Профессия «Веб-разработчик»: кто это, обязанности, зарплата
Веб-разработчик (web-developer) – специалист, который использует разнообразные языки программирования для того, чтобы писать, обновлять и устранять ошибки в программных алгоритмах веб-сайтов, мобильных и десктопных приложениях и сервисах. Их работа являются движущей силой в IT-индустрии и позволяет давать рынку наиболее удобные и функциональные цифровые продукты.
Содержание
- Специализация веб-разработчиков
- Front-end developer
- Back-end developer
- Должностные обязанности веб-разработчика
- Soft skills веб-разработчика
- Плюсы и минусы профессии
- Онлайн-курсы по профессии веб-разработчик с трудоустройством
- Зарплата веб-разработчика
- Junior
- Middle
- Senior
Специализация веб-разработчиков
Те, кто разрабатывает интернет-программы и заняты в полном цикле кодирования, всегда могут рассчитывать на стабильный спрос со стороны работодателей. Вместе с тем, подавляющее количество программистов работают в одной из двух сфер:
Вместе с тем, подавляющее количество программистов работают в одной из двух сфер:
Front-end developer
Работники этого направления занимаются конкретно визуальной частью (интерфейс и внешний вид, приложения разного назначения).
В круг его обязанностей входит организация максимально удобного использования всеми страницами веб-ресурса (иными словами, он работает с клиентской частью проекта). В своей работе он использует инструментарий, состоящий из каскадных таблиц стилей (CSS), язык гипертекстовой разметки (HTML) и срезу разработки JavaScript.
Естественно, что это лишь базовый перечень, который сегодня расширяется набором инструментов Bootstrap, библиотекой jQuery, фреймворком AngularJS, динамическим языком стилей LESS, модулем Sass/SCSS и прочими инструментами.
Back-end developer
В центре деятельности этого специалиста – серверные технологии. Схема работы такова: получение пользовательского запроса от фронт-энда → его обработка → обратная передача в доступной для клиента форме.
В своей работе он использует следующие фреймворки:
- Django
- Express
- Laravel
- Rails
- Spring
А также языки программирования:
- Java
- Python
- Ruby
- PHP
- Perl
Также в число инструментов бэк-энда входит MySQL.
Процесс разработки состоит из следующих операций:
- Появление идеи.
- Сбор и анализ информации, составление ТЗ.
- Проектирование модели приложения и отработка концепции.
- Кодинг + тестирование задач приложения с устранением выявленных недоработок.
Как правило, проект разработки предполагает командную работу, где у каждого специалиста есть свой вектор работы.
Должностные обязанности веб-разработчика
Эти специалисты работают с программным обеспечением, а их обязанности раскрываются в следующей схеме работы:
- Постановка задачи от клиента + выяснение всех целей, которые требуется достичь.
- Проработка отдельных аспектов проекта с участием project-менеджера, дизайнера, а также маркетолога.

- Написание кода для программ для обеспечения адекватного функционирования веб-ресурса.
- Подготовка пакета технической документации.
- Мероприятия по тестированию сайтов, сопровождающиеся поиском, выявлением и устранением неполадок.
- Запуск и демонстрация для клиента.
- Сопровождение, обновление, техническая и информационная поддержка ресурса (часто идет как отдельная операция по согласованию с заказчиком).
Подводя итоги, скажем еще раз, что должен уметь грамотный веб-разработчик:
- Уметь работать с несколькими языками программирования.
- Иметь навыки работы с базами данных, разными фреймворками и языками веб-программирования.
- Владеть техническим и разговорным (желательно) английским языком, чтобы разбираться с технической документацией и общаться с клиентами из-за рубежа.
Очень важно развивать профессиональное чутье, когда еще на стадии проектирования веб-разработчик погружается в тематику, изучает пользовательские паттерны поведения, выбирает оптимальный для проекта язык программирования и среду разработки, предпочтительный интерфейс приложений.
Soft skills веб-разработчика
Мы перечислили необходимый и достаточный набор технических навыков специалиста по веб-разработке (hard skills), но ему нужно также иметь ряд особенностей характера для успешной работы:
- Умение общаться и правильно понимать то, что хочется заказчик.
- Усидчивость, концентрация внимания и большая доля терпения.
- Устойчивая психика и адекватная реакция на рабочие неудачи.
- Способность длительно работать в команде.
- Умение переносить постоянные и высокие умственные нагрузки.
- Широкий мыслительный кругозор и креативное мышление.
Плюсы и минусы профессии
Основным плюсом веб-разработчика можно назвать высокую востребованность на рынке труда и творческий характер работы – каждый последующий проект будет уникальным. Также у специалистов в разработке есть возможность удаленной работы и принятие самостоятельных решений.
Конечно же, есть и минусы: постоянные умственные и физические нагрузки, часто – ненормированный режим работы и важность очень строго соблюдать дедлайны.
В случае с проектами средней величины и сложности веб-разработчику приходится быть «многоруким Шивой» и подчас брать на себя функции системного администратора, веб-дизайнера и даже копирайтера.
Онлайн-курсы по профессии веб-разработчик с трудоустройством
Учиться этой востребованной профессии, стоит только у специалистов высокого класса. Ниже приведены обучающие программы от таких компаний как: mail.ru и участников Сколково, которые гарантируют трудоустройство после окончания обучения!
- Я — Веб-разработчик PRO (обучение профессии)
- Веб-разработчик c 0 до PRO (обучающий курс)
- Веб-разработчик с нуля (обучающий курс)
Читайте также: Лучшие курсы на Веб-разработчика: платные и бесплатные
Зарплата веб-разработчика
Факторами, определяющими размер оплаты специалистов разработки, являются:
- Сложность задач и место работы.
- Размер проекта.
- Квалификация конкретного работника.

Для последнего фактора есть три градации (в статье мы приводим данные по Москве).
Junior
Как правило, это стажеры, а также сотрудники с определенным набором знаний с соответствующей квалификацией по определенной технологии.
Middle
Опытные разработчики, знания которых позволяют им приступить к самостоятельной работе.
Senior
Специалисты, у которых за плечами есть несколько реальных проектов и опыт решения сложнейших задач разработки.
Стоить отметить, что в двух столицах зарплаты веб-разработчиков на 20-30% выше, чем в других регионах. При этом, разработчики-фрилансеры могут получать больше штатных сотрудников (часть прибыли идет в бюджет фирмы), однако у них появляется дополнительная задача по поиску клиентов.
Также рекомендуется не пытаться быть «везде и во всем», а сосредоточить ментальные и физические усилия или на фронт-энде, или на бэк-энде. Так можно с наибольшей долей вероятности статьи профессионалом экстра-класса в выбранной области. Плюс к этой точке зрения состоит в том, что работодатели готовы платить больше узким специалистам.
Здесь, как и везде в IT, уровень специалиста напрямую коррелирует с выгодой и авторитетностью получаемых заказов.
Начав как junior, специалист со временем может стать руководителем отдела разработки или даже открыть собственное агентство.
Hello i’m web-developer
История специальности
Первое программируемое вычислительное устройство, «Аналитическую машину», разработал Чарльз Бэббидж (но не смог её построить). 19 июля 1843 года графиня Ада Августа Лавлейс, дочка великого английского поэта Джорджа Байрона, как принято считать, написала первую в истории человечества программу для Аналитической машины.
В своей первой и единственной научной работе Ада Лавлейс рассмотрела большое число вопросов. Ряд высказанных ею общих положений (принцип экономии рабочих ячеек памяти, связь рекуррентных формул с циклическими процессами вычислений) сохранили свое принципиальное значение и для современного программирования. В материалах Бэббиджа и комментариях Лавлейс намечены многие понятия, которые стали употребляться только в 1950-х годах.
Ряд высказанных ею общих положений (принцип экономии рабочих ячеек памяти, связь рекуррентных формул с циклическими процессами вычислений) сохранили свое принципиальное значение и для современного программирования. В материалах Бэббиджа и комментариях Лавлейс намечены многие понятия, которые стали употребляться только в 1950-х годах.
Аду Августу, графиню Лавлейс, принято считать почётным первым программистом (хотя, конечно, написание одной программы по современным меркам не может считаться родом занятий или профессиональной деятельностью). История сохранила её имя в названии универсального языка программирования «Ада». Первый работающий программируемый компьютер (1941 год), первые программы для него, а также (с определёнными оговорками) первый язык программирования высокого уровня Планкалкюль создал немецкий инженер Конрад Цузе. Имена людей, впервые начавших профессионально выполнять работу собственно по программированию , история не сохранила, так как поначалу программирование рассматривалось как второстепенная наладочная операция.
Нправление в веб-разработке
В области веб-разработки существует три направления
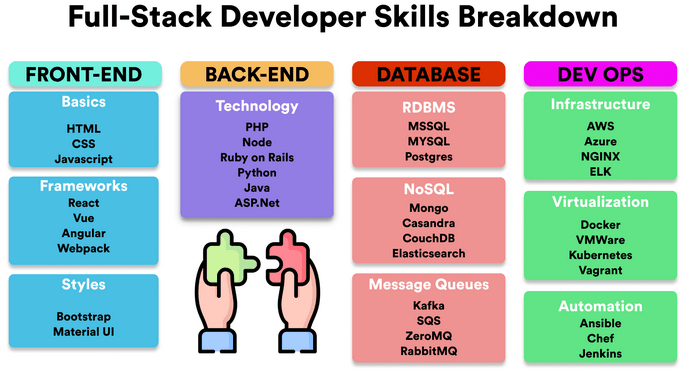
- Front-end developer. Такой сотрудник концентрируется на визуальной части проекта, включающей в себя внешний вид ресурса, его интерфейс, всевозможные приложения. Он делает максимально комфортным пользование каждой страницей сайта, то есть ориентируется на клиентскую сторону ресурса. Его основные инструменты – CSS, HTML, JavaScript. Этот перечень дополняется еще целым перечнем программ, предназначенных для улучшения работы сайта: Bootstrap, jQuery, AngularJS, LESS, Sass/SCSS и др.
- Back-end developer. Этот специалист занимается серверными технологиями. Он получает пользовательский запрос от фронт-энда, обрабатывает его и передает обратно в доступной для клиента форме. То, что происходит на стороне сервера, пользователю недоступно, он видит лишь конечный результат и не может вмешаться извне в работу приложения. Разработчик по бек-энду использует следующий инструментарий: разные языки программирования (PHP, Perl, Java, Python, Ruby), фреймворки (Kohana, Codeigniter, Yii), а также MySQL для сбережения данных.

- Full-stack developer.– это разработчик, который должен разбираться во всем стеке технологий и используемых в проекте компонентов, как в части фронтенда, так и бэкенда.
Навыки и Умения Frontend-разработчика
SOFT SKILLS
- Пониманане ценности клиента
- Навыки коммуникации
- Командная работа
- Навыки призентации
- Эмоцеональный интелект
HARD SKILLS
- Умение анализировать поставленные задачи и расставлять приоритеты
- Быть ответственным и строго придерживаться поставленных дедлайнов
- Внимание к мелочам и скрупулезность в выполнении задач
- Умение работать в команде, быть коммуникабельным и общительным
- Результатоориентированность
Популярные языки и технологии для frontend разработки
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
HTML— стандартизированный язык разметки документов для просмотра веб-страниц в браузере
CSS— формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Также может применяться к любым XML-документам, например, к SVG или XUL
React— JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. React разрабатывается и поддерживается Facebook, Instagram и сообществом отдельных разработчиков и корпораций. React может использоваться для разработки одностраничных и мобильных приложений.
JavaScript(JS)— мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией спецификации ECMAScript. JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений
PHP— скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов
В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов
Сколько зараюатывают веб-разработчики
В среднем «Web-программист» в Украине зарабатывает 22500 грн. Это медиана заработных плат по данным из 108 вакансий, размещенных на Work.ua с заголовком «Web-программист» и по запросам-синонимам «Web developer», «Веб-программист», «Web programmer» и др. за последние 3 месяца. Диапазон, который содержит медиану
Уровни специалистов
Junior— это новичок, который не понимает цели проекта и может работать над задачами только под чьим-то руководством.
Middle— это junior, набравшийся опыта.
Senior— это руководитель команды, который может раскидать часть полномочий и полностью видит архитектуру системы.
| Направлени | Junior | Middle | Senior |
| Fullstack | 20 | 43 | 46 |
| Backend | 17 | 40 | 55 |
| Frontend | 17 | 55 |
Перспективы префессии
Web-программист разрабатывает веб-приложения (любые сайты, в которых есть элементы интерактива), то есть фактически большую часть интернет-ресурсов: поисковики, интернет-магазины, соцсети, видеохостинги, сервисы заказа и бронирования, онлайн-калькуляторы и т. д. Профессия подходит тем, кто любит математику. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
д. Профессия подходит тем, кто любит математику. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Термин «web-программист» очень широкий, так как web-сфера разнообразна, делится на профили, по которым работают узкие специалисты.
Что такое веб-разработчик?
Веб-разработчиком можно назвать человека, специализирующегося на разработке веб-приложений и служб (таких как веб-сайты, приложения и т. д.), которые работают в веб-браузере. Веб-разработчики становятся все более востребованными, поскольку компании пытаются улучшить свое цифровое присутствие и функциональность электронной коммерции.
Веб-разработка включает в себя изучение нескольких языков программирования, фреймворков и баз данных, поскольку разные веб-приложения используют разные технологии и имеют другие функции.
Веб-разработка в целом подразделяется на фронтенд-разработку (клиентская сторона — внешний вид веб-приложения, с которым взаимодействует пользователь) и внутреннюю разработку (серверная сторона — логика веб-приложения). Некоторые веб-разработчики специализируются на создании внешнего интерфейса; другие работают над созданием серверной части, а некоторые сочетают в себе и то, и другое, что делает их полноценными веб-разработчиками.
Некоторые веб-разработчики специализируются на создании внешнего интерфейса; другие работают над созданием серверной части, а некоторые сочетают в себе и то, и другое, что делает их полноценными веб-разработчиками.
Независимо от того, работаете ли вы в компании или работаете фрилансером, ваша работа будет заключаться в создании продуктов, отвечающих потребностям клиентов. Работа может быть особенно разнообразной: много проектов, над которыми нужно работать одновременно, и встречи с клиентами, чтобы обсудить их требования и сообщить им о прогрессе.
Названия должностей различаются в зависимости от того, какую роль они играют на конкретных языках программирования или фреймворках.
Веб-разработчик != веб-разработчик
Существует три типа веб-разработчиков:
- Front-end разработчик
- Back-end разработчик
- Full-stack разработчик
Что такое front-end разработчик?
Интерфейсные веб-разработчики (или интерфейсные разработчики) создают видимые части веб-приложений и служб, которые пользователи видят и с которыми взаимодействуют в своих веб-браузерах, — все, что пользователь видит, нажимает или использует для ввода или извлечения информации. Их внимание сосредоточено на пользовательском опыте, а не на дизайне, а на технологии, которую они внедряют, которая зависит от того, насколько хорошо она обеспечит эту эффективность, скорость и плавную функциональность. Они также следят за тем, чтобы во внешнем интерфейсе не было ошибок или багов, а дизайн выглядел так, как предполагалось, на разных платформах и в разных браузерах.
Их внимание сосредоточено на пользовательском опыте, а не на дизайне, а на технологии, которую они внедряют, которая зависит от того, насколько хорошо она обеспечит эту эффективность, скорость и плавную функциональность. Они также следят за тем, чтобы во внешнем интерфейсе не было ошибок или багов, а дизайн выглядел так, как предполагалось, на разных платформах и в разных браузерах.
Как правило, в обязанности фронтенд-разработчика входит:
- Воплощение концепции UX в жизнь с помощью HTML, CSS и JavaScript Bootstrap, Foundation, AngularJS и EmberJS
- Также знакомы с библиотеками, например. jQuery и LESS
- Производство и сопровождение веб-приложений и сервисов
- Создание инструментов, улучшающих взаимодействие с сайтом в любом браузере
- Проверка осуществимости дизайна и реализация дизайна
- Поддержание управления рабочим процессом программного обеспечения
- Изучение лучших практик SEO
- Тестирование сайта на удобство использования и исправление ошибок позволяет динамически загружать страницы, загружая данные сервера в фоновом режиме.
 Работодатели часто ищут специалистов по решению проблем, не только веб-разработчиков, которые умеют программировать, но и людей, которые могут сесть вместе с веб-дизайнерами и UX/UI-дизайнерами для решения серьезных задач.
Работодатели часто ищут специалистов по решению проблем, не только веб-разработчиков, которые умеют программировать, но и людей, которые могут сесть вместе с веб-дизайнерами и UX/UI-дизайнерами для решения серьезных задач.Что такое серверный веб-разработчик?
Серверные веб-разработчики (или серверные разработчики) создают «внутренние» части веб-сайтов, с которыми пользователи не взаимодействуют напрямую. Серверная часть приложения включает в себя бизнес-логику (как функционирует система и как данные передаются через серию задач), как данные хранятся и где работает решение.
В обязанности бэкенд-разработчика может входить работа с:
- Серверными языками программирования, т.е. PHP, Python, Ruby или Java
- Базовые платформы для создания серверного программного обеспечения
- Создание базы данных, интеграция и управление
- Технологии веб-сервера
- Интеграция облачных вычислений
- Операционные системы
- Разработка, развертывание и обслуживание системы управления контентом
- Интеграция API , например REST & SOAP
- Параметры безопасности и защита от взлома
- Технологии резервного копирования и восстановления файлов и базы данных веб-приложений
Кто такой полнофункциональный веб-разработчик?
Веб-разработчик с полным стеком (или разработчик с полным стеком) — это веб-разработчик, который работает как с внешним, так и с внутренним интерфейсом веб-приложений и сервисов, то есть может заниматься проектами, связанными с базами данных и созданием веб-интерфейсов.
 Когда несколько технологических стеков работают вместе, они создают полный стек.
Когда несколько технологических стеков работают вместе, они создают полный стек. Понятно, что в списках вакансий веб-разработчиков с полным стеком вы увидите сочетание навыков внешнего и внутреннего интерфейса, в том числе:
- HTML, CSS, JavaScript
- Языки программирования, напр. Ruby, PHP, Python
- В идеале одна или несколько сторонних библиотек/фреймворков, например. ReactJS, Vue.js и Angular
- Опыт работы с базами данных и хранилищами, т.е. NoSQL, XML и JSON
- Контроль версий с помощью Git и GitHub
- Знание проблем безопасности и лучших практик
- В идеале понимание веб-дизайна для работы с веб-дизайнером/UI/UX-дизайнером
Веб-разработчики с полным стеком иметь широкий набор навыков и обширную базу знаний. Таким образом, кто-то должен иметь несколько лет опыта в веб-разработке, чтобы соответствовать требованиям.
Какая квалификация и навыки необходимы веб-разработчику?
Веб-разработчикам часто не требуется формальное образование, чтобы работать веб-разработчиком.
 Хотя некоторые работодатели предпочитают кандидатов с техническим образованием — это тоже зависит от интервьюера. Если работодатели это делают, они требуют, чтобы кандидаты имели степень бакалавра или магистра в области компьютерных наук, программирования, информационных технологий или других соответствующих областях.
Хотя некоторые работодатели предпочитают кандидатов с техническим образованием — это тоже зависит от интервьюера. Если работодатели это делают, они требуют, чтобы кандидаты имели степень бакалавра или магистра в области компьютерных наук, программирования, информационных технологий или других соответствующих областях. Знания и опыт определяют ваш опыт в веб-разработке. Соответствующая степень помогает работодателям идентифицировать кандидатов на этапе, когда доступен только профиль или резюме, и доказывает, что вы знаете основы программирования и разработки программного обеспечения.
Некоторые работодатели ищут должности начального уровня, которые не требуют никакого опыта, но, конечно, основываются на имеющихся знаниях и навыках. Если вы выберете этот путь, начальная заработная плата, как правило, ниже, чем на других должностях веб-разработки, потому что вы будете обучены работе с конкретными языками, платформами и технологиями, используемыми организацией.

Другие варианты включают (краткие) курсы в университетах и колледжах по конкретным темам, таким как программирование веб-приложений на PHP и MySQL. Учебные заведения, специализирующиеся на веб-разработке, предлагают онлайн-курсы, очные занятия, однодневные, выходные или недельные учебные курсы.
Если у вас нет необходимого бюджета, в Интернете есть множество бесплатных вариантов для (дальнейшего) обучения, например. WeAreDevelopers Live.
В современном мире труда работодатели обычно не возражают против того, как вы приобрели свой опыт, если вы можете продемонстрировать его и уверенно соблюдать технические требования работы на собеседовании. Тем не менее, любое образование и обучение помогут вам доказать свою квалификацию — и не стоит недооценивать силу побочных проектов, демонстрирующих ваши навыки.
Что веб-разработчик делает весь день?
День в жизни веб-разработчика далёк от рутины. Утром в офисе веб-разработчик проверяет рабочие электронные письма и сообщения, чтобы получить обзор за день.
 В большинстве организаций команды разработчиков устраивают по утрам короткое командное совещание или совещание, на котором они обсуждают текущие проекты, рассказывают о том, что они сделали накануне, определяют, над чем они будут работать сегодня, и убеждаются, что у них все в порядке. отслеживать как команда.
В большинстве организаций команды разработчиков устраивают по утрам короткое командное совещание или совещание, на котором они обсуждают текущие проекты, рассказывают о том, что они сделали накануне, определяют, над чем они будут работать сегодня, и убеждаются, что у них все в порядке. отслеживать как команда. После встречи вы сосредотачиваетесь на текущих проектах и инициативах, внедряющих новые функции, изменения или работая над обнаруженными ошибками. Вы работаете с методами и инструментами управления проектами, такими как доски Канбан, системы продажи билетов и спринты. В зависимости от структуры вашей организации вы работаете вместе в командах разработчиков или в междисциплинарных командах, состоящих из владельца продукта, дизайнера, менеджера по маркетингу и т. д.утра до 5 вечера, с понедельника по пятницу. Однако, если вы работаете в агентстве, от вас могут ожидать более продолжительного или ненормированного рабочего дня, чтобы уложиться в сроки или работать над проектами для клиентов в разных часовых поясах.

Веб-разработчик должен быть в курсе последних тенденций. В идеале вы можете тратить около часа каждый день (или, по крайней мере, пытаться) читать и исследовать новые технологии и инструменты, которые сделают вас лучше и эффективнее.
Какая зарплата у веб-разработчика?
Зарплата зависит от типа веб-разработчика, которым вы являетесь (front-end, back-end или full-stack разработчик), вашего многолетнего опыта, часто места, где вы работаете (городские или «сельские» районы, и стоимости). проживания) и размер компании. Например, зарплаты обычно выше, если вы работаете в Берлине и работаете в крупной компании. Хотя повышение до старшего или ведущего веб-разработчика может быть проще и быстрее в небольшой компании.
Таким образом, заработная плата колеблется от 35 000 евро для начинающих или младших веб-разработчиков до 80 000 евро для старших веб-разработчиков.
Различные навыки могут повлиять на вашу зарплату. Навыки в новых или более востребованных технологиях могут привести к более высокой заработной плате.
 Ruby, Angular, React и Vue.js.
Ruby, Angular, React и Vue.js.Трудно ли быть веб-разработчиком?
Настоятельно рекомендуется пройти надлежащее обучение и подготовку, так как это дает вам необходимую основу для понимания мелких деталей, а также для рассмотрения более широкой картины – ваши менеджеры и коллеги это оценят.
Хватит учиться и начни практиковаться!
Лучший способ расширить и углубить свои знания — работать над реальными проектами. Когда появляются новые технологии, фреймворки или языки программирования, старайтесь их применять. Вы можете получить опыт работы с новыми технологиями в веб-разработке (или в разработке программного обеспечения в целом), только когда будете использовать их либо в побочных проектах, либо на следующей работе. Взгляните на наши вакансии веб-разработчика.
Что такое веб-разработка? (Определение, типы, карьера)
Веб-разработка — это создание, создание и поддержка веб-сайтов.
 Эта область охватывает широкий спектр задач, включая все, от кодирования до технического дизайна и производительности веб-сайта или приложения, работающего в Интернете. Веб-разработка состоит из внешних и внутренних компонентов:
Эта область охватывает широкий спектр задач, включая все, от кодирования до технического дизайна и производительности веб-сайта или приложения, работающего в Интернете. Веб-разработка состоит из внешних и внутренних компонентов:Внешняя веб-разработка и внутренняя веб-разработка
- Внешняя разработка состоит из пользовательского интерфейса (UI) и внешнего вида веб-сайта или приложения.
- Бэкенд-разработка состоит из баз данных, логики, API, серверов и всего остального, что обеспечивает работу веб-сайта за кулисами.
Какие существуют 3 типа веб-разработки?
Существует три основных типа веб-разработки: front-end, back-end и full-stack.
Веб-разработка в широком смысле охватывает все функциональные возможности веб-сайта, но сама работа часто делится на три типа:
Разработка переднего плана интерфейс (UI). Front-end разработчики хорошо разбираются в HTML, CSS и JavaScript, часто тесно сотрудничают с командами дизайнеров и UX, чтобы отразить предполагаемый внешний вид сайта, а также создать качественный пользовательский опыт на различных типах устройств.

Внутренняя разработка отвечает за все аспекты веб-сайта, которые пользователи не видят. Это также известно как разработка на стороне сервера, потому что бэкенд-разработчики в основном сосредоточены на внутренней логике, API и взаимодействии с базой данных, которые обеспечивают работу сайта.
Разработка с полным стеком — это более целостный подход, при котором разработчики, ответственные за сайт или приложение, заботятся обо всем стеке разработки, от внутренней работы, обычно выполняемой на серверной части, до уровня представления, которым обычно занимается клиентская часть. конечные разработчики.
Веб-разработка: объяснение за 10 минут. | Видео: Аарон ДжекПища для размышлений Front-End и Back-End разработка: чему отдать предпочтение?
Чем занимается веб-разработчик?
Веб-разработчики разрабатывают веб-сайты, в частности, создавая код сайта, подключая его к серверу и поддерживая его доступность для пользователей.

Веб-разработка отвечает за создание сайтов и приложений, которые мы используем через веб-браузер в нашей повседневной жизни. Веб-разработчики, часто работающие в командах или вместе с другими техническими специалистами, такими как специалисты по данным, дизайнеры UX и менеджеры по продуктам, используют специализированные методы и глубокое знание одного или нескольких языков программирования, чтобы создать основу для размещения базы данных веб-сайта, известную как задний конец.
Серверная часть зависит от сервера веб-сайта, на котором хранятся веб-страницы и приложения, загружаемые в веб-браузер по запросу. Сервер действует как посредник между веб-страницей или приложением и данными, хранящимися на сервере, облегчая связь между базой данных и клиентом.
Веб-разработчики также несут ответственность за создание внешнего интерфейса веб-сайта с использованием HTML, CSS и JavaScript, которые создают макет и стиль, которые пользователь видит и с которыми взаимодействует при использовании сайта.





 Работодатели часто ищут специалистов по решению проблем, не только веб-разработчиков, которые умеют программировать, но и людей, которые могут сесть вместе с веб-дизайнерами и UX/UI-дизайнерами для решения серьезных задач.
Работодатели часто ищут специалистов по решению проблем, не только веб-разработчиков, которые умеют программировать, но и людей, которые могут сесть вместе с веб-дизайнерами и UX/UI-дизайнерами для решения серьезных задач. Когда несколько технологических стеков работают вместе, они создают полный стек.
Когда несколько технологических стеков работают вместе, они создают полный стек.  Хотя некоторые работодатели предпочитают кандидатов с техническим образованием — это тоже зависит от интервьюера. Если работодатели это делают, они требуют, чтобы кандидаты имели степень бакалавра или магистра в области компьютерных наук, программирования, информационных технологий или других соответствующих областях.
Хотя некоторые работодатели предпочитают кандидатов с техническим образованием — это тоже зависит от интервьюера. Если работодатели это делают, они требуют, чтобы кандидаты имели степень бакалавра или магистра в области компьютерных наук, программирования, информационных технологий или других соответствующих областях. 
 В большинстве организаций команды разработчиков устраивают по утрам короткое командное совещание или совещание, на котором они обсуждают текущие проекты, рассказывают о том, что они сделали накануне, определяют, над чем они будут работать сегодня, и убеждаются, что у них все в порядке. отслеживать как команда.
В большинстве организаций команды разработчиков устраивают по утрам короткое командное совещание или совещание, на котором они обсуждают текущие проекты, рассказывают о том, что они сделали накануне, определяют, над чем они будут работать сегодня, и убеждаются, что у них все в порядке. отслеживать как команда. 
 Ruby, Angular, React и Vue.js.
Ruby, Angular, React и Vue.js. Эта область охватывает широкий спектр задач, включая все, от кодирования до технического дизайна и производительности веб-сайта или приложения, работающего в Интернете. Веб-разработка состоит из внешних и внутренних компонентов:
Эта область охватывает широкий спектр задач, включая все, от кодирования до технического дизайна и производительности веб-сайта или приложения, работающего в Интернете. Веб-разработка состоит из внешних и внутренних компонентов: