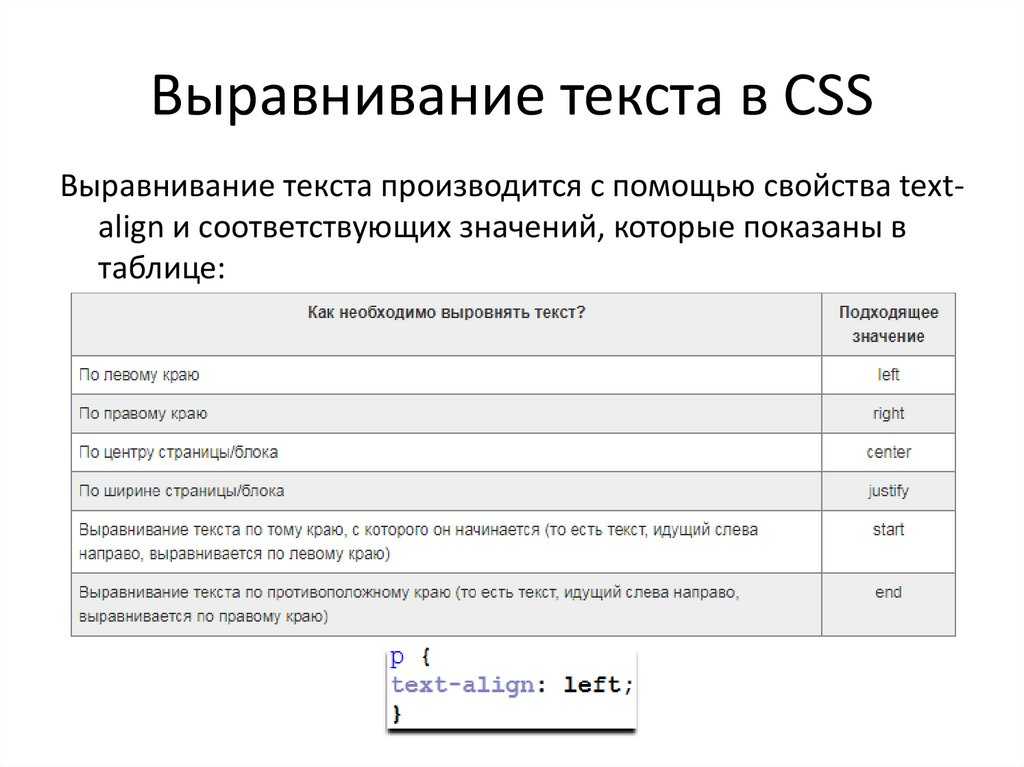
Выравнивание полей CSS — CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align, центральные блоки, используя auto margins, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content. На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items. Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items. Первый элемент переопределяет
Первый элемент переопределяет align-items, заданные в группе align-self по center.
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify-:
justify-itemsjustify-self(en-US)justify-content
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align-:
align-itemsalign-selfalign-content
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row. Свойства меняются местами, когда flexbox установлен в column. Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства
Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self, или align-self, или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
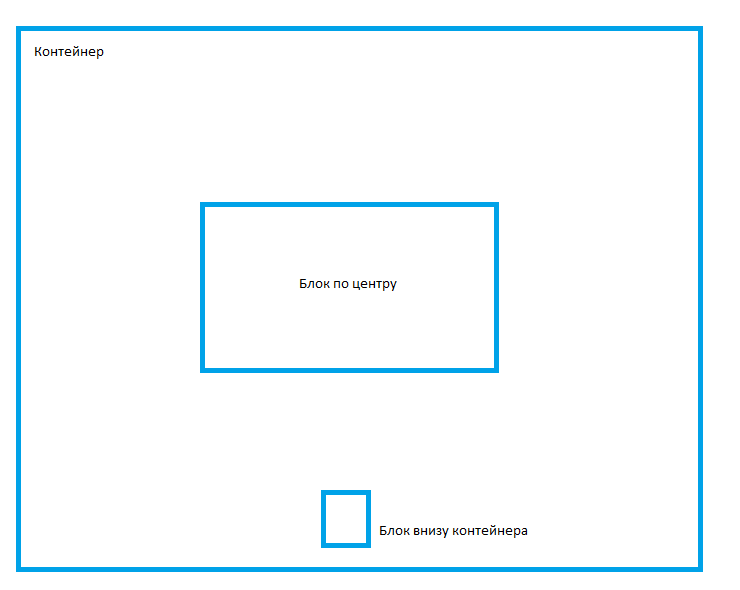
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
centerstartendself-startself-endflex-startfor Flexbox onlyflex-endfor Flexbox onlyleftright
Помимо физических значений left и right, которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start, это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start, однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью align-content, а также для самовыравнивания с justify-self и align-self.
baselinefirst baselinelast baseline
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование
Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items
Distributed alignment
Ключевые слова распределённого выравнивания используются с параметрами align-content и justify-content. Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:
stretchspace-betweenspace-aroundspace-evenly
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово safe будет выравниваться для start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe, выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Спецификация выравнивания коробки также включает свойства gap, row-gap и column-gap .
Свойство gap является сокращением для row-gap и column-gap, что позволяет сразу установить эти свойства:
row-gapcolumn-gapgap
В приведённом ниже примере макет сетки использует сокращённую gap, чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap (en-US) в дополнение к gap. Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
grid-row-gapgrid-column-gap(en-US)grid-gap(en-US)
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap, а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания:
- Box alignment in Flexbox
- Box alignment in CSS Grid Layout (en-US)
- Box alignment in multiple-column layout (en-US)
- Box alignment for block, absolutely positioned and table layout (en-US)
CSS Properties
justify-contentalign-contentplace-content(en-US)justify-itemsalign-itemsplace-itemsjustify-self(en-US)align-selfplace-self(en-US)row-gapcolumn-gapgap
Glossary Entries
- Cross axis (en-US)
- Main axis
- Alignment container
- Alignment subject (en-US)
- Fallback alignment (en-US)
- CSS Flexbox guide: Basic concepts of Flexbox
- CSS Flexbox guide: Aligning items in a flex container
- CSS Grid guide: Box alignment in CSS Grid layouts
- Box alignment cheatsheet
- CSS Grid, Flexbox and Box alignment
- Thoughts on partial implementations of Box alignment
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Колонки · Bootstrap v5.0
Внимание! Обязательно прочтите страницу Сетка, прежде чем погрузиться в то, как изменять и настраивать колонки сетки.
Как они работают
Колонки основаны на архитектуре Flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных колонок и модификации групп колонок на уровне строки. Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.
При построении макетов сетки весь контент размещается в колонках. Иерархия сетки Bootstrap идет от контейнера до строки к колонки Вашего содержимого. В редких случаях Вы можете комбинировать контент и колонку, но имейте в виду, что это может иметь непредвиденные последствия.
Bootstrap включает предопределенные классы для создания быстрых и отзывчивых макетов. Благодаря шести контрольным точкам и дюжине колонок на каждом уровне сетки у нас есть десятки классов уже построен для Вас, чтобы создавать желаемые макеты.
 При желании это можно отключить через Sass.
При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания колонок.
Вертикальное выравнивание
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100% везде, где Вы хотите перенести колонки на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
<div>
<div>
<div>. col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>
col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента. Эти классы отзывчивы, поэтому Вы можете установить
Эти классы отзывчивы, поэтому Вы можете установить order по контрольной точке (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки.
Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами .order-*.
Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки . и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной. offset-
offset-
Классы смещения
Переместите колонки вправо, используя классы .offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
См. это в действии в пример сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как .me-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>. col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div> .col-3: ширина равна 25% </div> <div> .col-sm-9: ширина равна 75% выше контрольной точки sm </div>
Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку .clearfix, чтобы очистить плавающее значение, если текст короче.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div>
<img src="..." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>Выравнивание div по центру css. HTML выравнивание текста по центру, ширине и отступ
Выравнивание содержимого по горизонтали, которое имеет свойство float, можно сделать очень легко и кроме того полностью кроссбраузерно (работает в Opera 8+, Firefox 3+, IE 5. 5+).
5+).
Пример выравнивания div-блока
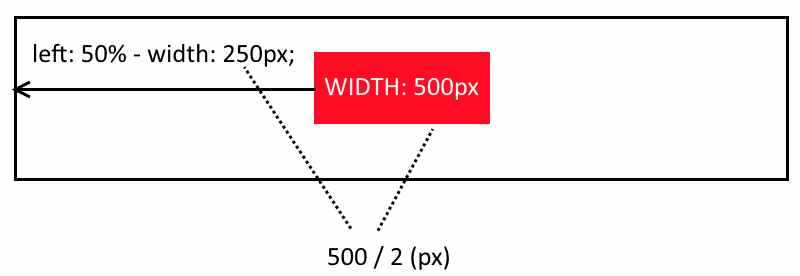
Чтобы выравнять блок со свойством float или несколько расположенных в ряд блоков, необходим еще один внешний блок. Внешнему блоку и внутренним блокам назначается position: absolute; и float: left; , внешнему назначить left: 50%; , а внутренним блокам right: 50%; . Для использования float: right; нужно назначить внешнему назначить right: 50%; , а внутренним блокам left: 50%; . Рекомендую очищать float, размещая после выравненных по центру элементов блок со свойством clear: both; .
Таким образом можно добиться такого центрирования:
Границу зеленого цвета имеет внутренний блок с id = block-inner, прерывистую красную границу имеет внешний блок с id = block.
Содержимое блока
#block { position: relative; float: left; left: 50%; border: 1px dashed #a00; } #block-inner { position: relative; float: left; right: 50%; border: 2px solid #0a0; padding: 10px; } #page { overflow: hidden; }
Пример выравнивания пунктов меню
Практически данный выше пример можно применить при горизонтальном выравнивании меню сайта. Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow . Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.
Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow . Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.
Например можно выравнять меню так:
Границу зеленого цвета имеют пункты li списка ul , прерывистую красную границу имеет список ul .
HTML-код примера изображенного ниже выглядит так:
CSS-код примера изображенного ниже выглядит так:
#menu { position: relative; float: left; left: 50%; border: 1px dashed #a00; list-style: none; margin: 0; padding: 0; } #menu li { position: relative; float: left; right: 50%; border: 2px solid #0a0; padding: 10px; } #page { overflow: hidden; }
Так что все довольно просто. Желаю успехов в освоении новых методов.
Желаю успехов в освоении новых методов.
От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
#header{ width / max — width : 800px ; margin : 0 auto ; |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
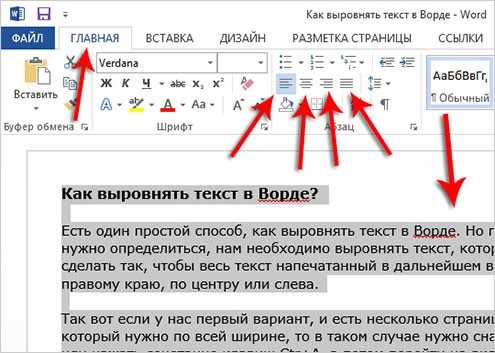
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
Создадим любой блок и запишем ему такие свойства:
div{ background: #ccc; padding: 30px 0; }
div { background : #ccc; padding : 30px 0 ; |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{ height: 60px; line-height: 60px; }
div { height : 60px ; line — height : 60px ; |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Если вам нужно больше текста в элементе, то данный способ работать не будет.
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{ display: table-cell; vertical-align: middle; }
div { display : table — cell ; vertical — align : middle ; |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
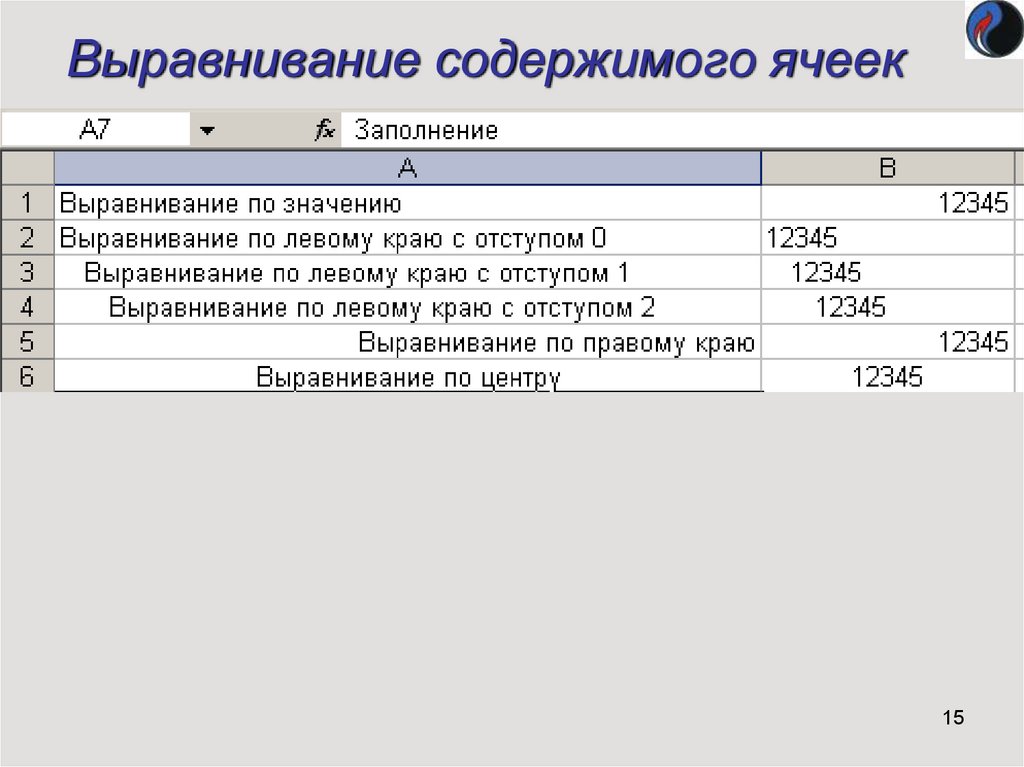
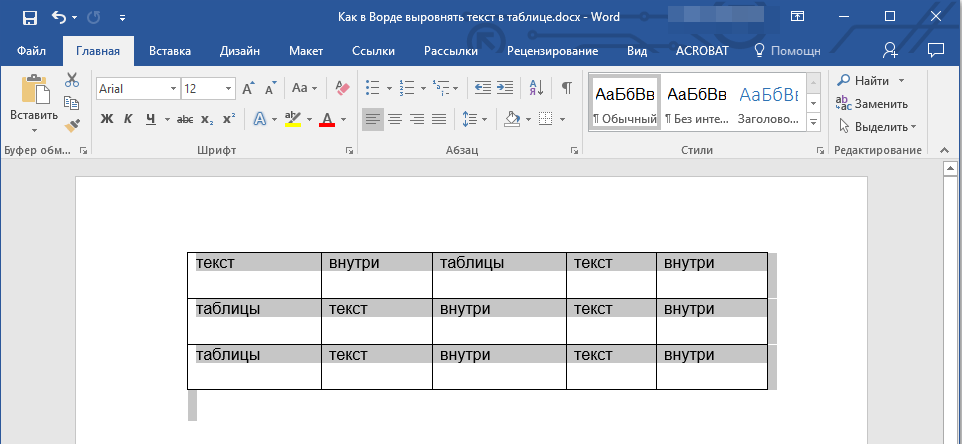
Посетителю должно быть легко найти нужную информацию на странице. Для этого, а также для выражения некоторой экспрессии используются различные теги HTML. В данной статье будет рассмотрены нюансы работы с таблицами, в частности — их выравнивание.
Основные тонкости
В первую очередь следует заметить, что эта графическая форма представления данных позволяет структурировать информацию, что значительно облегчает ее усвоение. Внутри ячеек таблицы может находиться практически любой контент: от текста до видеоролика. При этом важно учесть не только размер, но и его расположение.
Как сделать саму таблицу по центру
Чаще всего нужно оформить таблицу по центру страницы, хотя изначально она прижата к левой стороне страницы. Для того чтобы выровнять её по центру, нужно задать ей свойство margin со значением auto.
Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
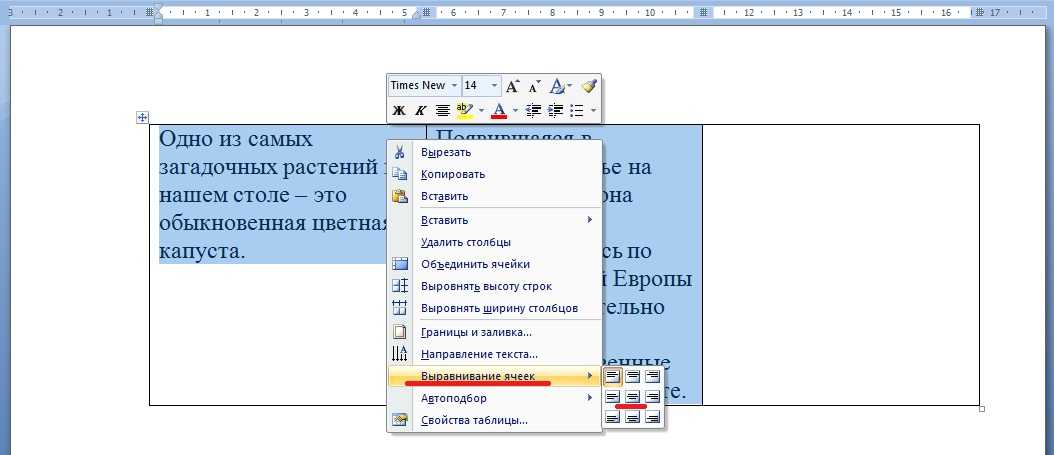
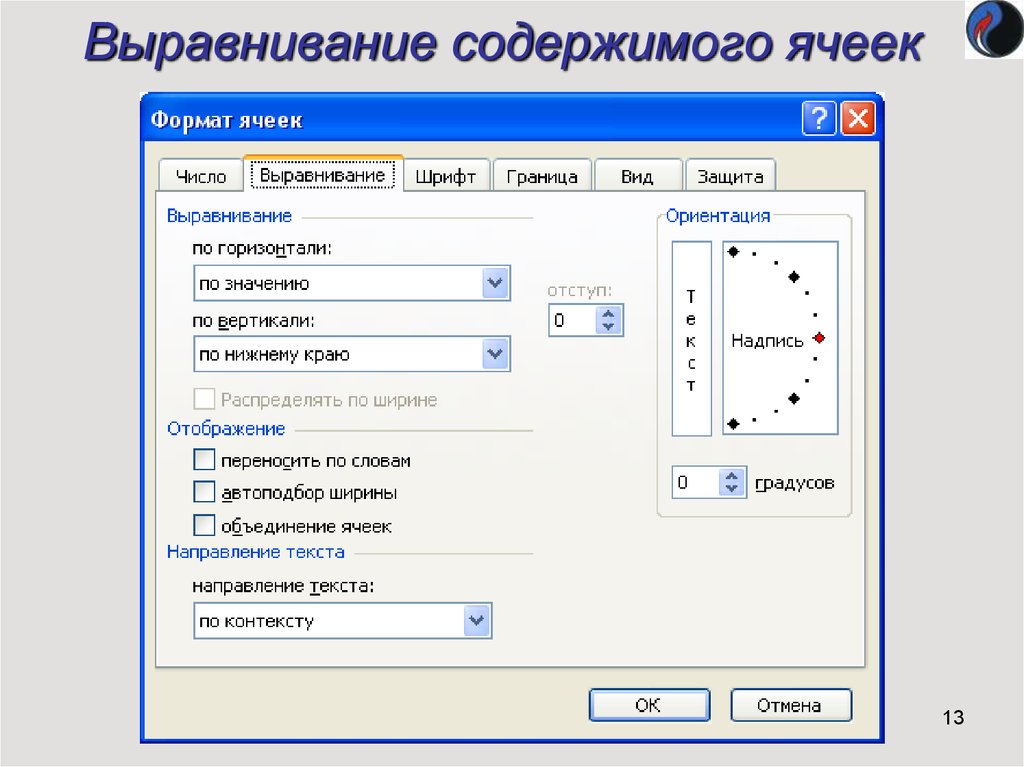
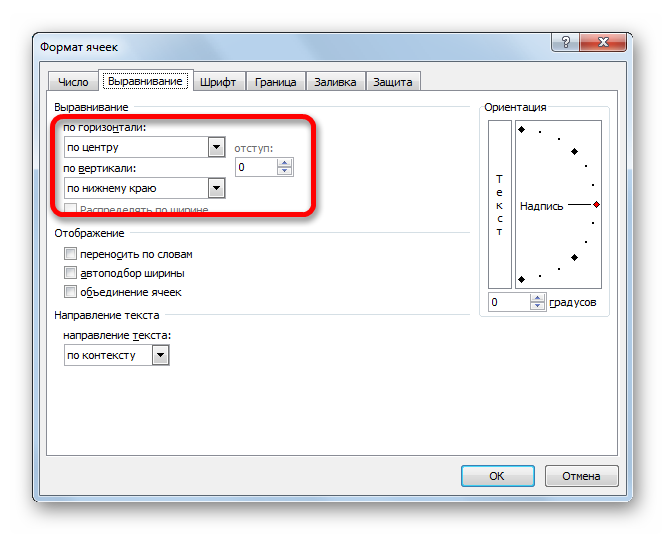
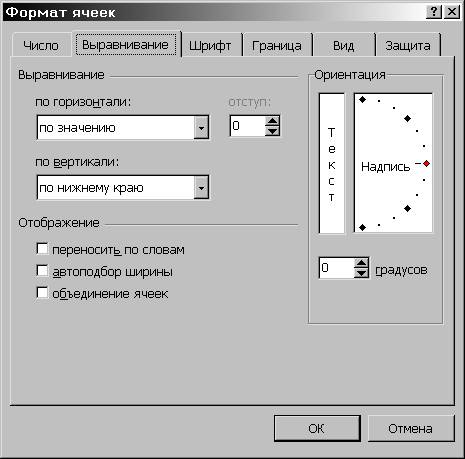
Выравнивание по центру в ячейках
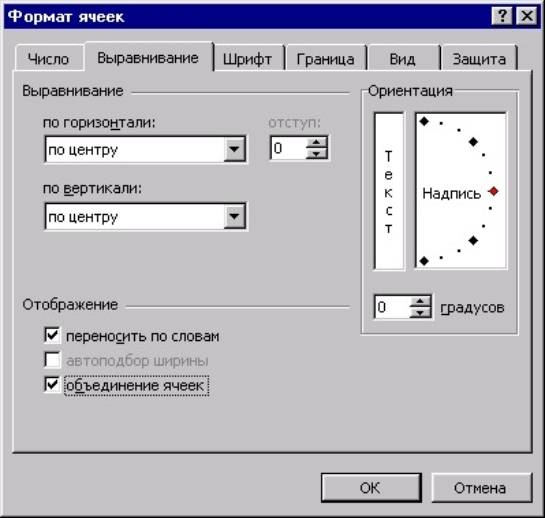
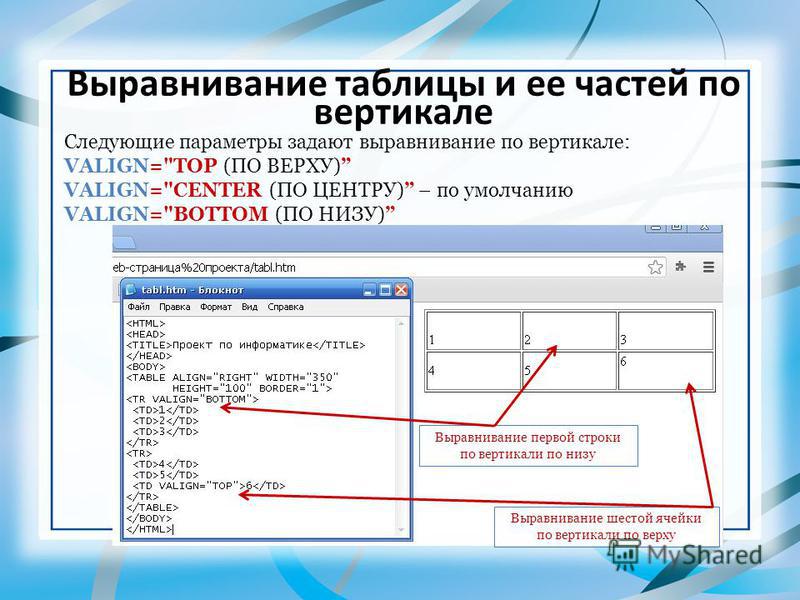
Не менее часто требуется выровнять данные по центру ячейки. При этом существует три способа: горизонтальный, вертикальный и абсолютный. Из их названия понятно, по какой оси будет происходить центрирование. В любом случае используется тег
 Далее необходимо присвоить его атрибутам valign (вертикаль) и/или align (горизонталь) значение «center», в зависимости от вашей задачи:
Далее необходимо присвоить его атрибутам valign (вертикаль) и/или align (горизонталь) значение «center», в зависимости от вашей задачи:| Текст по центру ячейки |
Если вы хотите сделать такое форматирование стандартным для всего сайта или страницы (чтобы не переписывать каждую таблицу), то следует использовать CSS-стили. Для этого допишите следующий код внутри тега
:С помощью этого способа также можно задать выравнивание как для конкретной ячейки, так и для столбца, строки или всей таблицы в целом. Как можно заметить, любой из способов весьма прост.
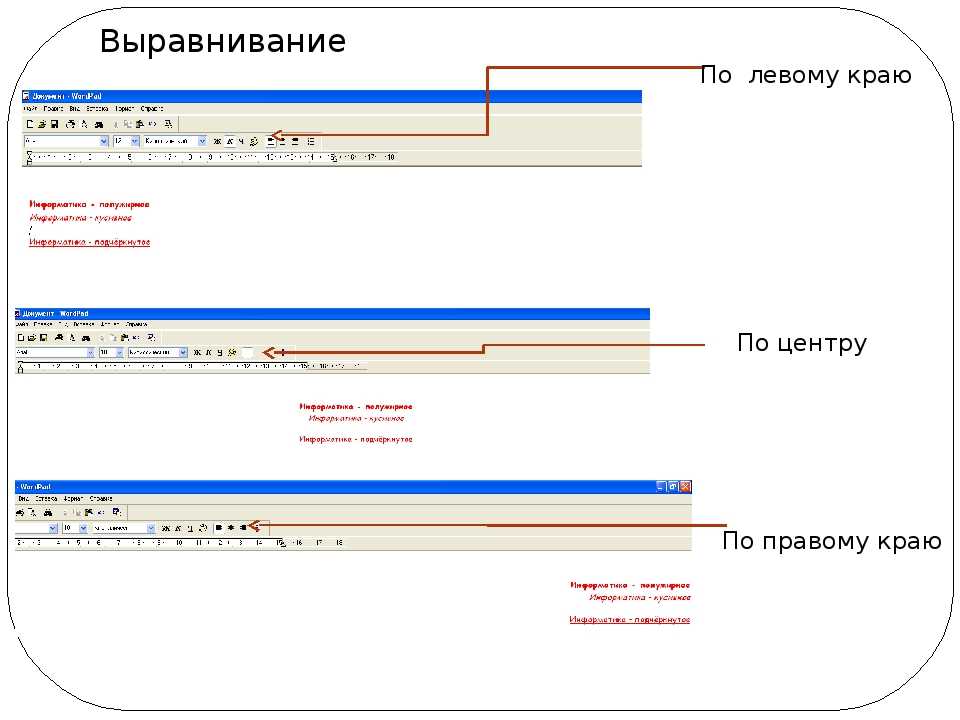
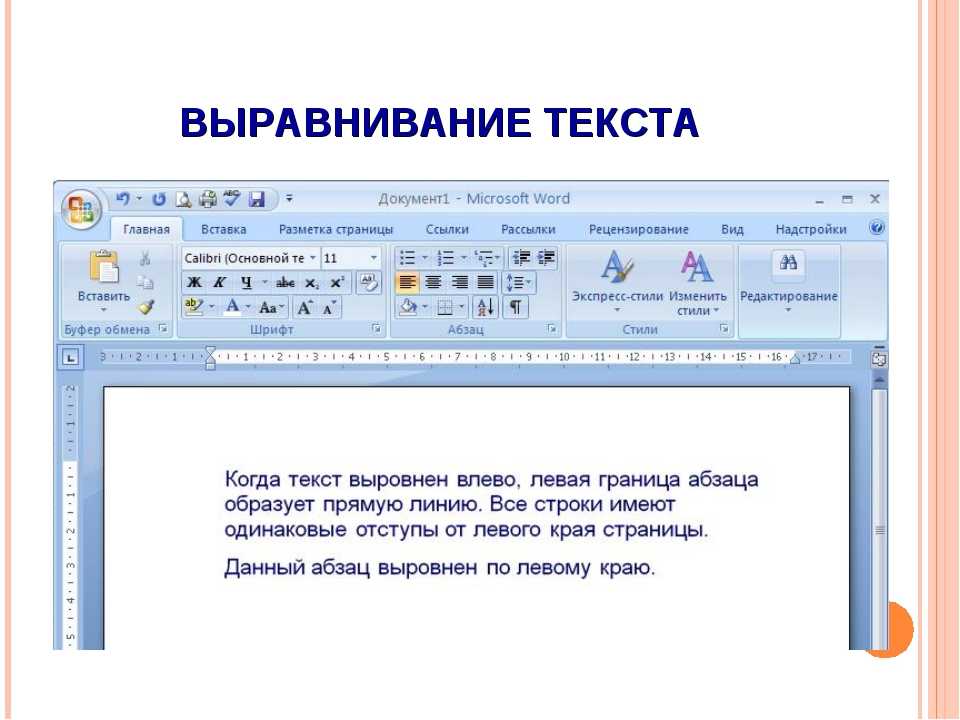
До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Выравнивание элементов — это , которые просто необходимо знать при . Первое, что необходимо сделать — это набрать простейшей страницы.
Первое, что необходимо сделать — это набрать простейшей страницы.
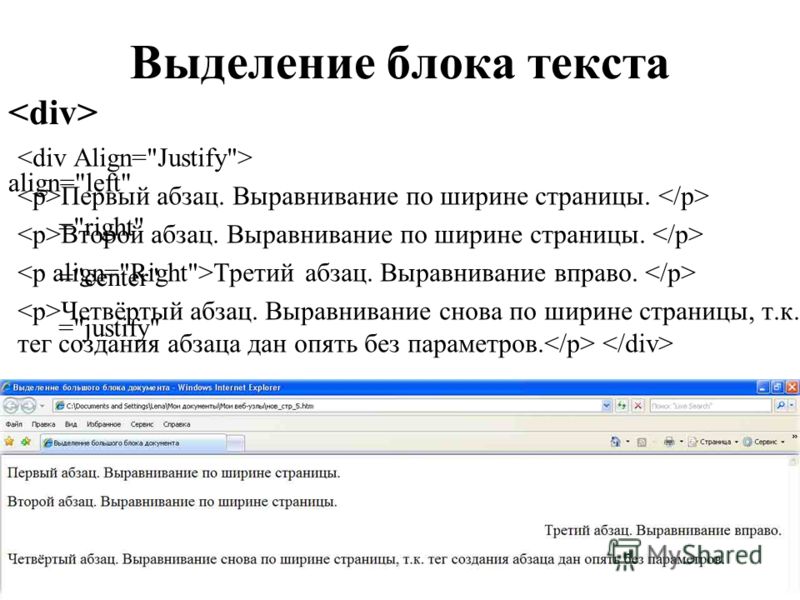
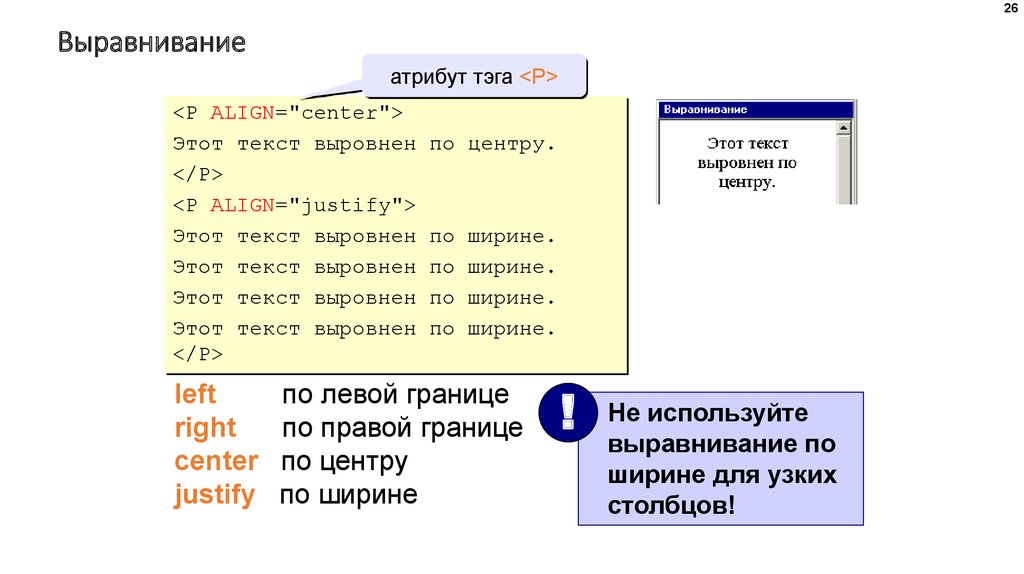
Ещё когда-то давно появился тег
Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега
:
Это был тег
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML . Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега
. То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега
То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега
. А уже у этого тега есть атрибут «align «, значение которого и определяет положение данного контейнера. Бывают три значения: «left «, «center «, «right «. По умолчанию, стоит «left «, впрочем, думаю, что Вас это не удивляет.
Давайте сейчас напишем тот же HTML-код , но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
Как видите, всё работает. Советую Вам также поменять значения атрибута «align «, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
Другой способ выравнивания элементов HTML — это таблицы, но эта тема заслуживает отдельного разговора, поэтому поговорим о ней в одной из следующих статей.
А пока Ваша страница должна выглядеть так:
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML , то посмотрите мой бесплатный курс с примером создания сайта на HTML :
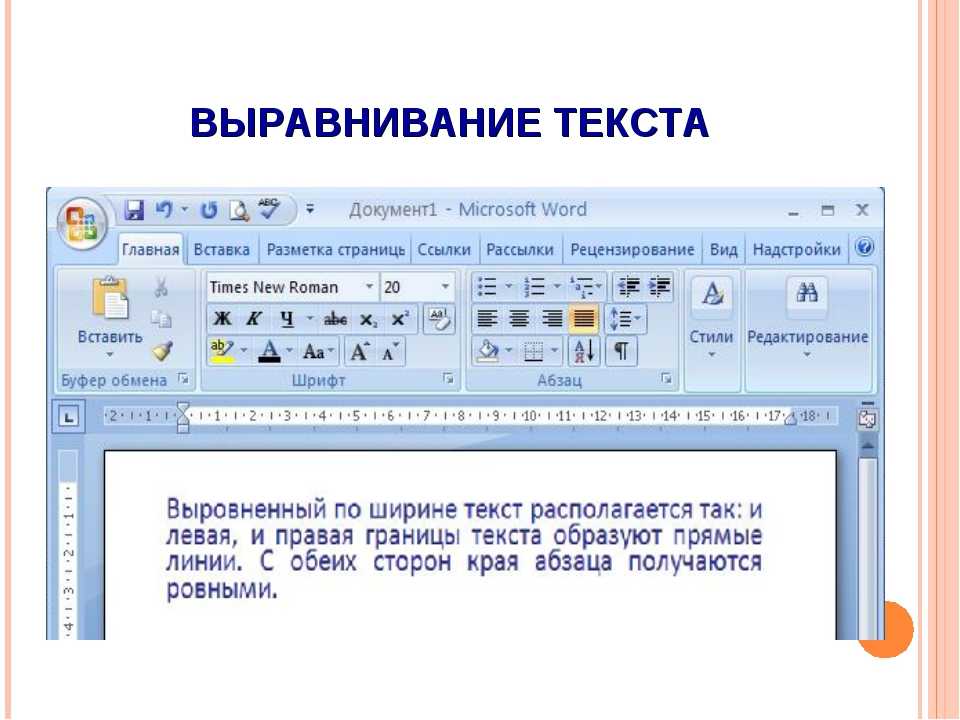
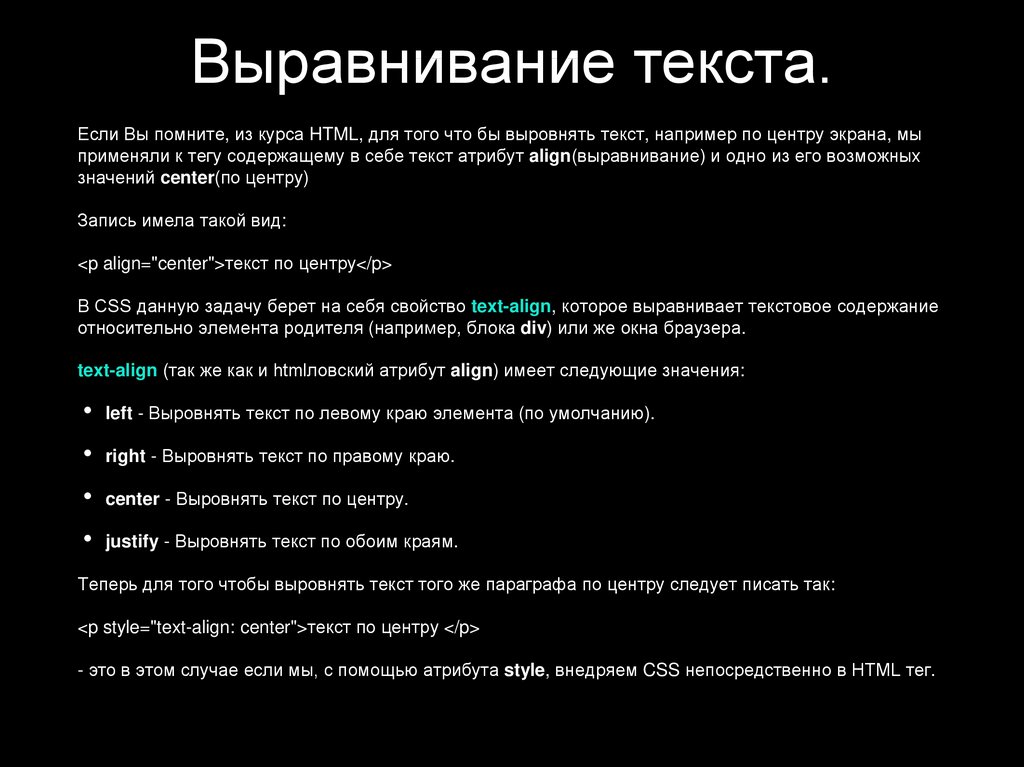
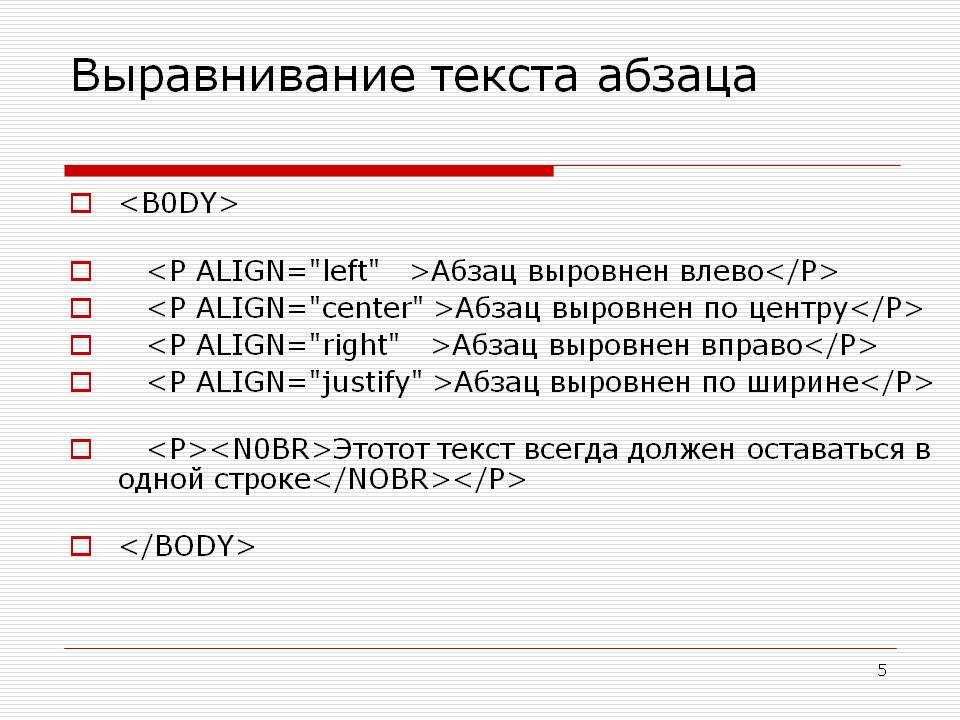
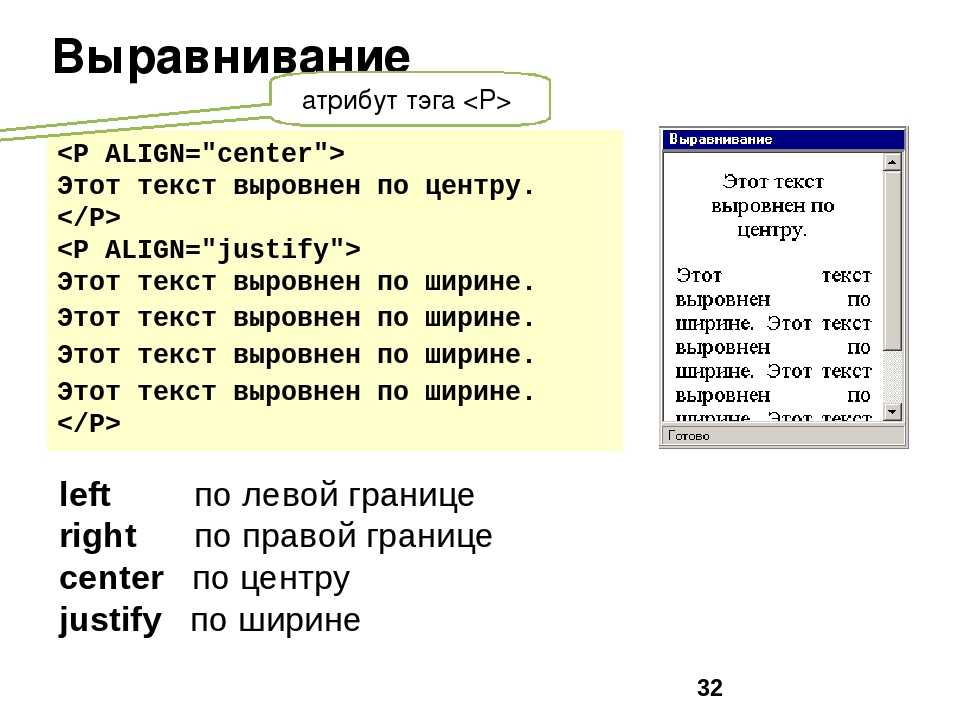
HTML теги, определяющие выравнивание текста, отступ
Выровненный по ширине текст используется в типографии
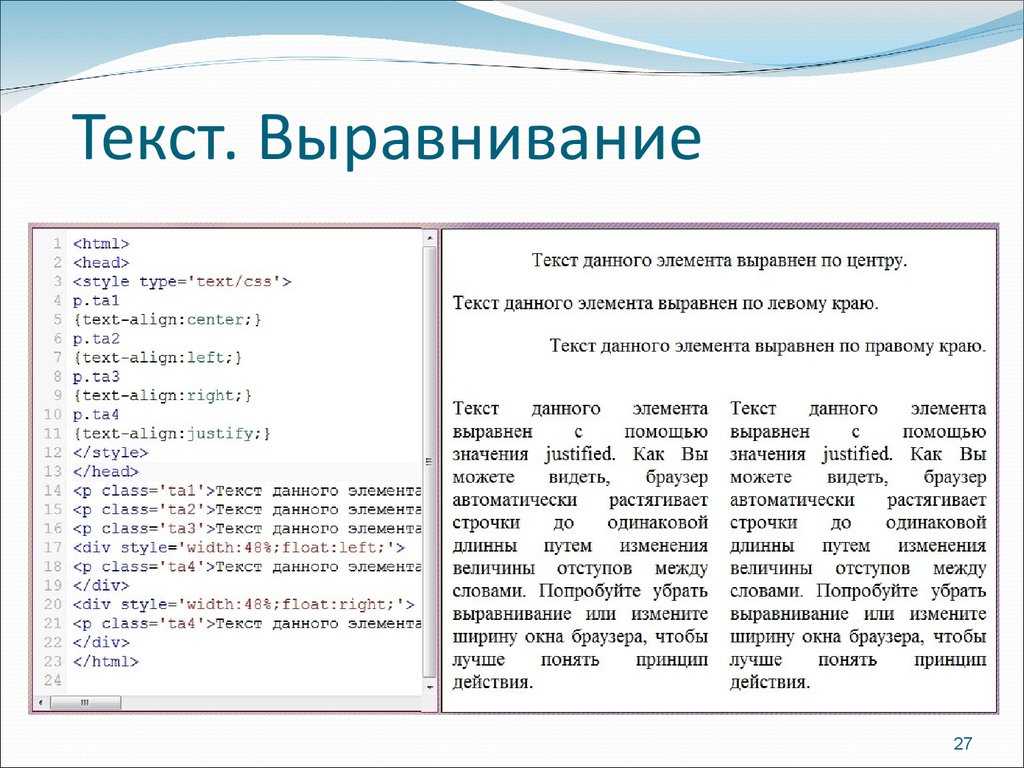
В примере ниже показано, как выровнить текст по ширине страницы:
| align=»left» | align=»right» |
|---|---|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. | |
| align=»justify» | align=»center» |
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. | С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. |
Значение justify обеспечивает равномерное выравнивание текста справа и слева , то есть по ширине . Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
Выравнивание текста в HTML по центру, текст справа :
Результат:
Атрибуты и значения
- align=»left» — определяет выравнивание текста слева (по умолчанию).
- align=»center» — выравнивает текст по центру .
- align=»right» — выравнивает текст справа .
Выравнивание | HTML отступ текста
HTML текст и его отступ слева страницы
Произведем отступ текста слева двумя способами:
Результат:
Посмотреть в новом окне.
Статьи по теме:
Игры наподобие мир в огне Мир в огне – это игра, название которой говорит само за себя. Готовьтесь к сражениям, которые будут проходить не только на экранах мобильных телефонов, но и на мониторе вашего ПК. Возглавьте одну из мощнейших боевых корпораций и докажите остальным участн | И еще раз: не пользуйтесь публичным WiFi Общие положения Данный документ (в дальнейшем пользовательское соглашение) регламентирует отношение между собственником ресурса сайт – компанией WiFi-Pass (в дальнейшем администрация сайта) и физическим лицом, получившим доступ к страницам сайта сайт или |
Открытки майл ру Отправить красивую открытку на почту Инструкция Статическая открытка удобна тем, что отправить ее можно, не задумываясь, как именно ее будет просматривать адресат (с компьютера или телефона), и есть ли у него Flash Player. | Самые высокооплачиваемые профессии или где можно заработать кучу денег На чем можно заработать деньги своими руками? Что можно перепродавать через Интернет с выгодой? В какой сфере лучше сделать бизнес и заработать много денег?Открыть своё дело под силу каждому. У ВСЕХ есть активы, которые принесут прибыль при грамотном влож |
Css выравнивание текста по центру блока
Содержание
- 1 Горизонтальное
- 1.
 1 text-align
1 text-align - 1.2 margin: auto
- 1.
- 2 Вертикальное
- 2.1 position:absolute + margin
- 2.2 Одна строка: line-height
- 2.3 Таблица с vertical-align
- 2.4 Центрирование в строке с vertical-align
- 2.5 Центрирование с vertical-align без таблиц
- 2.6 Центрирование с использованием модели flexbox
- 3 Итого
- 4 Навигация по статье:
- 5 Свойство для вертикального выравнивания vertical-align
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
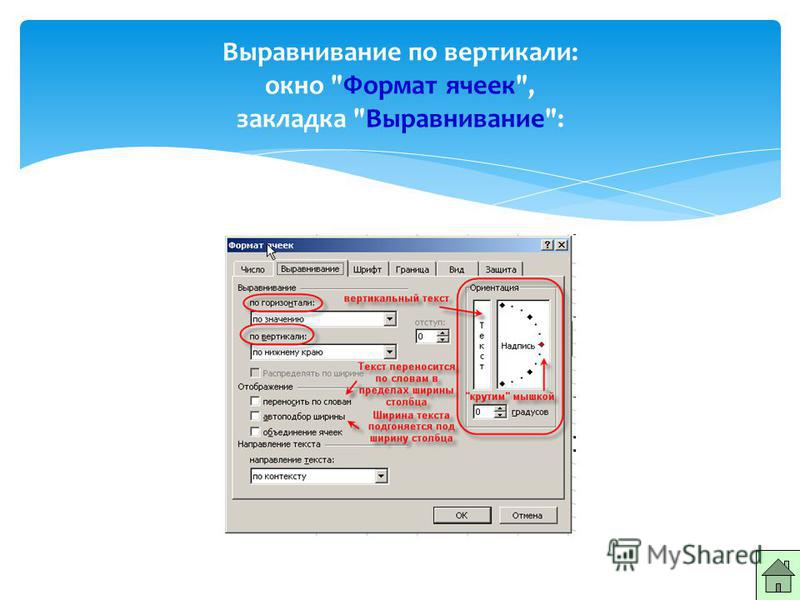
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Колонки. Разметка · Bootstrap v5.0.2
Внимание! Обязательно прочитайте страницу Система сеток, прежде чем углубляться в то, как изменять и настраивать столбцы сетки.
Как это работает
Столбцы основаны на архитектуре flexbox. Это означает, что у нас есть опции для изменения отдельных столбцов и изменения групп столбцов на уровне строк. Вы выбираете как столбцы увеличить, уменьшить или изменить иным образом.
При построении макетов сетки весь контент помещается в столбцы. Иерархия сетки Bootstrap переходит от контейнера к строке столбца вашего контента. В редких случаях вы можете комбинировать контент и колонку, но делайте это внимателно.
Bootstrap включает в себя предопределенные классы для создания быстрых, адаптивных макетов. Имея шесть контрольных точек, дюжину столбцов на каждом уровне сетки и десятки классов, можно создать своих индивидуальные макеты.
 При желании, это можно настроить через Sass.
При желании, это можно настроить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали.
Вертикальное выравнивание
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
<div>
<div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
</div>
<div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
</div>
<div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
</div>
</div>Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
<div>
<div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
<div>
Одна из трёх колонок
</div>
</div>
</div>Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертка колонки
Если больше 12-ти колонок разместить в одном ряду, то каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Чтобы сместить колонки на новую строку в гибком контейнере, нужно сделать следующее: добавьте элемент с шириной width: 100% туда, где вы хотите обернуть ваши колонки новой строкой. Обычно это достигается с помощью нескольких .row, но не каждый исполнительный метод поддерживает это.
.col-6 .col-sm-3
.col-6 .col-sm-3
. col-6 .col-sm-3
col-6 .col-sm-3
.col-6 .col-sm-3
<div>
<div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы можете также применять это в брейкпойнтах с нашими отзывчивыми утилитами отображения элементов.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 . col-sm-4</div>
</div>
</div>
col-sm-4</div>
</div>
</div>Упорядочивание
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента. Эти классы отзывчивы, поэтому Вы можете установить order по контрольной точке (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки.
DOM – это объектная модель документа, которую браузер создаёт в памяти компьютера на основании HTML-кода, полученного им от сервера. Если сказать по-простому, то HTML-код – это текст страницы, а DOM – это набор связанных объектов, созданных браузером при парсинге её текста.
Первый в DOM, но неупорядоченный
Второй в DOM, но последний
Третий в DOM, но первый
<div>
<div>
<div>
Первый в DOM, но неупорядоченный
</div>
<div>
Второй в DOM, но последний
</div>
<div>
Третий в DOM, но первый
</div>
</div>
</div>Также существуют отзывчивые классы . и  order-first
order-first.order-last, которые изменяют порядок элемента, применяя order order: -1 и order: 6 соответственно. Эти классы также могут применяться с нумерованными классами .order-* по мере необходимости.
Первый в DOM, но неупорядоченный
Второй в DOM, но последний
Третий в DOM, но первый
<div>
<div>
<div>
Первый в DOM, но неупорядоченный
</div>
<div>
Второй в DOM, но последний
</div>
<div>
Третий в DOM, но первый
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя путями: с помощью отзывчивых классов .offset- и с помощью наших утилит интервалов. Классы сетки созданы так, чтобы совпадать с колонками, а отступы удобней для быстрого расположения элементов там, где ширина офсета непостоянна.
Классы смещения
Двигайте колонки вправо, используя классы .offset-md-*. Они увеличивают левый отступ колонки на * колонок. Например, класс .offset-md-4 двигает .col-md-4 на 4 колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к «сбросу» колонок на брейкпойнтах, вам может понадобиться сброс офсетов. Смотрите пример с разметкой.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 . offset-md-0
offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox вы можете использовать утилиты полей, такие как .mr-auto, чтобы отодвинуть одноуровневые столбцы друг от друга.
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ms-auto</div>
</div>
<div>
<div>. col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row для придания элементу определенной ширины. Всякий раз, когда классы столбцов используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина 25%
.col-sm-9: ширина 75% выше контрольной точки sm
<div> .col-3: ширина 25% </div> <div> .col-sm-9: ширина 75% выше контрольной точки sm </div>
Классы могут использоваться вместе с утилитами для создания адаптивных плавающих изображений. Обязательно оберните содержимое в оболочку .clearfix, чтобы очистить текст, если текст более короткий.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div>
<img src="..." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>html выравнивание текста по вертикали
Автор admin На чтение 6 мин. Просмотров 252 Опубликовано
Выравнивание элементов на веб-странице может оказаться не такой легкой задачей, особенно если речь идет об выравнивание текста по вертикали. Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Выравнивание текста по вертикали можно добиться по меньшей мере пятью разными способами. Каждый из них по-своему хорош, учитывая обстоятельства и детали ситуации. Мы рассмотрим несколько примеров, а вы исходя из условий, подберете себе подходящее ращение.
Содержание
- Первый метод с line-height
- Выравнивание со свойством position
- Выравнивание со свойством table
- Выравнивание со свойством flex
- Выравнивание со свойством transform
- Навигация по статье:
- Свойство для вертикального выравнивания vertical-align
Первый метод с line-height
Первый способ очень банальный и с большим недостатком, что ограничивает его в применении. Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
первый пример. демо №1
Точно таким же способом возможно реализовать картинку по центру вертикали, но добавив одно новое свойство vertical-align: middle; .
Выравнивание со свойством position
Этот метод широко используется во многих задачах CSS, не исключая и нашей поставленной задачки. Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Поэтому нужно задать отрицательное значение к внешним отступам. Размер отступа сверху должен соответствовать половине высоты внутреннего блока, а отступ слева — на половину ширины. Таким образом, получим абсолютный центр.
В этом варианте, пожалуй, обязательно знать точную высоту и ширину дочернего элемента. Иначе, может возникнуть некорректность центрирования.
Иначе, может возникнуть некорректность центрирования.
Выравнивание со свойством table
Здесь используем старую технику, превратив элементы в таблицу с ячейками. При этом теги таблицы
html — Выровнять содержимое внутри div
Спросил
Изменено 3 года назад
Просмотрено 539k раз
Я использую text-align в стиле css для выравнивания содержимого внутри контейнера в HTML. Это отлично работает, когда содержимое является текстовым или браузер IE. Но иначе это не работает.
Это отлично работает, когда содержимое является текстовым или браузер IE. Но иначе это не работает.
Также, как следует из названия, используется в основном для выравнивания текста. Свойство align давно устарело.
Есть ли другой способ выровнять содержимое в html?
- HTML
- CSS
- выравнивание по тексту
2
text-align выравнивает текст и другое встроенное содержимое. Он не выравнивает дочерние элементы блока.
Чтобы сделать это, вы хотите дать элементу, который вы хотите выровнять, ширину с «автоматическими» левым и правым полями. Это соответствующий стандартам способ, который работает везде, кроме IE5.x.
Здравствуйте
Чтобы это работало в IE6, вам нужно убедиться, что Стандартный режим включен, используя подходящий DOCTYPE.
Если вам действительно нужна поддержка IE5/Quirks Mode, чего в наши дни делать не нужно, можно объединить два разных подхода к центрированию:
Здравствуйте
(Очевидно, что стили лучше помещать в таблицу стилей, но встроенная версия является иллюстративной. )
)
2
Здравствуйте.содержание { верхняя граница: авто; нижняя граница: авто; выравнивание текста: по центру; }
3
Ниже приведены методы, которые всегда работали для меня
- Используя модель гибкого макета :
Установите для отображения родительского элемента div значение display: flex; , и вы можете выровнять дочерние элементы внутри div, используя justify-content: center; (для выравнивания элементов по главной оси) и align-items: center; (для выравнивания элементов по поперечной оси).
Если у вас более одного дочернего элемента и вы хотите управлять их расположением (столбцы/строки), вы также можете добавить свойство flex-direction .
Рабочий пример:
.parent {
выравнивание элементов: по центру;
граница: 1px сплошной черный;
дисплей: гибкий;
выравнивание содержимого: по центру;
высота: 250 пикселей;
ширина: 250 пикселей;
}
. ребенок {
граница: 1px сплошной черный;
высота: 50 пикселей;
ширина: 50 пикселей;
}
ребенок {
граница: 1px сплошной черный;
высота: 50 пикселей;
ширина: 50 пикселей;
} <дел> <дел>
2. (старый метод) Использование позиции, полей и фиксированного размера
Рабочий пример:
.parent {
граница: 1px сплошной черный;
высота: 250 пикселей;
положение: родственник;
ширина: 250 пикселей;
}
.ребенок {
граница: 1px сплошной черный;
маржа: авто;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
положение: абсолютное;
ширина: 50 пикселей;
} <дел> <дел>

 При желании это можно отключить через Sass.
При желании это можно отключить через Sass. col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>
col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div> col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div> Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
 Нарисуйте ее самостоятельно при помощи того графического редактора, к
Нарисуйте ее самостоятельно при помощи того графического редактора, к 1 text-align
1 text-align При желании, это можно настроить через Sass.
При желании, это можно настроить через Sass. col-sm-4</div>
</div>
</div>
col-sm-4</div>
</div>
</div> col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div> Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
 Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
 Они подходят для большинства случаев.
Они подходят для большинства случаев. ребенок {
граница: 1px сплошной черный;
высота: 50 пикселей;
ширина: 50 пикселей;
}
ребенок {
граница: 1px сплошной черный;
высота: 50 пикселей;
ширина: 50 пикселей;
} 

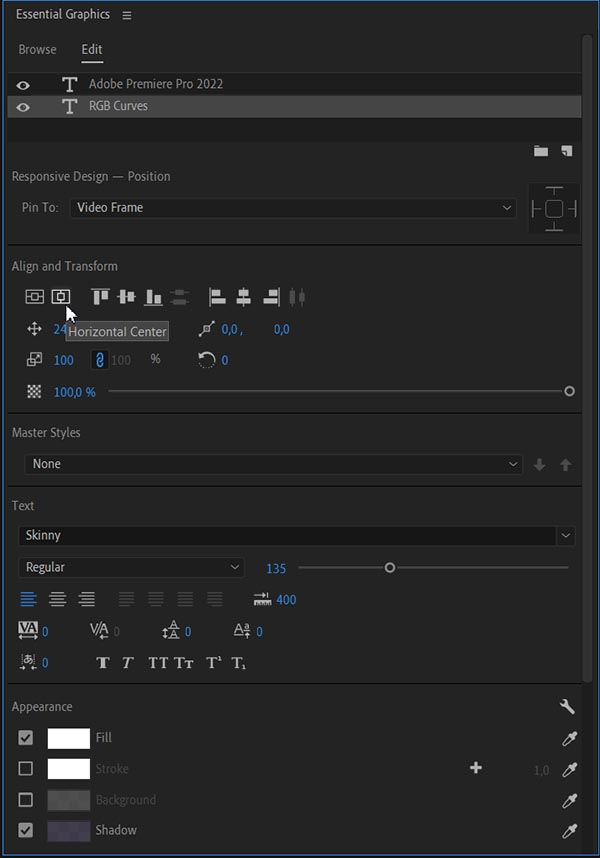
 Это обеспечило правильное вертикальное выравнивание, поэтому мы, наконец, можем легко центрировать блок. В этом руководстве мы подробно рассмотрим, как свойства выравнивания и выравнивания работают во Flexbox.
Это обеспечило правильное вертикальное выравнивание, поэтому мы, наконец, можем легко центрировать блок. В этом руководстве мы подробно рассмотрим, как свойства выравнивания и выравнивания работают во Flexbox.
 Все они будут растягиваться до высоты самого высокого элемента, поскольку этот элемент определяет высоту элементов на поперечной оси. Если ваш гибкий контейнер имеет заданную высоту, то элементы будут растягиваться до этой высоты, независимо от того, сколько содержимого находится в элементе.
Все они будут растягиваться до высоты самого высокого элемента, поскольку этот элемент определяет высоту элементов на поперечной оси. Если ваш гибкий контейнер имеет заданную высоту, то элементы будут растягиваться до этой высоты, независимо от того, сколько содержимого находится в элементе. Попробуйте другие значения и посмотрите, как все элементы выравниваются относительно друг друга в контейнере flex.
Попробуйте другие значения и посмотрите, как все элементы выравниваются относительно друг друга в контейнере flex. Вы можете изменить значение
Вы можете изменить значение  В спецификации это описано как гибкие линии упаковки.
В спецификации это описано как гибкие линии упаковки. Значение
Значение  Здесь нам доступно только одно свойство —
Здесь нам доступно только одно свойство —  Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элементы выстраиваются вровень с началом и концом.
Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элементы выстраиваются вровень с началом и концом.
 .
. 
 Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает.
Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает. Стандартный способ — использовать свойства flex. Но вы также можете использовать сделать это с запасом. Довольно аккуратно 👏
Стандартный способ — использовать свойства flex. Но вы также можете использовать сделать это с запасом. Довольно аккуратно 👏

 Где
Где  Вы можете следить за оригинальной веткой в Твиттере здесь от @rapzzyofficial.
Вы можете следить за оригинальной веткой в Твиттере здесь от @rapzzyofficial.
 Поместив свойство text-align тега body в центр (text-align: center)
Поместив свойство text-align тега body в центр (text-align: center)
 button-контейнер-div {
ширина: 300 пикселей;
высота: 300 пикселей;
маржа: авто;
}
<тело>
<дел>
button-контейнер-div {
ширина: 300 пикселей;
высота: 300 пикселей;
маржа: авто;
}
<тело>
<дел>
 Установив для свойства display значение flex ( display: flex )
Установив для свойства display значение flex ( display: flex ) Установив для свойства display значение grid ( display: grid )
Установив для свойства display значение grid ( display: grid ) Так как же правильно центрировать таблицу в CSS? В этой статье нашей команды в wpDataTables мы ответим на этот вопрос и покажем вам несколько советов о том, как правильно выровнять таблицы.
Так как же правильно центрировать таблицу в CSS? В этой статье нашей команды в wpDataTables мы ответим на этот вопрос и покажем вам несколько советов о том, как правильно выровнять таблицы. e.g. с помощью «text-align: center». Это связано с тем, что элемент таблицы является элементом уровня блока, а не встроенным элементом. «text-align: center» будет центрировать только встроенный контент, например текст в таблице, а не саму таблицу.
e.g. с помощью «text-align: center». Это связано с тем, что элемент таблицы является элементом уровня блока, а не встроенным элементом. «text-align: center» будет центрировать только встроенный контент, например текст в таблице, а не саму таблицу.

 По горизонтали — будет ли текст выравниваться по центру, слева или справа от этой ячейки. Это контролируется свойством text-align.
По горизонтали — будет ли текст выравниваться по центру, слева или справа от этой ячейки. Это контролируется свойством text-align. Это также дает вам больше частей, где вы можете применить CSS. Это упрощает наложение нескольких стилей.
Это также дает вам больше частей, где вы можете применить CSS. Это упрощает наложение нескольких стилей. В этом случае вы можете стилизовать таблицу, используя метод выравнивания текста, и окружить ее
В этом случае вы можете стилизовать таблицу, используя метод выравнивания текста, и окружить ее без дополнительных затрат для вас. Узнайте больше о раскрытии партнерской информации здесь.
без дополнительных затрат для вас. Узнайте больше о раскрытии партнерской информации здесь. Также нельзя сделать то же самое, если контент находится в div или списке, где div или список необходимы для позиционирования по центру. Итак, проверьте типичную структуру разметки Bootstrap.
Также нельзя сделать то же самое, если контент находится в div или списке, где div или список необходимы для позиционирования по центру. Итак, проверьте типичную структуру разметки Bootstrap. Я просто хочу выровнять нужные элементы меню по вертикали и горизонтали по центру.
Я просто хочу выровнять нужные элементы меню по вертикали и горизонтали по центру.
 align-items-center {
-webkit-box-align: center!важно;
-webkit-align-items: center!важно;
-ms-flex-align: center!важно;
выровнять-элементы: по центру!важно;
}
.list-inline {
отступ слева: 0;
стиль списка: нет;
}
.mb-0 {
нижняя граница: 0! важно;
}
.list-inline-item {
отображение: встроенный блок;
}
.list-inline-item: not (: last-child) {
поле справа: 5px;
}
.px-2 {
padding-right: .5rem!важно;
padding-left: .5rem!важно;
}
align-items-center {
-webkit-box-align: center!важно;
-webkit-align-items: center!важно;
-ms-flex-align: center!важно;
выровнять-элементы: по центру!важно;
}
.list-inline {
отступ слева: 0;
стиль списка: нет;
}
.mb-0 {
нижняя граница: 0! важно;
}
.list-inline-item {
отображение: встроенный блок;
}
.list-inline-item: not (: last-child) {
поле справа: 5px;
}
.px-2 {
padding-right: .5rem!важно;
padding-left: .5rem!важно;
} . -коробка!важно;
. -коробка!важно;