top — CSS | MDN
CSS свойство top частично определяет вертикальную позицию позиционируемого элемента. Оно не влияет на непозиционируемые элементы (т.е. top не применится, если задано position: static).
Эффект свойства top зависит от того, как позиционируется элемент (то есть от значения свойства position):
- Когда задано
position: absoluteилиfixed— значение свойстваtopустанавливается как расстояние между верхней гранью элемента и верхней гранью родительского контейнера. - Когда задано
position: relative— значение свойствоtopустанавливается как расстояние, на которое смещается верхний край элемента от нормальной позиции. - Когда задано
position: sticky— свойствоtopработает так, как приposition: relativeво время нахождения элемента внутри области просмотра, и как
- Когда задано
position: static— свойствоtopне имеет никакого эффекта.
Когда заданы оба свойства top и bottom, а свойство position установлено как absolute или fixed, то оба свойства top и bottom учитываются. Во всех остальных ситуациях, если height как-либо ограничена или position установлено как relative, то свойство top будет учтено, а bottom — проигнорировано.
/* Значения величин */ top: 3px; top: 2.4em; /* Процентные значения от высоты родительского блока */ top: 10%; /* Ключевое слово */ top: auto; /* Глобальные значения */ top: inherit; top: initial; top: unset;
Значения
<length>Отрицательная, нулевая или положительная величина, которая представляет:* для абсолютно позиционируемых элементов &mdash расстояние от верхнего края содержащего их блока;
- для относительно позиционируемых элементов &mdash расстояние, на которое элемент смещается вниз, относительно своего положения в нормальном потоке.

- для относительно позиционируемых элементов &mdash расстояние, на которое элемент смещается вниз, относительно своего положения в нормальном потоке.
<percentage>Процент от высоты родительского блока.
autoЭто ключевое слово, которое означает:* для абсолютно спозиционированных элементов — позиция элемента опирается на свойство
bottom, покаheight: autoобрабатывается как высота в зависимости от содержимого; если так же иbottom: auto, то элемент располагается так же, как при статическом позиционировании.- для относительно спозиционированных элементов
bottom; если значениеbottomтакжеauto, элемент вообще не перемещается по вертикали.
- для относительно спозиционированных элементов
inheritЭто ключевое слово указывает, что значение будет соответствовать вычисленному значению родительского блока (необязательно непосредственного родителя).
 Вычисляемое значение обрабатывается так же, как
Вычисляемое значение обрабатывается так же, как <length>,<percentage>или ключевое словоauto.
Формальный синтаксис
Error: could not find syntax for this item
/* Для body могут быть использованы единицы px, также и для div */
body{
width: 100%;
height: 100%;
}
/* div теперь может использовать значения в процентах (body ширина и высота установлены) */
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
/* Для body могут быть использованы единицы px, также и для div */
body {
width: 100%;
height: 100%;
}
/* div теперь может использовать значения в процентах (body ширина и высота установлены) */
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
.
..Some content...
</div>
</center>
</body>
</html>
| Specification |
|---|
| Unknown specification # insets |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Last modified: , by MDN contributors
position в CSS | Учебные курсы
Свойство position — это универсальное и мощное свойство. Оно позволяет установить или изменить положение элемента и содержит четыре возможных значения:
- static (значение по умолчанию)
- relative
- absolute
- fixed
Часто используется наряду с четырьмя свойствами координат:
- left
- right
- top
- bottom
static
Это значение position по умолчанию: статичные элементы просто следуют естественному потоку. Любые значения left, right, top или bottom не оказывают влияния.
Любые значения left, right, top или bottom не оказывают влияния.
relative
Когда position установлено относительно, элемент может перемещаться относительно его текущей позиции.
HTML
<p>Едва мы спрятали лодку, Джа увлёк меня в джунгли, и вскоре мы вышли на узкую, хорошо утоптанную тропу.</p> <p>Я ринулся вверх, пытаясь в последнем усилии дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя, что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы, а я, всё ещё цепляясь за древко, полетел вниз, прямо в раскрытую пасть зверюги.</p> <p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p>
CSS
p { border: 1px solid blue; }Давайте переместим второй абзац:
.second { position: relative; border-color: red; left: 20px; top: 10px; }Красный абзац переместился на 20px слева направо и на 10px сверху вниз относительно его естественного положения, где он полагался быть.
Обратите внимание, что синие абзацы не сдвинулись вообще. При использовании относительного позиционирования, красный абзац может свободно перемещаться, не нарушая макет. Единственное, что сдвигается со своего места, так это сам элемент. Все остальные элементы не знают, что элемент переместился.
absolute
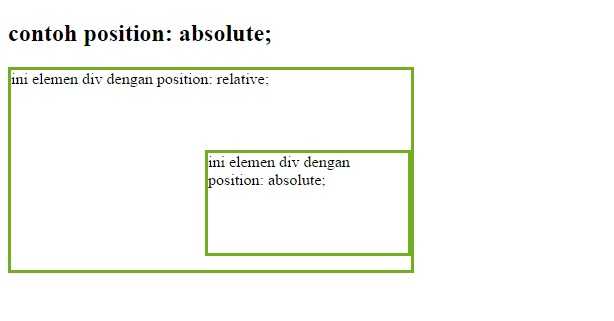
Когда position устанавливается абсолютно, элемент может перемещаться относительно первого позиционированного предка.
Позиционированного? Что такое позиционированный элемент?
Позиционированный элемент — это тот, у которого значение position установлено как relative, absolute или fixed. Таким образом, если положение не задано статичным, то элемент позиционированный.
Характеристикой позиционированного элемента является то, что он может выступать в качестве точки отсчёта для своих дочерних элементов.
Давайте представим простую иерархию:
HTML
<section> Я позиционирован относительно.<p> Я позиционирован абсолютно! </p> </section>
CSS
section {
background: gold;
height: 200px;
padding: 10px;
position: relative; /* Превращает <section> в точку отсчёта для <p> */
}
p {
background: limegreen;
color: white;
padding: 10px;
position: absolute; /* Делает <p> свободно перемещаемым */
bottom: 10px; /* 10px снизу */
left: 20px; /* 20px слева */
}Жёлтый раздел имеет высоту 200px, а позиционирование задано как relative, что превращает его в точку отсчёта для всех дочерних элементов.
Зелёный абзац позиционирован как absolute и может свободно перемещаться относительно жёлтого раздела. Установив оба значения left и bottom, мы переместим его в левый нижний угол.
Что произойдёт, если мы одновременно установим left и right?
Если ширина не задана, применение left: 0 и right: 0 растягивает элемент на всю ширину.
Если ширина установлена, то значение right отбрасывается.
fixed
Когда position задано как fixed, оно действует как абсолютное: вы можете установить координаты слева/справа и сверху/снизу.
Единственное отличие состоит в том, что точкой отсчёта является окно просмотра. Это означает, что фиксированный элемент не перемещается со страницей, он фиксируется на экране.
См. также
- bottom
- left
- position
- relative и absolute
- right
- top
- Абсолютное позиционирование
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Относительное позиционирование
- Переходы в CSS
- Поток
- Свойства позиционирования
- Фиксированное позиционирование
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 13. 08.2017
08.2017
Редакторы: Влад Мержевич
Свойство position | CSS справочник
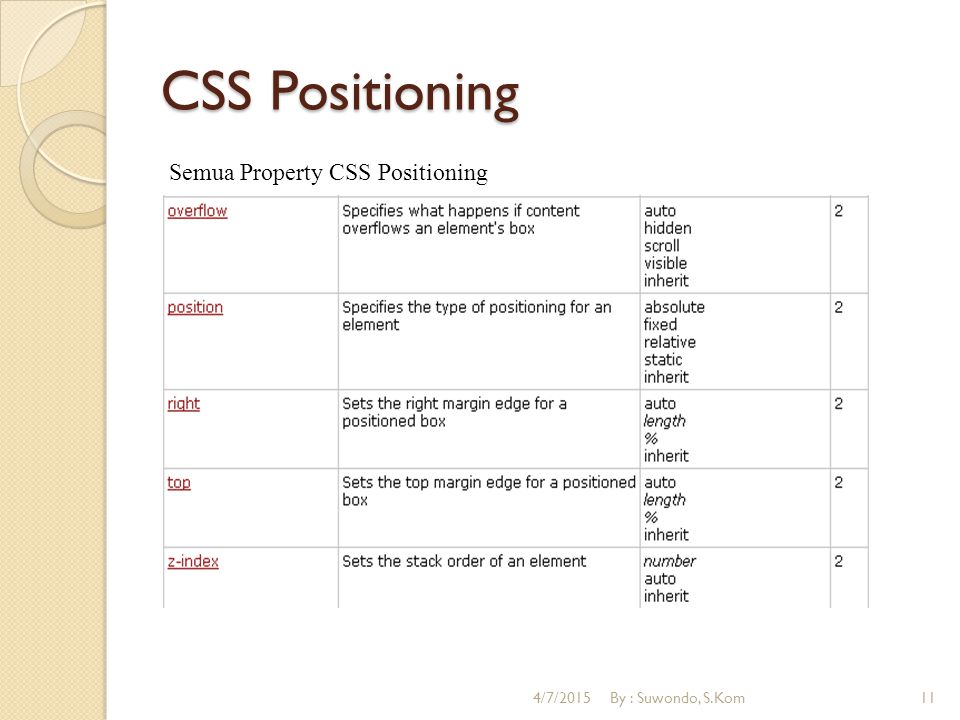
CSS свойстваОпределение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
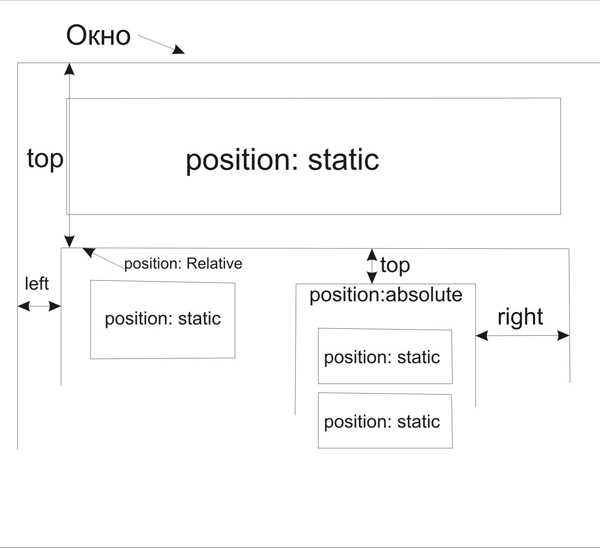
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:
- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed).
 На примере left: 40px.
На примере left: 40px. - position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием — является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье «Позиционирование элементов в CSS».
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| position | 1.0 | 1.0 | 4.0 | 1.0 | 7.0 | 12.0 |
CSS синтаксис:
position:"static | absolute | fixed | relative | initial | inherit" ;
JavaScript синтаксис:
object.style.position = "absolute"
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства position</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
height:2000px; /* устанавливаем высоту элемента */
}
h2 {
position:static; /* элемент со статическим позиционированием */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
. fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
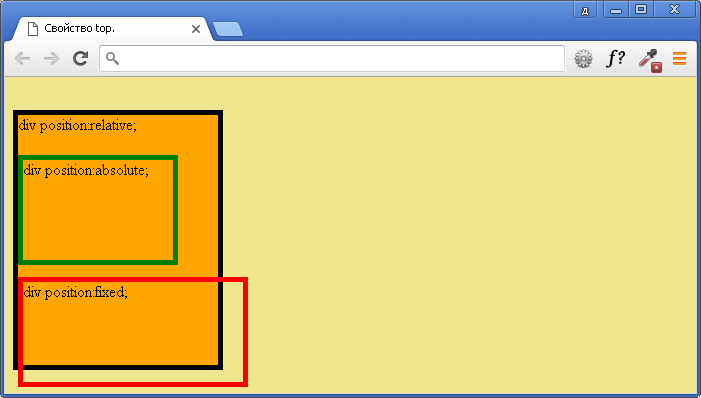
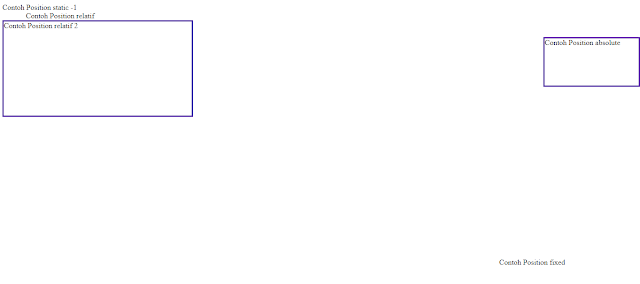
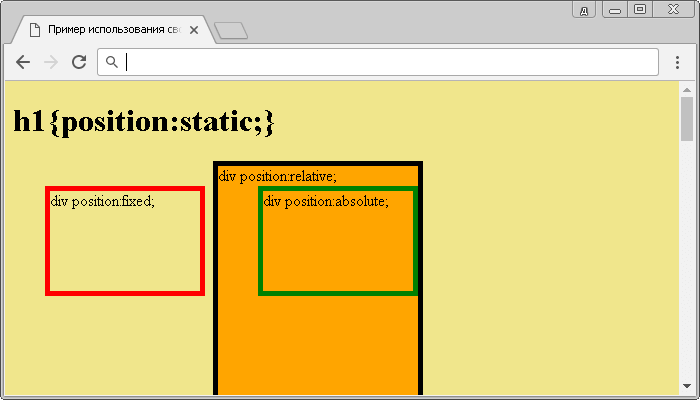
В этом примере для демонстрации рассмотрены все возможные типы позиционирования — статический, относительный, абсолютный и фиксированный. Результат нашего примера:
Пример использования свойства position.CSS свойстваCSS-свойство position: разбираемся с позиционированием элементов
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «A painless guide to understanding CSS positioning».
Если вы хотите действительно хорошо овладеть CSS, очень важно разобраться в свойстве position. Но стоит учесть, что для начинающих эта тема может быть довольно сложной.
Создавая свое портфолио, я обнаружил, что у меня нет понимания свойства position. Я просто случайным образом применял различные комбинации значений, пока не достигал приемлемого для себя эффекта. Но по большей части все, что я писал, приходилось стирать.
В этой статье я постараюсь избавить вас от подобных мучений. Я расскажу о каждом из значений CSS-свойства position и покажу, как они работают.
Но прежде чем приступить к разбору свойства position и его значений, давайте остановимся на том, как элементы вообще располагаются на веб-страницах.
Поточная раскладка
То, как элементы отображаются на странице, называется нормальным потоком или поточной раскладкой. Это расположение элементов по умолчанию. Поток — это все элементы вашей страницы, «работающие» вместе и знающие о наличии остальных элементов.
Поток — это все элементы вашей страницы, «работающие» вместе и знающие о наличии остальных элементов.
CSS трактует каждый HTML-элемент как отдельный блок (возможно, вы слышали о понятии «блочная модель»). Элементы блочного уровня (заголовки, абзацы или блоки div) по умолчанию начинаются как бы с новой строки. А строчные (inline) элементы (например, изображения и элементы span), отображаются в строке вместе с другим контентом. Такое отображение элементов принято по умолчанию и называется нормальным потоком документа. Но CSS дает нам мощный инструмент для перезаписи нормального потока — свойство position.
Давайте рассмотрим, что оно делает.
Свойство position
CSS-свойство position указывает, каким образом элемент должен позиционироваться в документе. Задавая значения этого свойства, мы можем определять местонахождение каждого отдельного элемента.
Свойство position имеет пять возможных значений:
- static (статическое позиционирование)
- relative (относительное)
- absolute (абсолютное)
- fixed (фиксированное)
- sticky (липкое)
Мы разберем все 5 значений, но сначала обратим внимание на свойства расположения.
Свойства расположения
Само по себе свойство position не слишком-то много и может. Чтобы указать, где именно в документе нужно расположить элемент, мы используем свойства расположения (это не официальное название, это я их так называю). Этих свойств четыре:
- top (верх)
- left (слева)
- right (справа)
- bottom (низ)
Значения этих свойств определяют, насколько позиция элемента должна сместиться и в каком направлении (вверх, вниз, влево, вправо). Чуть позже мы все это разберем на примерах.
Значения свойства position
Статическое позиционирование
static — это дефолтное значение свойства position. Оно предполагает, что элементы на странице отображаются в нормальном потоке. Свойства top, left, bottom и right не влияют на элемент, имеющий position: static.
Несмотря на то, что это дефолтное значение, оно может задаваться явно. Например, когда вам нужно перезаписать значение
Например, когда вам нужно перезаписать значение position, установленное где-то еще (и унаследованное вашим элементом).
Давайте рассмотрим пример. На нем мы увидим, что указание position: static никак не влияет на отображение элемента.
<div>
<div>
<div> </div>
</div>
<div>
<div> </div>
</div>
<div>
<div> </div>
</div>
</div>Здесь у нас три блока div, каждый из которых находится в родительском контейнере с классом box-original.
Давайте добавим position: static для div с классом box-2 и зададим также значения для свойств top и left.
.box-2 { position: static; top: 10px; left: 10px; border: 1px solid black; background-color: mediumpurple; width: 100px; height: 100px; text-align: center; display: inline-block; align-self: center; margin-left: -1px; margin-top: -1px; }
Результат изменений:
See the Pen Static Positioning by Peter (@pin0s) on CodePen.
Как видите, несмотря на то, что мы задали свойства top и left, блок располагается в нормальном потоке.
Теперь вы знаете, что значение static является дефолтным для свойства position, а указание свойств расположения не сдвигает элементы, для которых указано position: static.
Относительное позиционирование
Относительное позиционирование означает, что элемент позиционируется относительно своей исходной позиции в нормальном потоке. Если просто задать элементу
Если просто задать элементу position: relative, ничего не произойдет. Для изменения позиции нужно задать свойства расположения.
В общем, если вы просто задаете элементу position: relative, он остается в нормальном потоке. Но при помощи свойств расположения вы можете его сдвинуть. Давайте рассмотрим пример.
Возьмем код из прошлого примера и заменим position: static на position: relative.
.box-2 {
position: relative;
top: 10px;
left: 10px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}Результат:
See the Pen
Relative Positioning by Peter (@pin0s)
on CodePen.
Фиолетовый квадрат сдвинулся со своей нормальной позиции (обозначена серым квадратом). В этом примере задано смещение на 10px от верха и от левого края этого же элемента в дефолтном положении (т. е. смещение вниз и вправо).
Элемент при этом остается в нормальном потоке документа, а сдвиг происходит относительно его исходной позиции. Запомните это: пригодится, когда мы будем разбирать следующие значения.
Абсолютное позиционирование
При абсолютном позиционировании элементы изымаются из нормального потока документа, а пространство, которое они занимали, больше не резервируется за ними. То есть их как бы вообще здесь нет.
Когда элементу задано позиционирование position: absolute, все остальные элементы ведут себя так, будто этого элемента вообще больше нет в документе. Поэтому для этого элемента не резервируется место поточной раскладке. Абсолютное позиционирование — мощный инструмент в деле перемещения элементов.
Когда я изучал это свойство, от меня кое-что ускользало, так что я считаю необходимым заострить ваше внимание. Элемент со свойством position: absolute позиционируется относительно своего ближайшего позиционированного предка. Это означает, что для того, чтобы абсолютное позиционирование сработало, родительский элемент должен иметь заданное значение свойства
Элемент со свойством position: absolute позиционируется относительно своего ближайшего позиционированного предка. Это означает, что для того, чтобы абсолютное позиционирование сработало, родительский элемент должен иметь заданное значение свойства position, причем не static.
Это очень важный момент. Если ближайший родительский элемент не имеет указанного свойства position, элемент с абсолютным позиционированием будет позиционироваться относительно следующего в иерархии родительского элемента, имеющего это свойство. Если у элемента вообще не будет позиционированных предков, он будет позиционироваться относительно элемента html или viewport. Не зная этого, можно долго ломать голову, почему все работает не так, как задумано.
Элемент с абсолютным позиционированием можно перемещать как угодно. При помощи свойств top, left, bottom и right вы можете определить, где должен находиться этот элемент относительно его позиционированного предка (первого в иерархии среди имеющих значение position, отличное от static).
Вернемся к нашему примеру. Изменим свойство position второго блочного элемента на position: absolute. Прежде чем рассматривать результат, вернитесь к предыдущему пену и обратите внимание на позиционирование элемента parent-box.
.box-2 {
position: absolute;
top: 30px;
left: 150px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}Результат изменений:
See the Pen Absolute Positioning by Peter (@pin0s) on CodePen.
Вы видите, что в документе не создалось пустого места для нашего элемента. Фактически это место схлопнулось, и другие элементы ведут себя так, будто на этом месте вообще ничего никогда не было. Так происходит потому, что наш элемент теперь позиционируется относительно элемента
Фактически это место схлопнулось, и другие элементы ведут себя так, будто на этом месте вообще ничего никогда не было. Так происходит потому, что наш элемент теперь позиционируется относительно элемента parent-box.
Фиксированное позиционирование
Фиксированное позиционирование работает подобно абсолютному. Оно удаляет элемент из нормального потока документа, причем под этот элемент в раскладке больше не отводится никакого места.
Элементы с фиксированным позиционированием позиционируются относительно viewport. (Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке, — MDN).
Это означает, что когда вы прокручиваете страницу, элемент остается на прежнем месте. Это часто используется при создании навигации на сайте: меню и т. п. блоки должны оставаться на месте, как бы пользователь ни прокручивал контент. Они остаются видимыми и доступными, например, вверху страницы.
Давайте изменим позиционирование box-2 с position: absolute на position: fixed. Также мы изменим значение свойства top на 0 и удалим значение свойства left. Еще мы добавим несколько дополнительных блоков, чтобы увидеть эффект при прокрутке.
.box-2 {
position: fixed;
top: 0px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}Результат:
See the Pen Fixed Positioning by Peter (@pin0s) on CodePen.
Как видите, фиолетовый блок теперь зафиксирован вверху страницы. Мы добились такого эффекта, установив для него
Мы добились такого эффекта, установив для него position: fixed и top: 0px.
При использовании position: fixed важно помнить, что элемент будет постоянно занимать какое-то место в зоне просмотра. Это может негативно сказаться на пользовательском опыте, особенно на мобильных устройствах, где пространство ограничено. Так что обдумывайте, как все будет выглядеть на разных устройствах.
Липкое позиционирование
Липкое позиционирование — это позиционирование согласно нормального потока документа, но также это смесь относительного и фиксированного позиционирования. Я имею в виду, что элемент ведет себя как относительно позиционированный, пока страница при прокрутке не достигает заданной точки — и тогда элемент начинает вести себя, как элемент с фиксированной позицией.
Давайте рассмотрим новый пример. Мы зададим dt свойство position: sticky и top: 3px (т. е. смещение на 3px от верха страницы).
dt {
background: #007FFF;
border-bottom: 1px solid yellow;
border-top: 1px solid yellow;
color: yellow;
margin: 0;
padding: 2px 0 0 12px;
position: sticky;
top: 3px;
}Попробуйте прокрутить страницу, и увидите, как работает липкое позиционирование.
See the Pen Sticky Positioning by Peter (@pin0s) on CodePen.
Вы видите, что элементы dt (голубые строки) прилипают к верху страницы до тех пор, пока мы не прокрутим контент до следующего элемента dt. При достижении этой точки липким элементом становится следующий dt. Таким образом, элементы dt позиционированы в нормальном потоке страницы, но когда они достигают определенного места при прокрутке, их позиционирование меняется на фиксированное. Они закрепляются на этой позиции, пока вы не прокрутите до следующего элемента dt, который приобретет фиксированное позиционирование.
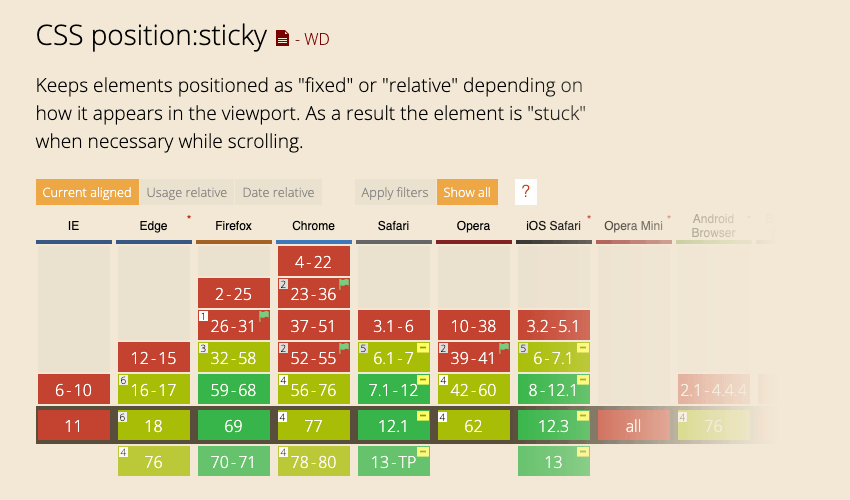
Работать с липким позиционированием надо осторожно, потому что не все браузеры его поддерживают (по крайней мере, на момент написания статьи). Проверить поддержку можно при помощи caniuse. com.
com.
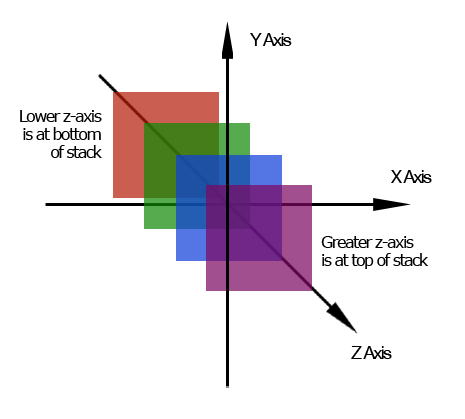
Где во всем этом место Z-индекса?
z-index — это CSS-свойство, позволяющее задавать порядок позиционированных элементов по оси z. Любой элемент, которому вы задали свойство position, отличное от static, может позиционироваться и по оси z.
В целом, z-index позволяет контролировать порядок расположения и, таким образом, перекрытие элементов. С его помощью вы определяете, какие элементы должны стоять на переднем плане, а какие — сзади.
Элементы с большим значением z-index отображаются перед элементами с меньшими значениями.
Рассмотрим пример. Я покажу, что при использовании z-index порядок элементов в html-разметке не имеет значения, мы можем сменить их позицию с передней на заднюю.
<div>
<div>z-index:4</div>
<div>z-index:1</div>
<div>z-index:2</div>
<div>z-index:5</div>
<div>z-index:3</div>
</div>Мы зададим каждому классу box позицию fixed, что позволит нам изменить z-index каждого из box-элементов.
Результат:
See the Pen Z-index by Peter (@pin0s) on CodePen.
Как видите, элементы с более высоким значением z-index идут на переднем плане, а с более низким — на заднем.
Заключение
Давайте подобьем итоги. CSS-свойство position — очень мощный инструмент, позволяющий определять, где именно на странице должны находиться те или иные элементы, и таким образом изменять нормальный поток документа.
Мы можем применять пять значений свойства position:
- static
- relative
- absolute
- fixed
- sticky
Положение элемента задается при помощи свойств top, left, bottom и right. Значения этих свойств указывают, насколько должен сместиться элемент от указанной точки.
Если элемент позиционирован, причем значение position — не static, можно задавать положение этого элемента по оси z. Это делается при помощи свойства
Это делается при помощи свойства z-index. Чем выше значение этого свойства, тем ближе к переднему плану выводится элемент. Элементы с более низкими значениями z-index выводятся на заднем плане.
Самый лучший способ разобраться в CSS-свойстве position — поиграться с ним. Возьмите пены, приведенные здесь в качестве примеров, попробуйте поменять в них какие-нибудь значения и посмотрите, к чему это приведет.
CSS свойство position
❮ Назад Вперед ❯
Свойство position определяет положение элемента в документе.
Свойство имеет следующие значение:
- static
- fixed
- absolute
- relative
- sticky
Типы позиционирования:
Позиционированные элементы: элемент позиционирован, и его положение на странице определяется свойствами offset: top, right, bottom и left. Свойства offset не работают на статических элементах.
Относительно позиционированные элемента: значение — «relative». Свойства top и bottom определяют вертикальное смещение элемента от его текущего положения, а свойства left и right определяют горизонтальное смещение.
Свойства top и bottom определяют вертикальное смещение элемента от его текущего положения, а свойства left и right определяют горизонтальное смещение.
Абсолютно позиционированные элементы: значение — «absolute» или «fixed». Свойства top, right, bottom и left определяют смещения от краев содержащего блок элемента.
Элементы с липким позиционированием: значение «sticky». Они представлены как смесь элементов «relative» и «fixed».
position: static | absolute | fixed | relative | sticky | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
position: absolute;
left: 40px;
top: 120px;
}
</style>
</head>
<body>
<h3>Пример свойства position</h3>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>Попробуйте сами!
Пример со всеми значениями:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box1 {
position: static;
border: 2px solid #666;
width: 300px;
height: 100px;
}
#box2 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box3 {
position: relative;
border: 2px solid #666;
width: 300px;
height: 100px;
}
#box4 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box5 {
position: absolute;
border: 2px solid #666;
width:320px;
height: 100px;
top: 750px;
right: 25px;
}
#box6 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box7 {
position: fixed;
border: 2px solid #8ebf42;
background-color: #eee;
width: 300px;
height: 100px;
bottom: 0;
left: 0;
right: 0;
}
#box8 {
position: absolute;
border: 2px solid #666;
top: 70px;
right: 15px;
}
</style>
</head>
<body>
<h3>Пример свойства position</h3>
<h4>Position: static</h4>
<p>Элемент Box1 остается в нормальном потоке страницы и не является опорной точкой для абсолютно позиционированного элемента Box2:</p>
<div>
Box1: position: static. <div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра.
<div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра. Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>
Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>Попробуйте сами!
В вышеприведенном примере использованы все значения свойства position.
Layout position Property CSS уроки для начинающих академия
❮ Назад Дальше ❯
Свойство position указывает тип метода позиционирования, используемого для элемента (статический, относительный, фиксированный, абсолютный или липкий).
Свойство Position
Свойство position указывает тип метода позиционирования, используемого для элемента.
Существует пять различных значений позиции:
staticrelativefixedabsolutesticky
Затем элементы раздаются с помощью свойств «верх», «снизу», «влево» и «вправо». Однако эти свойства не будут работать, если только свойство
Однако эти свойства не будут работать, если только свойство position не задано первым. Они также работают по-разному в зависимости от значения положения.
позиция: статическая;
Элементы HTML по умолчанию позиционируют статический.
На статические позиционные элементы не влияют верхние, нижние, левые и правые свойства.
Элемент с position: static; не позиционируется каким-либо особым образом; он всегда позиционируется в соответствии с нормальным потоком страницы:
Этот элемент <div> имеет позицию: Static;
Вот CSS, который используется:
Пример
div.static {
position: static;
border: 3px solid #73AD21;
}
позиция: относительная;
Элемент с position: relative; располагается относительно его нормального положения.
Установка верхнего, правого, нижнего и левого свойств относительно расположенного элемента приведет к
Он должен быть отрегулирован от своего нормального положения. Другое содержимое не будет скорректировано, чтобы уместиться в зазор, оставленный элементом.
Другое содержимое не будет скорректировано, чтобы уместиться в зазор, оставленный элементом.
Этот элемент <div> имеет положение: относительный;
Вот CSS, который используется:
Пример
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
позиция: фиксированная;
Элемент с position: fixed; располагается относительно видового экрана, что означает, что он всегда остается в том же месте, даже если страница прокручивается. Свойства сверху, справа, снизу и слева используются для размещения элемента.
Фиксированный элемент не оставляет зазора на странице, где он обычно находился.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот CSS, который используется:
Пример
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width:
300px;
border: 3px solid #73AD21;
}
This <div> element has position: fixed;
позиция: абсолютная;
Элемент с position: absolute; располагается относительно ближайшего расположенного предка (вместо расположения относительно видового экрана, например «фиксированный»).
Однако Если абсолютный позиционный элемент не имеет позиционных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: «позиционируется» элемент, позиция которого является чем-либо, кроме static .
Вот простой пример:
Этот элемент <div> имеет положение: относительный;
Этот элемент <div> имеет положение: абсолютный;
Вот CSS, который используется:
Пример
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
позиция: липкий;
Элемент с position: sticky; располагается на основе позиции прокрутки пользователя.
Липкий элемент переключает между relative и fixed, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример ниже). Вы также должны указать по крайней мере один из top, right, bottom или left для липкого позиционирования для работы.
В этом примере липкий элемент вставляется в верхнюю часть страницы ( top: 0 ), когда вы достигаете его положение прокрутки.
Пример
div.sticky {
position: -webkit-sticky; /* Safari */
position:
sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
Перекрывающиеся элементы
При позиционировании элементов они могут перекрывать другие элементы.
Свойство z-index указывает порядок стека элемента (какой элемент должен быть помещен перед, или позади, другие).
Элемент может иметь положительный или отрицательный порядок стека:
Because the image has a z-index of -1, it will be placed behind the text.
Пример
img
{
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
Элемент с большим порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: Если два позиционных элемента перекрываются без заданного z-index, то элемент, расположенный последним в HTML-коде, будет отображаться сверху.
Размещение текста в изображении
Как разместить текст над изображением:
Пример
Bottom Left
Top Left
Top Right
Bottom Right
Centered
Попробуйте сами:
Другие примеры
Задание формы элемента
В этом примере демонстрируется установка формы элемента. Элемент обрезается в эту фигуру и отображается.
Все свойства позиционирования CSS
| Свойство | Описание |
|---|---|
| bottom | Задание нижнего края поля для позиционного прямоугольника |
| clip | Зажимы абсолютно позиционированного элемента |
| left | Задание левого края поля для позиционного прямоугольника |
| position | Определяет тип позиционирования для элемента |
| right | Устанавливает правый край поля для позиционного прямоугольника |
| top | Задание верхнего края поля для позиционного прямоугольника |
| z-index | Задает порядок стека элемента |
❮ Назад Дальше ❯
Свойство позиции CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Расположение элемента
:
h3
{
положение: абсолютное;
слева: 100 пикселей;
вверху: 150 пикселей;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство position указывает тип метода позиционирования, используемого для
элемент (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | статический |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.position=»абсолютный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| позиция | 1,0 | 7,0 | 1,0 | 1,0 | 4,0 |
Примечание: Значение sticky не поддерживается в Internet Explorer или Edge 15 и более ранних версиях.
Синтаксис CSS
position: static|absolute|fixed|relative|sticky|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| статический | Значение по умолчанию. Элементы отображаются в том порядке, в котором они появляются в потоке документов | Играй » |
| абсолютный | Элемент позиционируется относительно своего первого позиционированного (не статического) элемента-предка | Играй » |
| фиксированный | Элемент расположен относительно окна браузера | Играй » |
| родственник | Элемент расположен относительно своего нормального положения, поэтому «left:20px» добавляет 20 пикселей к ЛЕВОЙ позиции элемента | Играй » |
| липкий | Элемент позиционируется на основе позиции прокрутки пользователя Закрепленный элемент переключается между | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Как расположить элемент относительно его нормального положения:
h3.pos_left {
позиция: относительная;
слева: -20 пикселей;
}
h3.pos_right {
позиция: относительная;
слева: 20 пикселей;
}
Попробуйте сами »
Пример
Больше позиций:
#parent1 {
position: static;
граница: 1 пиксель, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#ребенок1 {
позиция:
абсолютный;
граница: 1 пиксель, сплошной красный цвет;
верх: 70 пикселей;
справа: 15 пикселей;
}
#родитель2 {
положение: родственник;
граница: 1 пикс. , сплошная синяя;
, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#child2 {
позиция: абсолютная;
граница: 1 пикс. сплошная красная;
верх: 70 пикселей;
справа: 15 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка на HTML DOM: свойство позиции
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
902 02
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Макет CSS — свойство position
❮ Предыдущий Далее ❯
Свойство position определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Свойство position
Свойство position указывает тип метода позиционирования, используемого для элемента.
Существует пять различных значений позиции:
-
статическая -
родственник -
фиксированный -
абсолютный -
липкий
Элементы затем позиционируются с использованием верхнего, нижнего, левого и правого
характеристики. Однако эти свойства не будут работать, если позиция свойство устанавливается первым. Они также работают по-разному в зависимости от положения
ценность.
положение: статическое;
Элементы HTML по умолчанию позиционируются статично.
На статические позиционированные элементы не влияют свойства top, bottom, left и right.
Элемент с позицией : статическая; не имеет особого положения; это
всегда позиционируется в соответствии с обычным потоком страницы:
Этот элемент
Вот используемый CSS:
Пример
div. static {
static {
позиция: статическая;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
должность: родственник;
Элемент с позицией: относительная; расположен относительно своего нормального положения.
Установка верхних, правых, нижних и левых свойств относительно расположенного элемента приведет к его нужно отрегулировать в сторону от его нормального положения. Другой контент не будет скорректирован, чтобы заполнить любой пробел, оставленный элемент.
Этот элемент
Вот используемый CSS:
Пример
div.relative {
position: relative;
слева: 30 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
положение: фиксированное;
Элемент с позицией : фиксированный; позиционируется относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет зазора на странице там, где он обычно располагался.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот используемый CSS:
Пример
div.fixed {
position: fixed;
внизу: 0;
справа: 0;
ширина:
300 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
Этот элемент
position: fixed; позиция: абсолютная;
Элемент с позицией : абсолютная; позиционируется относительно ближайшего позиционированного предка
(вместо позиционированного относительно окна просмотра, например фиксированного).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков,
он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: Элементы с абсолютным позиционированием удаляются из обычного потока и могут перекрывать элементы.
Вот простой пример:
Этот элемент
Этот элемент
Вот используемый CSS:
Пример
div.relative {
позиция: относительная;
ширина: 400 пикселей;
высота: 200 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
div.absolute {
позиция: абсолютная;
верх: 80 пикселей;
справа: 0;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
положение: липкое;
Элемент с позицией : липкий; позиционируется в зависимости от положения прокрутки пользователя.
Липкий элемент переключается между относительным и фиксированным в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Примечание. Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример ниже). Также необходимо указать хотя бы один из сверху , справа , снизу или слева для
липкое позиционирование для работы.
В этом примере липкий элемент прикрепляется к верхней части страницы ( top: 0 ), когда вы достигаете его положения прокрутки.
Пример
div.sticky {
position: -webkit-sticky; /* Сафари */
позиция:
липкий;
верх: 0;
фоновый цвет: зеленый;
граница: 2px сплошная #4CAF50;
}
Попробуйте сами »
Текст позиционирования на изображении
Как поместить текст на изображение:
Пример
внизу слева
Верх слева
Верх правой
Внизу справа
Центр
Попробуйте сами:
»Вверху справа »Внизу слева »Внизу справа »По центру »
Дополнительные примеры
Установка формы элемента
В этом примере показано, как задать форму элемента. Элемент обрезается по этой форме и отображается.
Элемент обрезается по этой форме и отображается.
Проверьте себя с помощью упражнений
Упражнение:
Располагайте элемент
так, чтобы он всегда был на расстоянии 50 пикселей от верха, и 10 пикселей справа относительно краев окна/рамки.
<стиль>
ч2 {
: ;
: 50 пикселей;
: 10 пикселей;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства позиционирования CSS
| Собственность | Описание |
|---|---|
| снизу | Устанавливает край нижнего поля для позиционируемого блока |
| зажим | Закрепляет абсолютно позиционированный элемент |
| слева | Устанавливает край левого поля для позиционированного поля |
| позиция | Задает тип позиционирования элемента |
| справа | Устанавливает край правого поля для позиционированного блока |
| верх | Устанавливает край верхнего поля для позиционируемого блока |
❮ Предыдущий Следующая ❯
позиция — CSS: Каскадные таблицы стилей
Свойство CSS position задает положение элемента в документе. Свойства
Свойства сверху , справа , снизу и слева определяют окончательное расположение позиционируемых элементов.
позиция: статическая; положение: родственник; положение: абсолютное; положение: фиксированное; положение: липкое; /* Глобальные значения */ положение: наследовать; положение: исходное; положение: возврат; позиция: реверс-слой; положение: не установлено;
Значения
-
статические Элемент расположен в соответствии с обычным потоком документа. Свойства
top,right,bottom,leftиz-indexимеют без эффекта . Это значение по умолчанию.-
родственник Элемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно самого себя на основе значений
top,right,bottomиleft. Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы позиция была равна 9.0023 статический .
Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы позиция была равна 9.0023 статический .Это значение создает новый контекст стека, когда значение
z-indexне равноauto. Его влияние на элементыtable-*-group,table-row,table-column,table-cellиtable-captionне определено.-
абсолютный Элемент удаляется из обычного потока документов, и в макете страницы для него не создается места. Он позиционируется относительно своего ближайшего предка, если таковой имеется; в противном случае он размещается относительно исходного содержащего блока. Его конечное положение определяется значениями
сверху,справа,снизуислева.Это значение создает новый контекст стека, когда значение
z-indexне равноauto. Поля абсолютно позиционированных блоков не сливаются с другими полями.
Поля абсолютно позиционированных блоков не сливаются с другими полями.-
фиксированный Элемент удаляется из обычного потока документов, и в макете страницы для него не создается места. Он позиционируется относительно исходного содержащего блока, установленного окном просмотра, за исключением случаев, когда один из его предков имеет
преобразование,перспективаилифильтрсвойство имеет значение, отличное отнет(см. спецификацию преобразования CSS), или свойствоwill-changeустановлено напреобразование, и в этом случае предок ведет себя как содержащий блок. (Обратите внимание, что существуют несоответствия браузера с перспективойtop,справа,снизуислева.
Это значение всегда создает новый контекст стека. В печатных документах элемент размещается в одной и той же позиции на каждой странице .
-
липкий Элемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно его ближайшего предка прокрутки и содержащего блока (ближайший предок на уровне блока), включая элементы, связанные с таблицей, на основе значений
сверху,справа,снизуислева. Смещение не влияет на положение любых других элементов.Это значение всегда создает новый контекст стека. Обратите внимание, что липкий элемент «прилипает» к своему ближайшему предку, который имеет «механизм прокрутки» (создается, когда
overflowishidden,scroll,autoилиoverlay), даже если этот предок не t ближайший реально прокручивающийся предок.
Типы позиционирования
- Элемент с позиционированием — это элемент, для которого вычисленное значение
positionравноотносительному,абсолютному,фиксированномуили 3 липкому. (Другими словами, это что угодно, кроме - Элемент с относительным позиционированием — это элемент, у которого вычисленное значение
positionравноотносительно.топинижниесвойства определяют вертикальное смещение от его нормального положения; свойстваleftиrightзадают смещение по горизонтали. - Абсолютно позиционированный элемент — это элемент, вычисленное значение
positionкоторого равноабсолютномуилификсированному. Свойстваtop,right,bottomиleftзадают смещения от краев содержащего элемент блока. (Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого.
(Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. - Элемент с фиксированным позиционированием — это элемент, вычисленное значение
positionкоторого равноsticky. Он считается относительно позиционированным до тех пор, пока содержащий его блок не превысит заданный порог (например, установкаtopна значение, отличное от auto) в его корне потока (или контейнере, в котором он прокручивается), после чего он рассматривается как «застрявший» до тех пор, пока встречается с противоположным краем содержащего его блока.
static .) В большинстве случаев абсолютно позиционированные элементы, имеющие высота и ширина установлены на авто имеют размер, соответствующий их содержимому. Однако незаменяемые, абсолютно позиционированные элементы можно заполнить доступным вертикальным пространством, указав как top , так и bottom и оставив height неуказанными (то есть auto ). Они также могут быть заполнены доступным горизонтальным пространством, указав как
Они также могут быть заполнены доступным горизонтальным пространством, указав как слева , так и справа и оставив ширину как авто .
За исключением только что описанного случая (абсолютно позиционированные элементы, заполняющие доступное пространство):
- Если указаны оба
topиbottom(технически, неauto),topвыигрывает. - Если указаны оба параметра:
влевоивправо,влевовыигрывает, когданаправлениеравноltr(английский, горизонтальный японский и т. д.) ивправовыигрывает, когданаправлениеравноrtl(персидский, арабский, иврит и т. д.).
Убедитесь, что элементы, расположенные с абсолютным значением или фиксированным значением , не заслоняют другое содержимое при масштабировании страницы для увеличения размера текста.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Наглядное представление: Общие сведения о SC 1.4.8 | Понимание WCAG 2.0
Производительность и доступность
Элементы прокрутки, содержащие фиксированный или закрепленный контент может вызывать проблемы с производительностью и доступностью. Когда пользователь прокручивает страницу, браузер должен перерисовывать прикрепленный или фиксированный контент в новом месте. В зависимости от контента, который необходимо перерисовать, производительности браузера и скорости обработки устройства браузер может быть не в состоянии управлять перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и дерганье для всех. Одним из решений является добавление will-change: transform к позиционированным элементам для визуализации элемента в его собственном слое, что повышает скорость перерисовки и, следовательно, повышает производительность и доступность.
позиция =
статическая |
родственник |
абсолютный |
липкий |
исправлено |
running()
Относительное позиционирование
Относительно расположенные элементы смещаются на заданную величину от их нормального положения в документе, но это смещение не влияет на другие элементы. В приведенном ниже примере обратите внимание, как другие элементы размещены так, как если бы «Два» занимали место на своем обычном месте.
HTML
ОдинДваТриЧетыре
УСБ
* {
box-sizing: граница-коробка;
}
.коробка {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#два {
положение: родственник;
верх: 20 пикселей;
слева: 20 пикселей;
фон: синий;
}
Абсолютное позиционирование
Элементы с относительным расположением остаются в обычном потоке документа. Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно его ближайший позиционированный предок (т. е. ближайший предок, который не является
Абсолютно позиционированный элемент позиционируется относительно его ближайший позиционированный предок (т. е. ближайший предок, который не является статическим ). Если позиционированный предок не существует, он позиционируется относительно ICB (начальный содержащий блок — см. также определение W3C), который является содержащим блоком корневого элемента документа.
HTML
Абсолютное позиционирование
Я базовый элемент блочного уровня. Мои соседние элементы уровня блока сидят на новых линии подо мной.
По умолчанию мы охватываем 100% ширины нашего родительского элемента, а высота как наш дочерний контент. Наша общая ширина и высота - это наш контент + отступ + ширина/высота границы.
Мы разделены нашими границами. Из-за обрушения маржи мы разделенные шириной одного из наших полей, а не обоих.
встроенные элементы подобные этому и этому расположены на той же строки, что и друг с другом, и смежные текстовые узлы, если есть место на та же линия.
Выходящие за пределы встроенные элементы перенести на новую строку, если это возможно — как эта, содержащая текст, или просто перейдите на новую строку, если нет, как на этом изображении:

УСБ
* {
box-sizing: граница-коробка;
}
тело {
ширина: 500 пикселей;
поле: 0 авто;
}
п {
фон: цвет морской волны;
граница: 3 пикселя сплошного синего цвета;
отступ: 10 пикселей;
поле: 10 пикселей;
}
охватывать {
фон: красный;
граница: 1px сплошной черный;
}
.positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
Результат
Фиксированное позиционирование
Фиксированное позиционирование похоже на абсолютное позиционирование, за исключением того, что содержащий элемент элемент является начальным содержащим блоком, установленным viewport , если только какой-либо предок не имеет свойства transform , перспектива или filter , установленного на значение, отличное от none (см. спецификацию CSS Transforms), что затем приводит к тому, что предок занимает место элементов, содержащих блок . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра. Кроме того, когда
спецификацию CSS Transforms), что затем приводит к тому, что предок занимает место элементов, содержащих блок . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра. Кроме того, когда will-change свойство установлено в transform , устанавливается новый содержащий блок.
HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Нам конге мучитель eget pulvinar lobortis. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Пеллентеск ми ми, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales.
вестибюль arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Нам конге мучитель eget pulvinar lobortis. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Пеллентеск ми ми, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. вестибюль arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Один
УСБ
* {
box-sizing: граница-коробка;
}
.коробка {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#один {
положение: фиксированное;
верх: 80 пикселей;
слева: 10 пикселей;
фон: синий;
}
.внешний {
ширина: 500 пикселей;
высота: 300 пикселей;
переполнение: прокрутка;
отступ слева: 150 пикселей;
}
Результат
Прилипающее позиционирование
Прилипающее позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования, когда его ближайшим прокручиваемым предком является окно просмотра. Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например:
Например:
#один {
положение: липкое;
верх: 10 пикселей;
}
Приведенное выше правило CSS позиционирует элемент с идентификатором на единицу относительно до тех пор, пока область просмотра не будет прокручена таким образом, что элемент окажется менее чем на 10 пикселей сверху. За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
Закрепляемое позиционирование обычно используется для заголовков в алфавитном списке. Заголовок «B» будет отображаться сразу под элементами, начинающимися с «A», пока они не будут прокручены за пределы экрана. Вместо того, чтобы перемещаться за пределы экрана с остальным содержимым, заголовок «B» будет оставаться фиксированным в верхней части области просмотра до тех пор, пока все элементы «B» не будут прокручены за пределы экрана, после чего он будет закрыт буквой «C». заголовок и так далее.
Вы должны указать порог хотя бы с одним из top , right , bottom или left , чтобы фиксированное позиционирование работало должным образом. В противном случае оно будет неотличимо от относительного позиционирования.
В противном случае оно будет неотличимо от относительного позиционирования.
HTML
-
<дел>
- А
- Эндрю В.К.
- Аппарат
- Аркадный огонь
- На въезде
- Азиз Ансари
УСБ
* {
box-sizing: граница-коробка;
}
дл > раздел {
фон: #fff;
отступ: 24px 0 0 0;
}
дт {
фон: #b8c1c8;
нижняя граница: 1px сплошная #989ea4;
верхняя граница: 1px сплошная #717d85;
цвет: #fff;
шрифт: жирный 18px/21px Helvetica, Arial, без засечек;
маржа: 0;
отступ: 2px 0 0 12px;
позиция: -webkit-липкая;
положение: липкое;
сверху: -1px;
}
дд {
шрифт: жирный 20px/45px Helvetica, Arial, без засечек;
маржа: 0;
отступ: 0 0 0 12 пикселей;
пробел: nowrap;
}
дд + дд {
верхняя граница: 1px сплошная #ccc;
}
Результат
| Спецификация |
|---|
| Неизвестная спецификация # Position-Property |
BCD Tables Tabls только в BROUESRICTRICRICTRICRICTRICRICTRICRICRICTRING. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Изучение CSS: позиционирование
Последнее изменение: , участниками MDN
Свойство позиции CSS, поясняемое примерами
Прежде чем вы сможете действительно хорошо разбираться в CSS, вам нужно понять основы. Вы должны понимать свойства CSS и их значения.
В этой статье мы сосредоточимся на свойстве CSS position. Мы собираемся изучить различные значения свойства позиции CSS и то, как они работают. Давай сделаем это!
Что такое свойство CSS position?
Свойство CSS position определяет позицию элемента в документе. Это свойство работает со свойствами left, right, top, bottom и z-index, чтобы определить конечное положение элемента на странице.
Свойство position может принимать пять значений. Это:
- статические
- относительные
- абсолютные
- фиксированные
- липкие
Давайте обсудим каждый из них.
Статический
Это значение по умолчанию для элементов. Элемент позиционируется в соответствии с обычным потоком документа. Свойства left, right, top, bottom и z-index не влияют на элемент с позицией : static .
Давайте на примере покажем, что position: static не влияет на положение элемента. У нас есть три div, помещенных в родительский контейнер. Мы будем использовать этот пример на протяжении всей статьи.
<тело>
<дел>
<дел>
Я другой родственный элемент.



 Вычисляемое значение обрабатывается так же, как
Вычисляемое значение обрабатывается так же, как 
 <p>
Я позиционирован абсолютно!
</p>
</section>
<p>
Я позиционирован абсолютно!
</p>
</section> На примере left: 40px.
На примере left: 40px. style.position = "absolute"
style.position = "absolute"
 fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
 box-2 {
position: static;
top: 10px;
left: 10px;
border: 1px solid black;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
display: inline-block;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
box-2 {
position: static;
top: 10px;
left: 10px;
border: 1px solid black;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
display: inline-block;
align-self: center;
margin-left: -1px;
margin-top: -1px;
} <div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра.
<div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра. Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>
Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html> Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed). Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы позиция была равна 9.0023 статический .
Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы позиция была равна 9.0023 статический . Поля абсолютно позиционированных блоков не сливаются с другими полями.
Поля абсолютно позиционированных блоков не сливаются с другими полями.

 (Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого.
(Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. Выходящие за пределы встроенные элементы
Выходящие за пределы встроенные элементы

 вестибюль
arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam
сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem
aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id
maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам
finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id
ultrices ultrices, tempor et tellus.
вестибюль
arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam
сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem
aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id
maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам
finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id
ultrices ultrices, tempor et tellus.
 Sed tempor nisl a lorem consequat, id
maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам
finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id
ultrices ultrices, tempor et tellus.
Sed tempor nisl a lorem consequat, id
maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам
finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id
ultrices ultrices, tempor et tellus.

 Также обратите внимание, что элемент остается в обычном потоке документа, а смещение применяется относительно самого себя. Обратите на это внимание, когда мы перейдем к другим значениям.
Также обратите внимание, что элемент остается в обычном потоке документа, а смещение применяется относительно самого себя. Обратите на это внимание, когда мы перейдем к другим значениям. Если нет позиционированного элемента-предка, он позиционируется относительно элемента
Если нет позиционированного элемента-предка, он позиционируется относительно элемента  Они также удаляются из обычного потока документа. Но в отличие от абсолютно позиционированного элемента, они всегда позиционируются относительно элемента
Они также удаляются из обычного потока документа. Но в отличие от абсолютно позиционированного элемента, они всегда позиционируются относительно элемента  Не бойтесь, если вы не понимаете, что это значит, пример поможет вам понять это лучше.
Не бойтесь, если вы не понимаете, что это значит, пример поможет вам понять это лучше. Так что продолжайте тренироваться, и вы станете лучше.
Так что продолжайте тренироваться, и вы станете лучше. Мы рассмотрим различные типы позиций и рассмотрим, как вы можете расположить такие элементы, как текст и изображения, чтобы создать привлекательный веб-сайт.
Мы рассмотрим различные типы позиций и рассмотрим, как вы можете расположить такие элементы, как текст и изображения, чтобы создать привлекательный веб-сайт. На них не влияют верхние, правые, нижние или левые свойства. Z-индекс также не применяется к статическим элементам.
На них не влияют верхние, правые, нижние или левые свойства. Z-индекс также не применяется к статическим элементам. Окружающие элементы не будут затронуты, но останется пространство там, где был бы перемещенный элемент (при статическом позиционировании).
Окружающие элементы не будут затронуты, но останется пространство там, где был бы перемещенный элемент (при статическом позиционировании). Вместо этого фиксированные элементы позиционируются относительно области просмотра — другими словами, той части документа, которая в данный момент видна в браузере.
Вместо этого фиксированные элементы позиционируются относительно области просмотра — другими словами, той части документа, которая в данный момент видна в браузере.

 Если вам интересно, вы можете ознакомиться с кодом и примерами для каждого из этих классов свойств позиции Bootstrap CSS.
Если вам интересно, вы можете ознакомиться с кодом и примерами для каждого из этих классов свойств позиции Bootstrap CSS. В каждом сером поле второй элемент абзаца (выделенный синим цветом) расположен по-разному.
В каждом сером поле второй элемент абзаца (выделенный синим цветом) расположен по-разному. Когда вы будете готовы к большему, ознакомьтесь с нашим Руководством для начинающих по HTML и CSS для маркетологов.
Когда вы будете готовы к большему, ознакомьтесь с нашим Руководством для начинающих по HTML и CSS для маркетологов. absolute {
absolute {  Зарегистрируйтесь сейчас! Master core
Зарегистрируйтесь сейчас! Master core  Поддержка ТА. Места размещения
Поддержка ТА. Места размещения  Зарегистрируйтесь сейчас! Master core
Зарегистрируйтесь сейчас! Master core  Поддержка ТА. Места размещения
Поддержка ТА. Места размещения  Получите сертификат. 350+ задач. Структура данных
Получите сертификат. 350+ задач. Структура данных