text-orientation | CSS | WebReference
Свойство text-orientation устанавливает ориентацию текстовых символов в строке и применяется только к вертикальному тексту (когда свойство writing-mode задано как vertical-lr или vertical-rl).
Краткая информация
| Значение по умолчанию | mixed |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам, за исключением строк и колонок таблицы |
| Анимируется | Нет |
Синтаксис ?
text-orientation: mixed | uprightОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- mixed
- В вертикальном режиме символы разворачиваются на 90° по часовой стрелке.
- upright
- В вертикальном режиме символы размещаются естественным путём друг под другом.
Песочница
Винни-Пух
Пятачок
Кролик
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-orientation</title>
<style>
.logo {
background: #1c59a5; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
font-size: 2rem; /* Размер шрифта */
writing-mode: vertical-lr; /* Вертикальный режим */
text-orientation: upright; /* Ориентация букв */
}
</style>
</head>
<body>
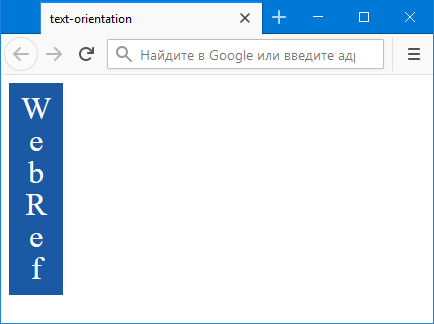
<div>WebRef</div>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вертикальная ориентация текста
Объектная модель
Объект.style.textOrientation
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 23.10.2019
Редакторы: Влад Мержевич

text-align | CSS | WebReference
Определяет горизонтальное выравнивание текста в пределах элемента.
Краткая информация
| Значение по умолчанию | left |
|---|---|
| Наследуется | Да |
| Применяется | К блочным контейнерам |
| Анимируется | Нет |
Синтаксис ?
text-align: center | justify | left | right | start | end
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краям. Чтобы произвести это действие, браузер в этом случае добавляет пробелы между словами.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остаётся aquo;рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объёмом не более трёх строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
- start
- Аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
- end
- Аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
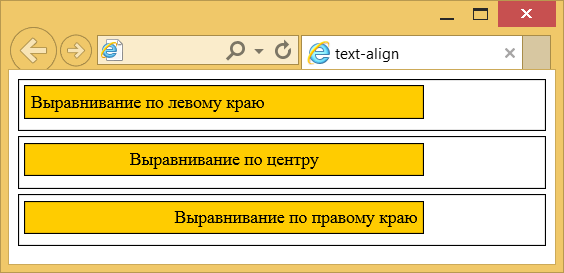
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html> Результат данного примера показан на рис. 1.

Рис. 1. Выравнивание текста
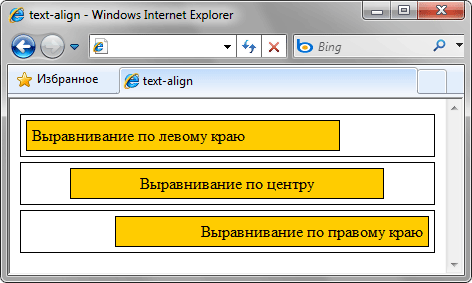
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).

Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
Объект.style.textAlign
Примечание
IE до версии 7 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| left, right, center, justify | 3 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| start | 1 | 10 | 3.1 | 1 | |||
| end | 1 | 3.1 | 3.6 | ||||
| left, right, center, justify | 1.5 | 1 | 4 | 1 |
| start | 1.5 | 1 | 10 | 3.1 |
| end | 1.5 | 3.6 | 3.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

text-align-last | CSS | WebReference
Задаёт выравнивание последней строки блока текста.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
text-align-last: auto | start | end | left | right | center | justifyОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- auto
- Совпадает с выравниванием, заданным свойством text-align, за исключением значения justify. Для него выравнивание будет как start.
- start
- Строка выравнивается по начальному краю блока, который может меняться в зависимости от направления текста (слева направо или справа налево).
- end
- Строка выравнивается по конечному краю блока, он определяется направлением текста.
- left
- Строка выравнивается по левому краю.
- right
- Строка выравнивается по правому краю.
- center
- Строка выравнивается по центру.
- justify
- Строка выравнивается по ширине. Если в последней строке только одно слово, то оно будет выравнено по левому краю.
Влияние разных значений на положение текста показано в табл. 1.
| Значение | Выравнивание | Вид текста |
|---|---|---|
| left | По левому краю |  |
| right | По правому краю |  |
| center | По центру |  |
| justify | По ширине |  |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align-last</title>
<style>
div {
width: 300px;
text-align: justify;
text-align-last: justify;
}
</style>
</head>
<body>
<div>
При переходе через горы опирайся на долину;
располагайся на высотах, смотря, где солнечная сторона. При
бое с противником, находящимся на возвышенности, не иди
прямо вверх. Таково расположение войска в горах.
</div>
</body>
</html>Объектная модель
Объект.style.textAlignLast
Примечание
Internet Explorer и Edge не поддерживают значения start и end.
Firefox до версии 49 поддерживает свойство -moz-text-align-last.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

writing-mode | CSS | WebReference
Устанавливает направление текста на странице — по горизонтали или вертикали.
Краткая информация
| Значение по умолчанию | horizontal-tb |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам, за исключением ячеек и строк таблицы |
| Анимируется | Нет |
Синтаксис ?
writing-mode: horizontal-tb | vertical-rl | vertical-lrОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- horizontal-tb
- Устанавливает направление текста по горизонтали слева направо и сверху вниз.
- vertical-rl
- Задаёт направление текста по вертикали сверху вниз и справа налево.
- vertical-lr
- Задаёт направление текста по вертикали сверху вниз и слева направо.
Песочница
Винни-Пух
Пятачок
Кролик
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writing-mode</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>horizontal-tb</th>
<th>vertical-rl</th>
<th>vertical-lr</th>
</tr>
<tr>
<td><p>Образец текста</p></td>
<td><p>Образец текста</p></td>
<td><p>Образец текста</p></td>
</tr>
</tbody>
</table>
</body>
</html> Объектная модель
Объект.style.writingMode
Примечание
Internet Explorer 6 поддерживает нестандартные значения lr-tb и tb-rl, Internet Explorer 7 поддерживает значения lr-tb, rl-tb, tb-rl, bt-rl.
Chrome до версии 48, Opera до версии 35, Safari и Android поддерживают свойство -webkit-writing-mode.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 23.10.2019
Редакторы: Влад Мержевич

text-indent | CSS | WebReference
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывает. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Анимируется | Да |
Синтаксис ?
text-indent: <размер> | <проценты>Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-indent</title> <style> P { text-indent: 1.5em; /* Отступ первой строки */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Огневое нападение бывает пяти видов: первое, когда сжигают людей; второе, когда сжигают запасы; третье, когда сжигают обозы; четвертое, когда сжигают склады; пятое, когда сжигают отряды.</p> <p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства text-indent
Объектная модель
Объект.style.textIndent
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

text-overflow | CSS | WebReference
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Краткая информация
| Значение по умолчанию | clip |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
text-overflow: clip | ellipsisОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- clip
- Текст обрезается по размеру области.
- ellipsis
- Текст обрезается и к концу строки добавляется многоточие.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<p>Магнитное поле ничтожно гасит большой круг небесной сферы,
в таком случае эксцентриситеты и наклоны орбит возрастают.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Многоточие в конце текста
Объектная модель
Объект.style.textOverflow
Примечание
Opera до версии 11 использует свойство -o-text-overflow.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

text-align-last | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5+ | 12.0+ |
Краткая информация
| Значение по умолчанию | start |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#text-align-last |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает выравнивание последней строки текста, когда свойство text-align установлено как justify.
Синтаксис
text-align-last: start | end | left | right | center | justify
Значения
- start
- Строка выравнивается по начальному краю блока.
- end
- Строка выравнивается по конечному краю блока.
- left
- Строка выравнивается по левому краю.
- right
- Строка выравнивается по правому краю.
- center
- Строка выравнивается по центру.
- justify
- Строка выравнивается по ширине. Если в последней строке только одно слово, то оно будет выравнено по левому краю.
Влияние разных значений на положение текста показано в табл. 1.
| Значение | Выравнивание | Вид текста |
|---|---|---|
| left | По левому краю | |
| right | По правому краю | |
| center | По центру | |
| justify | По ширине |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align-last</title>
<style>
div {
width: 300px;
text-align: justify;
text-align-last: justify;
}
</style>
</head>
<body>
<div>
При переходе через горы опирайся на долину;
располагайся на высотах, смотря, где солнечная сторона. При
бое с противником, находящимся на возвышенности, не иди
прямо вверх. Таково расположение войска в горах.
</div>
</body>
</html>Браузеры
Internet Explorer не поддерживает значения start и end.
Firefox поддерживает только свойство с префиксом -moz-text-align-last.
