html — Как выровнять блок-контейнер по центру страницы
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 15k раз
Есть HTML:
<body>
<div >
Контейнер
</div>
</body>
Как выровнять блок .container по центру <body> независимо от ширины страницы?
- html
- css
- вёрстка
3
Можно использовать Grid Layout или Flex Layout, но прежде убедитесь, что требование заказчика позволяет использовать эти технологии. Для этого есть хороший сайт: Can I use…. Удачи!
Вот песочница для Flex;
UPD: Исправил пример.
container по оси: X, то задайте свойства: margin: 0 auto;, и пропишите свою ширину, ибо это блочный элемент, и он по ширине занимает всё допустимое пространство..page {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.container {
background: #000;
width: 30%;
color: #fff;
}<body> <div>Lorem</div> </body>
html{
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.container{
width: 50vw;
height: 50vh;
background: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div></div>
</body>
</html> С помощью flex в css
align-items: center по вертикали
justify-content: center по горизонтали
.body { height: 180px; display: flex; align-items: center; justify-content: center; }
<body>
<div >
Контейнер
</div>
</body> margin: 0 auto; — автоматические внешние отступы по горизонтали.
body {margin: 0; background: #ddd;}
.container {display: block; width: 70%; height: 100vh; margin: 0 auto; background: #aaa;}<body>
<div>
Контейнер
</div>
</body>Вверху, все решения грамоздкие, мое решение самое краткое и в чем-то красивое!
.body {
display: flex;
width: 100vw;
height: 100vh;
}
.container {
margin: auto;
}<body>
<div>
Контейнер
</div>
</body>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выравнивание и распределение объектов в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 06, 2023 10:41:53 AM GMT
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков
Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков
Обзор палитры «Выровнять»
Палитра «Выровнять» (меню «Окно > Объекты и макет > Выровнять») предназначена для выравнивания и распределения объектов по горизонтали или по вертикали в выделенной области, на полях, странице или развороте. В процессе работы с палитрой «Выровнять» следует учитывать следующие моменты.
Палитра «Выровнять» не оказывает действия на объекты, к которым применялась команда «Заблокировать позицию» и не меняет выравнивание абзацев текста в них.
На выравнивание текста не влияют параметры «Выровнять объекты».
 (См. Выравнивание или выключка текста.)
(См. Выравнивание или выключка текста.)Создание пользовательских комбинаций клавиш для выравнивания и распределения производится в диалоговом окне «Комбинации клавиш» (меню «Редактирование > Комбинации клавиш»). Для параметра «Область применения» выберите значение «Редактирование объекта».
A. Кнопки вертикального выравнивания B. Кнопки вертикального распределения C. Распределение с интервалами D. Кнопки горизонтального выравнивания E. Кнопки горизонтального распределения F. Параметры расположения выравнивания
Выравнивание и распределение объектов
Палитра «Выровнять» позволяет выравнивать и распределять выделенные объекты по горизонтали или по вертикали в пределах выделения, на полях, странице или развороте.
Объекты, распределенные горизонтально по отношению к выделению (вверху) и полям (внизу)Выделите объекты для выравнивания или распределения.

Чтобы отобразить палитру «Выровнять», выберите меню «Окно > Объекты и макет > Выровнять».
Чтобы отобразить или скрыть дополнительные параметры, выберите в меню палитры пункт «Показать параметры» или «Скрыть параметры».
В меню в нижней части палитры укажите, относительно чего следует выравнивать или распределять объекты: выделение, поля, страницы или разворот.
Выполните одно из действий, описанных ниже.
- Чтобы выровнять объекты, нажмите кнопку для необходимого типа выравнивания.
- Чтобы распределить объекты, нажмите кнопку, соответствующую типу распределения. Например, если нажать кнопку «Распределение левых краев» при включенном параметре «Выровнять по выделенной области», то InDesign оставит одинаковые интервалы между левыми краями всех выделенных объектов.
A.
 Создает равные интервалы между центрами каждого из объектов B. Сохранение общей ширины, которая была до выполнения операций трансформирования
Создает равные интервалы между центрами каждого из объектов B. Сохранение общей ширины, которая была до выполнения операций трансформирования Чтобы задать интервал между объектами (либо между центрами, либо между соответствующими краями), выберите для параметра «Распределить объекты» значение «Интервал» и введите нужное значение интервала. Нажмите кнопку, чтобы распределить выделенные объекты по горизонтальной или вертикальной оси.
A. Равномерное размещение объектов с равными интервалами между центрами в соответствии с указанным значением B. Изменяет ширину области, занимаемой объектами
- Чтобы задать интервал между объектами (от края до края разворота) для параметра «Распределить с интервалом» выберите значение «Интервал» и введите нужный интервал между объектами.
 Если параметр «Распределить с интервалом» не виден, выберите в меню палитры «Выровнять» пункт «Показать параметры». Затем нажмите кнопку «Распределить с интервалом», чтобы распределить объекты по горизонтальной или вертикальной оси.
Если параметр «Распределить с интервалом» не виден, выберите в меню палитры «Выровнять» пункт «Показать параметры». Затем нажмите кнопку «Распределить с интервалом», чтобы распределить объекты по горизонтальной или вертикальной оси.
A. Создает интервалы указанной величины между всеми объектами B. Изменяет ширину области, занимаемой объектами
При вертикальном распределении с интервалом выделенные объекты распределяются сверху вниз, начиная с самого верхнего. При горизонтальном распределении с интервалами выделенные объекты распределяются слева направо, начиная с самого левого.
Также можно воспользоваться функцией «Быстрая расстановка интервалов», чтобы выровнять или распределить объекты, передвигая их. К примеру, если расстояние между двумя вертикальными объектами составляет 12 пунктов, и вы передвигаете третий объект, устанавливая его на 12 пунктов ниже второго объекта, то при этом временно отображаются направляющие, позволяющие выровнять данный объект.
Выравнивание объектов при помощи инструмента «Зазор»
При помощи инструмента «Зазор» можно быстро изменить величину свободного пространства между объектами. Этот инструмент также позволяет одновременно изменить размер нескольких объектов, имеющих общие выровненные границы, с сохранением текущих интервалов между ними. При помощи инструмента «Зазор» можно одним действием скорректировать макет, напрямую управляя пространством между объектами.
Инструмент «Зазор» не оказывает влияние на заблокированные объекты и элементы страницы-шаблона.
Выберите инструмент «Зазор» .
Поместите курсор между двумя объектами и выполните одно из следующих действий.
Перетащите курсор, чтобы переместить зазор и изменить размер всех объектов, выровненных вдоль зазора.
Перетащите курсор при нажатой клавише «Shift», чтобы переместить зазор только между двумя ближайшими объектами.
Перетащите курсор при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS), чтобы изменить размер зазора, перемещение зазора при этом не выполняется.
 Удерживая дополнительно клавишу «Shift», можно изменить размер зазора только между двумя ближайшими объектами.
Удерживая дополнительно клавишу «Shift», можно изменить размер зазора только между двумя ближайшими объектами.Перетащите курсор при нажатой клавише «Alt» (Windows) или «Option» (Mac OS), чтобы переместить зазор и объекты в одном направлении. Удерживая дополнительно клавишу «Shift», можно переместить только два ближайших объекта.
Перетащите курсор при нажатых клавишах «Ctrl»+«Alt» (Windows) или «Command»+«Option» (Mac OS), чтобы изменить размер зазора и переместить объекты. Удерживая дополнительно клавишу «Shift», можно изменить размер зазора и переместить только два ближайших объекта.
Для просмотра подсказок к инструменту «Зазор», выберите инструмент и откройте палитру «Подсказки к инструментам» («Окно > Утилиты > Подсказки к инструментам»).
Распределение объектов при помощи функции интерактивного распределения
При трансформировании нескольких выделенных объектов можно пропорционально изменить расстояние между ними, не изменяя размеры самих объектов. Например, изменить расстояние между пятью выровненными прямоугольниками можно, не прибегая к команде «Распределить».
Например, изменить расстояние между пятью выровненными прямоугольниками можно, не прибегая к команде «Распределить».
Выделите объекты.
Начав перетаскивать маркер выделения, нажмите клавишу «Пробел». Продолжайте перетаскивание, изменяя расстояние между объектами.
Связанные материалы
- Использование наборов комбинаций клавиш
- Использование быстрых направляющих
- Сетки
Вход в учетную запись
Войти
Управление учетной записью
Центр выравнивания HTML | Как создать Align Center в HTML с примерами
Тег
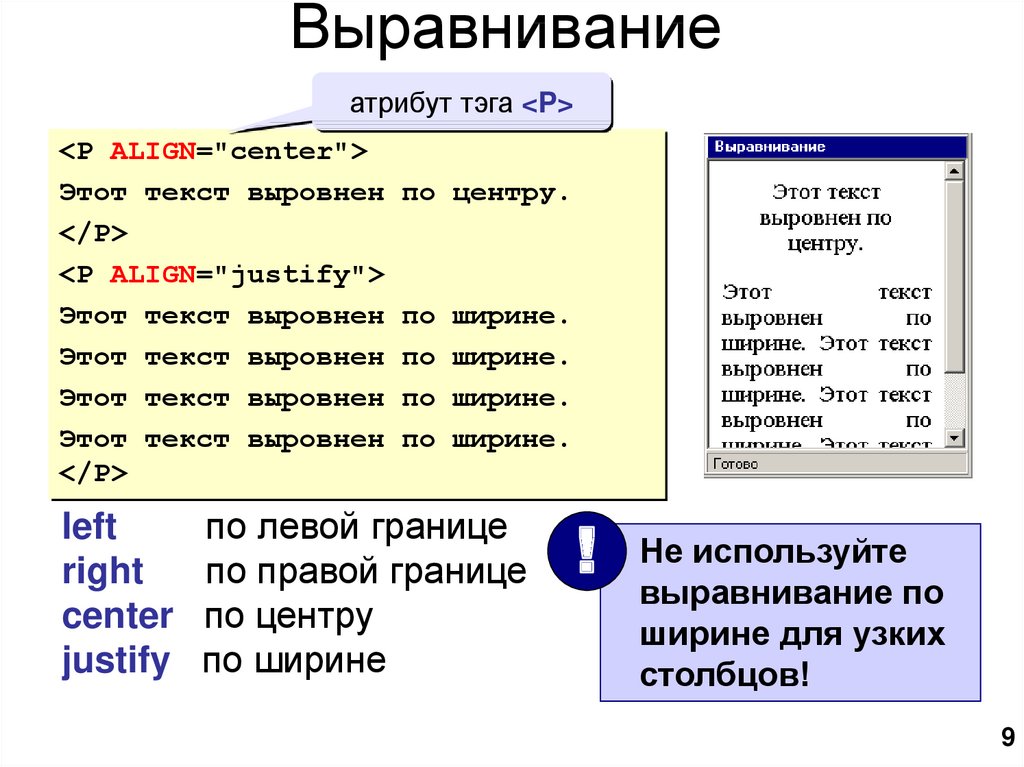
 В HTML у нас есть другой набор функций для выделения и привлекательности для пользователя на веб-страницах/веб-сайтах из-за некоторых выравниваний, таких как размер шрифта, цвета, границы, выравнивание строки меню, полосы прокрутки, панели навигации и т. д. функции для HTML, чтобы использовать веб-страницы более привлекательными.
В HTML у нас есть другой набор функций для выделения и привлекательности для пользователя на веб-страницах/веб-сайтах из-за некоторых выравниваний, таких как размер шрифта, цвета, границы, выравнивание строки меню, полосы прокрутки, панели навигации и т. д. функции для HTML, чтобы использовать веб-страницы более привлекательными.Синтаксис:
Мы уже говорили, что все теги HTML имеют разный набор синтаксиса для использования веб-страниц в процедурах HTML dtd, потому что HTML имеет предварительно определенные теги для использования требований клиента для полной успешно заполнил проекты. Основываясь на этом, тег
<тело> <центр> -----Некоторые коды---
Приведенный выше код является основным синтаксисом, когда мы используем его для создания веб-страниц, если данные должны быть выровнены по центру веб-страницы.
В HTML мы используем тег
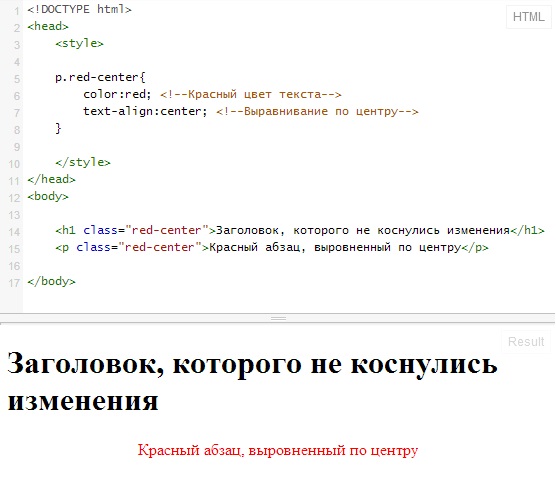
Как создать центр выравнивания в HTML?
В HTML у нас есть только или несколько блоков, содержащих некоторые тексты или значения, которые нужно выровнять по центру, будет использоваться тег
, потому что мы использовали для выравнивания значений абзаца по центральному положению, и мы даем значение свойства, такое как «text-align=center», мы можем установить значения для атрибутов только тогда указанный элемент должен располагаться по центру.
Тег
…
будут использовать для каждого набора тегов, представленных в формате абзаца; если мы не можем использовать другие наборы тегов, чтобы не быть в центре, мы можем использовать класс
 body {
height: 180px;
display: flex;
align-items: center;
justify-content: center;
}
body {
height: 180px;
display: flex;
align-items: center;
justify-content: center;
} (См. Выравнивание или выключка текста.)
(См. Выравнивание или выключка текста.)
 Создает равные интервалы между центрами каждого из объектов B. Сохранение общей ширины, которая была до выполнения операций трансформирования
Создает равные интервалы между центрами каждого из объектов B. Сохранение общей ширины, которая была до выполнения операций трансформирования  Если параметр «Распределить с интервалом» не виден, выберите в меню палитры «Выровнять» пункт «Показать параметры». Затем нажмите кнопку «Распределить с интервалом», чтобы распределить объекты по горизонтальной или вертикальной оси.
Если параметр «Распределить с интервалом» не виден, выберите в меню палитры «Выровнять» пункт «Показать параметры». Затем нажмите кнопку «Распределить с интервалом», чтобы распределить объекты по горизонтальной или вертикальной оси. Удерживая дополнительно клавишу «Shift», можно изменить размер зазора только между двумя ближайшими объектами.
Удерживая дополнительно клавишу «Shift», можно изменить размер зазора только между двумя ближайшими объектами.