что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25.07.2022
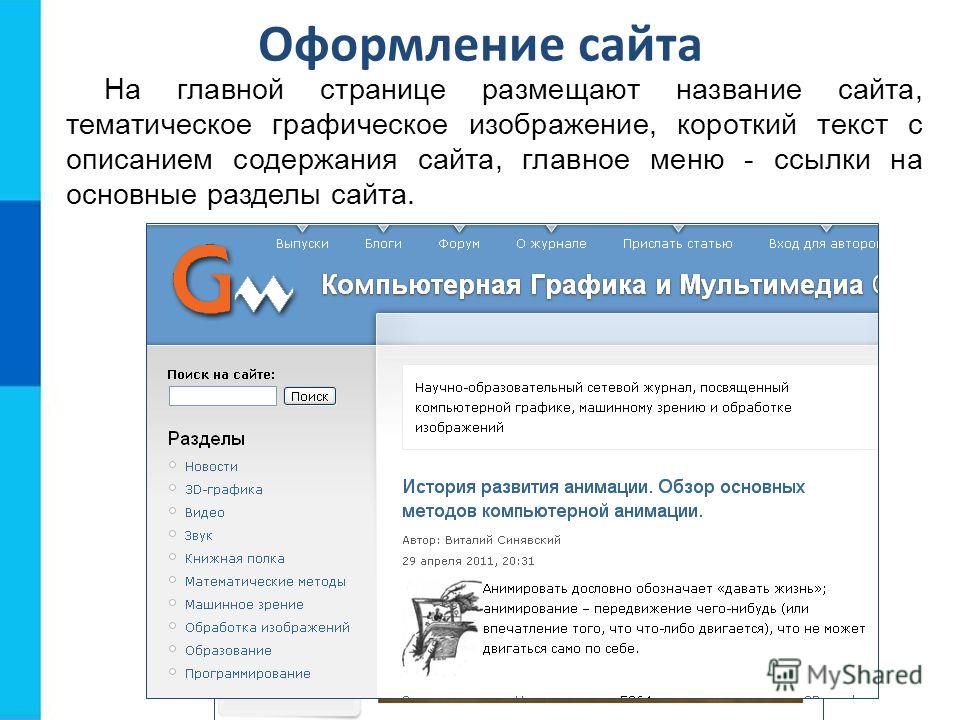
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
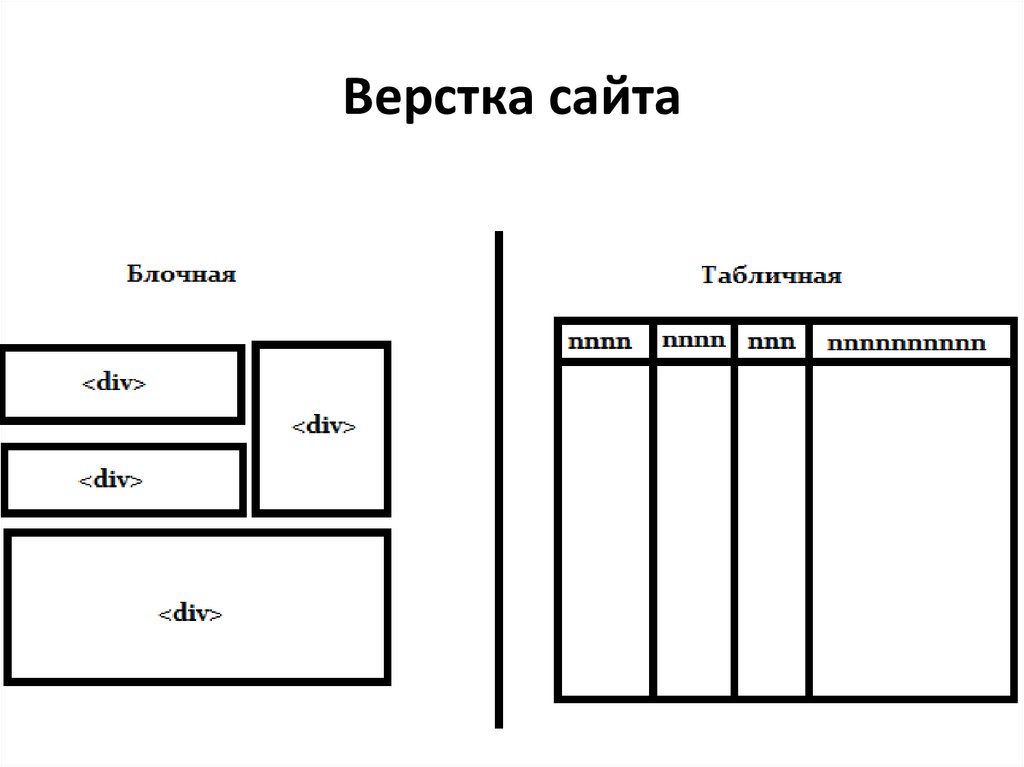
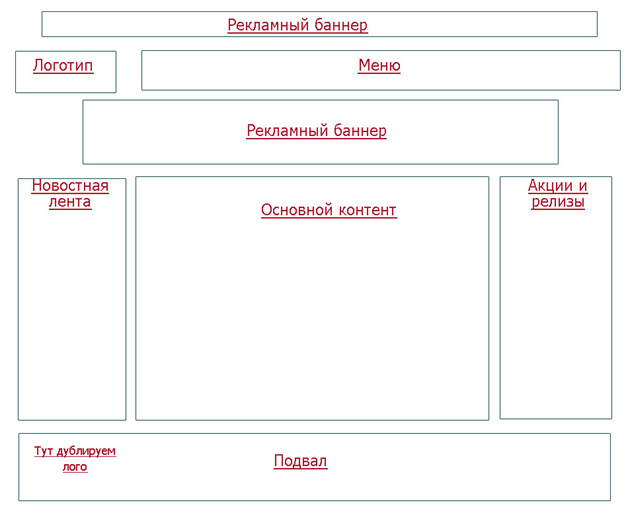
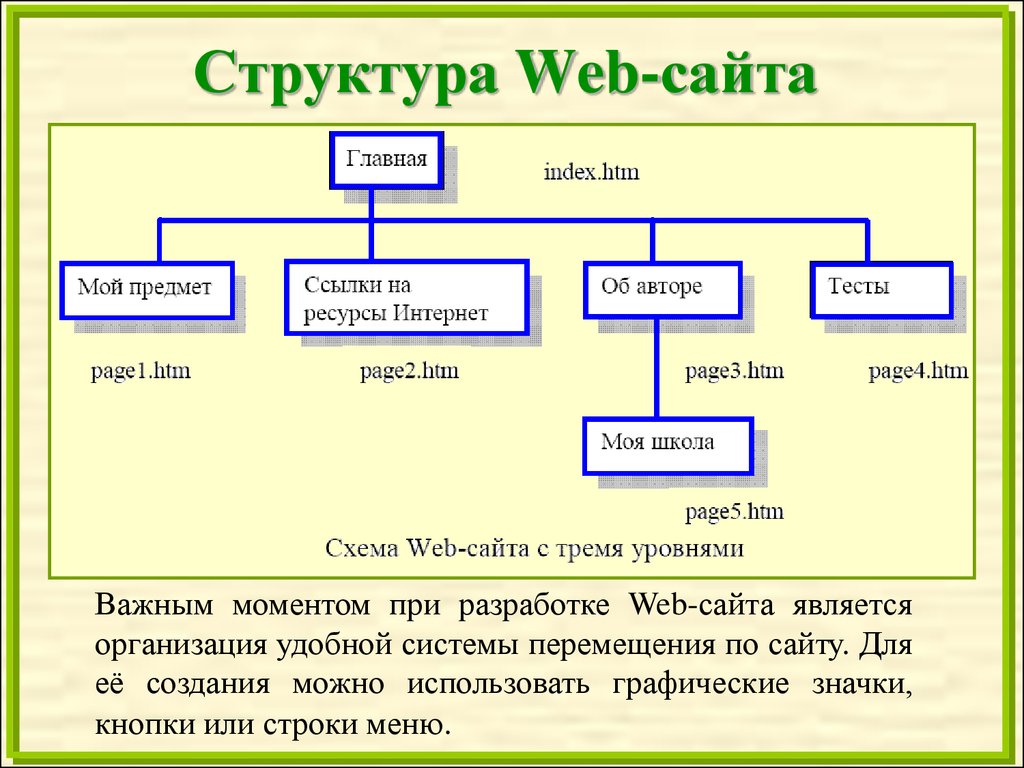
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Что такое футер сайта, что должно быть в подвале сайта
Оглавление
- Что размещать в футере org/ListItem»> Сведения об авторстве
- Информация о партнерах
- Дублирование контактов
- Обратная связь и другие лид-формы
- Карта org/ListItem»> Политика конфиденциальности и защита персональных данных
- Возрастное ограничение
- Другая информация
- Карта сайта
- Дополнительное меню
- Облако тегов org/ListItem»> Наверх
- Счетчики
- Оформление
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
footer1.png
footer1.png
Источник maximilyahov.ru
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
footer3.png
footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png
footer4.png
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png
footer5. png
png
Источник ostin.com
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png
footer6.png
Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7.png
footer7.png
Источник www. shopolog.ru
shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png
footer8.png
Источник — regnum.ru
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png
footer9.pngИсточник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png
footer14.png
Источник www.yodiv.com
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков.
 Если данных много, создаются субподвалы, которые визуально отделяются.
Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
шаблонов проектирования и когда их использовать Независимо от формы, которую они принимают, их присутствие имеет решающее значение (и сильно недооценивается).
Автор: Тереза Фессенден
- Тереза Фессенден
на
2019-02-24
24 февраля 2019 г.
Темы:
Веб-юзабилити, навигация, стандарты и соглашения, информационная архитектура, шаблоны проектирования
- Веб-юзабилити Веб-юзабилити,
- Навигация,
- Информационная архитектура,
- Шаблоны проектирования
Поделиться этой статьей:
Как профессионалы в области UX, мы склонны посвящать свое время и энергию всему, что находится выше сгиба. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены в верхней части страницы, и пользователи, как правило, проводят непропорционально большую часть своего времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Определение: Нижний колонтитул веб-сайта — это область, расположенная в нижней части каждой страницы веб-сайта, под основным содержимым.
Термин «нижний колонтитул» пришел из мира печати, в котором «нижний колонтитул» — это согласованный элемент дизайна, который можно увидеть на всех страницах документа. Однако, как мы объясняли 20 лет назад, разница между печатным дизайном и веб-дизайном заключается в том, что такие элементы дизайна, как нижние колонтитулы, меняют свое значение (в данном случае становясь действенными), когда они переносятся из печатной версии в онлайн.
Нижние колонтитулы веб-сайтов в прошлом были либо небольшими служебными областями с небольшим количеством информации, либо большими свалками для различных ссылок. Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Хотя нижние колонтитулы привлекают меньше внимания, чем верхняя часть страницы, они по-прежнему широко используются. Вот два наиболее распространенных варианта использования нижних колонтитулов:
- Пользователи сканируют или читают страницу и либо не находят того, что хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу вниз и используют нижний колонтитул как:
- Второй шанс убедиться в этом
Например, пользователь, прочитав все подробности, решил, что не хочет открывать банковский счет, но все равно был впечатлен банковским учреждением и хочет стать клиентом. Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании. - Последнее прибежище для труднодоступного контента
Иногда пользователи обращаются к нижнему колонтитулу за дополнительными параметрами, которых может не быть в глобальной навигации. Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле.
Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле.
- Второй шанс убедиться в этом
- Пользователи намеренно прокручивают до нижнего колонтитула, чтобы найти информацию, которую они ожидают там увидеть, например, контактную информацию, сведения о компании, сообщения или ссылки в социальных сетях, или даже найти новый или похожий контент на сайте. Некоторые пользователи даже используют нижний колонтитул для навигации: когда они уже прокрутили страницу до конца, поскольку нижний колонтитул находится в непосредственной близости, они используют его вместо прокрутки вверх для глобальной навигации.
В обоих этих случаях, независимо от того, какой контент окажется в нижнем колонтитуле, этот нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте эти варианты использования, цель вашего веб-сайта и цель вашего нижнего колонтитула при определении того, какой тип нижнего колонтитула предлагать и какой контент предлагать в нижнем колонтитуле.
Хотя удовлетворение этих пользовательских сценариев не может быть абсолютной приоритетной целью для веб-сайта, разработка хорошего нижнего колонтитула по-прежнему является достойным делом, потому что нижние колонтитулы обладают особенно замечательной характеристикой удобства использования: они никогда не будут мешать пользователям, которые получают свои потребности удовлетворены выше на странице. Таким образом, за исключением чрезмерно раздутых нижних колонтитулов, которые могут задержать загрузку или рендеринг страницы, нижний колонтитул является бесплатным дополнением к пользовательскому опыту. Это может помочь, но не может навредить.
Дизайнеры сайтов по разным причинам выбирают для своих нижних колонтитулов много разных типов контента. Элементы нижнего колонтитула можно комбинировать в зависимости от целей бизнеса и пользователей. Вот некоторые из наиболее распространенных компонентов нижнего колонтитула, примеры и рекомендуемые ситуации для их использования:
- Линии связи
- Придверный коврик для навигации
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды внутри организации
- Взаимодействие с клиентами (рассылка по электронной почте и социальные сети)
 tv включает в себя несколько типов контента нижнего колонтитула, например (1) контент для второстепенных задач (2) служебный контент и (3) ссылки на социальные сети.
tv включает в себя несколько типов контента нижнего колонтитула, например (1) контент для второстепенных задач (2) служебный контент и (3) ссылки на социальные сети. Вспомогательные связи
Большинство сайтов, как минимум, имеют служебную навигацию в нижнем колонтитуле, указывающую на:
- контактная информация: адрес компании, номер телефона и ссылка на онлайн-чат
- информация службы поддержки клиентов
- политика конфиденциальности
- условия использования
Хотя на многих сайтах служебная навигация расположена в самых верхних областях сайта, нижний колонтитул — это место, куда пользователи обращают внимание при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов. Независимо от того, есть ли у вас ссылки на эти служебные элементы в верхней части страницы или нет, всегда включайте их в нижний колонтитул. (Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
(Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
Использование для: всех сайтов
Нижний колонтитул Clarity Money упрощает работу благодаря ссылкам на Условия использования и Политику конфиденциальности , а также ссылки на учетные записи в социальных сетях (дополнительную информацию см. ниже). J. Crew предоставляет контактную информацию в виде ссылок на специальную учетную запись службы поддержки клиентов в Твиттере, номер телефона и адрес электронной почты службы поддержки.Коврик для навигации
Как и физический коврик в домах людей, навигация по дверному коврику — это первое, что вы видите, когда приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Использовать для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы
United Healthcare использует навигацию по коврику: основные категории отображаются как на верхней панели навигации (вверху), так и в нижнем колонтитуле (внизу).Дополнительные задачи
Нижний колонтитул может содержать ссылки на второстепенные задачи, представляющие интерес для пользователя. Вот некоторые примеры второстепенных задач:
- подача заявки на работу в компанию
- заданий для создателей контента
- доступ к информации инвестора
- поиск документации или спецификаций продукта или услуги
- доступ к медиа-наборам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной навигации или навигации по утилитам. Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователей.
Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователей.
Использование для: помощи пользователям в поиске второстепенного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте журнала Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals, и Merchants , которые могут заинтересовать его вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и будущие сотрудники).
Нижний колонтитул журнала Dwell содержит ссылки на второстепенные задачи (кроме чтения статей)Карта сайта
Компонент нижнего колонтитула в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в глобальной навигации. В отличие от навигации по коврику, он предоставляет подкатегории более низкого уровня основных категорий. Это полезно для:
Это полезно для:
- раскрытие основных тем, которые не очевидны на уровне глобальной навигации
- повышение осведомленности об основном содержании сайта
- напоминание пользователям о предложениях компании
Компонент нижнего колонтитула карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, нижний колонтитул рискует стать громоздким и трудным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и ссылку на нее в нижнем колонтитуле, где пользователи ожидают найти такую ссылку.)
Использование для: крупных сайтов с несколькими уровнями информации или поддоменами
Нижний колонтитул CNN содержит ссылки на навигацию верхнего уровня и на категории более низкого уровня.Отзывы или награды
Многие из участников нашего исследования описали, что их мотивирует выбор сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Проведите юзабилити-тесты и A/B-тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего нижнего колонтитула и каково правильное количество отзывов.
Используйте для: стартапов или компаний с меньшей известностью бренда
В нижнем колонтитуле Reykjavik Excursions успешно указаны награды и советы, от которых она получила признание, чтобы укрепить доверие и авторитет.Бренды внутри организации
Некоторые компании настолько велики, что владеют десятками других компаний или руководят ими. Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Используется для: крупных многонациональных организаций со многими дочерними или партнерскими брендами
Нижний колонтитул Walmart называет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth.Взаимодействие с клиентами
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж и выпусков продуктов компании. Таким образом, нижний колонтитул может содержать информацию, которая позволяет клиентам оставаться на связи с компанией — ссылки на социальные сети (или, как минимум, ссылки на учетные записи компании в социальных сетях) и подсказки для подписки на список рассылки.
Прежде чем включать встроенный виджет ленты социальных сетей в нижний колонтитул, подумайте, как часто компания публикует сообщения на каждом сайте социальной сети. Менее активная учетная запись в социальной сети может не гарантировать встроенную ленту социальных сетей, но все же может быть полезна привязка к социальным учетным записям.
Использование для: всех типов сайтов при использовании ссылок на социальные сети; сайты с большим акцентом на визуальные эффекты или эстетику (искусство, красота, бренды образа жизни или творческие пространства) при использовании встроенного виджета ленты социальных сетей
Все страницы на TheGoodTrade.com имеют большой многокомпонентный нижний колонтитул, который включает: (1) приглашение для регистрации в списке рассылки, (2) виджет с лентой Instagram, (3) ссылки на аккаунты в социальных сетях, (4) ссылки к второстепенным задачам и (5) заявление об отказе от ответственности с информацией об авторских правах.
Бесконечная прокрутка и мини-нижний колонтитул
Многие сайты электронной коммерции, развлечений и другие сайты, поощряющие просмотр, выбирают бесконечную прокрутку, чтобы удерживать пользователей на странице. Контент постоянно загружается, поэтому на каждой странице нет единой нижней части и, следовательно, нет нижнего колонтитула. Однако контент, который должен был находиться в нижнем колонтитуле (как правило, ссылки на служебную навигацию), отображается как «мини-нижний колонтитул» на правой панели или в более крупной расширенной глобальной навигации.
Чтобы нижний колонтитул был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же нижний колонтитул как для страниц статической, так и для динамической длины. Однако, когда пользователи пытаются использовать эти нижние колонтитулы на сайтах с бесконечной прокруткой, это часто превращается в разочаровывающую игру «ударь крота», когда пользователи стараются нажимать на ссылки как можно быстрее, прежде чем они снова исчезнут в нижней части страницы. Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Используется для: страниц с бесконечной прокруткой
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто размещают содержимое нижнего колонтитула в других местах, например, внизу правой панели. BarstoolSports.com содержит большую часть того, что традиционно отображается в нижнем колонтитуле в рамках глобальной навигации. Ваш браузер не поддерживает тег видео. Barstool.com также имеет нижний колонтитул, который смещается по мере загрузки нового контента.(В большинстве браузеров наведите указатель мыши на видео, чтобы отобразить элементы управления, если они еще не видны.)
Контекстные нижние колонтитулы
Хотя нижние колонтитулы традиционно остаются одинаковыми на многих страницах, иногда может быть полезно настроить нижний колонтитул на основе информации, представленной на странице. В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критически важным для некоторых пользователей.
В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критически важным для некоторых пользователей.
Например, на домашней странице Medium.com нет нижнего колонтитула; страница показывает бесконечно прокручиваемый список статей. (На странице есть мини-нижний колонтитул справа, как рекомендовано выше.) Однако на странице конкретной истории Medium показывает нижний колонтитул на основе задач, который зависит от того, является ли зритель подписчиком или нет.
Использование для: сайтов с разными ролями пользователей (например, «создатель контента» или «потребитель контента» или «член» или «не член»)
Нижний колонтитул Medium содержит несколько ссылок на связанные сообщения и подчеркивает преимущества членства в Medium для людей, которые не вошли в учетную запись Medium.Нижние колонтитулы прошли долгий путь с 1990-х годов, но и по сей день они все еще подвержены общим ошибкам дизайна:
- Более двух уровней информационной иерархии
Особенно для больших сайтов, включая всю карту сайта, это не ответ на ваш нижний колонтитул. Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».- РЕШЕНИЕ: Рассмотрите возможность изменения приоритетов содержимого и отображения только ссылок на категории первого и второго уровня в вашем IA, а не на весь сайт. Если одна страница более низкого уровня достаточно важна, отобразите эту конкретную ссылку в нижнем колонтитуле, но вам не нужно показывать все уровни информационной иерархии, чтобы сделать ее доступной для обнаружения.
- Непонятные названия ссылок в нижнем колонтитуле (например, Информация о компании или Справка по сравнению с Свяжитесь с нами )
Печально известная ссылка Ресурсы во многих нижних колонтитулах является одним из неудачных пережитков прошлых нижних колонтитулов.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
 Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
- Неясная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для потерянных ссылок — то есть ссылок, которые, кажется, не имеют отношения к глобальной навигации или второстепенным задачам. Если нижний колонтитул не имеет шаблона организации, пользователи либо сделают исчерпывающий обзор, либо потратят очень мало времени на просмотр нижнего колонтитула. Нижний колонтитул GM не имеет четкой структуры из-за отсутствия информационной иерархии. Эта настройка затрудняет сканирование или поиск контента.- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).

- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).
- Скрытые или неразборчивые нижние колонтитулы
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок в нижнем колонтитуле, чтобы разместить все ссылки или сделать их менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть нижний колонтитул в эстетических целях. Хотя нижний колонтитул не является основной навигацией, люди по-прежнему используют его и полагаются на него, поэтому не пытайтесь его скрыть. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого.- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
Нижний колонтитул — это место, куда пользователи попадают, когда теряются. Если мы хотим оставить неизгладимое хорошее впечатление, очень важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на работу пользователя.
Получите больше советов по повышению производительности веб-страниц в нашем однодневном курсе «Дизайн веб-страниц UX».
Ресурсы
Якоб Нильсен и Кара Пернис, 2010, Удобство использования веб-сайтов с отслеживанием движения глаз, Новые Райдеры
- Поделиться:
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, посты в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страницаДомашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Многие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в личный кабинет
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью заголовка и включает в себя ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, практически отсутствуют на современных веб-сайтах. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать в себя как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и дополнительное меню (меньшее, на черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.

 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет. Если данных много, создаются субподвалы, которые визуально отделяются.
Если данных много, создаются субподвалы, которые визуально отделяются. Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле.
Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле. Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно». Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.