Отступы | рамки и выделение
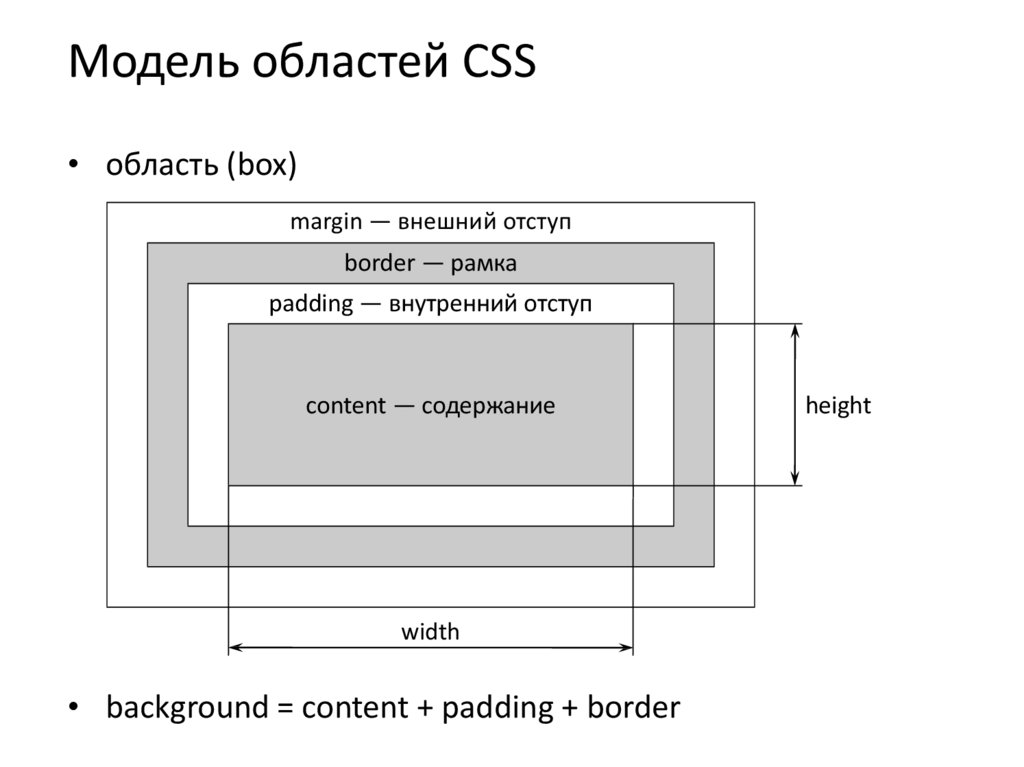
Стандарт CSS предлагает средства для создания отступов двух видов.
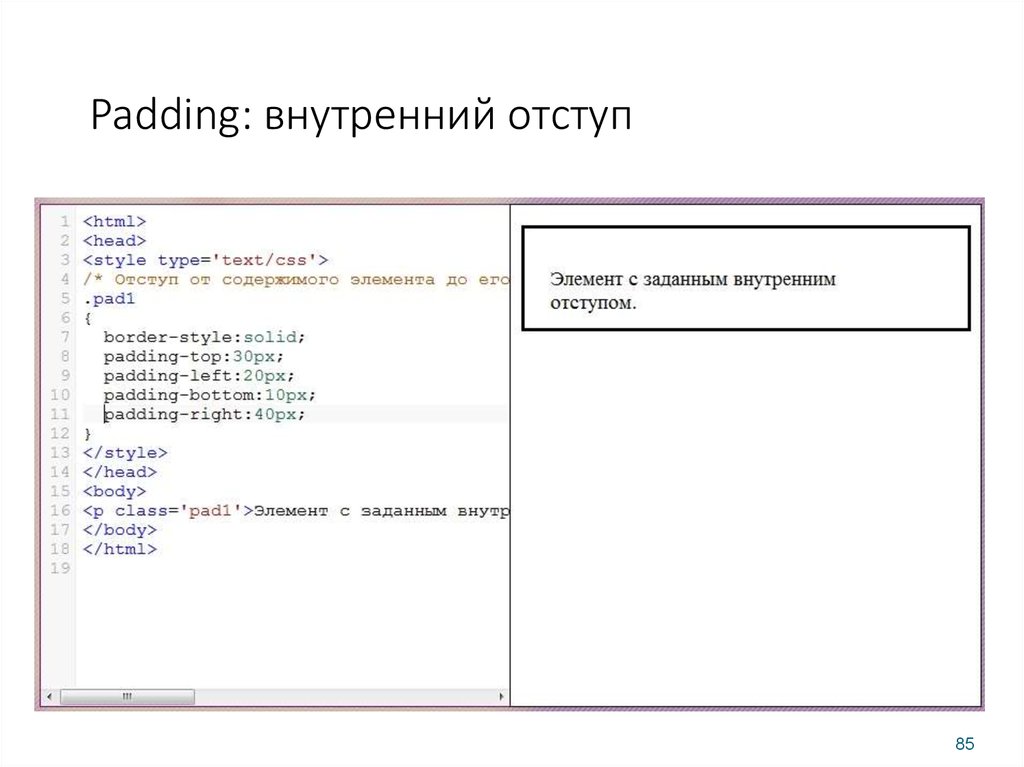
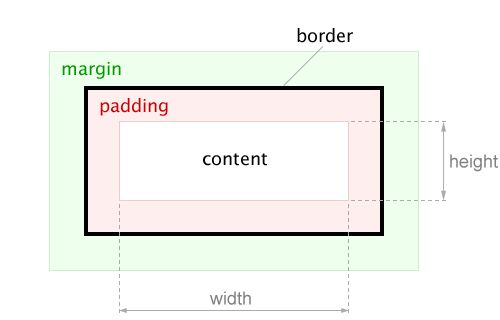
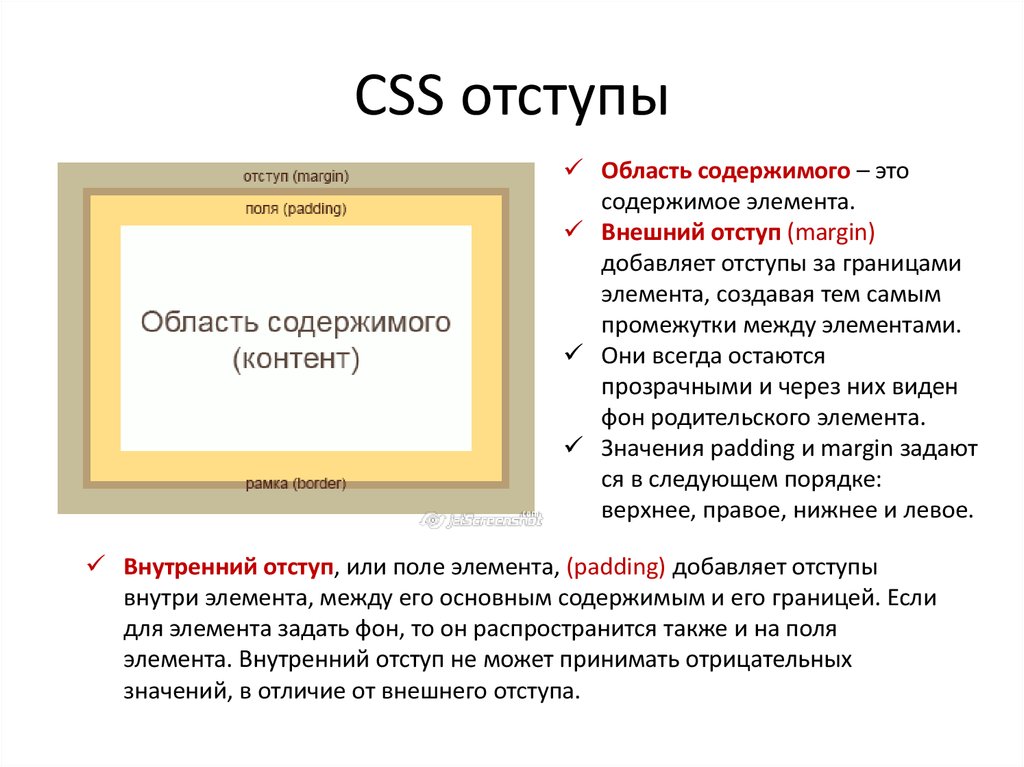
1. Отступ между воображаемой границей элемента Web-страницы и его содержимым — внутренний отступ. Такой отступ принадлежит данному элементу Web-страницы, находится внутри его.
2. Отступ между воображаемой границей данного элемента Web-страницы и воображаемыми границами соседних элементов Web-страницы — внешний отступ. Такой отступ не принадлежит данному элементу Web-страницы, находится вне его.
Чтобы лучше понять разницу между внутренним и внешним отступами, давайте рассмотрим ячейку таблицы. Ячейка наполнена содержимым, скажем, текстом, имеет воображаемую границу и окружена другими ячейками.
— Внутренний отступ — это отступ между границей ячейки и содержащимся в ней текстом.
— Внешний отступ — это отступ между границами отдельных ячеек таблицы.
Атрибуты стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента Web-страницы:
padding-left|padding-top|padding-right|padding-bottom:
<отступ>|auto|inherit
Мы можем указать в качестве величины отступа абсолютное или относительное значение. Значение auto задает величину отступа по умолчанию, обычно оно равно нулю.
Значение auto задает величину отступа по умолчанию, обычно оно равно нулю.
В листинге 11.1 мы указали внутренний отступ для ячеек таблицы, равный двум пикселам со всех сторон.
А вот стиль, создающий внутренние отступы, равные двум сантиметрам слева и справа:
.indented { padding-left: 2cm;
padding-right: 2cm }
Мы можем привязать такой стиль к абзацу и посмотреть, что получится.
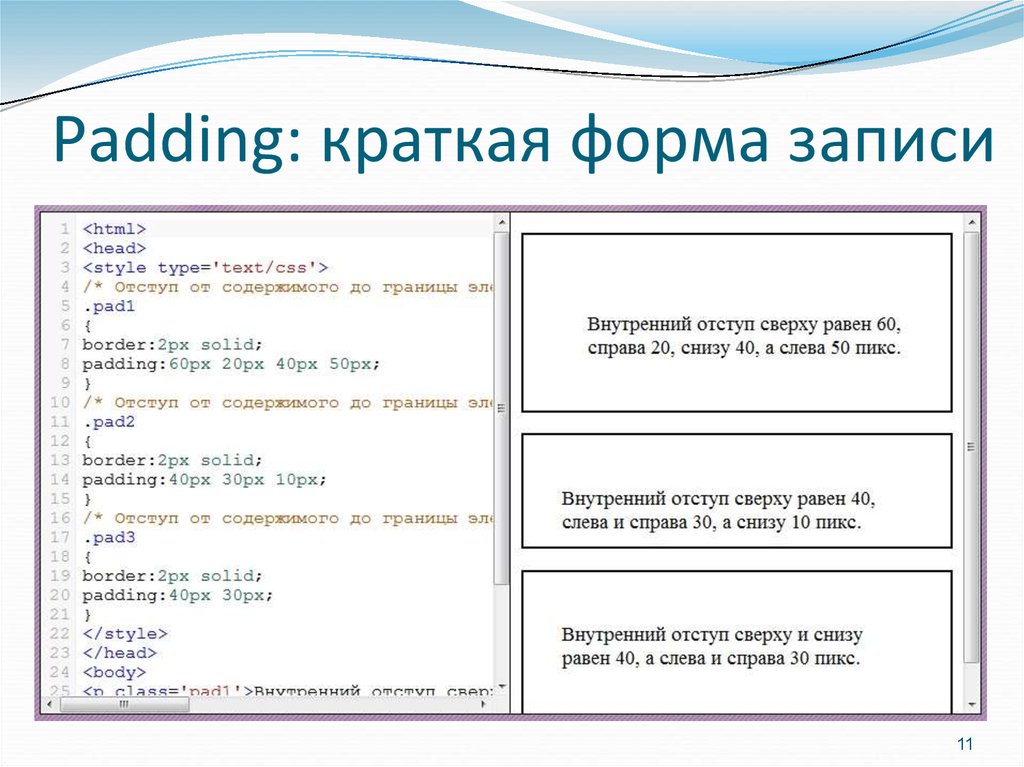
Атрибут стиля padding позволяет сразу указать величины внутренних отступов со всех сторон элемента Web-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
— Если указано одно значение, оно задаст величину отступа со всех сторон элемента Web-страницы.
— Если указаны два значения, первое установит величину отступа сверху и снизу, а второе — слева и справа.
— Если указаны три значения, первое определит величину отступа сверху, второе — слева и справа, а третье — снизу.
— Если указаны четыре значения, первое задаст величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Пример:
TD, TH { padding: 2px }
.indented { padding: 0cm 2cm 0cm 2cm }
Здесь мы просто переписали определения приведенных ранее стилей с использованием атрибута стиля padding.
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-left|margin-top|margin-right|margin-bottom: <отступ>|auto|inherit
Здесь также доступны абсолютные и относительные значения. Значение auto задает величину отступа по умолчанию, как правило, равное нулю.
Пример:
h2 { margin-top: 5mm }
Этот стиль создаст у всех заголовков первого уровня отступ сверху 5 мм.
В качестве значений внешних отступов допустимы отрицательные величины:
UL { margin-left: -20px }
В этом случае Web-обозреватель создаст «отрицательный» отступ. Такой прием позволяет убрать отступы, создаваемые Web-обозревателем по умолчанию, например, отступы слева у больших цитат и списков.
Такой прием позволяет убрать отступы, создаваемые Web-обозревателем по умолчанию, например, отступы слева у больших цитат и списков.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента Web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Этот атрибут стиля ведет себя так же, как его «коллега» padding.
Пример:
h2 { margin: 5mm 0mm }
Однако мы не можем использовать атрибуты стиля margin-left, margin-top, margin-right, margin-bottom и margin для задания внешних отступов у ячеек таблиц (т. е. расстояния между ячейками) — они просто не будут действовать. Вместо этого следует применить атрибут стиля border-spacing:
border-spacing: <отступ 1> [<отступ 2>]
Отступы могут быть заданы только в виде абсолютных значений.
— Если указано одно значение, оно задаст величину отступа со всех сторон ячейки таблицы.
— Если указаны два значения, первое задаст величину отступа слева и справа, а второе — сверху и снизу.
Атрибут стиля применяется только к таблицам (тегу <TABLE>):
TABLE { border-spacing: 1px }
Здесь мы задали отступы между ячейками таблицы, равные одному пикселу.
ВНИМАНИЕ!
Задавая отступы, внутренние или внешние, нужно помнить, что они увеличивают размеры элемента Web-страницы. Поэтому, если мы применим отступы к блочным контейнерам, формирующим дизайн Web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они сместятся, и дизайн будет нарушен.
Также нужно знать, что при применении отступов к элементу Web-страницы с размерами, заданными в виде относительных величин, Web-обозреватель сначала вычисляет абсолютный размер элемента, а потом к нему добавляет величины отступов. Так, если мы зададим ширину контейнера в 100%, а потом укажем для него отступы, то Web-обозреватель сначала вычислит его абсолютную ширину, основываясь на размерах окна Web-обозревателя, а потом прибавит к ней величину отступов.
Вёрстка слева направо и сверху вниз
Модули в вёрстке обычно идут друг за другом и имеют внешние отступы. В ЦСС внешние отступы задают свойством margin:
.module {
margin-left: 9px;
margin-top: 18px;
margin-bottom: 27px;
margin-right: 9px;
}Внешние отступы в ЦСС не суммируются, а схлопываются. Если у двух соседних модулей заданы отступы между собой, то применится наибольший из них
Иногда в отступах нет системы, их задают так, как удобнее в конкретный момент для конкретного модуля. Один модуль может иметь отступы в одну сторону, другой — в другую, а то и сразу в несколько сторон:
Внешние отступы в ЦСС не суммируются, а схлопываются. Если у двух соседних модулей заданы отступы между собой, то применится наибольший из них
.textBox {
margin-top: 27px;
}
.textBox p {
margin-top: 9px;
margin-bottom: 9px;
}
. textBox ul {
margin-bottom: 18px;
}
.nav a {
margin-left: 4.5px;
margin-right: 4.5px;
}
textBox ul {
margin-bottom: 18px;
}
.nav a {
margin-left: 4.5px;
margin-right: 4.5px;
}Когда в отступах нет системы, вёрстку становится сложнее понимать, поддерживать и развивать. Работу кода трудно представить без подглядывания в браузер. Новые модули слипаются с существующими, приходится каждый раз подкручивать отступы, чтобы всё работало как надо. Начинается путаница, появляются баги.
Правило: слева направо, сверху вниз
Я советую всегда выстраивать модули слева направо и сверху вниз, а отступы задавать соответственно этим направлениям: все вертикальные отступы делать через нижний отступ, все горизонтальные — через правый отступ:
.textBox {
margin-bottom: 27px;
}
.textBox p {
margin-bottom: 9px;
}
.textBox ul {
margin-bottom: 18px;
}
.nav a {
margin-right: 9px;
}Слева направо и сверху вниз — это естественные направления чтения и построения макета. Скорее всего, вёрстка будет наполняться и развиваться именно по этим направлениям: справа в меню появится новый пункт, внизу страницы добавится текст, почтосборник или список ссылок.
Отступы только для последних элементов
При вёрстке слева направо и сверху вниз отступы должны быть у всех модулей, кроме последних. Если в меню пять пунктов, то отступы вправо должны быть только у четырёх первых, лишний отступ у пятого ни к чему и может сломать соседние модули.
Обычно ненужные отступы последних модулей убирают в два шага. Сначала задают отступы для всех модулей, а затем обнуляют у последнего:
ul li {
margin-bottom: 9px;
}
ul li:last-child {
margin-bottom: 0;
}Удобнее и проще использовать :not в комбинации с :last-child. Результат будет такой же, а кода станет меньше:
ul li:not(:last-child) {
margin-bottom: 9px;
}Исключения
Некоторым модулям удобнее задать отступы «против шерсти». Например, если модуль должен встраиваться в середину любой страницы, будет удобно задать ему отступы и сверху и снизу. Часто это бывает нужно для подзаголовков, банеров, перебивок и почтосборников.
Ещё одно исключение: если направление чтения сайта отличается от привычного. Тогда может быть удобнее изменить и направления построения вёрстки и отступов.
О тупых правилах
В целом, правило «слева направо, сверху вниз» можно использовать как «тупое правило» — то есть просто соблюдать всегда. Потому что когда вы столкнётесь с ситуацией‑исключением, то сами сразу это поймёте.
О тупых правилах
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
CSS | padding-top Property — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 04 Авг, 2022
Улучшить статью
Сохранить статью
Отступы — это пространство между содержимым и границей. Свойство padding-top в CSS используется для установки ширины области заполнения в верхней части элемента.
Свойство padding-top в CSS используется для установки ширины области заполнения в верхней части элемента.
Синтаксис:
padding-top: длина|процент|начальный|наследовать;
Значения свойств:
- длина: Этот режим используется для указания фиксированного размера заполнения. Размер может быть установлен в виде пикселей, см и т. д. Значение по умолчанию равно 0. Оно должно быть неотрицательным.
Синтаксис:
padding-top: длина;
Пример:
html
4 . | 0055 |
Вывод:
- процент: Этот режим используется для установки верхнего отступа в процентах от ширины элемента.
 Оно должно быть неотрицательным.
Оно должно быть неотрицательным.
Syntax:
padding-top: percentage (%)
Example:
html
Output: Синтаксис: Example: Output: Supported Browsers: The browser supported by padding-top property are listed below: Связанные статьи Свойство CSS Область заполнения элемента — это пространство между его содержимым и его границей. Примечание: Свойство Свойство Значения
padding-top = Установка верхнего отступа с использованием пикселей и процентов. |

 textBox ul {
margin-bottom: 18px;
}
.nav a {
margin-left: 4.5px;
margin-right: 4.5px;
}
textBox ul {
margin-bottom: 18px;
}
.nav a {
margin-left: 4.5px;
margin-right: 4.5px;
} geek {
geek {  Оно должно быть неотрицательным.
Оно должно быть неотрицательным. geek {
geek { 
 geek {
geek {