Что такое Javascript.
Текстовое содержание видео:
Что же такое Javascript? Давайте попробуем сейчас разобраться в этом вопросе.
1. Javascript — это язык программирования.
Первое, что нужно понимать это то, что Javascript — это язык программирования.
Это означает то, что с его помощью вы можете пользоваться всеми основными возможностями языков программирования: вы можете применять условия (если — сделай «то», иначе — сделай «это»), циклы, перебирать какие-то значения, и.т.д.
В общем, работать с данными, обрабатывать их и выполнять какие-то действия по автоматизации.
2. Javascript — это клиентский язык программирования.
Что значит клиентский?
Это означает то, что он работает на стороне клиента. Когда мы переходим на какой-либо сайт в сети Интернет, мы делаем это по протоколу HTTP. Со своего домашнего компьютера мы отправляем запрос на удаленный сервер, на котором располагается сайт. И удаленный сервер нам уже присылает ответ (html-страницу, которая будет отображена на домашнем компьютере в браузере).
Со своего домашнего компьютера мы отправляем запрос на удаленный сервер, на котором располагается сайт. И удаленный сервер нам уже присылает ответ (html-страницу, которая будет отображена на домашнем компьютере в браузере).
Получается клиент-серверная структура.
Клиент — это наш локальный компьютер, с которого мы работаем.
Сервер — это тот удаленный компьютер на котором располагается какой-либо сайт.
То, что нужно понимать — Javascript работает на клиенте.
Что является клиентом для протокола http?
Клиентом для протокола http является браузер. Обычный браузер, с помощью которого вы заходите на какие-либо сайты по сети Интернет. Это может быть Google Chrome, Firefox, Яндекс Браузер и.т.д.
Javascript — это тот язык программирования, который работает в браузерах.
Можно упрощенно сказать, что язык программирования Javascript встроен в возможности браузера. При установке браузера вы уже имеете возможности для работы с языком Javascript.
Отсюда, самый главный плюс языка Javascript — это то, что для того, чтобы им пользоваться не нужно устанавливать какое-либо дополнительное программное обеспечение.
Все встроено в браузер и имея его, вы уже можете работать с языком Javascript.
Отсюда же вытекает минус. Я нас появляются трудности с переходом на новые версии языка Javascript.
Когда язык будет обновляться и будут появляться новые возможности, могут возникнуть некоторые трудности с поддержкой этих возможностей для всех посетителей какого-либо сайта.
Дело в том, что на веб-страницу, которая опубликована в сети Интернет, могут заходить самые разные люди, с самых разных браузеров. У некоторых людей установлены свежие версии браузеров, у некоторых старые версии браузеров, отсюда могут возникать трудности. У кого-то эти новые возможности поддерживаются, у кого-то не поддерживаются.
Но, на самом деле есть возможности как можно обойти этот минус, как можно сделать возможность поддержки новых возможностей Javascript для всех посетителей сайта и клиентов, но это тема не этого видео.
Давайте вернемся к нашей теме, для чего же нам нужен язык программирования Javascript. Для чего он нужен в браузере?
Его главная задача — внести возможности автоматизации, на веб-страницы сайтов.
Что мы можем делать с помощью Javascript?
В первую очередь мы можем создавать какие-то интерактивные элементы, с которыми пользователь может взаимодействовать. Примером этого могут быть различные калькуляторы для сайтов (см. видео). Пользователь может взаимодействовать с элементами на этом калькуляторе и с помощью Javascript рассчитываются значения, пересчитываются какие-то поля. Вы можете взаимодействовать с этими элементами и получать какой-то обработанный результат.
Кроме того, с помощью языка Javascript вы можете делать различные слайдеры, карусели, картинки, которые сменяются сами собой.
В общем, такие интерактивные элементы позволяет создавать именно Javascript.
Подводя итог, когда мы создаем веб-страницы, HTML позволяет размечать веб-страницы (т. е. говорить чем является тот или иной элемент).
е. говорить чем является тот или иной элемент).
С помощью технологии CSS можно придавать для веб-страницы элемент оформления. Каким размером, цветом, положением должны быть элементы.
И, Javascript — это автоматизация и логика веб-страницы.
Javascript позволяет создавать интерактивные элементы на веб-странице, обрабатывать события с этими элементами, создавать автоматизированные программы и.т.д.
Надеюсь, что вам стало более или менее понятно что такое Javascript. Если будут вопросы, пишите в комментариях.
Друзья, владеть языком программирования в современной веб-разработке — это это просто необходимость сейчас. Этот язык приобретает все большую популярность и распространение. Предлагаю вашему вниманию серию уроков по основам языка Javascript.
Давайте будем осваивать эту технологию вместе и я предлагаю вам первое практическое задание. По большей степени, это задание для того, чтобы мы с Вами познакомились.
Напишите в комментариях:
1) Для решения каких задач вы планируете использовать язык Javascript?
2) Если изучали язык Javascript раньше, с какими трудностями сталкивались? Что мешало освоить этот инструмент полноценно?
3) Есть какие-нибудь ожидания от этого курса? Что бы хотелось в нем увидеть?
4) Где будете хранить данные из этого курса (блокнот, компьютерная программа или еще где-то)? Что является вашей «Базой знаний»? Поделитесь этим в комментариях.
Как это организую я, можно посмотреть здесь
Язык JavaScript: что это и для чего?
Язык JavaScript: что это и для чего?
В этой статье вы узнаете о самом популярном языке программирования, который оживляет веб-страницы.
Веб-разработка
30 июня 2020
JavaScript — это кроссплатформенный объектно-ориентированный язык сценариев, используемый для создания интерактивных веб-страниц (например, использование сложной анимации, создание нажимаемых кнопок, всплывающего меню и т. п.). Программы на этом языке называются скриптами. Они могут быть написаны прямо в HTML веб-страницы и запускаться автоматически при ее загрузке.
Почему JavaScript?
Изначально у языка JavaScript было другое имя – «LiveScript», но его решили поменять, поскольку в то время Java был очень популярным, а позиционирование нового языка как «младшего брата» Java сыграло только на руку.
Однако по мере развития JavaScript стал полностью независимым языком с собственной спецификацией ECMAScript, и теперь не имеет никакого отношения к Java.
Почему язык JavaScript уникальный?
JavaScript – это самый удобный инструмент для создания интерфейсов в браузере. И вот почему:
- Полностью интегрирован с HTML / CSS.
- Поддерживается всеми основными браузерами и включен в них по умолчанию.
- Позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п.
Что может делать JavaScript в браузере?
JavaScript в браузере может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером. Например:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы.
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.

- Запоминать данные на стороне клиента («local storage»).
JavaScript и Java – одно и то же?
О нет. Это совершенно разные языки, созданные разными командами для разных задач. Сходство в именах связано лишь с маркетинговым ходом в середине 1990-х годов.
- Java – это скомпилированный язык для создания программного обеспечения.
- JavaScript – язык сценариев для создания динамических веб-страниц, то есть веб-страниц, которые отображают разный контент при каждом просмотре.
Как начать работу?
Начать работу с JavaScript легко: все, что нужно – современный веб-браузер, в котором необходимо открыть веб-консоль. Веб-консоль отображает информацию о загруженной в данный момент веб-странице, а также содержит интерпретатор JavaScript.
Чтобы открыть веб-консоль, нажмите следующую комбинацию клавиш: Ctrl + Shift + I
 Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.
Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.Чтобы начать писать код на JavaScript, откройте веб-консоль и напишите свой первый код JavaScript «Hello world»:
Нажмите Cmd + Enter или Ctrl + Enter (или нажмите кнопку Run), чтобы посмотреть, как код отображается в вашем браузере!
В этой статье вы познакомились с самым популярным и востребованным языком программирования в сфере веб-разработки. JavaScript был придуман специально для создания интерактивных веб-сайтов, которые реагируют на действия пользователей. Однако для создания полноценной веб-страницы одного JavaScript недостаточно. Если вы хотите развиваться в сфере веб-разработки и стать крутым веб-программистом, вам необходимо не только изучать новые технологии и углублять полученные знания, но и постоянно практиковать написание кода.
В онлайн-школе Айтилогия за 4 месяца вы сможете научиться верстать веб-страницы любой сложности, используя HTML, CSS и JavaScript. На курсе «Веб-верстальщик» вы получите все необходимые знания и мощную поддержку от автора Романа Чернова, чтобы устроиться в IT-компанию как junior-специалист, либо начать выполнять заказы на фрилансе. Приходите учиться и освойте одну из самых высокооплачиваемых профессий в 2020 году!
Читайте другие статьи
GitLab и GitHub: в чем различия?
И GitLab и GitHub являются веб-репозиториями Git. В этой статье мы разберемся что такое репозиторий и в чем различия между GitLab и GitHub.
Веб-разработка
22 дек. 2020
Рефакторинг кода
О процессе, позволяющем сделать код более эффективным и удобным в обслуживании, улучшить его читаемость, значительно упростить контроль качества и отладки, а также предотвратить появление ошибок в будущем.
Веб-разработка
10 нояб. 2020
История одной японской игры
(パ チ ン コ) или в переводе с японского «пачинко» – часть культуры Японии, игра, которая приносит около 200 миллиардов долларов в год и существует только в пределах страны создателя. Что такое «пачинко» и почему она так популярна?
Веб-разработка
15 сент. 2020
Как включить JavaScript в вашем веб-браузере и зачем это нужно
This website uses cookies to improve performance and enhance the user experience. ×
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя. Это делает веб-страницы более функциональными, а если по каким-либо причинам JavaScript отключен, содержание или функциональность веб-страницы может быть ограничена или вовсе не возможна. Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в пяти наиболее распространенных веб-браузерах.

Internet Explorer Mozilla Firefox Google Chrome Opera Apple Safari
JavaScript отключен в вашем веб-браузере. Если Вы включите JavaScript, этот текст изменится.
Если вы веб-разработчик, посмотрите инструкции о том как использовать тег <noscript> в коде вашей интернет-страницы.
Mozilla Firefox
- In the address bar, type about:config and press Enter.
- Click «I’ll be careful, I promise» if a warning message appears.
-
In the search box, search for javascript.
 enabled
enabled - Toggle the «javascript.enabled» preference (right-click and select «Toggle» or double-click the preference) to change the value from «false» to «true».
- Click on the «Reload current page» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
Internet Explorer
-
В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».

- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
- После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
- В разделе «Active Scripting» выберите пункт «Enable».
- После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
- В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
-
Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.

- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Internet Explorer < 9
- В меню веб-браузера нажмите «Tools» и выберите пункт «Internet Options».
-
В разделе «Internet Options» выберите вкладку «Security».

- На вкладке «Security» нажмите кнопку «Custom level…».
- После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».
- В разделе «Active Scripting» выберите пункт «Enable».
- После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
- В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
- Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.
- 1.
- 2.

- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Google Chrome
- В меню браузера нажмите кнопку «Customize and control Google Chrome» и выберите пункт «Settings».
- На странице «Settings» нажмите ссылку «Show advanced settings…»
-
Под пунктом «Privacy» нажмите на кнопку «Content settings.
 ..».
..». - Когда диалоговое окно откроется, посмотрите на секцию «JavaScript» и поставьте галочку «Allow all sites to run JavaScript (recommended)».
- Нажмите кнопку «OK», чтобы закрыть окно.
- Закройте вкладку «Settings».
- Нажмите на кнопку «Reload this page» для обновления страницы.
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.

- 7.
Opera
- 1. Click on Opera icon «Menu» and than «Settings».
- 2. Click on «Websites» and then choose «Allow all sites to run JavaScript (recommended)»
- 3. Click on the «Reload» button of the web browser to refresh the page.
1. 2. 3.
Apple Safari
-
В меню веб-браузера нажмите на кнопку «Edit» и выберите «Preferences».

- В окне «Preferences» выберите вкладку «Security».
- На вкладке «Security» в разделе «Web content» поставьте галочку «Enable JavaScript».
- Нажмите на кнопку «Reload the current page» в веб-браузере, что бы обновить страницу.
- 1.
- 2.
- 3.
- 4.
Инструкции для разработчиков
Вы можете использовать ссылку на этот сайт, что бы рассказать пользователям у которых отключен Javascript о том, как включить Javascript в пяти наиболее распространенных веб-браузерах. Вы можете использовать приведенный ниже код и изменить его в соответствии с вашими нуждами.
Вы можете использовать приведенный ниже код и изменить его в соответствии с вашими нуждами.
<noscript> Для полной функциональности этого сайта необходимо включить JavaScript. Вот <a href="https://www.enable-javascript.com/ru/"> инструкции, как включить JavaScript в вашем браузере</ a>. </noscript>
Мы оптимизировали страницу enable-javascript.com для пользователей с отключенным JavaScript таким образом, что:
- Инструкции для вашего браузера помещаются в верхнюю часть страницы
- Все изображения кликабельны, для удобства просмотра в натуральном размере
- Инструкции для разработчиков размещены в самом низу страницы и не мешают обычным пользователям.
Мы хотим что бы ваши пользователи включали JavaScript в своих веб-браузерах.
Как включить JavaScript в Windows
Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Еще. ..Меньше
..Меньше
Аннотация
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
-
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.

-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
-
На вкладке «Безопасность» убедитесь, что интернет-зона выбрана, а затем нажмите на «Таможенный уровень…» Кнопку.
-
В настройках безопасности — диалоговом поле «Интернет-зона» нажмите «Включить» для активного сценария в разделе Сценарий.
-
Когда открывается окно «Предупреждение!» и спрашивает: «Вы уверены, что хотите изменить настройки для этого zone?» выберите «Да»
org/ListItem»>
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
Чтобы разрешить написание сценариев на определенном веб-сайте, оставляя сценарий отключенным в зоне Интернета, добавьте определенный веб-узел в зону «Доверенные сайты»:
-
В меню веб-браузера нажмите «Инструменты»или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.

-
На вкладке «Безопасность» выберите зону «Доверенные сайты», а затем нажмите кнопку «Сайты».
-
Для веб-сайта (ы) вы хотели бы разрешить сценарий, введите адрес в Добавить этот веб-сайт в зону текстового окна и нажмите Добавить. Примечание: Если адрес не начинается с «https:», вам многие должны отменить проверку «Требуемая проверка сервера (https:) для всех участков в этой зоне».
-
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
org/ListItem»>
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
JavaScript — Прототипно-ориентированный язык программирования / Хабр
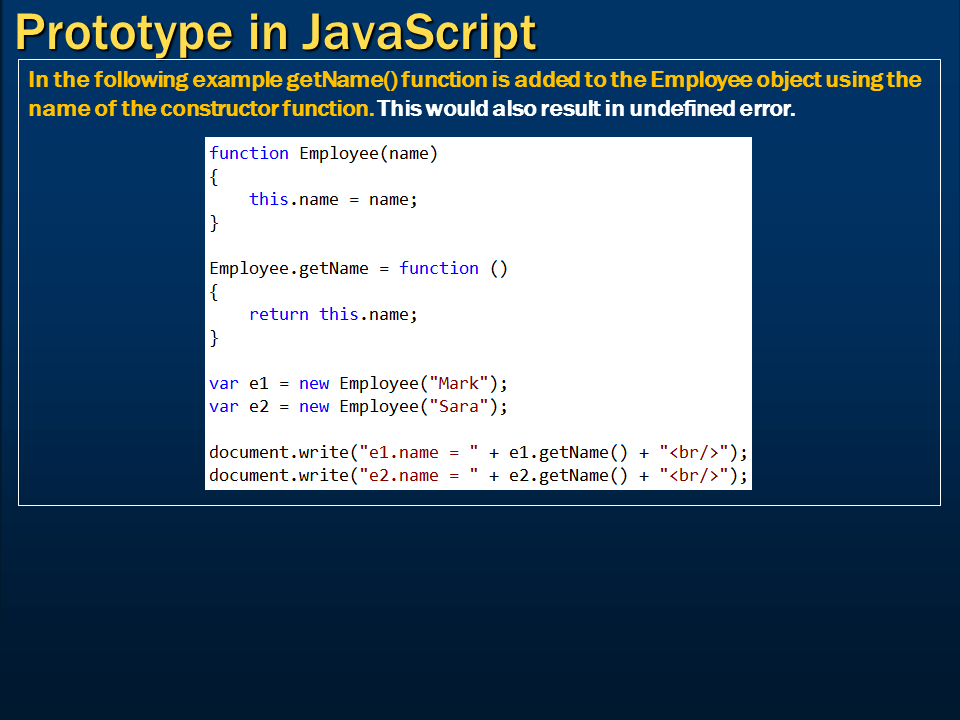
Прототипно-ориентированный язык программирования
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
aio350 000Z» title=»2022-09-29, 12:44″>сегодня в 12:44
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *TypeScript *
Перевод
Читать дальше →
Всего голосов 4: ↑4 и ↓0 +4
Просмотры866
Комментарии 0
Kilor
Блог компании Тензор Высокая производительность *JavaScript *Программирование *Node.JS *
Tutorial
В предыдущей части мы остановились на мысли, что минимизировать простой вспомогательных потоков нашего приложения можно, если заставить их самих получать себе задачи, не дожидаясь, пока их загрузит кто-то другой со стороны.
Но тут возникает две проблемы:
1. как эффективно доставить данные в обрабатывающий поток
2. как распределять задачи между активными потоками, чтобы ничего не пропустить, но и дважды не обработать
В этом нам как раз и помогут два рассматриваемых в этой статье концепта работы с многопоточностью: разделяемая (shared) память и потокобезопасные (thread-safe, Atomics) операции над ней.
Читать далее
Всего голосов 10: ↑10 и ↓0 +10
Просмотры591
Комментарии 0
zasonnik
Блог компании МойОфис JavaScript *Node.JS *Meteor.JS *
В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021 в разделе «Библиотеки — Бэкенд-фреймворки», то минимум 5 из них (возможно, больше) будут как раз FullStack. Отсортировав бэкенд-фреймворки по заинтересованности, в самом верху списка мы снова увидим именно FullStack. Это понятно — они востребованы и лежат в основе разных проектов.
Однако на наш взгляд, область их применимости несколько ограничена. Почему — объясняем под катом.
Читать далее
Всего голосов 60: ↑55 и ↓5 +50
Просмотры 3. 9K
9K
Комментарии 17
melkor_morgoth
Блог компании Норд Клан JavaScript *VueJS *
Нео проснулся от бликов вспыхнувшего экрана компьютера. Экран заполняла зеленая полоска прогресса.
– Матрица – испуганно прошептал Нео.
– Александр, вы уснули на работе – прошептал тимлид.
Я взглянул на экран компьютера еще раз. Компиляция Vue была завершена. Я облегченно вздохнул.
Скомпилировать!
Всего голосов 20: ↑19 и ↓1 +18
Просмотры1.7K
Комментарии 1
Samogon4ik
CSS *JavaScript *HTML *
Tutorial
HitBox — это чаще всего невидимая область или группа областей, которая помогает обнаруживать коснулся ли объект другого объекта, у которого тоже есть свой хитбокс.
В HTML страницах изначально нет понятие хитбокса у блоков, поэтому в этом посте мы сами получим и обработаем их с помощью JS.
Читать далее
Всего голосов 2: ↑1 и ↓1 0
Просмотры1.4K
Комментарии 9
WondeRu
JavaScript *Астрономия
Нелогичное продолжение моей старой статьи Рисуем интерференционную картину на JavaScript.
Забавы ради появилась идея сделать анимацию движения планет. Чтобы далеко не отходить от станка решено все было сделать в браузере на JavaScript.
Читать далее
Всего голосов 7: ↑6 и ↓1 +5
Просмотры2.7K
Комментарии 9
PashaPodolsky 000Z» title=»2022-09-26, 20:53″>26 сентября в 20:53
Поисковые технологии *JavaScript *Алгоритмы *Rust *Распределённые системы *
Возможно ли создать поисковую систему, которую тяжело подвергнуть цензуре, влиянию и блокировке?
Говоря техническим языком, возможно ли выполнять полнотекстовый поиск не имея удаленного сервера, удобным для пользователя способом, одновременно храня поисковый индекс в peer-to-peer системе и имея возможность быстро обновлять поисковый индекс?
Да, это возможно!
Под катом описание архитектуры поискового движка Summa на Rust и набора приемов, позволивших ответить утвердительно на все вопрос
Читать далее
Всего голосов 49: ↑47 и ↓2 +45
Просмотры5K
Комментарии 16
yooteam
Блог компании ЮMoney JavaScript *ReactJS *Карьера в IT-индустрии
Всем привет!
Делимся полезными материалами с недавно прошедшего митапа Frontend Mix, где экперты ЮMoney и Альфа Банка рассказали, как они создают продукт.
Читать далее
Всего голосов 4: ↑4 и ↓0 +4
Просмотры1.5K
Комментарии 2
mskKote
Open source *JavaScript *Профессиональная литература *ReactJS *Учебный процесс в IT
Я решил перевести документацию react-redux, позвал напарника, и мы вместе решали проблемы, связанные с этим. Собственно, о проблемах и решениях пойдёт речь.
Ссылка на перевод
Кратко: поговорили с авторами библиотеки, развернули перевод на github-pages, получили домен, получаем обновления через свой сервер и хотим внимания)
Читать далее
Всего голосов 12: ↑11 и ↓1 +10
Просмотры936
Комментарии 3
666granik 000Z» title=»2022-09-26, 12:20″>26 сентября в 12:20
Разработка веб-сайтов *JavaScript *Интерфейсы *ReactJS *
Я не люблю магию, магией мы часто объясняем какое то поведение части приложения, библиотеки или фреймворка, которое не понимаем, а когда наконец прочитав документацию понимаем, как тот или иной функционал реализован на самом деле, ловим себя на мысли, что никакой магии нет, только грани нашего познания и что на самом деле все просто, когда разберешься.
Так вот как то раз смотря документацию Relay я наткнулся на мысль, что не понимаю, как работает связка Relay.useLazyLoad и React.Suspense.
В частности не понятно, как именно React.Suspense понимает, что вот прямо сейчас происходит асинхронный запрос и самое время отрисовывать fallback?
Читать дальше →
Всего голосов 1: ↑1 и ↓0 +1
Просмотры1.7K
Комментарии 4
ph_piter 000Z» title=»2022-09-26, 11:42″>26 сентября в 11:42
Блог компании Издательский дом «Питер» Высокая производительность *JavaScript *Программирование *API *
Перевод
Ленивая загрузка – это выжидательный подход к работе с ресурсами, когда загрузка ресурса откладывается до момента, пока он фактически не понадобится. В таком случае при работе с критически важными ресурсами экономятся данные, а также снижается конкуренция за эти данные при работе по сети. Такой прием стал веб-стандартом в 2019 году, а сегодня loading=«lazy» для изображений поддерживается в большинстве крупных браузеров. На словах все отлично, но случается ли перебор с ленивой загрузкой?
В этом посте обобщены и проанализированы данные о прозрачности веба, взятые в открытых источниках, а также проделано импровизированное A/B тестирование. Эта работа помогает понять производительность и степень внедрения нативной ленивой загрузки при работе с картинками. Оказывается, ленивая загрузка может быть поразительно эффективна при избавлении от ненужных картиночных байт, но, если с ней переусердствовать – это плохо скажется на производительности. А именно: наше исследование показывает, что при более жадной загрузке изображений в пределах первичной области видимости – в сочетании с более свободной и ленивой загрузкой остальных – достижима золотая середина. Экономится количество загруженных байт и улучшаются показатели Core Web Vitals.
А именно: наше исследование показывает, что при более жадной загрузке изображений в пределах первичной области видимости – в сочетании с более свободной и ленивой загрузкой остальных – достижима золотая середина. Экономится количество загруженных байт и улучшаются показатели Core Web Vitals.
Читать дальше →
Всего голосов 9: ↑9 и ↓0 +9
Просмотры3.7K
Комментарии 1
Kilor
Блог компании Тензор Высокая производительность *JavaScript *Программирование *Node.JS *
Tutorial
В первой части статьи мы остановились на моменте, когда с помощью распределения задач между потоками по алгоритму Round-robin мы добились-таки ускорения работы приложения за счет многопоточности.
Но вот неприятность: такой алгоритм очень неравномерно нагружает потоки и не полностью утилизирует их возможности — пока кто-то простаивает, другой уже копит очередь. Как это можно обойти?
Как это можно обойти?
Читать далее
Всего голосов 11: ↑11 и ↓0 +11
Просмотры1.3K
Комментарии 0
yantishko
JavaScript *ReactJS *IT-эмиграция Карьера в IT-индустрии IT-компании
В феврале 2022 года я наконец переехал в США по рабочей визе О1. Этому предшествовало 2.5 года работы над укреплением кейса, ожидание аппрува.
За 1.5 года до этой даты я начал готовиться к интервью на позицию Front End. Сейчас работаю Senior Front-End Engineer в Roku.
Мотивацией для данного поста и создания телеграмм канала по интервью Front-End инженеров стало отсутсвие подробной информации о том, как же выглядит этот процесс в США.
Читать далее
Всего голосов 38: ↑34 и ↓4 +30
Просмотры10K
Комментарии 25
Georgii_Galechyan 000Z» title=»2022-09-25, 23:27″>25 сентября в 23:27
Высокая производительность *JavaScript *Node.JS *IT-стандарты *MongoDB *
Из песочницы
Перевод
Совсем недавно начал изучать фреймворк Fastify, который почему-то не особо популярен в русскоязычном сегменте интернета. Для хранения переменных конфигурации я всегда использовал файл .env. Для чтения файла .env на Express я привык использовать всем известную библиотеку dotenv, то врем как в экосистеме Fastify есть своя библиотека — @fastify-env.
Я в обратился к документации… и ничего не понял. Я попробовал реализовать то, что там указано, но у меня ничего не вышло. Туториал на youtube от какого-то индуса так же не помог (хотя у индийского программиста всё получилось)…
Сославшись на позднее время суток и усталость мозга, я сдался и начал искать какое-нибудь готовое решение в интернете, и оно быстро нашлось, которое нашлось достаточно быстро. Выяснилось, что я не один сталкиваюсь с такой проблемой и это частая сложность у программистов пришедших в Fastify после Express.
Итак, ниже пойдёт перевод этой статьи от 27.07.2021 г. (обновлено 18.02.2022 г.). Перед прочтением статьи рекомендую потратить 5-10 минут времени на чтение ооочень короткой официальной документации библиотеки @fastify-env.
Читать далее
Всего голосов 9: ↑6 и ↓3 +3
Просмотры1K
Комментарии 0
egaxegax
JavaScript *Работа с векторной графикой *HTML *GitHub *
В процессе создания своей схемы метро я использовал SVG-схему из Википедии как визуальный образец. После добавления возможности расчёта и вывода пути к своей схеме стал думать о том, как использовать алгоритм поиска по графу и для других подобных схем. И решил недавно попробовать адаптировать его для эталонной схемы из Википедии.
Для этого решил адаптировать не алгоритм к схеме, а схему к алгоритму. Поскольку алгоритм BFS использует перебор массивов станций, координат линий и пересадок, то нужно было распарсить схему из Википедии в массивы: для этого я написал различные варианты CSS-селекторов.
Поскольку алгоритм BFS использует перебор массивов станций, координат линий и пересадок, то нужно было распарсить схему из Википедии в массивы: для этого я написал различные варианты CSS-селекторов.
Читать далее
Всего голосов 9: ↑9 и ↓0 +9
Просмотры2.6K
Комментарии 8
Samogon4ik
CSS *JavaScript *HTML *
Из песочницы
Tutorial
Игра Жизнь — это клеточный автомат созданный в 1970 году Джоном Конвеем.
Это не совсем игра, а просто симуляция клеток по определенным правилам.От игрока лишь требуется размещать эти клетки.
В этом посте мы сделаем «Игру Жизнь» на HTML странице при помощи CSS & JS.
Читать далее
Всего голосов 17: ↑5 и ↓12 -7
Просмотры 4. 7K
7K
Комментарии 16
Dmitry_Velichko
Блог компании АО «ГНИВЦ» JavaScript *Алгоритмы *
Tutorial
Здравствуйте, друзья!
Мы продолжаем разбирать максимально простым языком алгоритмы и структуры данных на JavaScript. И сегодня мы поговорим о, пожалуй, самом знаменитом алгоритме, про который слышал каждый разработчик — а именно о сортировке пузырьком (Bubble Sort).
Если вы еще не читали нашу первую статью (про алгоритмы поиска и Big O нотацию), то можете найти ее вот здесь.
А сейчас давайте перейдем к теме статьи.
Читать далее
Всего голосов 7: ↑5 и ↓2 +3
Просмотры8K
Комментарии 6
NewTechAudit
JavaScript *Программирование *HTML *API *Яндекс API *
Привет, Хабр!
Читать далее
Всего голосов 7: ↑5 и ↓2 +3
Просмотры 3. 3K
3K
Комментарии 0
semenov921
Блог компании Домклик JavaScript *Алгоритмы *Визуализация данных *ReactJS *
Tutorial
Приветствую всех, уважаемые читали! Меня зовут Сергей Семенов, я frontend-разработчик в компании Домклик. Эта статья посвящена созданию интерактивного приложения для визуализации алгоритмов сортировки. Надеюсь, многим из вас тема покажется интересной. Уверен, что вы успешно пройдёте через все этапы разработки и пополните свою копилку пет-проектов.
Читать далее
Всего голосов 30: ↑30 и ↓0 +30
Просмотры9.7K
Комментарии 5
Kilor
Блог компании Тензор Высокая производительность *JavaScript *Программирование *Node. JS *
JS *
Tutorial
Продолжаем серию статей, посвященных разным прикладным концептуальным решениям, которые могут существенно «прокачать» производительность вашего Node.js-приложения.
В прошлой статье мы рассмотрели реализацию эффективной очереди на основе «эластичного» кольцевого буфера, а в этой попробуем разобраться с особенностями использования модуля Worker threads в Node.js — какие проблемы внедрения многопоточности будут нас ждать при попытках сделать код более производительным, и узнаем, как их можно обойти, применяя типовые концепты.
Начнем с достаточно типовой задачи: мы получаем некоторые сообщения, и нам их надо как-то обработать. В качестве тестового примера сгенерируем эти сообщения самостоятельно, и посмотрим, за какое минимальное время мы сможем вычислить SHA-256-хэш для каждого из них.
Читать далее
Всего голосов 20: ↑20 и ↓0 +20
Просмотры 2. 9K
9K
Комментарии 2
Что такое TypeScript | Digital Academy
Согласно опросам, по итогам 2021 года TypeScript стал седьмым в рейтинге самых популярных языков программирования. А вместе с Python он стал одним из двух языков, которые разработчики сильнее всего хотят изучить. Рассказываем, что такое TypeScript и почему он стал так популярен.
Оглавление
- Зачем нужен TypeScript, когда уже есть JavaScript?
- Что такое TypeScript
- Преимущества TypeScript
- В чём разница между JavaScript и TypeScript
- Где используют TypeScript?
- Так стоит ли освоить TypeScript?
Зачем нужен TypeScript, когда уже есть JavaScript?
Хотя JavaScript изначально разрабатывался как язык программирования на стороне клиента, разработчики поняли, что его также можно использовать в качестве языка программирования на стороне сервера. По мере того как JavaScript развивался, он становился сложнее и не смог полностью раскрыть свой потенциал в качестве серверной технологии. Чтобы восполнить этот пробел, был разработан TypeScript. Он был создан как надмножество JavaScript, чтобы упростить код при разработке крупных проектов.
Чтобы восполнить этот пробел, был разработан TypeScript. Он был создан как надмножество JavaScript, чтобы упростить код при разработке крупных проектов.
Весь код JavaScript действителен и в TypeScript. Источник изображения: medium.com
Что такое TypeScript
TypeScript — это строго типизированный язык программирования, основанный на JavaScript. Код TypeScript преобразуется в JavaScript и, соответственно, запускается везде, где запускается JavaScript: в браузере, Node.js, Deno и в приложениях.
Программист Microsoft Андерс Хейлсберг (он же создатель Turbo Pascal, Delphi и C#) разработал TypeScript в 2012 году. По его словам, TypeScript — это не совсем новый язык, а скорее расширенная версия JavaScript. Разработчики могут кодить на JavaScript, используя TypeScript по мере необходимости.
Технически TypeScript — это JavaScript со статической типизацией. Источник картинки: serokell.io
Поскольку в JavaScript типизация динамическая, многие ошибки в коде видны только во время его выполнения. Это неудобно, ведь приходится тратить много времени на поиск багов. С этой проблемой и справляется TypeScript — в нём тип переменной определяется в момент её создания, и его нельзя изменить позже.
Это неудобно, ведь приходится тратить много времени на поиск багов. С этой проблемой и справляется TypeScript — в нём тип переменной определяется в момент её создания, и его нельзя изменить позже.
Таким образом, разработчик в любой момент знает, какой тип данных находится в какой переменной, это облегчает ему чтение кода и рефакторинг (переработку кода программы, чтобы сделать его более понятным и простым). Компилятор TypeScript просто не даст программисту собрать нерабочий код, сообщение об ошибке (синтаксической или семантической) появится сразу, прямо во время написания кода. Так отсекается большая часть runtime-ошибок, которые часто встречаются в браузере в JavaSсript.
Ошибки видны прямо во время разработки. Источник скриншота: YouTube-канал knowcity
Получается, что TypeScript — это средство написать изначально стабильный код. С 2012 года популярность TypeScript неуклонно растёт. Например, новая версия одного из популярнейших фреймворков Angular полностью написана на этом языке.
Преимущества TypeScript
Рассмотрим основные плюсы TypeScript.
Строгая типизация. Строгая типизация предполагает, что объекту данных всегда присвоен строго определённый тип и неявное преобразование типов не допускается. Написанный на TypeScript сценарий не может случайно запросить значение поля, если оно не определено в объекте, или вызвать переменную как функцию. С основными типами переменных, доступными в TypeScript, можно ознакомиться в этом мануале.
При программировании с помощью Visual Studio Code TypeScript даёт синтаксические подсказки. Источник скриншота: coderslang.com
Раннее обнаружение ошибок. Благодаря тому, что компилятор проверяет код, ошибки обнаруживаются во время разработки, что снижает вероятность багов и неожиданностей во время выполнения программы. Проверка правильности типов во время компиляции также помогает проводить рефакторинг кода. В целом, эта функция помогает избежать случайных ошибок, которые, в противном случае, разработчикам JavaScript пришлось бы прочёсывать вручную.
Компиляция. Код, написанный на TypeScript, обратно совместим с JavaScript и компилируется в последний. Вы можете взять любой рабочий JavaScript-проект и постепенно внедрять в него TypeScript. При этом TypeScript во время компиляции проверяет код на ошибки.
Дополнительные возможности ООП (объектно-ориентированного программирования). Речь о поддержке интерфейсов и модификаторов доступа, обобщений, модулей, пространств имён и окружений (ambients). В JavaScript этого нет.
Большие проекты. TypeScript упрощает создание больших и сложных программ и приложений, такие проекты легче поддерживать, масштабировать и развивать на TypeScript, чем на JavaScript.
Открытый исходный код. Благодаря этому TypeScript быстро развивается и обрастает новыми возможностями. Также он кроссплатформенный, а значит, для разработки можно использовать и Windows, и MaсOS, и Linux.
Большое комьюнити. Вокруг JavaScript и TypeScript сложилось огромное сообщество, есть много готовых открытых решений.
Вокруг JavaScript и TypeScript сложилось огромное сообщество, есть много готовых открытых решений.
Фреймворк Angular использует TypeScript. Поэтому перед началом работы с одним из крупнейших интерфейсных фреймворков лучше ознакомиться с основами TypeScript.
У TypeScript есть и недостатки:
- он замедляет разработку, так как во время написания кода нужно указывать типы переменных;
- компиляция тоже может замедлить работу, особенно в больших проектах;
- порог входа в TypeScript выше, чем в JavaScript, так как там много нововведений, некоторые считают, что освоить его — это всё равно, что изучить новый язык.
Несмотря на минусы, всё больше разработчиков начинают работать с TypeScript из-за его преимуществ.
В чём разница между JavaScript и TypeScript
Разберём подробнее отличия JavaScript и TypeScript.
|
JavaScript |
TypeScript |
|
Язык для создания динамических веб-страниц |
JavaScript с добавленными функциями |
|
Язык сценариев на стороне клиента |
Объектно-ориентированный компилируемый язык |
|
Поддерживает динамическую типизацию |
Поддерживает статическую типизацию, которая позволяет проверять правильность типа во время компиляции |
|
Не поддерживает интерфейсы |
Поддерживает интерфейсы |
|
Не поддерживает модули |
Поддерживает модули |
|
Не поддерживает дженерики (позволяют работать с различными типами данных без изменения их описания) |
Поддерживает дженерики |
|
Не поддерживает функцию необязательного параметра |
Поддерживает функцию необязательного параметра |
Читайте также:
Где пройти обучение по JavaScript: лучшие курсы по изучению программирования на JS с нуля
Digital Academy
10 мин.
Где используют TypeScript?
На TypeScript можно программировать практически всё что угодно — мобильные и десктопные приложения, бэкенд- и фронтенд-части любых веб-сервисов. TypeScript можно использовать в любом проекте, если понятно, что он будет расти и его нужно будет поддерживать.
Так стоит ли освоить TypeScript?
Использование TypeScript помогает избежать ошибок уже во время разработки проекта, что избавляет от лишних затрат. Плюс там реализован ряд полезных возможностей.
Синтаксис TypeScript очень схож с синтаксисом Java и С#, так что его намного легче понять тому прогеру, который освоил один из этих языков. Возможно, придётся какое-то время покорпеть над ним, но в качестве бонуса вы освоите язык с постоянно растущей популярностью: в 2021 году он обогнал по популярности C++. Вишенка на торте: уже освоенный TypeScript станет вашим преимуществом при откликах на вакансии или проекты на фриланс-биржах.
Возможно, придётся какое-то время покорпеть над ним, но в качестве бонуса вы освоите язык с постоянно растущей популярностью: в 2021 году он обогнал по популярности C++. Вишенка на торте: уже освоенный TypeScript станет вашим преимуществом при откликах на вакансии или проекты на фриланс-биржах.
Читайте также:
Буткемп — это относительно новый формат в образовании. Чем он отличается от обычных онлайн-курсов?
Екатерина Садчикова
10 мин.
Что такое JavaScript
❮ Предыдущая Далее ❯
JavaScript — это язык программирования для Интернета.
JavaScript может обновлять и изменять HTML и CSS.
JavaScript может вычислять , манипулировать и проверять данные.
Краткое руководство по JavaScript
В этом руководстве кратко рассматриваются наиболее важные типы данных JavaScript.
Переменные JavaScript могут быть:
- Числа
- Струны
- Объекты
- Массивы
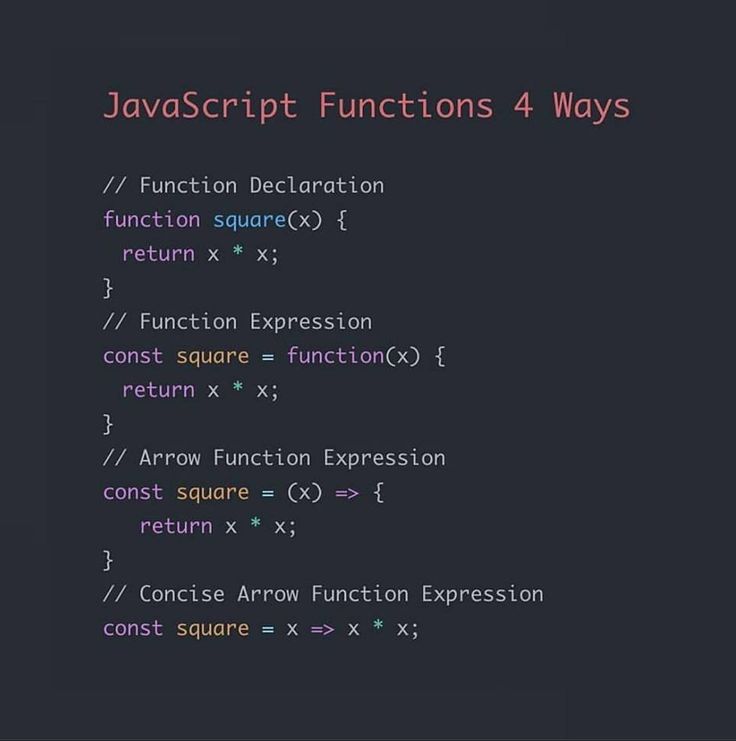
- Функции
Переменные JavaScript
Переменные JavaScript — это контейнеры для хранения значений данных.
В этом примере x, y и z являются переменными:
Пример
var x = 5;
переменная у = 6;
переменная г = х + у;
Попробуйте сами »
Из приведенного выше примера вы можете ожидать:
- x сохраняет значение 5
- y сохраняет значение 6
- z хранит значение 11
Числа JavaScript
JavaScript имеет только один тип числа. Числа можно записывать как с десятичными знаками, так и без них.
Пример
var x = 3,14; // Число с десятичными знаками
var y = 3; // Число без десятичных знаков
Попробуй сам »
Все числа хранятся как числа двойной точности с плавающей запятой.
Максимальное количество десятичных знаков — 17, но число с плавающей запятой — нет. всегда 100% точность:
Пример
var x = 0,2 + 0,1; // х будет 0,30000000000000004
Попробуй сам »
Строки JavaScript
Строки сохраняют текст . Строки записываются внутри кавычек. Вы можете использовать одиночные или двойные кавычки :
Пример
var carname = «Volvo XC60»;
// Двойные кавычки
var carname = ‘Volvo XC60’; // Одинарные кавычки
Попробуйте сами »
Длина строки находится во встроенном свойстве length :
Пример
var txt = «ABCDEFGHIJKLMNOPQRSTUVWXYZ»;
var sln = txt.length;
Попробуйте сами »
Объекты JavaScript
Вы уже узнали, что переменные JavaScript контейнеры для значений данных.
Этот код присваивает простое значение (Fiat) для переменная именованный автомобиль:
вар автомобиль = «Фиат»;
Попробуйте сами »
Объекты тоже переменные. Но объекты могут содержать много
ценности.
Но объекты могут содержать много
ценности.
Этот код присваивает много значений (Fiat, 500, белый) переменная название автомобиля:
var car = {тип: «Fiat», модель: «500», цвет: «белый»};
Попробуйте сами »
Массивы JavaScript
Массивы JavaScript используются для хранения нескольких значений в одном переменная.
Пример
var cars = [«Saab», «Volvo», «BMW»];
Попробуйте сами »
Функции JavaScript
Функция JavaScript — это блок кода, предназначенный для выполнения конкретная задача.
Функция JavaScript выполняется, когда «что-то» вызывает его (вызывает).
Пример
function myFunction(p1, p2) {
return p1 * p2;
// Функция возвращает произведение p1 и p2
}
Попробуйте сами »
Что умеет JavaScript?
В этом разделе приведены некоторые примеры возможностей JavaScript:
- JavaScript может изменять HTML-контент
- JavaScript может изменять значения атрибутов HTML
- JavaScript может изменять стили HTML (CSS)
- JavaScript может скрывать элементы HTML
- JavaScript может отображать элементы HTML
JavaScript может изменять HTML-контент
Одним из многих HTML-методов JavaScript является getElementById() .
В этом примере метод используется для поиска HTML-элемента (с) и изменяет содержимое элемента ( innerHTML ) на «Привет! JavaScript»:
Пример
document.getElementById(«demo»).innerHTML = «Hello JavaScript»;
Попробуйте сами »
JavaScript может изменять значения атрибутов HTML
В этом примере JavaScript изменяет значение Атрибут src (источник) тега :
Лампочка
Попробуй сам »
JavaScript может изменять стили HTML (CSS)
Изменение стиля элемента HTML — это вариант изменения HTML атрибут:
Пример
document.getElementById(«demo»).style.fontSize = «35px»;
или
document.getElementById(‘demo’).style.fontSize = ’35px’;
Попробуйте сами »
JavaScript может скрывать HTML-элементы
Скрытие HTML-элементов можно выполнить, изменив стиль отображения:
Пример
document. getElementById(«demo»).style.display = «none»;
getElementById(«demo»).style.display = «none»;
или
document.getElementById(‘demo’).style.display = ‘none’;
Попробуйте сами »
JavaScript может отображать HTML-элементы
Отображение скрытых HTML-элементов также можно выполнить, изменив стиль отображения:
Example
document.getElementById(«demo»).style.display = «block «;
или
document.getElementById(‘demo’).style.display =
‘блокировать’;
Попробуйте сами »
Полное руководство по JavaScript
Это было краткое описание JavaScript.
Полное руководство по JavaScript можно найти в W3Schools JavaScript Tutorial.
Полную справку по JavaScript см. в справочнике W3Schools по JavaScript.
❮ Предыдущий Далее ❯
Что такое JavaScript? язык программирования, объяснение
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.
Скачать приложение
Веб-разработчики используют JavaScript для улучшения веб-сайтов, которые мы посещаем каждый день. Луис Альварес / Getty Images- JavaScript — это текстовый язык программирования, который обычно используется, чтобы сделать веб-страницы более динамичными и интерактивными для посетителей.
- JavaScript предлагает функциональные возможности для таких функций, как карусели изображений, воспроизведение мультимедиа на веб-странице и отображение обратного отсчета и таймеров.
Хотя вы, возможно, и не подозреваете об этом, в наши дни JavaScript используется почти на каждом веб-сайте в Интернете. Это язык программирования, который прост в изучении и невероятно универсален.
Это язык программирования, который прост в изучении и невероятно универсален.
Что такое JavaScript?
JavaScript — это текстовый объектно-ориентированный язык программирования, используемый для того, чтобы сделать веб-страницы и приложения более динамичными и интерактивными для посетителей.
Используемый как на стороне клиента, так и на стороне сервера, JavaScript предлагает расширенные возможности, недоступные базовым языкам, таким как HTML и CSS, такие как обновление канала Twitter, встроенные видео YouTube и многое другое. Другими словами, веб-страницы с расширенным JavaScript более динамичны и ориентированы на пользователя, что может заставить пользователей возвращаться на сайт.
Как разработчики, так и посетители веб-сайта получают пользу от Javascript. Маскот / Getty Images Тем не менее, JavaScript предназначен для использования с другими языками программирования, а не в качестве их замены.
Например, веб-сайты и приложения по-прежнему должны использовать HTML для базовой структуры, в то время как CSS требуется для настройки форматирования и макета, а также для управления представлением текста, изображений и другого содержимого на веб-странице. Оттуда JavaScript может улучшить эти элементы, превратив их из статических функций в интерактивные и захватывающие.
Для чего используется JavaScript
- Javascript позволяет сделать веб-страницы более интерактивными во многих отношениях, включая отображение анимации, создание функциональных раскрывающихся меню, увеличение и уменьшение изображений веб-страницы или даже изменение цвета кнопок при наведении курсора мыши. Это.
- Разработчики часто используют фреймворки JavaScript, такие как Vue, React и Angular, при создании веб-приложений и мобильных приложений, поскольку они позволяют использовать рутинные задачи и функции, общие для многих приложений. Эти функции включают кнопки поиска и параметры выбора категории, и это лишь некоторые из них.

- JavaScript широко используется в разработке игр, особенно для новых разработчиков, которые хотят практиковать и совершенствовать свои навыки.
- Некоторые разработчики также предпочитают использовать Node.js, внутреннюю инфраструктуру JavaScript, для создания базовых веб-серверов и построения инфраструктуры сайта.
Преимущества использования JavaScript
- Интерактивность: Веб-сайты JavaScript более интерактивны и привлекательны для пользователей, поскольку этот язык создает более богатые и привлекательные интерфейсы.
- Скорость: Веб-сайты будут загружаться и работать с более высокой скоростью, поскольку JavaScript можно запускать сразу в браузере, тем самым снижая нагрузку на сервер.
- Простота: Это просто реализовать, и часто для его использования требуется только базовый уровень знаний.
- Интеграция: JavaScript хорошо работает с большинством других языков программирования, что позволяет интегрировать его в множество различных приложений.

- Популярность: Он невероятно популярен — большинство веб-сайтов используют JavaScript в той или иной форме, независимо от характера веб-сайта.
В использовании JavaScript не так много недостатков; основная проблема заключается в том, что существует вероятность нарушения безопасности на стороне клиента в коде Javascript, поскольку он доступен для просмотра пользователям. Несмотря на это, Javascript остается самым популярным языком программирования на данный момент, и, учитывая, что это родной язык программирования для веб-браузеров, начинающим программистам стоит изучить его основы и использовать их в проектах.
Дженнифер Стилл
Дженнифер — писательница и редактор из Бруклина, Нью-Йорк. Она проводит время в поездках, пьет кофе со льдом и слишком много смотрит телевизор. У нее есть подписи в журналах Vanity Fair, Glamour, Decider, Mic и многих других. Вы можете найти ее в Твиттере по адресу @jenniferlstill.
У нее есть подписи в журналах Vanity Fair, Glamour, Decider, Mic и многих других. Вы можете найти ее в Твиттере по адресу @jenniferlstill.
ПодробнееПодробнее
Связанные статьи
Технология Как JavaScript Веб-разработкаПодробнее…
Введение в JavaScript
`;document.write(t),showTopNotification()}}Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире.
Помогите перевести содержание этого руководства на ваш язык!
КупитьEPUB/PDF
8 августа 2022 г.
Давайте посмотрим, что такого особенного в JavaScript, чего мы можем с его помощью достичь и какие другие технологии хорошо сочетаются с ним.
JavaScript изначально был создан для «оживления веб-страниц».
Программы на этом языке называются скрипты . Они могут быть написаны прямо в HTML-коде веб-страницы и запускаться автоматически при загрузке страницы.
Сценарии предоставляются и выполняются как обычный текст. Они не требуют специальной подготовки или компиляции для запуска.
В этом аспекте JavaScript сильно отличается от другого языка под названием Java.
Когда был создан JavaScript, он изначально имел другое имя: «LiveScript». Но Java в то время был очень популярен, поэтому было решено, что позиционирование нового языка как «младшего брата» Java поможет.
Но по мере своего развития JavaScript стал полностью самостоятельным языком с собственной спецификацией, называемой ECMAScript, и теперь он вообще не имеет отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или фактически на любом устройстве, на котором установлена специальная программа, называемая движком JavaScript.
Браузер имеет встроенный движок, иногда называемый «виртуальная машина JavaScript».
Разные двигатели имеют разные «кодовые названия». Например:
- V8 — в Chrome, Opera и Edge.
- SpiderMonkey — в Firefox.
- …Есть и другие кодовые имена, такие как «Чакра» для IE, «JavaScriptCore», «Nitro» и «SquirrelFish» для Safari и т. д.
Приведенные выше термины полезно запомнить, поскольку они используются в статьях разработчиков в Интернете. Мы ими тоже воспользуемся. Например, если «функция X поддерживается V8», то она, вероятно, работает в Chrome, Opera и Edge.
Двигатели сложные. Но основы просты.
- Движок (встроенный, если это браузер) читает («разбирает») скрипт.
- Затем он преобразует («компилирует») скрипт в машинный код.
- Затем машинный код запускается довольно быстро.
Движок применяет оптимизацию на каждом этапе процесса. Он даже наблюдает за скомпилированным скриптом во время его выполнения, анализирует проходящие через него данные и дополнительно оптимизирует машинный код на основе этих знаний.
Современный JavaScript — «безопасный» язык программирования. Он не обеспечивает низкоуровневый доступ к памяти или процессору, поскольку изначально создавался для браузеров, которым он не требуется.
Возможности JavaScript сильно зависят от среды, в которой он работает. Например, Node.js поддерживает функции, которые позволяют JavaScript читать/записывать произвольные файлы, выполнять сетевые запросы и т. д.
JavaScript в браузере может делать все, что связано с манипулированием веб-страницей , взаимодействие с пользователем и веб-сервером.
Например, JavaScript в браузере может:
- Добавлять новый HTML на страницу, изменять существующий контент, изменять стили.
- Реагировать на действия пользователя, запускать на клики мыши, движения указателя, нажатия клавиш.
- Отправка запросов по сети на удаленные серверы, загрузка и выгрузка файлов (так называемые технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.

- Запомнить данные на стороне клиента («локальное хранилище»).
Возможности JavaScript в браузере ограничены для обеспечения безопасности пользователя. Цель состоит в том, чтобы предотвратить доступ злонамеренной веб-страницы к личной информации или причинение вреда данным пользователя.
Примеры таких ограничений:
JavaScript на веб-странице не может читать/записывать произвольные файлы на жестком диске, копировать их или запускать программы. Он не имеет прямого доступа к функциям ОС.
Современные браузеры позволяют работать с файлами, но доступ ограничен и предоставляется только в том случае, если пользователь выполняет определенные действия, например, «кидает» файл в окно браузера или выбирает его через тег
Существуют способы взаимодействия с камерой/микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с включенным JavaScript не может скрытно включать веб-камеру, наблюдать за окружением и отправлять информацию в АНБ.

Разные вкладки/окна вообще не знают друг о друге. Иногда это происходит, например, когда одно окно использует JavaScript для открытия другого. Но даже в этом случае JavaScript с одной страницы может не получить доступ к другой странице, если они приходят с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика единого происхождения». Чтобы обойти это, обе страницы должны согласиться на обмен данными и должны содержать специальный код JavaScript, который его обрабатывает. Мы расскажем об этом в уроке.
Это ограничение, опять же, для безопасности пользователя. Страница с
http://anysite.com, которую открыл пользователь, не должна иметь доступа к другой вкладке браузера с URL-адресомhttp://gmail.com, например, и красть оттуда информацию.JavaScript может легко связываться по сети с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена.
 Хотя это возможно, для этого требуется явное согласие (выраженное в заголовках HTTP) с удаленной стороны. Еще раз, это ограничение безопасности.
Хотя это возможно, для этого требуется явное согласие (выраженное в заголовках HTTP) с удаленной стороны. Еще раз, это ограничение безопасности.
Таких ограничений нет, если JavaScript используется вне браузера, например на сервере. Современные браузеры также позволяют использовать плагины/расширения, которые могут запрашивать расширенные разрешения.
В JavaScript есть как минимум три замечательных свойства:
JavaScript — единственная технология браузера, сочетающая эти три свойства.
Именно это делает JavaScript уникальным. Вот почему это самый распространенный инструмент для создания интерфейсов браузера.
Тем не менее, JavaScript можно использовать для создания серверов, мобильных приложений и т. д.
Синтаксис JavaScript подходит не всем. Разным людям нужны разные функции.
Этого и следовало ожидать, потому что проекты и требования у всех разные.
Итак, в последнее время появилось множество новых языков, которые транспилируются (конвертируются) в JavaScript перед запуском в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке и автоматически конвертируя его «под капотом».
Примеры таких языков:
- CoffeeScript — это «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, что позволяет нам писать более четкий и точный код. Обычно разработчикам Ruby это нравится.
- TypeScript сосредоточен на добавлении «строгой типизации данных» для упрощения разработки и поддержки сложных систем. Он разработан Microsoft.
- Flow также добавляет типизацию данных, но другим способом. Разработано Facebook.
- Dart — это автономный язык со своим собственным движком, который работает в небраузерной среде (например, в мобильных приложениях), но также может быть транспилирован в JavaScript. Разработано Google.
- Brython — это транспилятор Python в JavaScript, который позволяет писать приложения на чистом Python без JavaScript.

- Kotlin — это современный, лаконичный и безопасный язык программирования, ориентированный на браузер или Node.
Есть и другие. Конечно, даже если мы используем один из этих транспилируемых языков, мы также должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- Первоначально JavaScript создавался как язык только для браузера, но теперь он используется и во многих других средах.
- Сегодня JavaScript занимает уникальное положение как наиболее распространенный язык браузера, полностью интегрированный с HTML/CSS.
- Существует множество языков, которые «транспилируются» в JavaScript и предоставляют определенные функции. Рекомендуется взглянуть на них, хотя бы бегло, после освоения JavaScript.
Предыдущий урокСледующий урок
Поделиться
Карта-учебник
- © 2007—2022 Илья Кантор
- о проекте
- связаться с нами
- условия использования
- политика конфиденциальности
Что такое JavaScript и для чего он используется?
Язык программирования JavaScript основан на тексте и может использоваться как на стороне клиента, так и на стороне сервера. Он управляет мультимедиа на веб-страницах и позволяет им становиться интерактивными. JavaScript позволяет разработчику делать множество вещей, например добавлять анимацию к изображениям или автоматически обновлять содержимое на странице.
Он управляет мультимедиа на веб-страницах и позволяет им становиться интерактивными. JavaScript позволяет разработчику делать множество вещей, например добавлять анимацию к изображениям или автоматически обновлять содержимое на странице.
JavaScript — это то, что позволяет вам взаимодействовать с подавляющим большинством посещаемых вами веб-страниц. Будь то заполнение форм, прокрутка карт или регистрация на мероприятие, наиболее вероятно, что программирование на JavaScript — это то, что позволяет вам это делать.
Например, если вы находитесь на веб-странице с корзиной для покупок на основе JavaScript, вы заметите, что она немедленно показывает общую стоимость того, что вы хотите купить, включая налоги, доставку и т. д. Затем Javascript используется, когда определение того, были ли введенные вами данные кредитной карты действительными, прежде чем передавать эти данные через сеть в банк для обработки.
Для чего используется JavaScript? JavaScript является одним из самых используемых языков программирования в мире. Без него мы бы смотрели на страницы, которые не делают ничего, кроме изображений и текста. HTML может быть основой веб-страницы, а CSS добавляет стиля, но программирование на JavaScript — это то, что дает ему жизнь.
Без него мы бы смотрели на страницы, которые не делают ничего, кроме изображений и текста. HTML может быть основой веб-страницы, а CSS добавляет стиля, но программирование на JavaScript — это то, что дает ему жизнь.
Без этого удивительного языка бизнес был бы в убытке. Компании зависят от языка JavaScript для взаимодействия со своими клиентами в современном онлайн-мире. Обычное использование Javascript включает:
- Создание интерактивных веб-страниц
Как обсуждалось выше, JavaScript отвечает практически за любое ваше взаимодействие с веб-сайтом, которое приводит к изменению страницы. Без него сеть была бы невероятно ограниченной. Общие интерактивные действия, разрешенные JavaScript:
* Добавление товаров в корзину и совершение покупок в Интернете
* Развертывание или свертывание блоков контента по щелчку мыши
* Воспроизведение видео или аудио файлов на сайте
* Отображение анимации
* Использование раскрывающихся меню - Интерфейс пользователя разработка
Существует ряд популярных интерфейсных сред JavaScript, которые помогают веб-сайтам создавать отличные приложения для своих пользователей. Эти фреймворки включают Angular, React и Vue. Некоторые известные приложения, созданные с использованием JavaScript, — это Netflix, PayPal, YouTube и Facebook.
Эти фреймворки включают Angular, React и Vue. Некоторые известные приложения, созданные с использованием JavaScript, — это Netflix, PayPal, YouTube и Facebook. - Back-end разработка
Хотя JavaScript зарекомендовал себя как интерфейсный язык, будучи примененным к HTML и CSS, он также имеет впечатляющие качества как back-end язык разработки. Такие фреймворки, как Node.js, означают, что JavaScript можно использовать для создания кода на стороне сервера. - Игры
Программирование на JavaScript полезно не только для стандартных веб-сайтов. JavaScript также отвечает за большинство браузерных игр, отлично подходит для того, чтобы убить немного времени или отточить свои навыки, если вы только начинаете разработку. - Искусственный интеллект
Относительно недавняя разработка в использовании JavaScript связана с искусственным интеллектом. Библиотеки JavaScript, такие как TensorFlow, позволили разработчикам использовать JavaScript для машинного обучения, создавая модели, которые могут предсказывать будущие события на основе категоризации прошлых данных.
Многочисленные и разнообразные способы использования JavaScript означают, что умение программировать на нем является востребованным навыком во всем мире. Например, простой поиск на сайте Indeed в Великобритании показывает 13 500 вакантных должностей на момент написания статьи, так что это полезно узнать, если вы думаете о карьере в веб-разработке.
Почему JavaScript так популярен?JavaScript существует уже почти три десятилетия, и его универсальный характер, способный обслуживать интерфейсную и внутреннюю разработку, сделал его опорой в наборах инструментов большинства разработчиков. 69,8% людей считают JavaScript предпочтительным языком для написания кода. Вот несколько причин, по которым этот язык так популярен:
- JavaScript — один из очень немногих языков программирования, который можно использовать во всех популярных браузерах.
- JavaScript можно использовать для создания приложений как для мобильных устройств, так и для веб-приложений.
 Это означало, что он был в идеальном положении, чтобы доминировать, когда смартфоны взлетели.
Это означало, что он был в идеальном положении, чтобы доминировать, когда смартфоны взлетели. - Поскольку JavaScript настолько популярен, существует множество готовых фреймворков и библиотек, с помощью которых можно запускать проекты, экономя много средств, времени и усилий для групп разработчиков.
Веб-браузеры созданы для понимания HTML и CSS и преобразования этих языков в визуальное отображение на экране. Для этого браузер использует то, что называется макетом или механизмом рендеринга. Это часть веб-браузера, которая понимает HTML и CSS.
Браузер также содержит то, что называется интерпретатором JavaScript. Это часть браузера, которая понимает JavaScript и может выполнять шаги программы JavaScript.
Веб-браузер обычно ожидает HTML. Но мы должны специально сообщить браузеру, когда включен JavaScript. Для этого мы используем тег


 enabled
enabled



 ..».
..».