translated-content/index.md at main · mdn/translated-content · GitHub
| title | slug | tags | translation_of | ||||
|---|---|---|---|---|---|---|---|
font-weight | Web/CSS/font-weight |
| Web/CSS/font-weight |
{{CSSRef}}
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
{{EmbedInteractiveExample(«pages/css/font-weight.html»)}}
Синтаксис
font-weight: normal; font-weight: bold; /* Relative to the parent */ font-weight: lighter; font-weight: bolder; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; /* Global values */ font-weight: inherit; font-weight: initial; font-weight: unset;
Значения
normal- : Нормальное начертание.
 То же, что и
То же, что и 400.
- : Нормальное начертание.
bold- : Полужирное начертание. То же, что и
700.
- : Полужирное начертание. То же, что и
lighter- : Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- : Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).
100,200,300,400,500,600,700,800,900- : Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое).
- Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400. - Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения  Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
{{csssyntax}}
Примеры
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/* Назначение тексту элемента <p> жирного начертания. */
p {
font-weight: bold;
}
/* Назначение тексту элемента <div> жирности, которая больше на два уровня,
чем normal, но все ещё меньше, чем стандартный bold. */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
*/
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}Result
{{EmbedLiveSample(«Примеры»,»400″,»300″)}}
Спецификации
{{Specifications}}
{{cssinfo}}
Совместимость браузеров
{{Compat}}
CSS
CSSГлавная
CSS (Cascading Style Sheets, каскадные таблицы стилей) – это формальный язык, разработанный с целью отображения внешнего вида документа, сформированного с применением языка разметки (HTML, XML, XHTML).
Шрифт в CSS — ээто источник, включающий зрительное понимание символов. На самом простом
уровне он включает
сведение, что сравнивает коды символов с фигурами, именуемые глифами, показывающие
данные символы.
Шрифты, имеющие единый образ дизайна, как правило сгруппировываются в семейства, классифицируемые комплектом стандартных свойств. Форма внутри семейства, воспроизводимая для данного символа, имеет возможность варьироваться в связи толщиной обводки, относительной ширины и наклона.
Свойства CSS-шрифтов
- Свойство font-family. Семейство шрифта
- Cвойство font-weight. Насыщенность шрифта
- Cвойство font-style. Начертание шрифта
- Свойство font-size. Размер шрифта
-
Свойство font-variant.
 Вариант шрифта
Вариант шрифта
- Свойство font. Сокращенная запись шрифта
Существуют 5 семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- monospace — моноширинные
- cursive — курсивные
- fantasy — декоративные
В свойстве font-family посредством запятых перечисляются шрифты в порядке приоритета. Браузер станет
применять
первый с перечня. В случае если его никак обнаружит, будет использоваться последующие за ним шрифты. В случае если ничего
не обнаружит, тогда интернет-браузер использует шрифт согласно умолчанию. В случае если в имени шрифта
имеется пробелы,
его следует вписывать в одинарные либо парные кавычки. После всех шрифтов следует дополнить семейством
шрифтов,
из которых подберется оптимальный шрифт в случае если необходимых не окажется на ПК.
В случае если ничего
не обнаружит, тогда интернет-браузер использует шрифт согласно умолчанию. В случае если в имени шрифта
имеется пробелы,
его следует вписывать в одинарные либо парные кавычки. После всех шрифтов следует дополнить семейством
шрифтов,
из которых подберется оптимальный шрифт в случае если необходимых не окажется на ПК.
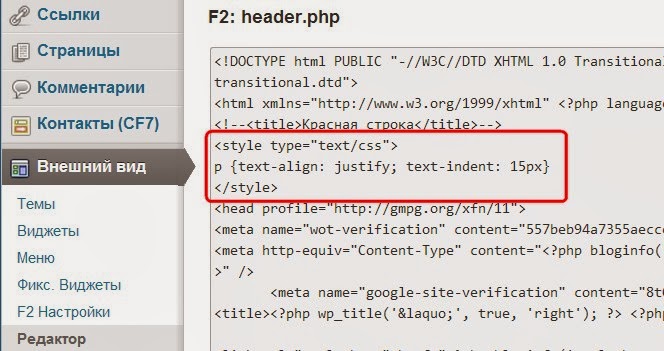
В файле style.css задаётся общий шрифт для всех страниц сайта, а в теге, для выделения маленьких зон контента.
p{
font-family: "Courier New";
}
В теге
<p>Текст </p>
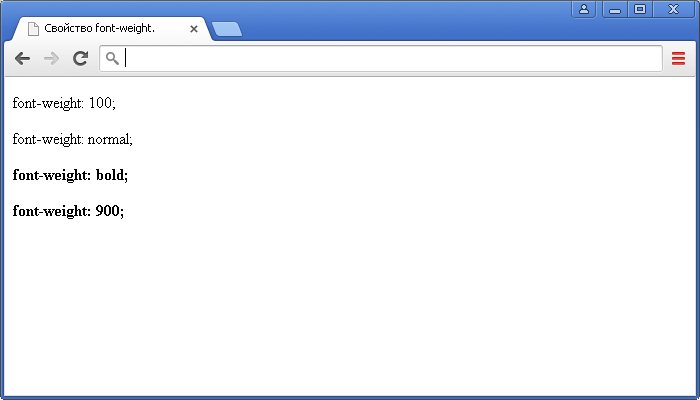
Свойство font-weight задаёт насыщенность шрифта. Распределение плотности так же зависит от количества
уровней насыщенности, определенных в конкретном семействе шрифтов.
normal — стандартное начертание. То же, что и 400.
bold — полужирное начертание. То же, что и 700.
lighter — изменяет начертание относительно насыщенности родительского элемента (сверхтонкое
начертание).
bolder — изменяет начертание сравнительно с насыщенностью родительского элемента (сверхтонкое
начертание).
100, 200, 300, 400, 500, 600, 700, 800, 900 — цифровые значения насыщенности шрифтов.
initial — определяет значение свойства в значение согласно умолчанию.
inherit — наследует значение свойства от родительского элемента.
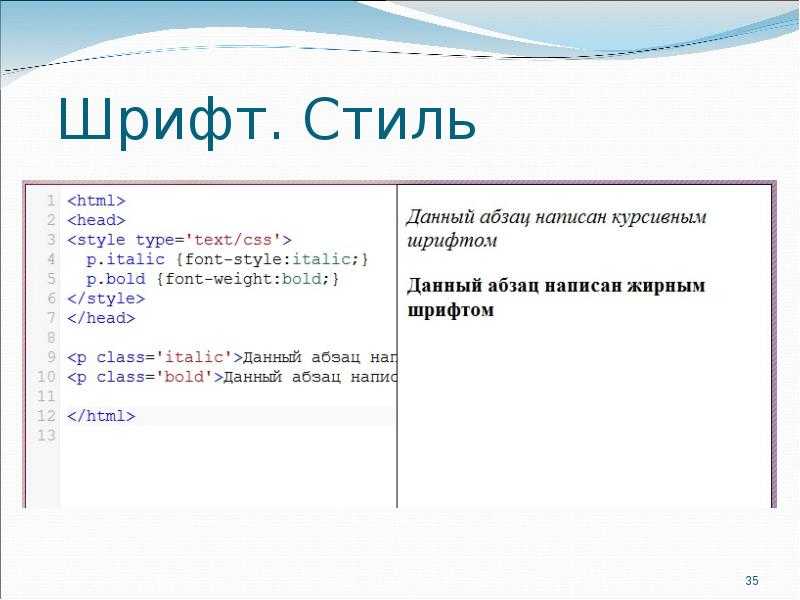
<style>
h3 {
font-weight: bold; /* Жирное начертание */
}
.select {
color: red; /* Цвет текста */
font-weight: 400; /* Нормальное начертание */
}
</style>
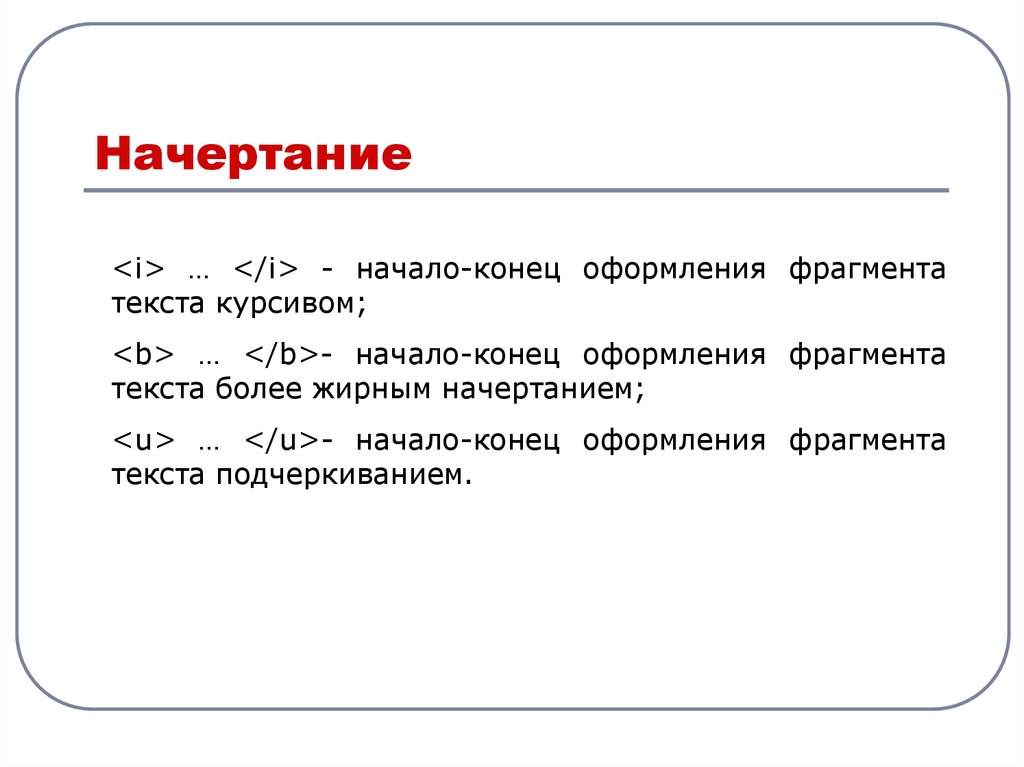
Свойство font-style предназначается с целью того, чтобы подобрать стиль начертания для шрифта. Различие среди
курсива и наклонным начертанием заключается в том, что первый несколько меняет структуру символа, а второй
является
наклонным вариантом стандартного шрифта.
Различие среди
курсива и наклонным начертанием заключается в том, что первый несколько меняет структуру символа, а второй
является
наклонным вариантом стандартного шрифта.
normal — значение по умолчанию, определяет для текста обычное начертание шрифта.
italic — выделяет текст курсивом.
oblique — определяет наклонное начертание шрифта.
initial — определяет значение свойства в значение по умолчанию.
inherit — наследует значение свойства от родительского элемента.
p {
font-family: Impact, sans-serif; /* Шрифт без засечек */
font-style: oblique; /* Наклонное начертание */
}
Определяет узкое, нормальное или широкое начертание шрифта, что дает возможность уплотнять или расширять
текст. Браузеры используют свойство font-stretch не ко всем шрифтам, по этой причине сжатие или увелечение
текста не способно функционировать с определенными популярными и распространенными гарнитурами шрифтов.
Браузеры используют свойство font-stretch не ко всем шрифтам, по этой причине сжатие или увелечение
текста не способно функционировать с определенными популярными и распространенными гарнитурами шрифтов.
ultra-condensed — наиболее сжатый шрифт.
extra-condensed — более сжатый шрифт.
condensed — сжатый шрифт.
semi-condensed — немного сжатый шрифт.
normal — значение по умолчанию.
semi-expanded — немного расширенный шрифт.
expanded — расширенный шрифт.
extra-expanded — более расширенный шрифт.
ultra-expanded — наиболее расширенный шрифт.
initial — определяет значение свойства в значение по умолчанию.
inherit — наследует значение свойства от родительского элемента.
<p>
<span>B</span>
</p>
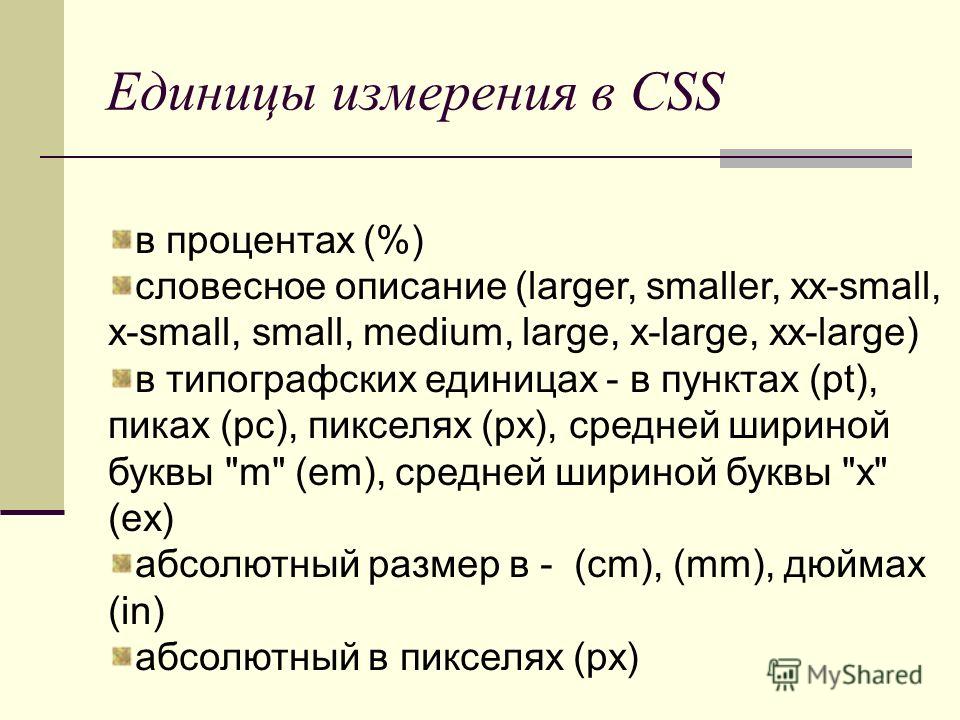
Определяет размер шрифта элемента. Размер способен определяться некоторыми способами:
Размер способен определяться некоторыми способами:
- абсолютные константы: xx-small, x-small, small, medium (значение по умолчанию), large, x-large, xx-large
- относительные константы: smaller, larger xx-large
- абсолютные и относительные единицы измерения CSS (px, em, ex, in,pt, pc, mm, sm)
Размер шрифта обусловливается как высота от базовой линии вплоть до верхней границы кегельной площадки.
Правильнее применять только три единицы измерения:
pt – с целью «фиксированного» дизайна сайта;
% – с целью «резинового» дизайна;
em – с целью пропорционального изменения размера;
За 100% принимается размер шрифта родительского элемента. Отрицательные значения не допускаются.
h3 {
font-family: Impact, sans-serif; /* Гарнитура текста */
font-size: 180%; /* Размер шрифта в процентах */
}
Свойство font-variant указывает, должен ли текст быть выведен в капители. Капитель – изменения символов, когда все символы становяться прописными уменьшенного размера.
normal – значение по умолчанию, сохраняет регистр символов исходным.
small-caps – меняет символы на заглавные уменьшенного размера.
<style>
h3 {
font-variant: small-caps; /* Устанавливаем капитель для второго заголовка */
}
</style>
Сокращённая форма записи свойств шрифта, указывается только font-size и font-family. Прочие свойства шрифта
используются при желании. Существуют ключевые слова, которые можно использовать: caption, icon, menu, message-box,
small-caption, status-bar.
Прочие свойства шрифта
используются при желании. Существуют ключевые слова, которые можно использовать: caption, icon, menu, message-box,
small-caption, status-bar.
font: 70% sans-serif;
Следующие значения относятся к системным шрифтам:
caption — шрифт, что применяется с целью управления элементов с субтитрами.
icon — шрифт, что применяется с целью обозначения значков.
menu — шрифт, что применяется в меню.
message-box — шрифт, что применяется в диалоговых окнах.
small-caption — шрифт, что применяется с целью маркировки подписи элементов управления.
status-bar — шрифт, что применяется в строке состояния окна.
Системные шрифты устанавливают полностью, а именно семейство шрифтов, размер, вес, стиль всё это указывается
одновременно. Также значения могут быть изменены самостоятельно. Ключевые слова, используемые для системных
шрифтов, перечисленных выше, обрабатываются, только находясь в начальной позиции, а в других позициях
обрабатывается как часть имени семейства шрифтов. Системные шрифты должны быть написаны только с этим свойством, а
не с font-family.
Также значения могут быть изменены самостоятельно. Ключевые слова, используемые для системных
шрифтов, перечисленных выше, обрабатываются, только находясь в начальной позиции, а в других позициях
обрабатывается как часть имени семейства шрифтов. Системные шрифты должны быть написаны только с этим свойством, а
не с font-family.
font: menu; /* применяется с целью настройки шрифта системных меню */
font: large menu; /* применяется семейство шрифтов под названием "menu" */
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из
них платные), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели
бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый
указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5
видов: serif, sans-serif, monospace, cursive и fantasy.
А закончить список вы должны типовым шрифтом, который имеет 5
видов: serif, sans-serif, monospace, cursive и fantasy.
Перечень этих шрифтов, которые входят в наиболее известные ОС и это означает, что в основной массе ситуации отобразяться правильно.
Семейство sans-serif — шрифты без засечек
Arial
Tahoma
Verdana
Impact
Семейство serif — шрифты с засечками
Times New Roman
Georgia
Garamond
Century
Семейство monospace — моноширинные шрифты
Courier New
Lucida Console
Consolas
Семейство cursive — курсивные шрифты
Сomic Sans MS
Monotype Corsiva
Mistral
Вопросы
Здесь вы можете задать интересующие Вас вопросы по поводу шрифтов css. И мы обязательно ответим.
И мы обязательно ответим.
Имя:
E-mail:
Вопрос:
Контакты
Гавришева Алина
Email [email protected]
Facebook Алина Гавришева
CSS — вес шрифта
- Учебник CSS
- CSS — Дом
- CSS — Введение
- CSS — синтаксис
- CSS — Включение
- CSS — Единицы измерения
- CSS — Цвета
- CSS — Фоны
- CSS — Шрифты
- CSS — текст
- CSS — изображения
- CSS — ссылки
- CSS — Столы
- CSS — Бордюры
- CSS — поля
- CSS — списки
- CSS — заполнение
- CSS — Курсоры
- CSS — Контуры
- CSS — Размер
- CSS — полосы прокрутки
- Расширенный CSS
- CSS — Видимость
- CSS — Позиционирование
- CSS — Слои
- CSS — псевдоклассы
- CSS — псевдоэлементы
- CSS — @ Правила
- CSS — текстовые эффекты
- CSS — типы носителей
- CSS — выгружаемый носитель
- CSS — слуховой носитель
- CSS — Печать
- CSS — Макеты
- CSS — проверки
- Учебное пособие по CSS3
- CSS3 — Учебник
- CSS3 — закругленный угол
- CSS3 — изображения границ
- CSS3 — Мульти фон
- CSS3 — цвет
- CSS3 — Градиенты
- CSS3 — Тень
- CSS3 — текст
- CSS3 — веб-шрифт
- CSS3 — двумерное преобразование
- CSS3 — 3D-преобразование
- CSS3 — Анимация
- CSS3 — Несколько столбцов
- CSS3 — пользовательский интерфейс
- CSS3 — Размер коробки
- Адаптивный CSS
- CSS — адаптивный веб-дизайн
- Ссылки CSS
- CSS — вопросы и ответы
- CSS — Краткое руководство
- CSS — Ссылки
- CSS — ссылки на цвета
- CSS — ссылки на веб-браузер
- CSS — веб-безопасные шрифты
- CSS — Единицы
- CSS — Анимация
- Инструменты CSS
- CSS — преобразователь PX в EM
- CSS — выбор цвета и анимация
- Ресурсы CSS
- CSS — полезные ресурсы
- CSS — Обсуждение
- Выбранное чтение
- Примечания к экзаменам UPSC IAS
- Передовой опыт разработчиков
- Вопросы и ответы
- Эффективное составление резюме
- Вопросы для собеседования с персоналом
- Компьютерный глоссарий
- Кто есть кто
Предыдущая страница
Следующая страница
Описание
Свойство font-weight изменяет визуальную толщину символов в элементе.
Возможные значения
100, 200, 300, 400, 500, 600, 700, 800 и 900 − Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует жирному шрифту.
нормальный — по умолчанию. Определяет обычные символы и эквивалентно значению 400.
полужирный − Эквивалентно значению 700.
жирнее — символы шрифта для элемента должны быть тяжелее, чем у родительского элемента.
светлее — символы шрифта для элемента должны быть светлее, чем символы родительского элемента.
Применяется к
Все элементы HTML.
Синтаксис DOM
object.style.fontWeight = "900";
Пример
Вот пример использования этого свойства —
Живая демонстрация
<голова>
<тело>
style = "начертание шрифта: полужирный;" >
Этот шрифт жирный.
style = "начертание шрифта:жирнее;" >
Этот шрифт более жирный.
style = "начертание шрифта: 500;" >
Этот шрифт имеет вес 500.
Это даст следующий результат —
Предыдущая страница Печать страницы Следующая страница
Селекторы CSS
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 06:09:27 GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активировать шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из подписной библиотеки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- CSS-селекторы
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- домена
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Селекторы CSS сообщают браузеру, где применять используемые вами веб-шрифты, а также толщину и стиль шрифта для текста.
Использование названий семейств шрифтов в вашем CSS
На странице веб-проектов указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
После включения кода встраивания в документ используйте эти имена семейств шрифтов в CSS, чтобы применить шрифты к тексту. Например:
h2 {
семейство шрифтов: "brandon-grotesque", без засечек;
} Указание резервных шрифтов
Если браузер пользователя не поддерживает веб-шрифты или они по какой-либо причине не загружаются, вместо них будут использоваться запасные шрифты в стеке CSS.
Стек шрифтов должен содержать по крайней мере один резервный шрифт, который одинаково доступен на всех платформах (например, Georgia или Arial), за которым следует общее название семейства шрифтов (например, с засечками или без засечек). Если браузер не может найти первый шрифт, он попытается найти второй шрифт и так далее.
Использование нескольких весов и стилей
Вы можете указать толщину шрифта, отличную от «нормальной» и «полужирной», используя числовые значения толщины шрифта в CSS. Числовые значения чаще всего соответствуют этим весам:
Числовые значения чаще всего соответствуют этим весам:
- 100 = тонкий
- 200 = сверхлегкий
- 300 = светлый
- 400 = обычный, книга
- 500 = средний
- 600 = полужирный
- 700 = полужирный
- 800 = тяжелый
- 900 = черный
Вы можете найти числовые значения для всех шрифтов в вашем проекте на странице веб-проектов.
Например, используйте этот CSS, чтобы применить вес шрифта 700 к элементу h2:
h2 {
вес шрифта: 700;
} Использование имен вариантов в Internet Explorer 8
Internet Explorer 8 загружает максимум четыре веса на семейство, а использование двух тесно связанных весов (например, 600 и 700) может привести к правильной загрузке только одного веса. Adobe Fonts предоставляет имена семейств шрифтов для конкретных вариантов для этих версий браузера, чтобы управлять обеими этими ошибками.
Название, относящееся к варианту, должно быть добавлено в начале стека семейства шрифтов по мере необходимости перед основным названием семейства:
#post-title {
семейство шрифтов: "brandon-grotesque-n7", "brandon-grotesque", без засечек;
стиль шрифта: обычный;
вес шрифта: 700;
} Имена состоят из обычного названия семейства шрифтов, за которым следует тире, за которым следует описание варианта шрифта (или FVD).

 То же, что и
То же, что и 
 */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
*/
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
} Вариант шрифта
Вариант шрифта


 typekit.net?
typekit.net?