outline-offset — Справочник CSS
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
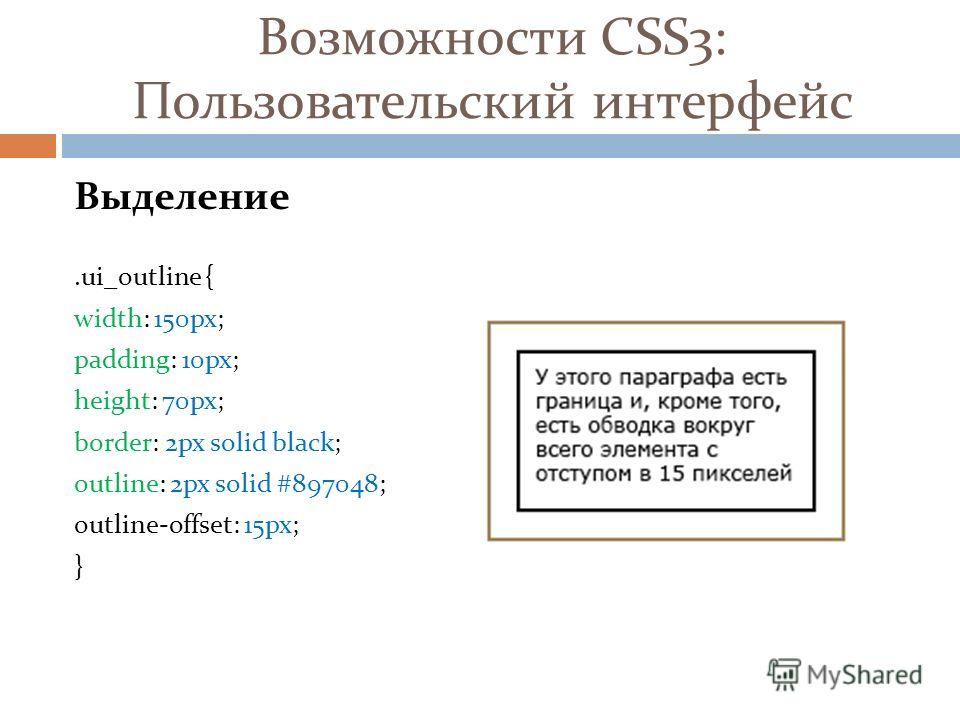
Указать 4 пикселя сплошной красный контур 15 пикселей за пределами края границы:
div
{
outline: 4px solid red;
outline-offset: 15px;
}
Редактор кода »
Определение и использование
Свойство outline-offset добавляет пространство между контуром и краем или границей элемента.
Пространство между элементом и его контуром прозрачно.
Контуры отличаются от границ тремя способами:
- Контур — это линия, проведенная вокруг элементов, вне края границы
- Контур не занимает места
- Контур может быть непрямоугольным
| Значение по умолчанию: | 0 |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да, см. раздел отдельные свойства. Прочитайте о Прочитайте о |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.outlineOffset=»15px» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| outline-offset | 4.0 | 15.0 | 3.5 | 3.1 | 10.5 |
CSS Синтаксис
outline-offset: length|initial|inherit;
Значение свойств
| Значение | Описание |
|---|---|
| length | Расстояние контура является начальным от края границы. Значение по умолчанию-0 |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit Прочитайте о inherit |
Связанные страницы
CSS Учебник: CSS Пользовательский интерфейс
HTML DOM Справочник: Свойство outlineOffset
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
151. Свойство outline для создания внешних границ — Отступы, рамки, поля — codebra
Свойство outline
border, только имеет свои особенности. Во-первых, оно не влияет на положение и размер самого элемента. Во-вторых, оно не занимает место и не влияет на другие элементы, т.е. накладывается поверх них. В-третьих, свойство border-radius не работает. Это свойство работает по умолчанию, например, для input при получении фокуса. Далее рассмотрим синтаксис:
Это свойство работает по умолчанию, например, для input при получении фокуса. Далее рассмотрим синтаксис:Код CSS
div {
outline: width style color;
}Снова повторюсь, что width, style, color могут быть в любой последовательности. Значение width, это толщина границы, измеряемая в допустимых для CSS единицах измерения. Значение color, это цвет рамки, значение тоже может быть любое, разрешенное в CSS. Значение style устанавливает стиль границы, и он может быть следующим:
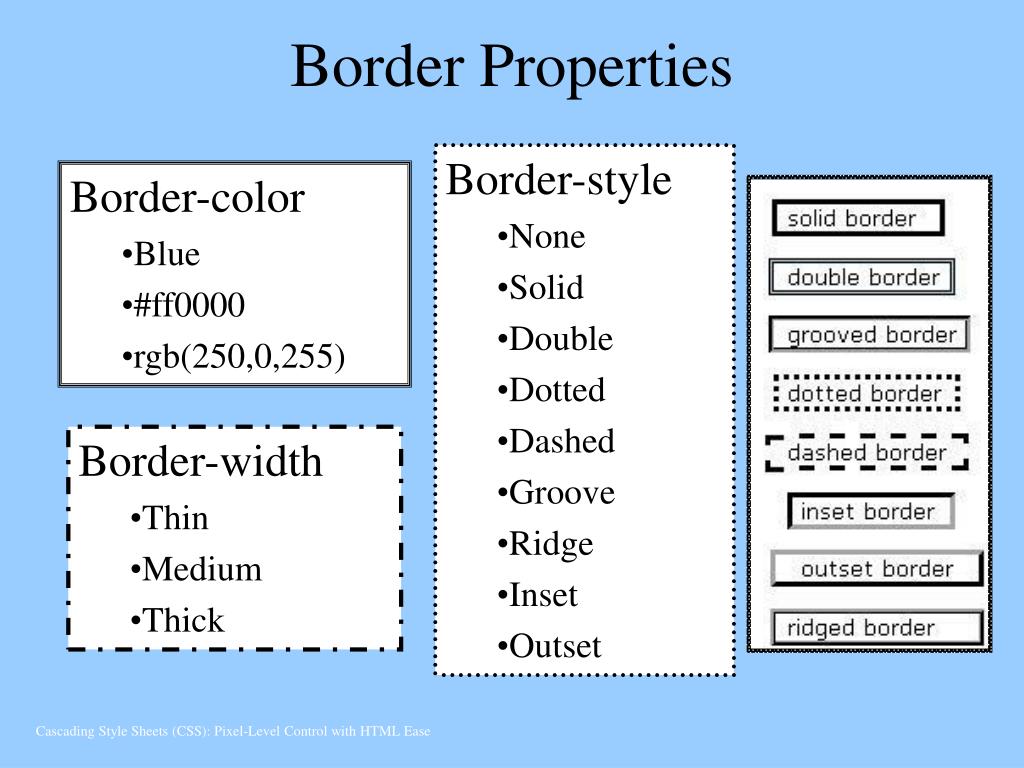
dotted— пунктирная линияdashed— тоже пунктирная, но штрихи чуть-чуть длинееsolid— обычная, сплошная линияdouble— двойная сплошная линияgroove— градиент с затемнением наружуridge— градиент с затемнением внутрьinset— тоже градиентoutset— и это градиент
Далее посмотрим пример создания внешней границы толщиной 2 пикселя, сплошной и черного цвета:
Код CSS
div {
outline: 2px solid #000;
}Совместно со свойством outline можно использовать свойства outline-width, outline-color и outline-style, где устанавливается толщина рамки, цвет и стиль соответственно. В отличие от
В отличие от border-*, устанавливать, outline-*
* — это width, color и style).Еще есть свойство outline-offset, которое позволяет установить расстояние между рамкой, созданной при помощи свойства outline и краем или границей элемента. Например, можно задать отрицательное значение:
Код CSS
div {
outline: 2px double #000;
outline-offset: -5px;
}Свойство border для создания границОтступы, рамки, поля
Свойство background для работы с фономЦвета и фон
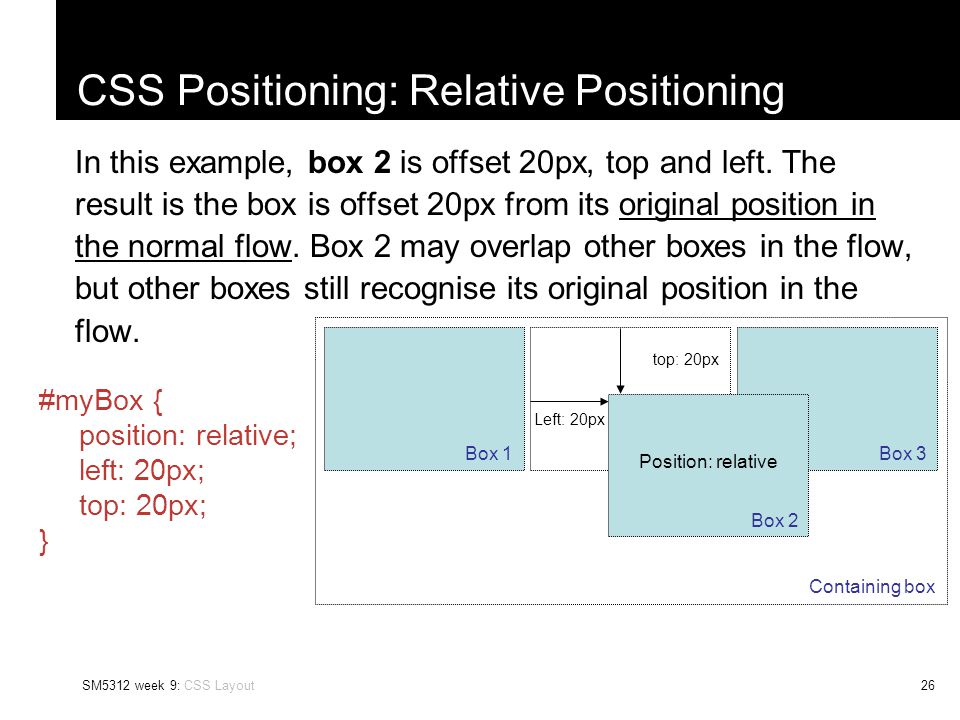
Свойство z-index для определения уровня элементаПозиционирование
Первое знакомство с PythonЗнакомство с Python
Рамки для таблиц, строк и ячеек в HTMLТаблицы
Управляющие последовательности в JavaScriptТипы и переменные
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Основы функций в PythonЗнакомство с Python
Единицы измерения длины в CSSЕдиницы измерения
Предыдущий урок «150. Свойство border для создания границ» Следующий урок «152. Свойство background для работы с фоном»
Свойство border для создания границ» Следующий урок «152. Свойство background для работы с фоном»
CSS | Свойство layout-offset — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 02 авг, 2022
Улучшить статью
Сохранить статью
Свойство CSS layout-offset устанавливает расстояние между контуром и краем или границей элемента. Контур — это линия, проведенная вокруг элементов за пределами края границы. Пространство между элементом и его контуром прозрачно. Также контур может быть непрямоугольным. Значение по умолчанию: 0,9.0003
Синтаксис
layout-offset: length|initial|inherit;
Значения свойства :
- длина : Это расстояние или пространство между контуром и границей, т. е. это расстояние, на котором контур отступает от края границы.
 Он также может иметь отрицательное значение. Если длина отрицательная, то контур размещается внутри элемента. Если длина равна 0, то между контуром и элементом нет пробела.
Он также может иметь отрицательное значение. Если длина отрицательная, то контур размещается внутри элемента. Если длина равна 0, то между контуром и элементом нет пробела.
9Синтаксис 0025 :
смещение контура: 5 пикселей;
Example 1:
html
|
Output:
Пример 2:
html
head >
|
- начальный : устанавливает для свойства Outline-Offset значение по умолчанию.

синтаксис :
смещение контура: начальное;
Example 3:
html
|
- наследует свойство element.
синтаксис :
смещение контура: наследовать;
Поддерживаемые браузеры: Бруузеры, поддерживаемые недвижимостью . 1.5 и выше
Статьи по теме
Outline-Offset | CSS-трюки - CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство layout-offset в CSS смещает определенный контур от края границы элемента на указанную величину. Контур, который отличается от границы, не занимает места на странице (как абсолютно позиционированный элемент), поэтому контур может быть смещен на любую величину, и это не повлияет на положение или расположение окружающих элементов.
.пример {
контур: сплошной синий 2px;
смещение контура: 10 пикселей;
} Контуры, определенные с помощью свойства контура , часто используются в качестве колец фокусировки для обеспечения доступности. Таким образом, свойство контур-смещение позволяет менять положение кольца фокусировки.
Значения
layout-offset принимает одно значение, длину, которая может быть:0008
Обратите внимание, что смещение контура , как и ширина контура , не принимает процентные значения.
Позиционирование контура
По умолчанию контур элемента рисуется сразу за границей (или сразу за пределами того места, где граница была бы нарисована, если бы граница была определена). Следовательно, технически возможно комбинировать контур и рамку для эффекта двух рамок:
Отсюда можно использовать -смещение контура для изменения положения контура относительно края границы. Попробуйте приведенную ниже демонстрацию, которая позволяет интерактивно изменять значение смещения контура с помощью ползунка. Значение смещения отображается на странице при перемещении ползунка:
Как упоминалось выше, параметр -смещение контура принимает отрицательные значения, которые смещают контур в противоположном направлении (к центру элемента), как показано в следующей интерактивной демонстрации. Обратите внимание, что контур начинается с -40px:
Если вы посмотрите приведенную выше демонстрацию в Firefox, вы заметите, что контур сначала выглядит правильно, но когда ползунок отрегулирован, контур не отображается плавно и заканчивается в неправильном положении. . Прокрутка элемента из поля зрения, а затем обратно в поле зрения заставляет браузер перерисовывать контур в правильном положении. Похоже, это ошибка только для Firefox.
. Прокрутка элемента из поля зрения, а затем обратно в поле зрения заставляет браузер перерисовывать контур в правильном положении. Похоже, это ошибка только для Firefox.
💁♀️ Quick #CSS tip:
— Sara Soueidan (@SaraSoueidan) December 5, 2020
The `outline-offset` property accepts negative values, which can be useful for when you want to show an outline & avoid it cutting off or overlapping adjacent elements, such as focusable table (or grid) cells and rows. pic.twitter.com/hszofia2Dy
Не является частью
схема Сокращение Подобно границе границы , свойство представляет собой свойство three, свойство схема 9 свойства: цвет контура , стиль контура и ширина контура .
Таким образом, свойство layout-offset не представлено ни в этом, ни в каком-либо другом сокращенном свойстве, поэтому его необходимо объявить отдельно от самого определенного контура.
- outline
- border
More Information
- outline-offset on W3C
Browser Support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 2 | 11 | 15 | 3. |

 Он также может иметь отрицательное значение. Если длина отрицательная, то контур размещается внутри элемента. Если длина равна 0, то между контуром и элементом нет пробела.
Он также может иметь отрицательное значение. Если длина отрицательная, то контур размещается внутри элемента. Если длина равна 0, то между контуром и элементом нет пробела.
 0058
0058