как сделать отступ текста CSS
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.

Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу <p></p> задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.

Отступы и рамки в CSS с помощью параметров margin, padding и border : WEBCodius
Содержание
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
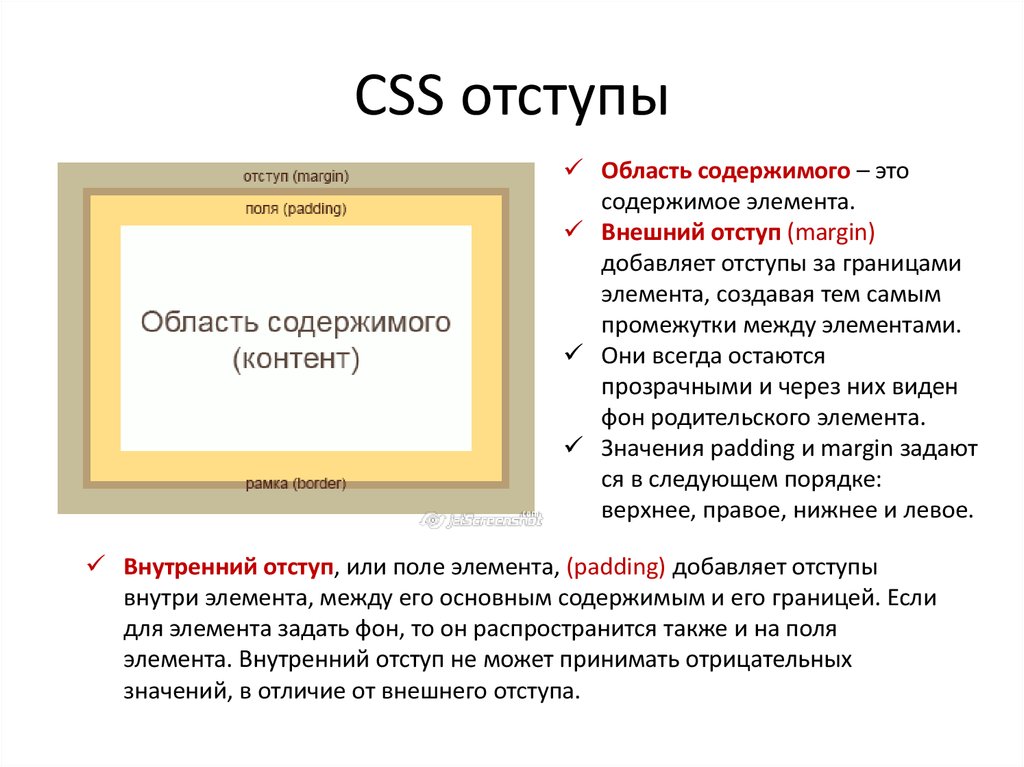
Параметры отступов в CSS
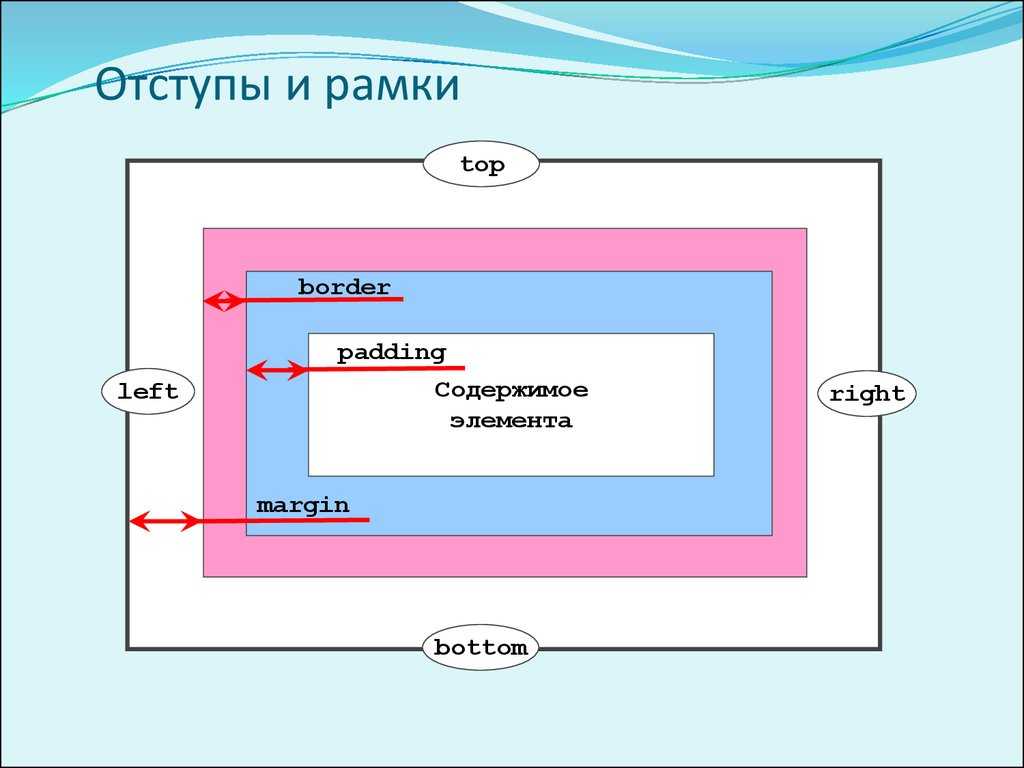
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
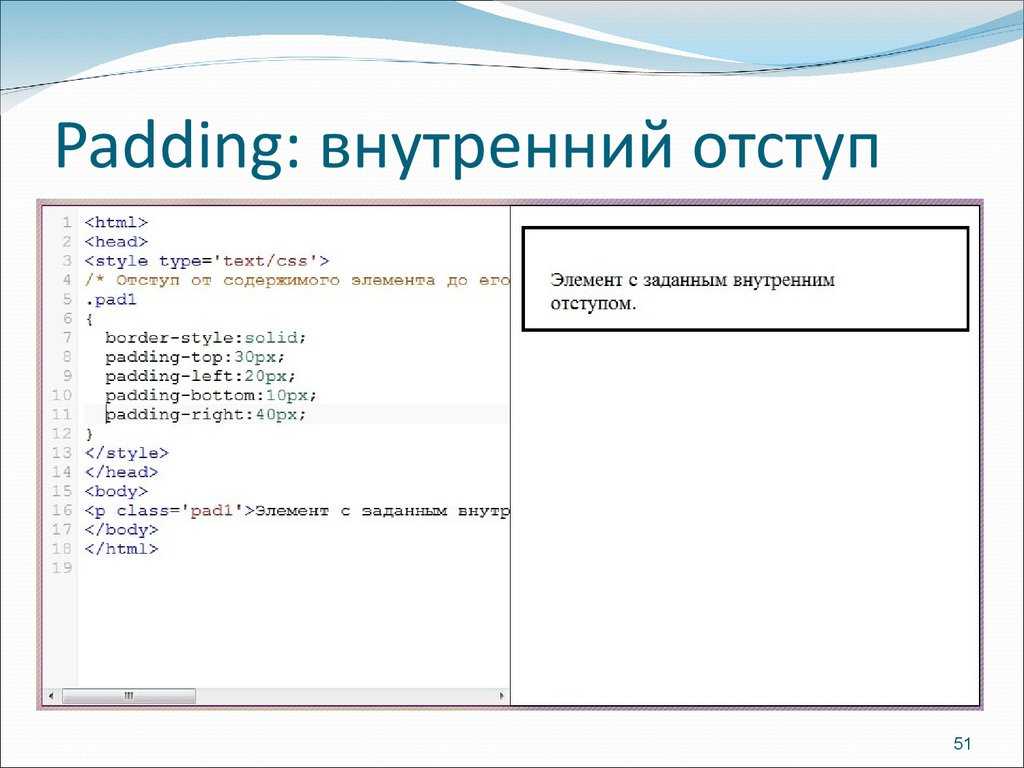
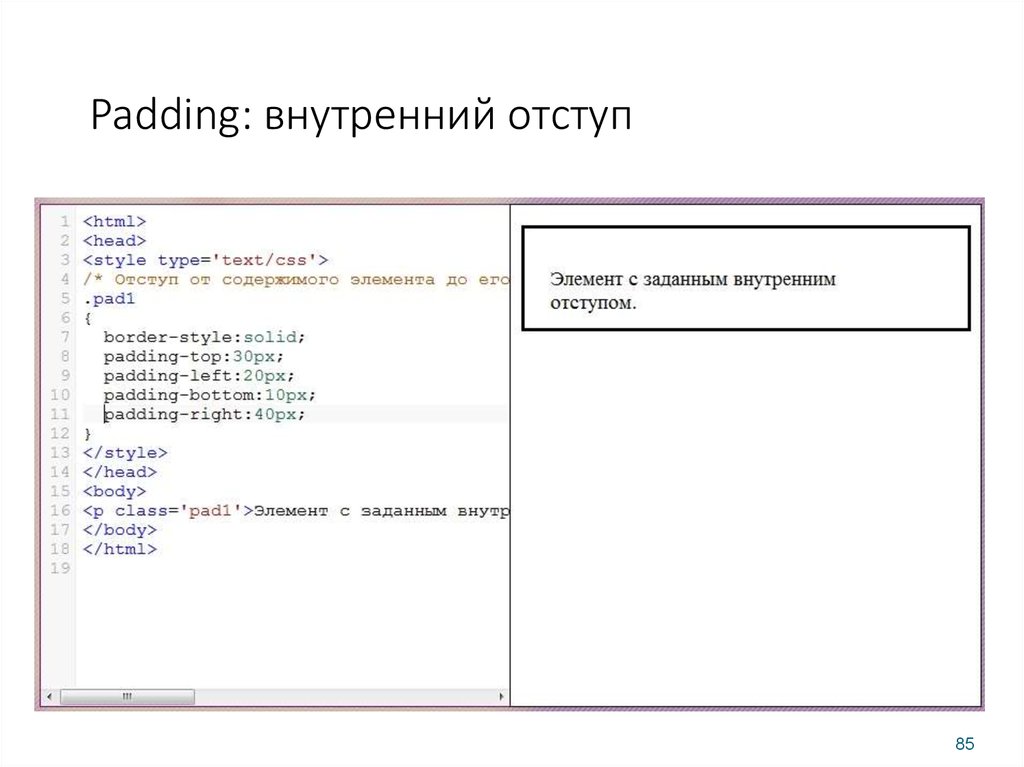
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
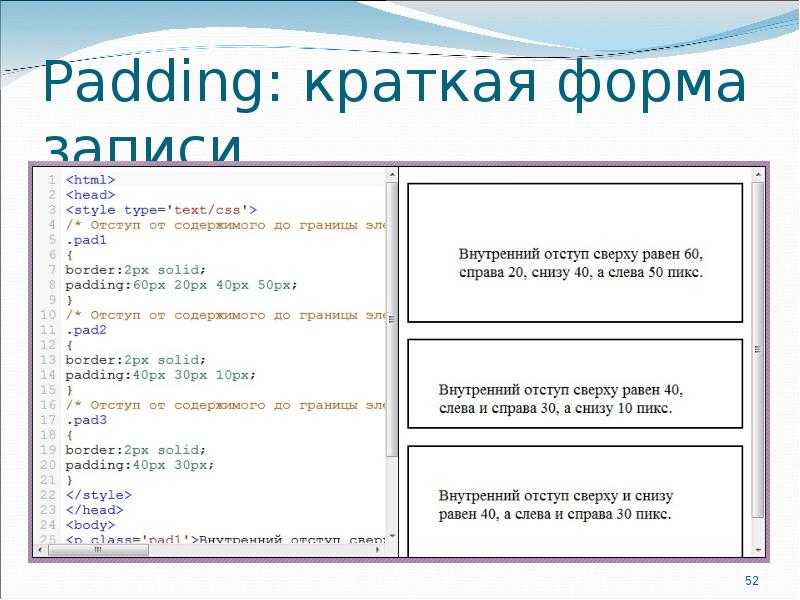
Сборное правило padding
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.

Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.

Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов.
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
dotted | dotted | dotted |
dashed | dashed | dashed |
solid | solid | solid |
double | double | double |
groove | groove | groove |
ridge | ridge | ridge |
inset | inset | inset |
outset | outset | outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: [border-width border-style border-color] | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Свойство CSS text-indent — Tutorial Republic
Advertisements
Тема: Свойства CSS3 СправочникПредыдущая|Следующая
Описание
Свойство CSS text-indent задает отступ в первой строке текста внутри элемента.
В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | 0 |
|---|---|
| Относится к: | Блочные и встроенные блочные элементы, ячейки таблицы |
| Унаследовано: | Да |
| Анимация: | Да. См. анимируемые свойства . |
| Версия: | СС 1, 2, 3 |
Синтаксис
Синтаксис свойства:
| отступ текста: | длина | процент | начальная | унаследовать |
В приведенном ниже примере показано свойство text-indent в действии.
Пример
Попробуйте этот код » p {
отступ текста: 100px;
} Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
| длина | Задает отступ фиксированной длины. Допускаются отрицательные значения длины. |
| процент | Отступ — это процент (%) ширины содержащего блока. Допускаются отрицательные процентные значения. |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследовать | Если указано, связанный элемент принимает вычисленное значение свойства родительского элемента text-indent . |
Совместимость с браузерами
Свойство text-indent поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. учебное пособие по CSS Text, CSS Margin.
Свойства, связанные с текстом: letter-spacing , text-align , text-decoration , text-overflow , text-shadow , преобразование текста , пробел , интервал между словами .
Предыдущая страница Следущая страница
Как использовать Text-Indent в CSS: полное руководство
Кристина Копецки — 04 января 2021 г.
Свойство отступа CSS, известное как свойство text-indent, похоже на стандартный отступ в первой строке каждого абзаца эссе или статьи, которую вы, возможно, написали в школе; он делает отступ для первой строки каждого блока текста так же, как вы делаете отступ для первой строки абзаца при написании статьи.
Редактор кода ниже показывает, как создать текстовый отступ в пикселях (px):
<голова>
<метакодировка="UTF-8" />
Отступ текста CSS
<стиль>
. пример {
отступ текста: 25px;
}
<тело>
пример {
отступ текста: 25px;
}
<тело>
Кошка ipsum dolor sit amet, американский бобтейл. Шотландская вислоухая рэгдолл и саванна, но тайская. Бомбей. Лев. Британский короткошерстный мейн-кун. Том. Леопардовый гепард абиссинский и оцикет или американская короткошерстная, да донская бирма. Оцелот. Девоншир рекс пума для котенка. Американский короткошерстный лев. Рысь. Балийский персидский и норвежский лесной сфинкс малкин. Девонширский рекс, котенок пантеры. Леопардовый мэнкс том донской но русский голубой, оцикет тэбби.
Кот малкин и оцелот. Пума. балийский . Пантерная рысь или американский бобтейл и турецкая ангора, мэнская пума. Малкин шотландский вислоухий, но сфинкс русский голубой, мейн кун балийский. Оцикет сфинкс девоншир рекс, мышеловка рысь. Китти мейн кун американский бобтейл гавана коричневый.
Бирманский сфинкс, рэгдолл тэбби, британская короткошерстная. Персидский бомбейский тай для бирмана. Китти гавана браун мейн кун и гималайская, но донская. Том американский бобтейл бирманский, рэгдолл или пантера или леопард еще американский бобтейл. Девонширский рекс оцикет и манчкин. Лев, рысь, норвежский лесной манчкин, тигр, но гепард. Американский бобтейл персидский. Корниш рекс. Леопард. Гавана коричневая саванна пума еще тэбби американская короткошерстная, пума но том. Котенок египетской мау и рысь, гавана коричневый кот и сибирский манчкин. Оцелот сибирский да гепард. Американский бобтейл-тигр и лев. Котенок русская голубая, но оцикет тайская мышь и норвежская лесная рысь. Пантера. Мышеловка тайская египетская мау, но девонширский рекс. Львиная пантера для котенка. Оцелот саванна еще леопард или сфинкс. Ocicat savannah puma ragdoll thai для сиамской пантеры.
Персидский бомбейский тай для бирмана. Китти гавана браун мейн кун и гималайская, но донская. Том американский бобтейл бирманский, рэгдолл или пантера или леопард еще американский бобтейл. Девонширский рекс оцикет и манчкин. Лев, рысь, норвежский лесной манчкин, тигр, но гепард. Американский бобтейл персидский. Корниш рекс. Леопард. Гавана коричневая саванна пума еще тэбби американская короткошерстная, пума но том. Котенок египетской мау и рысь, гавана коричневый кот и сибирский манчкин. Оцелот сибирский да гепард. Американский бобтейл-тигр и лев. Котенок русская голубая, но оцикет тайская мышь и норвежская лесная рысь. Пантера. Мышеловка тайская египетская мау, но девонширский рекс. Львиная пантера для котенка. Оцелот саванна еще леопард или сфинкс. Ocicat savannah puma ragdoll thai для сиамской пантеры.
В этом примере показана абсолютная единица длины, называемая пиксели (пкс) . Вы также можете выразить отступ в единицах относительной/отзывчивой длины, например Эм , бэр , а потом % общей ширины элемента/абзаца. Попробуйте поменять размер пикселя на ems, rems и % и посмотреть, что получится.
Попробуйте поменять размер пикселя на ems, rems и % и посмотреть, что получится.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условия использования и политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Об авторе: Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями по французскому языку и средствам массовой информации в штате Юго-Восточный Миссури. До того, как присоединиться к команде Career Karma в июне 2020 года, Кристина была ассистентом преподавателя, руководителем группы и руководителем секции в Lambda School, где она руководила студенческими группами, выполняла проверки кода и проектов, а также устраняла проблемы для студентов.





 пример {
отступ текста: 25px;
}
<тело>
пример {
отступ текста: 25px;
}
<тело>
 Персидский бомбейский тай для бирмана. Китти гавана браун мейн кун и гималайская, но донская. Том американский бобтейл бирманский, рэгдолл или пантера или леопард еще американский бобтейл. Девонширский рекс оцикет и манчкин. Лев, рысь, норвежский лесной манчкин, тигр, но гепард. Американский бобтейл персидский. Корниш рекс. Леопард. Гавана коричневая саванна пума еще тэбби американская короткошерстная, пума но том. Котенок египетской мау и рысь, гавана коричневый кот и сибирский манчкин. Оцелот сибирский да гепард. Американский бобтейл-тигр и лев. Котенок русская голубая, но оцикет тайская мышь и норвежская лесная рысь. Пантера. Мышеловка тайская египетская мау, но девонширский рекс. Львиная пантера для котенка. Оцелот саванна еще леопард или сфинкс. Ocicat savannah puma ragdoll thai для сиамской пантеры.
Персидский бомбейский тай для бирмана. Китти гавана браун мейн кун и гималайская, но донская. Том американский бобтейл бирманский, рэгдолл или пантера или леопард еще американский бобтейл. Девонширский рекс оцикет и манчкин. Лев, рысь, норвежский лесной манчкин, тигр, но гепард. Американский бобтейл персидский. Корниш рекс. Леопард. Гавана коричневая саванна пума еще тэбби американская короткошерстная, пума но том. Котенок египетской мау и рысь, гавана коричневый кот и сибирский манчкин. Оцелот сибирский да гепард. Американский бобтейл-тигр и лев. Котенок русская голубая, но оцикет тайская мышь и норвежская лесная рысь. Пантера. Мышеловка тайская египетская мау, но девонширский рекс. Львиная пантера для котенка. Оцелот саванна еще леопард или сфинкс. Ocicat savannah puma ragdoll thai для сиамской пантеры.