object-position — CSS | MDN
CSS-свойство object-position определяет выравнивание контента выбранного замещаемого элемента внутри блока элемента. На областях блока, не покрытых объектом замещаемого элемента, будет отображаться фон элемента.
Вы можете задавать способ подстройки собственного размера объекта замещаемого элемента (т. е., его естественного размера) под размер блока элемента, используя свойство object-fit.
/* значения <position> */ object-position: center top; object-position: 100px 50px; /* Глобальные значения */ object-position: inherit; object-position: initial; object-position: unset;
Значения
<position>(en-US)От одного до четырёх значений, которые определяют 2D-позицию элемента. Могут использоваться как абсолютные, так и относительные значения сдвигов.
Примечание: Позиция может быть даже такой, что замещаемый элемент будет отрисовываться за пределами своего блока.
| Начальное значение | 50% 50% |
|---|---|
| Применяется к | заменяемые элементы |
| Наследуется | да |
| Проценты | относятся к ширине и высоте самого элемента |
| Обработка значения | как указано |
| Animation type | repeatable list of simple list of length, percentage, or calc |
object-position =
<position>"><position> =
[ (en-US) left | (en-US) center | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) center | (en-US) bottom ] (en-US) | (en-US)
[ (en-US) left | (en-US) center | (en-US) right | (en-US) <length-percentage> ] (en-US) [ (en-US) top | (en-US) center | (en-US) bottom | (en-US) <length-percentage> ] (en-US)? (en-US) | (en-US)
[ (en-US) [ (en-US) left | (en-US) right ] (en-US) <length-percentage> ] (en-US) && (en-US) [ (en-US) [ (en-US) top | (en-US) bottom ] (en-US) <length-percentage> ] (en-US)"><length-percentage> =
<length> | (en-US)
<percentage>
Позиционирование изображений
HTML
Здесь мы видим HTML, содержаний два <img>-элемента, отображающие логотипы MDN.
<img src="mdn.svg" alt="MDN Logo"/> <img src="mdn.svg" alt="MDN Logo"/>
CSS
CSS содержит стандартные стили для самого <img>-элемента, а также отдельные стили для обоих изображений.
img {
width: 300px;
height: 250px;
border: 1px solid black;
background-color: silver;
margin-right: 1em;
object-fit: none;
}
#object-position-1 {
object-position: 10px;
}
#object-position-2 {
object-position: 100% 10%;
}
Первое изображение расположено с отступом в 10 пикселей относительно левого края блока элемента. Второе изображение расположено своим правым краем впритык к правому краю блока элемента и сдвинуто вниз на 10% высоты блока элемента.
Результат
| Specification |
|---|
| CSS Images Module Level 3 # the-object-position |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Другие CSS-свойства, связанные с изображениями:
object-fit,image-orientation(en-US),image-rendering(en-US),image-resolution(en-US).
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
background-position-x — CSS | MDN
Свойство background-position-x — это CSS — свойство, которое устанавливает начальную горизонтальную позицию для каждого фонового изображения. Эта позиция является относительной к позиции слоя, установленной с помощью свойства background-origin.
Значение этого свойства отменяется любой декларацией background-position применёнными после его объявления.
/* Keyword values */ background-position-x: left; background-position-x: center; background-position-x: right; /* <percentage> values */ background-position-x: 25%; /* <length> values */ background-position-x: 0px; background-position-x: 1cm; background-position-x: 8em; /* Side-relative values */ background-position-x: right 3px; background-position-x: left 25%; /* Multiple values */ background-position-x: 0px, center; /* Global values */ background-position-x: inherit; background-position-x: initial; background-position-x: unset;
Свойство background-position-x принимает одно или несколько значений, разделённых запятыми.
Значения
leftВыравнивает левый край фонового изображения по левому краю фонового позиционирующего слоя.
centerВыравнивает центр фонового изображения по центру фонового позиционирующего слоя.
rightВыравнивает правый край фонового изображения по правому краю фонового позиционирующего слоя.

<length>Смещение левого вертикального края данного фонового изображения от левого вертикального края фонового слоя. (Некоторые браузеры позволяют назначать правый край для смещения).
<percentage>Смещение горизонтальной позиции заданного фонового изображения относительно контейнера. Значение 0% означает, что левый край фонового изображения выровнен с левым краем контейнера, а значение 100% означает, что правый край фонового изображения выровнен с правым краем контейнера, таким образом значение 50% горизонтально центрирует фоновое изображение.
Формальный синтаксис
background-position-x =
[ (en-US) center | (en-US) [ (en-US) [ (en-US) left | (en-US) right | (en-US) x-start | (en-US) x-end ] (en-US)? (en-US) <length-percentage>? (en-US) ]! ] (en-US)# (en-US)"><length-percentage> =
<length> | (en-US)
<percentage>
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 4 # background-position-longhands |
| Начальное значение | 0% |
|---|---|
| Применяется к | все элементы |
| Наследуется | нет |
| Проценты | относятся к ширине области позиционирования фона минус высота фонового изображения |
| Обработка значения | Список, каждый элемент которого состоит из: смещения, данного комбинацией абсолютной длины и процентов плюс ключевое слово |
| Animation type | discrete |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
background-positionbackground-position-y(en-US)background-position-inlinebackground-position-block- Использование множественных фонов (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS Position Relative vs Position Absolute
Свойство CSS position определяет, как следует из названия, как элемент позиционируется на веб-странице.
Если вам интересно почитать о свойствах шрифта, вам могут быть интересны статьи об относительном размере шрифта и столбцах CSS.
Итак, существует несколько типов позиционирования: статическое, относительное, абсолютное, фиксированное, липкое, начальное и наследуемое . Прежде всего, давайте объясним, что означают все эти типы.
- Статический — это значение по умолчанию, все элементы расположены в порядке их появления в документе.
- Относительный — элемент позиционируется относительно своего нормального положения.
- Абсолютный — элемент позиционируется абсолютно относительно своего первого родителя.
- Фиксированная — элемент позиционируется относительно окна браузера.
- Sticky — элемент позиционируется в зависимости от положения прокрутки пользователя.
Теперь, когда мы объяснили основы, мы больше поговорим о двух наиболее часто используемых значениях позиции — относительном и абсолютном .
Что такое относительное позиционирование?
Когда вы устанавливаете позицию относительно элемента , без добавления каких-либо других атрибутов позиционирования (сверху, снизу, справа, слева) ничего не произойдет . Когда вы добавляете дополнительную позицию помимо относительной, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе
Когда вы добавляете дополнительную позицию помимо относительной, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе
Есть вещь, которую вы должны иметь в виду при установке позиции — относительно элемента ограничивает область действия абсолютно позиционированных дочерних элементов. Это означает, что любой элемент, который является дочерним элементом этого элемента, может быть абсолютно позиционирован внутри этого блока.
После этого краткого объяснения нам нужно подтвердить его, показав пример.
В этом примере вы увидите, как элемент с относительным позиционированием перемещается при изменении его атрибутов. Первый элемент перемещается на левое и верхнее из своего нормального положения, в то время как второй элемент остается на том же месте , потому что ни один из дополнительных атрибутов позиционирования не был изменен.
HTML
Первый элементВторой элемент
УС
#первый_элемент {
положение: родственник;
слева: 30 пикселей;
верх: 70 пикселей;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#второй_элемент {
положение: родственник;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
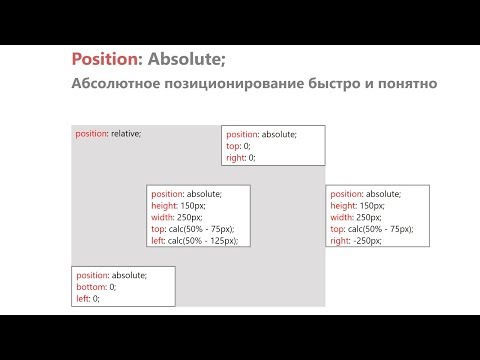
Что такое абсолютное позиционирование?
Абсолютное позиционирование позволяет вам разместить элемент именно там, где вы хотите .
Абсолютное позиционирование выполнено относительно первого относительно (или абсолютно) позиционированного родительского элемента . В случае, когда нет позиционированного родительского элемента, элемент с абсолютной позицией будет позиционироваться связанным непосредственно с элементом HTML (самой страницей) .
Важно помнить, что при использовании абсолютного позиционирования необходимо убедиться, что не используется слишком часто , иначе это может привести к кошмару обслуживания.
Следующее, еще раз, это показать пример абсолютного позиционирования.
В примере для родительского элемента установлено относительное положение. Теперь, когда вы устанавливаете положение дочернего элемента в абсолютное, любое дополнительное позиционирование будет выполняться относительно родительского элемента . Дочерний элемент перемещается относительно верхней части родительского элемента на 100 пикселей и вправо от родительского элемента на 40 пикселей.
HTML
<идентификатор div="родительский">
УСБ
# родитель {
положение: родственник;
ширина: 500 пикселей;
высота: 400 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #9e70ba;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#ребенок {
положение: абсолютное;
справа: 40 пикселей;
верх: 100 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #78e382;
размер шрифта: 24px;
выравнивание текста: по центру;
}
В этих примерах вы увидели разницу между элементами с абсолютным и относительным позиционированием.
Мы надеемся, что эта статья прояснила некоторые сомнения, связанные с абсолютным и относительным позиционированием, и поможет в любых будущих проектах.
Ознакомьтесь с другими подробными статьями о свойствах CSS, такими как эта: CSS Positions, SASS и LESS Nesting.
Если вам понравилось, обязательно подпишитесь на нашу рассылку — впереди еще много статей!
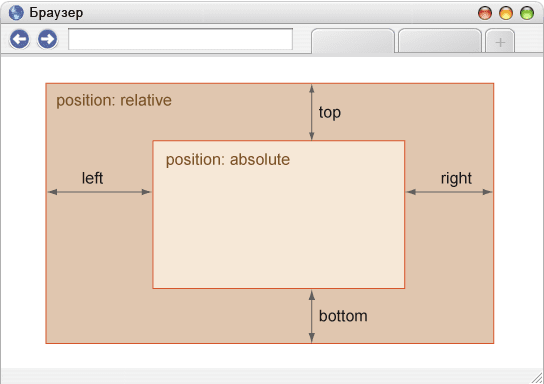
Относительная позиция CSS | Как выполняется относительная позиция в CSS?
При разработке страниц в HTML может потребоваться изменить положение всех элементов страницы в соответствии со страницей или макетом. Например, при загрузке страницы один элемент будет располагаться в одном месте, другой — в другом, или оба элемента должны располагаться относительно друг друга. Чтобы реализовать это, свойства позиции позволяют указать, какой тип позиции должен иметь элемент в соответствии с требуемыми сценариями, такими как «фиксированная», «относительная», «липкая», «абсолютная» и т. д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах.
д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах.
Синтаксис:
позиция: значение;
Теперь вопрос в том, какие разные значения доступны? Это в основном разные типы должностей. Для этого вы можете обратиться к приведенной ниже таблице значений, в которой описаны различные типы позиций.
| Значение | Описание |
| статическая | Если элемент определен как статический, то он всегда будет иметь позицию в соответствии с обычным потоком страницы. Это условие, когда ничего не определено как элемент в дизайне HTML-страницы. Это также значение по умолчанию. Статический элемент не меняет своего положения. |
| фиксированный | Если элемент определен как статический, то элемент всегда будет иметь фиксированную позицию относительно точки обзора или страницы. Он всегда находится в одном и том же месте, даже если мы прокручиваем страницу. Он всегда находится в одном и том же месте, даже если мы прокручиваем страницу. |
| абсолютный | Несмотря на то, что имя является абсолютным, если элемент определен как абсолютный, то элемент всегда будет иметь позицию, которая является относительной по отношению к его ближайшему соседнему элементу, а не к точке обзора или странице. Если соседа нет, то он будет позиционироваться относительно тела документа и его перемещение будет связано с прокруткой страницы |
| родственник | Если элемент определен как относительный, то элемент всегда будет иметь положение в соответствии с определенными значениями его положения, например: слева, справа, сверху, снизу относительно нормального положения, и его перемещение связано с прокруткой страница. |
| липкий | Если элемент определен как относительный, то элемент всегда будет следовать за прокруткой страницы и придерживаться прокрутки. Липкие элементы никогда не покидают пользователя, когда он прокручивает веб-страницу. Липкие элементы никогда не покидают пользователя, когда он прокручивает веб-страницу. |
Как выполняется относительная позиция в CSS?
Вам просто нужно указать требуемое значение позиции в соответствии с синтаксисом в вашем HTML-коде, чтобы получить эту позицию в выводе.
Вы можете обратиться к разделу примеров с кодом, чтобы увидеть, как вы можете реализовать относительные позиции одного или нескольких элементов в вашем HTML-коде, используя различные значения позиции CSS.
Примеры реализации относительной позиции CSS
Ниже приведены примеры относительной позиции CSS:
Пример #1
В этом примере вы увидите, как вы можете расположить элемент в относительном положении в соответствии с другим элементом, который находится в абсолютном положении.
Код:
Я супер в абсолютной позиции
< /body>
Вывод:
Пример #2
В этом примере вы увидите, как два разных элемента расположены по отношению друг к другу. Мы расположили второй элемент на 40 пикселей левее первого элемента. Второй элемент также на 150 пикселей выше первого элемента. Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
Мы расположили второй элемент на 40 пикселей левее первого элемента. Второй элемент также на 150 пикселей выше первого элемента. Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
Код:
Вывод:
Пример №3
В этом примере вы видите один элемент, который расположен относительно макета страницы в соответствии с желаемыми значениями пикселей.
Код:
Вывод:
3
3 Пример #4
В этом примере вы увидите еще один элемент, расположенный относительно макета страницы в соответствии с желаемыми значениями пикселей. Этот элемент также разработан со значениями границ и другими значениями, такими как верх, низ, высота и ширина, чтобы определить его форму и положение.
Код:
Этот элемент находится в относительном положении;
Вывод:
Example #5
В этом примере вы снова увидите другой случай, когда два разных элемента расположены относительно другого элемента, который имеет абсолютную позицию. Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS.
Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS.
Код:
Вывод:
Заключение
На этом мы завершаем изучение темы «Относительное положение CSS».

