Что такое input в HTML5? Онлайн справочник на itProger
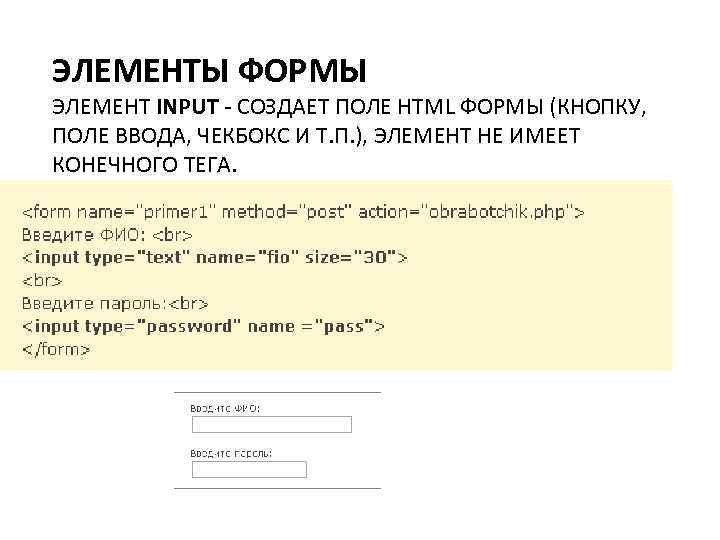
Справочники HTML5 inputHTML тег <input> позволяет создавать различные поля ввода или же выбора значения для html-форм. При использовании тега input без дополнительных атрибутов будет создано простейшее текстовое поле. Закрывающий тег не требуется.
При помощи атрибута type вы можете указать каким полем будет этот input, к примеру:
password— создание поля для ввода пароля;text— создания простейшего текстового поля;email— создания поля для ввода email;hidden— создания скрытого поля;checkbox— создания поля для проставления галочки;radio— создания поля с возможностью выбрать вариант;button— создание кнопки;submit— создание кнопки с перезагрузкой страницы;reset— создание кнопки для очистки формы;file— создание кнопки выбора файла с компьютера;color— создание поля для выбора цвета;time— создание поля для выбора даты;image— создание поля с изображением;
Это лишь часть тех возможных значений атрибута type, которые вы можете применить на своем сайте.
Атрибуты:
- type — задает значение (тип) поля;
- form — нужен для связки поля с формой по id;
- checked — устанавливает поставлена ли галочка или же выбрана radio кнопка по умолчанию;
- disabled — отключает поле для ввода или любой другой взаимосвязи с ним;
- placeholder — текст подсказки прямиком в поле;
- readonly — возможно указать что поле не будет возможным для редактирования пользователем;
- required — устанавливает обязательное ли это поле или нет;
- value — устанавливается значение поля.
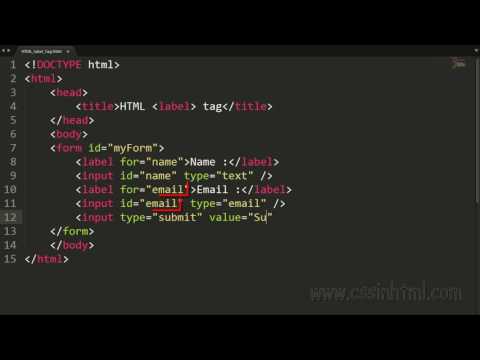
Пример:
<h3>Форма с полями</h3> <form> <input type="text" name="name" placeholder="Ваше имя"><br> <label for="maleFemale">Выберите ваш пол</label><br> <input type="radio" name="maleFemale" value="male"> <label>Мужчина</label> <input type="radio" name="maleFemale" value="female"> <label>Женщина</label><br> <label>Ваш любимый цвет</label><br> <input type="color"><br> <input type="submit" value="Отправить"> <input type="reset" value="Очистить"> </form>
Результат:
Выберите ваш пол
Мужчина Женщина
Ваш любимый цвет
Мы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
HTML тег
| Атрибут | Опис атрибута |
|---|---|
| accept | Встановлює фільтр на типи файлів, які ви можете надіслати через поле завантаження файлів. |
| align | Визначає вирівнювання зображення (для type =»image»). |
| alt | Задає альтернативний текст для зображення (для type =»image»). |
| autocomplete | Вмикає чи вимикає автозаповнення. |
| autofocus | Автоматичне отримання фокусу елементом форми відразу після повного завантаження сторінки. |
| checked | Активує прапорець/перемикач (для type=»checkbox» чи type=»radio»). |
| dirname | Передає на сервер напрямок тексту. |
| disabled | Блокує доступ і зміну елемента. |
| form | Пов’язує поле з формою по її ідентифікатору. |
| formaction | Вказує URL-адресу обробника форми (для type =»submit» та `type =»image»). |
| formenctype | Встановлює спосіб кодування даних, що відправляються на сервер (для type =»submit» та `type =»image»). |
| formmethod | Визначає HTTP метод передачі даних на сервер (для `type =»submit»` та `type =»image»`). |
| formnovalidate | Скасовує вбудовану перевірку даних на коректність. |
| formtarget | Фрейм або вікно, в яке буде завантажено відповідь сервера (для `type =»submit»` та `type =»image»`). |
| height | Задає висоту елемента форми. |
| list | Встановлює список варіантів (<datalist>) тексту, що вводиться. |
| max | Задає максимальне значення для введеного числа/дати. |
| maxlength | Встановлює максимальну кількість символів, що вводяться в текстове поле. |
| min | Задає мінімальне значення для введення числа/дати. |
| multiple | Дозволяє завантажити декілька файлів одночасно. |
| name | Ім’я поля, призначене для того, щоб обробник форми міг його ідентифікувати. |
| pattern | Задає регулярний вираз, за яким проходитиме перевірка введеного тексту. |
| placeholder | Встановлює в текстовому полі текст-підказку. |
| readonly | Вказує, що поле введення доступне тільки для читання. |
| required | Вказує що поле обов’язкове для заповнення. |
| size | Встановлює ширину текстового поля за кількістю символів. |
| src | Вказує URL-адресу зображення для використання її як кнопки надсилання (для `type =»image»`). |
| step | Встановлює інтервал збільшення значення числового поля або повзунка. |
| type | Повідомляє браузеру, до якого типу належить елемент форми. |
| value | Задає значення елемента. |
| width | Встановлює ширину елемента форми. Тільки для <input type=»image»> |
| Атрибут | Опис атрибута |
|---|---|
| title | Вказує додаткову текстову підказку |
| translate | Повідомляє браузеру переводити вказаний текст в елементі чи ні. |
| contextmenu | Контекстне меню для елемента |
| accesskey | Дозволяє активувати або сфокусуватись на елементі за допомогою заданого сполучення клавіш. |
| class | Визначає один або кілька класів, щоб зв’язати елемент з таблицею стилів (CSS). |
| draggable | Визначає чи можна перетягувати елемент. |
| contenteditable | Дозволяє редагувати текст в середні тегу. |
| dir | Вказує напрямок тексту. |
| dropzone | Вказує, що робити з перетягувати елементи. |
| hidden | Приховує вміст елемента від перегляду. |
| id | Задає унікальний ідентифікатор для елемента. |
| lang | Визначає основну мову вмісту елемента |
| spellcheck | Вказує браузеру перевіряти чи ні правопис і граматику в тексті елемента. |
| style | Задає вбудований (inline) CSS стиль для елемента. |
| tabindex | Встановлює порядок отримання фокусу при переході між елементами за допомогою клавіші `Tab`. |
Більше інформації про загальні атрибути за посиланням Загальні атрибути в html.
| Подія | Опис події |
|---|---|
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline |  |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Більше інформації про html події за посиланням Атрибути подій в html.
атрибутов формы ввода в HTML
Элемент ввода является основным участником создания формы HTML. Элемент ввода содержит множество атрибутов для полного использования элемента. Атрибуты элемента ввода позволяют добавлять в HTML-формы различные функции, такие как переключатель, флажок, кнопки, текстовые поля и т. д. Вдохновленные важностью атрибутов, мы составили подробное руководство, которое охватывает все атрибуты, поддерживаемые элементом ввода.
Элемент ввода содержит множество атрибутов для полного использования элемента. Атрибуты элемента ввода позволяют добавлять в HTML-формы различные функции, такие как переключатель, флажок, кнопки, текстовые поля и т. д. Вдохновленные важностью атрибутов, мы составили подробное руководство, которое охватывает все атрибуты, поддерживаемые элементом ввода.
Как входные атрибуты работают в HTML
Функциональность атрибутов зависит от значений, переносимых этими атрибутами. Атрибуты и их поддерживаемые значения описаны здесь.
Атрибут Type
Подобно тому, как элемент ввода является основной частью форм HTML, атрибут type является ключевым компонентом элемента ввода. Он определяет тип ввода, который имеет одно из следующих значений.
- текст : используется для описания текстового поля
- число : используется для создания поля, которое принимает числовые значения
- электронная почта : используется для ввода адреса электронной почты
- цвет : определить цвет поля ввода
- флажок : создать флажок
- радио : для создания радиокнопки
- тел : создает поле, которое принимает телефонные номера
- изображение : используется для получения файла изображения от пользователя
- скрыто : поле, которое не будет отображаться на экране пользователя
- дата : создает поле, которое принимает дату
- месяц : создает поле, содержащее месяц и год для выбора
- submit : кнопка для отправки данных формы
- сброс : это создает кнопку, которая сбрасывает все данные формы
Вышеупомянутые значения атрибута type являются наиболее часто используемыми, а в приведенном ниже примере используются лишь немногие из них.
Пример
Приведенный ниже код выполняет несколько значений атрибута типа .
В приведенном выше коде используются четыре различных типа ввода, которые используют значения text, email, submit и reset.
Вывод
Атрибут значения
Всякий раз, когда определена HTML-форма, рекомендуется присвоить начальное значение каждому элементу for. Для этого вы должны использовать атрибут value. Для использования этого атрибута должен быть определен тип ввода.
Пример
Приведенный ниже код использует атрибут value для типов ввода=текст и тип ввода=отправить.
Вывод
Атрибут только для чтения
Этот атрибут запрещает запись в поле ввода.
Пример
Предоставленный код HTML использует атрибут только для чтения в поле ввода.
Вывод
Текстовое поле, показанное в выводе, не позволит вам писать, и щелчок мышью не будет выполнять никаких действий.
Отключенный атрибут
Тип ввода, содержащий этот атрибут, будет отображать только область, охватываемую полем ввода. Однако вы не можете выполнять какие-либо действия с этим элементом ввода.
Пример
Атрибут disabled элемента ввода применяется в следующем коде
Вывод
6 Примечание
: Атрибут только для чтения отправляется вместе с формой, тогда как отключенный атрибут разрешает отправку значения.
Атрибут шаблона
Этот атрибут принимает регулярные выражения, для которых будет проверяться значение этого поля. Он используется с несколькими типами ввода, такими как текст, электронная почта, телефон, URL-адрес, пароль и дата.
Пример
В следующем коде атрибут шаблона используется в текстовом поле, которое принимает только маленькие буквы.
Вывод
Для проверки атрибута шаблона мы попытались ввести заглавные буквы. Однако возникла ошибка с запросом соответствия запрошенному формату.
Атрибут-заполнитель
Этот атрибут добавляет фиктивные символы, которые помогают пользователю понять назначение этого поля.
Пример
Приведенный ниже код применяет поле атрибута заполнителя для описания того, что текстовое поле предназначено для принятия вашего имени.
Вывод
Из вывода видно, что текстовое поле указывает пользователю ввести свое имя.
Обязательный атрибут
Тип ввода, который использует обязательные атрибуты, является обязательным для заполнения.
Пример
Приведенный ниже код устанавливает обязательный атрибут для текстового поля.
Вывод
Поскольку поле является обязательным для заполнения, отправка не будет выполнена до тех пор, пока внутри текстового поля не будет написан какой-либо текст.
Атрибут автофокуса
При перезагрузке веб-страницы поле ввода будет сфокусировано, в котором используется атрибут автофокуса.
Пример
Следующий код устанавливает атрибут autofocus элемента ввода.
Output
Как мы имеем использовал атрибут autofocus в текстовом поле, поэтому всякий раз, когда страница загружается, курсор будет продолжать тикать.
Множественный атрибут
Этот атрибут позволяет добавлять несколько значений (прикрепление нескольких файлов является основным использованием этого атрибута).
Пример
Приведенный ниже код использует файл в качестве типа ввода, а атрибут , кратный , применяется к типу ввода.
Вывод
Вывод показывает, что прикреплены три файла, которые описывают работу нескольких атрибутов.
Атрибуты высоты и ширины
Этот атрибут используется с типом изображения и устанавливает высоту и ширину изображения.
Пример
В качестве типа ввода задано изображение, и к нему применяются атрибуты высоты/ширины .
Вывод
Изображение в выводе будет скорректировано в соответствии со значением ширины и высоты.
Атрибут Min/Max
Минимальные/максимальные значения для различных типов ввода определяются этими атрибутами. Типы ввода могут включать текст, число, дату, диапазон, месяц, время и неделю.
Пример
В приведенном ниже коде используются атрибуты min и max , где тип ввода установлен на номер .
Вывод
Как показано в выводе, числовое поле не принимает 21, так как предел был установлен на 20.
Атрибут Maxlength
Количество символов для типа ввода может быть указано с помощью атрибута maxlength.
Пример
Следующий код ограничивает число символов до 5 в текстовом поле.
Вывод
Выходные данные выше содержат 5 символов в текстовом поле, текстовое поле не допускает 6-й символ из-за атрибута maxlength .
Вывод
Элемент ввода имеет обширный список атрибутов для создания многофункциональной HTML-формы. В этом информативном посте перечислены атрибуты элемента ввода HTML-форм. Атрибуты, поддерживаемые элементом ввода: тип, значение, отключено, только для чтения, автофокус, несколько, высота и ширина, максимальная длина и т. д. Более того, каждый атрибут отрабатывается на примере, что поможет понять функциональность.
Атрибуты, поддерживаемые элементом ввода: тип, значение, отключено, только для чтения, автофокус, несколько, высота и ширина, максимальная длина и т. д. Более того, каждый атрибут отрабатывается на примере, что поможет понять функциональность.
10 Чрезвычайно полезные входные атрибуты HTML Вы должны знать! — Сегун Адеринола
Привет, ребята, в этой статье я поделюсь с вами 10 чрезвычайно полезными атрибутами ввода HTML и тем, как их использовать на вашем веб-сайте.
- Автофокус
Если этот логический атрибут имеет значение true, ввод получает фокус автоматически после завершения загрузки страницы.
Работает со всеми типами ввода, которые не скрыты.
Это поле ввода будет в фокусе после загрузки страницы
2. Автозаполнение
Автозаполнение
Это помогает пользователям заполнять формы, используя предыдущие входы.
Работает со всеми типами ввода, требующими ввода текста.
3. Шаблон
Этот атрибут принимает регулярное выражение (RegEx) по которому значение элемента ввода проверяется при отправке формы.
Работает с телефоном, текстом и паролем. 9(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[a-zA-Z]).{8,}$» />
Это проверит пароль на наличие не менее 8 символов, 1 прописных и строчных символов и 1 числа
4. Принять
Этот атрибут позволяет указать, какие типы файлов можно получить в элементе управления загрузкой файлов
Работает только при вводе файлов
5. Capture
Capture
Добавляя этот атрибут к элементу, вы сообщаете браузеру, что предпочитаете получать изображение из камера
Работает только с файловым типом ввода.
Примечание. Этот атрибут работает только на Android и iOS и игнорируется на настольных компьютерах.
Вы можете установить Capture = «user», чтобы получать изображение с передней камеры, или capture = «environment», чтобы получать изображение с задней камеры
6
Логический атрибут, если он равен true, позволяет пользователю вводить более одного ввода.
Например, при использовании файла входного типа вы можете добавить более одного файла с помощью этого атрибута.
Работает с типами ввода электронной почты и файлов.
Это позволяет пользователям добавлять более одного изображения
7. Только чтение
Логический атрибут, если он присутствует, указывает пользователю, значение ввода недоступно для редактирования.
Работает со всеми типами ввода, кроме файлов.
Вы можете динамически добавлять атрибут только для чтения в соответствии с потребностями
8. Обязательный
Логический атрибут, если он истинен, указывает, что пользователь должен указать значение для ввода перед отправкой формы.
Работает со всеми типами ввода.
если поле ввода текста пустое, форма не может быть отправлена.