартами, без использования таблиц.
- Progressive Enhancement with CSS (A List Apart)
- Прогрессивное улучшение в веб-страницы с помощью CSS.
- Fluid Grids (A List Apart)
- Дизайн вёрстки, который плавно изменяется вместе с размерами окна, основанный на сетке.
Продвинутый уровень
- Using CSS Transforms
- Как применять поворот, наклон, масштабирование и перемещение при помощи CSS
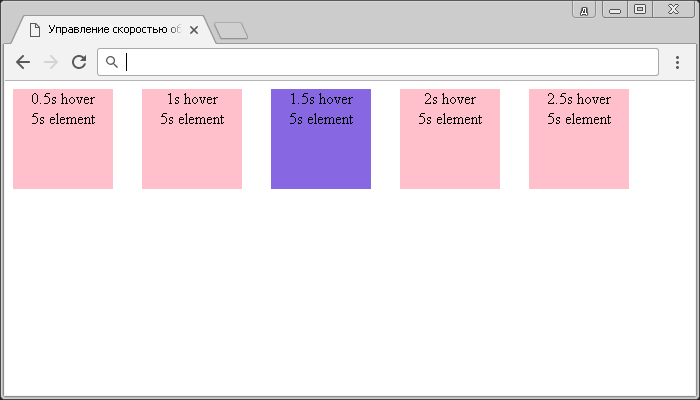
- CSS Transitions
- CSS переходы, спецификация CSS3 по этой теме, как анимировать изменения стилей в CSS, вместо того, чтобы делать их «сразу».
- Quick Guide to Implement Web Fonts with @font-face (HTML5 Rocks)
- Возможности @font-face в CSS3, создание собственных шрифтов и работа с ними.

- Starting to Write CSS (David Walsh)
- Введение в инструменты и методологии для разработки более краткого, масштабируемого и поддерживаемого CSS.
Last modified: , by MDN contributors
HTML, CSS
Javascript php & MySql HTML & CSS SEO LARAVEL WORDPRESS YII Дизайн Другие тематики
Раздел РазделAndroidДизайнДругиеHTML и CSSJavaScriptwordpressLaravelPHP и MySqlPhytonReact jsSEOSQL и языки запросовYii
Выберите скилл Выберите…..НовичокПрофессионал
Язык Выберите…..РусскийАнглийский
Вы находитесь в разделе: HTML и CSS Смотреть по категориям »
Основы CSS, PDF, 2019
В книге рассказывается об использовании таблиц стилей, позиционирования и фильтров в HTML-документах. Рекомендована для учащихся школ, гимназий, а также для всех желающих расширить свои знания о языке…
| Автор книги: | Дмитрий Кудрец |
| Год выхода: | 2019 |
| Жанр: |
|
| Издательство: | Издательские решения |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 32 |
Веб-компоненты в действии, PDF, 2020
В этой книге подробно описываются рабочие процессы, которые дают вам полный контроль над стилями и поведением компонентов и существенно упрощают их создание, совместное и повторное использование в проектах. В первой части рассмотрено получение простого компонента с…
В первой части рассмотрено получение простого компонента с…
| Автор книги: | Бен Фаррелл |
| Год выхода: | 2020 |
| Жанр: | |
| Издательство: | ДМК |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 463 |
Front-end. Клиентская разработка для профессионалов. Node.js, ES6, REST, PDF, 2017,
В книге «Front-end. Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
| Автор книги: | Крис Аквино, Тодд Ганди |
| Год выхода: | 2018 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 512 |
Основы разработки веб-приложений / Сэмми Пьюривал (2015) [PDF]
Благодаря этой книге вы усвоите основы создания веб-приложений, построив простое приложение с нуля с помощью HTML, javascript и других свободно предоставляемых инструментов. Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
| Автор книги: | Сэмми Пьюривал |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 272 |
Бестселлеры O’Reilly – Робин Никсон – Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5.
 4-е издание [2016, PDF, RUS]
4-е издание [2016, PDF, RUS]Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные ком- бинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам…
| Автор книги: | Робин Никсон |
| Год выхода: | 2016 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 768 |
HTML5.
 Карманный справочник 2015 PDF/ Дженнифер Роббинс
Карманный справочник 2015 PDF/ Дженнифер РоббинсХотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики стараются всегда держать под рукой на протяжении вот уже более 15 лет. Пятое издание…
| Автор книги: | Дженнифер Роббинс |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Вильямс |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 192 |
HTML5.
 Для профессионалов PDF 2013 Хуан Диего Гоше
Для профессионалов PDF 2013 Хуан Диего ГошеМы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Книга «HTML5. Для профессионалов» поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в…
| Автор книги: | Хуан Диего Гоше |
| Год выхода: | 2013 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 496 |
Погружение в HTML5 (2011, PDF) Пилгрим М
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
| Автор книги: | Пилгрим М |
| Год выхода: | 2008 |
| Жанр: |
|
| Издательство: | БХВ-Петербург |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 295 |
Самое популярноеСмотри все посты здесь
;
Пам’ятайте: для цього вмісту потрібен JavaScript.
html — KODIT.ONLINE
28 комментариев / html / От freeCodeCamp.org
Изучите основы HTML в этом ускоренном курсе. ✏️ Этот курс разработал Бо Карнес. 🐈 кошки.jpg: 🍝 лазанья.jpg: 💻 Код: 🔗 Зарегистрируйтесь на Hostinger здесь: 🎉 Спасибо Hostinger за предоставление гранта, который сделал этот курс возможным. ⭐️ Содержание курса ⭐️ ⌨️ (00:00) Введение ⌨️ (01:38) Выбор редактора кода ⌨️ (04:27) Основной файл HTML ⌨️ (05:02) Элементы …
Учебник по HTML — ускоренный курс веб-сайтов для начинающих (2021) Читать полностью »
39 комментариев / html / От Pemoola
✋ Ассаламу алейкум, апа кабар? хари ини tenang Belajar HTML дан CSS дари dasar янь ди peruntukan оранг-оранг янь ingin belajar membuat веб-сайт atau ян ingin таху прозы membuat веб-сайт. —- COCOK UNTUK PEMULA —- Ян ada di dalam Видео 0:00 Intro 2:20 Apa yang bisa dilakukan HTML dan CSS? 4:40 Aplikasi yang perlu disiapkan …
Belajar HTML & CSS untuk PEMULA — Полная длина Читать полностью »
24 комментария / html / От 얄팍한 코딩사전
#html #css #코딩 — html 과 css 의 기초 고급 까지 까지 — emmet 으로 html 간편하게 코딩 하기 웹 을 준수 하는 퍼블리싱 — 포지션, 각종 아웃, 선택자 어려운 css 개념들 — 상속과, 벤더 프리픽스, 포커스 비저블 등 개념들 — 변수, 웹폰트, 필터, 애니메이션 등 고급 활용법 활용법 — 반응형 모바일 환경 에 대응 …
제대로 파는 HTML & CSS 강좌 — 웹개발 퍼블리싱 끝장내기 Читать полностью »
5 комментариев / html / От Обучение HTML, CSS, JavaScript | Анатолий Ивашов
🤩 HTML, CSS SUPER UI Kit Верстка набора компонентов, элементов с нуля! верстка для новичков, верстка для чайников. 🥳🔥👇👇👇👇polnoe video 👇👇👇👇🔥🥳 ☝ ☝ 🎉 🎉 🔥 ⬇ 👉 👉 👉 namoй kurs: prophy -stredenchenchenchenchenchenenchyneN ☝☝😍😍😍😍☝☝☝☝☝ ИСХОДНИКИ: ⬇️ ПРОДВИНУТЫЕ УРОКИ ПО ПОДПИСКЕ ⬇️ 🥳🔥🎉⬇️ — ЗАЛЕТАЙ! Вся польза тут! 👇 — ⬇ ui kit верстка,верстка элементов,верстка …
🥳🔥👇👇👇👇polnoe video 👇👇👇👇🔥🥳 ☝ ☝ 🎉 🎉 🔥 ⬇ 👉 👉 👉 namoй kurs: prophy -stredenchenchenchenchenchenenchyneN ☝☝😍😍😍😍☝☝☝☝☝ ИСХОДНИКИ: ⬇️ ПРОДВИНУТЫЕ УРОКИ ПО ПОДПИСКЕ ⬇️ 🥳🔥🎉⬇️ — ЗАЛЕТАЙ! Вся польза тут! 👇 — ⬇ ui kit верстка,верстка элементов,верстка …
🤩 HTML, CSS SUPER UI Kit Верстка набора компонентов, элементов с нуля! Читать полностью »
28 комментариев / html / От SDPT Solutions
Привет, ребята! Добро пожаловать в новую и улучшенную серию руководств по HTML на канале, сегодня мы начнем с настройки нашего рабочего пространства и изучения того, что такое HTML. Учебник по HTML №1: Обзор и структура | филиппинский | Тагальский Язык: Серия HTML: Учебник по HTML Тагальский Временные метки: 00:00 — Введение 00:48 — Заявление об …
Учебник по HTML №1: Обзор и структура | Веб-разработка | филиппинский | тагальский Читать полностью »
27 комментариев / html / От セイト先生のWeb・ITエンジニア転職ラボ
【無料】 より 深い 情報 発信 を し て ます 【【】 メール 見る 人 向け 、 簡易 版 の 発信 【】 お 仕事 ご 依頼 先 seito@bug-fix. org ——- ———————— 今回紹介したコードはGitHubで確認できます HTML講座入門 CSS講座入門JavaScript入門 Семейство шрифтов Google Fontダミー画像生成 display:flexの使い方一覧 フリーのアイコン画像 フリーのロゴ画像 フリーの動画 particles.js Faviconジェネレーター めちゃ簡単ホスティングサービス 🔽目次 00:00 はじめに 03:20 事前の準備 12:36 Aboutのコーディング 34:16 Блог の コーディング 52:43 Свяжитесь …
org ——- ———————— 今回紹介したコードはGitHubで確認できます HTML講座入門 CSS講座入門JavaScript入門 Семейство шрифтов Google Fontダミー画像生成 display:flexの使い方一覧 フリーのアイコン画像 フリーのロゴ画像 フリーの動画 particles.js Faviconジェネレーター めちゃ簡単ホスティングサービス 🔽目次 00:00 はじめに 03:20 事前の準備 12:36 Aboutのコーディング 34:16 Блог の コーディング 52:43 Свяжитесь …
【HTML/CSS】実践!Webサイト作成から公開までの過程を解説! #プログラミング Читать полностью »
36 комментариев / html / От Abdelrahman Gamal
ماذا تعني لغة الترميز HTML؟ ما هي أنواع الوسوم — Tags أو عناصر HTML؟ وما هي المكونات الأساسية لعناصر HTML؟ وشرح باللغة العربية خطوة بخطوة لـ تعلم لغه html، كيفية إنشاء صفحة ويب بإستخدام أكواد HTML ________________ عملت تحدي html جميل جداً تقدروا تختبروا مستواكم فيه التحدي مكون من 35 سؤال هنا الجروب الخاص بنا …
تعلم html بالكامل في فيديو واحد فقط | كورس html كامل للمبتدئين Читать полностью »
21 комментарий
/ html / От
Tutorials Point (India) Ltd.
HTML — Введение Смотрите больше видео на лекции. Автор: г-н Анади Шарма, Tutorials Point India Private Limited. . source
38 комментариев / html / От edureka!
🔥Обучение полнофункциональной веб-разработке Edureka: это видео Edureka «Учебное пособие по HTML CSS для начинающих» предоставит вам подробные и всесторонние знания об HTML. В этом учебнике по HTML для начинающих вы изучите концепции HTML с нуля, а также узнаете, как создать свою первую веб-страницу с использованием тегов HTML. 🔴Подпишитесь на наш канал, чтобы получать обновления видео. …
Учебник HTML CSS для начинающих | Изучайте HTML и CSS | Полное обучение стеку | Эдурека Читать полностью »
22 комментария / html / От CyberFlick
базовое руководство по html source
10 лучших онлайн-курсов по CSS для начинающих и опытных разработчиков в 2022 году | от javinpaul | Javarevisited
Мои любимые онлайн-курсы для углубленного изучения CSS от Udemy, Pluralsight, Coursera, freeCodeCamp, Educative и других замечательных веб-сайтов.

Черт возьми, если вы новичок или опытный разработчик интерфейса или бэкенда, который хочет изучать CSS и ищет лучшие онлайн-курсы, то вы попали в нужное место. Ранее я поделился лучшими курсами для изучения HTML, JavaScript , Angular , React и Nodejs , и сегодня я собираюсь поделиться лучшими курсами CSS для начинающих.
Эти курсы также были созданы такими экспертами, как Максимилиан Шварцмюллер, которые обучили веб-разработке более миллиона человек. Вы также можете присоединиться к одному из этих лучших курсов CSS, чтобы изучить CSS с нуля в 2022 году.
Каскадные таблицы стилей, широко известные как CSS, являются одной из основных технологий Всемирной паутины (WWW). CSS используется для представления HTML-документа в более привлекательном виде.
Ни один веб-сайт сегодня невозможен без CSS, потому что без него веб-сайты выглядят унылыми и скучными. В то время как Bootstrap framework значительно упростил задачу, изучение и понимание CSS не имеет большого значения, но его внедрение.
Более того, CSS обширен. В CSS так много.
Итак, если вы хотите стать веб-разработчиком, вам нужно глубоко погрузиться в CSS. Как уже упоминалось, изучение и понимание CSS не так уж сложно, но это обширно и требует времени, усилий и практики, чтобы изучить его реализацию. В этой статье мы обсудим лучшие онлайн-курсы, которые помогут вам глубже изучить CSS.
Это лучшие онлайн-курсы на таких сайтах, как Udemy, Pluralsight, freeCodeCamp, CodeCademy, Educative и Coursera, к которым вы можете присоединиться, чтобы изучить CSS — один из важнейших навыков для веб-дизайнера и веб-разработчика.
Веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты. Создайте адаптивное и доступное веб-портфолио, используя HTML5, CSS3 и JavaScript…
coursera.pxf.io
Не теряя больше времени, вот список лучших онлайн-курсов по изучению CSS как для начинающих, так и для опытных пользователей CSS Разработчики. Вы можете присоединиться к одному или двум курсам для углубленного изучения CSS.
Вы можете присоединиться к одному или двум курсам для углубленного изучения CSS.
Эти курсы также очень доступны по цене, так как большая часть курса Coursera бесплатна для аудита, в то время как курс Udemy можно преподавать всего за 10 долларов на распродажах Udemy, которые происходят время от времени.
Это самый продаваемый курс CSS в Udemy. Он начинается с основ CSS, постепенно переходя к продвинутым концепциям CSS следующего уровня. В ходе курса вы углубитесь в некоторые из наиболее важных и широко используемых концепций CSS.
Курс создан одним из самых популярных инструкторов udemy Максимилианом Шварцмюллером, чьи React Complete Guide и другим курсам веб-разработки доверяют миллионы разработчиков.
Требования
1. Основы HTML
2. Знание CSS не требуется
Это огромный курс с общим видеоконтентом более двадцати трех часов. Этот курс, как правило, предназначен для тех, кто хочет углубленно изучить CSS, и люди, которые даже знают основы CSS, могут выбрать этот курс, поскольку в нем объясняются многие передовые концепции и методы CSS.
Вот ссылка, чтобы присоединиться к этому лучшему курсу CSS — CSS — Полное руководство 2022
Этот курс предназначен для тех, кто хочет углубленно изучить продвинутый CSS и начальную загрузку. Он охватывает основы CSS3, а затем темы продвинутого уровня, такие как медиа-запросы, вайрфреймы, гибкий дизайн и использование существующих парадигм стилей, таких как Bootstrap. Адаптивный дизайн — еще одна основная цель этого курса.
Этот курс для тех, кто понимает CSS. Это платный курс, и он также является частью Веб-дизайн для всех: основы веб-разработки и кодирования, специализация , одна из популярных сертификаций Coursera для веб-дизайна.
Вы можете присоединиться к этому курсу, заплатив за сертификацию, но если у вас есть финансовые проблемы, вы всегда можете выбрать вариант финансовой помощи, предлагаемый Coursera, чтобы зарегистрироваться бесплатно.
Требования
Базовые знания HTML и CSS.
Вот ссылка, чтобы присоединиться к этому курсу CSS — Продвинутый стиль с адаптивным дизайном
Между прочим, если вы планируете присоединиться к нескольким курсам или специализациям Coursera, подумайте о том, чтобы оформить подписку Coursera Plus , которая предоставляет вам неограниченный доступ к самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам. Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, Проекты…
coursera.pxf.io
Компания Pluralsight выпустила несколько новых курсов для углубленного изучения CSS. У них есть коллекция коротких курсов с 1-2 часами контента, охватывающими различные темы CSS, такие как стилизация, макет и анимация, и вы можете использовать их для углубленного изучения CSS.
Этот курс «Стиль веб-сайтов с помощью CSS» — отличный курс для новичков, чтобы начать работу с CSS. Вы научитесь стилизовать элементы HTML с помощью CSS. Этот курс, созданный Сьюзен Симкинс, научит вас создавать таблицы стилей и добавлять правила стиля с помощью различных типов селекторов CSS.
Вот чему вы научитесь в этом курсе:
- Как писать правила CSS
- Как стилизовать текст и добавлять шрифты
- Размер элементов
- Различные типы селекторов CSS
В целом отличный курс CSS для начинающих . После прохождения этого курса у вас будут навыки и знания CSS, необходимые для оформления веб-сайтов.
После прохождения этого курса у вас будут навыки и знания CSS, необходимые для оформления веб-сайтов.
Вот ссылка, чтобы присоединиться к этому курсу — Стилизация веб-сайтов с помощью CSS
Кстати, вам потребуется членство в Pluralsight, чтобы присоединиться к этому курсу, который стоит около 29 долларов США.в месяц или $299 в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Для частных лиц
Если вы хотите перейти в новую область, улучшить свою должность или воплотить свои грандиозные идеи в жизнь, Pluralsight…
Pluralsight.pxf.io
Если вы готовитесь к фронтенд-интервью или полному интервью с навыками фронтенда и ищете некоторую подготовку, то этот курс идеально подходит для вас. После прохождения этого курса вы обретете уверенность, чтобы прийти и ответить на любой вопрос.
После прохождения этого курса вы обретете уверенность, чтобы прийти и ответить на любой вопрос.
Этот курс включает в себя широкий спектр вопросов, ответы на которые, скорее всего, будут проверены во время предварительных собеседований. Это промежуточный курс с более чем 250 задачами по программированию и вопросами с несколькими вариантами ответов, так что есть много возможностей запачкать руки.
Вы начнете с прохождения нескольких экзаменов для самооценки, чтобы получить представление о том, что вам нужно изучать. После этого вы перейдете к вопросам интервью о стилях, таких как текст, цвета, фон и отображение.
Во второй половине курса вы изучите передовые концепции CSS, такие как Flexbox, блочное форматирование и работу с SVG. В целом, этот курс служит самостоятельным руководством для тех, кто начинает готовиться к предварительным собеседованиям.
Вот ссылка, чтобы присоединиться к этому курсу CSS — CSS для интерфейсных интервью
И, если вы найдете образовательную платформу и их курсы Grokking, такие как Grokking the System Design Interview, Grokking the Object-Oriented Programming Interview, Frontend-интервью и т. д., рассмотрите возможность получения Educative Subscription , которая предоставляет доступ на более чем 100 курсов всего за 18 долларов в месяц. Это очень экономично и отлично подходит для подготовки к собеседованиям по программированию.
д., рассмотрите возможность получения Educative Subscription , которая предоставляет доступ на более чем 100 курсов всего за 18 долларов в месяц. Это очень экономично и отлично подходит для подготовки к собеседованиям по программированию.
Образовательный безлимит: будьте на шаг впереди
Мы услышали ваш отзыв. Теперь вы можете заплатить только один раз и получить полный доступ ко всем курсам на Educative.
www.educative.io
Что касается интерактивного обучения, CodeCademy — одна из моих любимых платформ. Если вы изучали JavaScript онлайн, то вы, возможно, знакомы с классификацией CodeCademy Курс изучения JavaScript , один из самых популярных курсов JavaScript на планете
Недавно они расширились и добавили много новых курсов для обучения новым технологиям, а также у них есть отличный курс CSS для начинающих, называется Изучите CSS . Это всеобъемлющий курс CSS, ожидаемое время прохождения которого составляет около 20 часов.
Вы узнаете много аспектов оформления веб-страниц! Вы сможете настроить правильную структуру файлов, отредактировать текст и цвета, а также создать привлекательные макеты. Обладая этими навыками, вы сможете настроить внешний вид своих веб-страниц в соответствии с вашими потребностями! Вы также получите сертификат об окончании.
Вот ссылка, чтобы присоединиться к этому интерактивному курсу CSS — Изучите CSS
Кстати, вам понадобится CodeCademy PRO , чтобы присоединиться к этому курсу. Стоимость ИТ составляет около 15,99 долларов США в месяц при годовом плане и обеспечивает доступ ко всему контенту, курсам, викторинам и проектам Codecademy. Вы можете использовать это, чтобы зарабатывать, практиковать и применять
готовые к работе навыки.
Самый простой способ научиться программировать: PRO | Codecademy
Codecademy Pro помогла миллионам учащихся повысить свою карьеру и освоить новые навыки. Попробуйте бесплатно, чтобы начать…
bit. ly
ly
CSS обширен, и большинство студентов быстро изучают основы CSS. Так что, если вы знакомы с основами CSS, «Расширенный CSS и Sass: Flexbox, Grid, анимация и многое другое!» — один из идеальных курсов для углубленного изучения CSS.
Он имеет множество методов CSS, которые используются для эффектов и дизайна. Он также охватывает расширенную анимацию, макеты сетки, макеты flexbox и Sass. Кроме того, вы также найдете знания продвинутого уровня для адаптивного веб-дизайна.
Требования
Правильное понимание основ HTML и CSS.
Этот большой курс охватывает более двадцати часов. Несмотря на продолжительность, стоит выбрать этот курс, потому что в нем есть все необходимое для углубленного изучения CSS. На данный момент на этот курс записались более ста тысяч студентов, что делает его одним из самых популярных онлайн-курсов по CSS .
Но этот курс не для новичков, вам нужно иметь базовые знания CSS, чтобы присоединиться к этому курсу. Это на самом деле идеальный курс, чтобы вывести свои навыки CSS на новый уровень, изучив передовые концепции CSS и библиотеки, такие как Grid, Flexbox и другие.
Это на самом деле идеальный курс, чтобы вывести свои навыки CSS на новый уровень, изучив передовые концепции CSS и библиотеки, такие как Grid, Flexbox и другие.
Вот ссылка, чтобы присоединиться к этому курсу — Advanced CSS и Sass: Flexbox, Grid, анимация и многое другое!
Это еще один курс-бестселлер Udemy. Этот курс охватывает основы, а также концепции продвинутого уровня. Основное внимание инструктора уделяет сетке CSS и flexbox. Обе эти концепции являются очень важными для CSS. Каждая концепция в этом курсе подробно объясняется преподавателем.
Это огромный курс с общим видеоконтентом почти двенадцати часов. Хотя это курс начального уровня, его могут пройти и люди с базовыми знаниями CSS.
Требования
Ничего
Вот ссылка, чтобы присоединиться к этому курсу CSS — CSS Bootcamp — Master CSS
8. Учебник CSS — Zero to Hero [FreeCodeCamp]
Если вы ищете бесплатный онлайн-курс для обучения CSS, то нет лучшего места, чем freeCodeCamp, сайт, полный бесплатных руководств и курсов для изучения важных технических навыков.
Изучите CSS в этом полном курсе для начинающих. CSS, или каскадная таблица стилей, отвечает за стиль и внешний вид веб-сайта. В этом курсе вы изучите CSS с нуля. Вы научитесь всему, от базовых навыков, таких как раскрашивание и текст, до продвинутых навыков, таких как пользовательские анимации.
Вот темы, затронутые в этом бесплатном курсе CSS:
- Раскрашивание
- Форматирование
- Текст
- Макет
- Сетка
- Flexbox Анимация и многое другое.
Вы можете посмотреть этот курс на Youtube, на канале freeCodecamp или прямо здесь
Это текстовый интерактивный курс для изучения CSS онлайн на Educative , новом интерактивном обучающем портале для программистов и разработчиков. Этот курс претендует на то, чтобы превратить вас из начинающего (или среднего) пользователя CSS в одного из лучших разработчиков CSS, которых вы знаете!
Курс очень подробный, на его прохождение уйдет почти 10 часов. Он также очень хорошо структурирован, вот темы, затронутые в этом курсе:
Он также очень хорошо структурирован, вот темы, затронутые в этом курсе:
- Основы CSS
- SVG и адаптивный дизайн
- Создание гладких интерфейсов с анимацией и переходами CSS
- Написание поддерживаемого CSS и советы по CSS в масштабе
- Изучите CSS Grid, создав
- Создайте практические проекты
- Flexbox, переменные, градиенты, фоны, адаптивные изображения, удобные профессиональные инструменты и многое другое!
Курс предполагает отсутствие предварительных знаний CSS. Это идеальный курс как для фронтенд-разработчиков, так и для бэкэнд-инженеров, стремящихся повысить уровень своих навыков в области фронтенд-дизайна.
Вот ссылка, по которой можно присоединиться к этому курсу CSS — Полное расширенное руководство по CSS
Это один из лучших курсов Udemy, который поможет вам глубже изучить CSS и CSS3. Курс охватывает все важные концепции на начальном, среднем и продвинутом уровне.
Он начинается с основ CSS, затем постепенно переходит к темам среднего уровня и, наконец, объясняет темы и методы продвинутого уровня, которые используются в современной веб-разработке.
Это курс начального уровня с общим видеоконтентом более тринадцати часов.
Требования
Ничего
Вот ссылка, чтобы присоединиться к этому онлайн-курсу — Ускоренный курс CSS и CSS3
Это все о лучших онлайн-курсах для углубленного изучения CSS . Итак, это были пять лучших курсов для тех, кто хочет научиться глубоко погружаться в CSS. Эти курсы выбраны из лучших образовательных сайтов.
Вы можете обнаружить, что некоторые курсы предназначены для начинающих, а некоторые нет. Как упоминалось ранее в этой статье, CSS обширен, и возможно, что многие из вас уже знакомы с основами CSS. Вот почему мы добавили в этот список несколько курсов продвинутого уровня.
Другое Статьи по веб-дизайну и разработке вам может понравиться
- The 2022 Frontend Developer RoadMap
- 10 лучших онлайн-курсов, чтобы стать полнофункциональным веб-разработчиком
- 10 фреймворков Java и веб-разработчики должны изучить
- 10 бесплатных курсов для изучения Angular для веб-разработчиков
- 5 лучших курсов для изучения React.
 js Online
js Online - 5 лучших курсов по изучению Gatsby в 2022 году
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- 5 лучших курсов по изучению фреймворков Node.js и Express.js
- 5 лучших курсов WordPress для начинающих
- 10 учебных пособий по JavaScript, которые веб-разработчик должен проверить
- 10 лучших курсов для изучения веб-разработки в 2022 году
- 10 бесплатных курсов для изучения TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- The 2022 React.js Developer RoadMap0907
- 5 лучших курсов по веб-разработке в 2022 году
- 10 вещей, которые Java-разработчик должен изучить в 2022 году
- 5 лучших фреймворков Python для веб-разработки
Спасибо, что дочитали эту статью. Если вам нравятся эти лучших онлайн-курсов по CSS (каскадной таблице стилей) , поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
P. S. — Если вы хотите изучить CSS и стать веб-дизайнером, но ищете бесплатные онлайн-курсы или курсы для начала своего пути, вы также можете проверить этот курс по основам HTML5 и CSS3 на Udemy.
Бесплатное руководство по CSS — основы HTML5 и CSS3
Когда дело доходит до мира технологий, оставаться на шаг впереди всегда сложно. В прошлом году один аспект…
udemy.com
Бесплатный онлайн-учебник по CSS с сертификатом
1000+ бесплатных курсов
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Адрес электронной почты
Пароль
Забыл пароль?
Адрес электронной почты
Введите действительный адрес электронной почты
Вернуться на страницу авторизации
Если у вас есть учетная запись с отличными знаниями, вы получите электронное письмо для установки пароля.
Учебник CSS
С этим курсом вы получите
Зарегистрируйтесь бесплатно
Поделись с друзьями
Чему вы научитесь в учебнике по CSS?
CSS
Проект CSS
Блочная модель CSS
Основы веб-дизайна
Основы веб-разработки
Об этом бесплатном сертификационном курсе . CSS – каскадные таблицы стилей – это язык оформления листов, используемый для описания представления файла, написанного на языках разметки, таких как HTML (язык гипертекстовой разметки). Это краеугольная технология наряду с HTML и JavaScript. Макет страницы и дизайн играют важную роль в привлечении пользователей. Поэтому очень важно быть презентабельным. CSS, будучи языком стилей, описывает, как каждый элемент HTML-документа должен отображаться для пользователей.
Курс предоставит вам подробную информацию о представлении веб-страниц, макете, цветах и шрифтах, обучая вас таким понятиям, как модели границ и блоков.
 Это также поможет вам узнать, как работает CSS, и освоить курс, помогая вам научиться применять границы по-разному, с разных направлений, отступов и полей. Вы получите практический опыт работы с учебником по CSS с продемонстрированными примерами проектов, которые помогут вам создавать и проектировать веб-страницы.
Это также поможет вам узнать, как работает CSS, и освоить курс, помогая вам научиться применять границы по-разному, с разных направлений, отступов и полей. Вы получите практический опыт работы с учебником по CSS с продемонстрированными примерами проектов, которые помогут вам создавать и проектировать веб-страницы. Great Learning предлагает лучшие курсы по программному обеспечению. Зарегистрируйтесь в нашем онлайн Курсы разработки программного обеспечения и получить степень. Курсы адаптированы для удовлетворения развивающихся потребностей промышленности и проводятся ведущими университетами. В Great Learning мы стремимся предоставить нашим учащимся все, что им нужно, чтобы они соответствовали мировым стандартам. Начните с нами сегодня и учитесь вместе с миллионами учеников по всему миру!
Краткое описание курса
Граница CSS
В этом разделе показано, как атрибут границы устанавливает поля для элементов HTML, и описываются свойства ширины, стиля, цвета и радиуса, используемые для установки границ CSS с помощью фрагментов кода.
Блочная модель CSS
Этот модуль демонстрирует пример того, как манипулировать элементами HTML с помощью блочной модели. Позже в нем рассказывается о содержимом, отступах, полях и границах, а также объясняется базовая структура для определения каждого из этих элементов.
Проект CSS
Этот модуль дает вам живые примеры CSS.
Введение в CSS
Этот модуль дает введение в CSS
Зачем изучать этот курс?
Получите работу от
Ведущие рекрутинговые компании
Что говорят о курсе наши учащиеся
Узнайте, как наша платформа помогла нашим учащимся повысить квалификацию в своей карьере.
4,55
★★★★ ★ ☆
Рейтинг курса
Учебник CSS
С этим курсом вы получите
Зарегистрируйтесь бесплатно
Поделись с друзьями
Часто задаваемые вопросы
Каковы основы CSS?
Некоторые из основных понятий CSS — это селекторы, фон, границы, поля, отступы, блочная модель и многое другое.
Сложно ли изучать CSS?
Нет, CSS становится проще, когда вы глубоко изучаете и понимаете концепции, связанные с CSS, и знаете, как их использовать на практике.
Какой лучший курс CSS?
Лучшим курсом для вас будет тот курс, в который включены все концепции, которые вы ищете. Например, вышеупомянутый курс специально разработан для людей, которые ищут курс CSS среднего уровня. Точно так же вы можете поискать другие онлайн-платформы для курсов CSS.
Сколько времени нужно, чтобы изучить CSS?
Знать CSS вряд ли можно за две недели, если заниматься серьезно и с самоотдачей. Но если вы не являетесь фундаментальным учеником и хотите создать приложение реального времени, то, возможно, это займет месяц или больше.
Какие навыки необходимы для CSS?
Знание HTML может помочь вам лучше понять и работать с CSS, поскольку CSS играет с этими HTML-элементами, чтобы показать все самое лучшее.
Является ли CSS языком?
CSS — это язык таблиц стилей, который помогает создавать веб-страницы, написанные на языках разметки, таких как HTML или XML.
Как поставить границу в CSS?
Определив определенные свойства границы CSS, такие как стиль границы CSS, ширину, цвет и радиус границы CSS, можно применить границу к элементам.
Что такое блочная модель в CSS?
Блочная модель CSS говорит о «дизайне и компоновке»; таким образом, это, по сути, блок, который охватывает все элементы, такие как поля, границы, отступы и содержимое.
верхний Бесплатные курсы по информационным технологиям и программному обеспечению >
Свободный
Промежуточный
Бесплатно
Новичок
Бесплатно
Новичок
Бесплатно
Новичок
Пожалуйста, подождите…
Актуальны Карьерный путь >
ИТ И ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Разработчик программного обеспечения
ИТ И ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Интерфейсный разработчик
ИТ И ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Инженер по информационной безопасности
Другие учебные пособия по ИТ и программному обеспечению
JavaScript
DevOps
Облачные вычисления
Блокчейн
Учебное пособие по CSS
Каскадные таблицы стилей, широко известные как CSS, представляют собой простой язык дизайна, который помогает творчески разрабатывать веб-страницы и делает их презентабельными.
Зачем использовать CSS?
CSS обрабатывает часть пользовательского интерфейса вашего веб-сайта, что помогает сделать эти веб-страницы более привлекательными и презентабельными. CSS управляет макетом ваших веб-страниц, вставляемыми изображениями, цветом, стилями шрифтов, интервалами между абзацами, настройками столбцов и вариантами отображения этих веб-страниц на разных платформах и устройствах.
CSS помогает описать, как отображать HTML-элементы на экране, и позволяет управлять несколькими макетами веб-страниц одновременно. Его также можно использовать с определенными XML-документами.
Таким образом, CSS можно использовать вместе с элементами HTML, XML и Javascript для создания новых и более привлекательных пользовательских интерфейсов для вашего веб-сайта, а также для разработки пользовательских интерфейсов для мобильных приложений. Следовательно, это помогает в
Экономия времени
Решение больших проблем
Предоставляет более подробные атрибуты, чем обычный HTML
.
Синтаксис
CSS поставляется с определенными правилами стиля, разъясняемыми браузером, которые затем связываются с определенными элементами HTML.
Селектор
Собственность
Значение
Правило стиля CSS может быть обозначено следующим образом:
Селектор {свойство : значение}
Selector — помогает вам стилизовать определенные элементы HTML.
Свойство — определяет тип атрибутов HTML, таких как шрифт, цвет и т. д.
Значение — вы можете назначать значения для определенных свойств HTML.
Типы селекторов в CSS
Селектор элементов CSS: выберите элементы HTML по их имени.
- Селектор CSS ID
: выбирает один или уникальный элемент HTML и пишется с помощью «#», за которым следует идентификатор.

Селектор класса CSS: он выбирает определенные атрибуты определенных элементов HTML и обозначается символом точки (.), за которым следует имя класса.
Универсальный селектор CSS: используется для установки определенного стиля для всех элементов на HTML-странице или всех элементов внутри элемента на HTML-странице.
Селектор группы CSS: используется для выбора всех элементов, для которых вы хотите определить один и тот же стиль. Итак, все элементы разделены запятыми.
Как добавляется CSS?
Встроенный CSS: CSS применяется к одной строке или элементу.
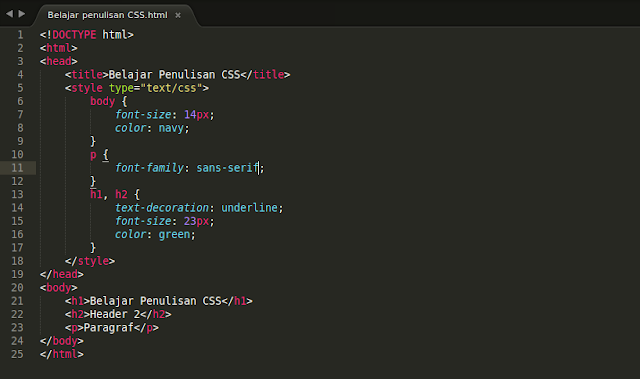
Внутренний CSS: CSS применяется к отдельной странице или документу, что повлияет на все встроенные в него элементы. Он записывается в разделе заголовка HTML в теге стиля.
Внешний CSS: CSS применяется ко всем страницам или нескольким страницам.
 Это написано в отдельном файле CSS с расширением «.css», а затем этот файл CSS связан с документом HTML через тег ссылки, написанный в разделе заголовка HTML.
Это написано в отдельном файле CSS с расширением «.css», а затем этот файл CSS связан с документом HTML через тег ссылки, написанный в разделе заголовка HTML.
Свойства CSS
Граница CSS : свойство Граница CSS используется для элементов, чтобы установить их границы. Эти свойства границы CSS используются для указания размера, цвета и стиля границы элемента.
Свойства границы CSS следующие:
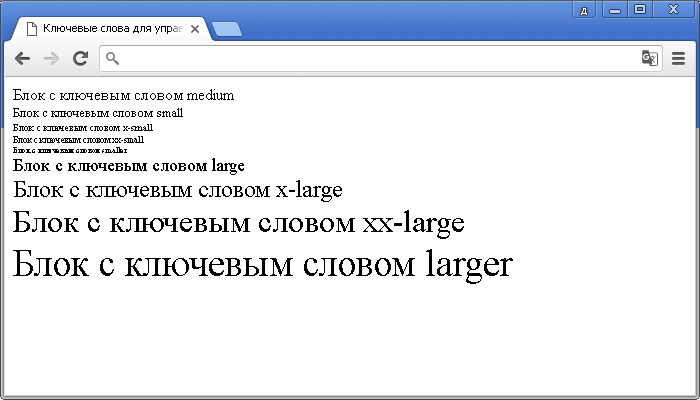
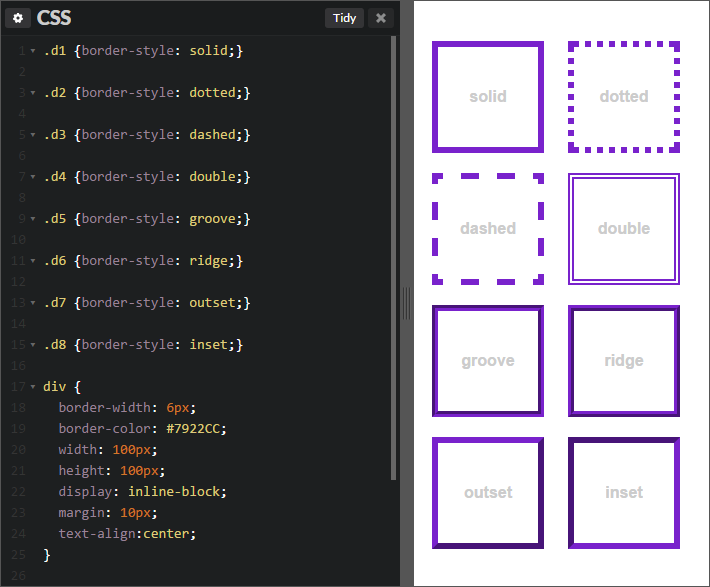
CSS Border-Style — это свойство используется на веб-странице для определения ее границы. Значения стиля границы: нет, пунктирная, пунктирная, сплошная, двойная и т. д.
CSS Border-Width — ширина границы может быть определена этим свойством, которое также устанавливает пиксели. Вы также можете использовать значения границ по умолчанию, такие как тонкие, средние или толстые.
CSS Border-Color — существует три разных метода, которые можно использовать для установки цвета границы.

Можно указать Название цвета.
Вы можете установить значение RGB.
Вы можете определить цвет с помощью его шестнадцатеричного значения.
Если не используются три вышеуказанных метода, значение прозрачности по умолчанию наследуется от свойства цвета и применяется к элементу.
Радиус границы CSS
Определенный радиус определяет ширину границы. Чтобы указать четыре угла границы, вы можете использовать следующие свойства.
Верхний левый радиус
Верхний правый радиус
Нижний правый радиус
Нижний левый радиус
CSS Border Collapse
Чтобы указать границу соседних ячеек таблицы, вы можете использовать свойство CSS border-collapse. Есть два основных значения для определения этого свойства.
Есть два основных значения для определения этого свойства.
Разделить: отделяет границы ячеек таблицы. Таким образом, каждая ячейка может иметь свою границу. Это можно сделать с помощью свойства border-spacing.
Свернуть : Чтобы свернуть границы в единую границу ячейки, используется значение свертывания. Здесь свойство border-spacing не действует.
CSS Margin : с помощью этого свойства можно определить пространство вокруг элементов. Поле прозрачное и не имеет цвета.
Свойства полей CSS
Значения полей CSS
Auto — здесь браузер может самостоятельно рассчитать маржу.
Inherit — поля могут быть унаследованы от родительского элемента.
Длина — pt,px,cm и т. д. используются для указания поля. Значение по умолчанию здесь 0px.
% — указывает отступ содержимого конкретного элемента в процентах от его ширины.

Заполнение CSS
Заполнение CSS используется для определения пространства между содержимым и полями элемента. На отступы CSS влияет цвет фона.
Свойства заполнения CSS
Для определения значений заполнения можно использовать % и длину.
Блочная модель CSS
Веб-страница может состоять из множества компонентов, и эти компоненты можно идентифицировать с помощью одного или нескольких прямоугольных блоков.
Блочная модель CSS используется для разработки и структурирования веб-страницы. Таким образом, он имеет много компонентов, и многие инструменты и свойства могут обрабатывать эти компоненты.
Свойства блочной модели CSS
Граница
Маржа
Прокладка
Содержание
Вышеупомянутые свойства CSS. Есть и другие из них, которые вы можете изучить.
Есть и другие из них, которые вы можете изучить.
Зачем выбирать это бесплатное руководство по CSS?
Этот бесплатный учебный курс по CSS специально разработан для тех, кто хочет изучить больше свойств CSS. Чтобы лучше понять этот курс, вам необходимо знать несколько обязательных тем, таких как «Введение в HTML», «Атрибуты и теги HTML», «Учебник по HTML», «Введение в CSS» и несколько свойств CSS.
Это бесплатное учебное пособие по CSS содержит 1,5 часа видеоконтента, чтобы узнать о CSS Border, CSS Margin, CSS Padding и CSS Box Model. Этот бесплатный курс не только поможет вам понять эти свойства, но и поможет вам научиться их применять с помощью практических объяснений, представленных на занятиях. Вы также можете научиться применять эти свойства с помощью проекта, снабженного практическим объяснением. Чтобы проверить свои знания о том, что вы узнали из этого учебника по CSS, пройдите тест в конце курса.
Спешите! Запишитесь на этот бесплатный курс прямо сейчас! И получите этот бесплатный учебник CSS по отличному обучению, чтобы не только укрепить свою теорию CSS, но и укрепить свои практические знания с помощью практических занятий. Вы можете получить бесплатный сертификат об окончании этого курса.
Вы можете получить бесплатный сертификат об окончании этого курса.
Подробнее
- Отличное обучение
- Академия
- ИТ и ПО
- О
- Содержание курса
- Часто задаваемые вопросы
Изучите более 1000 бесплатных курсов
Идет загрузка…
Мы видим, что вы уже подали заявку на .
Обратите внимание, что Академия GL предоставляет лишь небольшую часть учебных материалов Great Learning. Для
полный опыт программы с помощью карьеры GL Excelerate и преданного наставничества, наша программа
будет лучшим для вас. Пожалуйста, не стесняйтесь обращаться к своему консультанту по обучению в случае каких-либо
вопросы. Вы можете ознакомиться с нашей программой, посетив демо-версию программы.
Пожалуйста, не стесняйтесь обращаться к своему консультанту по обучению в случае каких-либо
вопросы. Вы можете ознакомиться с нашей программой, посетив демо-версию программы.
Мы видим, что вы уже зарегистрированы на нашу
Обратите внимание, что GL Academy предоставляет только часть учебного содержания вашей программы. Поскольку вы уже зачисленных на нашу программу, предлагаем начать подготовку к программе с помощью обучающего материал, предоставленный в качестве предварительной работы. Благодаря эксклюзивным функциям, таким как карьерная поддержка GL Excelerate и преданное наставничество, наш , безусловно, лучший опыт, который вы можете получить.
Мы видим, что вы уже зарегистрированы на нашу
Обратите внимание, что GL Academy предоставляет только часть учебного содержания наших программ. Поскольку вы
уже зачислены в нашу программу, пожалуйста, убедитесь, что ваше обучение там продолжается гладко. Мы добавим ваши курсы Great Learning Academy на вашу панель инструментов, и вы сможете переключаться между зачисленными
программу и курсы Академии из панели управления.
Мы добавим ваши курсы Great Learning Academy на вашу панель инструментов, и вы сможете переключаться между зачисленными
программу и курсы Академии из панели управления.
Мы добавим ваши курсы Great Learning Academy на вашу панель инструментов, и вы сможете переключаться между цифровыми Пакеты Campus и GL Academy с панели управления.
Мы видим, что вас интересует .
Убедитесь, что ваше обучение проходит гладко в рамках наших программ pg.
GL Academy предоставляет только часть учебного содержания наших программ pg, а CareerBoost — это инициатива GL Academy, направленная на то, чтобы помочь студентам колледжей найти работу начального уровня.
Поделиться по телефону
https://www.mygreatlearning.com/academy/learn-for-free/courses/css-tutorial?utm_source=share_with_friends
Учебник CSS | Учебник HTML CSS
Автор: Авинаш Малхотра
Обновлено
- ← Веб-дизайн
- Селекторы CSS →
Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 79отзывы
- Главная
- Веб-дизайн Учебник по CSS
CSS, каскадная таблица стилей
CSS или Каскадная таблица стилей — это стандартный язык таблиц стилей Интернета, используемый для стиля или форматирования HTML-документа. С помощью CSS проще создать веб-сайт, так как css может стилизовать весь веб-сайт, используя один единственный файл css 9. 0942 . CSS является стандартной частью стека HTML5. Использование css в HTML5 обязательно, так как это одна из основных веб-технологий.
0942 . CSS является стандартной частью стека HTML5. Использование css в HTML5 обязательно, так как это одна из основных веб-технологий.
CSS не является языком программирования или языком разметки. Это язык таблицы стилей, используемый с HTML для изменения внешнего вида HTML-элементов по умолчанию, таких как цвета, фон, размер шрифта, семейство шрифтов, ширина, высота и т. д.
HTML может создавать только структуру веб-страницы, CSS может стилизовать HTML . Таким образом, CSS используется для улучшения внешнего вида HTML.
Учебник по HTML и CSSПеред изучением CSS рекомендуется сначала изучить html, а затем css.
Происхождение CSS
CSS был разработан Hakom Wium Lie из Массачусетского технологического института в 1995 году. В 1996 году был опубликован уровень 1 CSS , уровень 2 появился в 1998 году и уровень 3 ( CSS3 ) в 2009 году с HTML5.
До того, как у нас появилось CSS , все стили HTML были встроены непосредственно в html-документ, например ширина и bgcolor атрибуты или в виде презентационных тегов например , и т.д. был встроен в html. Чтобы изменить цвет шрифта, нам нужно изменить код на всех html-страницах.
Преимущество CSS
Используя одну таблицу стилей или файл CSS для всего сайта, веб-дизайнер может применять стили ко всему сайту при обновлении одного файла css.
С появлением HTML5 CSS стал стандартом W3C для управления визуальным представлением веб-страниц . W3C отпраздновал 20-летие css в 2016 году, так как первый уровень css был опубликован 20 лет назад, 17 декабря 1996 года.
Код CSS
Синтаксис CSS или Код CSS написан на 9Тег стиля 0007 или внешний файл css. Синтаксис CSS запускается с помощью селектора CSS, за которым следует блок объявления, т. е. {}. Внутри блока объявлений используется пара свойство
Синтаксис CSS запускается с помощью селектора CSS, за которым следует блок объявления, т. е. {}. Внутри блока объявлений используется пара свойство : значение . Двоеточие: используется для разделения свойства и значения. Чтобы добавить следующую пару значений свойств, используйте ; точка с запятой. Только последняя точка с запятой является опцией в блоке объявлений. Синтаксис CSS не чувствителен к регистру, но рекомендуется использовать строчные буквы.
Тип CSS
В зависимости от того, как css записывается в html, css делится на три типа: Internal CSS , external CSS и inline css .
| Тип CSS | Объяснение |
|---|---|
| Внутренний CSS | Код CSS записывается внутри тега |

 Подключение внешних таблиц. Создаем первый стиль
Подключение внешних таблиц. Создаем первый стиль Расстояние между словами
Расстояние между словами Псевдоклассы
Псевдоклассы Подключение внешних таблиц. Создаем первый стиль
Подключение внешних таблиц. Создаем первый стиль Расстояние между словами
Расстояние между словами Псевдоклассы
Псевдоклассы
 В учебнике представлено много примеров кода.
В учебнике представлено много примеров кода.

 Axel Rauschmayer)
Axel Rauschmayer)
 js Online
js Online

 Это написано в отдельном файле CSS с расширением «.css», а затем этот файл CSS связан с документом HTML через тег ссылки, написанный в разделе заголовка HTML.
Это написано в отдельном файле CSS с расширением «.css», а затем этот файл CSS связан с документом HTML через тег ссылки, написанный в разделе заголовка HTML.
