HTML, CSS / Выравнивание нижнего края элемента по центру окна браузера · GitHub
HTML, CSS / Выравнивание нижнего края элемента по центру окна браузера
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
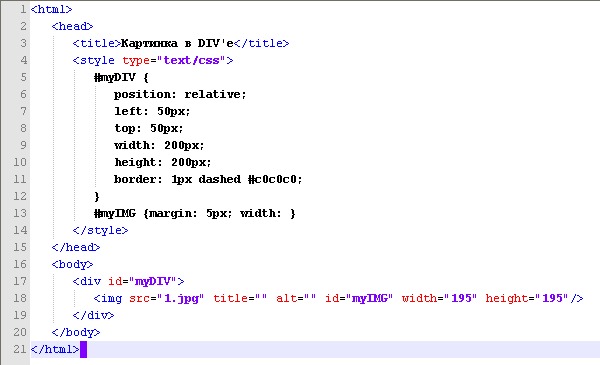
| HTML | |
| <div> | |
| <div> </div> | |
| </div> | |
| CSS | |
. wrap { wrap { | |
| background-color: green; | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| left: 0; | |
| right: 0; | |
| /* Растягиваем элемент на весь экран. */ | |
| vertical-align: middle; | |
| text-align: center; | |
| } | |
| .wrap:before { | |
| content: «»; | |
| display: inline-block; | |
| height: 100%; | |
| width: 0px; | |
| vertical-align: middle; | |
| } | |
. content { content { | |
| width: 200px; | |
| height: 150px; | |
| background-color: red; | |
| display: inline-block; | |
| } |
Центрирование текста css — как выровнять текст и блок по центру
CSS (Cascading Style Sheets) – это специальный язык для формирования внешнего вида документа, который создан с помощью языка разметки. В переводе означает «каскадные таблицы чисел». Этот язык в основном используют в роли способа для описания веб-страниц, которые до этого были разработаны на языках HTML и XHTML.
Содержание
Горизонтальное центрирование
Горизонтальное центрирование элемента достаточно просто можно сделать с помощью языка форматирования CSS. При оформлении текста или картинки по центру нужно учесть наличие встроенных и блочных элементов данного языка.
Встроенные элементы
Функция этих элементов заключается в выделении нужной части текста каким-либо стилем, а также они помогают не разорвать строку посередине. Внутрь встроенного элемента можно разместить текст и прочие встроенные элементы, но нельзя вставлять в них блочные.
К таким элементам относятся:
- Теги span, a, b, I, strong и другие. Они используются для применения стиля;
- Ссылки.
Эти элементы реагируют только на левые и правые поля, а верхние и нижние игнорируют.
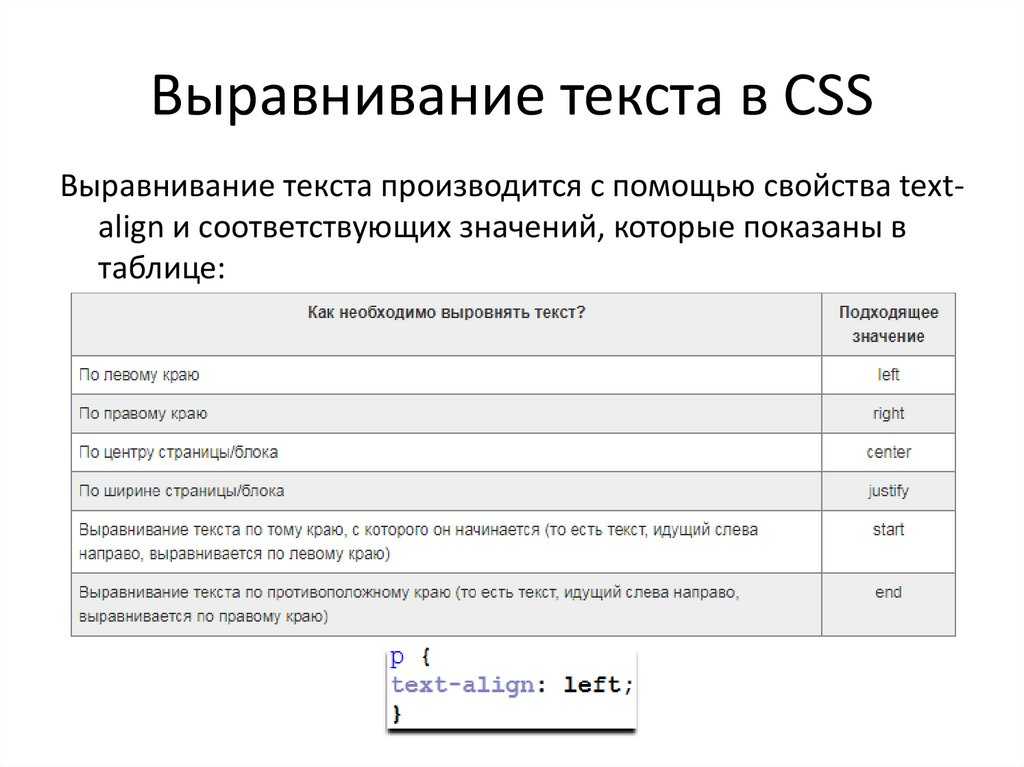
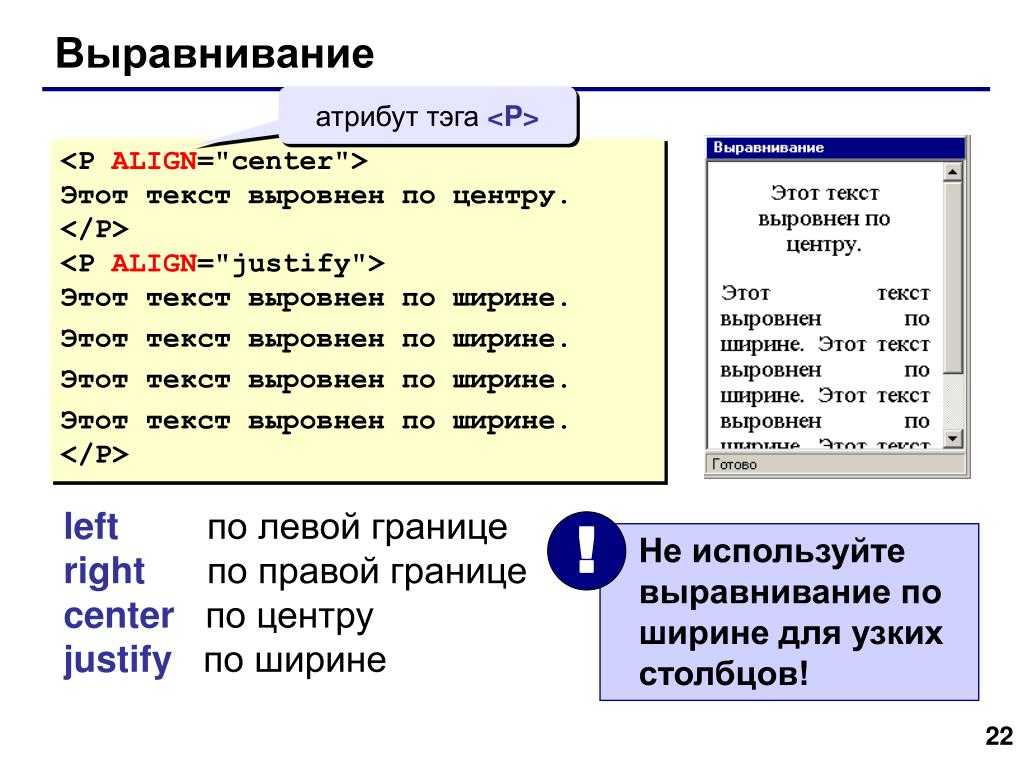
Text-align
Это выравнивание строк по горизонтали. Применяется ко всем элементам и имеет значение по умолчанию «left». Его задача заключается в горизонтальном выравнивании строк в пределах какого-либо элемента.
Flexbox
Flexbox зарекомендовал себя как лучший способ для решения большого количества задач разных аспектов. Он помогает контролировать порядок, объем и выравнивание разных элементов по нескольким осям, также отвечает за распределение свободного места между другими элементами. На сегодняшний день еще не все браузеры поддерживают данный элемент при оформлении сайта.
На сегодняшний день еще не все браузеры поддерживают данный элемент при оформлении сайта.
Но если задача состоит в том, чтобы создать мобильную версию сайта, то можно использовать Flexbox с учетом всех его преимуществ:
- Правила использования очень просты к применению и освоению;
- Элементы имеют способность автоматически выстраиваться в несколько столбцов или строк и занимать при этом все оставшееся место;
- Все блоки становятся пластичными и гибкими, откуда и пошло название элемента.
CSS – сетка
Этот элемент имеет и другое название – «макет сетки CSS». Она считается дополнением к CSS, которое может помочь держать под контролем размер сетки и размещение элементов в ней. Благодаря своей пластичности, она помогает создавать виртуальным дизайнерам любой макет при надобности. При этом она превосходно подходит для разделения текста на более мелкие абзацы.
Блочные элементы
Это элемент, который отображается на виртуальной странице в прямоугольнике. Он занимает все возможное пространство в ширину. Высоту элемента можно определить его содержимым. При этом он всегда начинается с новой строки.
Он занимает все возможное пространство в ширину. Высоту элемента можно определить его содержимым. При этом он всегда начинается с новой строки.
- Тег <div>;
- Заголовки;
- Списки.
Все вышеперечисленные пункты являются блочными элементами.
Интересно! Блочные элементы могут включать в себя как встроенные элементы, так и блочные. В отличие от встроенных, которые могут включать в себя элементы только такого же типа.
Блочные элементы всегда стоят друг за другом. Даже если присвоить им рандомную ширину, они все равно будут располагаться по порядку, но просто на новой строке.
Auto Margin
Отвечает за установку величин отступа с каждой из сторон элемента. Применяется ко всем элементам. Значение «Auto» в названии отмечает то, что браузер автоматически самостоятельно рассчитает размер отступа.
Flexbox
Является не только встроенным элементом при горизонтальном центрировании, но и блочным. Его тоже можно использовать при горизонтальном центрировании, правда уже в качестве блочного элемента.
Его тоже можно использовать при горизонтальном центрировании, правда уже в качестве блочного элемента.
CSS позиционирование
CSS position, или по другому CSS позиционирование считается одним из самых мощных инструментов, с помощью которого можно разметить любые элементы в системе координат. Эта функция дает больше возможностей для дизайнеров, которые благодаря этой возможности могут выйти за рамки обычного оформления. В CSS позиционирование может принимать любое из пяти значений:
- Relative;
- Static;
- Fixed;
- Absolute.
Важно! При определении того, какой тип позиционирования выбрать для нужного сайта, необходимо подробно разобраться с каждым.
При неправильном использовании какого-либо типа, может измениться гибкость сайта в худшую сторону.
Все типы позиционирования очень разные и каждый может быть полезным при правильном использовании.
Вертикальное центрирование
Центрирование элементов по вертикали считается достаточно трудной задачей для разработчиков, из-за того, что оно не было предусмотрено для CSS, оно по сей день вызывает ряд определенных проблем.
Встроенные элементы
При вертикальном центрировании используются примерно такие же встроенные элементы, как и при горизонтальном. Ко встроенным элементам центрирования по вертикали можно отнести:
- Flexbox;
- Вертикальный отступ;
- Вертикальное выравнивание.
Любой блочный элемент можно переформировать во встроенный, если для свойства display присвоить значение inline. Обратным действием можно переделать из встроенного элемента в блочный, если поставить display в значение block.
Вертикальный отступ
Это расстояние между концами текущего и соседнего блока. Такой отступ может помочь при центрировании текста или картинки по вертикали, и это будет самым простым способом для того, чтобы нужные элементы оказались по центру.
Такой отступ может помочь при центрировании текста или картинки по вертикали, и это будет самым простым способом для того, чтобы нужные элементы оказались по центру.
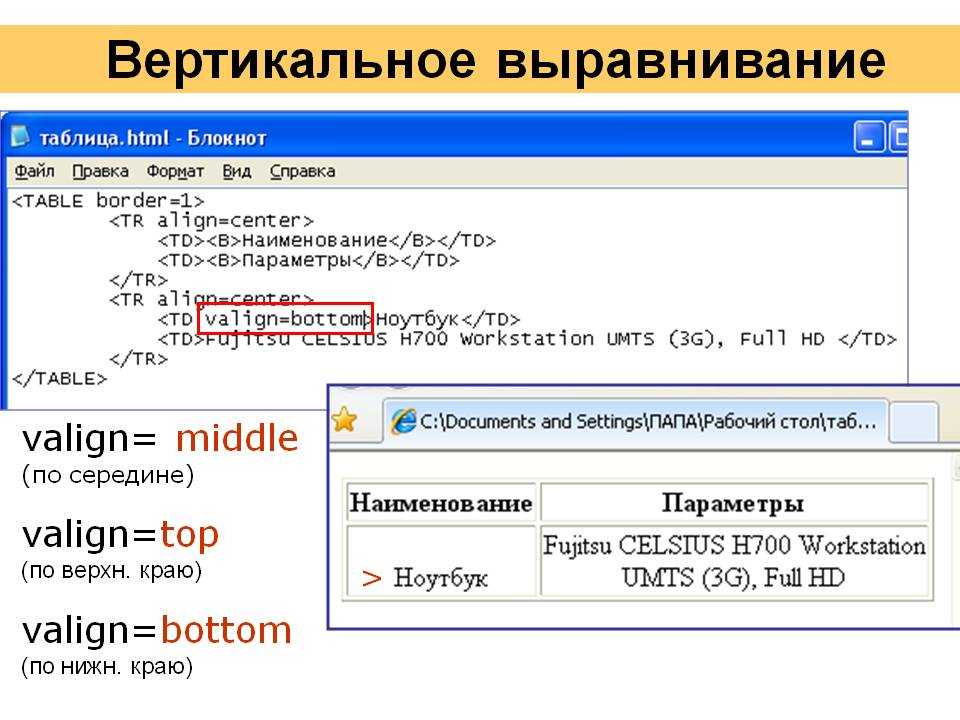
Вертикальное выравнивание
Выровнять элемент по вертикали считается достаточно трудной работой. Многие специалисты допускают ошибки при использовании выравнивания по вертикали. Но есть способы, при которых шансы ошибиться гораздо меньше:
- Отцентрировать один элемент относительно второго, в котором он расположен, по центру;
- Центрировать один блок относительно другого, с помощью представления родителя в качестве таблицы, а ребенка – ячейки этой таблицы.
Не все браузеры могут поддерживать такой способ, но среди тех, которые поддерживают можно отметить:
- FireFox 3.0+;
- Safari 1.0+;
- Opera 7.0+;
- Chrome 1.0+;
- Internet Explorer 8.0+.
Для того чтобы более вероятно получилось безошибочно сделать выравнивание по вертикали, нужно знать и понимать, как пользоваться каскадной таблицей стилей CSS.
Блочные элементы
Блочный элемент может помочь, когда надо задать выравнивание по вертикали для inline или inline-block внутри блочного элемента. В таком случае блочный элемент можно представить в виде ячейки таблицы CSS – (display: table-cell).
Абсолютное позиционирование
Такой тип позиционирования устраняет элемент в общем потоке документов. Остальные окружающие его элементы игнорируют искомый элемент, как будто ему присвоено свойство «none». Если требуется, чтобы свободное пространство не было заполнено другими элементами, тогда требуется установить абсолютное позиционирование для элемента при этом указать:
- top;
- right;
- left;
- bottom.
Если не присваивается никакое из вышеперечисленных, то для top-left присваивается значение 0.
CSS — сетка
Имеет точно такие же функции и задачи, как и при горизонтальном центрировании. С ее помощью можно использовать align-items, чтобы элемент оказался в центре по вертикали относительно его области нахождения.
Технология CSS Grid
Что такое верстка и CSS Grid? Версткой называется создание страниц и сайтов с помощью специальных языков форматирования. Эта область динамично меняется и быстро развивается. CSS Grid – самая мощная и новейшая технология в верстке. С помощью нее можно быстро создавать современные макеты на CSS. Также код более чистый, по сравнению с обычными традиционными методами верстки.
При использовании этой технологии макет будущего сайта разбивается на строки и столбцы, сайт становится похож на огромную таблицу с ячейками. Каждая ячейка может располагать в себе контент любого содержания.
Язык форматирования CSS действительно можно считать одним из популярных способов для оформления сайта или веб-страницы. При надобности распределить любой элемент в центре, CSS имеет множество вариантов расположения нужного элемента как по вертикали, так и по горизонтали.
com/embed/BsHR0jVcBVg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Статья вам помогла?
Как центрировать элемент Div с помощью CSS Grid — SitePoint
В этой статье мы рассмотрим четыре способа центрирования элемента div по горизонтали и вертикали с помощью CSS Grid. Конечно, эти методы центрирования можно использовать для любого элемента. Ранее мы рассмотрели, как центрировать элементы по горизонтали и вертикали с помощью Flexbox и позиционирования с помощью преобразований.
Настройка
Давайте сначала создадим контейнер с простым элементом коробки внутри него, который мы будем использовать для демонстрации этих методов центрирования. Вот HTML:
<артикул> <дел>
А вот и наш стартовый CSS:
article {
ширина: 100%;
мин-высота: 100вх;
фон: черный;
отображение: сетка;
}
дел {
ширина: 200 пикселей;
фон: желтый;
высота: 100 пикселей;
}
Во всех наших примерах мы будем использовать свойство display: grid . Это устанавливает элемент
Это устанавливает элемент в качестве контейнера сетки и создает сетку на уровне блоков для этого контейнера. (Вот наш демонстрационный шаблон на CodePen, если вы хотите поэкспериментировать с ним.)
Теперь давайте рассмотрим различные способы центрирования нашего блока.
1. Центрировать Div с помощью CSS Grid и place-self
Мой любимый способ центрировать элемент с помощью Grid — использовать свойство place-self . (Подробнее об этом можно прочитать здесь.)
Центрировать наш div очень просто:
article {
отображение: сетка;
}
дел {
место-я: центр;
}
См. Pen
Centering Using Grid and place-self от SitePoint (@SitePoint)
на CodePen.
Свойство place-self является сокращением для свойств align-self (по вертикали) и justify-self (по горизонтали) (которые полезны, если вы просто центрируете по одной оси).
Использование place-self настолько просто, что это очевидное решение. Но это не единственный способ центрировать элемент с помощью сетки, поэтому давайте теперь рассмотрим некоторые другие методы.
Преимущество использования place-self заключается в том, что он применяется к центрируемому элементу, а это означает, что вы также можете использовать его для центрирования других элементов в том же контейнере. (Попробуйте добавить больше элементов div в демо-версию CodePen и посмотрите, что получится.)
2. Центрируйте Div с помощью CSS Grid, justify-content и align-items
Теперь посмотрим, что связано с использованием Grid с justify-content и выровняйте элементы по центру нашего div.
Свойство justify-content используется для выравнивания элементов контейнера по горизонтали, когда элементы не используют все доступное пространство.
свойство justify-content , но здесь мы просто установим его на center . Как и свойство justify-content , свойство align-items используется для выравнивания содержимого в контейнере, но оно выравнивает содержимое по вертикали, а не по горизонтали.
Вернемся к нашему тестовому HTML и добавим в родительский контейнер следующий код:
article {
отображение: сетка;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
}
См. Pen
Centering Using Grid, align-self и justify-self от SitePoint (@SitePoint)
на CodePen.
Очевидным преимуществом этого метода является то, что он требует меньше кода, так как центрирование выполняется контейнером. Но в некотором смысле нацеливание на div через его контейнер также является недостатком, поскольку это также повлияет на любой другой элемент в контейнере.
3. Центрирование Div с CSS Grid и Auto Margins
Как всегда, мы нацелимся на родительский контейнер с дисплей: сетка . Мы также назначим блоку div автоматическое поле, используя поле : auto . Это заставляет браузер автоматически вычислять доступное пространство вокруг дочернего элемента div и делить его по вертикали и горизонтали, размещая элемент div посередине:
article {
отображение: сетка;
}
дел {
маржа: авто;
}
См. Pen
Центрирование элемента с помощью сетки CSS, выравнивание содержимого и выравнивание элементов от SitePoint (@SitePoint)
(Кроме того, есть много других интересных вещей, которые вы можете делать с полями CSS.)
4. Центрирование элемента Div с помощью CSS Grid и размещение элементов
Свойство place-items используется для вертикального и горизонтального выравнивания элементов в сетке. Его можно использовать для центрирования нашего блока div, настроив контейнер следующим образом:
Его можно использовать для центрирования нашего блока div, настроив контейнер следующим образом:
article {
отображение: сетка;
место-предметы: центр;
}
См. Pen
Center a Div с сеткой CSS и автоматическими полями от SitePoint (@SitePoint)
на CodePen.
Подобно свойству place-self , place-items — это сокращение для двух свойств, в данном случае элементов выравнивания (по горизонтали) и
В отличие от place-self , place-items применяется к контейнеру, что делает его немного менее гибким.
Заключение
Каждый из этих методов позволяет центрировать div по горизонтали и вертикали внутри контейнера. Как я уже сказал, я предпочитаю метод place-self , главным образом потому, что он применяется к центрируемому элементу, а не к контейнеру. То же самое для поля
То же самое для поля : метод auto . Но, конечно, если вы хотите центрировать элемент только в одном направлении, вы также можете использовать либо align-self , либо justify-self .
В демонстрационных примерах мы только что использовали пустой div, но, конечно, вы можете добавить содержимое в div, и центрирование по-прежнему будет работать. И, опять же, эти методы центрирования работают с элементами, отличными от div.
Дополнительная литература:
- Flexbox или CSS Grid? Как принимать разумные планировочные решения
- Мастер CSS, 3-е издание
- Введение в CSS Grid Layouts
- Современный макет CSS
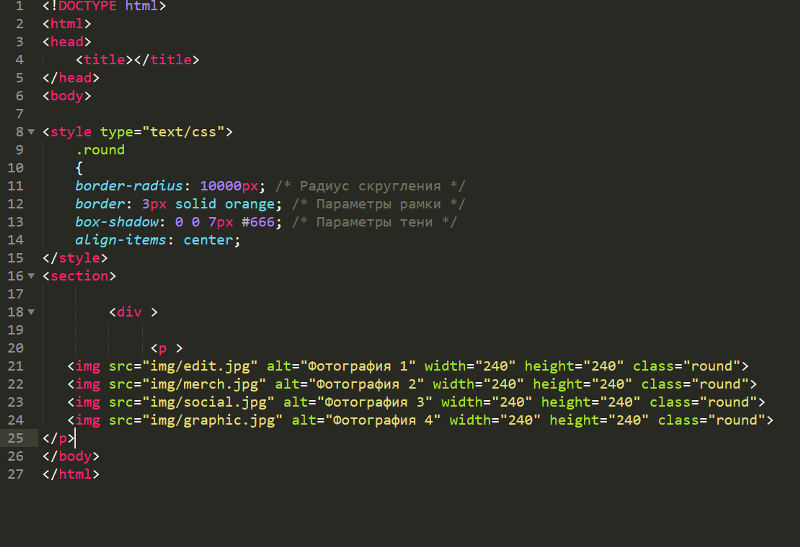
Как центрировать изображения с помощью CSS
Автор Дэвид Абрахам
Узнайте, как сделать так, чтобы изображения отображались именно там, где вы хотите, с помощью этих полезных советов по центрированию.
Хотите центрировать изображение с помощью CSS? Проблемы с выравниванием часто являются источником разочарования для веб-дизайнеров. К счастью, центрировать изображение с помощью CSS очень просто, и мы покажем вам, как это сделать за несколько шагов.
Как и в случае со многими задачами веб-дизайна, это можно сделать несколькими способами! В этой статье мы рассмотрим три основных метода. Давайте начнем!
1. Использовать поле Свойство
Установка свойства margin — один из самых простых способов центрировать изображение по горизонтали с помощью CSS. Поля — это основной компонент блочной модели CSS.
Во-первых, вам нужно преобразовать элемент изображения из встроенного в блочный. HTML-элементы блочного уровня занимают всю ширину своего родительского элемента и могут занимать всю ширину страницы.
Сделав элемент изображения блочным, вы сможете управлять его положением, регулируя его горизонтальные поля. Вам также необходимо установить определенную ширину для изображения, чтобы определить, сколько места изображение занимает на странице.
Какую бы ширину вы ни выбрали, у изображения должны быть равные левые и правые поля. Вы можете легко добиться этого, присвоив свойству margin значение 9.0003 авто :
img.center {
display: block;
поле слева: авто;
поле-справа: авто;
ширина: 800 пикселей;
} 2. Используйте Flexbox Layout
Этот метод требует помещения изображения в блочный элемент, обычно это div :

После того, как вы это сделаете, вы можете добавить некоторые свойства, чтобы управлять его внешним видом. Вы будете использовать два свойства CSS.
Первым является свойство display со значением flex . Вы также можете использовать flex для выравнивания элементов в HTML. Второе свойство, которое вы добавите в свой div, это justify-content , со значением, равным center , например так:
div.

 При неправильном использовании какого-либо типа, может измениться гибкость сайта в худшую сторону.
При неправильном использовании какого-либо типа, может измениться гибкость сайта в худшую сторону.