Понимание CSS z-index — CSS
Обычно HTML страницы можно считать двухмерными, потому что текст, картинки и другие элементы расположены на странице без перекрытия. Существует единый нормальный поток отрисовки (rendering flow) и элементы избегают пространства, занятого другими.z-index атрибут позволяет регулировать порядок наложения объектов друг на друга в процессе отрисовки контента (rendering content).
В CSS 2.1, позиция каждого блока была в трёх измерениях. В дополнении к их горизонтальной и вертикальной позиции блоки лежали вдоль оси «z» и располагались один поверх другого. Позиция относительно оси «z» особенно актуальна, когда блоки визуально накладываются друг на друга.
(from CSS 2.1 Section 9.9.1 — Layered presentation)
Это означает, что правила стиля CSS позволяют вам позиционировать блоки на слоях в дополнение к обычному слою рендеринга (слой 0). Положение Z каждого слоя выражается как целое число, представляющее порядок наложения для рендеринга.
Использование z-index кажется чрезвычайно простым: одно свойство, которому присваивается одно целое число, с простым для понимания поведением. Однако, когда z-index применяется к сложным иерархиям элементов HTML, его поведение может быть трудно понять или предсказать. Это объясняется целым комплексом правил «укладки» элементов. Фактически в спецификации CSS-2.1 Appendix E (CSS-2.1 Приложение Е) зарезервирован целый раздел, подробно объясняющий эти правила.
Данная статья попытается объяснить эти правила, с некоторым упрощением и несколькими примерами.
- Позиционирование без z-индекса : правила по умолчанию
- Позиционирование и float : как себя поводят float элементы c позиционированием
- Использование z-index : Using z-index to change default stacking
- The stacking context : Notes on the stacking context
- Stacking context example 1 : 2-level HTML hierarchy, z-index on the last level
- Stacking context example 2 : 2-level HTML hierarchy, z-index on all levels
- Stacking context example 3 : 3-level HTML hierarchy, z-index on the second level
Информация о документе
- Автор: Paolo Lombardi
- Эта статья — английский перевод статьи, которую я написал на итальянском для YappY.
 Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license
Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license - Дата последнего обновления: 9 июля 2005 г.
Примечание автора: спасибо Владимиру Паланту и Роду Уайтли за обзор.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS position
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Поместите элемент <h3>:
h3
{
position: absolute;
left: 100px;
}
Подробнее примеры ниже.
Определение и использование
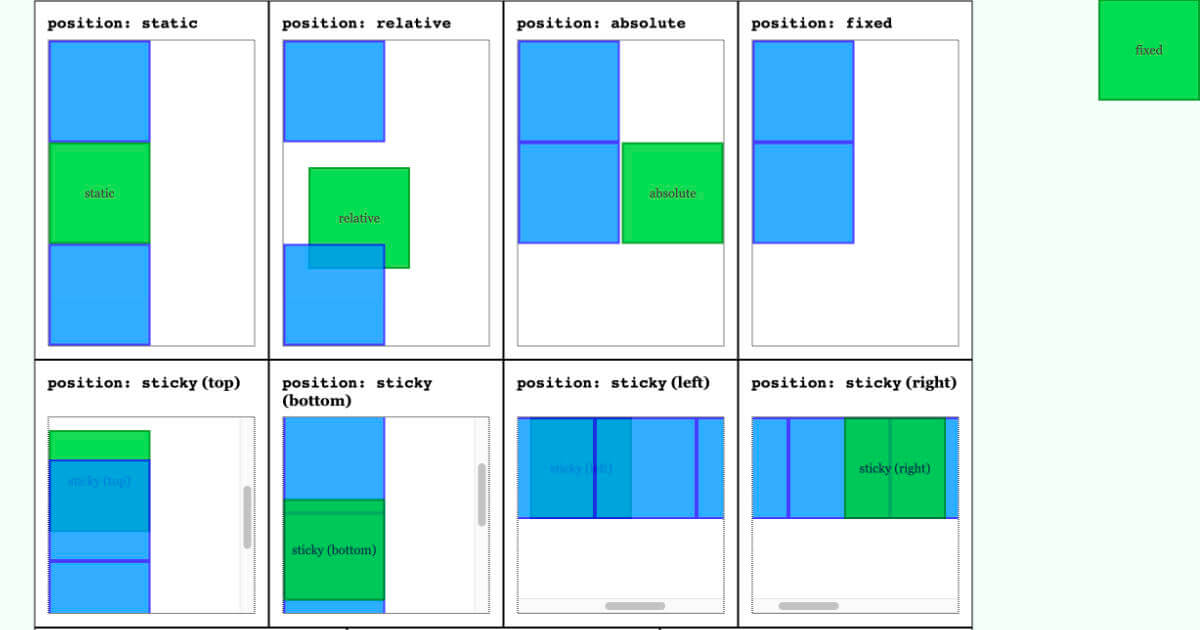
Свойство position указывает тип метода позиционирования, используемого для элемента (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | static |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object.style.position=»absolute» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| position | 1.0 | 7.0 | 1.0 | 1.0 | 4.0 |
Примечание: Значение sticky не поддерживается в обозревателе Internet Explorer или EDGE 15 и более ранних версиях.
Синтаксис CSS
position: static|absolute|fixed|relative|sticky|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| static | Значение по умолчанию. Элементы визуализируются по порядку, так как они отображаются в потоке документов Элементы визуализируются по порядку, так как они отображаются в потоке документов | |
| absolute | Элемент располагается относительно первого расположенного (не статического) элемента-предка | |
| fixed | Элемент располагается относительно окна обозревателя | |
| relative | Элемент располагается относительно его нормального положения, поэтому «Left: 20px» добавляет 20 пикселей в левое положение элемента | |
| sticky | Элемент позиционируется в зависимости от положения прокрутки пользователяrelative и fixed , в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное). Примечание: Не поддерживается в IE/Edge 15 или более ранних версиях. Поддерживается в Safari с версии 6,1 с префиксом-WebKit. | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Как позиционировать элемент относительно его нормального положения:
h3.pos_left {
position: relative;
left: -20px;
h3.pos_right {
position: relative;
left: 20px;
}
Пример
Больше позиционирования:
#parent1 {
position: static;
border: 1px solid blue;
width: 300px;
height: 100px;
}
#child1 {
position:
absolute;
border: 1px solid red;
top: 70px;
right: 15px;
}
#parent2 {
position: relative;
border: 1px solid blue;
width: 300px;
height: 100px;
}
#child2 {
position: absolute;
border: 1px solid red;
top: 70px;
right: 15px;
}
Похожие страницы
CSS Справочник: CSS Positioning
HTML DOM Справочник: position Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
ruby-position — CSS: каскадные таблицы стилей
CSS-свойство ruby-position определяет положение элемента ruby относительно его базового элемента. Его можно расположить над элементом ( над ), под ним ( под ) или между символами с правой стороны ( между символами ).
/* Значения ключевых слов */ рубин-позиция: окончено; рубин-позиция: под; рубиновая позиция: межсимвольная; рубиновая позиция: альтернативная; /* Глобальные значения */ рубиновая позиция: наследовать; рубиновая позиция: начальная; рубиновая позиция: возврат; рубиновая позиция: обратный слой; рубиновая позиция: не установлена;
Значения
-
свыше Ключевое слово, указывающее, что рубин должен располагаться над основным текстом для горизонтальных шрифтов и справа от него для вертикальных шрифтов.

-
ниже Ключевое слово, указывающее, что рубин должен быть помещен под основным текстом для горизонтальных шрифтов и оставлен для него для вертикальных шрифтов.
-
межсимвольныйЭкспериментальный Ключевое слово, указывающее, что рубин должен быть помещен между разными символами.
-
альтернативный Ключевое слово, указывающее, что рубин чередуется между верхним и нижним при наличии нескольких уровней аннотации.
| Исходное значение | альтернативное |
|---|---|
| Применяется к | ruby контейнерам аннотаций |
| Унаследовано | да |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
ruby-position =
[альтернативный || [ над | под ] ] |
межсимвольный
Ruby расположен над текстом
HTML
Воспроизведение
CSS
рубин {
рубин-позиция: окончено;
}
Результат
Ruby расположен под текстом
HTML
Воспроизведение
CSS
рубин {
рубин-позиция: под;
}
Результат
Рубиновый альтернативный
HTML
А Б С
CSS
рубин {
рубиновая позиция: альтернативная; /* это также начальное значение */
}
Результат
| Спецификация |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Элементы HTML Ruby:
- Свойства CSS Ruby:
ruby-align,ruby-merge.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
— CSS: каскадные таблицы стилей
Тип данных CSS (или ) обозначает двумерную координату, используемую для установки местоположения относительно поля элемента. Он используется в свойствах
Он используется в свойствах background-position и offset-anchor .
Примечание: Конечная позиция, описываемая значением , не обязательно должна находиться внутри блока элемента.
Тип данных задается одним или двумя ключевыми словами с необязательными смещениями.
Значения ключевых слов: центр , верх , право , низ и лево . Каждое ключевое слово представляет либо край поля элемента, либо центральную линию между двумя краями. В зависимости от контекста центр представляет либо центр между левым и правым краями, либо центр между верхним и нижним краями.
Если указано, смещение может быть либо относительным значением , либо абсолютным значением . Положительные значения смещаются вправо или вниз, в зависимости от того, что подходит. Отрицательные значения смещаются в противоположных направлениях.
Отрицательные значения смещаются в противоположных направлениях.
Если указано только одно значение смещения, оно определяет координату x, а значение для другой оси по умолчанию равно центр .
/* Синтаксис с 1 значением */ ключевое слово /* Либо горизонтальное, либо вертикальное положение; другая ось по умолчанию находится в центре */ value /* Положение по оси X; ось Y по умолчанию равна 50% */ /* Синтаксис с двумя значениями */ ключевое слово ключевое слово /* ключевое слово для каждого направления (порядок значения не имеет) */ ключевое слово значение /* ключевое слово для горизонтального положения, значение для вертикального положения */ ключевое слово value /* Значение для горизонтального положения, ключевое слово для вертикального положения */ value value /* Значение для каждого направления (по горизонтали, затем по вертикали) */ /* Синтаксис с 4 значениями */ значение ключевого слова значение ключевого слова /* Каждое значение является смещением от предшествующего ему ключевого слова */
Примечание: Свойство background-position также принимает синтаксис с тремя значениями. Это запрещено в других свойствах, использующих
Это запрещено в других свойствах, использующих .
При анимации значения абсцисс и ординат точки интерполируются независимо. Однако, поскольку скорость интерполяции определяется одной функцией синхронизации для обеих координат, точка будет двигаться по прямой линии.
">=
[слева | по центру | справа ] || [сверху | по центру | снизу ] |
[ слева | центр | право | <длина-процент>] [вверх | центр | дно | <процент длины> ]? |
[ [ слева | right ] <процент длины> ] && [ [ top | нижний ] <процент длины> ]"><процент длины> =
<длина> |
<процент>
Допустимые позиции
центр левый центр сверху правильно 8,5% внизу 12vmin справа -6px 10% 20% 8рем 14px
Недопустимые позиции
слева направо снизу сверху 10 пикселей 15 пикселей 20 пикселей 15 пикселей
| Спецификация |
|---|
| Модуль значений и единиц измерения CSS, уровень 4 # position |
BCD загружаются только в браузере с включенным JavaScript.

 Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license
Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license