CSS3 | Псевдоклассы дочерних элементов
Последнее обновление: 21.04.2016
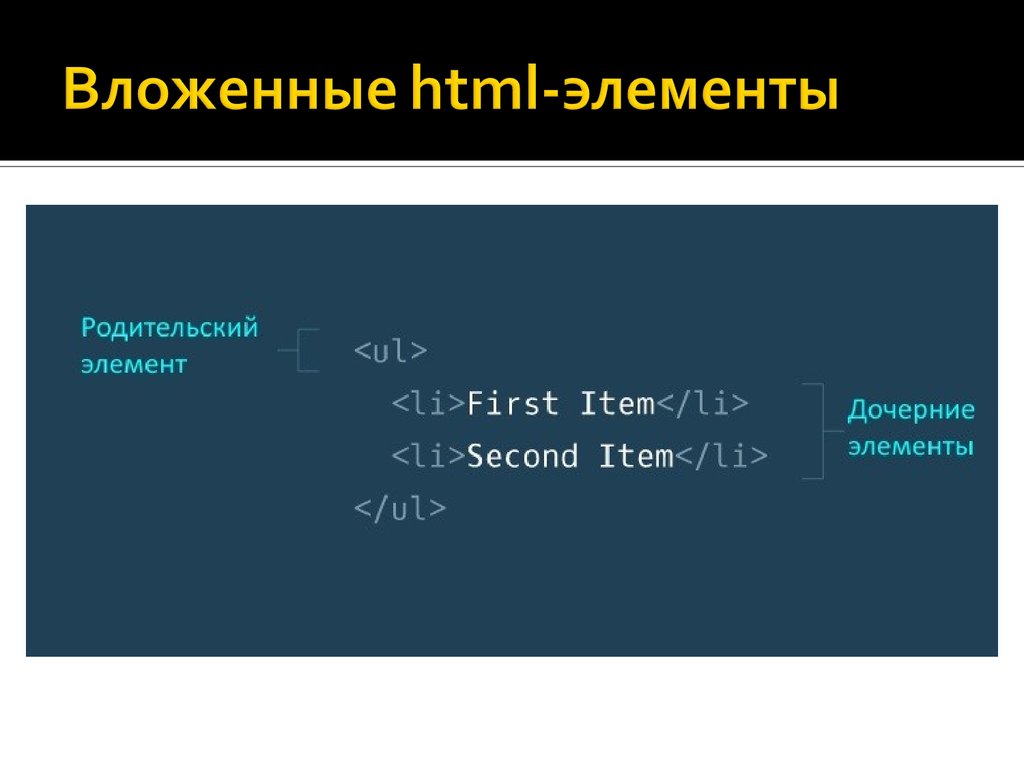
Особую группу псевдоклассов образуют псевдоклассы, которые позволяют выбрать определенные дочерние элементы:
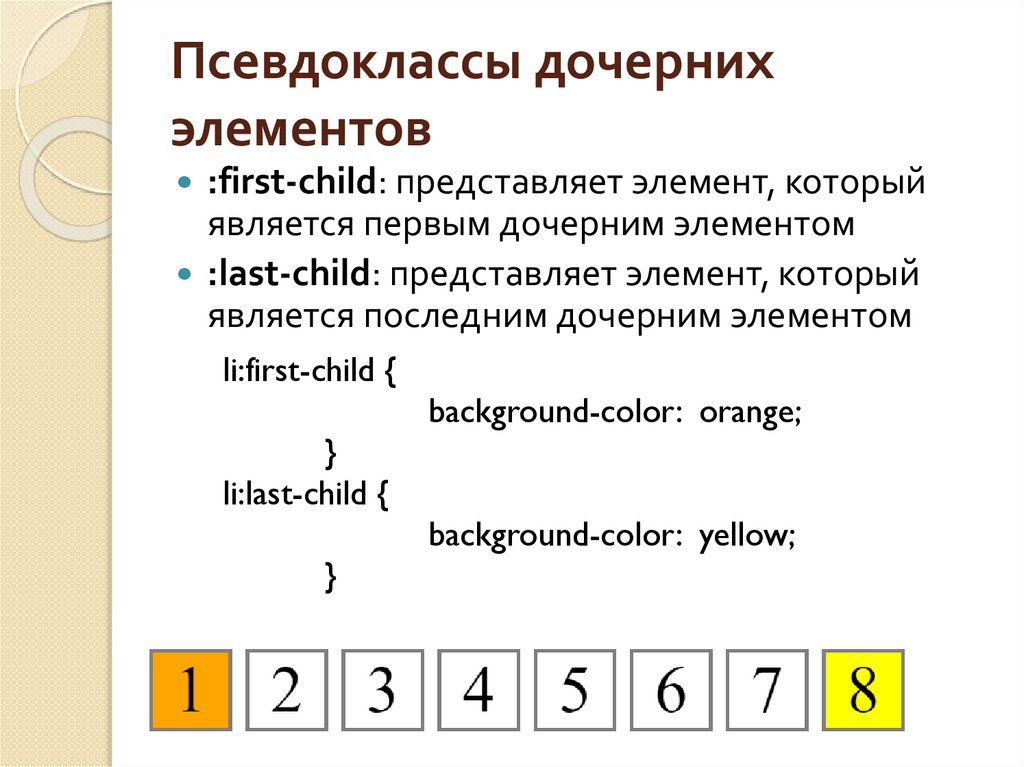
:first-child: представляет элемент, который является первым дочерним элементом
:last-child: представляет элемент, который является последним дочерним элементом
:only-child: представляет элемент, который является единственным дочерним элементом в каком-нибудь контейнере
:only-of-type: выбирает элемент, который является единственным элементом определенного типа (тега) в каком-нибудь контейнере
:nth-child(n): представляет дочерний элемент, который имеет определенный номер n, например, второй дочерний элемент
:nth-last-child(n): представляет дочерний элемент, который имеет определенный номер n, начиная с конца
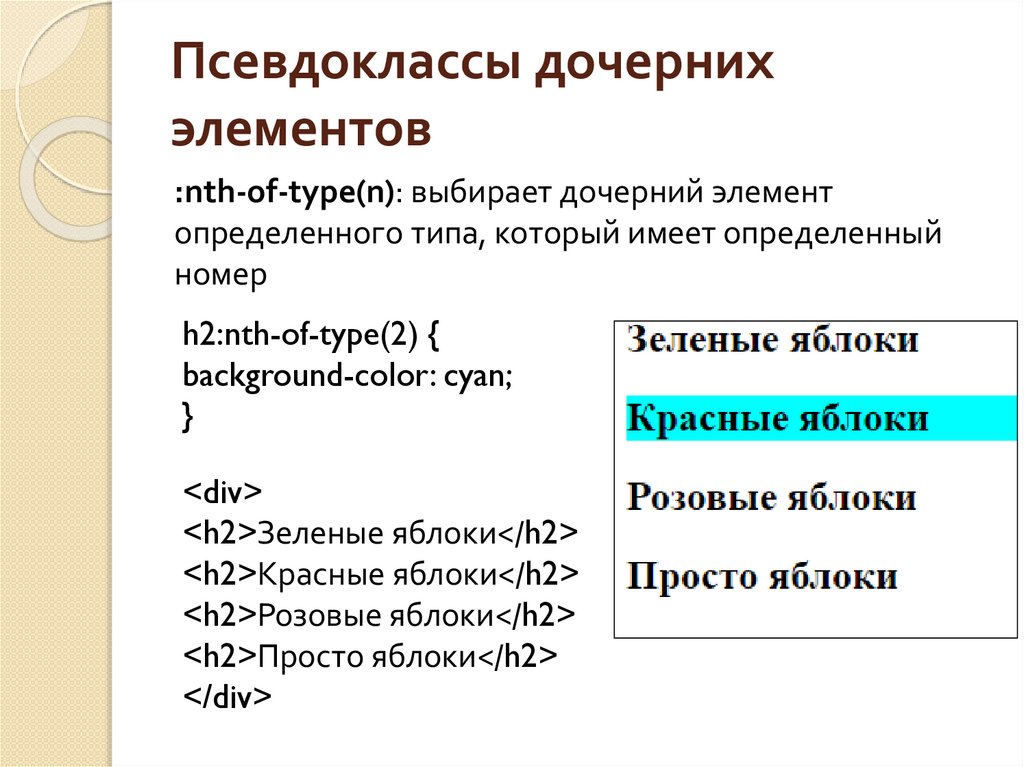
:nth-of-type(n): выбирает дочерний элемент определенного типа, который имеет определенный номер
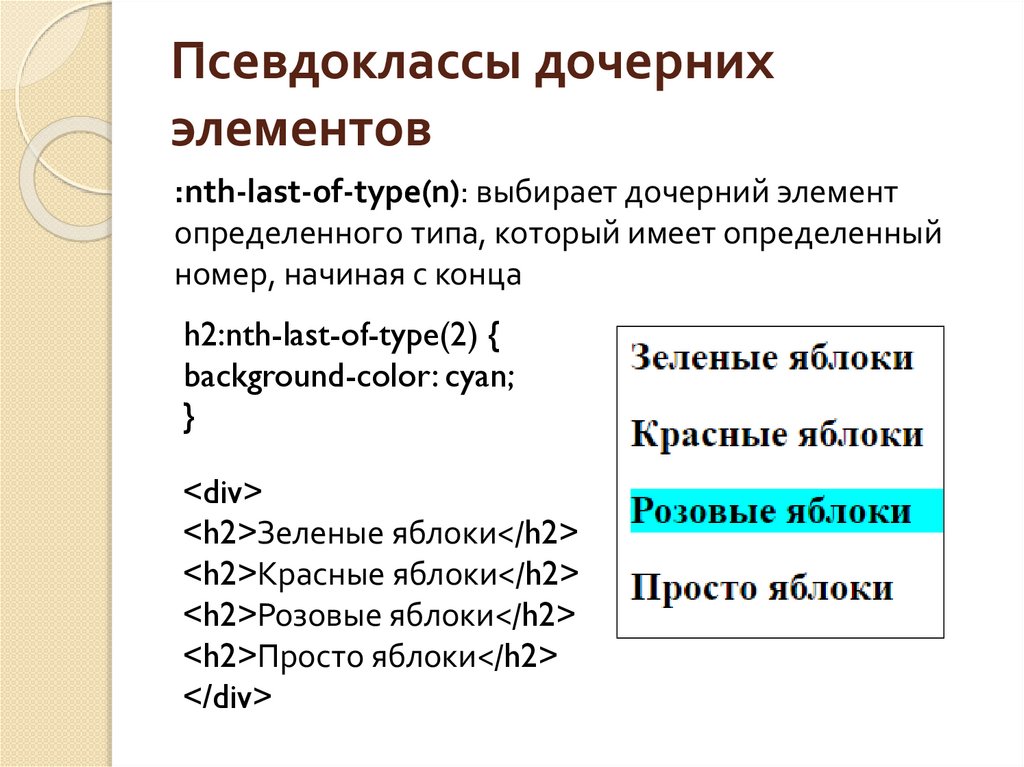
:nth-last-of-type(n): выбирает дочерний элемент определенного типа, который имеет определенный номер, начиная с конца
Псевдокласс first-child
Используем псевдокласс first-child для выбора первых ссылок в блоках:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
a:first-child{
color: red;
}
</style>
</head>
<body>
<h4>Планшеты</h4>
<div>
<a>Microsoft Surface Pro 4</a><br/>
<a>Apple iPad Pro</a><br/>
<a>ASUS ZenPad Z380KL</a>
</div>
<h4>Смартфоны</h4>
<div>
<p>Топ-смартфоны 2016</p>
<a>Samsung Galaxy S7</a><br/>
<a>Apple iPhone SE</a><br/>
<a>Huawei P9</a>
</div>
</body>
</html>
Стиль по селектору a:first-child применяется к ссылке, если она является первым дочерним элементом любого элемента.
В первом блоке элемент ссылки является первым дочерним элементом, поэтому к нему применяется определенный стиль.
А во втором блоке первым элементом является параграф, поэтому ни к одной ссылке не применяется стиль.
Псевдокласс last-child
Используем псевдокласс last-child:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
a:last-child{
color: blue;
}
</style>
</head>
<body>
<h4>Смартфоны</h4>
<div>
<a>Samsung Galaxy S7</a><br/>
<a>Apple iPhone SE</a><br/>
<a>Huawei P9</a>
</div>
<h4>Планшеты</h4>
<div>
<a>Microsoft Surface Pro 4</a><br/>
<a>Apple iPad Pro</a><br/>
<a>ASUS ZenPad Z380KL</a>
<p>Данные за 2016</p>
</div>
</body>
</html>
Селектор a:last-child определяет стиль для ссылок, которые являются последними дочерними элементами.
В первом блоке как раз последним дочерним элементом является ссылка. А вот во втором последним дочерним элементом является параграф, поэтому во втором блоке стиль не применяется ни к одной из ссылок.
Селектор only-child
Селектор :only-child выбирает элементы, которые являются единственными дочерними элементами в контейнерах:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
p:only-child{
color:red;
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<div>
<p>Текст1</p>
</div>
<div>
<p>Текст2</p>
<p>Текст3</p>
</div>
<div>
<p>Текст4</p>
</div>
</body>
</html>
Параграфы с текстами «Текст1» и «Текст4» являются единственными дочерними элементами в своих внешних контейнерах, поэтому к ним применяется стиль — красный цвет шрифта.
Псевдокласс only-of-type
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
span:only-of-type{
color: green; /* зеленый цвет */
}
p:only-of-type{
color: red; /* красный цвет */
}
div:only-of-type{
color: blue; /* синий цвет */
}
</style>
</head>
<body>
<div>
Header
</div>
<p>Единственный параграф и <span>элемент спан</span></p>
<div>
Footer
</div>
</body>
</html>
Хотя для элементов div определен стиль, он не будет применяться, так как в контейнере body находится два элемента div, а не один. Зато в body есть
только один элемент p, поэтому он получит стилизацию. И также в контейнере p есть только один элемент span, поэтому он также будет стилизован.
Зато в body есть
только один элемент p, поэтому он получит стилизацию. И также в контейнере p есть только один элемент span, поэтому он также будет стилизован.
Псевдокласс nth-child
Псевдокласс nth-child позволяет стилизовать каждый второй, третий элемент, только четные или только нечетные элементы и т.д.
Например, стилизуем четные и нечетные строки таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
tr:nth-child(odd) { background-color: #bbb; }
tr:nth-child(even) { background-color: #fff; }
</style>
</head>
<body>
<h4>Смартфоны</h4>
<table>
<tr><td>Samsung</td><td>Galaxy S7 Edge</td><td>60000</td></tr>
<tr><td>Apple</td><td>iPhone SE</td><td>39000</td></tr>
<tr><td>Microsoft</td><td>Lumia 650</td><td>13500</td></tr>
<tr><td>Alcatel</td><td>Idol S4</td><td>30000</td></tr>
<tr><td>Huawei</td><td>P9</td><td>60000</td></tr>
<tr><td>HTC</td><td>HTC 10</td><td>50000</td></tr>
<tr><td>Meizu</td><td>Pro 6</td><td>40000</td></tr>
<tr><td>Xiaomi</td><td>Mi5</td><td>35000</td></tr>
</table>
</body>
</html>
Чтобы определить стиль для нечетных элементов, в селектор передается значение «odd»:
tr:nth-child(odd){} Для стилизации четных элементов в селектор передается значение «even»:
tr:nth-child(even){} Также в этот селектор мы можем передать номер стилизуемого элемента:
tr:nth-child(3) { background-color: #bbb; }В данном случае стилизуется третья строка.
Еще одну возможность представляет использование заменителя для номера, который выражается буквой n:
tr:nth-child(2n+1) { background-color: #bbb; }Здесь стиль применяется к каждой второй нечетной строке.
Число перед n (в данном случае 2) представляет тот дочерний элемент, который будет выделен следующим. Число, которое идет после знака плюс, показывают, с какого элемента нужно начинать выделение, то есть, +1 означает, что нужно начинать с первого дочернего элемента.
Таким образом, в данном случае выделение начинается с 1-го элемента, а следующим выделяется 2 * 1 + 1 = 3-й элемент, далее 2 * 2 + 1 = 5-й элемент и так далее.
К примеру, если мы хотим выделить каждый третий элемент, начиная со второго, то мы могли бы написать:
tr:nth-child(3n+2) { background-color: #bbb; }Псевдокласс :nth-last-child по сути предоставляет ту же самую функциональность, только отсчет элементов идет не с начала, а с конца:
tr:nth-last-child(2) {
background-color: #bbb; /* 2 строка с конца, то есть предпоследняя */
}
tr:nth-last-child(2n+1) {
background-color: #eee; /* нечетные строки, начиная с конца */
}
Псевдокласс nth-of-type
Псевдокласс :nth-of-type позволяет выбрать дочерний элемент определенного типа по определенному номеру:
tr:nth-of-type(2) {
background-color: #bbb;
}
Аналогично работает псевдокласс nth-last-of-type, только теперь отсчет элементов идет с конца:
tr:nth-last-of-type(2n) {
background-color: #bbb;
}
НазадСодержаниеВперед
Селекторы 3 Уровня
Селекторы 3 УровняОбратите внимание, что
- данный документ является переводом документа «Selectors Level 3» и на данный момент находится на стадии перевода;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.

Содержимое
- 6. Простые селекторы
- 6.6. Псевдоклассы
- 6.6.1. Динамические псевдоклассы
- 6.6.1.2. Псевдоклассы действий пользователя :hover, :active и :focus
- 6.6.1. Динамические псевдоклассы
- 6.6. Псевдоклассы
- 7. Псевдоэлементы
- 7.1. Псевдоэлемент ::first-line
- 7.1.1. Определение первой отформатированной строки в CSS
- 7.2. Псевдоэлемент ::first-letter
- 7.2.1. Применение в CSS
- 7.1. Псевдоэлемент ::first-line
* * *
6. Простые селекторы
* * *
6.6. Псевдоклассы
* * *
6.6.1. Динамические псевдоклассы
* * *
6.6.1.2. Псевдоклассы действий пользователя :hover,:active и :focus
Интерактивные агенты пользователей иногда изменяют внешний вид документа в
ответ на действия пользователя. Селекторы предусматривают использование трёх
псевдоклассов учитывающих действия пользователя над элементом.
- Псевдокласс
:hoverприменяется, когда пользователь указывает на элемент с помощью указательного устройства, но необязательно активирует его. Например, визуальный агент пользователя может применять данный псевдокласс, когда курсор (указатель мыши) находится над полем к которому применяется данный элемент. Агенты пользователей не поддерживающие интерактивные типы устройств, не поддерживают данный псевдокласс. Некоторые соответствующие агенты пользователей, поддерживающие интерактивные типы устройств, не смогут поддерживать этот псевдокласс (например, устройства с ручным/клавиатурным управлением). - Псевдокласс
:activeприменяется, когда элемент активизируется пользователем. Например, в отрывке времени между нажатием кнопки мыши пользователем и её отпусканием. В системах с более чем одной кнопкой мыши,:activeприменяется только к первой кнопке или одному нажатию кнопки (обычно «левой» кнопки мыши), а так же ко всем имитациям активации.
- Псевдокласс
:focusприменяется, когда элемент получает фокус (событие создаваемое при помощи клавиатуры или другими формами ввода текста).
Так же может быть язык документа или реализация определённых ограничений
на то, какие элементы могут стать :active или получить :focus.
Эти псевдоклассы не являются взаимоисключающими. Элемент может сочетать несколько псевдоклассов, в одно и то же время.
Для селектора не определён случай, когда родительский элемент также как
и дочерний имеет ‘:active’ или ‘:hover’.
Примечание: Если псевдокласс
‘:hover’ применяется к элементу, потому что его дочерний
элемент был обозначен с помощью указательного устройства, то можно
‘:hover’ применять к элементу который не был указан.
Примеры:
a:link /* не посещённая ссылка */ a:visited /* посещённая ссылка */ a:hover /* пользователь указывает на элемент */ a:active /* активировання ссылка */
Пример сочетания динамических псевдоклассов:
a:focus a:focus:hover
Последний селектор соответствует элементам a к
которым применяется псевдокласс :focus и псевдокласс :hover.
Примечание: Элемент может
быть и ‘:visited’ и
‘:active’ (или ‘:link’
и ‘:active’).
7. Псевдоэлементы
* * *
7.1. Псевдоэлемент ::first-line
CSS пример:
p::first-line { text-transform: uppercase }Вышеуказанное правило приводит к «переводу букв первой строки каждого элемента р в верхний регистр».
Селектор p::first-line не соответствует ни одному существующему элементу документа. Он соответствуют псевдоэлементу, который агенты пользователей будут вставлять в начале каждого элемента p.
Обратите внимание, что длина первой строки зависит от ряда факторов, в том числе от ширины страницы, размера шрифта и так далее. Таким образом, обычный абзац HTML документа, такой как:
<P>Это довольно длинный HTML абзац, который будет разбит на несколько строк. Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
строки, которые были разделены следующим образом:
ЭТО ДОВОЛЬНО ДЛИННЫЙ HTML абзац, который будет разбит на несколько строк. Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.
Этот абзац будет «переписан» агентами пользователей так, чтобы заключить первую строку между псевдотегов ::first-line. Такая расстановка псевдотегов помогает показать как наследуются параметры.
<P><P::first-line>Это довольно длинный HTML</P::first-line> абзац, который будет разбит на несколько строк. Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
Если псевдоэлемент разрывает существующий элемент, то желаемый эффект зачастую может быть описан последовательностью псевдотегов, которая закрывает, а затем повторно открывает этот элемент. Таким образом, если мы используем в предыдущем примере с абзацем элемент span:
<P><SPAN>Это довольно длинный html абзац, который будет разбит на несколько строк.</SPAN> Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
агент пользователя может имитировать начальные и конечные теги для span при вставке последовательности псевдотегов для ::first-line.
<P><P:first-line><SPAN>Это довольно длинный html </SPAN></P:first-line><SPAN> абзац, который будет разбит на несколько строк.</SPAN> Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
7.1.1. Определение
первой отформатированной строки в CSSВ CSS псевдоэлемент ::first-line может создавать стилевой эффект только при подключении к блочным элементам, таким как block, inline-block, table-caption или table-cell.
Первая отформатированная строка элемента может возникнуть внутри дочернего элемента блока в том же потоке (то есть на уровне блока-потомка, который не является обтекаемым или позиционируемым). Например, первая строка
Например, первая строка DIV располагается в <DIV><P>Эта строка...</P></DIV> является первой строкой P (при условии, что и P и DIV являются элементами блок-уровня).
В первой строке элемента со значением table-cell или inline-block первая строка не может быть отформатирована. Таким образом, в <DIV><P>Привет<BR>Пока</P> и так далее</DIV> первая отформатированная строка DIV это не строка «Привет».
Примечание: Обратите внимание, что в первой строке p в этом фрагменте: <p><br>Первый... вообще не содержится букв (при условии, что по умолчанию стиль используется в HTML 4 для br). При этом слово «Первый» находиться не на первой форматируемой строке.
Агент пользователя должен действовать так, как будто псевдотеги ::first-line были вложены только внутрь самого первого блочного элемента охватывающего остальные элементы с текстом. (В CSS1 и CSS2 не было информации по этому поводу, поэтому разработчики не должны не полагаться на такое поведение.) Например, последовательность псевдотегов для
(В CSS1 и CSS2 не было информации по этому поводу, поэтому разработчики не должны не полагаться на такое поведение.) Например, последовательность псевдотегов для
<DIV> <P>Первый абзац</P> <P>Второй абзац</P> </DIV>
получается
<DIV> <P><DIV::first-line><P::first-line>Первый абзац</P::first-line></DIV::first-line></P> <P><P::first-line>Второй абзац</P::first-line></P> </DIV>
Псевдоэлемент ::first-line похож на элементы строчного уровня, но тем не менее имеет ряд отличий. К псевдоэлементу ::first-line могут применяться следующие свойства CSS: свойства font, свойства color, свойства background, ‘word-spacing’, ‘letter-spacing’, ‘text-decoration’, ‘text-transform’ и ‘line-height’. Агенты пользователей можнут также применять и другие свойства.
Во время наследования свойств CSS, часть дочернего элемента являющаяся первой строкой, наследует только свойства, применяемые к дочернему псевдоэлементу ::first-line от родительского псевдоэлемента ::first-line. Все остальные свойства наследуются псевдоэлементом первой строкой от не псевдоэлемента родителя. (Часть дочернего элемента, которая не является первой строкой, всегда наследует свойства от родительских элементов этого дочернего элемента.)
Все остальные свойства наследуются псевдоэлементом первой строкой от не псевдоэлемента родителя. (Часть дочернего элемента, которая не является первой строкой, всегда наследует свойства от родительских элементов этого дочернего элемента.)
7.2. Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter изменяет первую букву элемента, если ей не предшествует любое другое содержимое (например, изображения или встроенные таблицы) находящееся в первой строке. Псевдоэлемент ::first-letter может быть использован для создания «начальных заглавных» символов и «буквиц» являющихся распространёнными типографскими эффектами.
Символы пунктуации (то есть символы, определённые в Unicode в «открывающих» (Ps), «закрывающих» (Pe), «начальных» (Pi), «конечных» (Pf) и «других» (Po) классах пунктуации), которые предшествует или следуют за первой буквой, должны быть включены в форматирование. [UNICODE]
::first-letter также применяется, если первая буква в действительности является цифрой, например цифра «6» в предложении «67 миллионов долларов это много денег».
Примечание: В некоторых случаях псевдоэлемент ::first-letter должен включать в себя больше, чем просто первый символ строки не являющийся знаком препинания. Например, вспомогательные символы, которые должны находиться рядом со своим базовым символом. Кроме того, некоторые языки могут иметь специальные правила обращения с определёнными комбинациями букв. Агент пользователя определяет должен ли ::first-letter включать графему кластера по умолчанию, как это определено UAX29 и может ли он включать в себя больше чем положено в случае необходимости. В голландском, например, если в начале элемента присутствует сочетание букв «ij», то обе буквы должны быть рассмотрены в рамках псевдоэлемента ::first-letter. [UAX29]
Если символы, которые образуют ::first-letter, находятся не в одном элементе, например, как «‘Т» в <p>‘<em>Т..., то агент пользователя может создать псевдоэлемент ::first-letter с одним из элементов, с обеими элементами или просто не создавать псевдоэлемент.
Аналогично, если первый символ(-ы) блока находится не в начале строки (например, из-за двунаправленного изменения порядка), то агент пользователя не должен создавать псевдоэлемент(-ы).
Пример:
В следующем примере с использованием CSS и HTML показано, как перекрывающие друг друга псевдоэлементы могут взаимодействовать. Первая буква каждого элемента P окрасится в зелёный цвет с размером шрифта ‘24pt’. Остальные буквы первой форматируемой строки будут окрашены в ‘синий’ цвет, а оставшаяся часть текста будет окрашена в ‘красный’.
p { color: red; font-size: 12pt }
p::first-letter { color: green; font-size: 200% }
p::first-line { color: blue }
<P>Некоторый текст, разделённый на две строки</P>Допустим, что разрыв строки находится перед словом «разделённый», то тогда последовательность фиктивных тегов для этого фрагмента может быть следующей:
<P> <P::first-line> <P::first-letter> Н </P::first-letter>екоторый текст, </P::first-line> разделённый на две строки </P>
Обратите внимание, что: элемент ::first-letter находится внутри ::first-letter элемента. Набор свойств
Набор свойств ::first-letter наследуется псевдоэлементом ::first-letter, но свойства можно переопределить, если подобные свойства указать для ::first-letter.
Первая буква должна быть выведена на первую отформатированную строку. Например, в данном фрагменте: <p><br>Первый... первая строка не содержит никаких букв и псевдоэлементу ::first-letter ни чего не соответствует (при условии, что по умолчанию используется стиль для br в HTML 4). В частности, ему не соответствует буква «П» из слова «Первый».
7.2.1. Применение в CSS
В CSS псевдоэлемент ::first-letter применяется к таким блок-контейнерам как block, list-item, table-cell, table-caption и inline-block элементам. Примечание: Будущая версия этой спецификации может позволить этому псевдоэлементу распространяться на ещё большее число типов свойства display.
Псевдоэлемент ::first-letter может быть использован во всех подобных элементах содержащих текст, или в потомках данных элементов находящихся в одном потоке и содержащих текст. Агент пользователя должен действовать так как будто фиктивный открывающий тег псевдоэлемента ::first-letter расположен до первого текстового содержимого элемента, даже если этот текст расположен в дочернем элементе.
Агент пользователя должен действовать так как будто фиктивный открывающий тег псевдоэлемента ::first-letter расположен до первого текстового содержимого элемента, даже если этот текст расположен в дочернем элементе.
Пример:
Фиктивная последовательность тегов для данного фрагмента HTML:
<div> <p>Первый текст.
с фиктивными тегами
<div> <p><div::first-letter><p::first-letter>П</...></...>ервый текст.
В CSS первая буква, находящаяся в ячейке таблицы или во встраиваемом блоке не может быть первой буквой родительского элемента. Таким образом, в <DIV><P>Привет<BR>Пока</P>и так далее</DIV> первая буква DIV это не буква «П». В самом деле, у DIV нет первой буквы.
Если элемент является элементом списка (‘display: list-item’), то ::first-letter применяется к первому символу основного контейнера после маркера. Агенты пользователей могут игнорировать
Агенты пользователей могут игнорировать ::first-letter, используемый для элементов списка с ‘list-style-position: inside’. Если элемент имеет ::before или ::after, то действие ::first-letter распространяется на первый символ элемента, включая подобное содержимое.
Пример:
При p::before {content: "Примечание:"}, селектору p::first-letter соответствует буква «П» в «Примечание:».
В CSS псевдоэлемент ::first-line аналогичен элементу строчного уровня, если его свойство ‘float’ имеет значение ‘none’; в противном случае, они похожи на плавающие элементы. Свойства применяемые к псевдоэлементу ::first-letter: font свойства, ‘text-decoration’, ‘text-transform’, ‘letter-spacing’, ‘word-spacing’ (при необходимости), ‘line-height’, ‘float’, ‘vertical-align’ (только если ‘float’ имеет значение ‘none’), margin свойства, padding свойства, border свойства, color свойства, background свойства. Агенты пользователей также могут применять и другие свойства. Чтобы позволить агентам пользователей типографским способом выводить буквицы и начальные заглавные буквы, агенту пользователя позволяется изменять высоту строки, ширину и высоту в соответствии с формой письма отличной от нормальных элементов.
Агенты пользователей также могут применять и другие свойства. Чтобы позволить агентам пользователей типографским способом выводить буквицы и начальные заглавные буквы, агенту пользователя позволяется изменять высоту строки, ширину и высоту в соответствии с формой письма отличной от нормальных элементов.
Пример:
В представленном ниже примере с использованием CSS и HTML показано возможное воздействие на первую заглавную букву. Обратите внимание, что ‘line-height’, который наследуется от псевдоэлемента ::first-letter составляет 1.1, но агент пользователя в этом примере вычисляет высоту первой буквы по-другому, так чтобы она не вызывала никаких ненужных пространств между двумя первыми строками. Также обратите внимание, что фиктивный открывающий тег первой буквы находится внутри элемента span, и следовательно, ширина шрифта первой буквы является нормальной, не жирной как span:
p { line-height: 1.1 }
p::first-letter { font-size: 3em; font-weight: normal }
span { font-weight: bold }
. ..
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
..
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
В следующем примере с помощью CSS будет создана буквица первой сроки размером с две строки:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Буквица</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 1.2 }
P::first-letter { font-size: 200%; font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
<P><SPAN>Первые</SPAN> несколько слов из статьи
в журнале «Экономист».</P>
</BODY>
</HTML>
Данный пример может быть отформатирован следующим образом:
Последовательность фиктивных тегов::
<P> <SPAN> <P:first-letter> П </P:first-letter>ервые </SPAN> несколько слов из статьи в журнале «Экономист».</P>
Обратите внимание, что теги псевдоэлемента ::first-letter примыкают к содержимому (т.е. к начальному символу), в то время как
открывающий тег псевдоэлемента ::first-line вставляется сразу после
открывающего тега блочного элемента.
Чтобы добиться традиционного оформления буквиц, агенты пользователей могут устанавливать примерные значения размеров шрифтов, например, для выравнивания базовых линий. Кроме того, контур глифа может быть принят во внимание при форматировании.
html. Есть ли селектор CSS только для первого прямого потомка?
спросил
Изменено 1 месяц назад
Просмотрено 505 тысяч раз
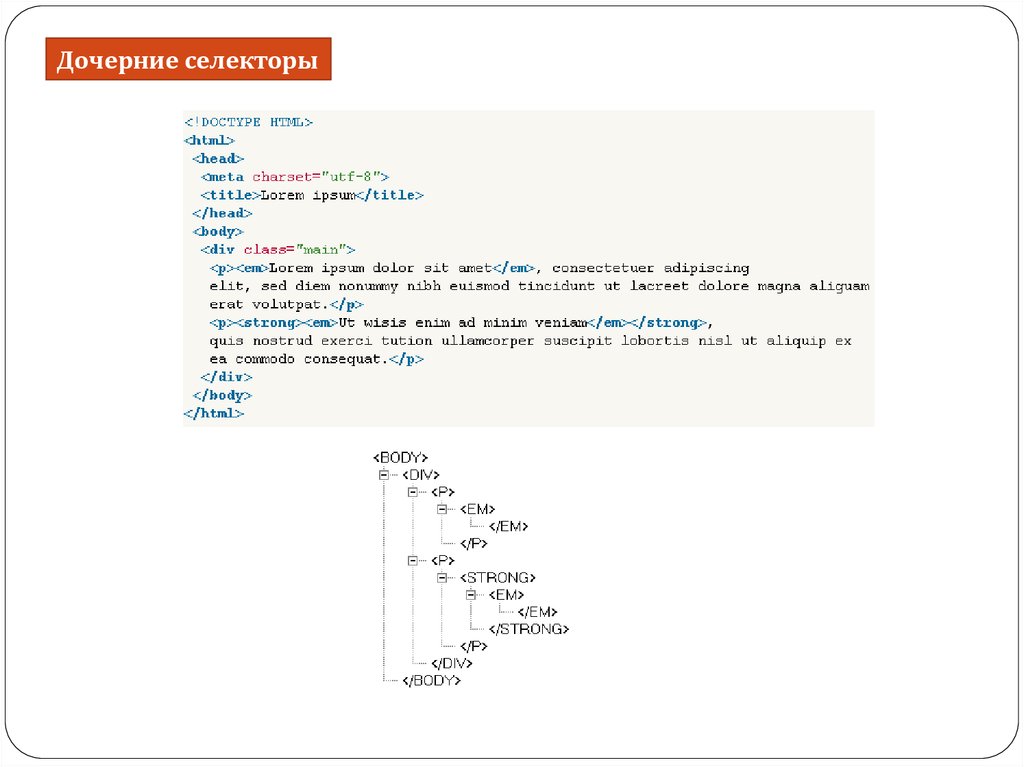
У меня есть следующий html
заголовок<дел> содержаниевложенное содержание 1вложенное содержание 2
И следующий стиль:
DIV.section DIV:first-child { ... }
По какой-то причине, которую я не понимаю, стиль применяется к «подсодержимому 1» Я думал, что селектор стиля будет применяться только к первому прямому дочернему элементу div с классом, называемым «раздел». Как я могу изменить селектор, чтобы получить то, что я хочу? 1 То, что вы разместили, буквально означает «Найти любые элементы div, которые находятся внутри элементов div раздела и являются первыми дочерними элементами их родителя». Подпрограмма содержит один тег, соответствующий этому описанию. Мне неясно, нужны ли вам оба потомка основного div или нет. Если это так, используйте это: Если вам нужен только заголовок, используйте это: Использование Обратите внимание, что все основные браузеры поддерживают этот метод, кроме IE6. Если поддержка IE6 является критически важной, вам придется добавить классы в дочерние элементы div и использовать их вместо этого. В противном случае не стоит об этом заботиться. 6 Нашел этот вопрос в Google. Это вернет первый дочерний элемент элемента с классом 1 CSS называется каскадными таблицами стилей, поскольку правила наследуются. Используя следующий селектор, выберет только прямой дочерний элемент родителя, но его правила будут унаследованы этим Теперь оба Теперь только тот единственный 0 Селектор CSS для прямого первого потомка в вашем случае: Прямой селектор > и первый дочерний селектор :first-child Нет необходимости в звездочке перед : , как предлагают другие. Вы можете ускорить поиск в DOM, изменив это решение, добавив тег: Используйте А еще лучше используйте тег 2 Не совсем тот вопрос, но может быть полезен: Это будет соответствовать только первому дочернему элементу .section и только если это div. Совпадение: Нет соответствия: Вот как я решил при использовании TailwindCSS (v3.1) с произвольными вариантами.
Я только хотел, чтобы первый столбец в таблице подчеркивался при наведении курсора, так как это ссылка. Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Задай вопрос спросил Изменено
8 лет, 7 месяцев назад Просмотрено
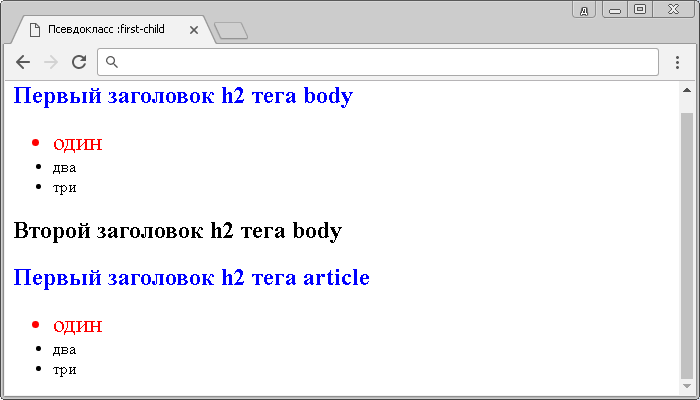
4к раз Этот пример я взял из w3-schools (см. Этот абзац является первым дочерним элементом своего родителя (тела). Этот абзац не является первым дочерним элементом своего родителя. Этот абзац является первым дочерним элементом своего родителя (div). Этот абзац не является первым дочерним элементом своего родителя. div.section > div
div.section > div:first-child
> изменяет описание на: «Найти любые элементы div, которые являются прямыми потомками элементов div раздела», что вам и нужно.
container , независимо от типа дочернего элемента. .container > *: первый дочерний элемент
{
}
div детей div : div.section > div { цвет: красный }
div и его дочерние элементы будут red . Вам нужно отменить все, что вы установили для родителя, если вы не хотите, чтобы он наследовал:
Вам нужно отменить все, что вы установили для родителя, если вы не хотите, чтобы он наследовал: div.section > div { color: red }
div.section > div div {цвет: черный}
div , который является прямым дочерним элементом div.section , будет красным, но его потомки div по-прежнему будут черными. .section > :first-child
div.section > :first-child
div.section > div . для заголовка и div.section h2 в вашем CSS, чтобы поддерживать старые браузеры (которые не знают о > ) и сохранить ваш семантика разметки.
раздел.раздел > раздел
div.section > :first-child:is(div)
[&>: первый дочерний элемент]: наведение: подчеркивание
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — CSS `:first-child` для определенного элемента
 ссылку). Если я определяю свой
ссылку). Если я определяю свой p:first-child , чтобы иметь желтый фон, например:
<голова>
<стиль>
р: первый ребенок {
цвет фона: желтый;
}
<тело>
Добро пожаловать на мою домашнюю страницу



 </P>
</P>
 </SPAN> Первая строка будет заключена
между псевдо тегов. Остальные строки
будут обрабатываться как обычные строки
абзаца.</P>
</SPAN> Первая строка будет заключена
между псевдо тегов. Остальные строки
будут обрабатываться как обычные строки
абзаца.</P>
 ..
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
..
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
 </P>
</P>
 section DIV:first-child
{
...
}
section DIV:first-child
{
...
}
 ..
<тело>
..
<тело>