10 лучших плагинов для оформления заказа WooCommerce
1 WooCommerce Direct Checkout
2 WooCommerce One Page Checkout
3 WooCommerce Checkout Manager.
4 Вход в WooCommerce через социальные сети
5 Оформление заказа на цифровую загрузку товаров для WooCommerce
6 Переключатель валют WooCommerce
7 Редактор поля оформления заказа
8 Мастер многоэтапной оплаты WooCommerce.
9 Поля и комиссии WooCommerce Checkout
10 Уведомления о корзине для WooCommerce
Бонусные плагины WooCommerce Checkout
WooCommerce, несомненно, одна из лучших платформ электронной коммерции для веб-сайтов WordPress. Плагин предлагает вам множество функций, которые помогут вам превратить любую установку WordPress в полноценный магазин электронной коммерции. Вдобавок ко всему, WooCommerce поставляется с множеством официальных и сторонних надстроек, которые невероятно разнообразят ваш интернет-магазин.
В сегодняшней публикации мы рассмотрим десять лучших плагинов для оформления заказа WooCommerce.
Чтобы уменьшить количество отказов от корзины и предложить лучший (и более быстрый) пользовательский интерфейс, вы должны сами оптимизировать свою страницу оформления заказа. Вам нужны все поля в форме оформления заказа? Вам нужна информация о выставлении счетов и доставке? Если вы продаете виртуальные продукты и цифровые загрузки, вам, вероятно, просто понадобится имя и адрес электронной почты.
Не могли бы вы удалить или добавить некоторые поля на свои страницы оформления заказа WooCommerce? Да, конечно, и плагины из нашего списка вас не разочаруют. Они предлагают вам множество дополнительных функций от входа в социальную сеть до одностраничной оплаты и многого другого.
Вам платят на странице оформления заказа, поэтому очень важно оптимизировать ее для достижения максимальной производительности. После внесения изменений проведите A / B-тесты, чтобы узнать, улучшает ли добавляемый вами плагин оформления заказа WooCommerce коэффициент конверсии.
После внесения изменений проведите A / B-тесты, чтобы узнать, улучшает ли добавляемый вами плагин оформления заказа WooCommerce коэффициент конверсии.
Без лишних слов, давайте познакомимся с 10 лучшими плагинами для оформления заказа WooCommerce. Их больше, но мы выбрали десятку лучших. Наслаждайтесь!
Следующие плагины для оформления заказа WooCommerce перечислены без определенного порядка. Кроме того, у нас есть как бесплатные, так и платные плагины для электронной коммерции. У некоторых бесплатных плагинов есть платная версия с дополнительными функциями, так что будьте начеку. Давайте начнем.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 WooCommerce Direct Checkout
Информация и СкачатьПосмотреть демо
Созданный QuadLayers, группой преданных своему делу разработчиков и маркетологов, Direct Checkout для WooCommerce – это плагин, который вы не хотите оставлять на столе. Это фантастический плагин, позволяющий пропустить страницу корзины, чтобы покупатели могли быстро делать покупки.
Это фантастический плагин, позволяющий пропустить страницу корзины, чтобы покупатели могли быстро делать покупки.
Бесплатный плагин Direct Checkout для WooCommerce на WordPress.org позволяет оптимизировать процесс оформления заказа WooCommerce, удаляя ненужные поля формы, направляя пользователей со страницы продукта на оформление заказа, заменяя текст добавления в корзину и заменяя корзину пользовательской ссылкой. .
Вы хотите добавить функцию быстрой покупки и избежать перезагрузки страницы оформления заказа? Как насчет уменьшения количества отказов от корзины, удалив лишние поля формы на странице оформления заказа? Если вы ответили утвердительно на любой из вопросов, то Direct Checkout для WooCommerce – отличный плагин для оформления заказа WooCommerce.
2 WooCommerce One Page Checkout
Информация и Скачать
WooCommerce One Page checkout – это официальная надстройка WooCommerce стоимостью 79,00 долларов в год (с 30-дневной гарантией возврата денег) на момент написания. Плагин помогает уместить весь процесс покупок на одной странице. Таким образом, клиентам не нужно переходить со страницы на страницу, чтобы обновить детали заказа, ввести счет и произвести платеж.
Плагин помогает уместить весь процесс покупок на одной странице. Таким образом, клиентам не нужно переходить со страницы на страницу, чтобы обновить детали заказа, ввести счет и произвести платеж.
Плагин невероятно прост в использовании и имеет несколько функций, которые значительно упрощают создание одностраничной проверки. Он может стать идеальным компаньоном, если у вас одностраничный веб-сайт, и вам не нужно отправлять пользователей на дополнительные страницы для совершения покупки. Это еще идеальный компаньон, если у вас есть веб – сайт на нескольких страницах.
Возможности включают в себя выбор продукта + оформление заказа на одной странице, простой пользовательский интерфейс, настраиваемые целевые страницы для рекламных акций, тщательно отобранные продукты (вы выбираете, какие продукты будут отображаться на каждой странице оформления заказа), встроенные настраиваемые шаблоны и некоторые интеллектуальные опции для оптимизации процесса покупки.
3 WooCommerce Checkout Manager.

Информация и СкачатьПосмотреть демо
QuadLayers – это пресловутый дар, который никогда не перестает дарить. Но это, вероятно, потому, что они стремятся сделать жизнь пользователей WordPress лучше, и их страсть видна во всех их творениях. Если вам нужен дополнительный контроль над своей страницей оформления заказа WooCommerce, плагин Checkout Manager для WooCommerce вас не разочарует.
Плагин создан вручную, чтобы предложить вам несколько дополнительных функций, которые недоступны в WooCommerce по умолчанию. Для начала вы можете удалить поле «Примечания к заказу» и заставить пользователей создать учетную запись. Кроме того, вы можете заставить пользователей вводить информацию о доставке и восстанавливать все данные на ваших страницах оформления заказа.
Кроме того, вы можете добавить настраиваемые поля на страницу оформления заказа WooCommerce и даже добавить сообщение перед оформлением заказа. Checkout Manager для WooCommerce позволяет добавлять загрузки и условные поля на страницу оформления заказа, чтобы вы могли оптимизировать и собирать именно те данные, которые необходимы для развития вашего бизнеса.
4 Вход в WooCommerce через социальные сети
Информация и Скачать
Если вы похожи на меня, вам, вероятно, не нравится заполнять длинные формы оформления заказа при покупке в Интернете. Большинству ваших клиентов это тоже не нравится, что приводит к более высокому проценту отказов от корзины. Вы можете использовать возможности входа в социальные сети, чтобы избежать длинных страниц оформления заказа, что повысит ваши продажи.
И здесь на помощь приходит плагин WooCommerce Social Login. Имея до девяти платформ, плагин упрощает процесс оформления заказа, позволяя клиентам входить на ваш сайт со своими учетными записями в социальных сетях. Они могут использовать, среди прочего, Facebook, Twitter, Google, Amazon, PayPal и LinkedIn.
WooCommerce Social Login также позволяет клиентам связывать свои учетные записи на странице «Заказ получен», чтобы они могли беспрепятственно оформлять заказ в будущем. Кроме того, пользователи всегда входят в свои учетные записи в социальных сетях, что означает, что они могут войти на ваш сайт одним щелчком мыши в будущем.
5 Оформление заказа на цифровую загрузку товаров для WooCommerce
Информация и СкачатьПосмотреть демо
Прелесть WooCommerce заключается в том, что вы можете продавать любой товар или услугу под солнцем. Независимо от того, продаете ли вы физические или цифровые товары, WooCommerce предоставляет функции для создания инвентаря, демонстрации ваших товаров и получения платежей.
Что ж, все было бы идеально, если бы опять же не длинная страница оформления заказа, которая особенно не подходит для цифровых продуктов. Если вы продаете загружаемые цифровые продукты, вам может не понадобиться адрес для выставления счетов и доставки.
Оформление заказа на цифровую загрузку товаров для WooCommerce поможет вам удалить ненужные поля на странице оформления заказа, оставив то, что вам нужно для доставки цифровых продуктов вашим клиентам. Обычно это поля имени и адреса электронной почты. В результате вы получаете более компактную страницу оформления заказа, что означает, что ваши клиенты будут быстро получать свои виртуальные продукты.
6 Переключатель валют WooCommerce
Информация и СкачатьПосмотреть демо
Повышение конверсии и продаж – это все, чтобы сделать ваших клиентов счастливыми. Предлагая короткие страницы оформления заказа и добавляя логины для входа в социальные сети, вы можете оптимизировать процесс оформления заказа. Но знаете ли вы, что покупателям нравится, когда вы персонализируете их опыт покупок?
Отображение цен в местной валюте показывает покупателям, что вы думаете, что им будет проще совершать покупки. Это особенно важно, если вы продаете в несколько стран. А с помощью плагина WooCommerce Currency Switcher вам не нужно ломать голову, чтобы реализовать эту функциональность.
Плагин позволяет добавлять любую валюту в ваш магазин WooCommerce. Вы можете установить валюту в зависимости от страны, правил GeoIP, правил фиксированной цены, ролей пользователей, суммы заказа и т.д. Плагин предлагает вам шорткоды, виджеты, раскрывающийся переключатель валют, флаги, выдвижную панель, автоматические курсы валют и многое другое.
7 Редактор поля оформления заказа
Информация и СкачатьПосмотреть демо
Вы хотите собрать больше информации на страницах оформления заказа? Как насчет изменения порядка отображения некоторых полей? Возможно, вы хотите добавить, отредактировать или удалить основные и настраиваемые поля на странице оформления заказа. Для большинства людей нет простого способа поиграть с полями на странице оформления заказа WooCommerce.
Уже нет. Теперь у вас есть полный контроль над полями оформления заказа благодаря подключаемому модулю Checkout Field Editor. Инструмент позволяет добавлять и редактировать настраиваемые поля в форме оформления заказа. Типы полей включают текст, пароль, электронную почту, телефон, выбор, текстовое поле и радио.
Все поля имеют параметры для добавления новых значений для заполнителя, имени, типа, метки, класса, класса метки и правил проверки, среди прочего. Кроме того, плагин позволяет включать / отключать отображение полей на странице оформления заказа, странице сведений о заказе и электронных письмах.
8 Мастер многоэтапной оплаты WooCommerce.
Информация и СкачатьПосмотреть демо
Страница оформления заказа – самая важная часть любого веб-сайта электронной коммерции. Вы можете сделать все возможное, чтобы привлечь посетителей в свой магазин. У вас могут даже быть клиенты, добавляющие товары в корзину, но если ваша страница оформления заказа сложна (или раздражает взгляд), вы рискуете потерять бизнес.
Страница оформления заказа WooCommerce по умолчанию не обязательно оптимизирована для конверсий. В то же время вам может потребоваться собрать много информации на странице оформления заказа и не удалять какие-либо поля. Но мы уже знаем, что длинная страница оформления заказа отталкивает клиентов.
Итак, что вы делаете, чтобы увеличить количество конверсий, собрать информацию и упростить весь процесс для ваших покупателей? Я вам скажу: вы выбираете премиальный плагин WooCommerce Multistep Checkout. Плагин позволяет создавать красивые многоэтапные страницы оформления заказа, которые невероятно удобны в использовании. Ваш клиент, не колеблясь, нажмет кнопку размещения заказа.
Ваш клиент, не колеблясь, нажмет кнопку размещения заказа.
9 Поля и комиссии WooCommerce Checkout
Информация и Скачать
Я знаю, что вы могли подумать: вот еще один плагин для добавления, редактирования или удаления полей на странице оформления заказа. Однако плагин WooCommerce Checkout Fields & Fees – это больше, чем просто еще один инструмент «настраиваемых полей». Он привносит силу условной логики на страницу оформления заказа.
Плагин позволяет создавать полностью динамические страницы оформления заказа. Это позволит вам добавлять условные сборы в поля оформления заказа. Это означает, что вы можете применять правила условной логики в соответствии с ролями пользователей, почтовым индексом, страной выставления счета / доставки, продуктами в корзине и потраченной суммой, среди прочего.
Кроме того, плагин позволяет добавлять несколько типов настраиваемых полей на страницы оформления заказа и управлять их поведением, опять же, с помощью условной логики. Другими словами, плагин решает, отображаются ли настраиваемые поля на странице оформления заказа и применяются ли какие-либо комиссии к общей сумме заказа.
Другими словами, плагин решает, отображаются ли настраиваемые поля на странице оформления заказа и применяются ли какие-либо комиссии к общей сумме заказа.
10 Уведомления о корзине для WooCommerce
Информация и Скачать
Могу поспорить на все свои деньги, что вы готовы на все, чтобы закрыть сделку. Иначе бы тебя здесь не было. Черт возьми, вы бы не запустили сайт электронной коммерции, если бы не планировали зарабатывать деньги. Все это время мы рассматривали плагины, которые помогают убрать поля и в целом сократить процесс оформления заказа.
Однако мы не упомянули плагин, который использует проверенную маркетинговую тактику для увеличения конверсии от клиентов, которые у вас уже есть. Уведомления о корзине для WooCommerce – один из таких плагинов. Он позволяет отображать динамические и действенные сообщения для ваших клиентов, когда они оформляют заказ.
Например, вы можете отображать такие сообщения, как «Заказ в следующие 10 минут, и ваш заказ будет доставлен сегодня», «Добавьте xx долларов к вашему заказу, чтобы получить бесплатную доставку», «Специальное предложение для посетителей WPExplorer» и т. д. Вы видите, к чему я клоню? Его очень легко настроить и использовать.
д. Вы видите, к чему я клоню? Его очень легко настроить и использовать.
Бонусные плагины WooCommerce Checkout
Ниже вы найдете еще несколько плагинов для оптимизации вашей страницы оформления заказа WooCommerce:
- CartBounty – Сохранение и восстановление брошенных тележек для WooCommerce
- WooCommerce Cart Abandonment Recovery – Восстанавливайте заброшенные корзины как профессионал
- CartFlows + Elementor – вы можете полностью изменить внешний вид страницы оформления заказа WooCommerce (о том, как это сделать, посмотрите следующее видео на YouTube от WPCrafter: Как настроить страницу оформления заказа WooCommerce )
Мы надеемся, что указанные выше плагины помогут вам оптимизировать страницу оформления заказа WooCommerce для увеличения конверсий и продаж. Что бы вы ни выбрали, убедитесь, что это идеальное решение для вашего бизнеса. Имейте в виду, что большинство бесплатных плагинов поставляются с премиум-версиями, которые предлагают вам больше возможностей.
Если вы хотите полностью разобрать страницу оформления заказа WooCommerce и построить ее с нуля, я рекомендую вам посмотреть видео, которое я указал в разделе бонусов. Он использует бесплатные версии CartFlows и Elementor, что означает, что вы можете попробовать учебник, не заплатив ни цента.
Источник записи: https://www.wpexplorer.com
Как изменить страницу Оформления заказа WooCommerce
Страница Оформления заказа — одна из самых главных страниц в процессе покупки товара.
На этой странице клиенты вводят личные данные и делают оплату.
Учитывая конкуренцию в любой нише и количество брошенных корзин, нужно настроить эту страницу так, чтобы уменьшить отказы и увеличить продажи насколько это возможно.
Хотя стандартная страница Оформления заказа в WooCommerce уже достаточно проработанная, вы можете сделать некоторые изменения, чтобы увеличить конверсию.
В этой статье вы узнаете, как изменить страницу Оформления заказа, чтобы улучшить поведение посетителей и увеличить продажи.
Зачем изменять страницу Оформления заказа
Исследование Baymard, проведенное в 2020 году, показывает, что почти 70% покупателей бросают корзину во время оформления заказа. Одна из главных причин заключается в том, что оформление заказа слишком длинное или сложное.
Так как привлечь посетителей на сайт довольно сложно, нужно приложить максимум усилий, чтобы как можно меньше посетителей бросали корзину и покидали сайт на странице Чекаут.
Устраните отвлекающие и раздражающие факторы, которые замедляют процесс оплаты, добавьте факторы доверия и предоставьте несколько возможностей оплаты.
Содержание:
- Сократите процесс оформления заказа
- Отредактируйте поля
- Автозавершение заказов
- Факторы доверия
- Цены в местной валюте
- Поп-ап при намерении выйти
- Напоминание о брошенной корзине
- Разные варианты оплаты
- Добавьте создание аккаунта
- Условные поля
Сократите процесс оформления заказа
Чтобы уменьшить количество отказов и брошенных корзин, сделайте процесс оформления заказа как можно более коротким, или частично автоматизируйте.
Например, можно сократить время работы с магазином и оформлением заказа, используя прямые ссылки для оформления заказа.
- Как изменить поведение кнопки Добавить в Корзину WooCommerce
- Прямая ссылка на вариативный товар WooCommerce
Вы можете добавить кнопку быстрой покупки (Quick Buy) в магазин или товары, чтобы покупатели могли пропустить добавление товаров в корзину и сразу перейти к оформлению заказа.
- 3 Способа отключить Корзину в WooCommerce
Или можно добавить Корзину на страницу Оформления заказа, чтобы посетители не терялись между шагами.
Отредактируйте поля
Первая вещь, которую вы можете сделать — убрать ненужные поля. Например, если у вас цифровые товары, то вам не нужны поля с адресом доставки. Если у вас мембершип-сайт, то вам нужны только поля с личной информацией посетителей, и так далее.
Кроме этого, вы можете изменить порядок полей, чтобы упростить их заполнение, или добавить собственные поля. Например, чтобы что-то спросить у посетителей, или добавить раздел ЧаВо / FAQ.
Обычно посетителям не нравятся длинные формы, поэтому оптимизируйте поля до необходимого минимума:
- Отображайте только необходимые поля. Вы можете удалить необязательные поля, например, название компании.
- Если вы продаете цифровые товары, уберите все поля доставки: индекс, город, улица, и так далее.
- Отключите проверку почтового индекса, чтобы уменьшить количество действий при оформлении заказа.
- Если вы продаете физические товары, сделайте платежные поля по умолчанию полями доставки, чтобы скрыть ненужные поля.
- По возможности используйте автозаполнение, чтобы сократить время посетителей на заполнение форм.
- Вместо отображения 2 полей (имя и фамилия) вы можете использовать одно поле для полного имени.
Это можно сделать вручную, или с помощью плагина:
Обычно я использую этот бесплатный плагин, с его помощью вы можете убрать лишние поля на странице Чекаут, переименовать их или изменить их порядок.
Лучший платный плагин, который мне удалось найти, — WooCommerce Checkout Manager.
Этот плагин может убирать, добавлять, переименовывать и изменить последовательность полей, добавляет возможность загружать файлы, добавляет информацию из кастомных полей в е-мейлы WooCommerce и работает с условными полями и условной логикой.
- Как удалить ненужные поля вручную или с помощью плагина
- Как редактировать поля на странице Оформления заказа WooCommerce
Автозавершение заказов
Если вы продаете цифровые товары, то вам нужно настроить оплату заказов так, чтобы пользователи получали доступ к своему продукту сразу после оплаты.
В зависимости от вашего плагина приема оплаты или агрегатора платежей, подтверждение об оплате может прийти через несколько минут или часов, или вообще не прийти.
Если ваш плагин или агрегатор платежей не сразу передает или вообще не передает подтверждение об оплате, вы можете настроить автоматическое изменение статуса заказа, чтобы вам не пришлось обновлять статус заказа вручную при каждом новом заказе.
- Как автоматически менять статус заказа в WooCommerce
Или используйте этот плагин:
Факторы доверия
Количество интернет покупок постоянно растет, поэтому безопасность сайта имеет большое значение. Согласно данным исследования, 17% покупателей бросают корзину во время оформления заказа, потому что они не доверяют сайту.
Чтобы зашифровать личные данные пользователей и данные банковских карт во время оформления заказа установите SSL сертификат.
Защита сайта является одним из факторов ранжирования сайтов в поисковой выдаче, поэтому настройте и другие способы защиты.
- 10 Главных факторов ранжирования поисковых систем
- Безопасность Вордпресс. Подробное описание
Еще одна вещь, которая вызывает доверие посетителей — логотипы сервисов платежных шлюзов, чтобы ваши посетители знали, что ваш сайт поддерживает все эти способы оплаты. Обычно это VISA, MasterCard, МИР, PayPal, Stripe и так далее.
Эти значки создают доверие у покупателей, чтобы они не беспокоились о том, что их личная информация или банковские реквизиты будут украдены.
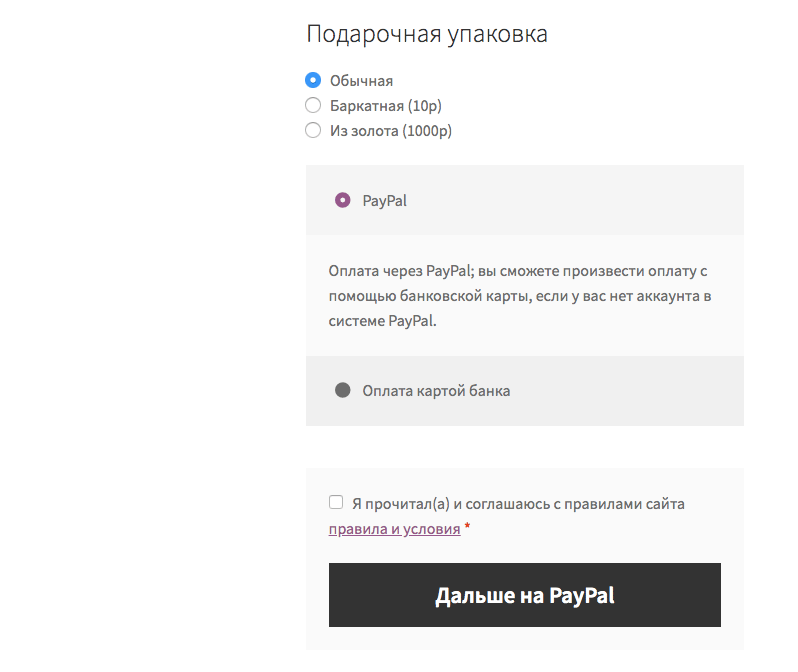
Чтобы добавить картинки способов оплат перед кнопкой Подтвердить заказ, используйте этот снипет:
Замените путь к картинке на ваш в строке 3.
Вы можете добавить другие элементы или картинки на странице Оформления заказа, например, картинки с Гарантией.
- Как редактировать поля на странице Оформления заказа WooCommerce
Цены в местной валюте
Если ваши посетители покупают ваши товары или услуги из разных стран, добавьте им возможность видеть цены в своих валютах.
Тогда вашим посетителям не придется открывать новую вкладку браузера с конвертером цен и переводить одну валюту в другую, и они будут точно знать, сколько именно им нужно заплатить.
Это особенно важно, когда посетители завершают оформление заказа, и им не нужно отвлекаться на посторонние вещи.
Вы можете добавить переключение валют с помощью плагинов:
Если вы хотите использовать платный плагин, попробуйте плагин Currency Converter Widget с официального сайта WooCommerce:
Currency Converter WidgetПоп-ап при намерении выйти
Когда посетитель хочет уйти с сайта и ведет мышку к кнопке Х, ему показывается поп-ап с призывом к действию, например, предложение подписаться на рассылку, скидкой, и так далее.
Хотя многие считают, что такие поп-апы раздражают, исследования показывают, что они эффективны и могут увеличить конверсию на 10%.
Существует множество платных и бесплатных плагинов для добавления всплывающих окон, которые открываются при намерении выйти с сайта. Вы можете попробовать Optin Monster, Popup Maker, Elementor или плагин вашей CRM.
Поп-апы с появлением по условию есть во многих премиум-темах, например, Blocksy и Kadence.
Напоминание о брошенной корзине
Согласно статистике, большинство посетителей бросают корзины при посещении сайта. Вы можете отправлять им сообщения на е-мейл с напоминанием о завершении покупки.
Многие магазины их используют, потому что они очень эффективны. Эти электронные письма могут отличаться в зависимости от магазина или сферы деятельности.
Это может быть одно письмо с товарами, которые посетитель оставил в корзине, или серия электронных писем, в которых вы предлагаете скидку. Суть этих сообщений в том, чтобы напомнить покупателю о товарах, которые он оставил в корзине, и убедить его их купить.
Вот несколько популярных плагинов, с помощью которых вы можете напоминать о незавершенных покупках:
С помощью этих плагинов вы можете создать купон со скидкой на следующую покупку:
Разные варианты оплаты
Еще один способ сократить количество отказов от покупок — предоставить покупателям несколько разных способов оплаты.
Добавьте все популярные способы приема оплат, включая банковские карты, электронные кошельки, например, ЮМани и PayPal и сервисы типа Apple Pay, Google Pay и Samsung Pay.
- Плагин приема платежей через Юмани с лайф-тайм лицензией на неограниченное число сайтов
WooCommerce поддерживает все эти платежные шлюзы, и настроить их довольно просто. Чтобы вашим посетителям было удобно оплачивать покупки, добавьте как можно больше вариантов оплат.
Добавьте создание аккаунта
Если вы добавите возможность создавать аккаунт при оформлении заказа, то пользователи смогут сохранять свои настройки, историю покупок, фильтры магазина и так далее.
В следующий раз, когда посетитель будет покупать какой-то товар, ему не придется вводить свои данные еще раз, вся эта информация будет заполняться по умолчанию.
Имея е-мейлы пользователей, вы можете предлагать им другие товары, делать эксклюзивные предложения, например, специальные купоны на скидку, которые они могут получать в своих аккаунтах или по электронной почте.
Условные поля
Условные поля — хороший способ оптимизации страницы Чекаут. Условные поля позволяют отображать или скрывать одно поле в зависимости от значения другого поля.
Например, ваши клиенты могут забрать купленные товары самовывозом, или выбрать доставку на дом. Вместо нескольких дополнительных полей с адресами вы можете создать условное поле, чтобы поля адреса отображались когда посетитель выбирает вариант доставки.
Самый простой способ добавить условные поля — с помощью платного плагина WooCommerce Checkout Manager.
Страница оформления заказа — одна из самых важных в интернет-магазине. Её наполнение оказывает большое влияние на конверсию и количество брошенных корзин, поэтому оставьте только то, что нужно, и уберите все остальное.
Её наполнение оказывает большое влияние на конверсию и количество брошенных корзин, поэтому оставьте только то, что нужно, и уберите все остальное.
Читайте также:
- Как отключить уведомления WooCommerce
- Как отключить кнопку В корзину в WooCommerce
- Как вывести цену товара WooCommerce в любом месте сайта
- Как редактировать поля на странице Оформления заказа WooCommerce
Оставляйте комментарии.
Direct Checkout for WooCommerce — Плагин для WordPress
- Детали
- Отзывы
- Поддержка
- Разработка
WooCommerce Direct Checkout is a plugin to allow the steps reduction inside Woocommerce checkout process. You are able to simplify the checkout process by skipping the shopping cart page. The “Add to cart” button is added in each product to redirect customers to the checkout page. This can encourage buyers to shop more and quickly. You will increase your sales reducing cart abandonment.
Highlights
- Simplify check out process.
- Reduce cart abandonment
- Skip add to cart.
- Avoid reload checkout page.
- Remove checkout fields.
- Quick purchase functionality.
- Simplify Woocommerce.
Presentation
Premium | Demo | Documentation | Community
WooCommerce direct checkout is a helpful tool to simplify the checkout process. Direct checkout converts into one-click process, customer dicesion to sale.
Formerly WooCommerce Direct Checkout
This plugin was formerly known as «WooCommerce Direct Checkout». WordPress forced us on August 8, 2019 to change the name of the plugin due to use of the «WooCommerce» word at the beginning of the name. We apologize for the problems that the downtime may have caused to you.
Ajax добавления в корзину
The Ajax add to cart option allows you to include single products, variable, grouped and virtual products in the cart without required to reload the entire site each time.
Процесс проверки скорости
WooCommerce Direct Checkout призван упростить процесс оформления заказа, что приведет к немедленному увеличению продаж. Этот плагин для WooCommerce позволяет перенаправлять пользователей на страницу оформления заказа вместо страницы корзины, изменять текст и ссылку добавленного в корзину оповещения и включать ajax для кнопки добавления товара на страницах продуктов.
Удалить поля оформления заказа
Параметры оформления заказа позволяют легко удалить ненужные поля, чтобы сократить время пользователя на заполнение этих полей. Также WooCommerce Direct Checkot позволяет вам удалить другие ненужные вещи в процессе оформления заказа, такие как комментарии к заказу, адрес доставки, форму купона, текст политики и условия.
Оформление заказа на одной странице
В премиальной версии WooCommerce Direct Checkot мы включили невероятную функцию, которая включает в себя форму корзины на странице оформления заказа. Это позволяет пользователям редактировать элементы корзины прямо на странице оформления заказа, избегая необходимости заставлять их редактировать заказ на странице корзины.
Кнопка быстрой покупки
Премиум-версия WooCommerce Direct Checkot позволяет включить кнопку быстрой покупки на странице отдельных товаров, которая перенаправляет пользователей прямо на страницу оформления заказа, избегая необходимости добавлять товары в корзину.
Улучшения
- Используйте меньшую пропускную способность
- Уменьшить нагрузку на сервер
- Скорость пользовательского опыта
- Увеличьте свои продажи!
very nice
Does the trick 😉
Great change to the checkout page
Very little fuss, and does the trick!
im happy with using would recommend!
Nice plugin, thanks!
Посмотреть все 285 отзывов
«Direct Checkout for WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- quadlayers
«Direct Checkout for WooCommerce» переведён на 8 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Direct Checkout for WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.6.7
- Fix: WooCommerce compatibility
2.6.6
- Fix: WooCommerce compatibility
2.6.5
- Fix: WooCommerce compatibility
2.6.4
- Fix: WooCommerce compatibility
2.6.3
- Add: QuadLayers dashboard widget
2.6.2
- Fix: WooCommerce compatibility
2.6.1
- Fix: WooCommerce compatibility
2.6.0
- Fix: WordPress compatibility
2.5.9
- Fix: WordPress compatibility
2.5.8
- Fix: WooCommerce compatibility
2.5.7
- Fix: WooCommerce compatibility
2.5.6
- Fix: WooCommerce compatibility
2.5.5
- Fix: WordPress compatibility
2.
 5.4
5.4- Fix. QuadLayers widget cache
2.5.3
- Fix: WordPress compatibility
2.5.2
- Fix: WordPress compatibility
2.5.1
- Add. Telegram add to suggestions tab
2.5.0
- Fix: php error
2.4.9
- Add: QuadLayers dashboard widget
2.4.8
- Fix: WordPress compatibility
2.4.7
- Fix: WooCommerce compatibility
2.4.6
- Fix: WooCommerce compatibility
2.4.5
- Fix: WooCommerce compatibility
2.4.4
- Fix: change tab alert
2.4.3
- Fix: php error
2.4.2
- Fix: translation strings
2.4.1
- Fix: WooCommerce Checkout Country
2.4.0
- Fix: WordPress 5.5 compatibility
2.3.8
- Fix: Fixed override cart url
2.3.7
- Fix: Experimental override cart url
2.
 3.5
3.5- Fix: WooCommerce Direct Checkout Pro compatibility
2.3.4
- Fix: WooCommerce Direct Checkout suggestions
2.3.3
- Fix: WooCommerce Direct Checkout Pro compatibility
2.3.2
- Fix: WooCommerce Direct Checkout Pro compatibility
2.3.1
- Fix: WooCommerce Direct Checkout products ajax add to cart
2.3.0
- Fix: code refactoring
2.2.9
- Fix: WooCommerce Ajax add to cart grouped products
2.2.8
- Fix: suggestions plugins update
- Fix: WooCommerce Direct Checkout products variations quick purchase
2.2.7
- Fix. WooCommerce Direct Checkout Premium compatibility
2.2.6
- Fix. WooCommerce Direct Checkout Premium compatibility
2.2.5
- Fix. WooCommerce Direct Checkout rating request remove non admin users
- Fix. WooCommerce Direct Checkout page permissions
2.
 2.4
2.4- Fix. WooCommerce Direct Checkout quick purchase button on safari
2.2.3
- Fix. WooCommerce Direct Checkout quick view for variations
2.2.2
- Fix. WooCommerce Direct Checkout quick button redirect in safari
2.2.1
- Fix. WooCommerce Direct Checkout documentation link
2.2.0
- Fix. WooCommerce Quick Purchase button empty
- Fix. WooCommerce Stripe card form update
2.1.9
- Fix. WooCommerce Stripe card form update
2.1.8
- Improvement. readme update
- Fix. WooCommerce Direct Checkout data scaping
2.1.7
- Fix. WooCommerce Direct Checkout readme update
2.1.6
- Fix. WooCommerce Direct Checkout renamed
2.1.5
- Fix. WooCommerce Direct Checkout renamed
2.1.4
- Fix. WooCommerce Direct Checkout renamed
- Fix. POT file updated
2.
 1.3
1.3- Fix. WooCommerce Direct Checkout renamed
2.1.2
- Fix: woocommerce product addons compatibility
2.1.1
- Исправлено: совместимость с 5.2 WordPress
2.1.0
- Исправлено: языковой textdomain
- Исправлено: стили кнопки быстрого просмотра
2.0.7
- Исправлено: класс кнопки быстрого просмотра
2.0.6
- Исправлено: кнопка быстрой покупки
2.0.5
- Исправлено: добавление ajax в корзину для отдельных товаров временно удалено
2.0.4
- Исправлено: старые настройки woocommerce direct checkout
2.0.3
- Исправлено: кнопка быстрого просмотра в модальном окне
2.0.2
- Исправлено: кнопка быстрого добавления в корзину
2.0.1
- Исправлено: добавлено ajax в корзину для отдельных продуктов
2.0.0
- бесплатная версия woocommerce direct checkout by quadlayers
Мета
- Версия: 2.
 6.7
6.7 - Обновление: 3 недели назад
- Активных установок: 70 000+
- Версия WordPress: 4.6 или выше
- Совместим вплоть до: 6.0.2
- Языки:
Dutch, English (US), German, Italian, Persian, Portuguese (Brazil), Russian, Spanish (Mexico) и Spanish (Spain).
Перевести на ваш язык
- Метки:
add to cartwoocommercewoocommerce ajaxwoocommerce ajax cartwoocommerce direct checkout
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 260
- 4 звезды 6
- 3 звезды 6
- 2 звезды 2
- 1 звезда 11
Войдите, чтобы оставить отзыв.
Участники
- quadlayers
Поддержка
Решено проблем за последние 2 месяца:
4 из 4
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Настройка полей оформления заказа Woocommerce
Категория: WordPress, Опубликовано: 2016-10-17
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
В этой статье я вам расскажу, как можно настроить под себя страницу оформления заказа в интернет магазине, созданном на WordPress при помощи плагина Woocommerce.
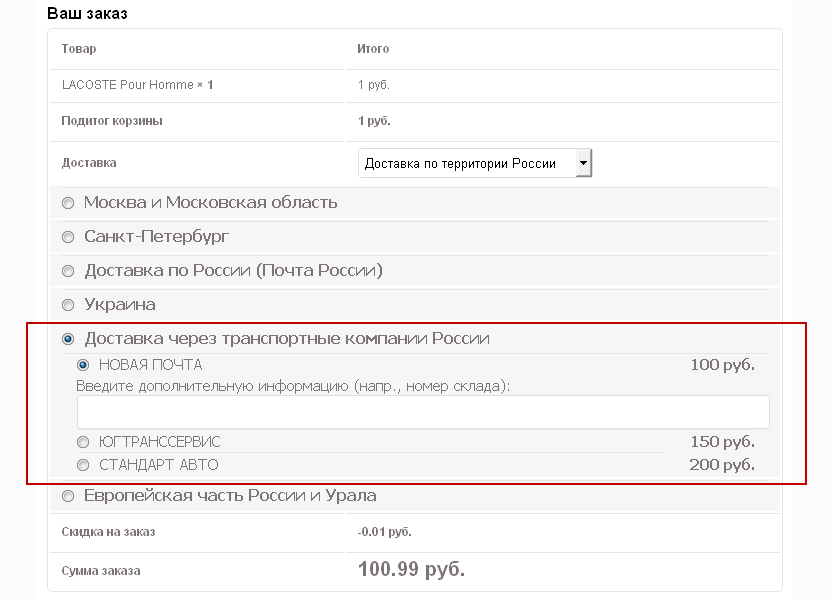
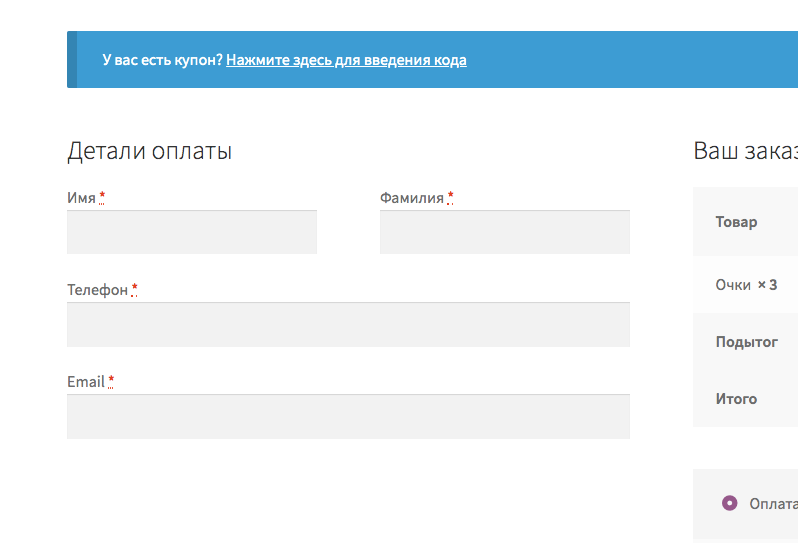
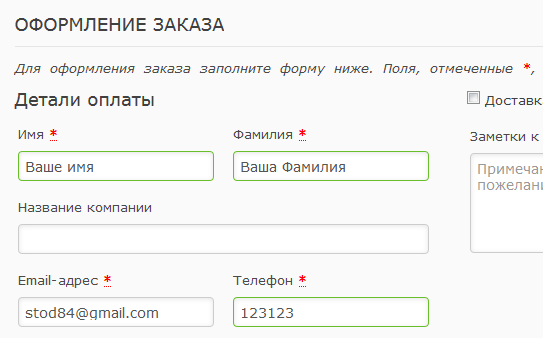
Изначально страница оформления заказа в Woocommerce выглядит следующим образом:
Здесь много различных полей и не всегда все эти поля нужны. Часто возникает необходимость какие-то из этих полей убрать, какие-то добавить, поменять их местами и т.д.
Навигация по статье:
- Установка плагина Saphali Woocommerce Russian
- Редактирование существующих полей
- Добавление новых полей
- Редактирование полей реквизитов доставки и дополнительных полей
- Как сделать чтобы блоки формы размещались в один столбец?
- Видеоинструкция
Установка плагина Saphali Woocommerce Russian
Для реализации данной задачи можно использовать плагин Saphali Woocommerce Russian.
Устанавливается он аналогично любому другому плагину. И после установки и активации у нас в разделе Woocommerce появляется пункт Saphali WC Lite.
Для настройки и редактирования формы оформления заказов переходим в раздел «Управление полями».
Здесь мы видим список всех полей, которые у нас отображаются на странице по умолчанию.
Редактирование существующих полей
С данными полями мы можем делать следующие операции:
- 1.Перемещать и менять местами. Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
- 2.Можно редактировать поля, изменять надпись. Для этого ставим курсор в поле, где указан заголовок и меняем его значение на своё
- 3.Удалять ненужные поля. Для удаления поля просто нажимаем на кнопку «Удалить», которая находится справа от названия данного поля.

- 4.Делать поля по одному или по 2 в строку. Для этого мы должны задать здесь соответствующий класс:
- Если задан класс form-row-first, то это значит, что поле будет идти на половину строки, при чем, оно будет идти первым.
- Если стоит класс form-row-last — это значит, что поле также будет идти на половину строки, он оно будет расположено последним. То есть вторым в строке.
- Если нужно сделать, что бы какое-то поле шло на ширину всей строки, то в поле «Класс поля» нужно поставить класс form-row-wide.
- 5.Так же, обращаю ваше внимание на столбец «Clear», если вы устанавливаете здесь галочку, то это будет указывать на то, что следующее поле будет начинаться с новой строки. Обычно, галочки здесь следует ставить тогда, когда в одной строке идет по два поля, и ставится она возле поля с классом form-row-last.
- 6.Так же вы можете сделать, что бы у вас в поле было задано значение по умолчанию.
 Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные.
Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные. - 7.Так же, вы можете выбрать тип поля. Это может быть:
- Select — раскрывающийся список
- Checkbox – это когда у вас доступно несколько вариантов, я человек ставит галочку
- Textarea — большое поле, в которое можно вводить какой-то более или мене большой текст
- Text – стандартное поле для ввода
- 8.Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет.
Добавление новых полей
Если вам не достаточно тех полей, которые есть изначально и вы хотите добавить какое-то свое поле, то для этого:
- 1.Спускаемся вниз страницы и нажимаем на кнопку «Добавить»:
- 2.После этого сразу под уже существующими полями появляется новое, для которого можно задать название, значение по умолчанию, задать ему класс, ти поля и т.
 д.
д. - 3.После того, как вы задали все настройки, прокручиваем вниз и нажимаем на кнопку «Сохранить».
Если вы удалили какие-то поля, а затем решили, что вам нужно, что бы форма была снова такая же, как по умолчанию, то вы можете здесь, в самом низу нажать на кнопку «Восстановить поля по умолчанию». А затем, уже по новой, править те поля, которые вас интересуют.
Редактирование полей реквизитов доставки и дополнительных полей
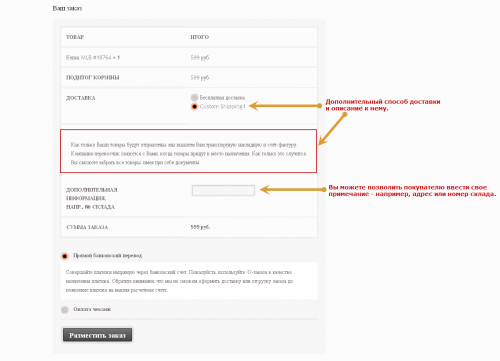
Так же, в Woocommerce, когда человек оформляет заказ, и у вас в магазине настроены различные способы доставки, то ему еще высвечивается блок, в котором ему необходимо ввести адрес доставки. Так вот, поля для заполнения адреса доставки так же можно редактировать при помощи данного плагина.
Здесь есть вот такой раздел «Реквизиты доставки»:
И здесь, аналогично предыдущему, точно так же можем удалять, добавлять свои поля, менять их местами, указывать, обязательны ли они для заполнения, менять им классы и т. д.
д.
Так же у нас есть возможность добавить дополнительные поля. По умолчанию это у нас идет поле «Примечания к заказу».
Мы можем здесь либо это поле удалить совсем, либо добавить сюда какие-то еще свои дополнительные поля.
Как сделать чтобы блоки формы размещались в один столбец?
Часто возникает необходимость сделать детали оплаты не в два столбца, как они сейчас расположены, а в один. Для этого мы можем в файл style.css вашей темы дописать несколько стилей для этих двух блоков. Прописывать стили мы можем:
- 1.При помощи встроенного редактора WordPress, который находится в разделе «Внешний вид» => «Редактор». Здесь нам нужно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей.
- 2.Либо можно воспользоваться какой-то программой для редактирования кода с возможностью подключения к сайту по FTP. Я, например, обычно использую программу Notepad++.

Прежде всего, нам нужно задать им ширину сто процентов и убрать обтекание. Для этого припишем следующий код:
#customer_details, #order_review_heading, #order_review{ width:100%!important; float:none!important; }
#customer_details, #order_review_heading, #order_review{ width:100%!important; float:none!important; } |
При этом, обращаю ваше внимание, что все стили мы будем задавать с правилом !important потому, что базовые стили для элементов Woocommerce задаются в файле стилизации данного плагина. Туда мы вносить изменения не будем, по той простой причине, что при обновлении плагина у вас все прописанные стили просто сотрутся.
Там, конечно есть способ, как сделать так, что бы после обновления эти стили сохранялись, но я думаю, что ради двух столбцов мы не будем заморачиваться, и допишем все необходимые стили просто в файл стилей нашей темы.
Далее сохраняем изменения и смотрим, что получилось.
Если вы не хотите, что бы у вас этот блок занимал всю ширину страницы, то можно задать ему максимальную ширину в пикселях и выровнять этот блок по центру страницы.
Для этого припишем этим блокам еще два css-свойства, это свойство max-width, я задала здесь 900 пикселей, но вы можете задать ту ширину, которая вам нужна, и свойство margin: auto, которое позволяет выровнять эти блоки по центру страницы.
В сочетании с предыдущим кодом это будет выглядеть так:
#customer_details, #order_review_heading, #order_review{
width:100%!important;
float:none!important;
max-width:900px;
margin:auto!important;
}
Так же, сохраняем изменения и при обновлении получаем следующую картинку:
Ширина нашей форму уменьшилась и если вам нужно сделать ее чуть уже или чуть шире, то вы изменяете значение max-width. Его я пишу без правила !important, так как по умолчанию в стилях Woocommerce это значение не задается вовсе.
Названия идентификаторов блоков, для которых я прописываю данные стили я узнала при помощи инспектирования кода, и если вы хотите сделать это самостоятельно, и поменять стили для других элементов Woocommerce, то вам нужно перейти по этой ссылке и ознакомится с инструкцией, в которой я рассказываю, как это можно сделать.
Видеоинструкция
Если у вас остались какие-то вопросы по поводу изменения формы оформления заказов в плагине Woocommerce – оставляйте их в комментариях. Если данная статья была для вас полезно, не забудьте поделиться ею в социальных сетях.
На этом у меня все, спасибо за то, что посетили мой сайт, и до встречи в следующих статьях!
С уважением Юлия Гусарь
Руководство для начинающих по WooCommerce: Оформление и оплата заказа — Часть 1
- 1. Оформление заказа
- 2.
 Параметры оформления заказа
Параметры оформления заказа- 2.1. Процесс оформления заказа
- 2.2. Купоны
- 2.3. Оформление заказа
- 2.4. Страницы оформления заказа
- 2.5. «Корзина»
- 2.6. «Оформление заказа»
- 2.7. Правила и Условия
- 3. Заключение
Оформление и оплата заказа на любом сайте электронной коммерции может создавать массу сложностей. Преимущество WooCommerce заключается в том, что здесь представлен ряд замечательных опций, позволяющий полностью контролировать процесс оформления заказа и его оплаты.
В этом уроке мы рассмотрим соответствующие настройки.
Оформление заказа
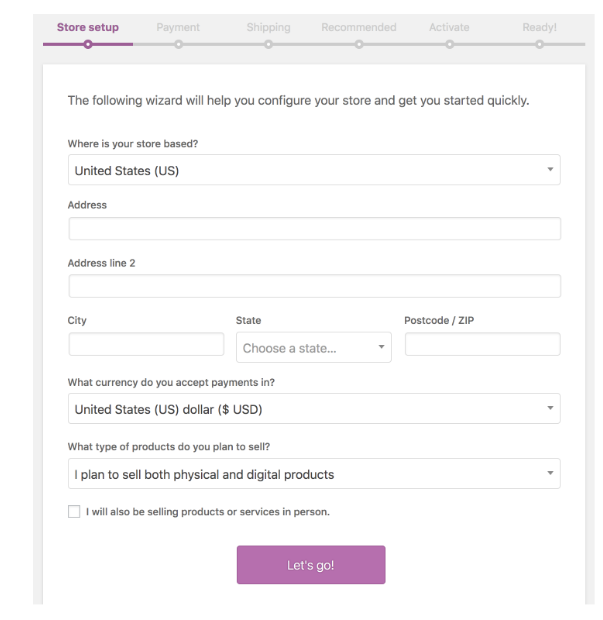
После авторизации в консоли управления WordPress зайдите в WooCommerce> Настройки> Платежи.
В верхней части экрана вы увидите несколько разделов с опциями:
- Безналичный перевод
- Чек
- Наложенный платеж
- PayPal
Каждый раздел мы разберем отдельно, затем я объясню предназначение всех предусмотренных в них опций.
Параметры оформления заказа
Процесс оформления заказа
Во вкладке “Основные” вы найдете настройки «Купоны».
Купоны
Первое, что вы здесь увидите – это чекбокс «Включить использование купонов». При его подключении ваши покупатели смогут воспользоваться купонами на страницах корзины и оформления заказа.
В сложившихся экономических условиях купонный маркетинг зарекомендовал себя как весьма прибыльный способ привлечения клиентов и увеличения объемов продаж в интернет-магазинах. Если же вы не планируете использовать купоны на своем сайте, тогда не включайте этот чекбокс.
О том, как добавлять купоны в WooCommerce мы поговорим в ближайших статьях.
Оформление заказа
С помощью этой опции WooCommerce контролирует процесс оформления заказа. Здесь вы найдете два чекбокса:
- Разрешить гостевые покупки (находится в разделе “Учетные записи и конфиденциальность)
- Принудительное безопасное оформление заказа
Разрешить гостевые покупки
Как правило, новые клиенты при посещении вашего магазина не размещают сразу же заказы. Они сначала знакомятся с ассортиментом, ценами на товар и зачастую покидают сайт, не зарегистрировавшись. Но бывает и так, что зайдя на ваш сайт, клиент может незапланированно что-либо купить. Это значит, что оформление заказа становится возможным без предварительного создания аккаунта.
Привлечь таких клиентов можно, подключив опцию «Разрешить гостевые покупки». Так вы можете существенно увеличить объем своих продаж, но здесь тоже могут быть недостатки – дублирование данных, нерегулярные покупки и т. д.
д.
Принудительное безопасное оформление заказа
При оплате заказа для онлайн-покупателей крайне важна безопасная транзакция данных банковских карт. И пока клиент не будет уверен в надежности процесса оплаты, он не будет предоставлять свои личные данные в сети.
В самой первой статье этой серии мы говорили о безопасности WooCommerce. Опция «Принудительно безопасное оформление заказа» контролирует процесс оформления заказа посредством безопасного соединения SSL (Secure Sockets Layer).
SSL (Secure Sockets Layer) это стандартная технология безопасности для установления шифрованного соединения между веб-сервером и браузером. Эта связь гарантирует полную конфиденциальность передаваемых данных.
SSL-сертификат включает в себя файлы данных, которые служат безопасным ключом к вашему интернет-магазину. Большинство хостингов предлагают использование SSL-сертификатов как часть своих услуг, но в технические подробности мы сейчас вдаваться не будем.
В прошлых версиях Woocommerce необходимо было настраивать опцию «Принудительно безопасное оформление заказа». В новых версиях плагина это происходит автоматически.
В новых версиях плагина это происходит автоматически.
Страницы оформления заказа
Здесь содержится список страниц, куда клиенты будут перенаправлены в процессе оформления заказа.
«Корзина»
При установке WooCommerce страница «Корзина» добавляется автоматически. У этой страницы есть свой шорткод в соответствующей области контента:
[woocommerce _ cart]
Если корзина не создалась автоматически, то заходим в “Страницы” > “Добавить новую”.
«Оформление заказа»
Так же, как и «Корзина», страница «Оформление заказа» добавляется при установке плагина автоматически (если нет, то создаем как и корзину). Шорткод, используемый в области контента этой страницы – [woocommerce _ checkout].
Все что вам нужно сделать, это выбрать данную страницу из предлагаемого списка.
Правила и Условия
Эта страница не создается автоматически. При необходимости владелец онлайн-магазина создает страницу самостоятельно, а затем вручную вносит туда все нужные ему данные. Если такая страница создана, то клиентам перед оформлением заказа будет предложено согласиться с условиями покупок в вашем магазине.
Если такая страница создана, то клиентам перед оформлением заказа будет предложено согласиться с условиями покупок в вашем магазине.
Давайте рассмотрим пример, когда страница «Правила и Условия» не создана. В этом случае перед размещением заказа клиенту не нужно будет соглашаться или не соглашаться с условиями вашего сайта, как показано на изображении ниже:
Если же вы создали такую страницу и выбрали ее в настройках оформления заказа, тогда пользователь увидит сообщение, где ему будет предложено согласиться с условиями и ограничениями вашего магазина. Если вы часто покупаете товары в режиме «онлайн», то, наверняка, знаете, что это распространенная практика.
Если покупатель не согласен с вашими условиями, тогда он не сможет разместить заказ и в верхней части страницы «Оформление заказа» будет показано соответствующее уведомление.
Заключение
В этой статье мы рассмотрели процесс оформления заказа с использованием купонов, а также настроили необходимые для этого страницы. В следующем уроке я объясню, что такое платежные шлюзы, а также как и для чего следует устанавливать платежные шлюзы по умолчанию.
В следующем уроке я объясню, что такое платежные шлюзы, а также как и для чего следует устанавливать платежные шлюзы по умолчанию.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
3 эффективных способа настроить и отредактировать страницу оформления заказа WooCommerce — лучшие темы, плагины и хостинг для WordPress
В поисках наилучшего способа редактировать оформление заказа WooCommerce страница? 🤔
Изучение того, как настраивать страницу оформления заказа WooCommerce, позволяет вам лучше контролировать ее дизайн и увеличивает потенциал для увеличения продаж.
🧑🏫 В этом подробном руководстве мы покажем вам три способа настройки страницы оформления заказа без кода, включая полную настройку дизайна и/или изменение полей, отображаемых на странице оформления заказа.
Мы также рассмотрим все встроенные функции, которые WooCommerce предлагает для настройки процесса оформления заказа.
Давайте начнем…
Причины для редактирования страницы оформления заказа WooCommerce
Есть ли веская причина изменить страницу оформления заказа WooCommerce для начала? Это зависит. Встроенный модуль оформления заказа прост, функционален и достаточно быстр, чтобы обрабатывать платежи не раздражая ваших клиентов.
Встроенный модуль оформления заказа прост, функционален и достаточно быстр, чтобы обрабатывать платежи не раздражая ваших клиентов.
Но вы также можете заметить его недостатки. Вот основные причины, по которым вы, возможно, захотите редактировать оформление заказа WooCommerce страницы:
- Чтобы заменить элементы брендинга WooCommerce по умолчанию, такие как предустановленные шрифты, стили и фиолетовый цвет WooCommerce.
- Чтобы добавить веб-элементы, относящиеся к вашему бизнесу, такие как логотип, фирменные цвета и ссылки на вспомогательную документацию.
- Если после тестирования требуется оптимизация кассы по конверсиям.
- Чтобы ускорить процесс оформления заказа, превратив его в один шаг.
- Чтобы включить дополнительные продажи, перекрестные продажи и сопутствующие товары.
- Для добавления настраиваемых полей или удаления некоторых полей, предоставляемых WooCommerce.
- к изменить параметры доставки.
- Для изменения элементов дизайна, таких как текст кнопки, предустановленный текст поля и параметры гостевой проверки.

Как отредактировать страницу оформления заказа WooCommerce
У вас есть несколько вариантов редактирования страницы оформления заказа WooCommerce. Метод, который лучше всего подходит для вас, будет зависеть от конкретных изменений, которые вы пытаетесь внести, и от того, открыты ли вы для использования плагина.
Ниже мы рассмотрим три лучших метода:
- Собственные настройки WooCommerce – WooCommerce включает в себя множество встроенных опций для настройки оформления заказа, которые мы подробно рассмотрим в первом способе. Ваша тема также может предлагать свои собственные параметры для настройки дизайна страницы оформления заказа.
- Факир Pro— Elementor Pro теперь предлагает собственный виджет оформления заказа, который позволяет полностью настроить дизайн страницы оформления заказа. Это отличный вариант, если вы специально хотите отредактировать дизайн страницы.
- Оформить заказ Редактор полей— это отличный вариант, если вы хотите отредактировать поля формы, которые отображаются на странице оформления заказа.
 Вы можете использовать его для добавления новых полей, удаления полей по умолчанию и изменения порядка всего по мере необходимости.
Вы можете использовать его для добавления новых полей, удаления полей по умолчанию и изменения порядка всего по мере необходимости.
Давайте пройдемся по ним.. 👇
Способ 1: используйте настройки оформления заказа WooCommerce по умолчанию
WooCommerce предлагает встроенные настройки для редактирования вашего модуля оформления заказа, и ваша тема WordPress может уже предоставлять инструменты для настройки некоторых полей и параметров оформления заказа в настройщике WordPress.
Всегда разумно проверить эти настройки, прежде чем искать дополнительный плагин, тему или настройщик полей, поскольку у вас уже могут быть нужные функции.
👉 Например, в WooCommerce есть инструменты для удаления определенных полей, включения налоговых ставок во время оформления заказа и отображение полей купона.
Шаг 1. Добавьте налоговые расчеты и поле купона при оформлении заказа.
WooCommerce имеет встроенные настройки для автоматизации расчета налогов и приема купонов при оформлении заказа.
Чтобы включить или выключить, перейдите к WooCommerce> Настройки на WordPress.
Выберите Общие вкладку и прокрутите вниз до Включить налоги раздел. Установите флажок, чтобы Включить налоговые ставки и расчеты во время оформления заказа. Это генерирует и отображает налоговые сборы на основе ставок, которые вы настраиваете в WooCommerce (WooCommerce > Настройки > Налоги > Стандартные ставки).
Установите флажок, чтобы Включить использование кодов купонов чтобы показать поле, где клиенты могут ввести коды скидок.
Если вы не хотите показывать определенные элементы, просто снимите флажки. Обязательно нажмите кнопку Сохраните кнопку, чтобы увидеть ваши изменения в интерфейсе.
Шаг 2. Отображение цен на товары с налогами или без них
Одно дело — рассчитать налоги в конце оформления заказа, но вы также должны решить, хотите ли вы включить налог в общую стоимость продуктов, особенно по мере того, как покупатели проходят через оформление заказа.
В целом, это показывает большую прозрачность, вместо того, чтобы повышать цену с налогом непосредственно перед тем, как клиент заплатит.
Чтобы включить налог с ценообразованием в процессе оформления заказа, перейдите на WooCommerce > Настройки > Налоги.
Прокрутите страницу вниз, чтобы найти поле для «Отображать цены во время корзины и оформления заказа».
Выберите из выпадающего списка:
- В том числе налог
- За исключением налога на
Нажмите Сохраните изменения.
Шаг 3. Укажите, какие позиции доставки будут отображаться при оформлении заказа.
Также под WooCommerce> Настройки, вы можете указать, какая зона доставки, методы и расчеты отображаются в оформлении заказа WooCommerce.
Просто перейдите к Доставка вкладку и настроить:
- Расчеты: включить калькулятор доставки на странице корзины
- Расчеты: чтобы скрыть стоимость доставки в кассе, пока адрес не будет вставлен
- Перевозка груза Назначение: установить адреса доставки по умолчанию при оформлении заказа
Нажмите Сохранить изменения.
Шаг 4. Управляйте учетными записями и конфиденциальностью при оформлении заказа
Оставаясь под WooCommerce> Настройки, Перейдите к Учетные записи и конфиденциальность меню.
В верхней части страницы вы увидите два поля:
- Гостевая касса: включить/удалить гостевые проверки и существующие входы в учетную запись
- Создание аккаунта: разрешить клиентам создавать учетную запись или начинать подписку во время оформления заказа
Продолжайте движение вниз по Учетные записи и конфиденциальность страницу, чтобы найти Персональные данные области.
Заполните Политика конфиденциальности текстовое поле, чтобы клиенты видели политику при оформлении заказа. Оставьте поле пустым, если не хотите отображать политику конфиденциальности в этой области.
Шаг 5. Выберите фактическую страницу оформления заказа и другие дополнительные настройки.

Перейдите в Дополнительно вкладка, чтобы открыть Параметры страницы раздел; это побуждает продавцов сообщать WooCommerce, куда отправлять клиентов при оформлении заказа.
По умолчанию WooCommerce генерирует КОРЗИНА, Оформить заказ, Мой кабинети Пользовательское соглашение страницы, которые вы можете найти, перейдя на Страницы> Все страницы на WordPress.
Однако у вас есть возможность создать совершенно новую страницу и связать ее здесь. Это переопределяет страницы оформления заказа по умолчанию и отправляет клиентов на настраиваемые страницы.
Другой вариант в Дополнительно вкладка для Принудительно безопасно оформить заказ, для которого требуется SSL-сертификат.
Шаг 6. Измените оформление оформления заказа вашей темы в настройщике WordPress.
Темы WordPress с функциональностью WooCommerce часто устанавливайте инструменты WordPress Customizer, чтобы легко настроить стиль оформления заказа.
Имейте в виду, что все темы WooCommerce предлагают уникальные настройки WordPress Customizer (у некоторых вообще нет настроек), но в целом стоит проверить WordPress Customizer для быстрого контроля над оформлением заказа.
Для начала перейдите в Внешний вид> Настроить на WordPress.
Если доступно, ваша тема должна отображать кнопку WooCommerce где-то в настройщике WordPress. Нажмите на это.
Это всего лишь пример с темой Storefront (поэтому вы можете не увидеть то же самое), но темы довольно часто имеют Оформить заказ вкладку в настройщике. Выберите это или что-то подобное, что может указывать на контроль над кассой.
Пройдитесь по всем настройкам оформления заказа, предлагаемым вашей темой. В теме Storefront вы можете сделать эти поля необязательными, обязательными или скрытыми:
- Поле названия компании
- Поле адресной строки 2
- Поле телефона
Также возможно выделить обязательные поля звездочкой.
Наконец, тема Storefront предлагает варианты отображения страницы Политики конфиденциальности и Положений и условий в конце оформления заказа.
Способ 2. Используйте конструктор страниц для редактирования полей оформления заказа WooCommerce и общего стиля.
Конструкторы страниц, такие как Elementor, Beaver Builder и Themify предлагают виджеты контента WooCommerce, чтобы переопределить то, что в данный момент находится на странице оформления заказа WooCommerce.
Создатели страниц почти исключительно резервируют свои модули проверки WooCommerce для своих планов Premium, поэтому есть большая вероятность, что вам придется заплатить за эту функциональность. Например, вы получаете виджет Elementor Checkout с планом Pro.
Сказав это, конструктор страниц дает вам почти полный контроль над страницей оформления заказа, поэтому это простой способ редактировать оформление заказа WooCommerce без знания программирования и всего за 50-100 долларов в год.
👉 В этом уроке мы покажем вам, как обычно работает настройка оформления заказа с помощью конструктора страниц с помощью Elementor.
Шаг 1. Откройте указанную страницу оформления заказа в Elementor.
Чтобы отредактировать оформление заказа WooCommerce в Elementor, вы должны перейти к Оформить заказ страница, автоматически созданная WooCommerce. Найдите это под Страницы> Все страницы.
Откройте страницу с надписью «Страница оформления заказа», затем нажмите Редактирование с помощью Факир.
Шаг 2. Удалите шорткод оформления заказа WooCommerce.
WooCommerce автоматически добавила свой «WooCommerce checkout» в редактор, который отображает модуль оформления заказа WooCommerce по умолчанию.
Цель состоит в том, чтобы заменить его на модуль проверки из вашего компоновщика страниц. Итак, удалите шорткод оформления заказа WooCommerce.
Шаг 3. Вставьте виджет Elementor Checkout
Теперь пришло время найти виджет проверки конструктора страниц. Elementor предлагает один под названием Оформить заказ, который вы можете найти с помощью панели поиска или просмотрев под заголовком WooCommerce. Нажмите и перетащите Оформить заказ виджет на пустую страницу, где написано: «Перетащите виджет сюда».
Нажмите и перетащите Оформить заказ виджет на пустую страницу, где написано: «Перетащите виджет сюда».
Примечание. Вы можете не видеть Оформить заказ виджет, если вы не перешли на премиум-версию Elementor. Это относится к большинству конструкторов страниц.
Шаг 4. Настройте содержимое, стиль и дополнительные функции
После перетаскивания виджета оформления заказа Elementor отображает предварительный просмотр оформления заказа. Затем вы можете нажать на эти вкладки слева, чтобы настроить каждый аспект оформления заказа:
Например, вы можете переключить Генеральный план в один столбец и откорректируйте текст-заполнитель для поля имени.
Другие вкладки настройки включают в себя:
- Подробности Платежная
- Дополнительная информация
- Ваш заказ
- купон
- Способ оплаты
Есть также бесконечные способы редактирования оформления заказа WooCommerce под Стиль меню.
Используйте эти вкладки:
- Разделы
- книгопечатание
- Формы
- итог заказа
- Кнопка покупки
В качестве примера мы заменили синий покупка кнопка для зеленого.
Наконец, Дополнительно tab предлагает еще более мощные инструменты для редактирования:
- Макеты
- Эффекты движения
- Преобразования
- Фоны
- Границы
- Маски
- Чувствительность
- Атрибуты
- Пользовательские CSS
Пока вы придерживаетесь страницы, ранее установленной как «Страница оформления заказа» для WooCommerce и замените шорткод оформления заказа WooCommerce на виджет оформления заказа компоновщика страниц, вы можете сохранить изменения и завершить процесс!
Способ 3. Установите плагин настройщика для редактирования полей.
Существует множество плагинов для настройки оформления заказа WooCommerce, например:
Большинство плагинов оформления заказа WooCommerce предоставляют дополнительные инструменты настройки для изменять и добавлять поля, но есть несколько полностью переработанных дизайнов, например плагин Multi-step Checkout.
⌛ Мы предлагаем вам изучить все рекомендуемые плагины выше, но мы рассмотрим краткое руководство с плагином Checkout Field Editor, чтобы помочь вам понять, как редактировать WooCommerce Checkout с помощью плагина.
Шаг 1. Установите и активируйте плагин Checkout Field Editor.
Установите подключаемый модуль Checkout Field Editor, затем выполните процесс активации подключаемого модуля.
После активации плагин добавляет новую вкладку в WordPress, к которой вы можете получить доступ, перейдя в WooCommerce> Форма оплаты.
Шаг 2. Отредактируйте текущие поля
Плагин отображает все текущие поля в вашей кассе WooCommerce, за исключением того, что плагин теперь ссылается на кассу WooCommerce по умолчанию, поэтому вы имеете полный контроль над полями.
Вы можете редактировать:
- Поля выставления счетов
- Поля доставки
- Дополнительные поля
Чтобы изменить поля оформления заказа WooCommerce, нажмите Редактировать рядом с полем, которое вы хотите изменить. Для этого примера мы изменим Название компании поле.
Для этого примера мы изменим Название компании поле.
В папке Изменить поле окно, вы можете изменить параметры для поля, например:
- этикетка
- Заполнитель
- Значение по умолчанию
- Класс
- Проверка
Также можно снять флажок необходимые поле, поэтому клиенты не обязаны заполнять поле. Вы также можете отключить поле, чтобы оно вообще не отображалось в кассе. Не забудьте нажать Сохранить и закрыть.
После этого плагин обычно все сохраняет, но вы можете нажать кнопку Сохранить изменения кнопку еще раз, чтобы убедиться, что она работает.
Как видите, мы удалили Название компании поле из кассовой зоны.
И это исчезло из оформления заказа.
Вы также можете отредактировать что-то вроде Заполнитель текст. В этом случае это тот же процесс открытия соответствующего поля и изменения настроек.
Игровой автомат Имя Поле в нашей кассе теперь показывает новый текст-заполнитель.
Шаг 3. Добавьте новое поле в кассу WooCommerce.
Чтобы добавить совершенно новое поле, нажмите кнопку Добавить поле кнопку.
Выберите Тип поля, выбирая из таких вариантов, как:
- Текст
- Число
- Скрытый
- Пароль
- Телефон
- флажок
- Месяц
- URL
- и многое другое
В качестве примера сделаем Число поле и попросите клиентов ввести свой номер программы лояльности. Вы также можете указать такие элементы, как заполнители, значения по умолчанию и указать, является ли это обязательным полем.
Убедитесь, что вы проверили Включено , затем нажмите Сохранить и закрыть.
Шаг 4. Просмотрите результаты
В бэкенде вы увидите новое поле оформления заказа в нижней части списка. По умолчанию он расположен в конце, но вы можете щелкнуть и перетащить, чтобы изменить порядок.
И новое поле также появляется в модуле проверки внешнего интерфейса.
Создайте идеальную страницу оформления заказа сегодня
👉 В этой статье мы обсудили причины, по которым вы можете захотеть отредактировать страницу оформления заказа WooCommerce, будь то проблемы с брендингом, оптимизацией или взаимодействием с пользователем. Затем мы рассмотрели наиболее эффективные способы фактического редактирования оформления заказа с такими параметрами, как:
💡 Мы рекомендуем начать с настроек оформления заказа WooCommerce по умолчанию, чтобы увидеть, помогут ли они достичь желаемых результатов. Для более сложных изменений рассмотрите возможность использования настраиваемых полей. А для расширенных, но относительно простых в реализации настроек используйте один из предложенных компоновщиков страниц.
Каковы ваши основные вопросы о том, как редактировать оформление заказа WooCommerce? Поделитесь своими мыслями в комментариях!
Бесплатный путеводитель
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Конверсионно-оптимизированные шаблоны оформления заказа для WooCommerce
CheckoutWC — это плагин для WooCommerce , который объединяет лучшие функции Shopify с лучшими функциями WooCommerce. Улучшите свою корзину и кассу и увеличьте свою прибыль. 📈
Ваш браузер не поддерживает видео тег.
Более 4000 сайтов WooCommerce используют CheckoutWC для увеличения продаж и удовлетворения клиентов.
Работа, проделанная CheckoutWC, чтобы помочь сделать кассы WooCommerce естественными и стимулировать конверсию, является первоклассной. Я настоятельно рекомендую CheckoutWC каждому магазину, с которым общаюсь.
CheckoutWC упрощает настройку страницы оформления заказа, а сам процесс для клиентов становится еще проще. Я запрашиваю у своих клиентов только ту информацию, которая мне нужна, чтобы они могли завершить процесс быстрее. Больше приятных впечатлений для них и больше продаж для меня.
С такими продуктами, как CheckoutWC, легко увидеть будущее электронной коммерции на WordPress. Оформление заказа, ориентированное на улучшение пользовательского опыта и конверсии, — это то, чего давно не хватало в WooCommerce.
Зарядите страницу оформления заказа
Уменьшите число заброшенных касс и количество недовольных клиентов с помощью простого решения, которое просто работает.
Начните продавать больше
Основные функции
Как CheckoutWC увеличит ваши продажи.
Если вы используете страницу оформления заказа WooCommerce по умолчанию, вы оставляете деньги на столе . Мы делаем оптимизацию страницы оформления заказа невероятно простой.
Это просто лучше
Упрощенный процесс оформления заказа
CheckoutWC разбивает процесс оформления заказа на три отдельных этапа, которые позволяют пользователям одновременно сосредоточиться на одной области знаний. Это снижает вероятность путаницы или усталости от формы, помогая клиентам чаще совершать покупки.
WooCommerce
👎 Темберзомевая форма
👎 Перегрузка поля формы
👎 Стушение пользовательского потока
CACKOUTWC
👍 Три шага Процесс
👍 Форма Фокуса
👍 Упрощенная Поток пользователя
Не делайте меня. Думайте
8. Процесс
CheckoutWC упрощает процесс создания учетной записи, позволяя клиентам создавать учетную запись без какой-либо дополнительной информации. Как только проверка будет отправлена, они получат электронное письмо с информацией о своей новой учетной записи.
Если у клиента уже есть учетная запись, мы предлагаем ему возможность войти в систему, но клиенты всегда должны иметь возможность оформить заказ в качестве гостя, когда это возможно.
WooCommerce
👎 Disconnected login process
👎 Asks users for a password
👎 Makes customers make decisions
CheckoutWC
👍 Automagic login lookup
👍 Autogenerates passwords
👍 Makes decisions for customers
Magically Efficient
Automagically полезно
Мы помогаем вашим клиентам добиться успеха везде, где только можем. Вот еще несколько вещей, которые мы можем сделать:
Вот еще несколько вещей, которые мы можем сделать:
- Автоматически заполнять поля города и штата на основе почтового индекса.
- Сохранить все поля ввода в локальном кеше браузера. Обновить? Без проблем.
- Мгновенная проверка поля. Больше никаких сюрпризов.
WooCommerce
👎 Нет поиска в zip
👎 Нет сохранения поля
👎 Проверка поля после отправки
CheckoutWC
👍 Автомагический поиск в zip
👍 Сохраняет данные по мере ввода
👍 Мгновенная обратная связь с полем
Совместимость с вашим магазином
Работает с вашими любимыми плагинами
Узнайте больше
Кухонная мойка
И множество других функций 9001 продуманные функции для максимизации продаж при оформлении заказа WooCommerce.
Basic
Plus
Pro
Agency
Четыре красивых шаблона
Мы поставляем с четырьмя готовыми к использованию шаблонами нулевой конфигурации.
Basic
Plus
Pro
Agency
Адаптивный дизайн для мобильных устройств
Работает на любом устройстве, будь то настольный компьютер, планшет или телефон.
Basic
Plus
Pro
Agency
Design
Настраивайте цвета и шрифты прямо в настройках дизайна.
Basic
Plus
Pro
Agency
Express Checkout
Будь то Apple Pay, Amazon Pay или PayPal, пропустите формы с более быстрыми способами оплаты. (зависит от шлюза)
Plus
Pro
Агентство
Редактирование корзины
Редактируйте товары в корзине прямо из оформления заказа одним нажатием кнопки.
Plus
Pro
Агентство
Страница благодарности
Используйте такой же великолепный дизайн для страницы благодарности/получения заказа.
Plus
Pro
Агентство
Автозаполнение адресов
Используйте Google Maps для автозаполнения адресов.
Плюс
Про
Агентство
Страница оплаты заказа
Измените страницу оплаты клиента с помощью наших шаблонов.
Plus
Pro
Agency
Фрагменты PHP
Добавляйте фрагменты PHP прямо в настройках с помощью полноценного редактора кода.
Plus
Pro
Агентство
Значки доверия
Добавьте значки доверия на страницу оформления заказа.
Pro
Agency
Увеличить количество заказов
Увеличьте среднюю стоимость заказа, предлагая покупателям эксклюзивные скидки в зависимости от того, что находится в корзине.
Pro
Агентство
Проверка адреса Smarty
Проверка адресов клиентов с помощью Smarty API.
Pro
Агентство
Автозаполнение адресов Fetchify
Альтернатива автозаполнению адресов Google, которая специализируется на правильных адресах в Великобритании.
Pro
Agency
Боковая тележка
Полнофункциональная замена тележки, идеально дополняющая CheckoutWC.
Pro
Агентство
Поле международного телефона
Проверка и сохранение международных телефонных номеров.
Добрые слова
Счастливые клиенты
Не доверяете нашему удобному маркетинговому сайту? Мы не виним вас! Вот несколько реальных отзывов от реальных клиентов.
Без этого НЕ мог бы жить. Создатель отличий от любого сайта WooCommerce. Как разработчик, это просто избавляет от хлопот, связанных с созданием потрясающего процесса оформления заказа, и делает все чистым, удобным и простым!
Очень доволен Checkout WC! Многим из наших клиентов больше 60 лет, поэтому им нужно что-то ясное и простое, чтобы избежать путаницы. Я больше не получаю электронные письма и звонки от неуверенных клиентов, пытающихся оформить заказ. Этот плагин прост в использовании и выглядит намного более профессионально/оптимизированно, чем стандартная страница оформления заказа WooCommerce.
CheckoutWC волшебным образом превратил мои магазины из простых касс в конверсионные автоматы. Наконец, решение, которое просто и легко вносит улучшения в корзину, которую я собирал вместе, с помощью пользовательского кода и нескольких плагинов. A++
Наконец, решение, которое просто и легко вносит улучшения в корзину, которую я собирал вместе, с помощью пользовательского кода и нескольких плагинов. A++
Серьезно, какой отличный инструмент. CheckoutWC полностью модернизирует процесс оформления заказа WooCommerce по умолчанию, упрощая трения, обычно вызванные морем пугающих нестилизованных полей, плохим UX при просмотре заказа и отсутствием организации. За считанные секунды CheckoutWC значительно улучшит качество обслуживания клиентов на одной из самых важных страниц вашего сайта. Безоговорочный победитель.
Купили плагин CheckoutWC и не пожалели! Продукт отличный, и мы заметили значительное повышение коэффициента конверсии. Но самое главное, мы столкнулись с проблемой совместимости со сторонним плагином. В этом не было необходимости, но Клифтон нашел время, чтобы помочь нам, понять наши потребности и помог нам, написав индивидуальное исправление. Он обращает внимание на потребности своих клиентов, и мы это очень ценим. Потрясающая работа!
Потрясающая работа!
КассаТуалет ПОТРЯСАЮЩИЙ! Мы сразу же увидели 8-кратное улучшение конверсий, когда перешли со стандартной проверки WooCommerce на CheckoutWC! Я рекомендую его ВСЕМ, кого я знаю, у кого есть магазин WooCommerce. Я также не могу сказать достаточно о Клифе и его команде. Они отлично справляются с любыми «ошибками» быстро и просто.
Просмотреть все отзывы
Часто задаваемые вопросы
Ваши животрепещущие вопросы
У вас есть вопросы, у нас есть ответы.
Учитываются ли локальные и промежуточные сайты при активации?
Нет! Если вам нужны дополнительные активации для локального или промежуточного сайта, нажмите Справка в правом нижнем углу, и мы вас подключим.
Какие языки вы поддерживаете?
В настоящее время мы переводим CheckoutWC на 27 языков и постоянно добавляем новые. Не видите того, кого ищете? Просто спроси!
Могу ли я использовать верхний и нижний колонтитулы моей темы?
Да и нет. По нескольким причинам мы не загружаем вашу тему WordPress на странице оформления заказа. Это позволяет нам максимизировать совместимость и повысить конверсию при оформлении заказа. Если вы хотите использовать свой верхний и нижний колонтитулы, вы можете сделать это с помощью Elementor Pro или пользовательской разработки.
По нескольким причинам мы не загружаем вашу тему WordPress на странице оформления заказа. Это позволяет нам максимизировать совместимость и повысить конверсию при оформлении заказа. Если вы хотите использовать свой верхний и нижний колонтитулы, вы можете сделать это с помощью Elementor Pro или пользовательской разработки.
Что произойдет, когда истечет срок действия моей лицензии?
Все наши планы автоматически продлевают подписку. Если вы отмените подписку или срок ее действия истечет из-за неуплаты, ваша лицензия будет деактивирована в течение 3 дней.
Если ваша лицензия будет деактивирована, ваша страница оформления заказа останется функциональной, но вернется к исходной странице оформления заказа WooCommerce.
Могу ли я получить доступ к функциям плана, не платя за дополнительные активации?
Мы объединяем дополнительные активации и премиум-функции в один пакет. Дополнительные активации доступны для вашего удобства, но мы не предлагаем отдельные планы только для премиум-функций.
Будет ли работать с платежным шлюзом X?
Возможно! Большинство платежных шлюзов прекрасно работают без каких-либо настроек CheckoutWC. Если вы попробуете это и у вас возникнут проблемы, сообщите нам, и мы заставим это работать.
Страница оформления заказа WooCommerce — Полное руководство от WP Desk
Страница оформления заказа WooCommerce по умолчанию проста. Это работает для большинства случаев. Однако вам может потребоваться переупорядочить поля, скрыть некоторые из них или добавить настраиваемые поля. В этой статье я покажу вам, как это сделать.
Страница оформления заказа WooCommerce по умолчанию
Начнем с самого начала. Вот как выглядит страница оформления заказа по умолчанию:
У вас есть все поля, которые могут вам понадобиться для стандартных физических продуктов.
Однако поля адреса не нужны, если вы продаете цифровые товары. Вы хотели бы скрыть их. Если вы продаете B2B, вам нужен номер НДС ваших клиентов. В кассе должно быть поле с номером НДС.
В кассе должно быть поле с номером НДС.
Как редактировать страницу оформления заказа WooCommerce с помощью плагина
В разных случаях вам нужно нечто большее, чем страница оформления заказа WooCommerce по умолчанию.
Стандартная версия WooCommerce не позволяет персонализировать страницу оформления заказа. Вам нужен плагин.
Лучший плагин для страниц оформления заказа — Гибкие поля проверки .
Посмотрите это видео, чтобы узнать, что этот плагин может делать в бесплатной версии:
Гибкие поля оформления заказа WooCommerce
Редактировать, добавлять новые или скрывать ненужные поля в форме оформления заказа. Все дело в конверсиях и лучшем пользовательском опыте.
Скачать бесплатно или же Перейти на WordPress.org
рабочий стол
Более 70 000 магазинов ежедневно используют этот плагин по всему миру! Люди оценили этот плагин:
Вы можете найти много других положительных отзывов, подобных приведенному выше! Однако вам не нужно верить мне на слово. Вы можете скачать этот плагин бесплатно и проверить сами!
После установки и активации плагина вы можете перейти к его настройкам. Выберите WooCommerce → Checkout Fields в меню WordPress:
Это экран, который мы будем использовать в этом руководстве.
Изменить порядок полей
Это одна из самых простых вещей, которые вы можете сделать в гибких полях проверки.
Перетащите, чтобы изменить порядок полей
Посмотрите на окончательный результат:
Настройте примечания к оформлению заказа
По умолчанию на странице оформления заказа в WooCommerce есть поле примечаний к заказу. Это простое текстовое поле.
Это простое текстовое поле.
Вы можете добавить множество различных настраиваемых полей в примечания к оплате.
Просто зайдите в настройки плагина Flexible Checkout Fields . Здесь вы можете включить различные настраиваемые разделы.
Включить До и/или После Примечания к заказу .
Вы можете поместить туда любое пользовательское поле.
Плагин покажет его до и/или после стандартных примечаний к заказу.
Посмотрите на пример:
Кроме того, вы можете использовать стили CSS, чтобы изменить внешний вид этих полей.
Обязательные поля в разделах оформления заказа WooCommerce
Вы можете потребовать, чтобы пользователь выполнил действие с полем(ями). Например. если вы продаете только B2B, вы хотели бы потребовать, чтобы клиенты предоставили свои номера НДС ЕС.
Все, что вам нужно сделать, это установить флажок «Обязательное поле» в настройках поля:
Вы также можете снять этот флажок. Таким образом, вы можете изменить поля на необязательные. Даже стандартные WooCommerce по умолчанию!
Таким образом, вы можете изменить поля на необязательные. Даже стандартные WooCommerce по умолчанию!
Адрес доставки и платежный адрес
При необходимости адрес доставки можно скрыть. Также вы можете скрыть все ненужные поля, чтобы создать кассу для цифровых товаров.
Посмотреть:
Снимите этот флажок, если хотите скрыть поле. Вы можете скрыть поля WooCommerce по умолчанию!
Таким образом можно оставить только:
- Поле имени
- Поле фамилии
- И поле адреса электронной почты
на странице оформления заказа.
Звучит невероятно? Проверьте это:
Показать сообщения на странице оформления заказа WooCommerce
Иногда обработка заказов задерживается (например, в праздничные дни). Возможно, вы захотите показать какое-то сообщение своим клиентам. Это может быть простое текстовое сообщение, например:
9.0009
Плагин Flexible Checkout Fields позволяет добавить туда любое поле. Это не обязательно должен быть текст. Это может быть флажок, поле выбора или даже средство выбора даты. Поместите туда любое из настраиваемых полей Flexible Checkout Fields.
Это не обязательно должен быть текст. Это может быть флажок, поле выбора или даже средство выбора даты. Поместите туда любое из настраиваемых полей Flexible Checkout Fields.
Перейдите к Настройки и включите пользовательский раздел Перед сведениями о клиенте .
Затем перейдите на вкладку Перед сведениями о клиенте и добавьте поле. Нажмите Сохранить изменения , и все готово!
Теперь у вас есть сообщение на странице оформления заказа WooCommerce.
Резюме
В этом простом руководстве я показал вам, как персонализировать страницу оформления заказа WooCommerce. Как вам моя статья? Дайте мне знать в разделе комментариев ниже!
Кроме того, вам просто нужно ознакомиться с нашим Полным руководством по оформлению заказа в WooCommerce →
Checkout Field Manager (Checkout Manager) для WooCommerce — плагин WordPress
Checkout Field Manager (Checkout Manager) для WooCommerce позволяет включать настраиваемые поля в оформление заказа страница, связанная с разделами выставления счетов, доставки или дополнительных полей.
Наш плагин позволяет переупорядочивать, удалять или изменять тип поля основных полей WooCommerce. Вы можете выбирать между этими типами полей: Текст, Текстовое поле, Пароль, Радио, Флажок, Выбрать, Страна, Штат, Множественный выбор, Множественный флажок, Заголовок, Цветовая палитра, Загрузка файла.
Поддерживаемые типы полей для включения в кассу:
* Заголовок * Эл. адрес * Телефон * Сообщение * Кнопка * Текст * Текстовое поле * Пароль * Выбирать * Радио * Флажок * Таймер * Датапикер * Число * Страна * Состояние * Выбор из нескольких вариантов * Мультифлажок * Цветоподборщик * Файл загружен
Презентация
Премиум | Демо | Документация | Сообщество
WooCommerce Checkout Manager — лучший настройщик и редактор формы оформления заказа для WooCommerce. Этот плагин позволяет вам удалять, изменять и переупорядочивать поля оформления заказа WooCommerce и создавать более 20 настраиваемых полей внутри форм выставления счетов или доставки.
Ранее назывался WooCommerce Checkout Manager
Этот плагин ранее назывался «WooCommerce Checkout Manager». WordPress заставил нас 8 ноября 2019 г.изменить название плагина из-за использования слова «WooCommerce» в названии. Приносим свои извинения за проблемы, которые могли возникнуть у вас из-за простоя.
Поля оформления заказа WooCommerce
Диспетчер полей оформления заказа (Checkout Manager) для WooCommerce позволяет включать настраиваемые поля на страницу оформления заказа, связанные с разделами выставления счетов, доставки или дополнительных полей.
Наш плагин позволяет переупорядочивать, удалять или изменять тип поля ядра WooCommerce или настраиваемых полей.
- Изменить порядок полей.
- Переименовать и выделить.
- Скрыть или расширить поля Checkout в разделах Billing, Shipping и Additional.
Условные поля проверки WooCommerce
Диспетчер полей проверки (Checkout Manager) для WooCommerce поддерживает условные поля проверки, позволяющие отображать/скрывать поля на основе любого значения его родительских полей.
Наша система определяет тип родительского поля и позволяет выбрать значение на основе доступных параметров.
Загрузка файлов WooCommerce Checkout
Вы можете включать в поля неограниченное количество файлов разных типов. Затем предложите пользователю отобразить загруженные файлы по порядку. Пользователю будет разрешено загружать или удалять поля через страницу заказа.
Процесс оформления заказа WooCommerce
Диспетчер полей оформления заказа (Checkout Manager) для WooCommerce позволяет настраивать процесс оформления заказа, включая или сокращая количество собранных полей заказа. Наш плагин может учитывать ваши платежные данные на странице оформления заказа и восстанавливает все данные, необходимые для процесса вашей компании.
Принудительное включение адреса доставки
Этот параметр позволяет снять флажок-переключатель для отображения полей доставки. Поля доставки будут отображаться всегда, и пользователь будет вынужден их заполнить.
Принудительное создание учетной записи
Эта опция позволяет удалить/включить создание учетной записи в процессе покупки. Если выбрано, учетная запись всегда будет создаваться с адресом электронной почты, указанным пользователем в полях выставления счетов.
Удалить примечания к заказу
Эта опция позволяет удалить примечания к заказу в форме оформления заказа.
Добавить сообщение перед оформлением заказа
Эта опция позволяет добавить собственное сообщение до или после формы оформления заказа. Это работает как сообщение о действиях по взаимодействию с благодарными вашими клиентами.
WooCommerce Checkout Manager Premium
Премиум-версия плагина Checkout Field Manager (Checkout Manager) предлагает вам широкий спектр дополнительных функций, которые позволяют полностью контролировать поля оформления заказа.
- Фильтрация полей проверки на основе общей суммы корзины
- Показать/скрыть поля флажков в учетной записи, оформлении заказа, заказах, электронных письмах или счетах-фактурах
- Добавить цену к сумме оформления заказа на основе значения поля оформления заказа
- Отображать поля проверки в списке таблицы администрирования заказов и разрешать сортировку и фильтрацию
- Корзина Woocommerce и касса на одной странице
- Загрузить файл Woocommerce
Как добавить поля оформления заказа?
Добавление полей на страницу оформления заказа
Как удалить основные поля оформления заказа?
Удаление основных полей оформления заказа
Как изменить порядок полей по умолчанию?
Изменить порядок полей оформления заказа
Как изменить положение дополнительных полей?
Изменить позицию дополнительных полей
Как добавить поля условной проверки?
Добавление полей условной проверки
Как просмотреть данные заказа из настраиваемых полей?
Данные вашего заказа можно просмотреть в каждом заказе в поле данных заказа WooCommerce по умолчанию на экране WooCommerce > Изменить заказ в административной части WordPress.
 Пользовательские поля разделены разделами «Оплата», «Доставка» и «Дополнительно».
Пользовательские поля разделены разделами «Оплата», «Доставка» и «Дополнительно».
этот плагин очень хорош
Легкий доступ к оплате для woocommerce.
хороший плагин
Простое решение!! Быстро обновите или внесите изменения в мой нижний колонтитул без суеты и беспокойства 🙂 Спасибо xxx
Это просто работает. если у вас возникли проблемы с его поиском после активации, он находится в разделе «Настройки»
отличный плагин
Прочитать 576 отзывов
«Checkout Field Manager (Checkout Manager) для WooCommerce» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- четырехслойные
= 6.2.5
* Фикс. Совместимость с WooCommerce
= 6.2.4
* Исправить. Совместимость с WPML
* Исправить. Совместимость с Polylang
= 6.2.3
* Фикс. Ошибки PHP
Ошибки PHP
= 6.2.2
* Исправить. Ошибки PHP
= 6.2.1
* Исправить. Ошибки PHP
= 6.2.0
* Исправить. Ошибки PHP
= 6.1.9
* Исправить. Совместимость с WooCommerce Checkout WPML
* Fix. Совместимость WooCommerce Checkout с Polylang
= 6.1.8
* Фикс. Совместимость с WooCommerce 6.8
= 6.1.7
* Исправить. Поля учетной записи WooCommerce удаляются
= 6.1.6
* Исправить. Поля учетной записи WooCommerce
= 6.1.5
* Исправить. Совместимость с WPML
= 6.1.4
* Исправить. переводы строк
= 6.1.3
* Исправить. Фильтры полей WooCommerce Checkout
* Fix. Флажок принудительного адреса доставки WooCommerce Checkout
= 6.1.2
* Исправить. Флажок принудительного адреса доставки WooCommerce Checkout
= 6.1.1
* Фикс. Ошибки PHP
= 6.1.0
* Исправить. Адрес доставки WooCommerce Checkout:
* Исправить. Совместимость WooCommerce Checkout с WPML
* Новое. Совместимость с WooCommerce Checkout Polylang
Совместимость с WooCommerce Checkout Polylang
= 6.0.9
* Исправить. Обязательные поля WooCommerce Checkout сохранить
= 6.0.8
* Fix. Флажок принудительного адреса доставки WooCommerce Checkout
= 6.0.7.8
* Исправить. Условные поля WooCommerce Checkout
= 6.0.7.7
* Fix. Условные поля WooCommerce Checkout
= 6.0.7.6
* Фикс. Условные поля WooCommerce Checkout
= 6.0.7.5
* Fix. Поля оплаты WooCommerce Checkout
= 6.0.7.4
* Исправить. WooCommerce Checkout удалить поля
= 6.0.7.2
* Исправить. Настройки электронной почты WooCommerce Checkout сохраняются
* Исправлено: заполнитель для выбора даты WooCommerce Checkout
* Исправлено: поле адреса WooCommerce Checkout скрыто условно
= 6.0.7
* Исправлено. Заказ фильтров выставления счетов и доставки WooCommerce, позволяющий сторонним плагинам перехватывать поля оформления заказа
= 6.0.6
* Новый. Виджет приборной панели QuadLayers
6.
 0.5
0.5- Исправление: совместимость с WooCommerce
6.0.4
- Исправление: Первый выбор при оформлении заказа выбирает условные поля
6.0.3
- Исправление: Исправлено Вызов функции-члена get_cart_contents() при нулевом значении
6.0.2
- Исправлено: значения изменены на клавиши в select, multiselect, checkbox, multicheckbox, radio
6.0.1
- Исправление: По умолчанию дополнительные поля проверки отображаются в заказе
6.0.0
- Исправление: совместимость с WooCommerce
5.5.9
- Исправление: экранирование функций вывода
5.5.8
- Исправление: экранирование функций вывода
5.5.7
- Исправлено: проверка загрузки файлов WooCommerce
5.5.6
- Исправление: совместимость с WooCommerce
5.5.5
- Исправлено: совместимость с WordPress
5.
 5.4
5.4- Исправление: совместимость с WordPress
5.5.3
- Исправление: совместимость с WooCommerce
5.5.2
- Исправление: совместимость с WooCommerce
5.5.1
- Исправление: совместимость с WooCommerce
5.5.0
- Исправление: совместимость с WordPress
5.4.9
- Фикс. Кэш виджета QuadLayers
5.4.8
- Исправление: совместимость с WordPress
5.4.7
- Исправление: совместимость с WordPress
5.4.6
- Новый. Telegram добавить во вкладку предложений
5.4.5
- Фикс. Ошибка php
5.4.4
- Новый. Виджет приборной панели QuadLayers
5.4.3
- Исправление: совместимость с WordPress
5.4.2
- Исправление: порядок получения загружаемых файлов
5.
 4.1
4.1- Исправление: ошибка php
5.4.0
- Исправление: совместимость с WooCommerce
5.3.9
- Исправление: поля адреса вызывают общее изменение доставки
- Исправление: убедитесь, что гостевые пользователи указали свою электронную почту, чтобы загрузить продукты
5.3.8
- Исправление: метка страны
5.3.7
- Исправление: принудительное нажатие метки адреса доставки отключено
5.3.6
- Исправление: совместимость с WooCommerce
5.3.5
- Исправить: выбрать опции заказать
- Исправлено: фильтр модального поля woocommerce
5.3.4
- Исправление: ошибка php
5.3.3
- Исправление: ошибка php
5.3.2
- Исправление: кнопка сохранения
5.3.1
- Исправление: тип поля телефона woocommerce
5.
 3.0
3.0- Исправлено: тип поля электронной почты woocommerce
5.2.9
- Исправление: для woocommerce требуются поля доставки
5.2.8
- Исправлено: поле даты woocommerce
- Исправлено: фильтр woocommerce по полю продуктов
5.2.7
- Исправление: условный флажок
5.2.6
- Исправление: условное из условного
5.2.5
- Исправление: условный мультифлажок
- Исправление: условное радио
5.2.4
- Исправление: условное из условного
5.2.3
- Исправление: условное из условного
5.2.2
- Исправление: загрузка файла
5.2.1
- Исправление: расширенная совместимость
5.2.0
- Исправление: расширенная совместимость
- Исправлено: средство выбора даты удаляет все дни
5.
 1.9
1.9- Исправление: совместимость с WordPress 5.5
5.1.8
- Исправлено: ошибки php
5.1.7
- Исправление: улучшенная совместимость
5.1.6
- Исправление: расширенная совместимость
5.1.5
- Исправление: не определено getDay
5.1.4
- Новое: максимальная длина текстового поля
- Новое: максимальная длина поля textarea
5.1.3
- Исправление: документация по выбору даты
5.1.2
- Исправление: ошибка php
5.1.1
- Исправление: ошибка php
5.1.0
- Исправление: счет и доставка дублируются в заказе
- Исправлено: совместимость с php
5.0.9
- Исправление: менеджер оформления заказа woocommerce редактировать биллинг и доставку
5.0.7
- Улучшение: менеджер проверки woocommerce
- Улучшение: тип поля номера проверки woocommerce
5.
 0.6
0.6- Исправлено: условные поля учетной записи woocommerce
5.0.5
- Исправление: метаданные заказа woocommerce
5.0.4
- Исправление: требуется средство выбора даты для проверки woocommerce
5.0.3
- Исправление: требуется флажок для проверки woocommerce
5.0.2
- Улучшение: поле времени диспетчера оформления заказа woocommerce
- Исправлено: поле даты диспетчера оформления заказа woocommerce
5.0.1
- Исправлено: предложения диспетчера оформления заказа woocommerce
5.0.0
- Исправление: условные поля проверки woocommerce
4.9.9
- Исправлено: значения по умолчанию для множественного выбора woocommerce checkout
- Исправлено: значения по умолчанию для нескольких флажков woocommerce checkout
- Исправлено: значения по умолчанию для флажка проверки woocommerce
4.
 9.8
9.8- Исправление: премиум-совместимость диспетчера оформления заказов woocommerce
4.9.7
- Исправление: расчетный счет woocommerce
4.9.6
- Исправлено: фильтрация полей проверки woocommerce по категориям
- Исправлено: требуется поле состояния проверки woocommerce
- Исправлено: требуется скрытое состояние проверки woocommerce
4.9.5
- Исправлено: поля заказа woocommerce checkout перед переключением страны
4.9.4
- Исправление: фильтр проверки woocommerce по категориям
4.9.3
- Исправлено: загрузка проверки woocommerce
4.9.2
- Исправлено: сортируемые поля woocommerce
4.9.1
- Исправление: небольшие проблемы с CSS
4.9.0
- Исправление: плата за оформление заказа woocommerce
4.8.9
- Исправление: удалить примечания к заказу при оформлении заказа woocommerce
4.
 8.8
8.8- Исправление: совместимость образцов вариантов woocommerce
4.8.7
- Исправлено: в диспетчере оформления заказа woocommerce требуется пространство для полей
4.8.6
- Исправлено: условное поле диспетчера проверки woocommerce
4.8.5
- Исправлено: модальная вкладка диспетчера оформления заказа woocommerce
- Новое: описание поля менеджера проверки woocommerce
4.8.4
- Исправление: неправильное написание
- Исправлено: модальное окно диспетчера оформления заказа woocommerce открыто
4.8.3
- Исправлено: условные поля диспетчера проверки woocommerce
- Исправлено: модальная кнопка «предыдущая» и «следующая» менеджера оформления заказа woocommerce
4.8.2
- Исправление: менеджер проверки woocommerce i18n
4.8.1
- Исправление: параметры поля изменения порядка проверки woocommerce
4.
 8.0
8.0- Исправлено: поле выбора даты проверки woocommerce отключено дней
- Исправлено: скейтборд метки выбора даты при оформлении заказа woocommerce
- Исправлено: опция ограничения выбора даты при оформлении заказа woocommerce
4.7.9
- Исправление: небольшие проблемы с CSS
4.7.8
- Исправление: небольшие проблемы с CSS
4.7.7
- Исправление: средство выбора даты
4.7.6
- Исправление: select2
4.7.5
- Исправление: неопределенный формат_даты
4.7.4
- Исправление: совместимость с WordPress 5.3.0
4.7.3
- Улучшение: поля даты и времени
4.7.2
- Исправление: select2
- Исправлено: изменить порядок полей
4.7.1
- Исправлено: обновление плагинов предложений
4.7.0
- Исправление: сохранить настройки поля
4.
 6.9
6.9- Исправление: исправить совместимость с wpml
4.6.8
- Исправление: исправление совместимости wpml
4.6.7
- Исправление: расширенная совместимость
4.6.6
- Исправление: улучшенная совместимость
4.6.5
- Исправление: расширенная совместимость
- Исправлено: повторяющиеся имена после изменения порядка
- Исправлено: упорядочивать поля по id после переупорядочивания
- Исправлено: отсутствует порядок при изменении модального режима
- Исправлено: сохраненные имена в мультифлажке
- Исправлено: условный родительский мультифлажок
- Улучшение: поведение палитры цветов
- Улучшение: выберите статус флажка в модальном окне администратора
4.6.4
- Исправлено: загружать файлы в дополнительные поля
4.6.3
- Исправление: небольшие проблемы с CSS
- Исправлено: Woocommerce Checkout Manager загружает файлы в панель администратора
4.
 6.2
6.2- Исправлено: сохранить позицию дополнительных полей
- Исправлено: требуется уведомление при первом выборе параметра
4.6.1
- Исправление: выберите заполнитель поля
- Исправлено: отсутствуют дополнительные поля сохраненных данных
- Исправлено: отсутствуют дополнительные поля сохраненного массива данных
- Исправлено: сохранено значение опции дополнительных полей
4.6.0
- Улучшение: перестроена панель администратора диспетчера касс woocommerce
- Улучшение: поле менеджера проверки woocommerce перестроено условно
- Улучшение: перестроены параметры поля диспетчера проверки woocommerce
- Исправлено: значение по умолчанию для мультифлажка woocommerce
4.5.7
- Исправление: ярлык woocommerce по умолчанию и заполнитель i18n
4.5.6
- Исправлено: разрешения страницы настроек woocommerce
4.
 5.5
5.5- Исправлено: отсутствует телефон и электронная почта woocommerce по умолчанию
- Улучшение: панель параметров проверки woocommerce
- Улучшение: панель параметров заказа woocommerce
- Улучшение: панель дополнительных параметров woocommerce
4.5.4
- Улучшение: перестроены поля заказа woocommerce
- Исправлено: требуются условные поля woocommerce
4.5.3
- Исправлено: woocommerce checkout новая опция сброса панели администратора
4.5.2
- Исправление: неопределенный индекс
4.5.1
- Исправлено: удаление первого дополнительного поля woocommerce в админке
- Исправлено: поле выставления счетов woocommerce отключено
- Исправлено: поле доставки woocommerce отключено
- Исправлено: дополнительное поле woocommerce отключено
4.5.0
- Улучшение: новая административная панель биллинговых полей woocommerce checkout
- Улучшение: новая админ-панель полей доставки для оформления заказа woocommerce
- Улучшение: новая административная панель дополнительных полей оформления заказа woocommerce
- Исправлено: условные поля проверки woocommerce
4.
 4.9
4.9- Улучшение: удалены ненужные файлы
- Улучшение: обязательны поля адреса проверки woocommerce
- Улучшение: имена полей адреса проверки woocommerce
4.4.8
- Улучшение: обратная совместимость с новой панелью
4.4.7
- Улучшение: условные поля проверки woocommerce перестроены
4.4.6
- Исправление: неопределенный класс woocommerce checkout
- Улучшение: цветовое поле проверки woocommerce перестроено
- Улучшение: удалены ненужные скрипты
4.4.5
- Улучшение: перестроены условные поля проверки woocommerce
4.4.4
- Исправление: небольшие изменения CSS
- Исправлено: проблема безопасности, связанная с загрузкой типов файлов
- Улучшение: загрузка проверки woocommerce перестроена
4.4.3
- Исправлено: поле скрытия оформления заказа woocommerce на основе идентификатора продукта перестроено
- Исправлено: скрытие поля оформления заказа woocommerce на основе категории продукта перестроено
4.
 4.2
4.2- Исправлено: удаление поля проверки woocommerce на основе категорий
4.4.1
- Исправление: неопределенная переменная: custom_fields
- Исправлено: при удалении требуется страна оформления заказа woocommerce
- Исправлено: дополнительные поля проверки woocommerce, обязательные к уведомлению, дублируются
4.4.0
- Исправлено: приоритет полей адреса проверки woocommerce
4.3.9
- Исправление: несколько вариантов оформления заказа woocommerce
- Исправлено: зависимость ролей проверки woocommerce
4.3.8
- Исправлено: панель администратора бета-версии woocommerce checkout удалена
4.3.7
- Исправлено: адрес проверки woocommerce 2 поле обязательное/необязательное
- Исправлено: адрес проверки woocommerce удален, требуется предупреждение
4.3.6
- Исправление: woocommerce checkout css
4.
 3.5
3.5- Исправлено: поле адреса проверки woocommerce обязательно/необязательно
- Исправлено: состояние проверки woocommerce, позиция почтового индекса
- Исправлено: поля проверки woocommerce очищаются, исправление
4.3.4
- Исправлено: параметры полей woocommerce отсутствуют для новых установок
4.3.3
- Улучшение: перестроена загрузка заказа woocommerce
- Улучшение: загрузка проверки woocommerce перестроена
- Улучшение: загрузка администратора заказа woocommerce перестроена
- Улучшение: поля реестра woocommerce перестроены
- Улучшение: поля реестра woocommerce перестроены
- Исправлено: требуются дополнительные поля для проверки woocommerce
4.3.2
- Новое: Настройки и ссылки действий поддержки
4.3.1
- Уведомление: смена владельца плагина
- Исправлено: перенаправление администратора после сброса параметров
4.
 3
3- Исправлено: проблема безопасности при выборе Категоризировать загруженные файлы
- Изменено: отключена функция категоризации загруженных файлов
- Добавлено: уведомление об обновлении плагина для этого выпуска
- Исправлено: средство выбора файлов не работало в разделе «Дополнительная проверка».
- Добавлено: поддержка одноразового номера для полей выбора файлов
4.2.6
- Исправлено: предупреждение PHP 7.3 о неправильном использовании продолжения (спасибо @ceyar)
- Изменено: некоторые стили администратора изменены на администратора WordPress по умолчанию.
4.2.5
- Исправлено: обязательное поле обновлено для соответствия WooCommerce 3.5+ (спасибо @sirachote)
4.2.4
- Исправлено: проблема сортировки полей проверки в WC 3.5.1 и выше (спасибо всем)
4.2.3
- Изменено: Скрыть уведомление о переводе в журнале ошибок
- Изменено: удалены лишние символы из уведомления о обязательном поле
- Изменено: исправлен код плагина
4.
 2.2
2.2- Исправлено: Отсутствуют поля Checkout на экране WooCheckout (спасибо Лаура)
- Изменено: совместимость с WooCommerce 3.4
- Исправлено: включение опции 24-часового времени не сохраняется на экране WooCheckout
4.2.1
- Исправлено: предупреждение PHP на экране оформления заказа (спасибо @chefpanda123)
4.2
- Фиксированный: требуется подтверждение государства выставления счета и государства доставки
- Исправлено: отображение необходимого состояния для платежного адреса 2 и адреса доставки 2 (спасибо, Джеймс)
4.1.9
- Исправлено: стиль размещения кнопок сброса, импорта и сохранения изменений
4.1.8
- Изменено: Удалено меню экспорта, пока экспорт не будет исправлен
- Исправлено: уведомление по электронной почте о загруженных файлах не работает (спасибо, Джон)
- Изменено: использование wc_mail() вместо wp_mail() для генерации электронной почты
4.
 1.7
1.7- Исправлено: Неопределенное уведомление в шаблоне электронной почты (спасибо Vitor)
4.1.6
- Исправлено: Замените 1 на Да, 0 на Нет для значений флажка по умолчанию (спасибо @james-roberts)
4.1.5
- Исправлено: проверка методов get_shipping_method и get_payment_method_title (спасибо, jobsludo)
4.1.4
- Изменено: Удалено wooccm_admin_updater_notice()
- Изменено: использование локализации WC для «%s является обязательным полем».
4.1.3.1
- Исправлено: Неправильный вызов идентификатора заказа в admin.php (спасибо, Аник)
4.1.3
- Исправлено: совместимость с WooCommerce 3.0 с использованием $order->id
- Изменено: исправлен код плагина
4.1.2.1
- Исправлено: совместимость с WooCommerce 3.0 в wooccm_add_payment_method_to_new_order()
4.1.2
- Исправлено: Показать обязательный индикатор для адреса выставления счета/доставки 2
- Изменено: исправлен код плагина
4.
 1.1
1.1- Исправлено: совместимость с PHP 7.1 в полях оформления заказа (спасибо Марсело)
- Добавлено: наведение текста на отключенные поля сокращений (спасибо @flaviomsantos)
4.1
- Исправлено: метка флажка не соответствует (спасибо Лаура)
- Исправлено: город не обновляет цены на доставку (спасибо, Алон)
4.0.9
- Добавлено: идентификатор для настраиваемых полей на экране редактирования заказа
- Добавлено: состояние наведения на настраиваемые поля на экране редактирования заказа
- Исправлено: способы доставки не обновлялись при оформлении заказа
4.0.8
- Исправлено: уведомление PHP на экране оформления заказа
- Добавлено: действие WordPress для переопределения параметров DatePicker
- Изменено: Проверка фарбтастика на ColorPicker
- Добавлено: Модальная подсказка при удалении поля Checkout
- Добавлено: Hover-метки для полей WooCheckout
- Исправлено: ошибка проверки с типом Multi-Checkbox .

4.0.7
- Изменено: Широкая теперь является положением по умолчанию для новых настраиваемых полей проверки
- Исправлено: несколько флажков отображались перевернутыми на экране оформления заказа
4.0.6
- Исправлено: поля для выставления счетов не отображались на экране редактирования заказа
- Исправлено: дополнительный флажок не работал.
- Исправлено: Флажок «Требуется платеж» не работает
- Исправлено: флажок «Требуется отправка» не работал
4.0.5
- Исправлено: уведомление нельзя было закрыть за пределами экрана WooCheckout
- Исправлено: отклонять уведомления только для пользователей с возможностью manage_options User Capability
- Исправлено: показывать действия администратора только пользователям с возможностью manage_options User Capability
4.0.4
- Исправлено: сообщение обязательного поля для необязательных полей на кассе
- Добавлено: Удалить параметры WCM WordPress на вкладке «Дополнительно»
- Добавлено: удаление метаданных WCM Orders Post на вкладке «Дополнительно»
- Добавлено: удаление метаданных пользователей WCM на вкладке «Дополнительно»
- Добавлено: Запрос подтверждения для ссылок на вкладку «Дополнительно»
- Изменено: скрыть пустые поля загрузки файлов на экране редактирования заказа
- Добавлено: принудительное отображение полей оплаты на вкладке «Переключатели»
- Изменено: удалены все !important ссылки на CSS
- Исправлено: разрывы строк удалялись из полей текстовой области
- Изменено: строки по умолчанию для текстового поля 5
- Изменено: столбцы по умолчанию для текстового поля — 25
- Добавлено: wooccm_checkout_field_texarea_rows Фильтр для переопределения строк поля textarea по умолчанию
- Добавлено: wooccm_checkout_field_texarea_columns Фильтр для переопределения строк поля textarea по умолчанию
- Изменено: экран WooCheckout теперь использует файлы шаблонов
- Изменено: Метка центрального положения на полную ширину
4.
 0.3
0.3- Изменено: ссылки на уведомление о диспетчере полей WooCommerce Checkout
- Исправлено: неработающий JavaScript на странице оформления заказа (спасибо, Манделькинд)
- Исправлено: проверка переменных массива перед их загрузкой
- Добавлено: Фильтры WordPress для переопределения DatePicker и TimePicker (спасибо freddes51)
- Добавлено: в разделе «Общие сведения» на экране «Редактировать заказ» появляются дополнительные поля.
- Исправлено: редактор изображений на странице оформления заказа при входе в систему как администратор
- Изменено: вкладка «Обработчик» на «Примечания к заказу» на экране WooCheckout
- Добавлено: вкладка «Дополнительно» на экран WooCheckout
- Исправлено: Тип заголовка ломал таблицу на экране «Принятый заказ»
4.0.2
- Исправлено: предупреждения PHP на странице оформления заказа (спасибо, sfowles)
- Исправлено: предупреждение PHP на экране экспорта
- Изменено: очищен диалог импорта
- Исправлено: ошибка jQuery в поле загрузки файла биллинга
- Исправлено: добавление файлов заказа в загрузчик экрана редактирования заказа
- Исправлено: ссылки на жестко запрограммированный каталог плагинов
- Исправлено: ссылки на жестко запрограммированный каталог Pro Plugin
4.
 0.1
0.1- Изменено: Смена владельца плагина с Emark на visser
- Изменено: Удален регистрационный ключ двигателя
- Исправлено: записи меню администратора WooCheckout
- Исправлено: предупреждение PHP на экране WooCheckout
- Изменено: требуется уведомление об обновлении данных для обновления 4.0+
- Добавлено: Модальная подсказка в уведомлении об обновлении данных
- Изменено: размещение заголовка на экране настройки и экспорта
- Изменено: Порядок разделов на экране экспорта
- Добавлено: Модальное приглашение на кнопку сброса
- Исправлено: Санитизировать все данные $_GET и $_POST
4.0
- Исправлена ошибка проверки.
- Исправление незначительных проблем с безопасностью
- Параметры экспорта фиксированы
- Исправлено отображение второстепенных данных
- Исправлена ошибка с ролями пользователей.
- Ограничить отображение полей по ролям пользователей.

- Добавлено ограничение — типы файлов, максимальное количество загрузок, загрузка для статуса заказа
- Исправлен скрытый переключатель и условный конфликт.
- Фиксированное смещение.
- Исправлена ошибка загрузки файла.
- Обновление палитры цветов
- Добавлено средство выбора файлов
- Исправления фильтра поля
- Исправлены флажки.
- Исправления хранилища.
- Переключатель флажков устарел — используйте переключатель параметров для значений флажков
- Добавлена функция класса.
- Флажок и условие в выставлении счетов и доставке исправлено.
- Исправление графического интерфейса лицензии.
- Исправление условного выставления счетов №1.
- Требуется отгрузка исправления №1
- Сохранить поля исправить 1.
- Обновление графического интерфейса.
- Условное требуемое исправление.
- важное обновление! — Требуемый фикс 3.

- Удалить дубликаты в столбце доставки.
- важное обновление! — Требуется исправление 2.
- Обязательные поля, вернуться назад.
- Оплата, доставка Требуется исправление.
- Скрыть поле от товара, исправить.
- Исправление опции сброса.
- Исправление основных обновлений2.
- Исправлены основные обновления.
- Сортировка по имени поля
- Исправлен графический интерфейс.
- Скопировать суффикс, исправить.
- Включена функция сортировки.
- Дополнительная функция экспорта включена.
- Встроенная поддержка WooCommerce для экспорта.
- Исправление экспорта.
- Имя радиокнопки изменено.
- Исправлен ограничитель сессий на странице корзины.
- Исправлено удаление налога.
- Исправлено сохранение полей.
- Фиксированная сумма добавления.
- Исправлен перевод вариантов выбора.
- Исправление страницы сведений о заказе 1.

- Исправление обязательных полей 1.
- Поля Отображение по электронной почте.
- Исправлен перевод в уведомлениях.
- Исправлено отображение внутренних полей.
- Исправлено ограничение на создание поля.
- Исправлена замена Text/Html Swapper.
- Поля пропадают при обновлении, исправлено.
- Исправлена ошибка Javascript.
- Создание 7 полей расширено и исправлено.
- Исправлены функции экспорта.
- Исправление уведомления об обновлении.
- Незначительное исправление ошибки.
- Исправлены ошибки пустого массива.
- Сделать все поля обязательными.
- Мелкие исправления ошибок.
- Добавьте новые поля в поля выставления счетов.
- Добавьте новые поля в поля доставки.
- Поля отображаются на странице учетной записи.
- Исправлены параметры выбора + Исправлены обязательные поля.
- Совместим с WP 4.1
- Обновление ошибок режима отладки
- Исправлены ошибки для режима отладки.

- Исправлена функция комиссии.
- Исправление ошибки загрузки. Исправление проверки лицензии.
- Исправлена ошибка скрытия поля.
- Мультифлажок в комплекте.
- Исправлена ошибка с загрузкой файлов в фоновом режиме.
- Позиционирование + Очистить добавлено для раздела выставления счетов и доставки.
- Мелкие исправления ошибок. Добавлено
- языка средства выбора даты.
- Добавлен переключатель языка администратора.
- Исправлена ошибка WPML.
- Исправление ошибки в функции «Показать и скрыть поле»
- Добавлена дополнительная функция для скрытия полей
- Условное исправление ошибки.
- Совместимость с 2.1.7 WooCommerce && WPML
- Совместимость с кассой
- исправление незначительной ошибки.
- Незначительные исправления ошибок, обновление графического интерфейса.
- Включены два новых типа полей.
- Импорт/экспорт данных добавленных полей.

- Метка полей может принимать символы HTML.
- Неограниченное количество опций выбора и переключателей
- Исправление ошибки: исправление автоматического обновления и DatePicker
- Исправление ошибки: условная логика
3.6.8
Добавить исправление ошибок 2.
Обновление графического интерфейса.
3.6.7
Добавить исправление ошибки.
Добавление поддержки экспорта заказа/клиента WooCommerce в формате CSV
Возможность изменения заголовка дополнительной информации
3.6.6
Графический интерфейс + очистка кода.
Исправление проблемы с сохранением на нескольких языках.
3.6,5
Исправления ошибок WPML 4
3.6,4
Исправления ошибок WPML 3
3.6,3
WPML FIRE 2 (Перевод для E-Mails)
3.6.2
WPML FIRIC
3.6.1
Совместимость с 2.1.7 WooCommerce && WPML
3.6
Исправлены ошибки.
3.
 5.9
5.9Исправление ошибки.
3.5.81
Болгарский язык Иво Минчев
3.5.8
Исправление ошибки.
3.5.7
Исправление ошибки.
3.5.6
Включены переводы – вьетнамский, итальянский, европейский португальский, бразильский португальский
Исправлен макет на странице сводки заказа
3.5.3
исправление ошибки — принудительный выбор опции и незначительное исправление.
3.5.2
обновление до стандарта.
3.5.1
Включены функции выбора и флажков.
3,5
Функция выбора даты включена.
3.4
исправлена ошибка.
3.3
позиционирование полей, фиксированное.
3.2
обзор кода
3.1
исправление ошибки
3.0
исправление Javascript и переименование полей
2,9
Исправления ошибок
2,8
Исправления ошибок
2,7
Требуется исправление ошибок атрибута и включенные переводы
2,6
для снятия поля для доставки
2,5
9002. Прибавленные значения для соблюдения 2
Прибавленные значения для соблюдения 22,5
9002. Готово2.3
Дополнительные возможности
2.2
исправление ошибки
2.1
Исправление процесса оформления заказа
2.0
Добавлены данные пользовательских полей0009
1.7
добавить/удалить обязательное поле для каждого нового поля
1.6
исправлено больше ошибок
1.5
исправлено несколько ошибок
1.4
добавлены дополнительные функции 90.1.3
исправление ошибки!
1.2
Добавлено удаление обязательных атрибутов
1.0
Исходный
Прямая оплата для WooCommerce — плагин WordPress
- Детали
- отзывов
- Поддерживать
- Развитие
WooCommerce Direct Checkout — это плагин, позволяющий сократить количество шагов в процессе оформления заказа Woocommerce. Вы можете упростить процесс оформления заказа, пропустив страницу корзины. Кнопка «Добавить в корзину» добавляется в каждый продукт, чтобы перенаправить клиентов на страницу оформления заказа. Это может побудить покупателей делать покупки больше и быстрее. Вы увеличите свои продажи, сократив число отказов от корзины.
Кнопка «Добавить в корзину» добавляется в каждый продукт, чтобы перенаправить клиентов на страницу оформления заказа. Это может побудить покупателей делать покупки больше и быстрее. Вы увеличите свои продажи, сократив число отказов от корзины.
Основные моменты
- Упрощение процесса проверки.
- Уменьшить количество брошенных корзин
- Пропустить добавление в корзину.
- Избегайте перезагрузки страницы оформления заказа.
- Удалить поля проверки.
- Функция быстрой покупки.
- Упрощение Woocommerce.
Презентация
Премиум | Демо | Документация | Community
Прямая оплата WooCommerce — это полезный инструмент, упрощающий процесс оформления заказа. Прямая проверка превращается в процесс в один клик, решение клиента о продаже.
Ранее WooCommerce Direct Checkout
Этот плагин ранее назывался «WooCommerce Direct Checkout». 8 августа 2019 года WordPress вынудил нас изменить название плагина из-за использования слова «WooCommerce» в начале имени. Приносим свои извинения за проблемы, которые могли возникнуть у вас из-за простоя.
Приносим свои извинения за проблемы, которые могли возникнуть у вас из-за простоя.
Добавить в корзину Ajax
Опция добавления в корзину Ajax позволяет включать в корзину отдельные товары, переменные, сгруппированные и виртуальные товары без необходимости каждый раз перезагружать весь сайт.
Ускорение процесса оформления заказа
WooCommerce Direct Checkout направлен на упрощение процесса оформления заказа, что приводит к немедленному увеличению продаж. Этот плагин для WooCommerce позволяет перенаправлять пользователей на страницу оформления заказа вместо страницы корзины, изменять текст и ссылку оповещения о добавлении в корзину и включать кнопку добавления в корзину ajax на страницах продуктов.
Удалить поля проверки
Параметры проверки позволяют легко удалить ненужные поля, чтобы уменьшить затраты пользователя на заполнение этих полей. Кроме того, WooCommerce Direct Checkot позволяет удалить другие ненужные вещи в процессе оформления заказа, такие как комментарии к заказу, адрес доставки, форма купона, текст политики и условия.
Оформление заказа на одной странице
В премиум-версию WooCommerce Direct Checkot мы добавили невероятную функцию, которая включает форму корзины при оформлении заказа. Это позволяет вашим пользователям редактировать элементы корзины непосредственно на странице оформления заказа, избегая необходимости заставлять их редактировать заказ на странице корзины.
Кнопка быстрой покупки
Премиум-версия WooCommerce Direct Checkot позволяет включать кнопку быстрой покупки на страницу отдельных товаров, которая перенаправляет ваших пользователей прямо на страницу оформления заказа, избегая необходимости заставлять их добавлять товары в корзину.
Усовершенствования
- Использовать меньшую полосу пропускания
- Уменьшить нагрузку на сервер
- Скорость взаимодействия с пользователем
- Увеличьте свои продажи!
очень красиво
Помогает 😉
Большое изменение на странице оформления заказа
Минимум суеты, и все получается!
я доволен использованием рекомендую!
Хороший плагин, спасибо!
Прочитать 285 отзывов
«Прямая оплата для WooCommerce» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- четырехслойные
2.6.7
- Исправление: совместимость с WooCommerce
2.6.6
- Исправление: совместимость с WooCommerce
2.6.5
- Исправление: совместимость с WooCommerce
2.6.4
- Исправление: совместимость с WooCommerce
2.6.3
- Добавлено: Виджет приборной панели QuadLayers
2.6.2
- Исправление: совместимость с WooCommerce
2.6.1
- Исправление: совместимость с WooCommerce
2.6.0
- Исправление: совместимость с WordPress
2.5.9
- Исправление: совместимость с WordPress
2.5.8
- Исправление: совместимость с WooCommerce
2.5.7
- Исправление: совместимость с WooCommerce
2.
 5.6
5.6- Исправление: совместимость с WooCommerce
2.5.5
- Исправление: совместимость с WordPress
2.5.4
- Фикс. Кэш виджета QuadLayers
2.5.3
- Исправление: совместимость с WordPress
2.5.2
- Исправление: совместимость с WordPress
2.5.1
- Доп. Telegram добавить во вкладку предложений
2.5.0
- Исправление: ошибка php
2.4.9
- Добавлено: Виджет приборной панели QuadLayers
2.4.8
- Исправление: совместимость с WordPress
2.4.7
- Исправление: совместимость с WooCommerce
2.4.6
- Исправление: совместимость с WooCommerce
2.4.5
- Исправление: совместимость с WooCommerce
2.4.4
- Исправление: оповещение об изменении вкладки
2.
 4.3
4.3- Исправление: ошибка php
2.4.2
- Исправление: строки перевода
2.4.1
- Исправление: Страна оформления заказа WooCommerce
2.4.0
- Исправление: совместимость с WordPress 5.5
2.3.8
- Исправление: Исправлен URL корзины переопределения
2.3.7
- Исправление: Экспериментальный URL-адрес корзины
2.3.5
- Исправление: совместимость с WooCommerce Direct Checkout Pro
2.3.4
- Исправление: предложения WooCommerce Direct Checkout
2.3.3
- Исправление: совместимость с WooCommerce Direct Checkout Pro
2.3.2
- Исправление: совместимость WooCommerce Direct Checkout Pro
2.3.1
- Исправление: продукты WooCommerce Direct Checkout ajax добавить в корзину
2.3.0
- Исправление: рефакторинг кода
2.
 2.9
2.9- Исправление: WooCommerce Ajax добавить в корзину сгруппированные товары
2.2.8
- Исправлено: обновление плагинов предложений
- Исправление: варианты продуктов WooCommerce Direct Checkout для быстрой покупки
2.2.7
- Фикс. Совместимость с WooCommerce Direct Checkout Premium
2.2.6
- Фикс. Совместимость с WooCommerce Direct Checkout Premium
2.2.5
- Фикс. Запрос рейтинга WooCommerce Direct Checkout удалить пользователей без прав администратора
- Исправить. Разрешения страницы WooCommerce Direct Checkout
2.2.4
- Фикс. Кнопка быстрой покупки WooCommerce Direct Checkout на Safari
2.2.3
- Фикс. Быстрый просмотр WooCommerce Direct Checkout для вариантов
2.2.2
- Фикс. Перенаправление кнопки быстрого заказа WooCommerce Direct Checkout в Safari
2.
 2.1
2.1- Фикс. Ссылка на документацию WooCommerce Direct Checkout
2.2.0
- Исправить. Кнопка быстрой покупки WooCommerce пуста
- Исправить. Обновление формы карты WooCommerce Stripe
2.1.9
- Фикс. Обновление формы карты WooCommerce Stripe
2.1.8
- Улучшение. обновление ридми
- Исправить. Защита данных WooCommerce Direct Checkout
2.1.7
- Исправить. Обновление Readme Direct Checkout для WooCommerce
2.1.6
- Фикс. WooCommerce Direct Checkout переименован в
2.1.5
- Фикс. WooCommerce Direct Checkout переименован в
2.1.4
- Фикс. WooCommerce Direct Checkout переименован в
- Исправить. Файл POT обновлен
2.1.3
- Фикс. WooCommerce Direct Checkout переименован в
2.1.2
- Исправление: совместимость надстроек продукта woocommerce
2.
 1.1
1.1- Исправление: совместимость с wordpress 5.2
2.1.0
- Исправление: язык textdomain
- Исправлено: модальное окно быстрого просмотра woocommerce css
2.0.7
- Исправлено: модальный класс быстрого просмотра woocommerce
2.0.6
- Исправление: кнопка быстрой покупки woocommerce
2.0.5
- Исправлено: woocommerce ajax добавление в корзину для отдельных продуктов временно удалено
2.0.4
- Исправлено: старые настройки прямой проверки woocommerce
2.0.3
- Исправлено: модальная кнопка быстрого просмотра woocommerce
2.0.2
- Исправлено: кнопка быстрого добавления в корзину woocommerce
2.0.1
- Исправление: woocommerce ajax добавить в корзину для отдельных продуктов
2.0.0
- первоначальный выпуск прямой проверки woocommerce от quadlayers
Мета
- Версия: 2.
 6.7
6.7 - Последнее обновление: 3 недели назад
- Активные установки: 70 000+
- Версия WordPress: 4.6 или выше
- Протестировано до: 6.0.2
- Языки:
голландский, английский (США), немецкий, итальянский, персидский, португальский (Бразилия), русский, испанский (Мексика) и испанский (Испания).
Перевести на ваш язык
- Теги:
добавить в корзинуwoocommercewoocommerce ajaxwoocommerce ajax cartwoocommerce прямая проверка
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
4 из 4
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Frictionless Checkout для WooCommerce — Fluid Checkout PRO
Fluid Checkout заменяет WooCommerce checkout , корзину и заказ получил страницы с постоянным и лучшим опытом покупки, устраняя ненужные трения на наиболее важном этапе онлайн-продаж.
Повысьте коэффициент конверсии уже сегодня.
Get Fluid Checkout PRO
Демонстрация в реальном времени
Нам доверяют 6000+ магазинов WooCommerce | Рейтинг 4,9 звезды из 5 на WordPress.org | 70+ пятизвездочных отзывов от реальных пользователей
Живые демонстрации
Совет: Обязательно протестируйте процесс оформления заказа, добавив в корзину и совершив покупку не менее 2 раз, чтобы увидеть, как плагин упрощает процесс оформления заказа для зарегистрированных и постоянных клиентов.
Предложите постоянный опыт покупок с
Fluid Checkout PRO
Дополнительные функции для дальнейшего повышения коэффициента конверсии при оформлении заказа WooCommerce и обеспечения согласованности всего процесса покупки.
Оптимизированные страницы корзины, оформления заказа и заказа.Одинаковый внешний вид на протяжении всего пути к покупке
Fluid Checkout PRO добавляет дополнительные функции на страницу оформления заказа и расширяет возможности, которыми должна обладать каждая страница оформления заказа WooCommerce.
Со страницы оптимизированной корзины на страницу оформления заказа , страница подтверждения заказа и просмотр сведений о заказе на панели управления учетной записью.
Оптимизированная страница корзины
Больше никогда не нажимайте эту надоедливую кнопку « Обновить корзину » с содержанием корзины и итоговыми суммами, обновляемыми автоматически .
На оптимизированной странице корзины есть:
- Всегда обновляемое содержимое и итоги корзины
- Легко добавить символов доверия на страницу корзины
- Интегрированный код купона
9Поле 2934 на странице корзины - Способы доставки и расчет в виде отдельного раздела
- Сохраненные адреса для калькулятора доставки
- Компоновка допродаж/кросс-продаж корзины (из настроек продукта WooCommerce)
- Повторное добавление/отмена нескольких удаленных товаров
Оптимизированный заказ получен / страница благодарности
Тот же внешний вид для сведений о заказе на странице получения заказа и просмотра страниц заказов на панели управления учетной записью.
Оптимизированный заказ получен / страница благодарности имеет:
- Обзор заказа с соответствующими действиями
- Индикатор состояния и заметки о клиенте
- Инструкции по способам оплаты отображаются, когда это необходимо Способы оплаты Express Checkout
Каждый способ оплаты, который поддерживает кнопки экспресс-оплаты, добавляет свои кнопки по-разному, иногда в местах, где это не имеет особого смысла.
В Fluid Checkout PRO все кнопки экспресс-оплаты из совместимых плагинов отображаются в одном и том же месте, где покупатель ожидает их увидеть.
Сохранение нескольких адресов доставки и выставления счетов с помощью адресной книги
Благодаря функции адресной книги клиенты могут сохранять несколько адресов доставки и выставления счетов в своей учетной записи и выбирать, какие из них использовать при оформлении заказа и калькуляторе доставки на странице корзины.
Функция адресной книги имеет:
- Несколько сохраненных адресов для WooCommerce
- Сохранить новый адрес со страницы оформления заказа
- Добавить ярлык или псевдоним к сохраненным адресам
- Адресная книга для калькулятора доставки
- Управление несколькими сохраненными адресами для WooCommerce
- Миграция адресной книги из WooCommerce
Что нужно каждой странице оформления заказа WooCommerce
Страница оформления заказа WooCommerce по умолчанию имеет много недостатков.
 Мы считаем, что он заслуживает лучшего.
Мы считаем, что он заслуживает лучшего.
Вот почему мы создали Fluid Checkout Lite как бесплатный плагин для оформления заказов WooCommerce .Оптимизированная мобильная касса WooCommerce
Не упускайте из виду важную информацию на кассе, даже на маленьких мобильных экранах. К сводке заказа легко получить доступ , нажав кнопку корзины в заголовке страницы оформления заказа.
На мобильных устройствах Fluid Checkout отображает наиболее подходящую экранную клавиатуру для каждого поля .
Например, цифровая клавиатура отображается для поля телефона , а для поля электронной почты вместо клавиатуры представлена клавиатура с @ и .com .
На самом деле, Fluid Checkout был создан как мобильная касса WooCommerce и дополнен дополнительными функциями , улучшенными стилями и улучшенным макетом для больших экранов.
Шаги проверки жидкости по умолчанию:
1 – Шаг контакта.
2 – этап отгрузки.
3 – Шаг выставления счетов (не показан).
4 – Этап оплаты (не показан).Запрашивайте адрес доставки перед выставлением счета
Предложите своим покупателям естественный опыт покупок , запрашивая каждую часть информации в нужный момент.
Когда клиенты впервые попадают на страницу оформления заказа, они думают о том, куда отправить товар , а не о том, какой адрес указать в счете-фактуре, если он им вообще нужен.
Если адрес для доставки и выставления счета один и тот же, он будет автоматически скопирован в адрес выставления счета.
1 — Шаги с сохраненными данными между обновлениями страницы и повторными посещениями на странице оформления заказа.
2. Шаг, на котором покупатель покинул или обновил страницу оформления заказа, или первый шаг с отсутствующими обязательными полями.Данные клиента сохраняются автоматически
Вас не раздражает, когда продавец забывает ваше имя или называет вас кем-то другим? Не будь таким человеком.

Данные вашего клиента автоматически сохраняются в его сеансе, и они вернутся точно туда же, где и остались.
Из-за случайного обновления страницы или отказа от оформления заказа вы не забудете данные клиента.
Есть одно исключение: из соображений безопасности платежная информация не сохраняется.
1 – Пропущены этапы оформления заказа с сохранением данных из предыдущего заказа.
2 – Пропущен сразу к последнему шагу (Оплата).
3 — Удалены сохраненные данные для некоторых разделов, информация которых привязана к каждому заказу.Пропуск выполненных шагов с разделами просмотра шагов
Повторным покупателям понравится, насколько легко совершить следующую покупку.
Fluid Checkout пропускает этапы, для которых вся необходимая информация уже предоставлена и проверена , и предоставляет простой способ просмотра и изменения любой информации.
Это также работает для новых клиентов , которые отказались от оформления заказа и, надеюсь, вернулись, чтобы совершить покупку с того же устройства.
Примеры символов доверия на странице оформления заказа:
1 — Область виджета в шапке рабочего стола.
2 — Область виджета сводки заказа.
3 — Область виджета боковой панели оформления заказа.Легко добавьте
символов доверия на страницу оформления заказаПовысьте предполагаемое доверие клиентов к вашему веб-сайту.
Добавьте любой символ доверия на страницу оформления заказа, например, гарантии , принятые способы оплаты , значки безопасности , отзывы , отзывы , или что-то еще.
Fluid Checkout предоставляет области виджетов на стратегически важных позициях, которые можно использовать для добавления символов доверия на страницу оформления заказа :
- Заголовок оформления заказа — настольный компьютер
- Сводка заказа
- Боковая панель оформления заказа
- Заголовок оформления заказа — мобильный телефон
Готовы улучшить страницу оформления заказа WooCommerce?
«Самый чистый и простой плагин для оформления заказа на рынке — он избавит вас от головной боли при настройке процесса оформления заказа, а команда поддержки активна / отзывчива и постоянно работает над улучшением.
 Просто скачайте и активируйте этот 🔥🔥🔥» — @vsonacci
Просто скачайте и активируйте этот 🔥🔥🔥» — @vsonacciПолучить Fluid Checkout PRO
Скачать Lite
Краткий обзор всех функций
- Оптимизированная страница оформления заказа
- Оптимизированная страница корзины PRO
- Оптимизированная страница заказа / благодарности PRO
- Символы доверия на странице оформления заказа
- Символы доверия на странице корзины
- Кнопки экспресс-оплаты поддерживаемые способы оплаты PRO
- Автозаполнение адресов Google PRO
- Адресная книга с несколькими адресами доставки и выставления счетов PRO
- Самовывоз и сбор в магазине PRO
- Интегрированное поле кода купона на странице оформления заказа
- Интегрированное поле кода купона на странице корзины PRO
- Подарочные сообщения и упаковочные листы PRO
- Мгновенная проверка поля и обратная связь
- Международный телефон номера PRO New
- Поле телефона доставки
- Скрытые необязательные поля
- Данные клиента сохраняются автоматически
- Пропуск выполненных шагов с разделами просмотра шагов
- Запрашивайте адрес доставки перед выставлением счета
- Выберите между многоэтапной и одноэтапной схемой оформления заказа
- Войдите в систему, не выходя из кассы
Работает с тем, что вы делаете
Каждый магазин WooCommerce отличается, и страница оформления заказа не исключение.
 Fluid Checkout интегрируется со многими самыми популярными плагинами и темами. Новые интеграции добавляются с каждым обновлением.
Fluid Checkout интегрируется со многими самыми популярными плагинами и темами. Новые интеграции добавляются с каждым обновлением.- Темы (Shoptimizer, Astra, Blocksy, Flatsome, Divi и многие другие)
- Платежные шлюзы (Stripe, PayPal, Amazon Pay и многие другие)
- Экспресс-оплата (Google Pay, Apple Pay и Amazon Pay) PRO
- Плагины способов доставки
- Плагины Checkout Field Editor
- Плагины для конкретных стран (Бразилия , Germanized, German Market)
- Интеграция с подписками WooCommerce
- Интеграция с плагинами даты доставки заказа PRO
- Интеграция с плагинами баллов и вознаграждений PRO
- Интеграция с Checkout Field Editor PRO by ThemeHigh PRO
- Тесная интеграция с экспресс-кассой Amazon Pay PRO Новый
Часто задаваемые вопросы
Готов ли перевод плагина? Какие языки вы поддерживаете?
Да.
Все метки и тексты, добавленные или измененные плагином, можно перевести с помощью встроенных функций WordPress.

В настоящее время плагины Lite и PRO переведены на указанные ниже языки, и скоро появятся новые:
Язык Код языка Лайт ПРО Английский (по умолчанию) Да Да Голландский нл_НЛДа Французский Новый fr_FRДа Да немецкий de_DEДа Да итальянский it_ITДа Португальский (Бразилия) pt_BRДа Испанский es_ESДа Шведский sv_SEДа Турецкий tr_TRДа Работает ли это с языками RTL?
Да.

Все функции оптимизированы для работы с языками с письмом справа налево, и макет будет адаптирован соответствующим образом.
Совместимо ли это с моей темой?
Да.
Fluid Checkout должен работать с большинством готовых тем. Однако некоторые темы могут нуждаться в корректировке, потому что они могут не использовать стандартные хуки или стили WooCommerce, или если они добавляют свои собственные настройки, которые могут конфликтовать с Fluid Checkout.
Если у вас возникли проблемы с использованием Fluid Checkout с вашей темой, свяжитесь с нами, и мы исправим их как можно скорее.
Могу ли я использовать верхний и нижний колонтитулы моей темы?
Абсолютно.
Хотя мы рекомендуем использовать не отвлекающий шаблон страницы оформления заказа, который заменяет верхний и нижний колонтитулы темы, в настройках плагина есть опция, позволяющая вам использовать верхний и нижний колонтитулы вашей темы.

Просто имейте в виду, что некоторые функции могут работать некорректно при использовании верхнего и нижнего колонтитула вашей темы. Если у вас возникнут какие-либо проблемы, сообщите нам, и мы исправим их как можно скорее.
Будет ли он работать с моими плагинами платежного шлюза?
Да.
Fluid Checkout был создан таким образом, что большинство платежных шлюзов должны работать «из коробки». Однако некоторые платежные плагины могут нуждаться в корректировке.
Если у вас возникли проблемы с использованием Fluid Checkout с вашими платежными шлюзами, свяжитесь с нами, и мы исправим их как можно скорее.
Будет ли он работать с моими плагинами для доставки и отображать тарифы на доставку от перевозчиков?
Да.
Fluid Checkout был создан таким образом, что большинство способов доставки должны работать без дополнительной настройки. Однако некоторые плагины доставки могут нуждаться в корректировке.

Если у вас возникли проблемы с использованием Fluid Checkout с плагином доставки, свяжитесь с нами, и мы исправим их как можно скорее.
Соответствует ли плагин законам о конфиденциальности (GDPR / RGPD / CCPA / LGPD)?
Мы ценим вашу конфиденциальность и конфиденциальность ваших клиентов.
Хотя мы не можем гарантировать, что плагин полностью соответствует законам о конфиденциальности в каждой стране.
Мы заверяем вас, что Fluid Checkout не собирает и не будет собирать какие-либо данные о клиентах вашего магазина.
В будущем и с вашего явного согласия мы можем собирать некоторые неконфиденциальные данные об использовании с вашего веб-сайта, такие как настройки плагина и WooCommerce, какие другие плагины и темы, которые вы установили в своем магазине, чтобы помочь нам улучшить плагин.
Подробная информация и примеры собранных данных будут отображаться в интерфейсе подключаемого модуля, чтобы вы могли просмотреть их перед отправкой данных на наши серверы для сбора и хранения.

Полностью ли доступен плагин и соответствует ли он требованиям ADA/WCAG 2.1 уровня AA? Будет ли мой интернет-магазин соответствовать требованиям?
№
Несмотря на то, что Fluid Checkout улучшает доступность страницы оформления заказа за счет поддержки навигации с помощью клавиатуры и программ чтения с экрана, мы не можем сказать, будет ли ваш интернет-магазин на 100 % совместим или нет с ADA, WCAG или любые другие требования доступности.
Знаете ли вы, что только около 30% проблем с доступностью можно обнаружить с помощью автоматизированных инструментов? Большинство проблем можно обнаружить только при ручном тестировании каждой страницы сайта.
Прочтите статью: Инструменты автоматизированного тестирования доступности: как много улавливают сканы?
Мы планируем добавить функцию «доступный макет», которая обеспечит устранение большинства проблем доступности.
Могу ли я использовать свою лицензию в среде разработки или промежуточной среды?
Да.

Обычно сайт разработки или тестовый сайт не учитывается при расчете лимита активации.
Если у вас есть какие-либо проблемы, свяжитесь с нами, и мы исправим их для вас.
Могу ли я изменить домен, связанный с моей лицензией?
Да.
В настоящее время лицензионный ключ не связан с вашим доменом и достигнет своего предела в зависимости от того, сколько раз был активирован плагин. Скоро мы добавим управление доменом в систему лицензирования.
Если вам необходимо перенести лицензию с одного веб-сайта на другой, свяжитесь с нами.
Что произойдет, если я не продлю лицензию или подписку?
Ваша подписка будет продлеваться автоматически каждый год, пока вы не решите ее отменить.
Вы можете отменить подписку в любое время на панели управления своей учетной записи.
Если ваша подписка будет отменена или в случае сбоя оплаты, плагины будут продолжать работать, включая функции PRO, но у вас не будет доступа к обновлениям и поддержке.

Редактор полей проверки WooCommerce | Плагин управления кассой
Лучший менеджер оформления заказа WooCommerce — легко настраивайте поля оформления заказа на странице оформления заказа WooCommerce.
Документация Посмотреть демо
Попробовать бесплатную версию Список изменений
Варианты подписки
Подписка дает вам право на 1 год обновлений и поддержки с даты покупки. Сведения о лицензии
Получите чистую и новую страницу оформления заказа с помощью менеджера оформления заказа Woocommerce от Themehigh.
Изменяйте, добавляйте, редактируйте или удаляйте поля по умолчанию и настраиваемые поля или создавайте новые разделы для чистой и упорядоченной страницы оформления заказа с помощью диспетчера оформления заказа WooCommerce.

550+
Отзывы
25/08/2022
Последнее обновление
3.4.0
Текущая версия
400 000+
Активная установка
Основные функции
Создание дополнительных полей и разделов оформления заказа
Добавление настраиваемых полей и разделов на страницу оформления заказа
24 настраиваемых типа полей оформления заказа
Предоставляет двадцать четыре различных типа полей для формы оформления заказа
Выберите тип цены
Выберите тип цены для полей из списка при определенных условиях
Повторять поля и разделы по условию
Повторять поля и разделы при определенных условиях
Управление полями Дисплей
Управление отображением полей в сообщениях электронной почты и отображение страниц заказа
Изменение порядка полей проверки
Изменение порядка стандартных и настраиваемых полей проверки в соответствии с вашими потребностями
Совместимость с WPML
Обеспечивает функцию совместимости с WPML
Импорт и экспорт123 полей и разделов
Вы импортируете и экспортируете данные плагина куда угодно
Пользовательские поля оформления заказа
Получите необходимую информацию от покупателей, добавив новые поля на страницу оформления заказа WooCommerce.
 Он позволяет вам редактировать, удалять и переупорядочивать как настраиваемые поля, так и поля по умолчанию в соответствии с вашими потребностями.
Он позволяет вам редактировать, удалять и переупорядочивать как настраиваемые поля, так и поля по умолчанию в соответствии с вашими потребностями.Плагин Checkout Field Editor также предоставляет несколько параметров настройки для стандартных и настраиваемых полей WooCommerce. Вы можете изменить имя метки, добавить описание поля, заполнитель, проверки, класс метки, класс ввода и многое другое.
24 настраиваемых типа полей проверки
Этот плагин предоставляет вам 24 различных типа полей для настраиваемых полей
- Текст
- Скрытый
- Пароль
- Телефон
- Электронная почта
- Номер
- Текстовое поле
- Выберите
- Мультиселект
- Радио
- Флажок
- Группа флажков
- Загрузка файла
- Выбор даты
- Выбор времени
- Локальная дата и время
- Дата
- Месяц
- Время
- Неделя
- URL-адрес
- Товарная позиция
- Этикетка
- Пункт
Создать раздел
Раздел представляет собой группу связанных полей.
 Подобно разделу выставления счетов и разделу доставки, вы можете создать новый раздел, сгруппировав настраиваемые поля вместе как отдельный отдельный раздел. Вы можете настроить их и установить положение отображения пользовательского раздела на 14 разных позиций на странице оформления заказа.
Подобно разделу выставления счетов и разделу доставки, вы можете создать новый раздел, сгруппировав настраиваемые поля вместе как отдельный отдельный раздел. Вы можете настроить их и установить положение отображения пользовательского раздела на 14 разных позиций на странице оформления заказа.Условное отображение полей и разделов
Плагин Checkout Field Editor For WooCommerce позволяет отображать поля и разделы на основе определенных условий. Вы можете решить, когда настраиваемое поле должно появиться на странице оформления заказа. Вы можете выбрать условия, когда он должен показывать/скрывать в зависимости от условий. Они могут отображаться на основе данных корзины покупателя, ролей пользователей и характеристик продукта. Вы также можете отобразить разделы на основе значений полей.
Повторить поля и разделы
Этот плагин предлагает уникальную функцию, с помощью которой вы можете повторять поля и разделы в форме оформления заказа на основе определенных условий.
 Вы можете сделать так, чтобы поля снова появлялись или повторялись в зависимости от повторяющихся условий. При выполнении заданных условий отображаются соответствующие поля или разделы. Кроме того, вы можете установить правила повторения на основе количества продуктов и количества корзин.
Вы можете сделать так, чтобы поля снова появлялись или повторялись в зависимости от повторяющихся условий. При выполнении заданных условий отображаются соответствующие поля или разделы. Кроме того, вы можете установить правила повторения на основе количества продуктов и количества корзин. Изменить цену, используя поле цены
Поля для изменения текущего метода ценообразования можно настроить, выбрав желаемое условие. Здесь можно заполнить поля для отображения дополнительных сборов по вашему требованию.
Пользовательские поля адреса и опция переопределения
Вы можете создавать поля и настраивать формат адреса. С помощью опции расширенных настроек вы можете переопределить формат адреса по умолчанию и изменить настройки поля, чтобы он работал правильно, как вы хотите.
Вы также можете включить опцию автозаполнения адреса, включив Google API из дополнительных настроек.
Пользовательские валидаторы и валидаторы подтверждения
При оформлении заказа вы можете разместить поля для проверки введенных пользователем данных, определив правила с форматами регулярных выражений в качестве значений полей.

В дополнение к этому вы также можете иметь дополнительные поля или дублировать их с валидаторами подтверждения, которые можно использовать для подтверждения уже введенных данных.
Показать/скрыть поля и установить положение отображения полей
Вы можете решить, где должны отображаться эти поля, исходя из ваших предпочтений. Вы можете показать / скрыть поля оформления заказа в разных местах, например, в электронных письмах администратора, электронных письмах клиентов, на странице отображения заказа и на странице благодарности. Вы также можете установить положение настраиваемых полей в электронных письмах.
Удобен для разработчиков с пользовательскими хуками
Помогает разработчикам использовать хуки для полей проверки, чтобы расширить функциональность поля
Поддержка Zapier
Подключите плагин к Zapier, чтобы установить связь с различными бизнес-приложениями и автоматизировать свои повседневные задачи
Многоязычная поддержка
Плагин Checkout Field Editor совместим с WPML и позволяет переводить метки и заполнители различных полей на любой язык.


 6.7
6.7
 Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные.
Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные. д.
д.
 Параметры оформления заказа
Параметры оформления заказа