html — 4 блока по центру
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 166 раз
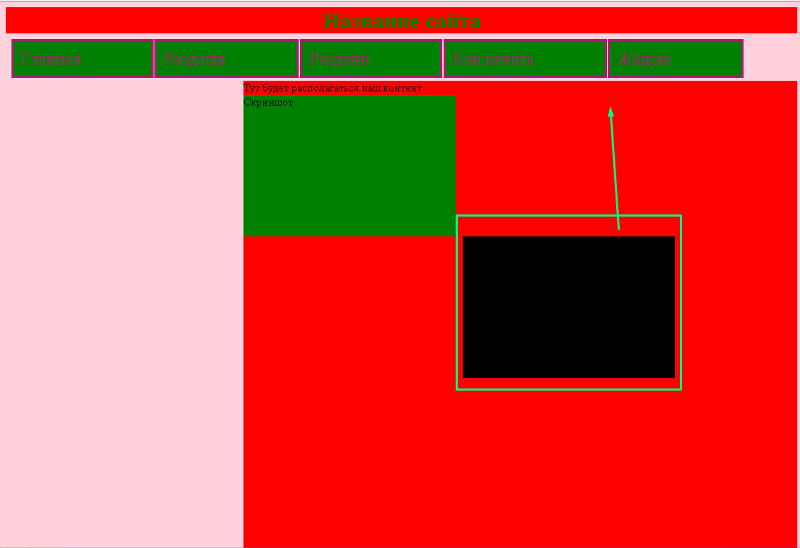
Есть div, который содержит блоки..
<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
и эти блоки должны отображаться по центру..
.blocks {
margin-left:auto;
margin-right:auto;
width: 80%;
}
.block {
float: left;
padding: 24px;
width: 261px;
height: 325px;
background: #FFFFFF;
border-radius: 16px;
margin: 20px 20px;
}
но не отображаются.. они сьежают влево!! что я делаю не так???
- html
- css
Как минимум у вас разница между black и block.
Во-вторых задний фон у блоков белый. Поэтому ничего не видно.
А в целом, пора переходить на флексы. Удобно.
- https://developer.mozilla.org/ru/docs/Learn/CSS/CSS_layout/Flexbox
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://html5book.ru/css3-flexbox/
.blocks {
/*
margin-left:auto;
margin-right:auto;
width: 80%;
*/
display: flex;
justify-content: center;
}
.block {
/*float: left;*/
padding: 24px;
width: 261px;
height: 325px;
/* background: #FFFFFF;*/
border-radius: 16px;
margin: 20px 20px;
background: black;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — центрирование нескольких встроенных блоков с помощью CSS и выравнивание последней строки по левому краю
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 4к раз
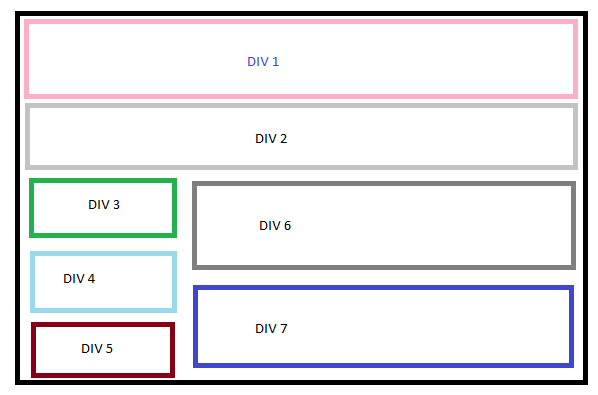
Я хочу центрировать несколько встроенных блоков по горизонтали, но в то же время выровнять их по левому краю последней строки (см. ниже).
ниже).
Проблема в том, что я добился чего-то вроде этого (http://jsfiddle.net/5JSAG/):
| _____ _____ | | | | | | | | | 1 | | 2 | | | |_____| |_____| | | _____ | | | | | | | 3 | | | |_____| |
Пока хочу примерно так:
| _____ _____ | | | | | | | | | 1 | | 2 | | | |_____| |_____| | | _____ | | | | | | | 3 | | | |_____| |
Образец HTML можно увидеть по адресу http://jsfiddle.net/5JSAG/.
Я пытался использовать количество столбцов и ширину столбца , но это не работает так, как я хочу, потому что меняется порядок блоков:
| _____ _____ | | | | | | | | | 1 | | 3 | | | |_____| |_____| | | _____ | | | | | | | 2 | | | |_____| |
- html
- css
Нашел довольно простое решение этой проблемы: просто добавьте в конце несколько div-заполнителей, которые имеют одинаковую ширину с выровненными блоками.
http://jsfiddle.net/5JSAG/34/
HTML:
<дел>1 <дел>2 <дел>3 <дел>4 <дел>5 <промежуток> <промежуток> <промежуток> <промежуток>CSS:
.заполнить { дисплей: встроенный блок; ширина: 100 пикселей; высота: 0 пикселей; высота строки: 0px; размер шрифта: 0px; } .вход { дисплей: встроенный блок; верхняя граница: 10px; ширина: 100 пикселей; высота: 60 пикселей; заполнение сверху: 40px; граница: 1px сплошной красный; } 1
Поднять их кажется лучшим вариантом. Вы можете поместить левое/правое поля в контейнер, если вам нужно пространство слева и справа, или вы можете указать ширину контейнера и автоматические левое и правое поля.
Похоже, это тоже стоит выделить как неупорядоченный список.
Вот пример:
6
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Building Blocks Детский сад | Общество обслуживания детей
Building Blocks Детский центр в Тейлорсвилле, штат Юта, был приобретен Обществом обслуживания детей (CSS ) в ноябре 2021 года для обеспечения дошкольных учреждений и ухода за детьми малообеспеченных семей.
Центр был недавно реконструирован, чтобы создать безопасную, здоровую и высококачественную учебную среду. При максимальной мощности обслуживает до 47 детей в возрасте от 6 месяцев до 5 лет. Цель центра - удовлетворить потребности детей в росте, развитии и раннем образовании, одновременно способствуя качественному уходу за детьми и содействуя позитивным отношениям в биологических, приемных и родственных семьях. В партнерстве с United Way of Salt Lake семьи с низким доходом имеют право на бесплатные или льготные услуги по уходу за детьми и дошкольные учреждения. Предлагая финансовую помощь и поддержку семьи посредством ухода за детьми, наша программа стремится устранить разрыв в успеваемости в дошкольном образовании. В течение периода регистрации заявители встретятся с персоналом центра, чтобы определить право на участие и цены.
По мере зачисления детей персонал, родители и опекуны работают вместе как одна команда, чтобы предоставить детям возможность расти в инклюзивной, учитывающей культурные особенности, безопасной и подходящей для развития среде.
Программа поможет детям в развитии чувства личной идентичности и чувства их непосредственной общности и культурного разнообразия. Каждый ребенок будет лучше подготовлен к поступлению в детский сад с необходимыми навыками, чтобы развиваться и добиваться успеха.Основными стандартами раннего обучения штата Юта будут руководствоваться в нашей работе. Персонал будет реагировать на текущие сильные стороны, знания и навыки детей при планировании и создании опыта для поддержки обучения, а также будет осведомлен об истории и конкретных потребностях каждого ребенка. Следующие области содержания включены в планирование уроков в центре:
- English Language Arts
- Изобразительное искусство
- Санитарное просвещение
- Практика непрерывного обучения
- Математика
- Физическое воспитание
- Наука
- Общественные науки
Одним из компонентов, который отличает Building Blocks от других программ дошкольного образования, является участие семьи и создание сильного сообщества поддержки детей.
Следуя модели Head Start, программа CSS будет направлена на обучение и поддержку всей семейной структуры. Родители и опекуны будут работать вместе в совместных усилиях по устранению барьеров, которые мешают оптимальному росту и развитию детей. Участие семьи может быть особенно сложным, когда существуют языковые и культурные барьеры. Программа CSS будет обслуживать разнообразное население и нанимать разнообразную рабочую силу, которая представляет демографические данные обслуживаемых детей.
Building Blocks также служит учебным ресурсом для специалистов, которые могут получить навыки и опыт работы вместе с квалифицированными специалистами по работе с детьми младшего возраста. Программа обучения – это средство, которое устраняет пробелы в услугах в сообществе и создает партнерские отношения с семьями. Стажеры заканчивают программу обучения с навыками, необходимыми для открытия собственного бизнеса по уходу за детьми на дому или для трудоустройства в центре. Получение оплачиваемой работы в профессии, в которой не хватает подготовленных специалистов, укрепляет семью, ребенка и общество.




 Следуя модели Head Start, программа CSS будет направлена на обучение и поддержку всей семейной структуры. Родители и опекуны будут работать вместе в совместных усилиях по устранению барьеров, которые мешают оптимальному росту и развитию детей. Участие семьи может быть особенно сложным, когда существуют языковые и культурные барьеры. Программа CSS будет обслуживать разнообразное население и нанимать разнообразную рабочую силу, которая представляет демографические данные обслуживаемых детей.
Следуя модели Head Start, программа CSS будет направлена на обучение и поддержку всей семейной структуры. Родители и опекуны будут работать вместе в совместных усилиях по устранению барьеров, которые мешают оптимальному росту и развитию детей. Участие семьи может быть особенно сложным, когда существуют языковые и культурные барьеры. Программа CSS будет обслуживать разнообразное население и нанимать разнообразную рабочую силу, которая представляет демографические данные обслуживаемых детей.