7 лучших плагинов WordPress Post Grid 🥇 2022 (бесплатно и платно)
Плагин Post Grid
Плагин просмотра контента
Плагин сетки
Плагин Essential Grid
Плагин Smart Post Show
Плагин пост-сетки
Плагин WP Ultimate Post Grid
Завершение всех обсуждений
Вы хотите лучший плагин WordPress Post Grid для своего сайта?
Мы обсудим лучшие плагины WordPress Post Grid, выделим некоторые из их лучших функций и посоветуем, почему вы можете захотеть их использовать. Список основан только на быстрых и быстрых плагинах, которые оптимизированы по скорости, просты в использовании и имеют продвинутый дизайн. Эти плагины также интегрируются со всеми популярными шаблонами WordPress.
Последнее слово: все эти плагины предназначены для Post Grid. Тем не менее, вы также можете использовать эти плагины для представления сетки сообщений, ползунков сетки сообщений, сетки сообщений Elementor и макета сетки сообщений Gutenberg.
Вот пять лучших тем WordPress Post Grid на 2022 год:
Плагин Post Grid
Выдающийся плагин WordPress Post Grid
- Скачать облегченную версию
- Скачать Про версию
Плагин Post Grid — это плагин блога WordPress, который предоставляет удобный для мобильных устройств, полностью отзывчивый интерфейс, который может отображать сетку статической страницы в нескольких макетах, включая сетку, список и изотоп. Кроме того, вам не нужны какие-либо навыки кодирования.
Создание и добавление сеток для сообщений интуитивно понятно и просто в интерфейсе сайта. Вы можете представлять сообщения, добавляя авторов, теги, категории или ключевые слова и упорядочивая их по дате создания сообщения, дате обновления сообщения, заголовку или порядку страниц.
Этот плагин Плагин Grid предлагает восемь различных вариантов макета, которые вы можете использовать для отображения ваших сообщений в сетке из восьми столбцов. Это дает вам возможность выбирать между опцией представления сетки, макетом представления изотопов и каменной кладки или опцией представления сетки для отображения определенного контента в ваших сообщениях и на страницах.
Если у вас есть эта опция, вы обнаружите, что вставлять макеты в свои сообщения и страницы довольно легко.
💵 Бесплатно и 21 доллар за версию Pro.
Ключевая особенность:
- Отображается количество кнопок фильтра
- Доступен выбор офсетных макетов
- Вы можете выбрать один из нескольких механизмов пост-фильтрации в раскрывающемся меню или с помощью кнопки
- Вы можете получить доступ к этой функции, используя вид сетки или всплывающее окно.
- Можно добавить надстройку для Visual Composer
- Есть несколько вариантов набивки и желобов
Плагин просмотра контента
плагин, который поддерживает создание красивых сеток
- Скачать облегченную версию
- Скачать Про версию
Как и The Post Grid, плагин Content Views позволяет отображать теги, авторов, категории и последние сообщения для ваших сообщений в Интернете. Этот плагин полностью адаптивен и поддерживает все самые сложные мобильные представления, не касаясь ни единой строки кода.
Этот плагин включает в себя высокую скорость оптимизации для Best SEO Performance. Это позволяет вам создавать оптимизированную для SEO сетку и макеты списков, а также позволяет вам выбирать различные варианты разбиения на страницы для посетителей вашего сайта.
Он упрощает отображение ваших сообщений в темах, страницах и виджетах WordPress, используя шорткоды для уменьшения количества необходимых единиц кодирования.
Служба просмотра содержимого может отображать последние сообщения более эффективно, чем 90% всех веб-сайтов, на которых отображаются только заголовки. Представление содержимого может отображать сообщения, содержащие идентификатор, тег, автора или категорию.
Кроме того, вы можете искать сообщения, содержащие определенные ключевые слова, с помощью функции поиска по ключевым словам. Кроме того, они могут найти все страницы, которые можно отнести к определенной родительской странице, которая их интересует.
💵 Премиум-версия плагина Content Views стоит 39 долларов. Облегченная версия бесплатна.
Облегченная версия бесплатна.
Ключевая особенность:
- Сообщения могут отображаться в соответствии с категориями, тегами, авторами и идентификаторами.
- Можно отобразить подробное отображение каждого
- Избранные изображения сообщений можно просматривать в сетке галерей .
- Самые последние сообщения могут отображаться, если вы хотите
- Вы можете отображать дочерние страницы на родительской странице
- Возможен показ сообщений, содержащих определенные ключевые слова, в результатах поиска.
Плагин сетки
Отзывчивый плагин WordPress Grid
- Скачать сетку
- Живая демонстрация
Плагин Grid не только прост в установке и использовании, но также интегрируется с шорткодами, позволяя вам создавать сетку из любого списка сообщений или страницы, просто перетаскивая элементы сетки на место.
Плагин может создавать широкий спектр типов сообщений, включая видеогалереи, галереи, изображения, ссылки, стандарты, цитаты и обычаи. Поскольку у него есть мощный скинмейкер, вы можете создать внешний вид в соответствии со своими требованиями.
Поскольку у него есть мощный скинмейкер, вы можете создать внешний вид в соответствии со своими требованиями.
Он предлагает более 30 различных вариантов скинов, 13 анимаций предварительного загрузчика и более 40 различных стилей анимации. Он имеет широкие возможности настройки, что позволяет создать макет, соответствующий вашим конкретным потребностям.
Его интеграция с WooCommerce позволяет легко отображать продукты с помощью адаптивных макетов сетки в вашем магазине электронной коммерции. Кроме того, он использует медиатеку WordPress для бесплатных медиафайлов, поэтому вам не придется тратить дополнительные средства.
К сожалению, как и у плагина Essential Grid, у этого плагина нет бесплатной версии.
💵 Купите плагин за 38 долларов и получите полную документацию и 12 месяцев поддержки.
Ключевая особенность:
- Доступны различные ползунки сетки постов, в том числе ползунки на всю ширину и на всю высоту.
- По стилю и содержанию строгих правил нет.

- Вы можете найти что угодно за считанные секунды благодаря функции мгновенного поиска
- Есть возможность использования ползунков с несколькими строками данных
- Существует множество фильтров, которые можно применять вместе.
- Одним щелчком мыши вы можете получить доступ к функциям импорта и экспорта
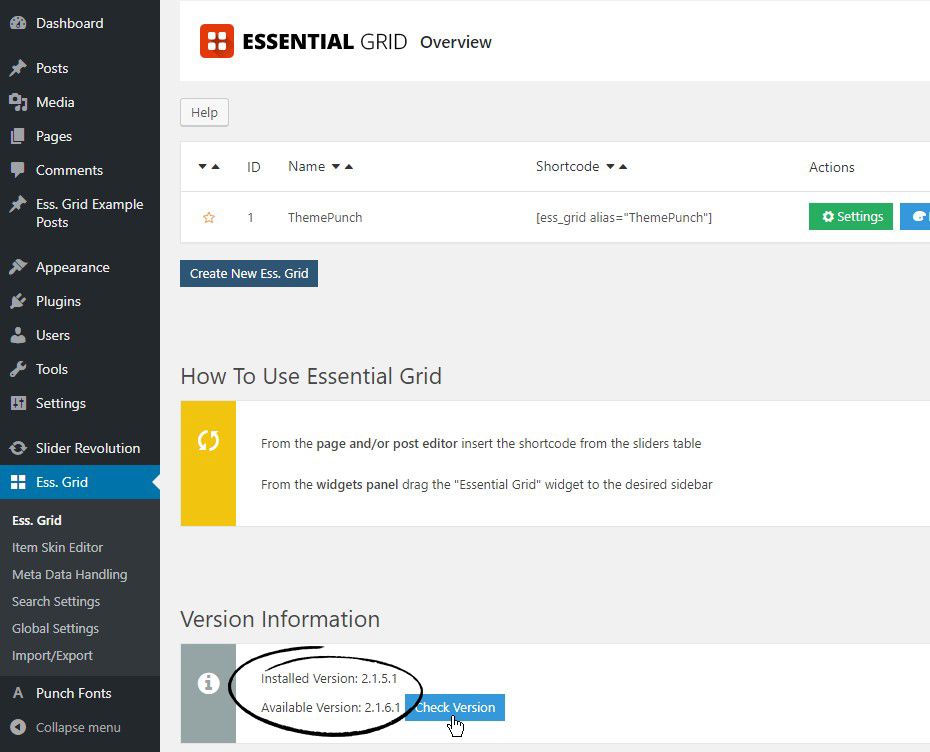
Плагин Essential Grid
Плагин Essential Grid Gallery для WordPress
- Скачать Essential Grid
- Живая демонстрация
Как и The Grid, плагин Essential Grid для WordPress превосходно функционален, гибок и предоставляет множество опций. После установки плагина вам предоставляется доступ к более чем 50 вариантам макетов сетки, чтобы выбрать тот, который лучше всего подходит для вашего сайта.
Разработчик этого плагина просмотра сетки сообщений предлагает видеоуроки, объясняющие использование плагина. Например, вы можете отображать содержимое в коробочном, полноэкранном или полноэкранном режимах и настраивать строки, столбцы и интервалы между элементами сетки в соответствии со своими потребностями.
Содержимое, отображаемое в каждой сетке, состоит как из видео, так и из изображений, созданных из видео, размещенных на HTML5, видео YouTube, видео Vimeo и видео iFrame. Вы можете выбрать, какой контент отображать из сообщений, пользовательских сообщений, страниц, WooCommerce и галерей.
В качестве средства просмотра сетки у вас есть множество скинов на выбор, но что делает его стоящим, так это возможность настроить их все, чтобы они соответствовали вашим предпочтениям.
Вы можете сделать это с помощью визуального редактора скинов, чтобы создать свой собственный дизайн. Кроме того, доступно несколько анимаций и эффектов предварительной загрузки.
💵 Воспользуйтесь этим впечатляющим плагином за 93 доллара.
Ключевая особенность:
- Вы найдете такие варианты, как макет в штучной упаковке, дизайн во всю ширину или полноэкранный дизайн.
- Коллекция из более чем 50 стартовых сеток содержится в библиотеке шаблонов.
- Вы можете изменить высоту строки, ширину столбца и интервал в соответствии с вашими требованиями.

- Отображаются сообщения, пользовательские сообщения, страницы и контент WooCommerce.
- Возможность использовать предмет разными способами
- Видео для начинающих доступны на канале «Обучение».
Плагин Smart Post Show
Сетка сообщений, карусель сообщений и список сообщений категории
- Скачать облегченную версию
- Скачать Про версию
Плагин Smart Post Show считается одним из самых простых в использовании. Он не требует знаний кодирования и прост в использовании. Несмотря на свою простоту, он остается популярным среди программистов благодаря широкому набору настроек.
Кроме того, этот плагин Grid полностью удобен для мобильных устройств, что позволяет вам представлять свои сообщения таким образом, чтобы они были одновременно привлекательными для ваших пользователей и очень удобными для поисковых систем, что позволяет вам создавать сетки сообщений, которые будут высоко ранжироваться в Google.
Кроме того, этот плагин позволяет вам настраивать почти все, используя множество хуков для модификаций запросов и вывода. Он может похвастаться высокой скоростью работы, что означает отсутствие простоев во время ваших проектов.
Он может похвастаться высокой скоростью работы, что означает отсутствие простоев во время ваших проектов.
Почти все темы и конструкторы страниц WordPress поддерживаются благодаря бесшовному кодированию. Он совместим с блоком сетки постов Gutenberg, сеткой постов Elementor, Divi, WPBakery, ThemeFusion, Site Origin и Beaver Builder.
💵 С Lite это бесплатно. Премиум платный.
Ключевая особенность:
- Вы можете просмотреть столько всплывающих окон, сколько хотите, одновременно или по отдельности.
- На дисплее мобильного телефона используется определенный шрифт
- Вы можете настроить цвет при наведении и другие цвета на свой вкус.
- Доступны различные методы управления всплывающими окнами.
- Google Fonts предлагает пользователям более 950 шрифтов на выбор.
Плагин пост-сетки
Отображение содержимого вашего сайта с помощью плагина WordPress Post Grid
- Скачать облегченную версию
- Скачать Про версию
Когда вы используете плагин Post Grid, вы можете выбирать из различных макетов для представления контента вашего сайта. Вы также можете создать впечатляющую сетку, используя свои собственные типы сообщений, просто выбрав один из них.
Вы также можете создать впечатляющую сетку, используя свои собственные типы сообщений, просто выбрав один из них.
Кроме того, шорткод можно разместить в любом месте и настроить с помощью страницы генератора, чтобы элементы сетки, такие как имена авторов сообщений, даты сообщений, категории сообщений и теги сообщений, могли отображаться или скрываться генератором коротких кодов.
Используя плагин WordPress Post Grid, вы можете определить, сколько столбцов будет отображаться на вашем мобильном устройстве, в зависимости от размера вашего устройства и типа создаваемой вами публикации. Он отзывчивый, и вы можете настроить количество столбцов, отображаемых на вашем устройстве.
Компонент плагина поддерживает пользовательские типы сообщений и поддерживает отображение нескольких типов сообщений в одном виджете. К сожалению, система не предоставляет каких-либо встроенных функций, ограничивающих количество сообщений, которые могут отображаться в сетке в любой момент времени.
💵 Хотя этот плагин стоит 19 долларов, его также можно скачать бесплатно.
Ключевая особенность:
- Элементы сетки могут иметь разную высоту в зависимости от устройства, на котором они отображаются.
- Вы можете отображать как защищенные паролем, так и не защищенные паролем записи
- Включив ленивую загрузку, сетка исчезнет после загрузки вашей страницы.
- Вы можете установить высоту вручную, автоматически или до максимума, который вы укажете
- Могут отображаться несколько типов навигации, включая таксономии и термины, а также настраиваемые фильтры.
- При желании сетку постов можно отсортировать по ключевым словам.
Плагин WP Ultimate Post Grid
Используйте WP Ultimate Post Grid для создания адаптивных сеток
- Скачать облегченную версию
- Скачать Про версию
Плагин WP Ultimate Post Grid позволяет вам просматривать созданную вами сетку на странице, которую вы сейчас просматриваете, поскольку он поставляется со встроенным предварительным просмотром в реальном времени. Это гарантирует, что вам не придется покидать страницу, которую вы сейчас просматриваете, чтобы проверить, что вы сделали.
С помощью этого плагина сетки записей WordPress вы можете выбрать запись, страницы или пользовательские типы записей в качестве источников контента. Вы также можете указать порядок, в котором ваши сообщения будут отображаться с набором доступных опций.
С помощью этого плагина вы можете напрямую ссылаться на посты на избранные изображения и наоборот. Кроме того, вы можете указать пользовательские ссылки для каждого отдельного сообщения, тем самым повысив свои возможности поисковой оптимизации.
Он включает в себя редактор шаблонов, который позволяет вам создавать любую сетку, которую вы хотите, используя изотопную фильтрацию.
WP Ultimate Post Grid полностью интегрирован с глубокими ссылками на отфильтрованную сетку. Он включает в себя простой в использовании фильтр таксономии, который помогает находить сообщения по таксономии или произвольному полю. К сожалению, прозрачность пока недоступна в пользовательском интерфейсе приложения.
💵 Начиная с версии Lite, плагин стоит 0 долларов. Начиная с версии Pro, плагин стоит $(Needs Quote).
Начиная с версии Pro, плагин стоит $(Needs Quote).
Ключевая особенность:
- Можно указать изображения для сообщений, которые были определены пользователем.
- Сетки реагируют, поэтому их можно читать независимо от используемого устройства.
- Также можно включить пользовательскую ссылку в сообщение.
- Вы можете предварительно просмотреть свою сетку перед ее настройкой.
- Вы можете выбрать вариант, чтобы изменить порядок элементов
- Вы можете использовать сообщения, страницы и пользовательские типы сообщений в качестве источников для ваших сообщений, страниц и пользовательских типов сообщений.
- Вы можете сделать ссылку на конкретную публикацию или избранное изображение, введя URL-адрес
Мы собрали коллекцию исключительных и полезных плагинов Post Grid для WordPress, чтобы повысить производительность вашего сайта.
Мы надеемся, что этот список плагинов Post Grid был вам полезен.
У нас также есть сообщение о лучших хостинг-провайдерах WordPress для вашего сайта, которые могут вас заинтересовать. Кроме того, у нас также есть сообщение о лучших плагинах безопасности WordPress, которые вы можете рассмотреть .
Кроме того, у нас также есть сообщение о лучших плагинах безопасности WordPress, которые вы можете рассмотреть .
Источник записи: betterstudio.com
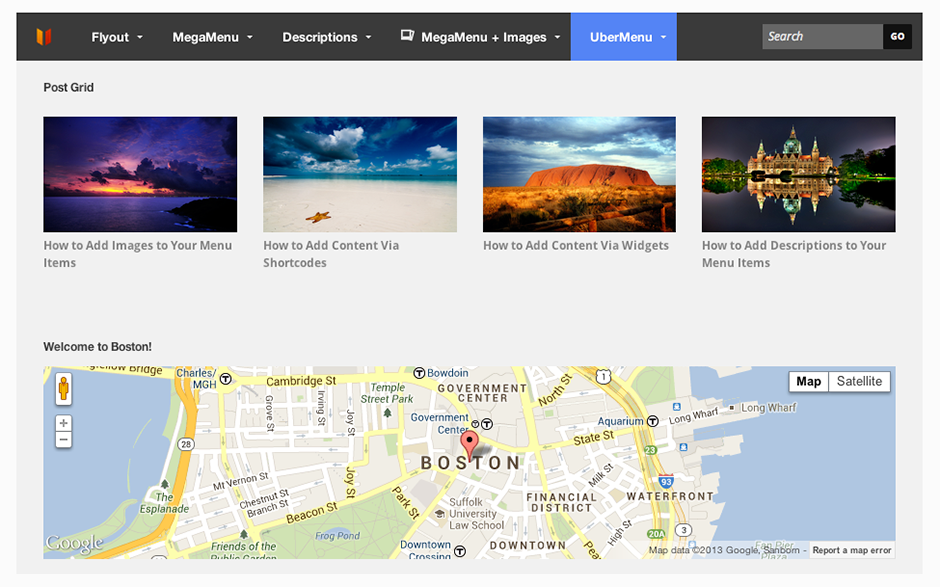
Отображение постов и страниц WordPress в виде сетки (Grid Layout)
Адаптивные сетки на сайте WordPress являются отличным способом для отображения содержимого и управления макетами страниц. Сейчас существует много замечательных тем, которые используют разметки на основе сеток. Но даже если в вашей теме не представлена эта функция, вы все равно можете воспользоваться этой популярной и полезной опцией.
Смотрите также:
- Используем скрипт jQuery Masonry для оформления постов в стиле Pinterest
Уже существует много разных плагинов WordPress для создания галереи изображений при помощи сетки и других разметок. В этой статье будут рассматриваться варианты для добавления разметки в виде сеток на страницу для вывода постов и другого контента на вашем сайте.
Использование grid-разметки в WordPress
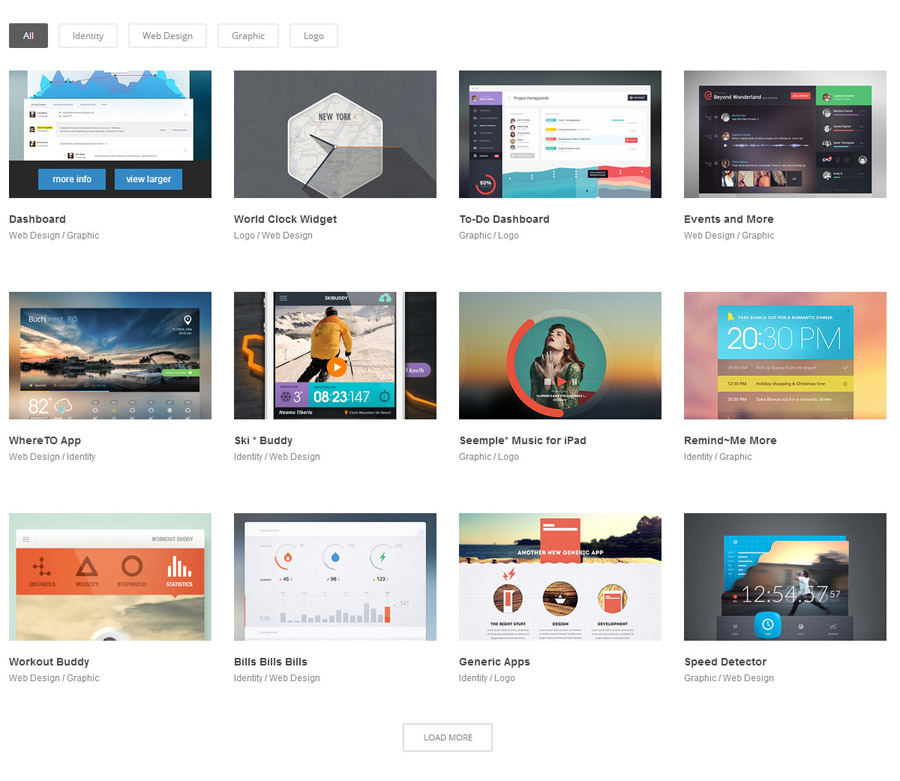
Сеточная разметка — это отличный способ для отображения изображений, таких как фотографии и элементы вашего портфолио. Тем не менее, они также могут использоваться для отображения ваших постов интересным и привлекательным способом на домашней странице или других страницах вашего сайта.
Тем не менее, они также могут использоваться для отображения ваших постов интересным и привлекательным способом на домашней странице или других страницах вашего сайта.
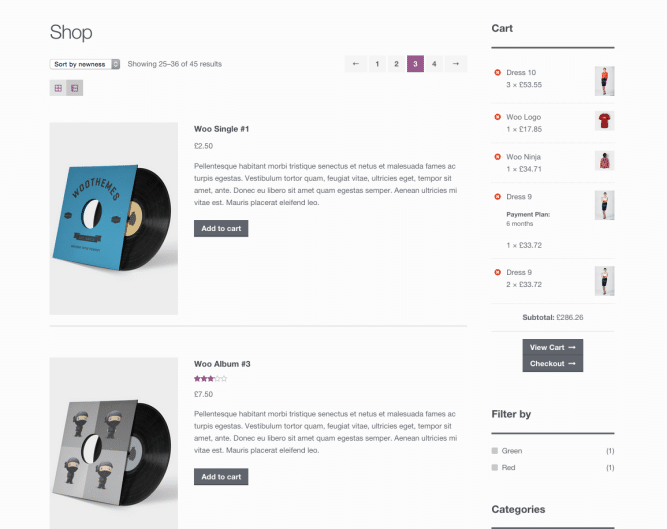
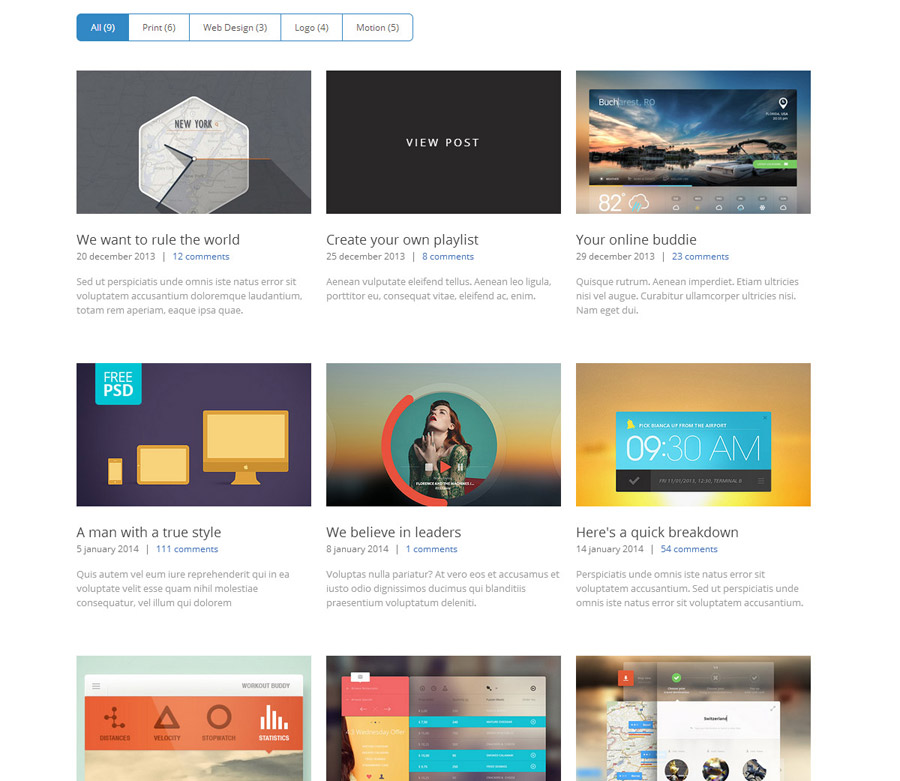
Эти скриншоты показывают темы, которые используют разметки сеткой для вывода на экран сообщений и страниц очень необычным и эффектным способом:
Плагины для разметки сеткой
Представленные ниже бесплатные и премиум плагины сделают процесс добавления разметки сеткой на WordPress сайт невероятно легким и простым.
1. uSquare ($14)
Это отличный премиум плагин, который достиг более 2,000 покупок в Code Canyon. Вы удивитесь насколько легко его установить и начать им пользоваться, учитывая то, на что способен этот плагин.
Вы можете создавать неограниченное количество uSquares (сеток), а затем добавлять в них такое же неограниченное число элементов. В сетку могут добавляться отдельные посты или группа постов, входящая в одну категорию. После того, как вы добавили элемент, вы можете редактировать его имя, описание, цвета и много других параметров. Однако, следует принять к сведению, что это не влияет на фактические параметры поста или страницы.
Однако, следует принять к сведению, что это не влияет на фактические параметры поста или страницы.
Порядок элементов можно легко изменять с помощью интерфейса «drag and drop». Есть также много вариантов оформления, что дает вам максимальный контроль над внешним видом вашей сетки и ее элементов.
Наиболее примечательной особенностью этого плагина является функция, когда пользователи нажимают на ссылки внутри сетки. У вас есть возможность перенаправить пользователя на конкретный пост или страницу, вывести изображения разными способами или вывести новое окошко с дополнительной информацией об элементе на той же странице.
Этот плагин был создан для того, чтобы упростить процесс создания сеточной разметки для вывода галереи изображений, постов, иконок, профилей сотрудников, продукции и всего остального, что вы только можете придумать.
2. Essential Grid ($25)
Essential Grid — это премиум плагин WordPress, который позволяет отображать контент различного формата в адаптивной сетке. Возможные области применения варьируются от портфолио, блогов, галерей, магазинов WooCommerce, таблиц цен, услуг, продукции, отзывов и вообще всего, что вы только можете себе представить.
Возможные области применения варьируются от портфолио, блогов, галерей, магазинов WooCommerce, таблиц цен, услуг, продукции, отзывов и вообще всего, что вы только можете себе представить.
3. UberGrid ($18)
UberGrid является мощным плагином для создания адаптивной сетки/галереи WordPress. Он может построить замечательную стену из квадратных элементов, выбранных вручную или автоматически, используя ваши посты с WordPress, в том числе продукцию WooCommerce и кастомный тип постов, созданный с помощью других плагинов или тем.
Вы можете использовать UberGrid для демонстрации своего портфолио, команды, продукции, фото, блога или чего-нибудь еще, что может быть представлено при помощи квадратных ячеек. Его уникальная способность очень четко настраиваться удовлетворит практически любые потребности.
5. Justified Image Grid ($28)
Это адаптивный WordPress плагин для галерей, который выравнивает ваши эскизы в сетке по формату с помощью JQuery, как это происходит в Flickr и поиске изображений в Google. Помогите вашим галереям эффектно выделиться из толпы! Замените стандартные галереи WP на шорткод [justified_image_grid] с большим количеством новых функций и возможностей.
Помогите вашим галереям эффектно выделиться из толпы! Замените стандартные галереи WP на шорткод [justified_image_grid] с большим количеством новых функций и возможностей.
6. Grid Layout Shock (free)
Бесплатная версия этого WordPress-инструмента для разметки содержит более чем достаточно возможностей, чтобы вы начали активно работать с адаптивными сетками на вашем сайте.
Когда дело доходит до построения вашей сетки, предоставляется множество вариантов, из которых вы можете выбирать внешний вид конечного результата. В плагин включены следующие параметры:
- Шрифт и размер заголовка
- Шрифт и размер содержания
- Размер каждой ячейки
- Возможность использовать кнопку ‘Читать далее’ и выбирать ее цвет
- Выбор источника данных для таких категорий, как таксономия, тип постов, RSS-каналы, и т.д.
- Что выводить: заголовок, изображение, отрывок и т.д.
- Количество элементов для отображения и порядок их сортировки
Чтобы получить доступ к полной версии с мобильной функциональностью, вам нужно будет обновить бесплатную версию до одного из вариантов премиум-класса. Бесплатная версия действительно позволяет установить ваш размер для сетки, однако, в ней не будет функции реагирования на размер экрана пользователей. Также, помимо стандартных сеток, вы сможете создавать «карусели».
Бесплатная версия действительно позволяет установить ваш размер для сетки, однако, в ней не будет функции реагирования на размер экрана пользователей. Также, помимо стандартных сеток, вы сможете создавать «карусели».
Также есть ряд тем, доступных с помощью плагина Grid Layout Shock, хотя большинство из них зарезервированы для премиум-пользователей. Поэтому, конечно, бесплатная версия достаточно урезанна, но, не смотря на это, она предоставляет достаточно возможностей для работы, что является хорошим вариантом для тех, кто не хочет обновляться до платной версии.
7. Gridster (free)
Это бесплатный плагин WordPress для создания разметки сеткой. Он очень прост в использовании, позволяет сразу перетаскивать элементы из списка постов и страниц на ячейки сетки, для размещения на вашем сайте.
После того как вы создали сетку, вы можете помещать ее на ваши страницы путем вставки шорткода или с помощью значка Gridster, который добавляется в меню после редактирования. Плагин имеет страницу настроек по умолчанию, где вы можете задать границы, ширину и высоту сетки. Тем не менее, при дальнейшем построении сетки можно заново задать параметры разметки или просто придерживаться настроек по умолчанию.
Плагин имеет страницу настроек по умолчанию, где вы можете задать границы, ширину и высоту сетки. Тем не менее, при дальнейшем построении сетки можно заново задать параметры разметки или просто придерживаться настроек по умолчанию.
После того, как вы добавили элемент в сетку, вы можете редактировать отображаемую информацию: название, отрывок и т.д. Это является интересной особенностью и дает вам больше контроля над тем, как ваши сетки и их содержимое будут выглядеть в конечном итоге. Размер элементов может быть изменен с помощью простого интерфейса «drag and drop», который поможет вам придать сеткам творческий вид.
Этот плагин, несомненно, является очень базовым для создания разметки сеткой. В сравнении с премиум-предложениями он может стать хорошим выбором для тех, кто ищет бесплатную версию с основными необходимыми возможностями.
Заключение
Добавление впечатляющей разметки сеткой для вывода постов и страниц на вашем WordPress-сайте — это посильная задача для каждого премиум-плагина из вышеперечисленных здесь. Бесплатные варианты также стоит рассматривать, поскольку они должны вам помочь достичь поставленных целей в создании разметки сеткой, хотя и без множества дополнительных функций и опций.
Бесплатные варианты также стоит рассматривать, поскольку они должны вам помочь достичь поставленных целей в создании разметки сеткой, хотя и без множества дополнительных функций и опций.
Надеюсь, что теперь, даже если ваша тема не имеет возможности добавления сеточной разметки, вы будете знать, как все-таки могли бы включить ее в дизайн вашего сайта.
Источник: wplift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
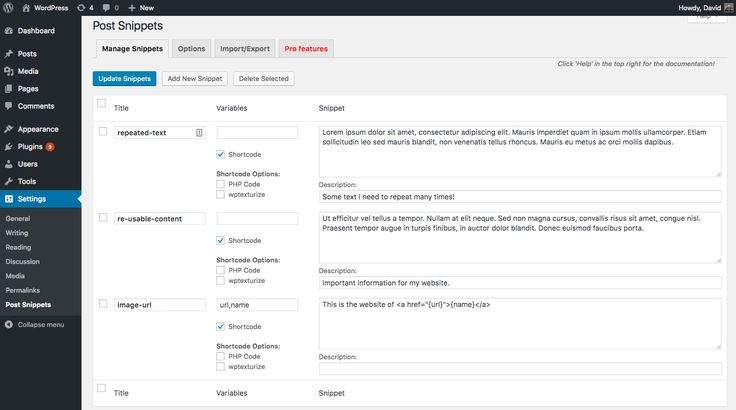
Post Grid Combo — Плагин WordPress
Post Grid Combo — это плагин #1 Gutenberg Blocks для создания полностью настраиваемого «макета сетки», «макета постов» и «Пользовательской сетки постов». Мы предлагаем не только блок «сетка сообщений», но вы также получите множество небольших блоков, таких как «Фильтрация сетки сообщений», «Заголовок сообщения», «Отрывок сообщения», «Автор сообщения», «Таксономии сообщений», «Аккордеоны», «Вкладки» и многое другое с большой гибкостью. .
.
Post Grid от http://pickplugins.com
👉 См. живую демонстрацию
👉 Купить Premium
👉 Документация
👉 Поддержка
👉 Учебники
Post Grid Builder
Post Grid Combo лучше всего подходит для создания сетки постов для WordPress. настройка количества столбцов сетки и количества строк, чтобы вы могли установить собственное количество столбцов, разрыв между столбцами, разрыв между строками и т. д. Мы также добавили настраиваемые макеты сетки, чтобы вы могли добавлять элементы в элементы сетки, мы добавили библиотеку макетов для создания красивых макеты элементов сетки. вам нужно щелкнуть, чтобы применить макеты сетки постов.
Сетка сообщений для пользовательских типов сообщений
Вы ищете новый способ отображения ваших сообщений и страниц на вашем сайте WordPress? Если это так, плагин WordPress Post Grid может стать отличным дополнением к вашему сайту. Этот плагин прост в установке и предоставляет вам множество вариантов отображения контента в привлекательном формате, похожем на сетку. Благодаря таким функциям, как настраиваемые макеты и настраиваемые размеры строк и столбцов, этот плагин позволит вам создавать потрясающие сетки без каких-либо знаний в области кодирования.
Этот плагин прост в установке и предоставляет вам множество вариантов отображения контента в привлекательном формате, похожем на сетку. Благодаря таким функциям, как настраиваемые макеты и настраиваемые размеры строк и столбцов, этот плагин позволит вам создавать потрясающие сетки без каких-либо знаний в области кодирования.
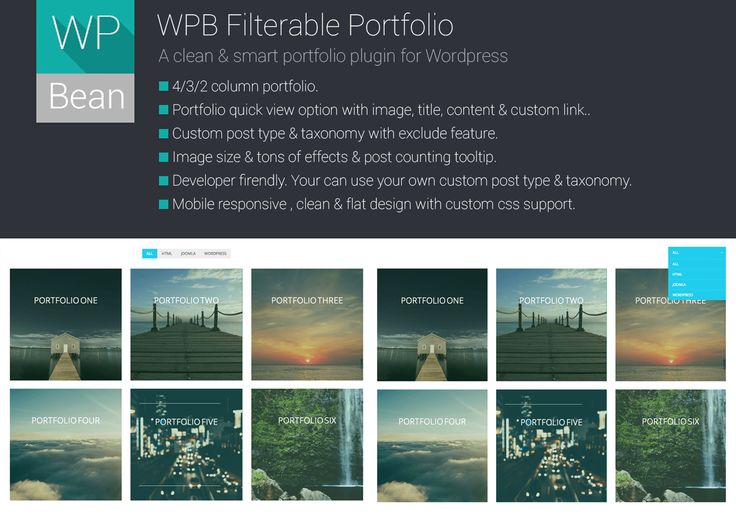
Filterable Post Grid
Плагин Filterable Post Grid предлагает большую гибкость, позволяя пользователям настраивать отображение своего контента, устанавливая различные фильтры. Независимо от того, есть ли у вас продукты электронной коммерции, сообщения в блогах или специальные мероприятия, перечисленные на вашем веб-сайте, этот плагин может помочь вам убедиться, что все они отображаются красиво в удобно организованном формате сетки с интерактивными фильтрами. Пользователи также могут настраивать стиль своих сеток с помощью мощных параметров и инструментов настройки, таких как ввод пользовательского кода CSS для более продвинутых пользователей.
Masonry Grid
Masonry Grid — визуально эффектный и эффективный способ демонстрации контента на веб-сайте. Комбинируя изображения с текстом и другими элементами, каменные сетки могут создать привлекательный дизайн для вашего веб-сайта, который будет демонстрировать ваш контент в организованном и эстетически приятном виде. Независимо от того, являетесь ли вы начинающим дизайнером или опытным веб-разработчиком, легко создать потрясающий дизайн сетки для вашего веб-сайта. Выполнив несколько простых шагов, вы сможете создать красивый уникальный дизайн, который привлечет посетителей и поможет вам выделиться среди конкурентов. Читайте дальше, чтобы узнать больше о том, как создать потрясающий дизайн сетки для вашего веб-сайта.
Комбинируя изображения с текстом и другими элементами, каменные сетки могут создать привлекательный дизайн для вашего веб-сайта, который будет демонстрировать ваш контент в организованном и эстетически приятном виде. Независимо от того, являетесь ли вы начинающим дизайнером или опытным веб-разработчиком, легко создать потрясающий дизайн сетки для вашего веб-сайта. Выполнив несколько простых шагов, вы сможете создать красивый уникальный дизайн, который привлечет посетителей и поможет вам выделиться среди конкурентов. Читайте дальше, чтобы узнать больше о том, как создать потрясающий дизайн сетки для вашего веб-сайта.
Готовые элементы библиотеки
Мы добавили библиотеку для макетов сообщений, макетов авторов, макетов архивов, макетов сетки, макетов таксономии и макетов CSS для быстрого и красивого оформления любого раздела. Наша команда опытных дизайнеров постоянно работает над созданием новых элементов библиотеки для вас. Также вы можете внести свой вклад в элементы нашей библиотеки, чтобы представить свои идеи макета, дизайн макета или отправить макеты.
Расширенная разбивка на страницы
Разбивка на страницы является одной из наиболее важных функций для сетки постов, поэтому мы добавили расширенные типы разбиения на страницы, такие как ajax, загрузить больше, бесконечная загрузка, следующий-предыдущий. Вы можете использовать подходящие типы страниц по мере необходимости, выбрав один из вариантов типов страниц.
Редактор страниц категорий публикаций
Редакторы страниц категорий публикаций являются важным инструментом для любого владельца веб-сайта или блога. Они позволяют пользователю быстро и легко классифицировать сообщения в блогах и другой контент, помогая читателям легко находить то, что они ищут. С помощью редактора страниц категорий сообщений пользователи могут настраивать макет своих страниц категорий сообщений, что позволяет им выделять определенные категории или темы больше, чем другие.
Редактор также позволяет пользователям устанавливать определенные правила, согласно которым сообщения должны появляться в определенных категориях. Пользователи могут выбирать, какие сообщения должны отображаться на странице, а также сколько элементов должно отображаться одновременно. Это позволяет им курировать контент, чтобы лучше всего обслуживать свою аудиторию.
Пользователи могут выбирать, какие сообщения должны отображаться на странице, а также сколько элементов должно отображаться одновременно. Это позволяет им курировать контент, чтобы лучше всего обслуживать свою аудиторию.
Редактор страниц тегов сообщений
Редактор страниц тегов сообщений — это мощный инструмент для создания и обслуживания тегов сообщений. С помощью этого редактора страниц пользователи могут легко добавлять и редактировать теги сообщений для своего блога или веб-сайта. Теги сообщений — это простые ключевые слова или фразы, которые помогают классифицировать контент и упрощают поиск того, что вы ищете.
Редактор страниц тегов сообщений позволяет быстро добавлять новые теги, изменять существующие или переупорядочивать их по категориям. Вы также можете создавать иерархии тегов, чтобы связанные сообщения группировались в одной категории. Это упрощает навигацию по сайту и позволяет быстро найти то, что вам нужно. Редактор страниц также имеет встроенную функцию поиска, так что вы можете быстро найти определенные сообщения по ключевому слову или фразе.
Редактор страниц терминов таксономии
Редактор страниц терминов таксономии — это онлайн-приложение, которое позволяет пользователям создавать и поддерживать настраиваемые страницы для каждого термина таксономии на веб-сайте или в блоге. Это позволяет пользователям добавлять контент, относящийся к термину таксономии, например изображения, описания и ссылки. Это можно использовать в качестве эффективного маркетингового инструмента для увеличения трафика и участия на веб-сайте или в блоге, предлагая посетителям более релевантный контент.
Редактор страниц терминов таксономии предоставляет простой в использовании интерфейс, который упрощает создание новых страниц, а также позволяет администраторам настраивать права доступа к ним. Возможность настраивать каждую страницу с помощью изображений, видео и других мультимедийных материалов упрощает для маркетологов и администраторов создание целевого контента на основе интересов пользователей.
Редактор страницы архива
Редактор страницы архива — важный инструмент для создания, организации и обслуживания архивов. Это позволяет пользователям быстро и легко получать доступ к необходимому контенту из широкого круга источников. С помощью этого редактора пользователи могут легко искать и выбирать нужный им материал с минимальными усилиями.
Это позволяет пользователям быстро и легко получать доступ к необходимому контенту из широкого круга источников. С помощью этого редактора пользователи могут легко искать и выбирать нужный им материал с минимальными усилиями.
Редакторы архивных страниц обычно используются предприятиями или организациями, которые имеют большие коллекции документов, изображений или других цифровых активов, которыми необходимо управлять с течением времени. Эти редакторы обеспечивают простой способ сортировки всей доступной информации, чтобы найти именно то, что нужно, без необходимости ручного поиска по каждому ресурсу по отдельности.
Редактор авторских страниц
Когда дело доходит до веб-публикации, редактор авторских страниц может быть ценным активом. Редактор авторских страниц — это программа, которая позволяет авторам разрабатывать и создавать собственные страницы для веб-сайтов. Программное обеспечение дает авторам возможность настраивать свои страницы с фотографиями, видео, текстом и другими элементами мультимедиа. Используя редактор авторских страниц, авторы могут убедиться, что их работа представлена в Интернете в лучшем свете.
Используя редактор авторских страниц, авторы могут убедиться, что их работа представлена в Интернете в лучшем свете.
Редактор страниц авторов также предоставляет авторам возможность делиться своими работами в социальных сетях, таких как Twitter, Facebook и Instagram. Это позволяет читателям легко следить за последними обновлениями автора и побуждает их делиться тем, что они читают или смотрят, с другими в своей сети.
Редактор страниц магазина WooCommerce
Редактор страниц магазина WooCommerce — отличный инструмент для компаний, которые хотят расширить свое присутствие в Интернете. Этот редактор страниц помогает владельцам магазинов быстро и легко настроить свой веб-сайт, предоставляя им возможность создавать уникальные и привлекательные страницы для покупателей. Редактор включает в себя такие функции, как функция перетаскивания, которая упрощает организацию контента на странице, и множество параметров настройки, которые обеспечивают полный контроль над тем, как выглядит и работает магазин.
С помощью редактора страниц магазина WooCommerce пользователи могут оптимизировать свой сайт, создавая страницы с определенным поиском продуктов или категориями. Это также позволяет им включать описания или изображения продуктов, которые они продают, чтобы лучше информировать потенциальных клиентов.
Редактор страниц продуктов WooCommerce
Редактор страниц продуктов WooCommerce — идеальный инструмент для розничных продавцов, которые хотят максимизировать страницы своих продуктов. Это позволяет им настраивать и организовывать данные о продуктах интуитивно понятным способом, облегчая клиентам принятие обоснованных решений. В нашем комбинированном плагине сетки сообщений мы добавили дополнительные блоки для цены продукта, названия продукта, галереи продуктов, кнопок корзины, вкладок продуктов, связанных продуктов и многого другого. Благодаря нашим расширенным функциям блоков вы можете настроить страницу продукта по своему усмотрению.
Редактор домашней страницы
Редактор домашней страницы — это инструмент, используемый для внесения изменений и обновлений на главную страницу веб-сайта. Это позволяет пользователям создавать визуально приятный и удобный интерфейс для посетителей. Мы добавили более 30 блочных элементов для настройки вашей домашней страницы, включая любую другую страницу для адаптивного дизайна, также есть компонент расширенного стиля для добавления пользовательского CSS из раскрывающегося списка. , это дополнительные текстовые элементы для добавления текста в любом месте с помощью настраиваемых тегов, например, вы можете добавить теги h2-H6 или абзац, элементы списка, изображение, аккордеоны, вкладки, навигационные крошки и многие другие блоки, доступные для создания вашей следующей домашней страницы в течение нескольких секунд. минут.
Это позволяет пользователям создавать визуально приятный и удобный интерфейс для посетителей. Мы добавили более 30 блочных элементов для настройки вашей домашней страницы, включая любую другую страницу для адаптивного дизайна, также есть компонент расширенного стиля для добавления пользовательского CSS из раскрывающегося списка. , это дополнительные текстовые элементы для добавления текста в любом месте с помощью настраиваемых тегов, например, вы можете добавить теги h2-H6 или абзац, элементы списка, изображение, аккордеоны, вкладки, навигационные крошки и многие другие блоки, доступные для создания вашей следующей домашней страницы в течение нескольких секунд. минут.
Advanced CSS & Style Generator
Наш компонент Styles для блоков предоставляет расширенный и простой способ добавления пользовательского CSS, например, вы можете добавить любое свойство CSS из раскрывающегося списка, без каких-либо знаний CSS вы можете увидеть предварительный просмотр стилей CSS в реальном времени. путем изменения значений свойств. мы также добавили псевдоселектор для стилей CSS, чтобы вы могли легко настроить таргетинг на любые элементы при наведении курсора, после, перед, первым дочерним элементом и многие другие псевдоселекторы, вам не нужно писать ни одной строки css. эти CSS также совместимы с адаптивным представлением, поэтому вы можете добавить любой стиль для мобильных устройств, настольных компьютеров или компьютеров.
путем изменения значений свойств. мы также добавили псевдоселектор для стилей CSS, чтобы вы могли легко настроить таргетинг на любые элементы при наведении курсора, после, перед, первым дочерним элементом и многие другие псевдоселекторы, вам не нужно писать ни одной строки css. эти CSS также совместимы с адаптивным представлением, поэтому вы можете добавить любой стиль для мобильных устройств, настольных компьютеров или компьютеров.
Доступные блоки
✅ Блоки заголовков сообщений
Блоки заголовков сообщений предоставляют функцию предварительной настройки заголовка сообщения, вы можете отображать заголовок сообщения со ссылкой, без ссылки, с префиксом, с постфиксом, с пользовательской оболочкой, также есть ограничение на количество слов и символов Опция ограничения доступна для обрезки текста заголовка сообщения.
✅ Блоки отрывков сообщений
Наши блоки отрывков сообщений достаточно продвинуты, чтобы отображать отрывки сообщений из различных источников, таких как содержание сообщений, метаполя сообщений, метаполя SEO-плагинов и т. д. Существуют настраиваемые дополнительные элементы, которые вы можете связать с заголовком сообщения или пользовательский URL. есть также префикс и постфикс для отрывка поста, который вы можете отобразить.
д. Существуют настраиваемые дополнительные элементы, которые вы можете связать с заголовком сообщения или пользовательский URL. есть также префикс и постфикс для отрывка поста, который вы можете отобразить.
✅ Блоки авторов сообщений
Блоки авторов сообщений отображают имя сообщения, аватар, описание автора. вы можете сортировать их позиции, перетаскивая, и у каждого элемента есть параметры стиля для настройки внешнего вида и стиля.
✅ Блоки полей автора
Блоки полей автора сообщения отображают мета-поля автора сообщения, такие как идентификатор, логин, псевдоним, адрес электронной почты, URL-адрес, отображаемое имя, имя, фамилия, описания и т. д. Вы также можете отобразить эти элементы с помощью значки и передний текст. также доступна поддержка пользовательской оболочки.
✅ Блоки избранных изображений
Наши блоки избранных изображений достаточно продвинуты, чтобы отображать миниатюры сообщений. Вы можете обернуть избранное изображение с помощью пользовательского тега-обертки, ссылки с заголовком сообщения или пользовательским URL-адресом, есть предварительные источники альтернативного текста для избранного изображения, которое вы можете выбрать из названия изображения, описания изображения, заголовка сообщения, подписи к изображению и т. д.
д.
✅ Блоки изображения
Мы добавили блоки изображения для отображения расширенного изображения из различных типов источников, таких как медиа, настраиваемые поля, метаданные сообщения и т. д., вы можете установить собственную миниатюру размер для отображения во внешнем интерфейсе, существуют различные типы источников ссылок, которые вы можете связать изображением со ссылкой, например URL-адрес домашней страницы, URL-адрес публикации, URL-адрес автора, почта AUthor, настраиваемые поля, настраиваемый URL-адрес и т. д.
✅ Блоки категорий сообщений
Блоки категорий сообщений, специально разработанные для отображения категорий сообщений, вы можете отображать категории сообщений со ссылкой или без нашей ссылки, с настраиваемым текстом-разделителем, с текстом впереди. Также есть опция значков, которые можно отображать в различных позициях, таких как начало элементов, перед каждым элементом, после каждого элемента и т. Д.
✅ Блоки тегов сообщений
Блоки тегов сообщений, специально разработанные для отображения категорий сообщений, вы можете отображать категории сообщений. со ссылкой или без нашей ссылки, с произвольным текстом-разделителем, с передним текстом. Также есть возможность отображения значков в различных позициях, таких как начало элементов, перед каждым элементом, после каждого элемента и т. д.
со ссылкой или без нашей ссылки, с произвольным текстом-разделителем, с передним текстом. Также есть возможность отображения значков в различных позициях, таких как начало элементов, перед каждым элементом, после каждого элемента и т. д.
✅ Блоки терминов постов
Блоки категорий постов, специально разработанные для отображения пользовательской таксономии и терминов, вы можете отображать термины постов со ссылкой или без нашей ссылки, с настраиваемым текстом-разделителем, с передним текстом. Также есть возможность отображения значков в различных позициях, таких как начало элементов, перед каждым элементом, после каждого элемента и т. д.
✅ Блоки даты публикации
✅ Блоки чтения
✅ Блоки расширенного текста
✅ Блоки сетки публикации
✅ Post Grid — фильтруемые блоки
✅ Список элементов блоки
✅ Блоки значков
✅ Блоки слоев
✅ Блоки слоев
✅ Аккордеонные блоки
✅ Блоки вкладок
✅ Звездные тарифные блоки
✅ Разделитель блокируется
✅ Блоки счета комментариев
✅ Архив.
✅ Блоки социальных сетей
✅ Блоки шорткодов
✅ Блоки навигации
Сторонние интеграции
Чтобы расширить функциональность нашего плагина сетки сообщений, мы добавили многие популярные плагины, функции интеграции и поддержки, вот лучшие плагины, которые мы добавили
🔥 Woocommerce
🔥 Advanced Custom Fields (ACF)
🔥 Easy Digital Download (EDD)
🔥 CMB2
🔥 Пользовательский поле
🔥 Rank Math
🔥 yoast SEO
🔥 AIO SEO
🔥 SeoPress
🔥 WP Meta
🔥 AIO SEO
🔥 Seopress
🔥 WP SEO
🔥 SEO
🔥 Seopress
🔥 W The SEO Framework
🔥 SEO SIMPLE PACK
🏆 Отзывы пользователей для Post Grid Combo
Miguelapps:
Простой и интуитивно понятный плагин для использования
Это соответствует моим ожиданиям, и это то, что я искал, чтобы избежать пользователей SPA на моем веб-сайте
Эндрюх3016:
Отличный настраиваемый плагин и хорошая поддержка
Я использую это на нескольких сайтах для создания сетки постов.
Это действительно настраиваемый и поддержка отличная. Настоятельно рекомендуется.
Системный бит:
Гибкий плагин, отличная поддержка
С удовольствием пользуемся уже почти 5 лет. Плагин гибкий, мы смогли настроить его под свои нужды. Он также прост в использовании, несмотря на всю гибкость. Но лучше всего то, что поддержка, даже для бесплатных пользователей, быстрая и хорошая. Я не могу рекомендовать это достаточно. Спасибо всем в PickPlugins за отличный продукт!
The Post Grid — шорткод, блоки Гутенберга и надстройка Elementor для Post Grid — плагин WordPress
Плагин Post Grid позволяет создавать сетку, список, наведение на сетку, фильтр и слайдер. Плагин Post Grid прост в использовании в качестве шорткода, блоков Гутенберга или аддона Elementor.
👉 Демонстрация плагина | Демонстрация Элементора | Демонстрация Гутенберга | Документация | Get Pro 👈
Post Grid — Шорткод, блоки Гутенберга и дополнения Elementor для Post Grid
Post Grid — это популярный плагин для создания самых элегантных сеток для любого веб-сайта с надстройками Shortcode или Post Grid Elementor. Это было бы здорово для отображения блогов, пунктов меню и всего, что ваш сайт предназначен для демонстрации. Он полностью адаптивен и удобен для мобильных устройств, поэтому сетки, которые вы используете для создания, отлично смотрятся на всех устройствах.
Это было бы здорово для отображения блогов, пунктов меню и всего, что ваш сайт предназначен для демонстрации. Он полностью адаптивен и удобен для мобильных устройств, поэтому сетки, которые вы используете для создания, отлично смотрятся на всех устройствах.
С помощью этого плагина вы можете создавать и отображать свои сообщения в виде сетки, списка и изотопов. Самое приятное то, что он освобождает вас от необходимости каких-либо знаний в области кодирования. Он имеет готовые макеты, с которыми вы можете легко работать. Post Grid позволяет легко создавать сетки с административной стороны и вставлять их на любую страницу или сообщение.
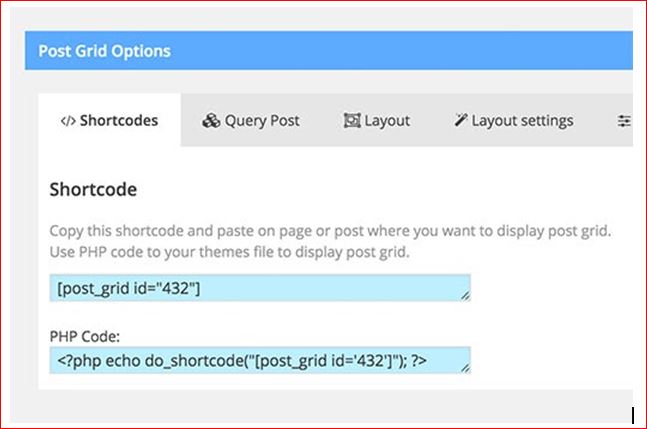
🏆 Неограниченный генератор шорткодов
Поскольку плагин Post Grid оснащен генератором шорткодов, вы можете легко конвертировать любые блоки в шорткоды. Плагин облегчает создание неограниченного количества шорткодов и их применение на любой странице или в публикации. Вы можете использовать неограниченный генератор шорткодов в любом конструкторе страниц, который вам нравится.
Демонстрация шорткода
🏆 Надстройка Post Grid Elementor
Elementor Page Builder был самым популярным конструктором страниц с более чем 7 миллионами активных пользователей! С помощью этого плагина вы можете объединить лучший плагин сетки постов с лучшим компоновщиком страниц. Аддон Elementor делает его еще более плавным.
Elementor Demo
🏆 Блоки сетки сообщений Gutenberg
Блоки сетки сообщений Gutenberg имеют несколько блоков, таких как сетка, список, наведение на сетку, фильтр сетки и блоки ползунка для отображения сообщений в разных макетах. Есть всего 4 блока Гутенберга, включая макет сетки, он имеет 9дополнительные варианты макета, макет списка — это 7 вариантов макета, макет сетки при наведении имеет 16 вариантов макета, а макет слайдера имеет 13 вариантов макета. Все макеты сетки, списка и сетки при наведении можно превратить в макеты сетки.
Есть всего 4 блока Гутенберга, включая макет сетки, он имеет 9дополнительные варианты макета, макет списка — это 7 вариантов макета, макет сетки при наведении имеет 16 вариантов макета, а макет слайдера имеет 13 вариантов макета. Все макеты сетки, списка и сетки при наведении можно превратить в макеты сетки.
Gutenberg Demo
🏆 ОСОБЕННОСТИ
- Полностью адаптивный и удобный для мобильных устройств.
- Отдельный аддон Elementor
- 3 виджета Elementor
- 9 макетов Elementor
- 4 блока Гутенберга
- Создать неограниченную сетку.
- Максимальное количество выдержек в словах или символах
- Окончание фрагмента, определяемое пользователем (… )
- Управление цветом заголовка и кнопок
- Размер изображения и управление наложением
- Отображение сообщений по любой таксономии, такой как категория(и), тег(и), автор(ы), ключевое слово(я)
- Упорядочить по идентификатору, названию, дате создания, дате изменения и порядку меню.

- Размер отображаемого изображения (миниатюра, средний, большой, полный)
- Поле смещения, чтобы пропустить сообщение с первого.
- Выбор полей.
- Мета значок управления.
- Контроль мета-разделения.
- Управление заголовком ShortCode.
- Контроль цвета секции.
- Управление основным цветом и цветом кнопок.
- Включить/выключить нумерацию страниц.
- Feature image Включение/отключение опции
- Предварительный просмотр макета и предварительный просмотр в реальном времени в виджете Elementor
🏆 5 простых шагов по использованию шорткода в плагине Post Grid:
🏆 Шаг 1:
👉 Конструктор запросов
В Post Grid есть построитель запросов, упрощающий использование генератора коротких кодов для использования с надстройками Elementor. Это позволяет вам начать с выбора любого типа публикации, которую вы хотите. Затем вы можете точно выбрать, какие элементы вы хотите отображать, а какие не хотите показывать. У вас есть все стандартные фильтры для работы с генератором шорткодов.
У вас есть все стандартные фильтры для работы с генератором шорткодов.
Документация по шорткоду
👉 Общие фильтры
Одним из них является фильтр «Включить только», который означает, что вы можете выбрать конкретный идентификатор публикации или страницы, который вы хотите включить в свой запрос. Затем у вас есть Exclude, который позволяет вам указать определенную страницу или идентификатор публикации, которые вы хотите исключить из своего запроса. Фильтр «Ограничение» позволяет установить точное количество отображаемых элементов. Если вы хотите отфильтровать и исключить ряд элементов на основе вашего запроса, вы можете использовать фильтр смещения.
👉 Расширенные фильтры
Важно отметить, что расширенный фильтр является динамическим и будет работать без сбоев, независимо от того, как вы хотите отфильтровать свое сообщение. Таксономия — это фильтр, который позволяет вам просматривать и устанавливать предпочтения таксономии. Категория позволяет выбирать определенные категории в соответствии с терминами, которые вы с ними связываете. Здесь вы проверяете категории, которые хотите продемонстрировать, точно так же, как и с другими терминами, такими как теги.
Здесь вы проверяете категории, которые хотите продемонстрировать, точно так же, как и с другими терминами, такими как теги.
👉 Заказывая
С помощью операции вы можете установить отношение к элементам, которые вы отображаете с помощью различных операций. Фильтр «Настройки порядка» позволяет вам устанавливать порядок отображаемых элементов по различным критериям, таким как их упорядочивание по названию, дате создания, данным модификации и т. д. С помощью «Порядка» вы можете выбрать, будут ли отображаться элементы, которые вы демонстрируете, по возрастанию или по убыванию. заказ.
👉 Фильтр по автору и ключевому слову
Фильтр по автору позволяет выделить конкретного автора. Вы можете вообще пропустить этот фильтр. Плагин Post Grid имеет фильтр статуса, с помощью которого вы можете выбрать статус, в котором вы хотите отображать свои элементы. Другим фильтром является ключевое слово поиска. Здесь вы можете установить специальное ключевое слово, по которому должны отображаться элементы. Вы также можете оставить это поле пустым.
Вы также можете оставить это поле пустым.
👉 Фильтр по диапазону дат
Фильтр по диапазону дат доступен только в премиум-версии. Это позволяет вам установить две конкретные даты, которые будут начальной и конечной датами, между которыми будут фильтроваться данные.
👉 Sticky Post [Pro]
Еще один фильтр, который вы можете увидеть, — это Show Sticky Post вверху. Вы можете включить его, чтобы позволить вам демонстрировать прикрепленные сообщения в верхней части всего списка.
🏆 Шаг 2:
👉 Настройки макета
Когда вы закончите работу с Конструктором запросов, вы перейдете к настройкам макета.
Документация по шорткоду
👉 Выбор макета
Вы можете начать с настройки типа макета. Начните с выбора типа макета, который вы хотите. У вас есть варианты, в том числе Grid, Grid Hover, Isotope, List, Slider и WooCommerce или Easy Digital Downloads. В зависимости от выбранного вами типа макета макеты будут загружены, и вы сможете выбрать тот макет, который вам больше нравится.
👉 Сетчатый фильтр [Pro]
Фильтр Ajax Grid доступен только в The Post Grid PRO. Вы можете превратить все обычные сетки в макеты фильтров сетки. Если вы хотите создать фильтруемую сетку, порядок, короткий заказ и фильтр поиска, все, что вам нужно сделать, это установить флажок «Фильтр таксономии».
Параметр «Фильтр таксономии» — это место, где вы устанавливаете таксономию категорий или тегов. Когда вы перейдете к настройке «Тип фильтра таксономии», установите тип фильтра «Раскрывающийся список» или «Кнопка». Параметр «Показать количество сообщений» позволяет выбрать параметр, если вы хотите отображать количество сообщений на кнопке фильтра.
В параметре «Столбец» вы выбираете количество столбцов, которые вы хотите отображать на настольных компьютерах, вкладках и мобильных устройствах.
👉 Тип разбиения на страницы
Если вы хотите включить разбиение на страницы, просто установите флажок «Разбиение на страницы». Выберите количество страниц, которые вы хотите отображать на странице, в настройке «Отображение на странице». Вы можете выбрать тип нумерации страниц, который вы хотите иметь, с такими параметрами, как обычная нумерация страниц, загрузка AJAX при прокрутке, загрузка AJAX больше и нумерация страниц AJAX. Однако все пагинации AJAX доступны только в Post Grid PRO.
Выберите количество страниц, которые вы хотите отображать на странице, в настройке «Отображение на странице». Вы можете выбрать тип нумерации страниц, который вы хотите иметь, с такими параметрами, как обычная нумерация страниц, загрузка AJAX при прокрутке, загрузка AJAX больше и нумерация страниц AJAX. Однако все пагинации AJAX доступны только в Post Grid PRO.
👉 Тип ссылки на страницу сведений
Если вы хотите включить отображение ссылок, ведущих на страницы сведений, включите параметр «Ссылка на страницу сведений». Функция «Тип ссылки на страницу сведений» позволяет установить ссылку на страницу сведений как обычную ссылку или как всплывающее окно. С настройкой «Цель ссылки» вы можете указать, хотите ли вы, чтобы ссылка открывалась в том же окне или в новом.
👉 Margin Control [Pro]
С другой стороны, настройка Margin Post Grid PRO позволяет вам работать без полей или использовать Bootstrap по умолчанию 30 пикселей.
👉 Управление стилем сетки [Pro]
Вы можете установить свой стиль сетки на кладку или даже, только если у вас есть Post Grid PRO. С Post Grid PRO вы получаете, что контент будет виден для настройки. Это позволяет вам настроить просмотр вашего контента отдельными группами, включая общедоступную или зарегистрированную группу пользователей.
С Post Grid PRO вы получаете, что контент будет виден для настройки. Это позволяет вам настроить просмотр вашего контента отдельными группами, включая общедоступную или зарегистрированную группу пользователей.
🏆 Шаг 3:
👉 Настройки
Существуют различные настройки, которыми вы можете управлять на вкладке настроек, чтобы повлиять на отображение элементов на ваших страницах и в сообщениях.
Документация по шорткоду
👉 Заголовок шорткода:
Вы можете начать с управления некоторыми настройками виджета и заголовка шорткода. С настройкой «Тег» вы можете установить теги заголовков с обозначениями от h2 до H6. Существует 3 предопределенных стиля, из которых вы можете выбрать, включая стиль 1, стиль 2 и стиль 3. Затем вы можете установить выравнивание по левому краю, правому краю или по центру. Плагин также позволяет добавить ссылку на ваши заголовки.
👉 Настройки категории:
Затем у вас есть настройки категории, где вы можете выбрать положение, стиль и значок категории. С помощью Post Grid PRO вы можете установить положение, в котором вы хотите иметь категорию, с такими параметрами, как изображение при наведении, слева, сверху, по центру и снизу. Плагин поставляется с 3 предопределенными стилями, включая стиль 1, стиль 2 и стиль 3. Вы можете легко выбрать тот, который вам нужен. Вы можете включить опцию значка, если хотите отображать значок категории, или отключить, чтобы скрыть значок.
С помощью Post Grid PRO вы можете установить положение, в котором вы хотите иметь категорию, с такими параметрами, как изображение при наведении, слева, сверху, по центру и снизу. Плагин поставляется с 3 предопределенными стилями, включая стиль 1, стиль 2 и стиль 3. Вы можете легко выбрать тот, который вам нужен. Вы можете включить опцию значка, если хотите отображать значок категории, или отключить, чтобы скрыть значок.
👉 Настройки заголовка сообщения:
Плагин также имеет управление настройками заголовка. Вы можете установить положение заголовка, если у вас есть Post Grid PRO и некоторые выбранные макеты поддерживают эту функцию. Затем вы можете выбрать тег заголовка, который вы хотите разместить на разных заголовках от h2 до h3. Параметр «Ограничение заголовков» позволяет вам установить ограничение на количество слов или символов в ваших заголовках. С настройкой «Тип ограничения заголовка» вы можете выбрать, на что вы хотите установить ограничение, между словами и символами.
👉 Настройки изображения:
С помощью настроек изображения вы можете управлять различными конфигурациями изображения. С помощью параметра «Скрыть избранное изображение» вы можете выбрать, отображать или скрывать избранное изображение. Затем вы можете установить размер рекомендуемого изображения с помощью Featured Image Size. Если у вас есть Post Grid PRO, вы можете установить параметр «Тип изображения», хотите ли вы продемонстрировать обычное изображение четырех размеров или одно в круге.
Затем вы устанавливаете анимацию при наведении на увеличение или уменьшение масштаба при наведении. Post Grid PRO позволяет установить радиус границы изображения. Поскольку для некоторых макетов требуется дополнительный размер изображения, здесь можно установить размер рекомендуемого изображения.
👉 Настройки выдержки:
Следующая группа настроек, которую необходимо настроить, — это выдержка. Параметр «Ограничение выдержки» предназначен для ограничения, а «Тип выдержки» позволяет выбрать, нужны ли вам символы, слова или полное содержимое. В настройке «Отрывок больше текста» вы устанавливаете отрывок «больше» на фактическое слово или многоточие (…).
В настройке «Отрывок больше текста» вы устанавливаете отрывок «больше» на фактическое слово или многоточие (…).
👉 Настройки кнопки «Подробнее»:
Наконец, вы можете управлять текстом, выравниванием и радиусом границы кнопки «Подробнее». Параметр «Выравнивание» позволяет расположить эту кнопку слева, справа или по центру. С другой стороны, настройки «Текст» и «Радиус границы» позволяют установить текстовое содержимое кнопки и радиус ее границы.
🏆 Шаг 4:
👉 Выбор поля
Установите поля, которые вы хотите отображать, и отметьте эти поля на дисплее шорткода. Эти поля включают теги, категории, автора, дату публикации, дополнительные сведения, выдержку, количество комментариев, социальные сети и заголовок, заголовок виджета и рейтинг для WooCommerce.
Документация по шорткоду
🏆 Шаг 5:
👉 Стиль
Здесь вы можете установить различные настройки стиля, чтобы получить максимальную отдачу от надстроек Post Grid и Elementor.
Документация по шорткодам
👉 Родительский класс и основной цвет:
На вкладке Родительский класс вы устанавливаете класс CSS для шорткодов. Это вставит исходный код, так что, если возникнет необходимость, вы можете просто написать собственный CSS, используя этот класс. Затем вы можете установить основной цвет вашего макета. Затем вы можете установить желоб, если у вас есть Post Grid PRO, и после применения он будет отражаться в отступах сетки.
👉 Стиль наложения:
Затем вы решаете и выбираете, какой макет будет иметь цвет наложения. На вкладке «Непрозрачность наложения» теперь можно установить прозрачность цвета наложения. Затем вы можете установить верхнее заполнение наложения, чтобы установить верхнее заполнение содержимого для его стиля макета при наведении.
👉 Стиль кнопки:
На вкладке «Цвета кнопок» вы можете установить цвет, текст кнопки, фон при наведении и цвет текста при наведении. Этот параметр будет применяться к кнопкам карусели, кнопкам «Подробнее» и кнопкам разбивки на страницы. С заголовком виджета или шорткода вы сможете установить отступы, поля, границу, размер, цвет границы, цвет текста и цвет фона.
С заголовком виджета или шорткода вы сможете установить отступы, поля, границу, размер, цвет границы, цвет текста и цвет фона.
👉 Стиль полной секции:
Вкладка «Полная область» или «Раздел» позволяет вам установить стиль для фона всей области или раздела, отступов или полей. Если у вас есть Post Grid PRO, вкладка Content Wrap поможет вам установить цвет фона, радиус границы, ширину границы, цвет границы, цвет тени блока, заполнение содержимого и заполнение блока отсюда. Кроме того, в премиум-версии Post Grid вы устанавливаете цвет текста, цвет фона, размер шрифта, отступы, поля и радиус границы на вкладке «Категория».
👉 Заголовок, отрывок и метастиль:
Вы можете управлять цветом заголовка, размером шрифта, выравниванием и весом на вкладке «Заголовок». Вкладка «Наведение заголовка» идеально подходит для настройки цвета, размера шрифта, толщины и выравнивания заголовка при наведении. Вы можете установить цвет отрывка, размер шрифта, выравнивание и вес на вкладке «Отрывок». Наконец, вкладка «Мета» позволяет вам установить мета-цвет, размер шрифта, вес и выравнивание.
Наконец, вкладка «Мета» позволяет вам установить мета-цвет, размер шрифта, вес и выравнивание.
🏆 ФУНКЦИИ PRO
- Полностью адаптивный и удобный для мобильных устройств.
- 62 различных макета
- 12 новых макетов
- 4 виджета Elementor
- 45 макетов Elementor
- 4 блока Гутенберга
- 45+ блоков Гутенберга Layuot вариант
- Конструктор архивов Elementor для поста
- Elementor Конструктор макетов отдельных постов
- Необходимые виджеты для страницы архива и конструктора отдельных сообщений
- Расширенная поддержка настраиваемых полей в одной публикации
- Количество просмотров сообщений
- Ровная и каменная сетка
- Пользовательский тип сообщения поддерживается
- Отображение сообщений по любой таксономии, такой как категории, теги, авторы, ключевые слова, статус и диапазон дат
- Упорядочить по идентификатору, названию, дате создания, дате изменения, случайному, количеству комментариев и порядку меню.

- Отключить кнопку «Показать все» для изотопного фильтра
- Выбор полей всплывающей страницы.
- Опция набора изображений по умолчанию в настройках генератора шорткодов.
- Все элементы управления цветом, размером и цветом текста.
- Мета-контроль положения
- Управление положением категории
- Управление стилем оболочки содержимого
- Цвет и прозрачность наложения
- Разбиение на страницы AJAX (Число, Загрузить больше и Загрузить при прокрутке))
- Одно всплывающее окно и всплывающее окно со следующим предварительным просмотром.
- Переопределить шаблон страницы по умолчанию (категория, тег, поиск)
🏆 Плагин Advanced Post Grid для конструктора страниц Elementor с архивом и конструктором отдельных страниц
Существует 4 виджета с несколькими макетами для надстройки Elementor. Виджет макета сетки имеет 9макеты, 3 из которых доступны в бесплатной версии плагина Post Grid. С другой стороны, виджет макета списка имеет 7 макетов, 3 из которых бесплатны. Виджет Grid Hover также предлагает 3 бесплатных макета, но в общей сложности их 16 в PRO-версии. Виджет макета Slider имеет 13 макетов, ни один из которых не доступен в бесплатной версии плагина.
С другой стороны, виджет макета списка имеет 7 макетов, 3 из которых бесплатны. Виджет Grid Hover также предлагает 3 бесплатных макета, но в общей сложности их 16 в PRO-версии. Виджет макета Slider имеет 13 макетов, ни один из которых не доступен в бесплатной версии плагина.
Elementor Demo
🏆 Все эти виджеты Elementor имеют 3 основные темы. К ним относятся содержимое, настройки и стиль.
🏆 Выбор макета:
При работе с настройками начните с выбора макета. Параметры макета можно легко изменить, поэтому вы можете включить или отключить некоторые дополнительные поля в разных макетах.
Вы начинаете с выбора столбца макета, в противном случае будут приняты столбцы по умолчанию, которые соответствуют другому макету. 3 стиля макета, которые вы получаете с плагином, включают сетку, сетку равной высоты и каменную кладку. Наконец, вы выбираете выравнивание текста для всего вашего контента.
Elementor Документация
🏆 Сборка расширенного запроса:
Когда вы выбираете источники сообщений, вы затем выбираете отношения Таксономия и термины. Вы можете установить категории, теги, авторов, ключевые слова и порядок по заголовку, идентификатору, дате изменения, дате создания и порядку меню. Эти настройки будут входить в особенности, такие как фильтр авторов и диапазон дат.
Вы можете установить категории, теги, авторов, ключевые слова и порядок по заголовку, идентификатору, дате изменения, дате создания и порядку меню. Эти настройки будут входить в особенности, такие как фильтр авторов и диапазон дат.
🏆 Поддержка нескольких макетов:
По сути, у вас есть 4 разных макета при использовании бесплатной версии плагина. Затем вы можете выбрать количество столбцов, нумерацию страниц, источник изображения, размер изображения и лимит выдержки. Post Grid PRO имеет 62 различных макета, 12 из которых очень новые.
👉 Макеты сетки — Elementor: Макеты сетки, которые вы получаете с помощью Post Grid, идеально подходят для демонстрации элегантно оформленного поста. В бесплатной версии есть 3 раскладки, а в профессиональной версии появятся дополнительные 6 раскладок. Вы можете использовать ровные или каменные вариации с этим премиальным плагином.
👉 Макеты при наведении на сетку — Elementor: Макеты при наведении на сетку, поставляемые с плагином Post Grid, отлично подходят для демонстрации элементов, чья анимация делает их более привлекательными. Вы можете увеличить или уменьшить масштаб эффектов наведения. В бесплатной версии есть 3 макета, а в профессиональной версии появятся дополнительные 13 макетов.
Вы можете увеличить или уменьшить масштаб эффектов наведения. В бесплатной версии есть 3 макета, а в профессиональной версии появятся дополнительные 13 макетов.
👉 Макеты списка — Elementor: Макеты списка — хороший вариант, если вы не хотите использовать кладку или даже макеты сетки, тогда вы можете использовать макет списка постов. В бесплатной версии есть 3 макета, а в профессиональной версии появятся дополнительные 4 макета.
👉 Макеты слайдеров — Elementor [Pro]:
👉 Макеты фильтров — Elementor [Pro]: Вы можете преобразовать все макеты сетки, наведения сетки и списка в макеты фильтра сетки. Это фильтр AJAX. Вы можете выбрать таксономию для фильтра, а затем стиль, например, кнопку или раскрывающийся список. Фильтр таксономии представляет собой четкий способ определения таксономии категорий и тегов, даже по умолчанию в WordPress.
👉 Управление столбцами с помощью устройства: Вы сами решаете, сколько столбцов отображать для определенных страниц на разных страницах. Например, все мобильные дисплеи будут отображать такое же количество столбцов, как планшеты и настольные компьютеры.
👉 Множественная разбивка на страницы: Вы можете выбрать предпочитаемую разбивку на страницы из различных вариантов, включая нумерацию страниц по умолчанию, AJAX Load More и автоматическую прокрутку AJAX.
👉 Прилепленная запись: Сетка сообщений облегчает создание прикрепленных записей, на которых вы можете отображать записи, к которым хотите привлечь наибольшее внимание.
👉 Управление категориями: Post Grid PRO обеспечивает полный контроль над вашим веб-сайтом, так что вы можете контролировать, как вы отображаете категории, которые отображаются в вашей сетке.
👉 Управление заголовком: Вы также можете управлять заголовком своих сеток, чтобы они были такими же элегантными и подходили к остальному контенту.
👉 Мета-управление: Post Grid PRO позволяет вам управлять мета-значком, мета-разделением и мета-позицией.
👉 Управление изображением: Теперь вы можете контролировать все аспекты ваших изображений с помощью Post Grid PRO. Вы можете выбрать размер отображаемого изображения: средний, большой, полный и эскиз в качестве параметров. Более того, этот премиальный плагин теперь позволяет отображать изображение произвольного размера, если 4 не удовлетворяют ваши потребности. Вы можете включать и отключать избранное изображение по своему желанию.
👉 Управление выдержками: С помощью Post Grid вы можете контролировать многие аспекты выдержек. Вы можете установить предел отрывка в словах или символах и выбрать, определять ли их окончание многоточием или нет. Плагин также позволяет вам установить положение и стиль отрывка.
👉 Предпросмотр в реальном времени в виджете Elementor: Когда вы создаете свои сетки, важно знать, как ваши пользователи будут видеть их на своих устройствах.



 Это действительно настраиваемый и поддержка отличная. Настоятельно рекомендуется.
Это действительно настраиваемый и поддержка отличная. Настоятельно рекомендуется.