Топ 15 Free программ для видеомонтажа или полный пайплайн загрузки видео на YouTube / Хабр
Важно: Если вам интересны именно бесплатные программы, то я советую посмотреть мой видеоролик ниже по ссылке — это «байт» на комментарии, лайки и подписку на канал))) Я попробовал сделать максимально не скучный ролик с 2д и 3д анимациями, анимированными титрами, переходами, 5-10 секундными вставками из различных видео и фильмов в качестве смешных перебивок, а так же самих шуток.
Если же вам интересен именно процесс создания данного видео, написание сценария, съёмка, монтаж, озвучка, создание 2д и 3д эффектов, поиск перебивок, а так же создание превью и заставок к видео, загрузка видео на ютуб, его оптимизация, простановка тегов и прочее — советую прочитать именно текстовую статью ниже. Если же вам интересно и то и другое — советую начать с видео))
Первый этап — идея. Даже — нет. Зарождение идеи!
Тут всё просто — я давно не выпускал видео. Так же я прочёл пару статей здесь на Habr — одну про оптимизацию видео — да она была написана блогером миллионником, а не мной — начинающим ютубером, но мне кажется надо рассмотреть не только взгляд сверху, но и взгляд снизу — с самого начала. (Кстати, я абсолютно не призываю придерживаться моих советов и выводов из моих же наблюдений). К тому же статья миллионника была в стиле — «чтобы начать ходить — надо сделать шаг»))) Вторая статья была про бесплатные редакторы, но она датировалась 2017 годом — за прошедшее время уже многое изменилось, да и может уже не все её помнят))) Надеюсь, среди вас не только старички)) Не обижайтесь.) (Статья, кстати, будет изобиловать подколами старшего поколения — прошу не минусовать, это экспериментальный формат и если вам что-то не нравится лучше напишите своё мнение в комментариях — я всё читаю, и на ютубе, кстати, тоже)
Так же я прочёл пару статей здесь на Habr — одну про оптимизацию видео — да она была написана блогером миллионником, а не мной — начинающим ютубером, но мне кажется надо рассмотреть не только взгляд сверху, но и взгляд снизу — с самого начала. (Кстати, я абсолютно не призываю придерживаться моих советов и выводов из моих же наблюдений). К тому же статья миллионника была в стиле — «чтобы начать ходить — надо сделать шаг»))) Вторая статья была про бесплатные редакторы, но она датировалась 2017 годом — за прошедшее время уже многое изменилось, да и может уже не все её помнят))) Надеюсь, среди вас не только старички)) Не обижайтесь.) (Статья, кстати, будет изобиловать подколами старшего поколения — прошу не минусовать, это экспериментальный формат и если вам что-то не нравится лучше напишите своё мнение в комментариях — я всё читаю, и на ютубе, кстати, тоже)
И третья причина — вроде как, я где-то прочёл, у вас же на Habr, что после написания трёх статей — можно начать писать статьи на Habr за плату. .. Это уже не про идею видео, а зачем я прямо сейчас пишу эту статью. Ну да, мир — меркантилен))
.. Это уже не про идею видео, а зачем я прямо сейчас пишу эту статью. Ну да, мир — меркантилен))
И все эти три причины смешались как-то вместе и образовалось видео выше.
Второй этап — как подать идею? Не знаю как у вас, но я сначала придымываю заставку-превью и лишь за тем иду снимать ролики.
Идея — это не только что-то в голове, это и правильный текст и кликабельная заставка.
Итак, текст. Немного отвлечёмся. (Не спорьте — так надо, просто читайте далее) Я создал не так давно второй канал — экспериментальный, посвящённый играм. Игры — это очень конкурентная сфера, поэтому Заголовок и Заставка должны зацепить зрителя. В сфере игр, как и обзорах фильмов решает реклама, реклама и ещё раз реклама. НО мы же хотим БЕСПЛАТНО не так ли? Ну по крайней мере я, я студент со всеми вытекающими) Перед тем как создавать Заголовок и Превью надо тщательно, ещё раз повторю ТЩАТЕЛЬНО проанализировать конкурентов, а их много. Что я сделал: установил программу-плагин для Google — vidIQ — он подсказывает теги и позволяет провести анализ конкурентов. Плагин условно-бесплатный, есть как бесплатные функции, так и платные, мы будем довольствоваться бесплатной версией) Разберём несколько каналов и их роликов. Немного скриншотов ниже:
Плагин условно-бесплатный, есть как бесплатные функции, так и платные, мы будем довольствоваться бесплатной версией) Разберём несколько каналов и их роликов. Немного скриншотов ниже:
Кстати, я заметил интересную вещь — оказывается «Мовави влог» просто берёт свои заставки у англоязычного блогера «Jack Code» — как говорится «воруй красиво как художник»)) Ну или возможно я ошибаюсь и это такое совпадение.
Взят с канала по обучению 2д анимацииИтак, ваше мнение — почему видео «Интерфейс и основы» набрало больше просмотров чем видео «MotionSckill»? Сначала кажется, что никакой логики тут абсолютно нет, но надо всего лишь присмотреться. Да, на первом видео только текст, но это его и выделяет — текст крупным планом по теме 2д анимации — в интернете очень мало действительно достойных уроков, без воды и при этом не занимающих 2х часовую лекцию, да мы живём в век ТикТока, ВК клипс и Шортс — либо вы приспосабливаетесь — либо нет)) На ролике «MotionSckill» текст очень мал, а с тем учётом, что до 60-70% пользователей смотрят видео на мобильных телефонах (хотя в данном случае, конечно, можно поспорить — смотреть ролики про AE лучше на компьютере, чтобы сразу что-либо повторять и учиться) — текст становится ещё меньше. Другой пример:
Другой пример:
«Лучший GFX пак» и «Photo Template» или «42 colors pack», первое видео, которое я назвал — это не только красивое превью, оно ещё отражает — желание конечного потребителя, который просмотрит наш продукт — потребителя видеоконтента — получить ответ на его запрос, на его «хотелки». Все любят слово БЕСПЛАТНО или FREE. И все хотят получить что-либо за бесплатно. Почему непопулярен «42 colors pack»? По своему опыту бывшего фотографа и ретушёра могу сказать, что правильный и вкусный цвет создать гораздо проще, чем GFX, правда в данном случае используется и некоторый кликбейт, потому что пак на проверку оказывается по большей части просто собран из различных частей по всему интернету. Но всё же — он экономит нам время и это очень важно! Гораздо приятнее зайти на кулинарный сайт и узнать сразу рецепт того — как готовят «Мясо по французски», чем читать долгое вступление по типу: » Вы все хотели узнать как готовят мясо по французски, мы бы вам рассказали как его готовят, но сначала давайте вы ответите для себя, что вы любите действительно в этом блюде и тд» а сам рецепт где-то внизу 6 листов текста — это реально бесит!
По итогу — наш заголовок должен быть прост, лаконичен, отражать потребности потребителя и умещаться в 4-7 слов, предлоги и местоимения тоже считаются) А превью-заставка должна не перекрывать текст, а лишь дополнять его, должна быть яркой, но при этом все цвета должны сочетаться — для этих целей я использую цветовой круг от Adobe, где есть сочетания двух, трёх и более цветов.
Из превью выше можно отметить 2е видео GFX пак 2020 — для придания объёма лучше использовать 2 главных цвета в кадре и это касается не только фотоколлажей или 3д сцен — при исходном построении кадра — фото или видео съёмке, как в кино или для клипов или даже съёмки свадеб нужно обязательно использовать какой-либо тёплый цвет и оттенок — жёлтый, оранжевый и прочее, на заднем фоне лучше использовать какие-либо холодные оттенки — голубой, зеленоватый, коричневый, синий и другое. Тонировка Teal & Orange необходима для более контрастного выделения главного объекта съёмки, когда объект теплый, а фон холодный. Чтобы добиться такого эффекта, для начала затонируйте тени и полутени в нужный вам холодный оттенок, с содержанием зелёного или голубого. Далее создайте маску по красному каналу. Очень эффектный приём, который любят использовать в боевиках и экшн-фильмах. Мы может достаточно долго обсуждать цветокоррекцию, но мне кажется вы цените своё время, но если вам действительно интересно, вы можете просто написать об этом в комментариях.
Скажу последнее про «Превью». Я просто посмотрел топы «Превью» конкурентов англоязычного и русскоязычного ютуба и просто повторил их все, ну да я сделал — 6 различных заставок, через каждые 2 дня я их буду менять — вроде как это может поднять рейтинг видео) Ниже вы можете увидеть все превью и технологию их создания. Кстати, второе превью это не просто рандомный человек — это цифровой «Я» сделанный в 3Д с помощью специального сервиса — если интересно, могу сделать обзор на него. Сделать?
6 превью — использовал Inkscape и Blender 3DДля этого превью я использовал Inkscape и Blender 3D — полное видео создания этого превью выйдет у меня на канале 30 ноября вечером — если интересно.
2 превью Использовал PhotoshopЧеловек не слишком резкий, я бы сказал даже размытый, но на экране мобильного телефона будет как раз в самый раз. А вот как выглядят слои:
Слои второго превьюЗаметьте что почти не задействована правая боковая сторона — именно на этом месте обычно выходят значки продолжительности видео, его наименование в плейлисте, значки — «смотреть позже» и «добавить в очередь». Это надо учитывать при создании любого превью.
Это надо учитывать при создании любого превью.
А любили ли вы геометрию в универе и школе?)
Фон с бесплатных стоков. Решил не симулировать в Blender дым и просто добавил квадраты и изменил перспективу в InkscapeТретий этап — сценарий. Хотя у меня он вышел четвёртым)) Я сначала сделал примерную съёмку материала и лишь потом написал чёткий сценарий.
Вот примерно как выглядит количество видео для чернового монтажа:
Общее количество видеоИ это ещё не всё. Было гораздо больше, но я удалил за ненадобностью. Общая продолжительность видео для чернового монтажа была равна примерно 10 часов видео.
Вообще — эти был провал. Нет, я серьёзно — лучше так не делать и не повторять моих ошибок. В дальнейшем — следующие 5 дней я уменьшал продолжительность видео — где-то нарезкой, где-то скоростью. Но лучше всё-таки всё делать чётко по сценарию, с небольшой толикой импровизации. (Посолить но не взбалтывать) Я сделал монтаж видео по играм Apex Legends — моя любимая игра — в каждой из этих программ. Одно видео — это примерно 30-60 минут.
Но лучше всё-таки всё делать чётко по сценарию, с небольшой толикой импровизации. (Посолить но не взбалтывать) Я сделал монтаж видео по играм Apex Legends — моя любимая игра — в каждой из этих программ. Одно видео — это примерно 30-60 минут.
После того как я сделал черновую запись — написал сценарий — обычный «вордовский» файл, к концу написания весил 34Кб и занял 6 страниц чистого текста.
СценарийПримерно так выглядит сценарий почти к каждому моему ролику, даже Шортс или ВК клипс. Мне кажется режим работы других ютуберов мало отличается от моего, кроме тех кто играет в игры и сразу озвучивает, по типу Куплинова — у них фристайл))
Пятый этап — озвучка. У меня несколько микрофонов: петличка с поп фильтром и внешней USB звуковой картой в комплекте от Moano; есть электретный микрофон с поп фильтром Defender Forte GMC 300 и ещё микрофон с наушниками. Самым удобным и менее восприимчивым к шумам оказался микрофон с поп фильтром — о неожиданность)
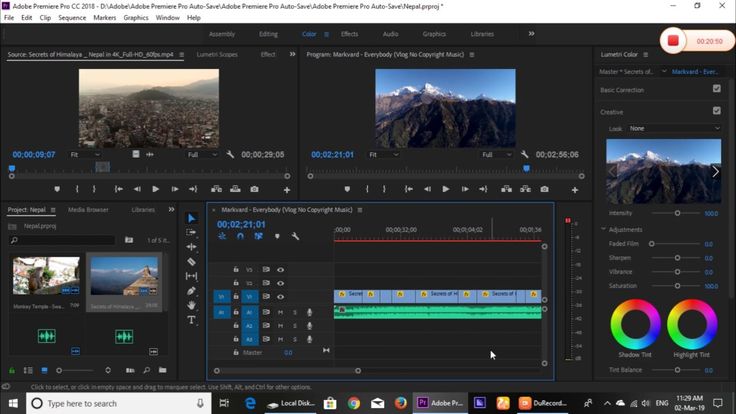
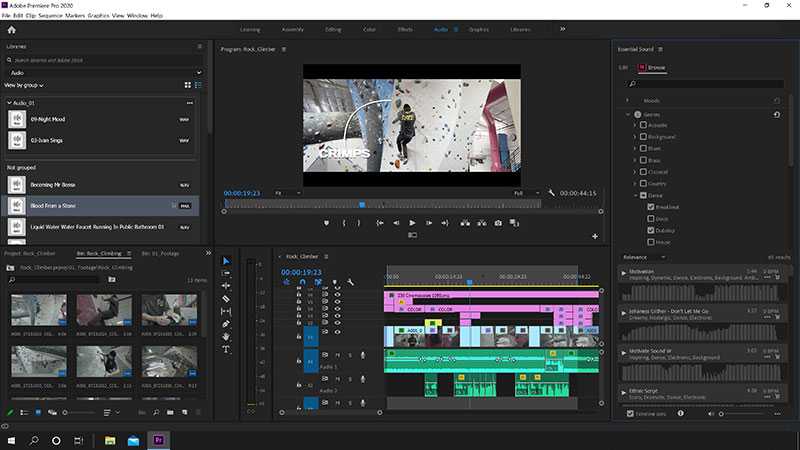
Озвучка происходит таким образом: изначально я не знаю написал ли я много текста на конкретно этот отрывок видео или нет, поэтому открываю 3 окна на рабочем столе: Premier Pro в котором монтирую, OBS через который пишу звук (хотя вообще сегодня установил Reaper — теперь попробую с ним провзаимодействовать) и текст сценария. Вот как это выглядит:
Вот как это выглядит:
И говорю в микрофон.
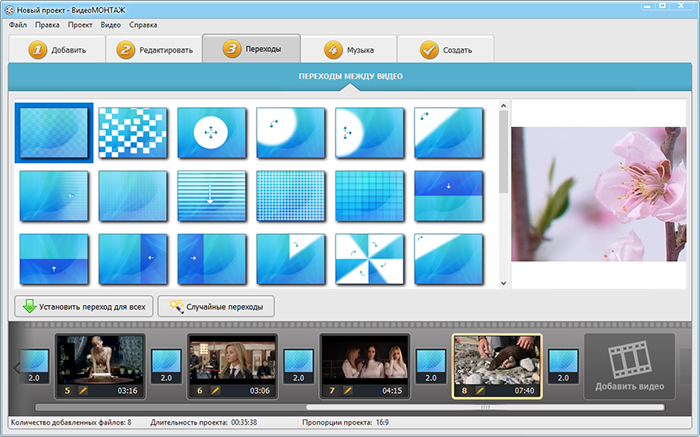
Шестой этап — наложение простых эффектов, добавление перебивок из фильмов и встраивание в нужных местах их в видео.
Судя по таймлайну вы можете видеть, что смешная перебивка из игры Metro Exodus длится всего 2,5 секунды и таких перебивок на 13 минут видео — около 15. Найти нужный фрагмент, вставить, передвинуть все части видео дальше и прочее. Кстати, с тебя лукас — если угадал сразу из какой игры взят кадр))
Простые анимационные эффекты, которые, кстати, тоже нужно создать) и на это нужно время:
3д текстГлитч текст — создал шаблон на будущее)И всё это анимируется, переливается и как бы говорит вам в первые 25 секунд видео, что это видео классное, не стоит уходить и надо его досмотреть до конца и не только это видео, но и другие видео на моём канале и все они такие же классные. (Если вам за 50 — скорее всего вы не оцените — слишком много динамичных элементов — мой отец — не оценил)))
Если вам интересно поковырять самим 2д анимированные композиции пишите об этом в комментариях к видео на ютубе — да опять байт на комменты)))
3д вращающийся текстЯ сделал шаблон, теперь благодаря слою Control — я могу регулировать все параметры всей композиции включая скорость вращения и прочее. Эх, если был жив Fiver и карты ещё работали — можно было бы продавать шаблоны… Эх(
Эх, если был жив Fiver и карты ещё работали — можно было бы продавать шаблоны… Эх(
Создал шаблон Глитч текста.
Вообще я за использование бесплатного ПО. Но дело в том, что ещё ни для какого ПО не создали столько дополнений, плагинов, аддонов и шаблонов как для продукции от Adobe. И если ты собираешься делать видео на поток — я выгружаю каждый день новое видео на свой игровой канал — то без ускорения операций не обойтись. А для DaVinhi Resolve и Enve (если не знаешь что это — тогда жди следующее видео на моём канале) ещё не создали столько плагинов(.
Хорошо. Теперь создадим 3д эффекты — переходим в Blender 3D. А вы думали только 2д обойдёмся?!) Рынок перенасыщен — сейчас сложно заслужить внимание зрителя(( Впрочем, это и хорошо — мы можем «апгрейднуть» свои знания в 3д анимации:
Разрушение текста с использованием Cell fractureЯ хотел добавить ещё пару 3д эффектов, но уже с помощью геометрических нод, перед релизом, но мне стало лень — так тоже бывает))
Седьмой этап — добавление сложных переходов, с использованием частиц или без, а так же анимированных титров. Для этой цели я использую кучу дополнительных плагинов к After Effect. Тут нет ручной работы, но на это тоже нужно время.
Для этой цели я использую кучу дополнительных плагинов к After Effect. Тут нет ручной работы, но на это тоже нужно время.
Восьмой этап — можно загружать видео. Но нужно определиться с самым большим «онлайном» людей, чтобы выпустить видео и его просмотрело наибольшее количество человек. На этом этапе так же составляется описание к видео, проставляются тайм-коды, ссылки на используемые ресурсы и теги:
ОписаниеТайм-коды увеличивают популярность видео так как Ютуб может отдельно рекомендовать отдельный фрагмент видео.
Теги59,6 — это вес тега в выдаче. Мне как начинающему каналу нужно искать средние или малоиспользуемые теги чтобы продвинуть свой канал среди средних и малых каналов соответственно. Среди больших каналов с более чем 100к аудиторией мне никак нельзя продвинуться по тегам, только с помощью рекламы, но AdSence сейчас недоступен в России, а если бы у меня были десятки и сотни тысяч на рекламу у блогеров — я бы блогерством и не занимался)))
9 этап — Продвижение. Пишем полезные статьи на разных ресурсах, по типу Habr, DTF и пытаемся связать идею видео с площадкой VC, к нашим услугам так же развивающаяся соц.сеть Now (российский аналог Инстаграм (признана запрещённой в России) ), Reddit, Tumblr, TenChat и Round, делимся видео в ВК и в Телеграм. Размещаем на втором моём (игровом) канале короткое шортс видео по видеоредакторам и говорим, что если интересно, можно перейти по ссылке и подписаться на основной канал.
Пишем полезные статьи на разных ресурсах, по типу Habr, DTF и пытаемся связать идею видео с площадкой VC, к нашим услугам так же развивающаяся соц.сеть Now (российский аналог Инстаграм (признана запрещённой в России) ), Reddit, Tumblr, TenChat и Round, делимся видео в ВК и в Телеграм. Размещаем на втором моём (игровом) канале короткое шортс видео по видеоредакторам и говорим, что если интересно, можно перейти по ссылке и подписаться на основной канал.
Кстати, я провёл небольшой анализ выкладывания статей здесь, на Habr. Самое просматриваемое время у публикаций: с 18 часов вечера, до 9 часов утра. А на просмотр судя по всему влияет самое название статьи, точнее сказать его длинна, превью))) и первые 2-3 абзаца содержания — с этим, кстати, я сделал не очень хорошо, но мои прошлые статьи как-то «залетели» на 15к и 2к просмотров — может и сейчас всё будет «ок» с этим пунктом🤔
Надо, правда, не забывать, что иногда на попадание в топ просто решает удача. И как сказал «Вас» из игры Far Cry 3 в своё время: «Надеюсь ты ухватишь удачную судьбу за её вертлявую жопу))». Я могу похвастаться лишь одним видео со своего канала, которое залетело на 93к просмотров всего за 5 дней. И я даже знаю почему это произошло, если интересно могу написать ещё одну статью. Пишите в комментариях своё мнение и прочее.
Я могу похвастаться лишь одним видео со своего канала, которое залетело на 93к просмотров всего за 5 дней. И я даже знаю почему это произошло, если интересно могу написать ещё одну статью. Пишите в комментариях своё мнение и прочее.
Подведём итог. На настоящий момент я собрал 64 просмотра и благодаря этому видео на меня подписалось 5 человек — честно-говоря это очень мало. Но если учесть, что я не выкладывал видео более 2х месяцев — а это почти вечность для интернета)) плюс последние мои видео посвящены играм, а не софту и графике — можно сказать что я с 0 сделал 64 просмотра!!
((( Хотя это опять же очень мало((( Если взять чистое время монтажа, анимации, озвучки и создания эффектов — выходит где-то более 60 часов, а это прям много, даже очень. Старания и труд скажем так — не окупились.
Но останавливаются только неудачники). К тому же я научился делать несколько эффектов в AE и Blender 3D и сделал кучу заставок (и для второго канала тоже) Пожалуй, я продолжу. И может быть через пару лет я либо стану крутым 2д и 3д моушен-дизайнером и аниматором, либо у меня будет скажем 100к подписчиков на ютубе. Мне кажется 100к вполне реалистичная цифра за 2 года, как думаете?
И может быть через пару лет я либо стану крутым 2д и 3д моушен-дизайнером и аниматором, либо у меня будет скажем 100к подписчиков на ютубе. Мне кажется 100к вполне реалистичная цифра за 2 года, как думаете?
Если вы тоже ведёте ютуб-канал — я думаю упорство и труд — всё перетрут! И, кстати, я не против сотрудничества))
Было немного рекламки , но я решил не добавлять в хаб «Я пиарюсь» так как предыдущий автор-блогер-миллионник такой тег не добавлял, да и я вроде рассказал что-то полезное🤔.
Я закончил. Жду ваших мнений, оценок, комментариев, что там ещё на Habr есть)) и прочее.
«Видеомонтаж» — сообщество Яндекс Кью
Популярное
Сообщества
Видеомонтаж
Все о видеомонтаже, рекламе и SMM
ВидеомонтажТагир Манджиев18д
Я часто вижу, что в комментариях под такими видеороликами пользователи жалуются на то. .. Развернуть
.. Развернуть
1 ответ
Вопросы сообществу
Все
Тагир Манджиев
Почему на некоторых караоке, лирик-видео на YouTube есть…
ОтветитьКамиль З.
Девушка в рваных джинсах орёт на сцене, что аж вены на шее…
ОтветитьАнонимный вопрос
Стоит ли переходить на Fl Studio 21?
ОтветитьМатвей Карпов
Не могу найти песню
ОтветитьТагир Манджиев
Для чего на телевидении замазывают рты при произношении…
ОтветитьАнонимный вопрос
Кто-нибудь знает, можно ли снять в такой же графике и…
ОтветитьПривет, на видео карте загнули штекер hdmi
ОтветитьАнонимный вопрос
Как вернуть изначальное разрешение пиксельной анимации?
ОтветитьДанила Агустин
Можно ли использовать фрагменты видеороликов c онлайн-киноте.
kot may
Как набрать аудиторию на ютубе(делаю видео уже несколько…
ОтветитьВидеомонтажАнонимный вопрос25д
Здравствуйте! Появилась необходимость в лёгком видеомонтаже. Какой софт для несложного… Развернуть
ОтветитьПока нет ответов
ВидеомонтажАнастасия Ионова1мес
Здравствуйте! После монтажа видео я просмотрела ролик, вместо картинки стоит просто… Развернуть
ОтветитьПока нет ответов
ВидеомонтажНиколай Козлов1мес
https://vk.com/video-196109756_456264389
ОтветитьПока нет ответов
Видеомонтаж
3мес
151
ирина чайкинаНемного: нейрографика, ведическая астрология, матрица, психосоматика, метафорические карты,нумерология. Учитель с 40летним стажем на пенсии
Учитель с 40летним стажем на пенсииспрашиваетДаниил Гомановский · 2 ответа
Добрый вечер. Лично мне очень нравится видеоредактор Soloop, я с большим удовольствием создавала в нем небольшие клипы. На днях я обнаружила, что видеоредактор НЕ работает. Сегодня я… Читать далее
Видеомонтаж
3мес
868
Василий Соловьёвкинопродюсер
Когда смотрю видео в интернете, бывает такое, что идут резкие перепады громкости звука. В… Развернуть
спрашиваетТагир Манджиев · 2 ответа
Конечно, скачки по звуку – это брак. Зачастую уровень продакшна в Интернет-роликах оставляет желать лучшего. Да, это новая реальность, иногда она даже диктует новый формат, язык, но чаще… Читать далее
Видеомонтаж
6мес
458
Тагир МанджиевЯ начинающий музыкант. С 2018 года выпускаю музыку под псевдонимом Alex Caspian
Наверняка, если вы смотрите видеоблогеров на YouTube и других подобных видеохостингах, то вы не раз такое замечали, что на экране появляется текст со звёздочкой на очень короткий. .. Читать далее
.. Читать далее
Видеомонтаж
6мес
666
Yulya AmenШаманю над микшерным пультом.
Как сделать эффект «бочки»? Под бочкой я подразумеваю такой звук как будто он слышен из… Развернуть
спрашиваетTamekaze · 1 ответ
В Адобе, как и в любом аудиоредакторе, есть эквалайзер. Вот он вам и нужен) Если вы хотите делать какие-то звуковые эффекты, то вам в режим mixer mode. Делаете две дорожки с вашим звуком… Читать далее
ВидеомонтажВладимир родин7мес
И какая программа нужна чтобы это сделать ( желательно на андроид)
Ответить1 ответ
Видеомонтаж
8мес
645
Виталий АдамсовПродюсер: помогаю создавать и продвигать медиа контент в Youtube и других соцсетях
Ютуберствую уже несколько месяцев. Добавляю в описании и место для тегов оптимизацию -… Развернуть
Добавляю в описании и место для тегов оптимизацию -… Развернуть
спрашиваетVladislav · 1 ответ
Я продюсер YouTube каналов, на сегодняшний день через меня создано более 14 каналов для разных стран и сфер. Из опыта советую… Открыть описание
О сообществе
Это открытое сообщество
Все участники могут задавать вопросы и писать ответы в этом сообществе — тут все равны в своих правах
Видео, Видеоклипы, Обработка фото и видео, Видеомонтаж
Темы сообщества
183 участника
ВСЕАлексей Лебедев
Основатель
Тоня Самсонова
Участник
Алексей Амелькин
Участник
Сергей Кучеренко
Участник
Видеомонтаж
Как создать видеоредактор
Введение
VEED.IO Наш онлайн-редактор видео полностью финансируется за счет собственных средств, и наша команда состоит менее чем из 10 инженеров. Тем не менее, несмотря на наши ограничения, за последние 2 года нам удалось создать то, в чем мы раньше даже не сомневались. .. Облачный видеоредактор.
.. Облачный видеоредактор.
На этом пути мы столкнулись со многими препятствиями, и нам пришлось несколько раз полностью переписывать нашу кодовую базу, пока мы не нашли решение, которое в конечном итоге сработало. Итак, сегодня мы хотели бы поделиться с вами историей создания VEED и дать вам общее представление о том, какие технологии потребовались, чтобы сделать онлайн-редактор видео возможным.
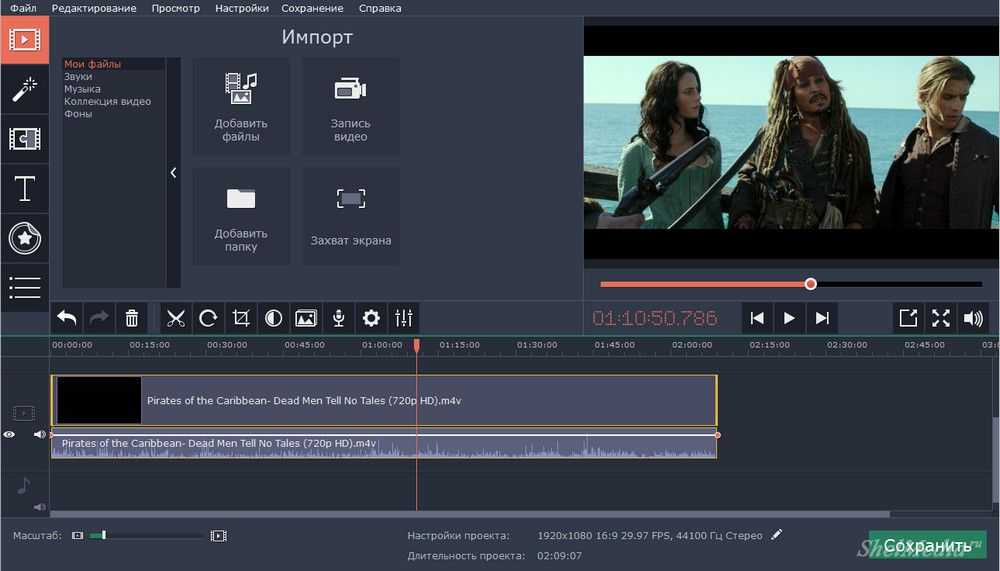
Видеоредактор онлайнНемного истории
Потратив тысячи часов на редактирование видео с помощью сложных и неуклюжих программ, мы, честно говоря, устали и разочарованы тем, что большинство существующих на рынке инструментов для редактирования были настолько сложными в использовании. простые вещи. Итак, 2,5 года назад мы начали работать над созданием простого онлайн-редактора видео.
Большинство мощных инструментов для редактирования видео были разработаны для создания фильмов голливудского уровня, а не контента для социальных сетей. Поэтому нам нужен был простой, но мощный онлайн-редактор видео. Инструмент, которым любой может научиться пользоваться менее чем за несколько минут. Мы не смогли найти никаких инструментов, которые могли бы помочь нам в этом, поэтому по глупости решили, что пришло время создать его самостоятельно.
Инструмент, которым любой может научиться пользоваться менее чем за несколько минут. Мы не смогли найти никаких инструментов, которые могли бы помочь нам в этом, поэтому по глупости решили, что пришло время создать его самостоятельно.
Вы, должно быть, слышали, как мы говорили, что сделали все возможные ошибки в книге, и мы действительно это сделали. Эти ошибки стоили нам сотен, а то и тысяч часов потерянного времени после того, как мы поняли, что некоторые подходы недостаточно хороши, и начали снова и снова. Вот почему мы решили написать этот пост, чтобы другие могли учиться на наших ошибках.
Первые шаги. Как мы это сделали?
Прежде чем мы начали работать над нашей новой идеей, нам нужно было убедиться, что мы поняли основные принципы самого создания видео и методы, которые делают его возможным. Итак, это то, чем мы хотим поделиться с вами сейчас.
Итак, давайте начнем с основ. Что такое видео? Очень просто. Видео представляет собой набор изображений (известных как «кадры»), которые воспроизводятся вам по порядку и с определенной скоростью (известной как «частота кадров»), чтобы создать иллюзию движущегося изображения.
Хороший способ проверить это самостоятельно — взять любое видео и резко замедлить его. Как только частота кадров упадет достаточно низко, мы не обязательно увидим видео, но вместо этого оно будет больше похоже на скачкообразное слайд-шоу.
Теперь давайте немного поговорим о различных функциях редактирования видео:
Одной из самых популярных среди наших пользователей функций является «Обрезка». Поэтому, если вы хотите удалить определенный раздел видео, все, что нам нужно сделать, это удалить кадры, которые вам не нужны, и снова склеить видео. Вуаля, теперь ваше видео обрезано. И наоборот, вы можете соединить два разных видео вместе, объединив их кадры, что сделает ваше видео длиннее.
Теперь поговорим о добавлении контента внутрь видео. Допустим, вы хотите добавить к нему изображение, текст или субтитры. Поскольку каждое видео — это просто набор кадров, все, что нам нужно сделать, — это наложить наш объект, будь то изображение или текст, поверх кадров, чтобы создать («рендеринг») новый набор кадров.
Вот и все, это основы редактирования видео. Но так ли это просто? Не совсем, видео и редактирование видео в настоящее время продвинулись довольно далеко, и этот процесс немного сложнее, чем то, что мы описали. На самом деле, это намного сложнее, чем вы думаете! Существует много многомерности, благодаря которой видео могут отличаться друг от друга. Например, видео может иметь разную ширину и высоту (так называемые «соотношения сторон»), цветопередача видео может сильно различаться от одного видео к другому, видео не обязательно будет работать везде из-за несовместимых кодеков или форматов и многое другое.
И именно поэтому работа с кодом редактирования видео часто кажется похожей на что-то вроде этого. как мы могли бы удовлетворить все крайние случаи.
Технический отдел:
И Сабба, и я до сих пор искренне верим, что открыть простое приложение в браузере и отредактировать видео таким образом гораздо проще и удобнее, чем загружать программное обеспечение для редактирования видео размером более 10 ГБ, которое вы потом часами учитесь. К счастью, по профессии мы веб-разработчики, поэтому сразу же начали экспериментировать с нашими идеями.
К счастью, по профессии мы веб-разработчики, поэтому сразу же начали экспериментировать с нашими идеями.
После того, как мы получили представление об основах редактирования видео, мы приступили к нашей задаче. Теперь перед нами стояли две большие задачи. Во-первых, нам нужно было создать серверную часть, которая могла бы создавать высококачественные пользовательские видео. А во-вторых, нам нужен был интерфейсный слой с графическим интерфейсом, который бы точно эмулировал конечный результат, который выходит на другом конце. Поэтому, чтобы упростить задачу, мы решили сначала сосредоточиться на бэкэнде. Первым важным вопросом, на который мы хотели ответить, было: «Возможно ли программно создавать видео высокого качества с использованием технологий с открытым исходным кодом?»
Прочитав несколько статей о стартапах, мы опасались чрезмерной разработки нашего стека технологий, прежде чем узнали, будет ли кто-нибудь его использовать. Поэтому мы решили создать наш первый MVP, используя Processing, самое простое решение, которое только можно было придумать.
Processing Framework, Video Editor:
Сабба был первым, кто предложил нам использовать эту структуру, поскольку он уже был хорошо знаком с ней после работы дизайнером продуктов и взаимодействия. И это потому, что Processing framework — это набор инструментов для творческого кодирования на основе Java с открытым исходным кодом, с которым очень легко начать работу. Выглядит примерно так…
Создание онлайн-редактора видео — рендеринг с обработкой
Код идет слева, а визуальный вывод — в отдельном окне. Смысл процессинга в том, чтобы помочь большему количеству людей заняться кодированием посредством изобразительного искусства. Еще одна замечательная особенность обработки заключается в том, что вы можете запускать ее без головы, используя скрипт, который идеально подходит для нас. Нас сразу же привлек Processing из-за его обширного набора инструментов прямо из коробки и невероятной простоты. У него даже была функция записи(), поэтому мы могли записывать нашу анимацию без создания собственного набора для кодирования. Мы смогли создать сверхпростой видеоредактор за считанные минуты.
Мы смогли создать сверхпростой видеоредактор за считанные минуты.
К сожалению, нам очень трудно продвинуть эту технологию далеко вперед. Что-то, что было сразу очевидно для нас в обработке, это то, насколько невероятно медленно она была. Несколько секунд видео заняли бы почти 5 минут или больше, чтобы выполнить задачу.
Вот пример одного из наших первых прототипов. Это даст вам представление о том, как может выглядеть работа с обработкой
Кроме того, хотя у нас был способ встраивать видео в обработку, мы не могли сделать это с сохранением звука. Так что нам пришлось бы создать еще один инструмент, который также давал бы нам звук. Но самая большая проблема, с которой мы столкнулись, заключалась в том, что мы действительно не могли плавно интегрироваться с обработкой и нашим графическим интерфейсом. Поэтому мы отложили наши розовые очки в сторону и подумали, что будет лучше, если мы изучим технологии, которые дадут нам больше свободы делать то, что нам нужно.
Поэтому мы отложили наши розовые очки в сторону и подумали, что будет лучше, если мы изучим технологии, которые дадут нам больше свободы делать то, что нам нужно.
Создание видеоредактора с помощью Phantom.js
Потерпев сокрушительную неудачу в попытках заставить Processing работать на нас, мы придумали еще одну хитрую идею. Поскольку нашей самой большой проблемой на тот момент было создание системы, которая без проблем работала бы с интерфейсом, мы подумали: «Почему бы просто не запустить наш интерфейс на сервере?».
Звучит запутанно? На самом деле это не так, идея, стоящая за этим, невероятно проста. Все, что нам нужно было сделать, это создать предварительный просмотр графического интерфейса в браузере, а затем запустить тот же предварительный просмотр браузера без головы на нашем сервере и записать его. Чего мы хотели добиться, так это того, чтобы пользователи загружали свое видео и после его отображения в редакторе позволяли им добавлять к нему дополнительные слои с помощью CSS и HTML. Например, мы могли бы использовать абсолютное позиционирование для размещения текстовых элементов поверх видео. Мы воспроизводили предварительный просмотр браузера на бэкэнде и записывали его, чтобы получить окончательный результат.
Например, мы могли бы использовать абсолютное позиционирование для размещения текстовых элементов поверх видео. Мы воспроизводили предварительный просмотр браузера на бэкэнде и записывали его, чтобы получить окончательный результат.
Для того, чтобы мы могли это сделать, нам нужен был безголовый браузер с поддержкой сценариев, которым мы могли бы управлять. И это именно то, что представляет собой Phantom.js, безголовый веб-браузер, поддерживающий сценарии с помощью JavaScript, что идеально, поскольку Сабба и я были инженерами JavaScript.
Непосредственным преимуществом наличия Phantom.js является то, что нам не нужно писать 2 системы одновременно (одну для фронтенда и другую для бэкенда), что позволяет избежать двойной работы. И поначалу это работало блестяще, мы смогли создать множество функций с невероятно простым API Phantom, таких как добавление изображений или текста, за короткий промежуток времени. Чтобы дать вам представление о том, что возможно с Phantom, вот фрагмент кода, который загружает домашнюю страницу Google и захватывает ее в виде изображения:
Хотя с самим API было невероятно просто работать, это был только вопрос времени, когда мы также начали достигать ограничений Phantom. js.
js.
Самая большая проблема, которую мы обнаружили с Phantom, заключается в том, что он не может дать разработчикам, желающим записывать видео, более точный контроль над кадрами видео. В частности, Phantom.js может записывать содержимое браузера только с интервалом в 1 секунду, что дает нам в лучшем случае приличный gif.
GIF-файлов с текстом, обработанным с помощью Phantom.jsЕще одна вопиющая проблема заключалась в том, что, поскольку мы записывали интерфейс, нам приходилось ждать, пока Phantom закончит воспроизведение всего видео на сервере, что не идеально, если видео длинное. Наивно мы думали, что эти проблемы можно легко решить позже, однако мы явно недооценили усилия, которые для этого потребуются. Первоначально мы были вдохновлены созданием gif-файлов Giphy и были согласны с ограничениями, но после разговора со многими потенциальными пользователями мы поняли, что этого недостаточно.
Adobe After Effects Render
Пока мы ломали голову и начали искать другое решение, которое могло бы работать, мы заметили, что уже существует довольно много веб-сайтов для редактирования видео, которые позволяют легко создавать видео высокого качества, намного лучше. чем то, что, честно говоря, мы можем даже достичь с VEED сегодня. ЕДИНСТВЕННАЯ проблема заключается в том, что эти видео будут частью жесткого шаблона, который вы не можете изменить или изменить. Кроме того, стоимость запуска этого просто не масштабируется
чем то, что, честно говоря, мы можем даже достичь с VEED сегодня. ЕДИНСТВЕННАЯ проблема заключается в том, что эти видео будут частью жесткого шаблона, который вы не можете изменить или изменить. Кроме того, стоимость запуска этого просто не масштабируется
Работа этих веб-сайтов заключается в том, что они используют Adobe After Effects или Adobe Premiere Pro SDK за кулисами с высококачественными предопределенными шаблонами, которым не хватает нескольких вещей от пользователя, которые они могут заполнить. А именно, они берут ваше видео и вставляют его в шаблон и иногда позволяет вам изменять текст в определенных областях, но вы не будете иметь никакого контроля над стилем и практически не будете иметь никакого творческого ввода. Вам либо понравится шаблон, либо вы пойдете дальше.
Хотя нас заинтриговала идея создания высококачественного видео, SDK от Adobe действительно оставляли желать лучшего, и мы действительно хотели создать нечто, превосходящее ожидания создателей контента. В конце концов, мы сами были создателями контента (хотя и ужасными, но, тем не менее, создателями контента) и, в первую очередь, создавали VEED для себя, и нам нужен был редактор, который мог бы дать вам свободу самовыражения любым способом, которым вы хотите. Качество — это то, что приходит со временем, поэтому мы не беспокоимся об этом.
В конце концов, мы сами были создателями контента (хотя и ужасными, но, тем не менее, создателями контента) и, в первую очередь, создавали VEED для себя, и нам нужен был редактор, который мог бы дать вам свободу самовыражения любым способом, которым вы хотите. Качество — это то, что приходит со временем, поэтому мы не беспокоимся об этом.
Видеоредактор FFmpeg и C++
Если вы разработчик и хотя бы отдаленно интересовались областью редактирования видео или, что еще лучше, пытались создать некоторые инструменты, связанные с видео, скорее всего, вы, скорее всего, использовали команду FFmpeg или хотя бы слышали о ней. линейные инструменты. FFmpeg — это комплексное кроссплатформенное решение для записи, преобразования и потоковой передачи аудио и видео. Без него сегодня не существовало бы большинства, если не всех, инструментов редактирования видео на основе браузера. FFmpeg — это поистине находка для программного обеспечения, швейцарский армейский нож, который помог создать многомиллиардную индустрию благодаря невероятно универсальному API.
Мы собираемся рассказать вам, как мы использовали FFmpeg и его инструментарий для создания большинства функций редактирования видео, которые вы видите сегодня на VEED, но мы просто не считаем правильным делать это, не отдавая должное создателям. Фабрис Беллар и Майкл Нидермайер, если вы читаете это, спасибо за все, что вы сделали, вы действительно заслуживаете всей похвалы.
Итак, когда мы заканчивали работу с Phantom.js и знали, что Adobe SDK не совсем хороший вариант, мы жаждали идеального решения, чего-то, что могло бы помочь нам раздвинуть границы веб-редактирования видео и, честно говоря, , мы устали тратить время на восстановление нашей техники.
На данный момент у нас было два варианта. Мы могли бы либо попробовать еще один сторонний инструментарий для редактирования видео, такой как moviepy, либо создать собственный код рендеринга. Moviepy, безусловно, был интригующим вариантом, но после стольких неудачных попыток создать редактор мы просто не были уверены, сможем ли мы снова рискнуть. Оглядываясь назад, мы очень рады, что не выбрали использование moviepy, поскольку в долгосрочной перспективе это действительно могло бы стать для нас узким местом.
Оглядываясь назад, мы очень рады, что не выбрали использование moviepy, поскольку в долгосрочной перспективе это действительно могло бы стать для нас узким местом.
Вместо этого мы пришли к довольно сложному выводу: если мы хотим создать высококачественное программное обеспечение для редактирования видео, которое может бросить вызов многим сегодняшним гигантам видеомонтажа, оно должно быть сделано таким образом, чтобы дать нам максимальную свободу. для изменения и расширения нашего кода. Это также означало, что на этот раз нам, скорее всего, придется как следует засучить рукава и подготовиться к длительному циклу сборки, худшему кошмару любого стартапа. Именно это мы и сделали — решили использовать C++ в качестве языка программирования для построения логики рендеринга. Это действительно дало нам возможность углубиться во многие детали более низкого уровня особенностей редактирования видео, которые ранее были нам недоступны. Чтобы назвать некоторые из них, используя C++, у нас теперь была возможность работать напрямую с libavcodec и библиотекой C FFmpeg напрямую без ограничений, связанных с использованием его инструментария cli.
В этот момент мы действительно надеялись, что если мы замедлимся сейчас, мы сможем пожинать плоды нашего труда в течение многих лет.
OpenCV
Одна вещь, которую определенно нужно упомянуть в первую очередь, это то, что изначально мы все еще искали способы сделать нашу жизнь немного проще, поэтому вместо того, чтобы выполнять кодирование и редактирование напрямую, мы решили использовать OpenCV, чтобы сэкономить нам немного времени, когда мы впервые начали переход.
OpenCV — одна из самых, если не самая популярная библиотека компьютерного зрения с открытым исходным кодом. Итак, зачем нам вообще использовать программное обеспечение компьютерного зрения для редактирования видео, если мы вообще не используем компьютерное зрение на данный момент? Причина довольно проста на самом деле, это был самый быстрый способ начать. Используя OpenCV, мы смогли создавать видео, используя как можно меньше кода.
OpenCV по-прежнему использует FFmpeg и libavcodec в фоновом режиме, что, в свою очередь, также означает, что, хотя OpenCV не предназначен для редактирования видео, он имеет множество функций, которые появляются прямо из коробка с ним, которые идеально подходят для редактирования видео.
Мы использовали OpenCV в течение добрых 4-5 месяцев, вплоть до нашей поездки в Ycombinator, прежде чем, наконец, решили расстаться с ним. Конечно, тому есть несколько причин. Как вы можете себе представить, редактирование видео в облаке и вообще — довольно ресурсоемкая задача. Нам действительно нужно отслеживать использование ресурсов на серверах, чтобы убедиться, что то, что мы на самом деле делаем, является устойчивым в долгосрочной перспективе.
Поскольку наша пользовательская база и стоимость серверов продолжали расти, мы решили, что лучшее решение нашей растущей проблемы — отказаться от OpenCV в пользу прямой работы с FFmpeg и libavcodec. Мы уже несколько раз упоминали libavcodec, и все, чем он является, несмотря на запутанное название, — это библиотека кодеков с открытым исходным кодом для кодирования и декодирования видео- и аудиоданных. libavcodec является неотъемлемой частью многих современных мультимедийных приложений и сред с открытым исходным кодом.
Самая большая проблема отказа больше полагаться на набор инструментов OpenCV заключается в том, что он значительно увеличил сложность нашего кода. Но иногда вам нужно делать то, что вы должны делать, друзья — нам действительно нужно было иметь возможность напрямую обрабатывать все различные форматы видео, которые получаются немного отличными от libavcodec, так что в итоге мы сделали это.
Но иногда вам нужно делать то, что вы должны делать, друзья — нам действительно нужно было иметь возможность напрямую обрабатывать все различные форматы видео, которые получаются немного отличными от libavcodec, так что в итоге мы сделали это.
И именно поэтому на нашем рыночном пространстве не так много стартапов, использующих аналогичный подход к нам, по крайней мере, мы не слышали ни об одном. Хотя полный контроль над всей вашей системой имеет огромные преимущества, мы должны сказать, что год назад мы не были уверены, что то, что мы делаем, вообще возможно. Первоначальная настройка libavcodec требовала большого количества шаблонного кода, а документации было мало (в большинстве случаев мы просто читали исходный код). Помимо видео, звук также может быть очень сложным в обработке (особенно при его одновременной визуализации), и его необходимо преобразовать, чтобы он соответствовал требованиям кодека AAC, который мы используем в нашем стандартном формате вывода. К счастью, ffmpeg помогает нам и здесь с libavfilter, который может микшировать, обрезать и конвертировать аудио Жесткий контроль со стороны AAC, вероятно, вызвал более 50% ошибок и сбоев при рендеринге видео за последний год, но медленная настройка параметров libavfilter для обработки audio мы дошли до того, что почти любой файл может быть отрендерен, иногда даже с поврежденным содержимым, что происходит на удивление часто.
Создание графического интерфейса (OpenGL и WebGL)
Наконец, все, что нам нужно было сделать, это создать графический пользовательский интерфейс для нашего видеоредактора. Что-то, что может быть не сразу очевидно, заключается в том, что на самом деле нам требуется, чтобы у нас было 2 видеорендерера, работающих одновременно. Один из них отображает превью во внешнем интерфейсе, а другой — в бэкэнде. Самое сложное здесь — сделать так, чтобы эти два рендерера работали как можно более плавно, т. е. то, что вы видите, это то, что вы получаете в конце.
Общая идея дизайна заключается в следующем:
1. Пользователь выполняет все необходимые редактирования в интерфейсе.
2. Если они добавили изображения или другие активы, мы собираем их в нашем хранилище.
3. Следуя действиям пользователей, мы также создаем рецепт инструкций для всех правок, которые пользователь сделал. Это набор инструкций для второго рендерера со ссылками на исходные ассеты. (например, этот рецепт может содержать координаты x y места для размещения текста и изображений и многое другое)
Это набор инструкций для второго рендерера со ссылками на исходные ассеты. (например, этот рецепт может содержать координаты x y места для размещения текста и изображений и многое другое)
4. Наш модуль визуализации C++ создает видео пользователя на основе этой информации.
5. Наконец, пользователь получает результат во внешнем интерфейсе.
На самом деле, опять же, добиться этого гораздо сложнее, чем может показаться. Поскольку это два совершенно разных рендерера, было бы очень сложно убедиться, что вы видите то, что на самом деле получаете. Итак, мы обманули. Вместо того, чтобы пытаться отображать текст на серверной части, мы просто загружаем изображения текста, отображаемого на веб-интерфейсе, как отдельные ресурсы. Еще один способ сделать это проще — полагаться на шейдеры opengl для перемещения объектов и рендеринга эффектов. Существует небольшое подмножество шейдеров opengl и webgl, которые работают точно так же, и мы в основном строим наши рендереры вокруг этого подмножества. Конечно, мы видели небольшие расхождения между интерфейсом и сервером, но очень редко. Даже тогда это часто сводится к различиям в декодировании видео, а не к самому рендереру.
Конечно, мы видели небольшие расхождения между интерфейсом и сервером, но очень редко. Даже тогда это часто сводится к различиям в декодировании видео, а не к самому рендереру.
OpenGL (также известная как Open Graphics Library) — это межъязыковой кроссплатформенный API для рендеринга 2D- и 3D-векторной графики. WebGL — это то же самое, но для веб-приложений, работающих в браузерах. Мы используем эти две технологии для рендеринга 2D-графики или, точнее, кадров ваших видео. Если вы не знакомы с шейдерами, то шейдеры — это то, что может добавить дополнительный вкус вашим видео. Графика сама по себе является наукой, и если вы хотите узнать больше о шейдерах и графике, Shader Toy может стать самым творческим и интересным способом начать.
OpenGL Video Shaders
Нам было особенно трудно заставить сложную логику WebGL работать так, как работает React. На самом деле наш интерфейсный рендерер на сегодняшний день является самым сложным программным обеспечением, даже по сравнению с нашим рендерером на C++. Это из-за того, как много изменяющихся элементов есть во внешнем интерфейсе, а также из-за того, что мы пытаемся заставить React делать то, для чего он изначально не был предназначен.
Это из-за того, как много изменяющихся элементов есть во внешнем интерфейсе, а также из-за того, что мы пытаемся заставить React делать то, для чего он изначально не был предназначен.
В будущем мы можем более подробно рассказать о том, как работает наш интерфейс, так как это отдельная статья в блоге.
Идеальный стек
Хотя мы думаем, что до сих пор проделали довольно хорошую работу по созданию довольно универсального и мощного инструмента для редактирования видео в браузере, мы также сделали много ярлыков и систему, как она есть. сейчас далеко не то, чем оно могло бы потенциально стать.
Мы постоянно вносим улучшения, чтобы повысить производительность ваших рендеров, тем самым максимально сокращая время ожидания завершения ваших видео. Вот некоторые из способов, как мы это делаем: запуск наших средств визуализации C++ в качестве отдельных узлов и масштабирование их количества в соответствии с ежеминутным спросом на нашем веб-сайте; Сокращение времени загрузки сайта с помощью более умного кэширования и методов CDN; и, конечно же, общение с нашими пользователями, которые помогают нам на этом пути, сообщая нам, нужно ли что-то исправить 🙂
Здесь, в VEED, мы еще далеки от завершения, и мы постоянно думаем о миллионах вещей, о том, как мы потенциально могли бы улучшить наш код еще больше. Возможно, вместо рендеринга текста во внешнем интерфейсе мы могли бы снова использовать безголовые браузеры, или, может быть, мы могли бы сделать рендеринг еще быстрее, используя ускорение GPU или используя более сложный графический движок, такой как Vulkan. Мы еще не знаем.
Возможно, вместо рендеринга текста во внешнем интерфейсе мы могли бы снова использовать безголовые браузеры, или, может быть, мы могли бы сделать рендеринг еще быстрее, используя ускорение GPU или используя более сложный графический движок, такой как Vulkan. Мы еще не знаем.
Заключение
Что мы знаем, так это то, что будущее редактирования видео находится в облаке. После двух лет напряженной работы нашей невероятно талантливой команде удалось создать мощный видео API, который позволил миллионам пользователей с легкостью создавать и публиковать свой видеоконтент.
С самого начала мы были увлечены тем, чтобы делиться своими открытиями и знаниями со всем миром. В связи с этим мы очень рады сообщить, что отныне, если вы являетесь разработчиком, вы можете использовать нашу технологию и архитектуру для создания собственных инструментов для редактирования видео, не преодолевая все препятствия, которые есть у нас. Если вам интересно, ознакомьтесь с нашим API для редактирования видео
Если вы дочитали до этого момента, спасибо, что остались с нами в небольшой истории о том, как мы создали нашу технологию и как мы пытаемся улучшить ее в ближайшие годы.
Подписаться на блог VEED
Получайте последние сообщения прямо в свой почтовый ящик
Отлично! Проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
10 важных советов для начинающих
В наши дни все занимаются монтажом видео; серьезно, эта форма создания контента захватывает социальные сети. Войдите в свою учетную запись Instagram или TikTok прямо сейчас, и вы в конечном итоге наткнетесь на публикацию человека, который изо всех сил старался создать эстетичный монтаж видео.
Если вы пробовали свои силы в редактировании, но постоянно застревали, вы попали по адресу. Мы собираемся обсудить все основы, которые вам нужно знать.
1. Используйте удобный редактор
Перво-наперво: если вы хотите делать отличные правки, вам нужно хорошо разбираться в программе, которую вы используете для их создания, и понимать, как использовать все (или, по крайней мере, большинство) ее функций. Поверьте нам, если вы не знаете, как манипулировать программой, это отразится на ваших правках, плюс остальные советы будут для вас бесполезны.
Поверьте нам, если вы не знаете, как манипулировать программой, это отразится на ваших правках, плюс остальные советы будут для вас бесполезны.
И не делайте ошибку, думая, что компьютерное программное обеспечение лучше, поэтому не заставляйте себя изучать сложную программу только ради этого. По мере того, как мы говорим, мобильные приложения для редактирования видео внедряют все больше и больше расширенных функций; этот уровень доступности является одной из причин, почему так много людей занялись редактированием видео.
Для тех, кто хочет придерживаться компьютерного программного обеспечения, вы никогда не ошибетесь с After Effects или Sony Vegas. Если вам удобнее редактировать на телефоне, Video Star, Alight Motion и CapCut — лучшие из лучших. Для всех этих программ существует множество руководств по редактированию — обязательно посмотрите их, это поможет вам быстро освоить программу.
2. Используйте высококачественные клипы и изображения
Это просто. Каждый хороший монтаж имеет прочную основу, состоящую из высококачественных клипов и изображений. Даже если вы стремитесь к винтажной эстетике, вы всегда можете добавить фильтр, создающий иллюзию низкокачественного видео на этапе редактирования.
Каждый хороший монтаж имеет прочную основу, состоящую из высококачественных клипов и изображений. Даже если вы стремитесь к винтажной эстетике, вы всегда можете добавить фильтр, создающий иллюзию низкокачественного видео на этапе редактирования.
Большинство редакторов берут свои клипы с YouTube или других популярных социальных сетей. Вы можете скачать их или использовать высококачественную программу для записи экрана. И если вы не можете получить качественную версию этого клипа или изображения, которое вам просто необходимо, поищите
3. Держите его в движении
Никогда не позволяйте клипам застаиваться; вы хотите, чтобы каждая часть редактирования имела некоторую степень движения. Для этого вы можете сделать три вещи, и мы рекомендуем использовать их все вместе.
Панорамирование
Панорамирование делает все более захватывающим. Этого можно добиться, изменяя положение или вращая клип в любом направлении, а также увеличивая и уменьшая масштаб (сочетайте эти действия для достижения наилучших результатов). Пока он плавно перетекает в соседние клипы.
Пока он плавно перетекает в соседние клипы.
Эффекты с движением
Для действительно динамичного редактирования добавьте эффект движения. Например, эффекты «Покачивание» и «Встряхивание» в After Effects и «Дрожание звездочки» в Video Star — отличные способы поддерживать постоянное движение объектов.
Переходные встряски
Мы рекомендуем добавлять встряску к вашим переходам; это заставит один клип перейти в следующий с треском. Встряхивание перехода следует той же структуре редактирования, что и панорамирование всего клипа, за исключением того, что вы добавляете это движение только в начало клипа, и это немного более жестко.4. Использовать интерполяцию Безье (упрощение)
Если вы еще новичок в редактировании видео и не понимаете, что такое ключевые кадры и как работает интерполяция, ознакомьтесь со всеми этими подробностями в этой статье. Проще говоря, интерполяция Безье гораздо более гибкая и позволяет настраивать все, что происходит между двумя или более ключевыми кадрами. Это то, без чего вы не можете обойтись при редактировании движущихся клипов.
Это то, без чего вы не можете обойтись при редактировании движущихся клипов.
Вы хотите, чтобы ваше редактирование выглядело естественно и чтобы оно всегда не выглядело как презентация PowerPoint. Как ты это делаешь? Избегайте линейной интерполяции, которая движется с фиксированной скоростью, похожей на механическую, и выбирайте интерполяцию Безье, чтобы можно было изменять скорость движения, как в естественном мире.
Ниже представлена кривая ключевого кадра Безье в Alight Motion. Эффект: простое увеличение. Во время воспроизведения клип будет медленно увеличиваться, и это движение будет экспоненциально ускоряться, пока не достигнет конца. Линейная интерполяция дала бы вам прямую линию, а эффект увеличения двигался бы с фиксированной скоростью — скучно и неестественно.
5. Добавить размытие в движении
Если вы редактируете с движением, добавление размытия движения не подлежит обсуждению. Без него ваши клипы будут выглядеть так, как будто они движутся как роботы; естественно выглядящее движение всегда имеет некоторое размытие. Существуют различные типы размытия движения, в том числе RSMB, и иногда у него может быть другое название, например «размытие слежения».
Существуют различные типы размытия движения, в том числе RSMB, и иногда у него может быть другое название, например «размытие слежения».
6. В замедленной съемке все выглядит лучше
Если исходное состояние видеоклипа не является наиболее существенным для рассказываемой вами истории, сделайте его замедленным. Мы все смотрели фильм, в котором продюсеры замедляли автомобильную аварию, или когда главный герой делает замедленную прогулку после макияжа, волосы развеваются на ветру и все такое — это выглядит просто потрясающе.
Помните, если вы собираетесь замедлить клип, вы хотите, чтобы он не выглядел прерывистым (это произойдет, когда вы «растянете» его кадры). В зависимости от используемого редактора включите либо оптический поток или размытие движения , чтобы сгладить это заикание при воспроизведении; он будет автоматически угадывать и заполнять недостающие кадры.
7. Цветокоррекция перед тем, как приступить к работе Цветокоррекция
Да, есть разница между цветокоррекцией и цветокоррекцией. Единственное, что у них общего, это тот факт, что вы будете манипулировать цветами, оттенками, яркостью, контрастом, тенями и экспозицией для обоих.
Единственное, что у них общего, это тот факт, что вы будете манипулировать цветами, оттенками, яркостью, контрастом, тенями и экспозицией для обоих.
Цветокоррекция — это процесс, позволяющий сделать все максимально естественным для человеческого глаза, а также добиться постоянного визуального баланса в нескольких клипах. Это также значительно облегчит определение цвета.
После того, как вы все нейтрализовали, пришло время проявить творческий подход. Здесь вступает в действие цветокоррекция. На этом шаге вы можете делать все, что захотите. Хотите, чтобы вся ваша обработка выглядела как фиолетовая гавань? Ничто не останавливает вас.
8. Настройка пресетов
Каждый начинающий видеоредактор будет полагаться на пресеты, и в этом нет ничего плохого. Даже более продвинутые редакторы будут использовать предустановки здесь и там, или, возможно, они экспортируют свои собственные настройки в качестве предустановок, чтобы использовать их позже.
Проблема с пресетами: универсальных нет. После применения предустановки точно настройте графики и значения, чтобы эффект подходил и дополнял ваш клип. Это также отличный способ для новичка лучше изучить программу, которую он использует, и открыть для себя новые методы.
После применения предустановки точно настройте графики и значения, чтобы эффект подходил и дополнял ваш клип. Это также отличный способ для новичка лучше изучить программу, которую он использует, и открыть для себя новые методы.
9. Используйте детектор ударов
Редактор видео без звука почти не существует. Это означает, что вам нужно будет работать со звуком в вашем видеоредакторе. Звук — жизненно важный элемент монтажа с движением; ритм звука обычно определяет, когда и как происходит переход.
Посмотрите, как этот редактор расставляет метки на временной шкале в Sony Vegas, чтобы ритм совпадал с видеопереходами:
Однако детектор ударов облегчит вам жизнь. Это позволит вам точно знать, где разрезать видео на клипы или когда применить определенный эффект, и это мгновенно синхронизирует визуальные эффекты со звуком. Ниже представлен детектор биений в Video Star; эти маленькие шипы спасают жизнь.
10. Зеркальное отображение краев
Если вы хотите, чтобы ваши клипы двигались в кадре, вам нужно отразить их края; этот эффект обычно называется Motion Tile.