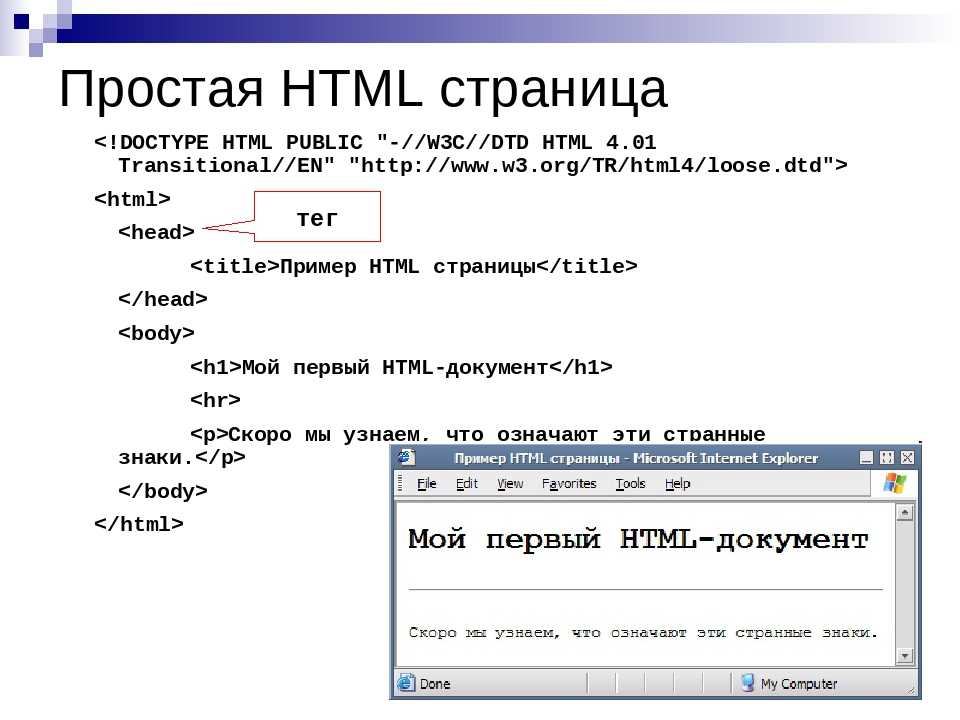
Красивая бегущая строка в html примеры
Бегущая строка— элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
Создать бегущую строку не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html < marquee >, сначала специально для для браузера Internet Explorer, а затем и все остальные браузеры начали обрабатывать и поддерживать тег.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
К примеру, что бы текст двигался справа налево нужно вставить код:
<marquee>Тут вставляем текст бегущей строки</marquee>
Тут вставляем текст бегущей строки
Приветствие:
Hello,my name is Galya
В принципе бегущую строку можно вставить куда душа пожелает: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, чтобы изменить направление строки надо к тегу добавить атрибут direction со значением right
<marquee direction=»right»>Бегущая строка cлева направо</marquee>
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда нужно добавить атрибут behavior со значением alternate
<marquee behavior=»alternate»>Бегущая строка перемещается между правым и левым краем</marquee>
Бегущая строка перемещается между правым и левым краем
Цветная бегущая строка перемещается между правым и левым краем
<marquee behavior=»alternate» bgcolor=»#e20b0b» direction=»right»onmousedown=»this.stop()» onmouseup=»this.
start()»>Туда-сюда на цветном фоне</marquee>
Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении
<marquee><span><b>Бегущая строка останавливается при наведении</b></span></marquee>
Бегущая строка останавливается при наведении
А теперь добавим стили css и украсим нашу бегущую строку, получится цветная бегущая строка:
<marquee>Цветная бегущая строка</marquee>
Цветная бегущая строка
Цветная бегущая строка движется слева направо:
<marquee direction=»right»>Цветная бегущая строка слева направо</marquee>
Цветная бегущая строка слева направо
Настройки:
color: #ad0dd9 — цвет текста бегущей строки
font-size: 20px — размер шрифта
Сделаем бегущую строку на цветном фоне:
<marquee bgcolor=»#e20b0b»>Бегущая строка на цветном фоне</marquee>
Бегущая строка на цветном фоне
bgcolor— цвет фона
Цветная бегущая строка
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up
:
<marquee direction=»up»>Бегущая строка снизу вверх</marquee>
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
<marquee direction=»up»>Бегущая строка</marquee>
Бегущая строка
Настройки:
height=»150″- высота блока
color:#0F9D58- цвет текста бегущей строки
font-size: 30px- размер шрифта
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down
К атрибуту direction добавим значение down
<marquee direction=»down»>Бегущая строка сверху вниз</marquee>
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
<marquee scrolldelay=»60″>Бегущая строка</marquee>
Бегущая строка
Настройка:
scrolldelay=»60″ — изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
height — это высота блока
width — ширина
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
<marquee direction=»down» scrollamount=»3″>Бегущая строка в рамочке</marquee>
Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне: добавим атрибут bgcolor
<marquee bgcolor=»#e20b0b» direction=»down» scrollamount=»2″>Бегущая строка в рамочке на цветном фоне </marquee>
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
<marquee><img src=»Ссылка на картинку» /></marquee>
Картинка в бегущей строке слева направо:
<marquee direction=»right»><img src=»Ссылка на картинку» /></marquee>
Картинка сверху вниз:
<marquee direction=»down»/><img src=»ссылка на картинку» /></marquee>
<marquee scrollamount=»3″ direction=»up»/><img src=»ссылка на картинку» /> Бегущая строка снизу вверх </marquee>
Изображение и текст в бегущей строке:
Приятно было познакомиться! Заходите ещё!
<marquee behavior=»scroll» direction=»left» ><img src=»Ссылка на изображение»>Текст бегущей строки</marquee>
Ссылка на картинку- https://yablogger. info/wp-content/uploads/2017/04/oe_4f64887337494ff581c5168e37bc4d51.gif
info/wp-content/uploads/2017/04/oe_4f64887337494ff581c5168e37bc4d51.gif
Вставляем картинку на сайт в черновик и в html редакторе находим url картинки или загружаем на специализированный ресурс для публикации изображений на сайтах, блогах, чатах и берем оттуда ссылку.
Как вставить ссылку в бегущую строку
<marquee> Текст перед ссылкой <a href=»url адрес ссылки» title=»Всплывающий текст при наведении курсора на ссылку»>Анкор (текст ссылки)</a></marquee>
Хотите узнать как сделать из блога сайт? Читать подробнее
Как вставить бегущую строку в Blogger (Blogspot)
- В редакторе сообщений открываем вкладку НTML и вставляем код. Вначале редактируем текст, потом добавляем код и сразу Публикуем. В визуальный редактор переходить не надо, слетят все настройки, результат смотрите на блоге.
- Панель инструментов > Дизайн > Добавить гаджет > HTML/JavaScript, добавляем код.

- Вставить гаджет в шапку над названием и описанием блога.
Как добавить бегущую строку в WordPress
В записи открываем Html редактор или вкладку «Текст» вставляем код бегущей строки и нажимаем «Опубликовать«. Редактировать статью только в этих вкладках, в визуальном редакторе настройки слетают и придется делать все сначала. Если изменения в статье сделать необходимо, заходим через Консоль > Все записи > Изменить. В такой последовательности открывается запись в html редакторе.
Добавляем бегущую строку в боковую колонку: Консоль > Внешний вид > Виджеты > Текст > Добавить виджет. Вставляем код и сохраняем.
Как вставить бегущую строку в шапку или в подвал сайта? В верхнем меню админ панели вордпресс выбираем вкладку «Настроить«. В меню настроек находим «Пользовательский код«. Должно открыться два окошка куда можно вставить код бегущей строки: скрипты в хедере и скрипты в подвале сайта. Во всех темах по разному. Если отсутствуют пользовательские коды в настройках добавляем код в файлы. Заходим в Темы > Редактор, находим нужный файл и вставляем код. Что бы бегущая строка была в шапке добавляем код в header.php, для вывода в подвале в файл footer.php
Во всех темах по разному. Если отсутствуют пользовательские коды в настройках добавляем код в файлы. Заходим в Темы > Редактор, находим нужный файл и вставляем код. Что бы бегущая строка была в шапке добавляем код в header.php, для вывода в подвале в файл footer.php
Бегущая строка в html | Тег
Бегущая строка— в веб-дизайне является элементом для привлечения внимания, чаще всего используется в рекламных целях. Бегущая строка это текст или картинка, которая движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новости, объявления, приветствие, скидки, картинку… Отобразить текущее время и дату и другую интересную и нужную информацию.
- Как сделать бегущую строку html
- Бегущая строка в html с картинками
- Как вставить ссылку в бегущую строку
- Цветовые обозначения
Содержание
Как сделать бегущую строку html на сайте
Сделать бегущую строку для сайта не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html <marquee>. Сначала только браузер Internet Explorer обрабатывал и поддерживал тег, но затем и все остальные браузеры стали его поддерживать.
Что бы заставить текст двигаться без фотошопа был разработан и создан тег html <marquee>. Сначала только браузер Internet Explorer обрабатывал и поддерживал тег, но затем и все остальные браузеры стали его поддерживать.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
Если вам надо, что бы текст двигался справа, можете воспользоваться простеньким кодом:
<marquee>Тут вставляем текст бегущей строки</marquee>
Тут вставляем текст бегущей строки
В принципе, бегущую строку можно вставить куда угодно: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку, добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, но чтобы изменить направление строки, надо к тегу добавить атрибут direction со значением right:
<marquee direction="right">Бегущая строка cлева направо</marquee>
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда, нужно добавить атрибут behavior со значением alternate:
<marquee behavior="alternate">Бегущая строка перемещается между краями</marquee>
Бегущая строка перемещается между краями
Цветная бегущая строка перемещающаяся между правым и левым краем:
<marquee behavior="alternate" bgcolor="#e20b0b" direction="right">Туда-сюда на цветном фоне</marquee>
Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении:
<marquee><span><b>Бегущая строка останавливается при наведении</b></span></marquee>
Бегущая строка останавливается при наведении
Если добавить стили css и украсить нашу бегущую строку, то получится цветная бегущая строка, как на примере:
<marquee>Цветная бегущая строка</marquee>
Цветная бегущая строка
Цветная бегущая строка движется слева направо:
<marquee direction="right">Цветная бегущая строка слева направо</marquee>
Цветная бегущая строка слева направо
Настройки стиля:
color: #ad0dd9 — цвет текста бегущей строки
font-size: 20px — размер шрифта
font-weight: bolder — вес шрифта
text-shadow: #000000 0px 1px 1px; — цвет и размер тени шрифта
bgcolor=«#e20b0b» — цвет фона строки
line-height: 150% — высота строки
Сделаем бегущую строку на цветном фоне:
<marquee bgcolor="#ffd700">Бегущая строка на цветном фоне</marquee>
Бегущая строка на цветном фоне
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
<marquee direction="up">Бегущая строка снизу вверх</marquee>
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down:
К атрибуту direction добавим значение down:
<marquee direction="down">Бегущая строка сверху вниз</marquee>
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay:
<marquee scrolldelay="60">Бегущая строка</marquee>
Бегущая строка
Настройка:
scrolldelay=»60″ — изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
height — это высота блока
width — ширина блока
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
<marquee direction="down" scrollamount="3">Бегущая строка в рамочке</marquee>
Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне, добавим атрибут bgcolor:
<marquee bgcolor="#e20b0b" direction="down" scrollamount="2">Бегущая строка в рамочке на цветном фоне</marquee>
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
<marquee><img src="Ссылка на картинку" /></marquee>
Картинка в бегущей строке слева направо:
<marquee direction="right"><img src="Ссылка на картинку" /></marquee>
Картинка сверху вниз (если изменить на direction=»up», то будет снизу вверх):
<marquee direction="down"><img src="ссылка на картинку" /></marquee>
Снизу вверх и изменяем скорость:
<marquee scrollamount="10" direction="up"><img src="ссылка на картинку" /></marquee>
Изображение и текст в бегущей строке:
<marquee behavior="scroll" direction="left" ><img src="Ссылка на изображение">Очень рада вас видеть на своем сайте!</marquee>Очень рада вас видеть на своем сайте!
<marquee> Текст перед ссылкой <a href="url адрес ссылки" title="Всплывающий текст при наведении курсора на ссылку">Анкор (текст ссылки)</a></marquee>
Так же, вы можете прочитать другие мои статьи
Цветовые обозначения
- 111 — тег бегущей строки
- 111 — атрибут отвечающий за направление
- 111 — еще один атрибут отвечающий за направление
- 111 — эти части кода отвечают за фон
- 111 — стиль текста
- 111 — скорость прокрутки
как сделать с помощью тега marquee
Тег marquee — это HTML-элемент, который заставляет текст перемещаться слева направо или сверху вниз. Один тег, никаких скриптов — проще простого. Бегущая строка гибко настраивается под нужды вебмастера. Ниже вы найдете примеры анимации и инструкцию, как установить код в разные места на сайте.
Один тег, никаких скриптов — проще простого. Бегущая строка гибко настраивается под нужды вебмастера. Ниже вы найдете примеры анимации и инструкцию, как установить код в разные места на сайте.
Содержание
- Как использовать Marquee на практике?
- Behavior
- Direction
- Скорость — Scrolldelay и Scrollamount
- Как будет выглядеть строка
- Как использовать тег в WordPress
Как использовать Marquee на практике?
Далее по тексту я буду сначала приводить код, а затем пример, как он работает.
Чтобы сделать бегущую строку средствами Html, достаточно вставить любой текст между открытым и закрытым тегом:
<marquee>Текст, который должен прокручиваться</marquee>
<marquee>Текст, который должен прокручиваться</marquee> |
Текст, который должен прокручиваться
Если нужна многострочная прокрутка, устанавливается перевод или разрыв строки Html-тегами <p> или <br> внутри текста.
<marquee>Текст прокрутки. <br> Строка ниже.</marquee>
<marquee>Текст прокрутки. <br> Строка ниже.</marquee> |
Текст прокрутки.
Строка ниже.
Эта анимация — одна из самых простых, она работает в большинстве браузеров.
Использование атрибутов тега <marquee> дает возможность применять для прокрутки не только текст, но и картинку, изменять направление и скорость движения, фон и шрифт. Наиболее используемые атрибуты — behavior и direction.
Behavior
Атрибут устанавливает, как именно будет прокручиваться текст. Если заданное значение отсутствует, браузер будет использовать вариант по умолчанию — scroll.
Возможные значения:
- Scroll — непрерывно перемещает справа налево то, что находится между открытым и закрытым тегом.
- Slide — прокрутка завершается после прохода справа налево.
- Alternate — перемещение из одного угла в другой с эффектом отскока.

Значение Slide сработает лишь один раз при открытии страницы — обновите ее, чтобы увидеть Slide в действии.
<marquee behavior = ‘slide’>Текст прокрутки</marquee>
<marquee behavior = ‘slide’>Текст прокрутки</marquee> |
Текст прокрутки
<marquee behavior = ‘alternate’>Текст прокрутки</marquee>
<marquee behavior = ‘alternate’>Текст прокрутки</marquee> |
Текст прокрутки
Behavior = scroll не прописывается, оно применяется браузером автоматически.
Direction
Атрибут задает направление движения бегущей строки — слева направо, справа налево, сверху вниз или снизу вверх. Значения не требуют разбора, поскольку их названия говорят сами за себя — right, left, down, up.
<marquee direction = ‘right’>Текст прокрутки</marquee> <marquee direction = ‘up’>Текст прокрутки</marquee> <marquee direction = ‘down’>Текст прокрутки</marquee>
<marquee direction = ‘right’>Текст прокрутки</marquee> <marquee direction = ‘up’>Текст прокрутки</marquee> <marquee direction = ‘down’>Текст прокрутки</marquee> |
Текст прокрутки
Текст прокрутки
Текст прокрутки
Вариант по умолчанию — слева направо. Он сработает, если ничего не прописывать в direction.
Он сработает, если ничего не прописывать в direction.
Скорость и плавность перемещения анимации, генерируемой marquee, можно изменить с помощью атрибутов scrolldelay и scrollamount.
Scrolldelay устанавливает интервал между каждым смещением в миллисекундах. Например, «1000» почти остановит строку, а значение, равное «60», заставит элементы двигаться очень быстро.
<marquee scrolldelay=’1000′>Текст прокрутки</marquee>
<marquee scrolldelay=’1000′>Текст прокрутки</marquee> |
Текст прокрутки
Значение по умолчанию — 85. Любой вариант ниже 60 будет игнорироваться в некоторых браузерах.
<marquee scrollamount=’40’>Текст прокрутки</marquee>
<marquee scrollamount=’40’>Текст прокрутки</marquee> |
Текст прокрутки
Scrollamount определяет скорость строки в виде расстояния между перерисовками. Значение, равное 40, заставит элемент двигаться со скоростью 40 пикселей/кадр.
Значение, равное 40, заставит элемент двигаться со скоростью 40 пикселей/кадр.
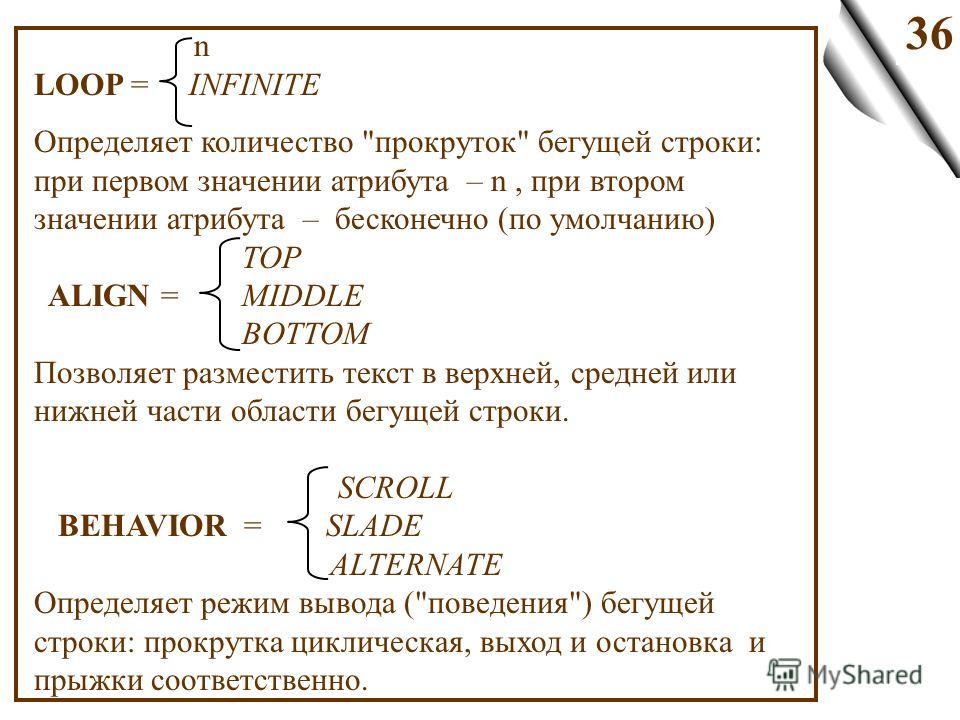
Loop задает количество показов бегущей строки до ее полной остановки.
<marquee loop=’4′>Текст прокрутки</marquee>
<marquee loop=’4′>Текст прокрутки</marquee> |
Текст прокрутки
Значение, равное 4, заставит анимацию запускаться 4 раза, а затем зафиксирует текст на месте.
Как будет выглядеть строка
За внешний вид и красивое оформление информационной строки отвечают эти атрибуты:
- bgcolor — цвет фона, можно вписать название латиницей или шестнадцатеричное значение, не работает с изображениями;
- height — высота поля;
- hspace — горизонтальный отступ;
- vspace — вертикальный отступ;
- width — ширина поля.
Размеры отступов и строк можно указать в пикселях или процентах. Проценты чаще используются, если на сайте адаптивный шаблон.
<marquee>Текст прокрутки</marquee>
<marquee>Текст прокрутки</marquee> |
Текст прокрутки
Пример кода с одновременным использованием атрибутов:
<marquee direction = ‘up’ bgcolor = «#ff0000»>Текст прокрутки</marquee>
<marquee direction = ‘up’ bgcolor = «#ff0000»>Текст прокрутки</marquee> |
Текст прокрутки
Добавление картинки или ссылки в бегущую строку происходит внутри marquee, можно совместить это с текстом или добавить размеры для изображения:
<marquee>Текст <img src=»https://вашакартинка.jpg» alt=»картинка» border=»0″> Еще текст.</marquee> <marquee>Текст до ссылки <a href=»http://вашассылка.ру» >текст для ссылки</a> еще текст.</marquee>
<marquee>Текст <img src=»http://вашакартинка. <marquee>Текст до ссылки <a href=»http://вашассылка.ру» >текст для ссылки</a> еще текст.</marquee> |
Текст Еще текст.
Текст до ссылки текст для ссылки еще текст.
В качестве заданных атрибутов могут выступать даже инлайн-стили css.
Для этого достаточно добавить их в код следующим образом:
<marquee>Текст прокрутки</marquee>
<marquee>Текст прокрутки</marquee> |
Текст прокрутки
Если необходимо задать дополнительные условия для стилей, они вписываются по аналогии, внутри кавычек, но каждое новое правило должно идти через точку с запятой — как в обычном css3. Если важна валидация кода, marquee не пройдет ее, поскольку не включен в стандарт.
Как использовать тег в WordPress
CMS Вордпресс не позволит вставить тег в статью в визуальном редакторе. Для установки кодов необходимо переключиться в режим Текст.
Для установки кодов необходимо переключиться в режим Текст.
После сохранения кода в этом режиме он сработает на сайте.
Переключение редактирования статьи в визуальный режим редактора снова сделает код нерабочим, поэтому все последующие правки нужно делать только в режиме Текст.
Чтобы добавить тег в код шаблона, воспользуйтесь редактором темы. Выберите необходимую часть — шапку или футер, это файлы с расширением php, и добавьте тег в нужном варианте.
Создание анимированного текста или картинки в большинстве случаев займет не более одной минуты.
Автор Ложников АндрейВремя чтения 4 мин.Просмотры 189Опубликовано Обновлено
Учебник по Html для чайников. Дополнительные.Ступенька 34-ая. Эту главу мы с вами посвятим специфическом тэгу, речь пойдет о тэге Marquee — бегущей строке (текста). Тэг Marquee поддерживается только Internet Explorer, но многих людей, начинающих осваивать сайтостроение, это не останавливает, и они с удовольствием его употребляют. Т.к. это болезнь массовая, то мне придется рассказать подробно о тэге Marquee (те, у кого броузер не IE, не будут в этой главе оставлены за бортом, для них я бросила спасательный круг в конце главы).
Как видите, все просто. Все атрибуты тэга <marquee></marquee> вам уже знакомы: bgcolor — цвет фона бегущей строки, height — высота строки, width — ширина строки. Также для бегущей строки можно задать и другие знакомые вам атрибуты — hspace, vspace и align (тот, кто их не помнит, срочно возвращается к Простейшим ступенькам и освежает свою память). В наш пример я их вводить не буду, вы можете сами.
Атрибут loop задает сколько раз прокрутится строка, в нашем примере указано loop=»2″ — 2 раза, а это значит, что к тому моменту, когда вы дойдете до этого примера, строка может уже не бежать, поэтому обновите страницу и убедитесь в правоте моих слов — строка пробежит только два раза. Далее будут лишь описания атрибутов без наглядных примеров, подставляйте их сами в код, и смотрите, что будет получаться. Direction — задает направление движения бегущей строки — direction=»left» (right, up, down) — движение влево (вправо, вверх, вниз). Behavior — поведение строки — behavior=»scroll» (slide, alternate). Scroll — обычная прокрутка (можно не прописывать, оно так и есть по умолчанию). Slide — прокрутка с остановкой, строка пробегает до края и останавливается. Если одновременно с behavor=»slide» употребить параметр loop, то строка прокрутится установленное количество раз и остановится у края. Alternate — строка будет двигаться от края к краю. Scrollamount — скорость движения строки, scrollamount=»1″. Может принимать значения от 1 до 10. 1 — самое медленное движение, 10 — самое быстрое. Уф! Все 🙂 Теперь, когда мы разобрались со всеми параметрами тэга Marquee, я немного позанудничаю, призывая читателя все же быть разумным и не особо злоупотреблять этим тэгом. Итак, что делать, если вы не признаете Internet Explorer, или хотите, чтобы пользователи других броузеров увидели вашу бегущую строку. Помните, в предыдущих главах я упоминала CSS – таблицы каскадных стилей, дополнительное средство, при помощи которого вы можете управлять содержимым ваших страниц. Кроме таблиц каскадных стилей мы можем вводить в наш html-документ и скрипты, это опять же замечательное средство, чтобы делать ваш неуклюжий HTML-документ динамичным. Но почему я завела о них разговор? Дело в том, что при помощи скриптов мы можем ввести бегущую строку в наш документ, это будет правильнее, и это увидят пользователи не только Internet Explorer, но и других броузеров. Коды скриптов с бегущей строкой в можете посмотреть здесь и здесь, чтобы потом ввести бегущую строку на ваш сайт, если вам этого очень хочется. <<< Ступенька 33-ая: Назад | Далее: Ступенька 35-ая >>> | |||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Коды разных бегущих строк на HTML + добавление на WordPress
Ваш сайт не должен быть сухим, если вы хотите что бы он был привлекательным для пользователей и они на нем задерживались. Одним из элементов, которые привлекают внимание и оживляют сайт, является бегущая строка. В этом небольшом туториале я покажу как создать самые разные бегущие строки: медленную, быструю, вертикальную, с остановкой по ховеру (при наведении) и даже такую:
Если вам понравится материал из этой статьи, обязательно посетите раздел этого сайта про работу с HTML, я уверен, там вы сможете найти еще больше крутых фишек и трюков с этим языком разметки страниц.
Примечание: Поскольку мой блог на WordPress и большая часть статей относится именно к этой CMS, в конце вы также можете найти видео о том как добавить HTML код в запись на WordPress.
- Простая бегущая строка
- Медленная бегущая строка
- Бегущая строка слева на право
- Отскакивающая бегущая строка
- Бегущая строка вверх
- Бегущая строка вниз
- Бегущая строка с фоном
- Бегущая строка с ховером
- Необычный вариант
- Бегущая строка с картинкой
- Как добавить HTML на WordPress
- Примечание
Простая бегущая строка
Демонстрация работы строки находится под HTML кодом. Такой тип бегущей строки вставляется вот таким HTML кодом:
Такой тип бегущей строки вставляется вот таким HTML кодом:
<marquee>Здесь находится ваш бегущий текст и он прекрасен</marquee>Здесь находится ваш бегущий текст и он прекрасен
Медленная бегущая строка
Демонстрация работы строки находится под HTML кодом. Данный тип можно вывести на экран с помощью кода:
<marquee scrollamount="1">your running text</marquee>
Обратите внимание, что бы изменить скорость (замедлить строку), вам потребуется вписаться свое значение вместо цифры 1, например 3, или 30.
Здесь находится ваш бегущий текст и он прекрасенБегущая строка слева на право
Демонстрация работы строки находится под HTML кодом. Такой тип бегущей строки вставляется вот таким HTML кодом:
<marquee direction="right">Здесь находится ваш бегущий текст и он прекрасен</marquee>Здесь находится ваш бегущий текст и он прекрасен
Отскакивающая бегущая строка
Такой тип строки характеризуется тем, что он не заканчивается в конце пути, а отскакивает от края и начинает двигаться в другую сторону. Ниже можно найти код HTML такой строки:
Ниже можно найти код HTML такой строки:
<marquee behavior="alternate">Здесь находится ваш бегущий текст и он прекрасен</marquee>your message here
Бегущая строка вверх
В этом случае наша строка будет совершать непрерывный подъем вверх. Вот код:
<marquee direction="up">Здесь находится ваш бегущий текст</marquee>Здесь находится ваш бегущий текст
Бегущая строка вниз
Тоже самое что и предыдущая, только теперь наша строка постоянно двигается вниз. Эти отличия можно наблюдать и в коде: вместо direction=»up», мы теперь пишем direction=»down». Вот такой у нас получается HTML:
<marquee direction="down">your running text</marquee>Здесь находится ваш бегущий текст
Бегущая строка с фоном
Здесь у нас должен добавиться фон у строки. Давайте посмотрим код и действие:
<marquee bgcolor="silver">Здесь находится ваш бегущий текст</marquee>Здесь находится ваш бегущий текст
Бегущая строка с ховером
Попробуйте навести на работающую строку ниже курсор мыши — она остановится. Вот код:
Вот код:
<marquee onmouseover=this.stop() onmouseout=this.start() >Поймай меня мышкой</marquee>Поймай меня мышкой
Необычный вариант
Как очень нетривиальную опцию предлагаю еще такую строку:
<marquee bgcolor="pink">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="aqua" direction="right">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="silver">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="aqua" direction="right">Здесь находится ваш бегущий текст</marquee>
Обратите внимание, в этом варианте также как и в нескольких предыдущих вы можете изменить цвет фона, направление движения и сам текст.
Здесь находится ваш бегущий текстЗдесь находится ваш бегущий текстЗдесь находится ваш бегущий текстЗдесь находится ваш бегущий текстБегущая строка с картинкой
Уже не совсем бегущая строка — скорее бегущая картинка. Но вписывается в тему этого тутаториала однозначно, поэтому вот код HTML для вывода такого необычного решения на вашем сайте:
<marquee><img src="Здесь нужно вставить адрес картинки в сети/ на сайте"></marquee>
Как добавить HTML на WordPress
Примечание
Небольшое примечание: Тег marquee, задающий бегущую строку, придуман когда-то для Internet Exlorer и другие веб-браузеры не всегда корректно отображают работу различных его атрибутов. Желательно проверить работоспособность из Google Chrome и Safari.
Желательно проверить работоспособность из Google Chrome и Safari.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет область прокручиваемого текста в документе HTML, которая перемещается по странице в горизонтальном или вертикальном направлении. По умолчанию текст внутри тега
Синтаксис
В HTML синтаксис тега
Прокручиваемый текст
Пример вывода
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| поведение | Поведение прокрутки текста. Это может быть одно из следующих значений: чередование, прокрутка, слайд Это может быть одно из следующих значений: чередование, прокрутка, слайд | HTML 4.01, Устарело в HTML5 |
| бгколор | Цвет фона | HTML 4.01, Устарело в HTML5 |
| направление | Направление прокрутки текста. Это может быть одно из следующих значений: влево, вправо, вверх, вниз. Значение по умолчанию оставлено, если атрибут направления не указан. | HTML 4.01, Устарело в HTML5 |
| высота | Высота выделения (выраженная в пикселях или процентах) | HTML 4.01, Устарело в HTML5 |
| hпробел | Пробел для вставки слева и справа от прокручиваемого текста (выражается в пикселях) | HTML 4.01, Устарело в HTML5 |
| петля | Количество прокруток текста. Значение по умолчанию равно -1, что означает, что бегущая строка будет непрерывно повторяться. | HTML 4.01, Устарело в HTML5 |
| объем прокрутки | Количество прокруток (в пикселях) для каждого интервала. Значение по умолчанию равно 6, если количество прокрутки не указано | HTML 4.01, Устарело в HTML5 |
| задержка прокрутки | Задержка в миллисекундах между прокруткой. Значение по умолчанию — 85, если задержка прокрутки не указана. Если указано значение ниже 60, необходимо также использовать атрибут truespeed | HTML 4.01, Устарело в HTML5 |
| истинная скорость | Используйте этот атрибут, чтобы указать, что разрешено значение scrolldelay 60. В противном случае значение scrolldelay будет округлено до 60. | HTML 4.01, Устарело в HTML5 |
| vspace | Пробел для вставки над и под прокручиваемым текстом (выразить в пикселях) | HTML 4.01, Устарело в HTML5 |
| ширина | Ширина выделения (выраженная в пикселях или процентах) | HTML 4. 01, Устарело в HTML5 01, Устарело в HTML5 |
Методы
Тег
| Метод | Описание | HTML-совместимость |
|---|---|---|
| старт() | Запускает прокрутку текста внутри бегущей строки | HTML 4.01, Устарело в HTML5 |
| стоп() | Останавливает прокрутку текста внутри бегущей строки | HTML 4.01, Устарело в HTML5 |
Обработчики событий
Тег
| Обработчик событий | Описание | HTML-совместимость |
|---|---|---|
| при отказе | Это событие возникает, когда для атрибута поведения установлено значение альтернативное , а текст достиг края выделения. | HTML 4. 01, Устарело в HTML5 01, Устарело в HTML5 |
| отделка | Это событие возникает, когда для атрибута цикла установлено значение выше 0, а бегущая строка завершает цикл заданное количество раз. | HTML 4.01, Устарело в HTML5 |
| при запуске | Это событие срабатывает, когда текст начинает прокручиваться. | HTML 4.01, Устарело в HTML5 |
Примечание
- HTML-элемент
находится внутри тега. Поскольку тег
Совместимость с браузерами
Тег
- Хром
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег  01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Вы не можете использовать тег
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Прокручиваемый текст
В этом примере переходного документа HTML 4.01 мы создали тег  Прокручиваемый текст движется вниз и повторяется в непрерывном цикле.
Прокручиваемый текст движется вниз и повторяется в непрерывном цикле.
XHTML 1.0 Transitional Document
Вы не можете использовать тег
XHTML 1.0 Strict Document
Вы не можете использовать тег
Документ XHTML 1.1
Вы не можете использовать тег
Как добавить строку в Html
следующий → ← предыдущая В HTML мы можем легко добавить горизонтальную линию в документ, используя следующие различные способы:
Использование HTMLЕсли мы хотим добавить горизонтальную линию в документ Html с помощью тега Html, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить строку: Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим добавить горизонтальную линию. <Голова> <Название> Добавьте строку, используя HTML-теги. <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ. И этот раздел поможет вам понять, как добавить строку с помощью тегов Html. Шаг 2: Теперь поместите курсор в то место, где мы хотим добавить строку в Html-документ. И тогда мы должны использовать тег <час> Шаг 3: Теперь нам нужно добавить атрибуты тега , которые определяют размер, цвет и ширину линии. Итак, мы должны ввести атрибуты размера, ширины и цвета в теге . <размер часа="" цвет=""> Шаг 4: Затем мы должны указать значения этих атрибутов. Шаг 5: И, наконец, мы должны сохранить HTML-код, а затем запустить файл в браузере. <Голова> <Название> Добавьте строку, используя HTML-теги. <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ. И этот раздел поможет вам понять, как добавить строку с помощью тега Html. Протестируйте сейчас Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим добавить горизонтальную линию в HTML-документ, используя внутреннюю таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить строку: Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим добавить горизонтальную линию. <Голова> <Название> Добавьте строку, используя внутренний CSS. <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ. Шаг 2: Теперь мы должны поместить курсор сразу после закрытия тега заголовка в тег заголовка HTML-документа, а затем определите стили внутри тега |

 start()»>Туда-сюда на цветном фоне</marquee>
start()»>Туда-сюда на цветном фоне</marquee>

 jpg» alt=»картинка» border=»0″> Еще текст.</marquee>
jpg» alt=»картинка» border=»0″> Еще текст.</marquee> Текст, который мы помещаем в тэге <marquee></marquee>, становится бегущей строкой.
Текст, который мы помещаем в тэге <marquee></marquee>, становится бегущей строкой.
 Вернитесь хотя бы к первому примеру. Посмотрите на бегущую строку задумчиво и признайтесь, что она мешала вам сосредоточиться на чтении и ознакомиться с этой главой, а также смотрится она не очень, непрофессионально, любительски. Уже эти два аргумента должны заставить вас задуматься, нужны ли бегущие строки вам на вашем сайте. Кроме того, текст самой бегущей строки не удобно читать, что опять же служит аргументом против нее. Итак, это не красиво и не удобно, а значит не особо и нужно, только если вы хотите побаловаться в пределах вашей домашней страницы ради интереса.
Вернитесь хотя бы к первому примеру. Посмотрите на бегущую строку задумчиво и признайтесь, что она мешала вам сосредоточиться на чтении и ознакомиться с этой главой, а также смотрится она не очень, непрофессионально, любительски. Уже эти два аргумента должны заставить вас задуматься, нужны ли бегущие строки вам на вашем сайте. Кроме того, текст самой бегущей строки не удобно читать, что опять же служит аргументом против нее. Итак, это не красиво и не удобно, а значит не особо и нужно, только если вы хотите побаловаться в пределах вашей домашней страницы ради интереса. О скриптах, и как их вводить в наш документ, мы опять же поговорим попозже.
О скриптах, и как их вводить в наш документ, мы опять же поговорим попозже. Она устарела с точки зрения дизайна и сейчас довольно редко встречается на сайтах. К тому же, в HTML5 и XHTML запретили теги бегущей строки, и они просто не работают. И все же ее можно использовать для привлечения внимания посетителей на важные для вас блоги.
Она устарела с точки зрения дизайна и сейчас довольно редко встречается на сайтах. К тому же, в HTML5 и XHTML запретили теги бегущей строки, и они просто не работают. И все же ее можно использовать для привлечения внимания посетителей на важные для вас блоги. Например, создадим две строки:
Например, создадим две строки: Также можно задать фон и цвет текста бегущей строки.
Также можно задать фон и цвет текста бегущей строки.
 д. Для этого просто необходимо поместить код встраиваемого объекта между тегами <marquee>. Например баннер в качестве бегущей строки будет выглядеть так:
д. Для этого просто необходимо поместить код встраиваемого объекта между тегами <marquee>. Например баннер в качестве бегущей строки будет выглядеть так: ru
ru

 И этот раздел поможет вам понять, как добавить строку с помощью внутренней каскадной таблицы стилей.
И этот раздел поможет вам понять, как добавить строку с помощью внутренней каскадной таблицы стилей.