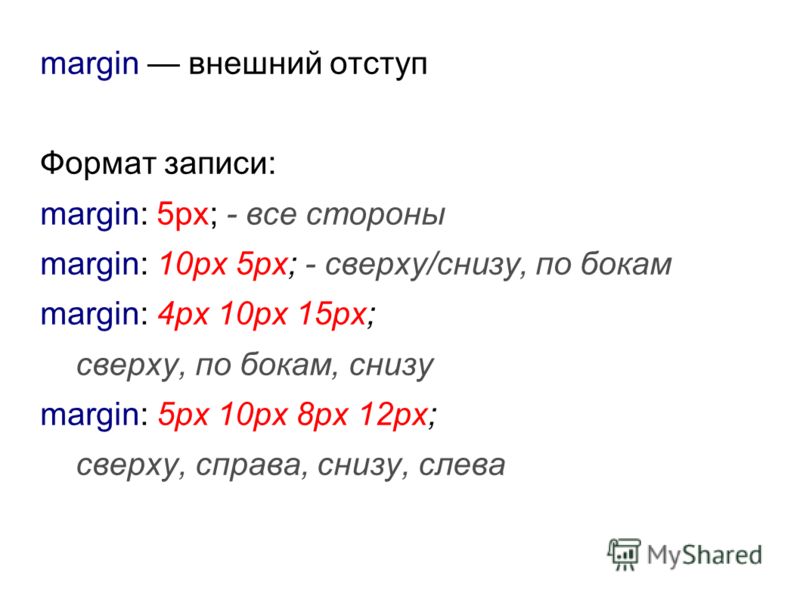
Как убрать промежуток между пунктами горизонтального списка?
Превращение списка в горизонтальный обычно делается с помощью свойства display со значением inline-block. Это превращает пункты списка в строчно-блочные элементы, которые располагаются в одну строку. При этом между пунктами списка появляется небольшой промежуток, хорошо заметный при использовании заливки фона (пример 1).
Пример 1. Горизонтальный список
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; } ul.hr li { display: inline-block; /* Строчно-блочный элемент */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html> Таким образом и возникают пробелы между словами.
Таким образом и возникают пробелы между словами.Для избавления от промежутков между пунктами списка существует несколько способов, ниже перечислим наиболее популярные.
Написание в одну строку
Если ненужные нам промежутки возникают из-за перевода строк, то достаточно написать код в одну строку без пробелов и переводов.
<ul> <li>Мчади</li><li>Када на мацони</li><li>Пахлава</li><li>Кчуч</li><li>Лилибдж</li> </ul>Использование комментариев
Пробелы и переводы строки можно скрыть с помощью пустого комментария, поместив его между закрывающим и открывающим тегами.
<ul> <li>Мчади</li><!— —><li>Када на мацони</li><!— —><li>Пахлава</li><!— —><li>Кчуч</li><!— —><li>Лилибдж</li> </ul> Комментарии скрывают для браузера пробелы и переводы строк, поэтому браузер воспринимает такой код как одну строку.
Нет закрывающих тегов
Если в коде списка убрать закрывающий тег </li>, то браузер добавит его самостоятельно перед открывающим тегом <li>, тем самым исключив перенос строк.
<ul> <li>Мчади <li>Када на мацони <li>Пахлава <li>Кчуч <li>Лилибдж </ul>Размер шрифта
Предыдущие методы основывались на изменении кода HTML, что не всегда возможно или удобно. Стили позволяют решить нашу проблему, не затрагивая HTML. Одним из способов является изменение шрифта до 0. Для всего списка ul свойство font-size устанавливаем нулевым, а для пунктов списка восстанавливаем до значения 1rem (пример 2). Получается, что пробел станет символом со шрифтом нулевого размера и перестанет отображаться.
Пример 2. Использование font-size
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; font-size: 0; } ul. hr li {
display: inline-block; /* Строчно-блочный элемент */
padding: 4px; /* Поля вокруг текста */
background: #0075b2; /* Цвет фона */
color: #fff; /* Цвет текста */
font-size: 1rem; /* Размер текста */
}
</style>
</head>
<body>
<ul>
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>
hr li {
display: inline-block; /* Строчно-блочный элемент */
padding: 4px; /* Поля вокруг текста */
background: #0075b2; /* Цвет фона */
color: #fff; /* Цвет текста */
font-size: 1rem; /* Размер текста */
}
</style>
</head>
<body>
<ul>
<li>Мчади</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>Кчуч</li>
<li>Лилибдж</li>
</ul>
</body>
</html>Использование float
Если промежутки между горизонтальными пунктами списка возникают из-за использования свойства display, то в данном случае можно от него отказаться в пользу других вариантов. Для горизонтального размещения элементов применяется старый известный метод, основанный на свойстве float. Пунктам списка задаём float со значением left, а для списка ul устанавливаем overflow со значением hidden (пример 3). Свойство overflow необходимо для ограничения действия float, которое продолжается и за пределами списка.
Пример 3. Использование float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; overflow: hidden; /* Отменяем действие float */ } ul.hr li { float: left; /* Выстраиваем по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>Использование flex

Пример 4. Использование flex
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; display: flex; /* Включаем флексы */ } ul.hr li { list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html> СпискиСм. также
- <big>
- display
- display в CSS
- float
- float в CSS
- font-size
- Блочные элементы
- Буквица
- Влияние float
- Выравнивание картинок
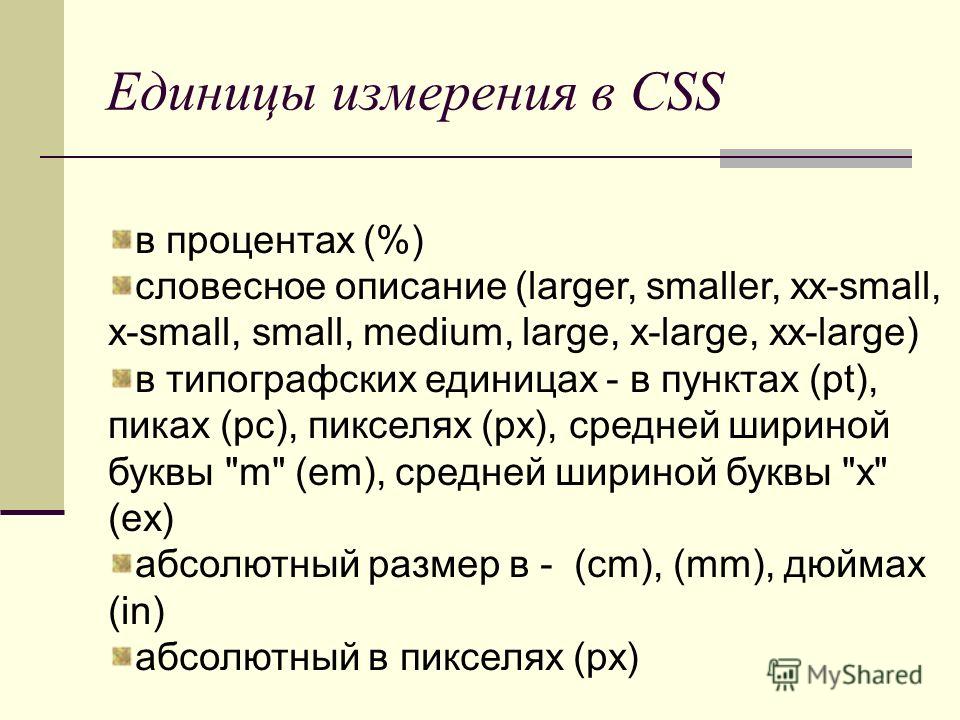
- Единицы размера в CSS
- Использование в вёрстке
- Описание float
- Открываем блочную модель
- Подробнее о позиционировании
- Поток
- Примеры использования float
- Размер текста
- Свойства шрифта в CSS
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 04.2020
04.2020
Редакторы: Влад Мержевич
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> </style> </head> <body> <div> <h2>Заголовок</h2> <p>Вы только что начали читать предложение, которое сейчас заканчиваете читать.  Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p> Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p></div> </body> </html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
- текст
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Интерлиньяж</title> <style type="text/css"> DIV { line-height: 30px; } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
- Five Simple Steps to Better Typography
Mark Boulton - Incremental Leading
Mark Boulton - Compose to a Vertical Rhythm
Richard Rutter — 24 Ways - Setting Type on the Web to a Baseline Grid
Wilson Minor — A List Apart - Setting Web Type to a Baseline Grid
Craig Grannell — Opera - The Elements of Typographic Style Applied to the Web
Robert Bringhurst - How to Size Text in CSS
Richard Rutter — A List Apart - Baseline Rhythm Calculator
Geoffrey Grosenbach - Detail In Typography
Jost Hochuli - The Elements of Typographic Style
Robert Bringhurst - Thinking with Type
Ellen Lupton - Grid Systems in Graphic Design
Josef Müller-Brockmann
Пробел между элементами списка встроенных блоков [html, css, xhtml]
Возможный дубликат:
Нежелательная маржа во встроенном элементы списка блокировки
Как удалить «Невидимое пространство» из HTML
Почему в элементах списка встроенной блокировки есть пробел? Независимо от того, как я превращаю элементы списка в меню, я всегда получаю пробелы.
li {
border: 1px solid black;
display: inline-block;
height: 25px;
list-style-type: none;
text-align: center;
width: 50px;
}
ul {
padding: 0;
}<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>html css xhtml
person Tyler Crompton schedule 10.03.2011 source источник
Ответы (8)
arrow_upward
251
arrow_downward
Я видел это и ответил на него раньше:
После далее исследование Я обнаружил, что inline-block является методом, зависящим от пробелов, и зависит от настройки шрифта. В этом случае рендерится 4px.
Чтобы избежать этого, вы можете запустить все свои li вместе в одной строке или заблокировать конечные теги и начальные теги вместе, например:
<ul>
<li>
<div>first</div>
</li><li>
<div>first</div>
</li><li>
<div>first</div>
</li><li>
<div>first</div>
</li>
</ul>
Пример здесь.
Как уже упоминалось в других ответах и комментариях, наилучшей практикой для решения этой проблемы является добавление font-size: 0; к родительскому элементу:
ul {
font-size: 0;
}
ul li {
font-size: 14px;
display: inline-block;
}
Это лучше для удобочитаемости HTML (избегая одновременного использования тегов и т. д.). Эффект интервала возникает из-за настройки интервала шрифта, поэтому вы должны сбросить его для встроенных элементов и снова установить для содержимого внутри.
person Kyle schedule 10.03.2011
arrow_upward
168
arrow_downward
Решение:
ul {
font-size: 0;
}
ul li {
font-size: 14px;
display: inline-block;
}
Вы должны установить размер родительского шрифта равным 0
person David Horák schedule 18.05.2012
arrow_upward
18
arrow_downward
Я бы добавил свойство CSS float left, как показано ниже. Это избавляет от лишнего пространства.
ul li {
float:left;
}
person Trevor G schedule 24.07.2011
arrow_upward
18
arrow_downward
На самом деле это относится не только к display:inline-block, но и к display:inline. Таким образом, в дополнение к решению Дэвида Хорака это также работает:
Таким образом, в дополнение к решению Дэвида Хорака это также работает:
ul {
font-size: 0;
}
ul li {
font-size: 14px;
display: inline;
}
person Gerbus schedule 10.08.2012
arrow_upward
5
arrow_downward
Другое решение, похожее на решение Гербуса, но оно также работает с относительным размером шрифта.
ul {
letter-spacing: -1em; /* Effectively collapses white-space */
}
ul li {
display: inline;
letter-spacing: normal; /* Reset letter-spacing to normal value */
}
person Leo Pitt schedule 19.11.2013
arrow_upward
3
arrow_downward
У меня была та же проблема, когда я использовал встроенный блок в своем меню, у меня был пробел между каждым «li». Я нашел простое решение, я не помню, где я его нашел, во всяком случае, вот что я сделал.
Я нашел простое решение, я не помню, где я его нашел, во всяком случае, вот что я сделал.
<li><a href="index.html" title="home">Home</a></li><!----> <li><a href="news.html" title="news">News</a></li><!----> <li><a href="about.html" title="about">About Us</a></li><!----> <li><a href="contact.html" title="contact">Contact Us</a></li>
Вы добавляете знак комментария между каждым концом и началом: «li». Затем исчезает горизонтальное пространство. Надеюсь, что ответ на вопрос Спасибо
person Fabien schedule 28.04.2014
arrow_upward
1
arrow_downward
просто удалите разрывы между li в вашем html-коде… сделайте li только в одной строке..
person Mya
schedule 11. 10.2012
10.2012
arrow_upward
0
arrow_downward
Даже если оно не основано на inline-block, это решение, возможно, стоит рассмотреть (позволяет почти такое же управление форматированием с верхних уровней).
ul {
display: table;
}
ul li {
display: table-cell;
}
- совместимость с IE8+ и основными браузерами
- Независимый от относительного/фиксированного размера шрифта
- Независимое форматирование HTML-кода (не нужно склеивать
</li><li>)
person Frosty Z schedule 23.12.2013
html пробелы между словами — ComputerMaker.info
Автор admin На чтение 3 мин. Просмотров 206 Опубликовано
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Содержание
- Неразрывный пробел HTML
- Тонкий пробел
- Другие типы пробелов в языке HTML
- Пробел при помощи CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Браузеры
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 7. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из этой статьи вы узнаете, как вставлять пробелы и разрывы строк в HTML. Если нажать на пробел несколько раз, в HTML будет вставлен только один пробел, поэтому в этом случае придется использовать теги.
в начале текста и
в конце текста, чтобы отделить этот текст от любого другого неформатированного текста.
- Большинство браузеров разделяют абзацы одной пустой строкой, но стиль может измениться. [6]
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-word-spacing |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing .
Синтаксис
word-spacing: | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима.
Значение может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима.
normal Устанавливает интервал между словами как обычно. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства word-spacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Основы CSS | Основы HTML, CSS и веб-дизайна
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
HTML задаёт структуру. CSS задаёт оформление.
CSS — это отдельный язык со своим форматом и правилами, но он создан специально для HTML. С помощью CSS можно описать внешний вид страницы и отдельных элементов. Например, цвет текста, размер шрифта, размеры и отступы картинок, рамки вокруг элементов, закругления в фотках и так далее.
CSS расшифровывается как Cascading Style Sheets. Сейчас мы разберёмся, как задавать стили и причём тут слово «каскад».
Допустим, у нас есть такой HTML:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>
Это всё — один абзац, но я добавил переводы строк, чтобы текст просто удобнее было читать на этой странице. В HTML перевод строки не транслируется в реальный перевод строки в итоговой странице. Вместо этого он превратится в один пробел. Несколько переводов строки также превратятся в лишь один пробел. Ну, и несколько пробелов тоже превратятся в один пробел.
Все варианты ниже приведут к одному результату:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>
Для реального перевода строки можно использовать одиночный тег <br>.
Мы отвлеклись. Итак, мы хотим добавить к нашему HTML-коду стиль. С помощью CSS-кода ниже мы сделаем так, что у всех элементов p текст внутри будет красным, а размер шрифта будет 20 пикселей:
p {
color: red;
font-size: 20px;
}
Вот живой пример:
See the Pen Basic CSS by Hexlet (@hexlet) on CodePen.
- Первая часть — это селектор (selector).
 Им мы выбираем то, к чему применять стиль.
Им мы выбираем то, к чему применять стиль. - Набор стилей указан после селектора в фигурных (
{,}) скобках. - Набор состоит из пар свойство: значение (property: value).
Классы и идентификаторы
Но что если мы хотим применить такой стиль не ко всем параграфам, а только к некоторым? Для подобных задач в HTML и CSS существуют классы (classes).
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк. </p> <p>Европейские поселения появились здесь в 1624 году.</p>
Мы указали класс у двух абзацев. Теперь нам нужно обновить CSS, потому что сейчас он не учитывает класс и применяет стили ко всем абзацам. Укажем класс:
p.red {
color: red;
font-size: 20px;
}
Селектор p. означает «все элементы типа  red
redp с классом red».
То есть если мы добавим класс red к элементу другого типа, например, <a href="https://goo.gl">Goo</a>, то такой элемент не станет красным: стиль работает строго для p.
Можно освободить стиль от такого ограничения:
.red {
color: red;
font-size: 20px;
}
Селектор .red означает «все элементы любого типа с классом red».
Допустим, визуальный стиль нашей страницы изменился, и важные куски текста теперь выделяются не красным цветом с увеличенным шрифтом, а зелёным цветом и курсивом.
.red {
color: green;
font-style: italic;
}
Отлично, но название класса теперь не имеет особого смысла. Это больше не red на самом деле. Придётся поменять его на green и изменить класс в HTML у всех соответствующих элементов.
Но идея лучше — изначально использовать в названиях классов семантический смысл, а не особенность реализации. Например, если таким образом мы выделяли более важные части текста, то стоило назвать класс
Например, если таким образом мы выделяли более важные части текста, то стоило назвать класс important:
.important {
color: green;
font-style: italic;
}
Теперь при изменении цветов или любых других деталей этого стиля нам не нужно волноваться о названии: смысл не поменяется, поменяется лишь конкретная реализация.
Иногда в документе есть элемент, который по смыслу может быть только один. Например, в статьях это зачастую заголовок: на странице статьи может быть только один заголовок статьи.
Другой пример — логотип сайта где-нибудь наверху.
Для уникальных «разовых» элементов стоит использовать идентификатор:
<h2>История города Нью-Йорк</h2> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.</p>
А так можно указать стиль:
h2#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Структура и идея такие же, как с классами, но вместо точки . используется решётка #. В этом стиле мы задали шрифт с засечками Georgia и синий цвет в HEX-формате. Введите в гугле «color picker», чтобы поработать с интерактивной палитрой, где можно сгенерировать коды для разных цветов.
Последний пример немного избыточен, потому что по правилам (спецификации HTML) элемент с идентификатором должен быть уникальным на странице. То есть нет необходимости выбирать именно h2, достаточно сделать так:
#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Но следить за тем, чтобы идентификаторы были уникальными и не повторялись — ваша задача. Браузер никак не «пожалуется» на нарушение этого правила.
Вам ответят команда поддержки Хекслета или другие студенты.
Как вставить пробелы / табуляции в текст, используя HTML / CSS
Как вставить пробелы / табуляции в текст, используя HTML / CSSВозможные пути:
<pre> ... </pre>
или
style="white-space:pre"
Что-нибудь еще?
html css tabs space pre
—
Yeseanul
источник
Ответы:
Чтобы вставить tab spaceмежду двумя словами / предложениями я обычно использую
  и  
—
Гири
источник
В случаях, когда ширина / высота пространства больше, чем обычно, я обычно использую:
Для горизонтальной прокладки:
<span></span>
Для вертикальной прокладки:
<span></span>
—
Japol
источник
Вы можете использовать для пробелов, <для <(меньше, чем номер объекта <) и >для >(больше, чем номер объекта >).
Полный список можно найти на HTML Entities .
—
Халим Каррум
источник
Попробуй  .
Согласно документации на специальные символы :
Символьные объекты
 и обозначают пробел en и пробел em соответственно, где пробел en составляет половину размера точки, а пробел em равен размеру точки текущего шрифта. Для шрифтов с фиксированной высотой пользовательский агент может рассматривать пробел en как эквивалент символа пробела A, а пробел em как эквивалент двух символов пробела.
—
Абхишек Гоэль
источник
Мне нравится использовать это:
В вашем CSS:
.tab { display:inline-block; margin-left: 40px; }
В вашем HTML:
<p>Some Text <span>Tabbed Text</span></p>
—
Ивар Харрис
источник
Типы Spacesв HTML
Создает четыре пробела между текстом  
Создает два пробела между текстом —  
Создает регулярное пространство между текстом —
создает узкое пространство (похоже на обычное пространство, но небольшая разница — "&thinsp";
интервал между предложениями — "</br>"
Эта ссылка может вам помочь. Проверьте [ https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
—
Вивек Будити
источник
<p> The first line of this paragraph will be indented about five characters, similar to a tabbed indent.</p>
Первая строка этого абзаца будет иметь отступ около пяти символов, аналогично отступу с вкладками.
См. Как использовать HTML и CSS для создания вкладок и интервалов для получения дополнительной информации.
—
sammyukavi
источник
<span></span>
Вы также можете использовать:
padding-left padding-right padding-top padding-bottom
—
Ron1925
источник
Перейдите на шаг дальше, чем @Ivar, и создайте свой собственный пользовательский тег, например, так … Для меня «вкладка» легче запомнить и напечатать.
tab {
display: inline-block;
margin-left: 40px;
}И реализация HTML . ..
..
<p>Left side of the whitespace<tab>Right side of the whitespace</p>
И мой скриншот …
—
Дэн
источник
Если вы просите вкладки для выравнивания материала в некоторых строках, вы можете использовать <table>.
Ввод каждой строки <tr> ... </tr>. И каждый элемент внутри этой строки <td> ... </td>. И, конечно, вы всегда можете контролировать заполнение каждой ячейки таблицы, чтобы настроить расстояние между ними.
Это выровняет их, и они будут выглядеть очень красиво 🙂
—
Argento
источник
Альтернативно, упоминаемый как фиксированный пробел или пробел, неразрывный пробел (NBSP) используется в программировании и обработке текста, чтобы создать пробел в строке, который не может быть разбит переносом слов.
С помощью HTML позволяет создавать несколько пробелов, видимых на веб-странице, а не только в исходном коде.
—
Mastro
источник
Пустое пространство? Не могли бы вы просто использовать прокладку? Это идея. Таким образом, вы можете добавить «пустую область» вокруг вашего элемента. Таким образом, вы можете использовать следующие теги CSS:
padding: 5px; padding-top: 5px; padding-bottom: 5px; padding-left: 5px; padding-right: 5px;
—
Джеймс Пак
источник
Вы можете использовать этот код  для добавления пробела в контент HTML. Для табуляции используйте 5 или более раз.
Проверьте пример здесь: https://www. w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace
w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace
—
Рошан Ядав
источник
Используйте стандартный CSS tab-size.
Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите Alt+ 0+ 0+9
.element {
-moz-tab-size: 4;
tab-size: 4;
}Мои предпочтения:
*{-moz-tab-size: 1; tab-size: 1;}Посмотрите на фрагмент или быстро найденный пример на размер табуляции .
.t1{
-moz-tab-size: 1;
tab-size: 1;
}
.t2{
-moz-tab-size: 2;
tab-size: 2;
}
.t4{
-moz-tab-size: 4;
tab-size: 4;
}
pre {border: 1px dotted;}<h4>tab = {default} space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 1 space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 2 space</h4>
<pre>
one tab text
two tab text
</pre>
<h4>tab = 4 space</h4>
<pre>
one tab text
two tab text
</pre>Развернуть фрагмент
—
MrSwed
источник
Это сработало для меня:
В моем CSS у меня есть:
tab0 { position:absolute;left:25px; }
tab1 { position:absolute;left:50px; }
tab2 { position:absolute;left:75px; }
tab3 { position:absolute;left:100px; }
tab4 { position:absolute;left:125px; }
tab5 { position:absolute;left:150px; }
tab6 { position:absolute;left:175px; }
tab7 { position:absolute;left:200px; }
tab8 { position:absolute;left:225px; }
tab9 { position:absolute;left:250px; }
tab10 { position:absolute;left:275px; }Тогда в HTML я просто использую свои вкладки:
Dog Food <tab3> :$30 Milk <tab3> :$3 Pizza Kit <tab3> :$5 Mt Dew <tab3> :$1.75
—
user8657661
источник
Ответ user8657661 наиболее близок к моим потребностям (выстроить несколько строк). Тем не менее, я не мог заставить пример кода работать как предусмотрено, но мне нужно было изменить его следующим образом:
<html>
<head>
<style>
.tab9 {position:absolute;left:150px; }
</style>
</head>
<body>
Dog Food: <span> $30</span><br/>
Milk of Magnesia:<span> $30</span><br/>
Pizza Kit:<span> $5</span><br/>
Mt Dew <span> $1.75</span><br/>
</body>
</html>Если вам нужны выровненные по правому краю числа, вы можете изменить их left:150pxна right:150px, но вам нужно будет изменить число в зависимости от ширины экрана (как написано, цифры будут располагаться в 150 пикселях от правого края экрана).
—
Стив МакРобертс
источник
Вы можете сделать через заполнение, как <span>, вы можете проверить больше способов здесь — пустое место в HTML
—
prasoon
источник
Вот текст «Tab» (скопируйте и вставьте): «»
Из-за ограничений ответа на этом сайте он может отображаться по-другому или не полностью.
—
Джеймс
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
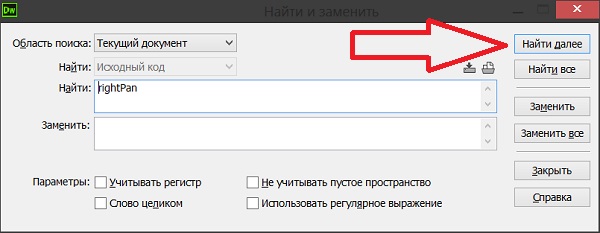
Как вставлять пробелы/табуляции в текст с помощью HTML/CSS
Вопрос задан
Изменено 6 месяцев назад
Просмотрено 1,5 м раз
Возможные способы:
...
или
style="white-space:pre"
Что-нибудь еще?
- html
- css
- вкладки
- пробел
- до
4
Чтобы вставить табуляцию между двумя словами/предложениями, я обычно использую
и
В случаях, когда ширина/высота пространства превышает Я обычно использую:
Для горизонтальной прокладки:
Для вертикальной прокладки:
1
Можно использовать для пробелов, < для < (меньше чем, номер объекта < ) и > для > (больше, чем номер объекта > ).
Полный список можно найти по адресу HTML Entities .
0
Попробуйте .
В соответствии с документацией по адресу Специальные символы :
Сущности персонажей
иобозначают en пробел и em пространство соответственно, где en пробел составляет половину размера точки, а em пробел равен размеру пункта текущего шрифта. Для фиксированного шага шрифты, пользовательский агент может рассматривать пространство en как эквивалентное A символ пробела, а пробел em эквивалентен двум пробелам персонажи.
Типы пробелов в HTML
Создает четыре пробела между текстом-
Создает два пробела между текстом -
Создает обычный пробел между текстом -
создает узкое пространство (аналогично обычному пространству, но небольшое отличие - "&тонкий";
интервал между предложениями - ""
Эта ссылка может вам помочь. Проверьте [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Проверьте [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
1
Мне нравится использовать это:
В вашем CSS:
.tab {
дисплей: встроенный блок;
поле слева: 40 пикселей;
}
В вашем HTML:
Некоторый текст Текст с вкладками
2
<р> Первая строка этого абзаца будет иметь отступ около пяти символов, аналогичный отступу с табуляцией.
Первая строка этого абзаца будет иметь отступ примерно в пять символов, аналогичный отступу с табуляцией.
Дополнительную информацию см. в статье «Как использовать HTML и CSS для создания табуляции и интервалов» .
Сделайте шаг вперед, чем @Ivar, и стилизуйте мой собственный пользовательский тег следующим образом... Для меня «вкладка» легче запомнить и ввести.
вкладка {
отображение: встроенный блок;
поле слева: 40 пикселей;
}
И реализация HTML. ..
..
Левая сторона пробела
Правая сторона пробела
И мой скриншот...
Вы также можете использовать:
padding-left padding-right обивка обивка
Альтернативно называемый фиксированным или жестким пробелом, неразрывный пробел (NBSP) используется в программировании и обработке текстов для создания пробела в строке, который нельзя разорвать переносом слов.
С HTML, позволяет создавать несколько пробелов, которые видны на веб-странице, а не только в исходном коде.
Если вы запрашиваете табуляцию для выравнивания элементов в некоторых строках, вы можете использовать Помещение каждой строки в Это выровняет их, и они будут выглядеть красиво 🙂 3 Вы можете сделать заполнение, например 1 Используйте стандартный размер вкладки CSS Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите Alt + 0 + 0 + 9 Мой предпочтительный: Посмотрите фрагмент или быстро найденный пример на вкладке. Это сработало для меня: В моем CSS у меня есть: Затем в HTML я просто использую свои вкладки: Пробел? Не могли бы вы просто использовать прокладку? Это идея. Вот как вы можете добавить «пустую область» вокруг вашего элемента. Таким образом, вы можете использовать следующие теги CSS: Вы можете использовать этот код Посмотрите пример здесь: https://www.w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace Ответ пользователя 8657661 ближе всего к моим потребностям (выстраивание вещей в несколько строк). Однако мне не удалось заставить код примера работать, как указано, и мне нужно было изменить его следующим образом: Если вам нужны числа, выровненные по правому краю, вы можете изменить в моем случае мне нужно было вставить в начале каждого абзаца, поэтому я сделал следующее, и у меня это сработало, надеюсь, это может кому-то помочь Вот текст "Вкладки" (скопируйте и вставьте): " " Вкладка может отображаться иначе или не быть полной из-за ограничений ответов на этом сайте. 2 Спросил Изменено
1 год, 3 месяца назад Просмотрено
47k раз Как поставить пробелы между текстом в html? Например, a b c Что нужно поставить, чтобы между b и c был пробел? 2 Попробуйте использовать а б в Используйте моноширинный шрифт, если вам нужно, чтобы каждое черное пространство занимало ровно один символ шириной. a b c Можно попробовать поставить a b c 2 Есть несколько способов. Предварительная метка Один из них заключается в использовании тега Космические объекты Другой вариант — добавить космические объекты, например Вот список различных пробелов Unicode, которые вы можете использовать. CSS Кроме того, обычно не следует использовать объекты HTML для создания пространства между текстом, который не является частью единого предложения. Это связано с тем, что в этом случае лучшим решением будет использовать Как упоминается в другом ответе, CSS Вот пример всех этих подходов (CSS здесь не важен): а б в a b c a b c Использовать Используйте свойство CSS Итак: а б в Как уже говорили другие, вы можете добавить пробел с помощью: Но также добавьте вкладки с помощью: Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Вопрос Изменено
1 год, 8 месяцев назад Просмотрено
1k раз Я добавил интервалов между буквами к своим сильным элементам, и у меня был большой пробел в начале каждого слова: . Я пытался добавить интервал между словами: -4px , но пробел остается прежним:/
Как я могу удалить это пространство (между «The» и «852»?) Я хотел бы, чтобы каждая буква находилась на одинаковом расстоянии. Как если бы между словами не было пробелов. CSS: HTML: PS: Я тоже пробовал убрать пробелы в коде, но это ничего не меняет. РЕДАКТИРОВАТЬ: Пробел между каждым символом текста должен быть одинаковым, даже если это не одно и то же слово. Вот почему я попытался использовать межбуквенный интервал для сильных элементов. Ваша проблема в том, что вы добавляете несколько пробелов вместе, но без В зависимости от фактического размера рендеринга шрифта вы все равно можете получить некоторую неравномерность субпикселей, но если вы не хотите удалить все интервалы и добавить немного поля .
... ... , вы можете посмотреть больше способов здесь - пробел в html .
.element {
-moz-размер вкладки: 4;
размер вкладки: 4;
}
*{-moz-tab-size: 1; размер табуляции: 1;}
.t1{
-moz-размер вкладки: 1;
размер вкладки: 1;
}
.t2{
-moz-размер вкладки: 2;
размер вкладки: 2;
}
.t4{
-moz-размер вкладки: 4;
размер вкладки: 4;
}
pre {граница: 1px с точкой;}
tab = {пробел} по умолчанию
<пред>
одна вкладка текст
две вкладки текста
табуляция = 1 пробел
<пред> одна вкладка текст
две вкладки текста табуляция = 2 пробела
<пред> одна вкладка текст
две вкладки текста табуляция = 4 пробела
<пред> одна вкладка текст
две вкладки текста tab0 { position:absolute;left:25px; }
tab1 { позиция: абсолютная; левая: 50px; }
tab2 { позиция: абсолютная; левая: 75px; }
tab3 { позиция: абсолютная; левая: 100px; }
tab4 { позиция: абсолютная; левая: 125px; }
tab5 { позиция: абсолютная; левая: 150 пикселей; }
tab6 { позиция: абсолютная; левая: 175px; }
tab7 { позиция: абсолютная; левая: 200px; }
tab8 { позиция: абсолютная; левая: 225px; }
tab9 { позиция: абсолютная; левая: 250px; }
tab10 { позиция: абсолютная; левая: 275px; }
Корм для собак

padding: 5px;
padding-top: 5px;
нижний отступ: 5px;
отступ слева: 5px;
отступ справа: 5px;
, чтобы добавить пробел в содержимое HTML. Для табуляции используйте его 5 или более раз.
<голова>
<стиль>
.tab9 {позиция: абсолютная; слева: 150 пикселей; }
<тело>
Корм для собак: 30 долларов США
Молоко магнезии:$30
Набор для пиццы:$5
Маунт-Дью $1,75
слева: 150 пикселей на справа: 150 пикселей , но вам нужно будет изменить число в зависимости от ширины экрана (как написано, числа будут 150 пикселей от правый край экрана).
p:first-letter {
поле слева: 20px
}
css - Как поставить пробелы между текстом в html?
пробел со значением до .
до Последовательности пробелов сохраняются. Строки прерываются только символами новой строки в исходном коде и элементами.
р {
пробел: предварительно;
}
р {
пробел: предварительно;
семейство шрифтов: моноширинный;
}
между ними. Например:
(неразрывный пробел). Имейте в виду, что при таком подходе существует несколько космических сущностей, и эта конкретная сущность не выполняет перенос слов, что может быть не тем поведением, которое вы хотели.
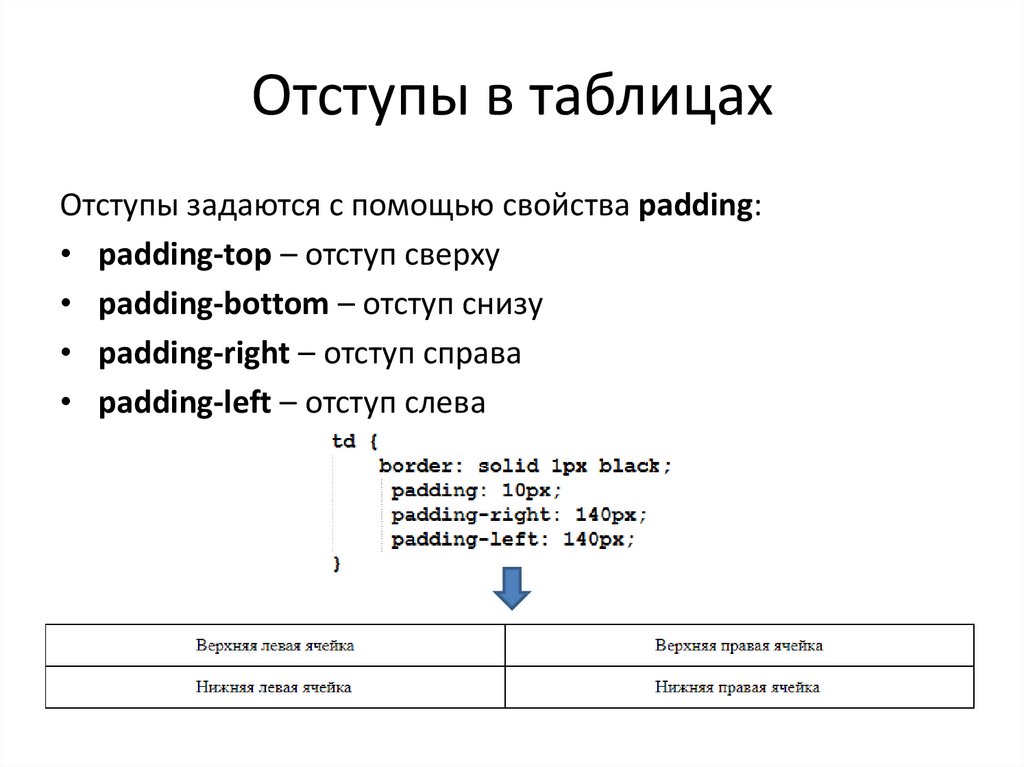
Имейте в виду, что при таком подходе существует несколько космических сущностей, и эта конкретная сущность не выполняет перенос слов, что может быть не тем поведением, которое вы хотели. отображает обычный пробел, который браузер не должен сворачивать, и который будет разбиваться на слова, как и ожидалось. margin или padding , чтобы разделить их и сохранить каждый в своем собственном элементе. межбуквенный интервал также является вариантом, если интервал постоянный, но больше обычного. th, td {
граница: 1px сплошной черный;
отступ: 3px;
}
й {
цвет фона: темно-серый;
белый цвет;
}
стол {
граница коллапса: коллапс;
}
тело {
семейство шрифтов: без засечек;
} <таблица>
HTML-интервал
Метод
Результат
Нормальный
Предварительный тег a b c
Поле слева a bc Неразрывный пробел Em Space Интервал между буквами a bc . Это тоже не разорвет линию.
Это тоже не разорвет линию. word-spacing , чтобы установить расстояние между словами. Вы также можете использовать и примените поля или отступы. span { margin-left:1em }
и Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html - Как убрать пробел между словами CSS

.sub-lead {
выравнивание текста: по ширине;
семейство шрифтов: «Поппинс», без засечек;
вес шрифта: 300;
}
сильный {
межбуквенный интервал: 3px;
}
во встроенном текстовом элементе будет отображаться только один пробел. Это происходит из-за коллапса белого пространства. Это приводит к тому, что пространство отображается в первом
Это происходит из-за коллапса белого пространства. Это приводит к тому, что пространство отображается в первом межбуквенном интервале , который в начале больше, а в конце меньше. Отрегулируйте интервал соответствующим образом, и он должен работать, например. начинать каждый раздел с пробела, вместо того, чтобы добавлять по одному в начале и в конце. к тегам , это, вероятно, достойная отправная точка. .sub-лид {
выравнивание текста: по ширине;
семейство шрифтов: «Поппинс», без засечек;
вес шрифта: 300;
}
сильный {
межбуквенный интервал: 3px;
}
<дел>
ТО 8 5 2 ОПЫТ 90 ВЫ 0 8 5 ЕСТЬ
Вы также можете использовать пробел : pre-wrap; . Это — это полужизнеспособная альтернатива, но пробелы отображаются как по вертикали, так и по горизонтали, поэтому, если у вас есть лишних пробелов/разрывов в любом месте, вы можете получить некоторые странные результаты:
Это — это полужизнеспособная альтернатива, но пробелы отображаются как по вертикали, так и по горизонтали, поэтому, если у вас есть лишних пробелов/разрывов в любом месте, вы можете получить некоторые странные результаты:
.sub-lead {
выравнивание текста: по ширине;
семейство шрифтов: «Поппинс», без засечек;
вес шрифта: 300;
пробел: предварительная обертка;
}
сильный {
межбуквенный интервал: 3px;
}
<дел>
ТО 8 5 2 ОПЫТ 9 0 ВЫ 0 8 5 ЕСТЬ

 5;
5; 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html> </p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
 .. </pre>
.. </pre> tab {
display:inline-block;
margin-left: 40px;
}
tab {
display:inline-block;
margin-left: 40px;
}
 </p>
</p>
 75
75 Рассмотрите возможность использования «span» вместо «strong» и сделайте текст полужирным в CSS. Span великолепен, потому что он поставляется с 0 предопределенными стилями, чего нельзя сказать почти ни о каком другом html-элементе.
Рассмотрите возможность использования «span» вместо «strong» и сделайте текст полужирным в CSS. Span великолепен, потому что он поставляется с 0 предопределенными стилями, чего нельзя сказать почти ни о каком другом html-элементе. 1 Отступ: свойство text-indent
1 Отступ: свойство text-indent Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
 В случае «оправдать»,
это свойство указывает, что блоки встроенного уровня должны быть заподлицо
с обеих сторон линейной коробки, если это возможно, путем расширения или сжатия
содержимое встроенных блоков, в остальном выровненное как для начального
ценность. (См. также «межбуквенный интервал» и «межсловный интервал».)
В случае «оправдать»,
это свойство указывает, что блоки встроенного уровня должны быть заподлицо
с обеих сторон линейной коробки, если это возможно, путем расширения или сжатия
содержимое встроенных блоков, в остальном выровненное как для начального
ценность. (См. также «межбуквенный интервал» и «межсловный интервал».) текста.
текста.  Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что оформление текста не распространяется на плавающие элементы.
и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что оформление текста не распространяется на плавающие элементы.
и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
 Обратите внимание, что не мигающий текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG.
Обратите внимание, что не мигающий текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG. ..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты.
..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты.  Это значение позволяет агенту пользователя изменять пространство
между символами для выравнивания текста.
Это значение позволяет агенту пользователя изменять пространство
между символами для выравнивания текста.

 текст.
текст.
 Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.
Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.




 5rem
5rem 5rem
5rem
 5
5 5rem
5rem rem
rem Настройка
Настройка


