Более универсальное в плане сопровождаемости, так как не требует задания фиксированной высоты и хаков с position: absolute. Если вам требуется также поддерживать IE 10/11, то решение включающее их поддержку находится в секции «Flexbox для Internet Explorer 10/11».
Случай с контентом на всю оставшуюся высоту:
body {
min-height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
.content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте margin-top: auto для footer:
body {
min-height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
.
content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}<header> header </header> <div> content </div> <footer> footer </footer>
Flexbox для Internet Explorer 10/11
Для того, чтобы описанные выше способы заработали в IE 10/11 нужно помнить о следующих багах браузеров:
min-heightне применяется к элементу сdisplay: flexиflex-direction: columnв IE 10-11. Используйтеheightгде это возможно.Chrome, Opera, and Safari не учитывают минимальный размер контента непосредственных детей контейнера c
display: flex. Установитеflex-shrinkв0(вместо значения по умолчанию1) чтобы избежать нежелательного «сжатия».
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
header,
footer {
flex-shrink: 0;
}
. content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}
content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента:
body {
height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
header,
footer {
flex-shrink: 0;
}
.content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}<header> header </header> <div> content </div> <footer> footer </footer>
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: grid;
/* задаём высоту строк */
grid-template-rows: auto 1fr auto;
}
. content {
border: 1px dotted red;
}
content {
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start для footer:
body {
min-height: 100vh;
margin: 0;
display: grid;
/* задаём высоту строк */
grid-template-rows: auto 1fr auto;
}
.content {
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
align-self: start;
border: 1px dotted red;
} <header> header </header> <div> content </div> <footer> footer </footer>
CSS Grid Layout для Internet Explorer 10/11
В Internet Explorer 10/11 реализована устаревшая версия модуля CSS Grid Layout. С практической точки зрения это значит, что реализация этого модуля очень сильно разнится от остальных браузеров, которые поддерживают данный модуль.
С практической точки зрения это значит, что реализация этого модуля очень сильно разнится от остальных браузеров, которые поддерживают данный модуль.
Самое главное, о чём нужно помнить, что в IE элементы не располагаются по умолчанию по свободным ячейкам по порядку, а просто кладутся друг на друга в самую первую ячейку. То есть в других браузерах значения по умолчанию grid-column: auto, тогда как в IE -ms-grid-row : 1 и -ms-column: 1, поэтому если номер строки или стоблца элемента не совпадают с 1, то придётся их прописывать по другому.
Оставльное — более тривиально. Часть свойств не поддерживаются (вроде grid-areas, grid-gap и т.д.), часть называются по другому или требуется другой синтаксис и могут иметь отличные умолчания.
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: -ms-grid;
display: grid;
/* по умолчанию в IE размер ячеек равен содержимому, */
/* тогда как в других браузерах размер ячеек растягивается */
/* под свобоодное пространство grid-контейера */
-ms-grid-columns: 100%;
/* задаём высоту строк */
-ms-grid-rows: auto 1fr auto;
grid-template-rows: auto 1fr auto;
}
. content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start и -ms-grid-row-align: start для footer:
body {
height: 100vh;
margin: 0;
display: -ms-grid;
display: grid;
/* по умолчанию в IE размер ячеек равен содержимому, */
/* тогда как в других браузерах размер ячеек растягивается */
/* под свобоодное пространство grid-контейера */
-ms-grid-columns: 100%;
/* задаём высоту строк, разные имена свойств */
-ms-grid-rows: auto 1fr auto;
grid-template-rows: auto 1fr auto;
}
.
content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
-ms-grid-row-align: start;
align-self: start;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
.content {
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
-ms-grid-row: 3;
} <header> header </header> <div> content </div> <footer> footer </footer>
Главная » HTML и CSS » Как прижать footer к низу страницы
HTML и CSS
Автор DeniDenx На чтение 3 мин Просмотров 2. 4к. Опубликовано
Обновлено
4к. Опубликовано
Обновлено
Казалось бы такое простое действие, а выполняется через раз. Многие разработчики забивают на это, а некоторые просто не знаю
Для решения нашей задачи, мы воспользуемся технологией flexbox. Всё, что вам необходимо сделать — это разделить ваш код на две части. В первую часть нашего кода мы поместим footer, а во вторую часть — весь остальной контент.
Почему так? Давайте разбираться!
Допустим, у вас уже имеется такой код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1. 0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
</body>
</html>
0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
</body>
</html>
Первым делом, нам необходимо классы header и content завернуть в один общий класс, у нас это будет класс top. Следующие действие, класс footer и класс top мы заворачиваем в еще один класс, у нас это будет класс wrapper.
В итоге имеем такой результат:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.
0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div>
<div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
</div>
<div>Lorem ipsum dolor sit amet.</div>
</div>
</body>
</html>
Далее, к нам на помощь уже приходит сама технология flexbox, с её помощью мы и будем стилизовать наши созданные классы .top и .wrapper.
.wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.top {
flex-grow: 1;
}Объяснение написанному:
display: flex; — включаем технологию flexbox.
flex-direction: column; — расположить элементы колоннами.min-height: 100vh; — минимальная высота элемента.flex-grow: 1; — занять всё доступное пространство.
Готово! Теперь вы знаете как прижать footer к низу вашей страницы. Очень легко, не так ли? Быстро и красиво. Жаль, что очень многие разработчики совсем забывают про это. Также, хотелось бы напомнить, что это не единственный способ прижатия footer к низу страницы, есть и другие способы.
У многих из вас, может возникнуть вопрос, зачем создавался отдельный класс wrapper, почему мы просто не задали эти параметры для body. Сделать это конечно же можно, никто вам не запрещает, но это считается дурным тоном.
Старайтесь не совершать никаких манипуляций с тегом body, уж лучше создать на один класс больше, от этого ваш шаблон не станет хуже.
На этом у на всё, надеемся, что было полезно для вас. У нас недавно вышла статья про языки программирования, рекомендуем к прочтению, если вам интересна эта сфера, статья может быть очень полезной для вас.
css flexbox footer html прижать footer
css — поместить div в нижнюю часть содержащего div
Как я могу поместить div в нижнюю часть содержащего div?
<стиль>
.снаружи {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #EEE; /*чтобы сделать его видимым*/
}
.внутри {
положение: абсолютное;
внизу: 2px;
}
<дел>
внутри
Этот код помещает текст «внутри» внизу страницы.
- css
- позиция
2
.вне {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #EEE; /*чтобы сделать его видимым*/
}
Должен быть
.outside {
положение: родственник;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #EEE; /*чтобы сделать его видимым*/
}
Абсолютное позиционирование ищет ближайшего родителя с относительной позицией в DOM, если он не определен, будет использоваться тело.
7
Назначить позицию: относительную к .вне , а затем позицию: абсолютную; дно:0; к вашему .внутри .
Вот так:
.outside {
должность: родственница;
}
.внутри {
положение: абсолютное;
внизу: 0;
}
2
Добавить позицию: относительно к .вне . (https://developer.mozilla.org/en-US/docs/CSS/position)
Элементы, расположенные относительно друг друга, по-прежнему считаются находящимися в обычном потоке элементов в документе. Напротив, абсолютно позиционированный элемент удаляется из потока и, таким образом, не занимает места при размещении других элементов. Абсолютно позиционированный элемент позиционируется относительно ближайшего позиционированного предка. Если позиционированный предок не существует, используется исходный контейнер.
«Начальный контейнер» будет , но добавление вышеуказанного делает .outside позиционированным.
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как расположить div в нижней части контейнера с помощью CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Эксперт
- Последнее обновление: 10 мая, 2022
Улучшить статью
Сохранить статью
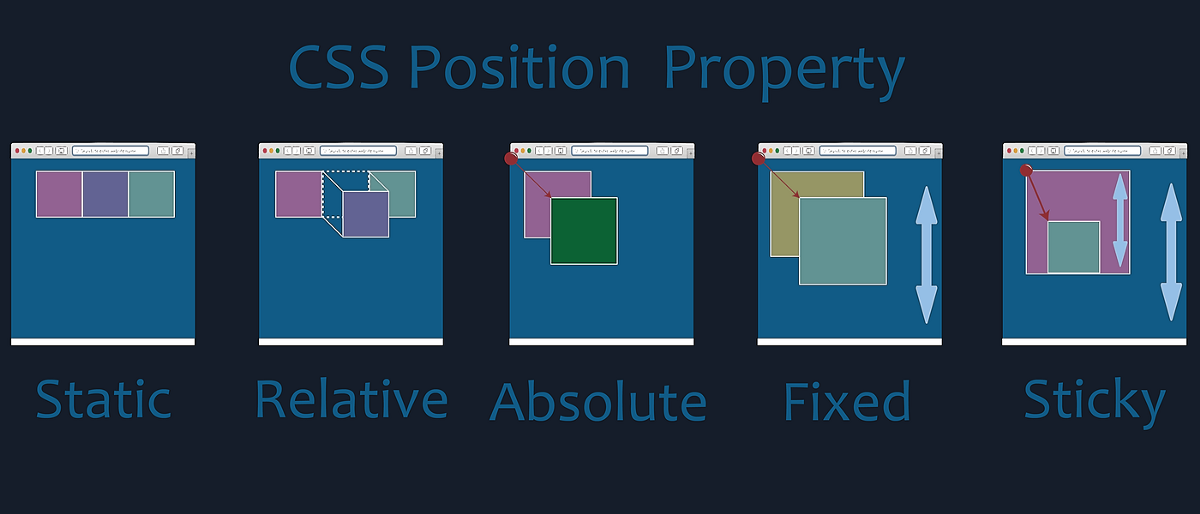
Установить положение div в нижней части его контейнера можно с помощью свойства bottom и position. Установите абсолютное значение позиции и нулевое нижнее значение, чтобы разместить div внизу контейнера. Атрибут позиции может принимать несколько значений, перечисленных ниже:
Установите абсолютное значение позиции и нулевое нижнее значение, чтобы разместить div внизу контейнера. Атрибут позиции может принимать несколько значений, перечисленных ниже:
- absolute: Это свойство используется, когда положение раздела относительно его родителя (используется в этом примере).
- относительный: Это свойство используется при расположении раздела относительно других компонентов на экране.
- исправлено: Это свойство используется, когда положение компонента должно быть зафиксировано на экране независимо от других компонентов HTML (например, примечание нижнего колонтитула).
Свойство position вместе с такими атрибутами, как слева, справа, сверху и снизу, можно использовать для отображения соответствующего позиционирования. Example 1:
html
|
Output:
Example 2: In this example, use table to display содержимое в нижней части тела. Свойство top и bottom используется для установки содержимого вверху и внизу.
Свойство top и bottom используется для установки содержимого вверху и внизу.
html
|
Вывод:
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений.


 content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}
content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
} content {
border: 1px dotted red;
}
content {
border: 1px dotted red;
} content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
 0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
</body>
</html>
0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet.</div>
</body>
</html>


 main_div {
main_div {  main_div {
main_div {  0028
0028