Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
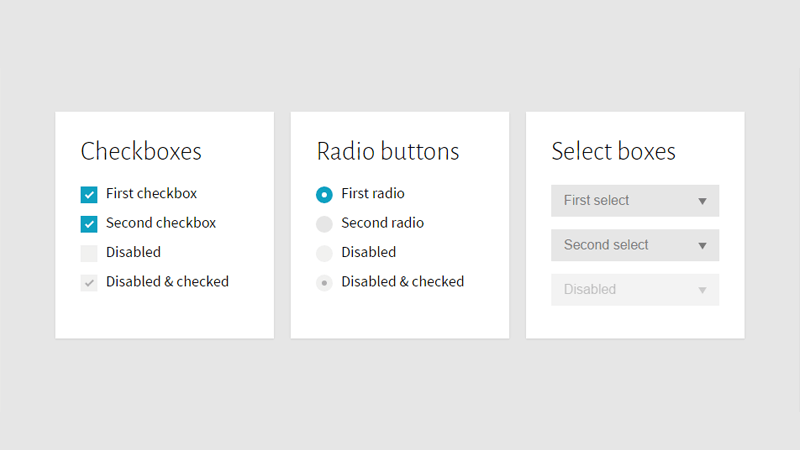
Стилизация переключателей (радио-кнопок) в CSS
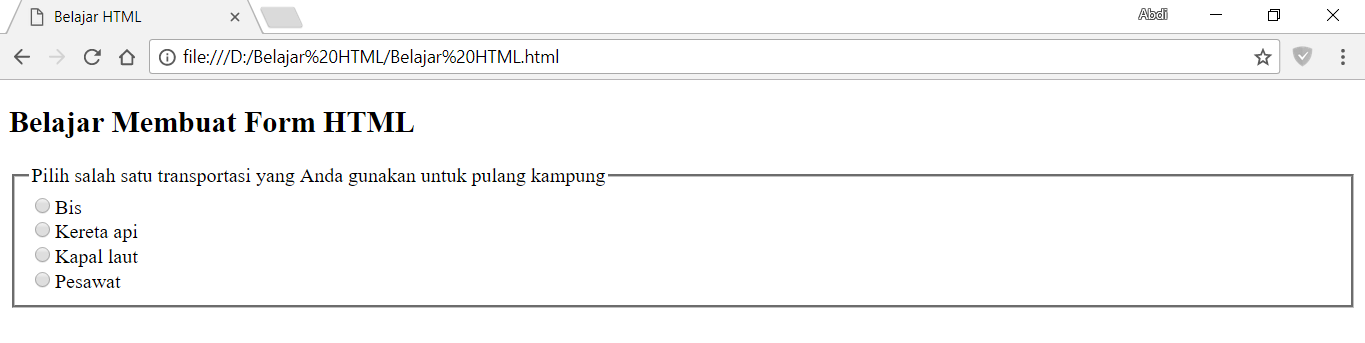
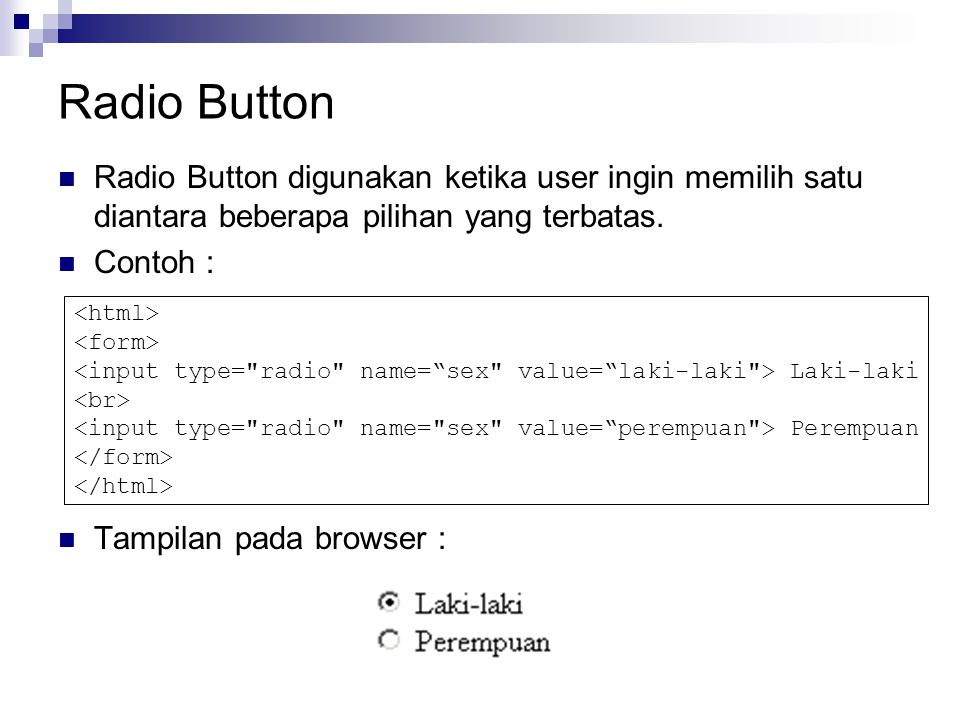
Радио-кнопки подразумевают, что вы выбираете один элемент из некоторого количества, поэтому элемент <input type="radio"> получил название переключателя в отличие от флажков, которые подразумевают множественный выбор. Браузеры довольно неплохо отображают радиокнопки по умолчанию.
Браузеры довольно неплохо отображают радиокнопки по умолчанию.
Выбор 1 Выбор 2 Выбор 2
Однако, вам может понадобится как-то стилизовать эти элементы для своего сайта.
Как правило, стилизация радио-кнопок основана на использовании такого элемента, как label, клик на котором приводит к выбору определенного переключателя, с которым <label> связан с помощью атрибута for, в котором указывается id переключателя. Второй вариант — это когда в разметке радио-переключатель находится внутри элемента label.
Простой пример
See the Pen CSS Radio Buttons by Tristan White (@triss90) on CodePen.18892
Радио-кнопки, похожие на флажки
Если вы хотите стилизовать переключатели в виде флажков — пример от Andrew Vereshchak — как раз то, что нужно.
See the Pen Toggle radio intput with the label by Andrew Vereshchak (@multum) on CodePen.18892
Переключатели с изменением цвета и иконки
Здесь автор Andrew использовал абсолютное позиционирование для отдельного блока с классом .switch, в который входят 2 <label> и <span>. Также здесь не обошлось без псевдоэлемента ::after и псевдокласса :checked.
See the Pen Awesome Toggle Button by Andrew (@theawesomecoder61) on CodePen.18892
Разноцветные радио-кнопки
В этом примере от Dronca Raul каждый переключатель имеет свой цвет и галочку внутри при щелчке на элементе.
See the Pen Custom Radio Buttons by Dronca Raul (@rauldronca) on CodePen. 18892
18892
Используем переключатели для выбора цвета
В этом примере тема цветов для переключателей продолжается. Здесь мы не только прячем элемент <input type="radio"> с помощью CSS, но и изменяем фоновый цвет элемента с id="output" на тот, который указан в качестве value для <input> и фона для span-элемента, вло женного в <label>.
See the Pen Radio Color Picker by Elen (@ambassador) on CodePen.18892
Переключатели Да-Нет-Возможно
Еще одно цветовое решение от Matthew Blode.
See the Pen Flat Radio — Yes/No by Matthew Blode (@mblode) on CodePen.18892
Переключатель макета
Этот пример от Naoya очень удобен для демонстрации макетов с разной шириной. Интересно, что радио-кнопки, а точнее заменяющие их элементы
Интересно, что радио-кнопки, а точнее заменяющие их элементы label выглядят как … ссылки с подчеркиванием выбранного (псевдокласс :checked) в данный момент элемента.
See the Pen CSS Switch Layout by Naoya (@nxworld) on CodePen.18892
Вкладки-переключатели с анимацией
See the Pen Sliding tabs | CSS transitions only by Håvard Brynjulfsen (@havardob) on CodePen.0
Автор Ryan Mulligan
See the Pen Isometric Light Switch by Elen (@ambassador)
on CodePen.0
Выбор блюд
В этом примере от Kris Hedstrom радио-кнопки в какой-то степени похожи на чекбоксы (флажки) — они отмечают ваш выбор в виде галочки.
See the Pen Snacks? Flat radio button inputs… by Kris Hedstrom (@kristofferh) on CodePen.18892
Варианты переключателей с иконками для выбора инструментов, цены и др.
Автор Ivan Grozdic
See the Pen Checkboxes and radios (dark/light) — pure css — #06 by Ivan Grozdic (@ig_design)on CodePen.0
Использование радио-кнопок для выставления рейтинга в виде звездочек
Автор Stas Melnikov
See the Pen Pure CSS Rating via CSS Custom Properties as API by Stas Melnikov (@melnik909) on CodePen.18892
Анимация при переключении выбора
Несколько примеров, в которых использована анимация при переключении между радио-кнопками.
Автор: Tommaso Poletti
See the Pen Jelly Radio Button by Tommaso Poletti (@tomma5o) on CodePen.18892
Простые переключения с эффектом вдавливания от Pamela Dayne
See the Pen Just very simple radio buttons by Pamela Dayne (@pamdayne) on CodePen.18892
Переключение с перепрыгиванием от Jon Kantner
See the Pen Radio Hopping by Jon Kantner (@jkantner)
on CodePen.0
Автор Liam использовал для анимации JS-код.
See the Pen Bulgy radios by Liam (@liamj) on CodePen. 18892
18892
Интересное решение с радио-кнопками на темном фоне от Andrej Sharapov
See the Pen Animated SVG radio buttons by Andrej Sharapov (@andrejsharapov) on CodePen.18892
Анимация и стили как для радио-кнопок, так и для флажков от WILDER TAYPE.
See the Pen Ripple animation on input type radio and Checkbox by WILDER TAYPE (@wilder_taype) on CodePen.18892
Использование маски
See the Pen Underground radios by Mikael Ainalem (@ainalem) on CodePen.18892
«Текущая» кнопка
See the Pen Liquid Radio Button by Tamino Martinius (@Zaku) on CodePen. 18892
18892
Замечательное решение для переключения кнопок меню
See the Pen Material Radio Button by CODEARMADA (@montechristos) on CodePen.18892
Последовательное и быстрое заполнение кнопки
See the Pen Input Radio by Andreas Storm (@avstorm) on CodePen.18892
Выбираем кредитную карту вместе с Dean
See the Pen Recreation: Card theme switcher by Dean (@visualcookie) on CodePen.18892
Перепрыгивающий шарик от Jon Kantner
Вариант 1
See the Pen Radio Buttons With Marble and Wood by Jon Kantner (@jkantner) on CodePen. 18892
18892
Вариант 2
See the Pen Rolling Radio Buttons by Jon Kantner (@jkantner) on CodePen.18892
Вариант 3 от web-tiki
See the Pen CSS only input radio select concept by web-tiki (@web-tiki) on CodePen.18892
Переключатели в виде блоков с иконками
Автор Gabriel Ferreira предлагает использовать переключатели в виде блоков с анимированными иконками. Это можно сделать не только для Front-End/Back-End, но и для любых других текстов.
See the Pen Radio Button Big Square [Just CSS] by Gabriel Ferreira (@gabrielferreira) on CodePen. 18892
18892
Переключатель мужчина-женщина
See the Pen Radio button styling by Morten Olsen (@morten-olsen) on CodePen.18892
Соединительные линии, ведущие к радио-кнопкам
See the Pen Radio Button Circuit by LukasOe (@lukasoe) on CodePen.18892
Переключатели с отметкой в верхнем углу блока
При клике на блоке выбор отмечается сменой цвета и галочкой в круге от Rosa.
See the Pen Checkout Form by Rosa (@RRoberts) on CodePen.18892
Радио-кнопки как переключатели для радио от Jon Kantner
Вариант 1
See the Pen Literal Radio Buttons by Jon Kantner (@jkantner) on CodePen. 18892
18892
Вариант 2
See the Pen Literal Radio Buttons (Neumorphic Version) by Jon Kantner (@jkantner) on CodePen.18892
Радио-кнопки для вкладок (табов)
Ronny Siikaluoma предлагает вам использовать радио-кнопки для формирования отзывчивых (адаптивных) вкладок. Заметьте, без всякого JavaScript.
See the Pen Responsive Tabs with Pure CSS by Ronny Siikaluoma (@siiron) on CodePen.18892
Еще один вариант вкладок от Tristan White
See the Pen Tabs (checkbox-hack) by Tristan White (@triss90) on CodePen. 18892
18892
Выбор билетов с ценой и временем от Dannie Vinther
See the Pen Choose Ticket [a11y] by Dannie Vinther (@dannievinther) on CodePen.18892
Социальные кнопки
В этом примере от Aron использованы не только радио-кнопки, но и флажки (чекбоксы). При клике на элемент вы увидите pop-up окно с названием выбранной компании или соцсети.
See the Pen Pure CSS Option ( radio & checkbox ) No JS by Aron (@Aoyue) on CodePen.18892
Переключение иконок Google maps
See the Pen Google maps radio buttons CSS only by Elias Meire (@eliasmeire) on CodePen. 18892
18892
Переключение цветовых блоков
В этом примере от Ivan Grozdic элементы label выглядят и работают как ссылки, но без JavaScript, сортируя цветовые блоки.
See the Pen Content filter v2 — pure css — #09 by Ivan Grozdic (@ig_design) on CodePen.18892
Использование радио-кнопок для фильтации по категориям
Автор примера от ресурса Envato Tuts+ предлагают css-код, который без JavaScript служит для фильтрации категорий портфолио.
See the Pen
Build a Filtering Component in Pure CSS by Envato Tuts+ (@tutsplus)
on CodePen.0
Просмотров: 5 414
Список псевдоэлементов для стилизации элементов управления формы — CSS-LIVE
Стилизация элементов формы является больной темой при разработке веб-приложений. Исторически, веб-разработчикам приходилось принимать те элементы управления форм, которые предоставлял браузер, не надеясь на кастомизацию.Тем не менее, браузерные движки добавляют всё больше и больше разных зацепок через псевдоэлементы, дающие автору некоторый контроль над отображением.
Исторически, веб-разработчикам приходилось принимать те элементы управления форм, которые предоставлял браузер, не надеясь на кастомизацию.Тем не менее, браузерные движки добавляют всё больше и больше разных зацепок через псевдоэлементы, дающие автору некоторый контроль над отображением.
Несмотря на то, что все эти псевдоэлементы специфичны для каждого браузерного движка (и поэтому требуют браузерных префиксов), они всё равно могут быть полезными для кастомизации отображения в каждом из них. Эта статья – моя лучшая попытка составить полный список псевдоэлементов, доступных в движках Trident, Gecko, и WebKit. На момент написания этой статьи движок Blink с недавних пор является ответвлением WebKit, так что псевдоэлементы в них идентичны. Я не в курсе на счёт псевдоэлементов, которые поддерживает Presto.
Пара замечаний:
- Все описанные здесь псевдоэлементы для движка Trident были добавлены в IE10 и не работают в более ранних версиях Internet Explorer.

- Чтобы стилизовать некоторые псевдоэлементы движка WebKit, должны установить самим элементам псевдокласс -webkit-appearance со значением «none«. например, чтобы застилизовать ::-webkit-progress-bar, вы должны применить -webkit-appearance: none; к соответствующему элементу <progress>
Содержание
- Элементы <input>
- button
- checkbox / radio
- color
- date
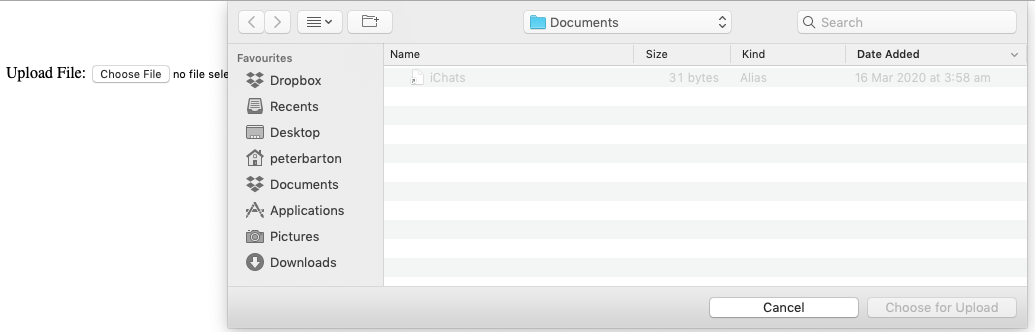
- file
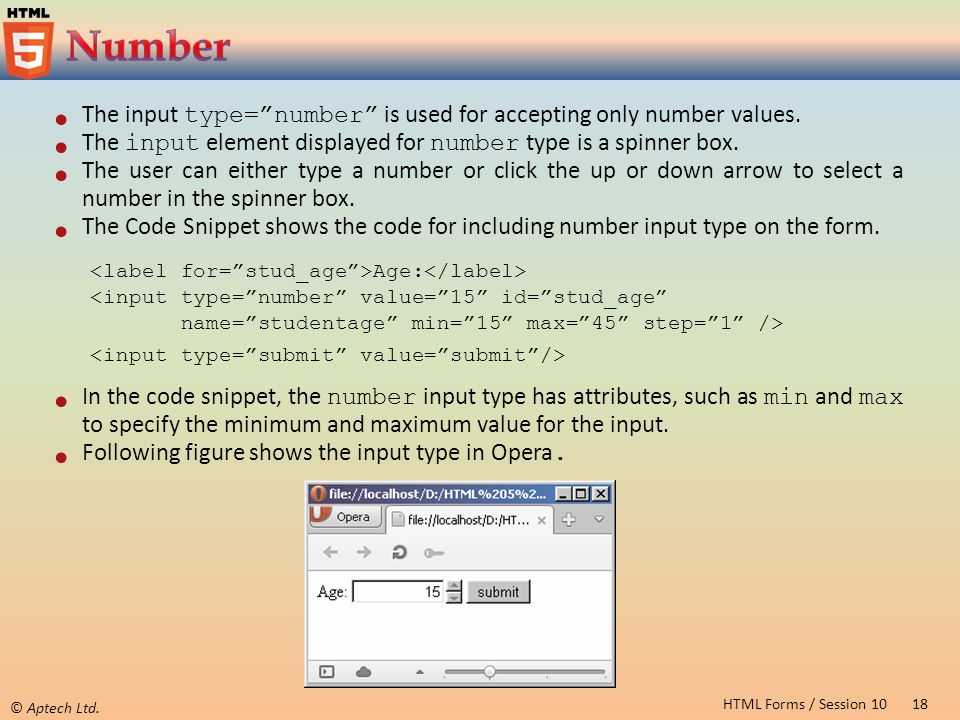
- number
- password
- placeholder attribute
- range
- reset
- search
- submit
- text
- Другие элементы
- button
- keygen
- meter
- progress
- select
- textarea
- Разное
- Всплывающие сообщения валидации формы
input[type=button]
Gecko
Смотрите <button>
input[type=checkbox] / input[type=radio]
Trident
Trident предоставляет псевдоэлемент ::-ms-check для чекбоксов и радиокнопок. Например:
Например:
<input type="checkbox"> <input type="radio">
::-ms-check {
color: red;
background: black;
padding: 1em;
}
Вот как это будет выглядеть в браузере IE10 в Windows 8:
input[type=color]
WebKit
Webkit предоставляет два псевдоэлемента для своей палитры цвета, ::-webkit-color-swatch-wrapper и ::-webkit-color-swatch. Вы можете добавить разные правила для этих элементов, но мне ещё не удалось выдумать что-нибудь полезное. В примере ниже показывается просто, что это возможно.
<input type="color">
::-webkit-color-swatch-wrapper { border: 2px solid red; }
::-webkit-color-swatch { opacity: 0.5; }
Вот как это выглядит в Chrome 26 на Mac OS X.
input[type=date]
WebKit
Следующие восемь псевдоэлементов доступны в WebKit для кастомизации текстовых полей в input’ах предназначенных для установки даты.
::-webkit-datetime-edit::-webkit-datetime-edit-fields-wrapper::-webkit-datetime-edit-text::-webkit-datetime-edit-month-field::-webkit-datetime-edit-day-field::-webkit-datetime-edit-year-field::-webkit-inner-spin-button::-webkit-calendar-picker-indicator
Здесь изображена внутренняя структура этих элементов:
Так что, если вы считаете, что хорошо бы задать полю даты воздуха побольше и весёленькие цвета, то вы можете добавить следующие объявления:
<input type="date">
::-webkit-datetime-edit { padding: 1em; }
::-webkit-datetime-edit-fields-wrapper { background: silver; }
::-webkit-datetime-edit-text { color: red; padding: 0 0. 3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=file]
Все браузерные движки автоматически генерируют кнопку, когда мы создаём <input type=»file»>. Исторически, эта кнопка была совершенно нестилизуемой. Однако, недавно Trident and WebKit добавили некоторые зацепки через псевдоэлементы.
Trident
Что касается IE10 кнопка input-file может быть застилизована при помощи псевдоэлемента ::-ms-browse. В основном все CSS-правила, которые вы добавляете к обычной кнопке, могут быть добавлены в псевдоэлементе.
<input type="file">
::-ms-browse {
background: black;
color: red;
padding: 1em;
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit обеспечивает зацепку для его кнопки input-file c помощью псевдоэлемента ::-webkit-file-upload-button. Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=number]
WebKit
По умолчанию WebKit предоставляет для числовых полей кнопки «увеличить» и «уменьшить». Псевдоэлементы ::-webkit-textfield-decoration-container, ::-webkit-inner-spin-button and ::-webkit-outer-spin-button нужны для кастомизации. Хотя вы не можете делать массу вещей с этими элементами, тем не менее, может быть полезно скрыть эти кнопки.
<input type="number">
::-webkit-textfield-decoration-container { }
::-webkit-inner-spin-button {
-webkit-appearance: none;
}
::-webkit-outer-spin-button {
-webkit-appearance: none;
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=password]
Trident
Trident предоставляет элемент управления, который можно нажать, чтобы отобразить пароль в виде простого текста. Эта возможность настраивается с помощью псевдоэлемента ::-ms-reveal. Вы можете добавить для управления отобразить пароль и такие свойства, как: color, background, или display, чтобы скрыть кнопку «отобразить пароль».
Эта возможность настраивается с помощью псевдоэлемента ::-ms-reveal. Вы можете добавить для управления отобразить пароль и такие свойства, как: color, background, или display, чтобы скрыть кнопку «отобразить пароль».
<input type="password">
::-ms-reveal { display: none; }
Вот как это выглядит в браузере IE10 в Windows 8:
placeholder Attribute
Gecko
Gecko предоставляет псевдоэлемент ::-moz-placeholder, чтобы стилизовать текст в плейсхолдере. Вы можете использовать этот псевдоэлемент, чтобы изменять цвет и свойства шрифта в плейсхолдере. Например:
<input placeholder="placeholder">
::-moz-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере Firefox 20 на OС X:
Примечание: Gecko сменил псевдокласс :-moz-placeholder на псевдоэлемент ::-moz-placeholder в Firefox 19.
Trident
Trident предлагает стилизовать текст плейсхолдера через псевдокласс, а не через псевдоэлемент. Однако, псевдокласс :-ms-input-placeholder имеет такие же возможности, как и псевдоэлементы из других браузерных движков:
<input placeholder="placeholder">
:-ms-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-input-placeholder. Так же он может быть использован, чтобы изменять цвет и шрифт текста плейсхолдера:
<input placeholder="placeholder">
::-webkit-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=range]
Gecko
Начиная с Firefox 22, Gecko предлагает псевдоэлементы ::-moz-range-track и ::-moz-range-thumb для стилизации input’ов-ползунков. К этим элементам можно применить большинство CSS-правил. Например:
К этим элементам можно применить большинство CSS-правил. Например:
<input type="range">
::-moz-range-track {
border: 2px solid red;
height: 20px;
background: orange;
}
::-moz-range-thumb {
background: blue;
height: 30px;
}
Вот как это выглядит в браузере Firefox 22 и на OС X:
Trident
Trident предоставляет впечатляющее количество псевдоэлементов для кастомизации его ползунка выбора значения из диапазона.
- ::-ms-fill-lower: часть полоски, по которой ездит ползунок, под/перед самим ползунком.
- ::-ms-fill-upper: Часть полоски, по которой ездит ползунок, над/после самого ползунка.
- ::-ms-ticks-before: Область над/перед полоской ползунка с делениями.
- ::-ms-ticks-after: Область под/после полоски ползунка с делениями.
- ::-ms-thumb: Сам ползунок
- ::-ms-track: Полоска ползунка
- ::ms-tooltip: Всплывающая подсказка, которая появляется во время того, как пользователь выбирает значение в селекторе ползунка.
 Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Легче изобразить это на примере. Держите:
<input type="range">
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-ticks-before { display: block; color: black; }
::-ms-track { padding: 20px 0; }
::-ms-tooltip { display: none; /* только показать и скрыть */ }
Именно так это будет выглядеть в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент the ::-webkit-slider-runnable-track для полоски и ::-webkit-slider-thumb для самого ползунка. Хотя с ним и мало что можно сделать, но вы можете добавить цвета и отступы:
<input type="range">
::-webkit-slider-runnable-track {
border: 2px solid red;
background: green;
padding: 2em 0;
}
::-webkit-slider-thumb {
outline: 2px solid blue;
}
Вот так это выглядит в Chrome 26 на ОС Х:
И последнее замечание об input’ах-ползунках. Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
input[type=reset]
Gecko
Смотрите <button>
input[type=search]
WebKit
По умолчанию WebKit предоставляет специальный пользовательский интерфейс для полей поиска с кнопками отмены и поиска. Для кастомизации этих полей требуется два псевдоэлемента: :-webkit-search-cancel-button and ::-webkit-search-results-button. К сожалению, мы не можем делать с этими элементами ничего особенного кроме как скрыть их, как показано ниже:
<input type="search">
/* Удалить круглые углы */
input[type=search] { -webkit-appearance: none; }
/* Скрыть кнопку отмены */
::-webkit-search-cancel-button { -webkit-appearance: none; }
/* Скрыть лупу */
::-webkit-search-results-button { -webkit-appearance: none; }
Вот так это выглядит в Chrome 26 на ОС Х:
input[type=submit]
Gecko
Смотрите <button>
input[type=text]
Trident
Что касается IE10 – Trident предоставляет псевдоэлемент ::-ms-value для стилизации вводимых символов в текстовых полях (input[type=text], input[type=password], и т. д.) а так же <select>’ов. Например:
д.) а так же <select>’ов. Например:
<input type="text" value="value"> <input type="password" value="value"> <select><option selected>option</option></select>
::-ms-value {
color: red;
background: black;
padding: 1em;
}
Вот так это выглядит в IE10 в Windows 8:
Управление удалением введенных символов
В IE10, когда текстовое поле получает фокус и при этом оно не пустое, то в этом случае в правом углу поля появляется маленький крестик управления. При нажатии на этот крестик содержимое текстового поля очищается. Сам крестик (Х) стилизуется с помощью псевдоэлемента ::-ms-clear. Поэтому можно скрыть его:
<input type="text">
::-ms-clear { display: none; }
Вот так это выглядит в IE10 в Windows 8:
Псевдоэлемент ::-ms-clear может принимать различные правила, поэтому можно делать даже так:
<input type="text" value="Lorem Ipsum">
::-ms-clear {
color: red;
background: black;
padding: 1em;
}
Вот что выйдет в итоге:
Элемент <button>
Gecko
Gecko применяет псевдоэлементы ::-moz-focus-outer и ::-moz-focus-inner для input-ов, значение атрибута type которых является button, reset, и submit, а так же к элементам <button>.
С этими псевдоэлементами мало что можно делать, но одну важную вещь о них знать надо. Gecko применяет padding и border к ::-moz-focus-inner по умолчанию:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
padding: 0 2px;
}
Эти правила могут создать небольшие внешние различия между отображением кнопки в Gecko и других движках. Это запутывает, и в Багзилле уже заведен баг с предложением это убрать. Баг открыт с 2002-го года, так что не надейтесь понапрасну.
По умолчанию padding и border можно сбросить, просто установив их в 0:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
Результат до установки этих правил и после, можно увидеть на скриншоте (ниже) в Firefox 19 на OС X:
<keygen> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-keygen-select, который может быть использован для кастомизации выпадающего списка, который использует элемент <keygen>. Например:
Например:
<keygen>
::-webkit-keygen-select {
background: black;
color: red;
}
Вот так это выглядит в Chrome 26 в ОС Х:
<meter> Element
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:
<progress> Element
WebKit
WebKit предоставляет псевдоэлементы ::-webkit-progress-inner-element, ::-webkit-progress-bar и ::-webkit-progress-value, чтобы стилизовать элементы progress, в соответствии со следующей структурой:
Как и в случае meter, для стилизации этих элементов вам нужно задать -webkit-appearance: none; для элемента progress. Вот пример:
Вот пример:
<progress max="100" value="50"></progress>
progress { -webkit-appearance: none; }
::-webkit-progress-inner-element { }
::-webkit-progress-bar { border: 2px solid black; }
::-webkit-progress-value { background: red; }
Так это выглядит в Chrome 26 на OS X:
Gecko
Gecko предоставляет псевдоэлемент ::-moz-progress-bar для стилизации самого прогрессбара. Например:
<progress max="100" value="50"></progress>
::-moz-progress-bar { background: red; }
Так это отобразится в Firefox 19 на OS X:
Trident
Как и Gecko, Trident предоставляет единственный псевдоэлемент для стилизации прогрессбара, ::-ms-fill. Например:
<progress max="100" value="50"></progress>
::-ms-fill { background: red; }
Вот как это выглядит в IE10 на Windows 8:
<select> Element
Trident
Начиная с IE10, Trident дает инструмент стилизации стрелки у выпадающих списков, ::-ms-expand. Например:
Например:
<select>
<option selected>One</option>
</select>
::-ms-expand {
padding: 2em;
color: red;
background: black;
}
Вот как это выглядит в IE10 на Windows 8:
<textarea> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-resizer для стрелки изменения размера, которую он автоматически добавляет в правый нижний угол элементов textarea.
Ее можно скрыть с помощью display: none или -webkit-appearance: none:
<textarea></textarea>
::-webkit-resizer {
display: none;
}
Вот так это выглядит в Chrome 26 в ОС Х:
Замечание: добавление display: none к ::-webkit-resizer не препятствует пользователю изменять размер textarea, а только скрывает стрелку.
Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Псевдоэлемент ::-webkit-resizer также поддается некоторой основной стилизации. Если вам хочется, чтобы стрелка была более цветной, вы можете добавить это:
<textarea></textarea>
::-webkit-resizer {
border: 2px solid black;
background: red;
box-shadow: 0 0 5px 5px blue;
outline: 2px solid yellow;
}
Вот как это выглядит Chrome 26 на OС X:
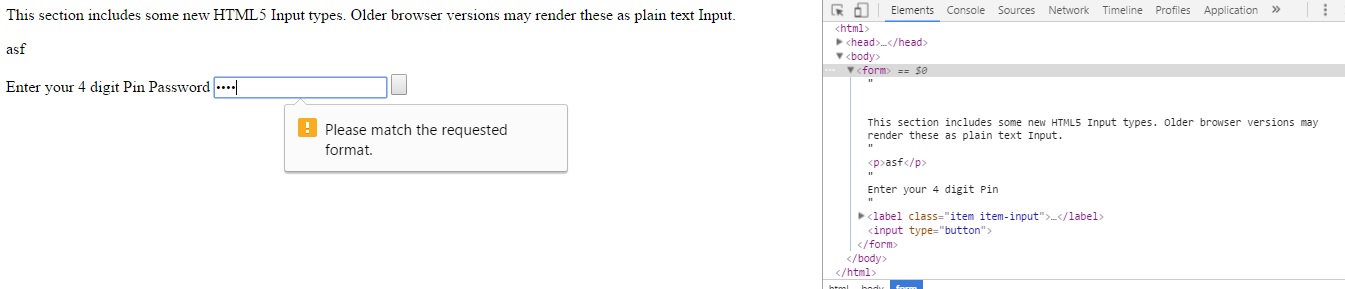
Всплывающие сообщения валидации формы
WebKit
Обновлено: Chrome 28 больше не поддерживает эти псевдоэлементы.
WebKit — единственный движок, поддерживающий стилизацию сообщений валидации, создаваемых API валидации форм. Он предоставляет следующие псевдоэлементы:
Он предоставляет следующие псевдоэлементы:
::-webkit-validation-bubble::-webkit-validation-bubble-arrow::-webkit-validation-bubble-arrow-clipper::-webkit-validation-bubble-heading::-webkit-validation-bubble-message::-webkit-validation-bubble-text-block
Проще наглядно увидеть, что делает каждый элемент. Вот пример:
::-webkit-validation-bubble { padding: 1em; background: orange; }
::-webkit-validation-bubble-arrow { background: blue; }
::-webkit-validation-bubble-arrow-clipper { border: 2px solid black; }
::-webkit-validation-bubble-heading { background: green; }
::-webkit-validation-bubble-message { color: white; background: purple; }
::-webkit-validation-bubble-text-block { border: 1px solid red; padding: 1em; }
Вот как это выглядит в Chrome 26 on OС X:
А вот немного более практичный пример, показывающий как можно стилизовать сообщение валидации под свою тему оформления:
::-webkit-validation-bubble-message {
color: #eee;
background: black;
}
::-webkit-validation-bubble-arrow {
background: black;
border-color: #444;
box-shadow: none;
}
Вот как это выглядит Chrome 26 on OС X:
Вот и всё!
Будем надеется, что вы нашли этот список полезным для себя. Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Источники
- https://gist.github.com/afabbro/3759334: Хороший список ВСЕХ псевдоэлементов для WebKit от @angelinamagnum. (@paul_irish на самом деле провел поиск по исходному коду WebKit.)
- http://www.wufoo.com/html5/: Текущее состояние HTML-форм от Wufoo.
- https://developer.mozilla.org/en-US/docs/CSS/CSS_Reference/Mozilla_Extensions:Статьи MDN о CSS-расширениях Mozilla
- http://dev.bowdenweb.com/css/pseudo/ms-trident-vendor-prefixed-pseudo-elements.html: Список псевдоэлементов, требующих браузерного префикса для Trident
- http://trac.webkit.org/browser/trunk/Source/: Браузерные стили по умолчанию для WebKit
- http://trac.webkit.org/wiki/Styling%20Form%20Controls: Малость устаревшее руководство по стилизации элементов HTML-форм от WebKit
Оригинал статьи и автор
P.
S. Это тоже может быть интересно:
88 Радиокнопки CSS
Коллекция HTML и CSS радиокнопка примеры кода: пользовательские, множественные и групповые радиокнопки . Обновление коллекции марта 2020 года. 11 новых предметов.
- Радиокнопки Bootstrap
- Флажки CSS
- Тумблеры CSS
О коде
Пользовательские радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радиоприемники под капотом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Внешний вид радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фильтр состояния
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tailwind. css
css
О коде
Буквенные радиокнопки
Радиокнопки превратились в радиокнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательские радиокнопки CSS
Доступные пользовательские переключатели только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностью масштабируемые радиокнопки в виде таблеток
Пользовательский стиль переключателя, использующий только CSS (SCSS) с использованием селекторов родственных элементов и псевдокласса :checked .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Группа радиокнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Неоморфный переключатель CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отражающее радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация переключателя — только CSS
Простая анимация переключателя — только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиокнопки с мрамором и деревом
Взаимодействие с переключателями сделано в виде китайских шашек на деревянной доске.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нейморфное радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радиопереключение
Когда вы выбираете различные варианты, наблюдайте, как точечный червь прыгает от предыдущего к текущему.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
2020 Переключатели
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиоприемники Bulgy
Еще одна чрезмерно сложная анимация радио.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель темы карты
Это действие, позволяющее изменить тему вашей карты. Мы сосредоточились на двух простых микро-анимациях, которые показывают завершение смены карты, что является довольно радостным моментом для большинства пользователей.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательские радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радиокнопки Pure CSS (темный/светлый)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Готовься
Брэндон МакКоннелл
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные переключатели SVG
Анимированные переключатели SVG с использованием CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подземные радиокнопки
Подсветка радиокнопки уходит под землю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Pure CSS Radio Button Dot-Slider
Ползунок диапазона щелчка с скользящим точечным индикатором, метками, стилем с условием достоверности и без JS. Работает на 100% на сайтах с ограничениями JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мобильные радиокнопки с небольшой анимацией
Мобильные радиокнопки как настоящие кнопки, простой внешний вид и небольшая анимация. Простота в использовании и обращении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычные флажки и переключатели
Причудливые флажки и переключатели с Font Awesome.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Взаимодействие радиокнопок
Взаимодействие переключателей с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиовход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Флажок и радиокнопки
Флажок темного режима macOS Mojave и переключатели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиокнопки выравнивания
CSS трюки: используйте flex-grow для перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатели в стиле Material Design
Переключатели Pure CSS Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Радиокнопки с колебанием
Фрагмент пользовательского интерфейса для переключателей в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чувствительный тумблер
Переключатель для использования в ваших формах (с использованием радио-входов в качестве ядра), который реагирует. Стилизовано с помощью CSS, используя flexbox для размеров.
О коде
Переключатель улыбки (HTML + CSS)
Переключатель с помощью CSS с использованием состояния :checked~(classname) .
О коде
Кнопки переключателя Pure CSS-SVG
Пример, созданный с использованием только CSS и SVG, JS не требуется. Вдохновленный Google Material Design.
Вдохновленный Google Material Design.
О коде
Переключатель шлепков
Переключатель щелчка CSS.
О коде
Радио вход
Простой стиль ввода радио.
О коде
☑️ Переключатели трансформации, изменятся ☑️
Версия Flexbox, предназначенная только для преобразования, для сравнения производительности и кода. Это идет немного дальше: будет менять на маслянисто-гладкую анимацию без перерисовки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиогруппы, вдохновленные материалом
радиогруппы HTML и CSS.
О коде
Переключение входа радио
Переключить вход радио с меткой.
О коде
Обзор пользовательских радиокнопок
Опрос пользовательских переключателей с помощью jQuery.
О коде
Стиль радиокнопок
Переключатели стилей Pure CSS.
О коде
Жидкая радиокнопка
Жидкая радиокнопка с использованием SVG и GSAP (GreenSock).
О коде
Жидкая радиокнопка
Жидкая радиокнопка с SVG.
О коде
Пользовательские радиокнопки
Пользовательские переключатели HTML и CSS.
О коде
Цепь кнопки радио
Схема радиокнопки с HTML и CSS.
Демонстрационное изображение: Желейная радиокнопкаЖелейная радиокнопка
Липкая радиокнопка. Наслаждайтесь этим плоским и простым стилем переключателя только в ванильном CSS 🙂
Сделано Томмазо Полетти
9 февраля 2017 г.
скачать демо и код
Демо-изображение: Скрытые радиосообщения/подсказкиСкрытые радиосообщения/подсказки
Скрытые радиосообщения/подсказки в HTML и CSS.
Сделано Джошуа Уордом
6 января 2017 г.
скачать демо и код
Демонстрационное изображение: анимация пульсации при вводе радио и флажкепульсация анимации при вводе радио и флажке
HTML и CSS анимация пульсации при вводе радио и флажке.
Сделано УИЛДЕР ТАЙПЕ
27 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопки CSSРадиокнопки CSS
Простая и элегантная радиокнопка CSS.
Сделано Тристаном Уайтом
13 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиогруппа с использованием метокРадиогруппа с использованием меток
Радиогруппа с использованием меток с помощью HTML и CSS.
Сделано Сэмом Кедди
5 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопка, большой квадратРадиокнопка, большой квадрат
Pure CSS радиокнопка, большой квадрат.
Сделано Габриэлем Феррейрой
12 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный флажок и переключателиАнимированный флажок и переключатели
Анимированный флажок и переключатели только с помощью CSS.
Сделано Колей Кучера
12 октября 2016 г.
скачать демо и код
Demo Image: Radio SelectsRadio Selects
Radio selects: flexbox и веселье.
Сделано Адамом Кларком
17 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Форма оформления заказаФорма оформления заказа
Форма оформления заказа с использованием стилизованных переключателей.
Сделано Розой
16 июля 2016 г.
скачать демо и код
Демонстрационное изображение: радиокнопки SVG SplatSVG Splat радиокнопки
HTML, CSS и SVG радиокнопки Splat.
Сделано Крисом Гэнноном
18 июня 2016 г.
скачать демо и код
Демонстрационное изображение: РадиокнопкиРадиокнопки
Открывайте различные окна, нажимая радиокнопки.
Сделано Самитра Бозе
1 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Концепция выбора радиоприемника ввода только с помощью CSSКонцепция выбора радиоприемника ввода только с помощью CSS
Тестирование концепции выбора радиоприемника ввода с помощью анимированного слайда, чтобы узнать, какой из них выбран.
Сделано веб-тики
9 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Ввод и радиокнопкаВвод и радиокнопка
Чистый ввод CSS и радиокнопка.
Сделано Офелией Фурнье-Лафламм
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Очень простые радиокнопкиОчень простые радиокнопки
HTML и CSS просто очень простые радиокнопки.
Сделано Памелой Дейн
17 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Pure CSS Fancy Checkbox/RadioPure CSS Fancy Checkbox/Radio
Необычный Checkbox/Radio кнопки с небольшим переходом, наслаждайтесь!
Автор Рауль Баррера
11 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: радиокнопки Google Dotsрадиокнопки Google Dots
4 различных способа простой настройки радиокнопок.
Сделано Виктором Фрейре
5 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный переключатель для радиокнопокАнимированный переключатель для радиокнопок
Только CSS анимированный переключатель с переключателями.
Сделано Фредриком Дженсеном
23 января 2016 г.
скачать демо и код
Демонстрационное изображение: радиокнопка «Материал»Радиокнопка «Материал»
Радиокнопка «Материал» с HTML, CSS и JavaScript.
Сделано CODEARMADA
14 января 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопки Google Maps Только CSSРадиокнопки Google Maps Только CSS
Радиокнопки, оформленные как настоящие кнопки. Только CSS.
Автор Элиас Мейре
7 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Простой переключательПростой переключатель
Простой переключатель.
Сделано Домиником Магнифико
28 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Радиокнопка CSSРадиокнопка CSS
Простой стиль ввода радио. Сасс — это путь!
Сделано Лоренцо Д’Ианни
25 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Причудливая радиокнопкаПричудливая радиокнопка
Причудливая радиокнопка, похожая на флажок.
Сделано Стейси
17 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательская радиокнопка CSS3Пользовательская радиокнопка CSS3
Пользовательская радиокнопка HTML и CSS.
Сделано газировкой
4 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Флажок CSS Ripple/Wave и радиокнопкаCSS Ripple/Wave Флажок и радиокнопка
Анимируйте проверку и снятие флажка с помощью SASS и Bourbon.
Сделано Мэттом Систо
21 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Шкала ввода радиокнопокШкала ввода радиокнопок
Переосмысление радиокнопок. Это основано на распространенных ответах на опросы «никогда, иногда, часто, обычно, всегда».
Автор Калеб Дюрен
2 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Стильные радиокнопкиСтильные радиокнопки
CSS только стильные радиокнопки.
Сделано Саймоном Буиссоном
31 июля 2015 г.
скачать демо и код
Демонстрационное изображение: стилизация радиокнопокстилизация радиокнопок
стилизация радиокнопок HTML и CSS.
Сделано Мортеном Олсеном
16 июня 2015 г.
скачать демо и код
Демонстрационное изображение: CSS-стилизация радиокнопкиCSS-стилизация радиокнопки
Приемы придания стиля радиокнопке.
Сделано Анджелой Веласкес
26 мая 2015 г.
скачать демо и код
Демонстрационное изображение: зачеркнутые радиоприемникиStrikethrough Radios
Эксперимент по зачеркиванию частей предложения как способу взаимодействия с радиовходами…
Сделано Эдом Хиксом
23 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Радио-вводРадио-ввод
Простой радио-ввод с использованием класса :checked psuedo.
Сделано Ховардом Брюньюльфсеном
15 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Плоские входы радиокнопокFlat Radio Button Inputs
Стилизованные радиокнопки, которые по-прежнему позволяют вводить данные с клавиатуры (по крайней мере, в Chrome).
Сделано Крисом Хедстремом
4 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: РадиоуправлениеРадиоуправление
Эта ручка используется в статье SitePoint «Темирование элементов формы с помощью Sass».
Сделано SitePoint
31 марта 2015 г.
скачать демо и код
Демонстрационное изображение: радиокнопкиРадиокнопки
Без JS, без изображения, полное em, редактируемый текст (гибкий).
Сделано Джонатаном Левайяном
29 января 2015 г.
скачать демо и код
Демонстрационное изображение: Плоское радио — Да/НетПлоское радио — Да/Нет
Основано на ручке Нейта Уайли «Styled Radio Buttons». Аналогичная концепция, но с плоским дизайном. Поэкспериментируйте с цветовыми переменными ($red, $blue, $green), чтобы настроить цвета кнопок.
Сделано Мэтью Блодом
27 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Awesome Toggle ButtonAwesome Toggle Button
Две очень красивые радиокнопки, объединенные в тумблер.
Сделано Эндрю
7 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Стиль «Проверено радио»Стиль «Проверено радио»
Стиль «Проверено радио». Потрясающий.
Сделано Фолькером Отто
30 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: 2 элемента 1 стилизованное радио2 элемента 1 стилизованное радио
Чисто HTML/CSS анимированные и стилизованные радиокнопки с меткой (дополнительные элементы не требуются).
Сделано Тобиасом Харисоном Денби
8 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: радиокнопки шарарадиокнопки шара
Скин некоторых радиокнопок изменен, чтобы придать им более высокий эффект.
Сделано Крисом Симари
26 июля 2014 г.
скачать демо и код
Демонстрационное изображение: Пользовательские флажки/переключателиПользовательские флажки/переключатели
Пример некоторых простых настраиваемых флажков и переключателей, созданных с помощью чистого CSS. Они работают только в хроме, но в других браузерах используются нативные.
Они работают только в хроме, но в других браузерах используются нативные.
Сделано Сэмом
7 июля 2014 г.
скачать демо и код
Демонстрационное изображение: прыгающие радиокнопки!Прыгающие радиокнопки!
Радиокнопки с HTML и CSS.
Автор Джо Рингенберг
19 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Простая радиогруппа с использованием CSS3Простая радиогруппа с использованием CSS3
Простая радиогруппа с использованием CSS3.
Автор Игорь Амадо
16 мая 2014 г.
скачать демо и код
Демонстрационное изображение: радиокнопкирадиокнопки
радиокнопки HTML и CSS.
Сделано Волшебником Белого Волка
19 февраля 2014 г.
скачать
Демонстрационное изображение: Классные радиокнопкиКлассные радиокнопки
Радиокнопка HTML и CSS.
Сделано Эриком Роггом
20 ноября 2013 г.
скачать
Как создать радиокнопки в HTML [+ Примеры]
Хотя кажется, что новые веб-технологии появляются каждый год для привлечения посетителей, некоторые из них выдержали испытание временем и никуда не денутся. В этом посте мы обсудим один из таких элементов — скромную радиокнопку HTML.
В этом посте мы обсудим один из таких элементов — скромную радиокнопку HTML.
От контактных форм до тестов с несколькими вариантами ответов вы, вероятно, уже видели переключатели (даже если вы не знали, как именно они называются). Эти круглые элементы необходимы, если вы хотите собирать информацию о пользователях с внешнего интерфейса вашего веб-сайта.
Удобно, что HTML имеет встроенный тип ввода для переключателей, и реализовать их на странице довольно просто. Здесь мы рассмотрим, что такое переключатели, когда их использовать и как кодировать форму с переключателями в HTML.
Что такое переключатель HTML?
В HTML радиокнопка — это интерактивный элемент страницы для выбора одного варианта из нескольких вариантов. Радиокнопка отображается в виде пустого кружка, если она не выбрана. При щелчке мышью или выборе с помощью клавиатуры кружок заполняется, указывая на выбор. Радиокнопка сочетается с меткой (обычно текстом или иногда изображением) — это то, что выбирает пользователь, когда выбирает конкретную радиокнопку. .
.
Радиокнопки почти всегда появляются группами по два или более, чтобы представлять связанные, взаимоисключающие варианты. В этой группе опций пользователь может выбрать только одну за раз. Это означает, что выбор переключателя отменяет выбор другой выбранной кнопки в группе. Кроме того, пользователи не могут отменить выбор переключателя, щелкнув его. Единственный способ отменить выбор переключателя — выбрать другой вариант в группе.
Радиокнопки и флажки
Радиокнопки аналогичны другому распространенному интерактивному элементу — флажку. Различия между этими двумя вариантами небольшие, но их важно отметить: в то время как радиокнопки позволяют пользователям выбирать ровно один вариант для каждой группы, флажки позволяют пользователям выбирать (или «отмечать») один, несколько или ни одного параметра для группы. Пользователи также могут снять флажок, щелкнув его — переключатели этого не позволяют.
Признаюсь, это не самая захватывающая тема. Однако смешение этих двух может вызвать серьезное замешательство у посетителей. Поэтому обязательно используйте переключатели для меню «Выберите одно» и сохраните флажки для меню «Выберите все подходящие варианты» или одноразовых вопросов (например, «Отметьте это поле, если…»).
Поэтому обязательно используйте переключатели для меню «Выберите одно» и сохраните флажки для меню «Выберите все подходящие варианты» или одноразовых вопросов (например, «Отметьте это поле, если…»).
Теперь, когда мы поняли назначение радиокнопок HTML, давайте научимся их создавать.
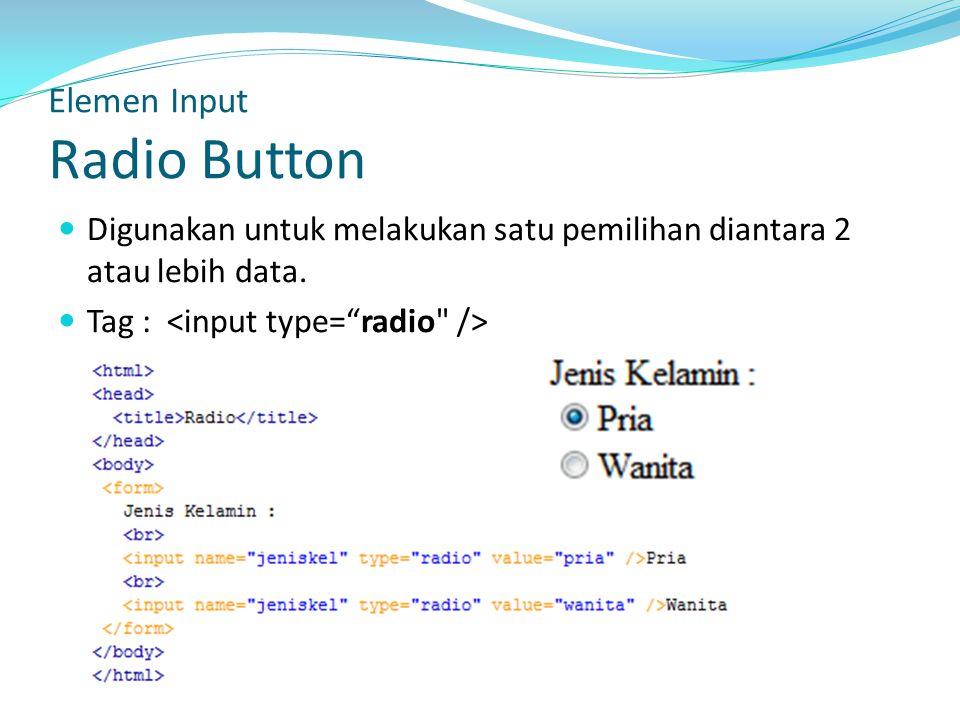
Как сделать переключатель в HTML
Чтобы создать переключатель в HTML, используйте элемент с типом radio . Это создает единую радиокнопку, с которой пользователи могут взаимодействовать:
См. радиокнопку Pen Single от Кристины Перриконе (@hubspot) на CodePen.
Конечно, нам нужно добавить еще немного кода, чтобы сделать это полезным. В частности, нам понадобится несколько кнопок и меток для каждой кнопки. Вот как должна выглядеть простая группа переключателей, использующая только HTML:
См. группу радиокнопок Pen от Кристины Перриконе (@hubspot) на CodePen.
группу радиокнопок Pen от Кристины Перриконе (@hubspot) на CodePen.
Здесь у нас есть три элемента типа radio с некоторыми новыми атрибутами. Также есть новый элемент для каждого . Давайте рассмотрим каждую вещь, которую мы добавили в код.
Во-первых, атрибут id является уникальным идентификатором для тега . Его можно использовать как селектор CSS для элемента радиокнопки, а также он объединяет кнопку с соответствующими <метка> .
Как уже упоминалось, радиокнопки группируются. Используйте обязательный атрибут name , чтобы сгруппировать набор связанных переключателей. В приведенном выше примере все имеют одно и то же значение для name , поэтому они рассматриваются как часть одной и той же группы. Это позволяет пользователям выбирать только один вариант в группе за раз — попробуйте его выше.
Затем атрибут value представляет собой уникальное значение для переключателя. Пользователи его не видят, но он представлен для представления выбранного варианта. Например, если форма выше была отправлена с выбранным пунктом «17 лет или моложе», система, обрабатывающая форму, получит значение 9.0003 возраст=ребенок . Если пользователь не выберет ни одну радиокнопку, значение не будет отправлено. Если атрибут значение отсутствует для выбранной опции, форма отправит значение по умолчанию на .
Обратите внимание, что тегов создают только элемент переключателя, а не метку. Чтобы пометить переключатель, добавьте элемент после элемента и вставьте атрибут для с тем же значением, что и id связанного элемента . Затем напишите текст метки в теге .
Хотя использование не является строго обязательным, оно считается лучшим методом по двум причинам. Во-первых, семантически богатый элемент делает ваш веб-сайт более доступным для людей, использующих программы чтения с экрана. Он сообщает им, какая метка связана с какой радиокнопкой. Во-вторых, атрибут вместо позволяет пользователям выбирать переключатель, щелкая саму метку в дополнение к кнопке, что упрощает использование формы.
Наконец, теги
(разрыв строки) помещают каждую опцию на новую строку. Попробуйте удалить эти теги в приведенном выше примере, чтобы разместить все параметры в одной строке.
Отмеченный атрибут
Входы радиокнопок имеют один дополнительный атрибут, проверенный атрибут . Если она включена в тег , кнопка будет выбрана по умолчанию.
См. форму радиокнопки пера с выбором по умолчанию Кристины Перриконе (@hubspot) на CodePen.
форму радиокнопки пера с выбором по умолчанию Кристины Перриконе (@hubspot) на CodePen.
Как разместить радиокнопки HTML в форме
Что хорошего в радиокнопках, если пользователи не могут отправлять свои ответы? Вот почему радиокнопки обычно находятся внутри HTML-форм. Элемент HTML содержит дочерние элементы, собирающие пользовательский ввод, например .
Чтобы создать базовую форму с радиокнопками, оберните группы радиокнопок тегом и включите типа введите внизу. Когда пользователь нажимает «Отправить», его ответы отправляются обработчику формы. Ниже приведен пример простой формы.
См. форму радиокнопки Pen от Кристины Перриконе (@hubspot) на CodePen.
Радиокнопки: простой элемент для ваших форм
Радиокнопки повсюду в Интернете. На самом деле, они настолько распространены, что HTML имеет для них собственный тип ввода, что позволяет любому, кто знаком с HTML, вставлять их на страницу. Пока код написан правильно, браузер будет обрабатывать все основные функции за вас.
И последнее напоминание: убедитесь, что вы используете переключатели в нужных случаях. Не забудьте использовать переключатели, если вы хотите, чтобы пользователи выбирали только один вариант из группы, и флажки, если вы хотите разрешить пользователям выбирать несколько вариантов и снимать отметку с их выбора.
Темы: HTML
Не забудьте поделиться этим постом!
30+ стилей радиокнопок CSS из CodePen 2018
Радиокнопка HTML и CSS или флажок, являющиеся неотъемлемой частью большинства форм, должны использоваться правильно. Используя CSS для их улучшения, они могут предотвратить отправку пользователями неправильных данных, указав, какие из них выбраны в данный момент.
Радиокнопки обычно используются в форме, когда есть несколько вариантов выбора, но необходим только один. Поэтому, когда вы пытаетесь выбрать несколько параметров, щелчок по невыбранному переключателю отменяет выбор другого параметра, который был выбран ранее.
Когда я пытаюсь использовать определенный стиль переключателей, одним из моих любимых мест, которое я посещаю, является CodePen. Итак, вот список радиокнопок CSS, которые я составил, чтобы вы начали.
Радиокнопки Google Dots
Четыре различных способа простой настройки радиокнопок.
См. радиокнопки Pen Google Dots от victorfreire (@victorfreire) на CodePen.
Slap Toggle
Аккуратный эффект анимации взмахов с помощью переключателей.
См. переключатель Pen Slap Toggle от YarivFrd (@YarivFrd) на CodePen.
переключатель Pen Slap Toggle от YarivFrd (@YarivFrd) на CodePen.
Radio Selects: Flexbox & Fun
Выбираемая группа карточек сложности игры, созданная с помощью радиокнопок HTML и CSS.
См. Pen Radio Selects: Flexbox & Fun от adamstuartclark (@adamstuartclark) на CodePen.
Пользовательские радиокнопки
Настраиваемые радиокнопки, использующие другие символы, кроме маркеров, только с помощью CSS.
См. раздел Custom Radio Buttons Pen от rauldronca (@rauldronca) на CodePen.
Ripple Animation On Input Type Radio And Checkbox
Ripple Анимация на входе Radio и Checkbox. Подробнее https://goo.gl/VoFJrw
См. анимацию пульсации пера при радио и флажке типа ввода от wilder_taype (@wilder_taype) на CodePen.
анимацию пульсации пера при радио и флажке типа ввода от wilder_taype (@wilder_taype) на CodePen.
Переключение радиовхода с помощью ярлыка
Классные эффекты плавного увеличения и уменьшения масштаба для прямоугольных переключателей с использованием JS и CSS.
См. статью JoyZi (@JoyZi) на CodePen.
Очень простые радиокнопки
3D-эффект радиокнопки с использованием простого CSS.
См. Pen Just Very Simple Radio Buttons от pamdayne (@pamdayne) на CodePen.
Радиокнопки CSS
Простая и элегантная радиокнопка CSS.
См. радиокнопки Pen CSS от triss90 (@triss90) на CodePen.
радиокнопки Pen CSS от triss90 (@triss90) на CodePen.
Переключатель Smile с помощью HTML и CSS
Я хотел стилизовать переключатель с помощью CSS, используя состояние :checked~(имя класса).
См. Переключение улыбки пера с помощью HTML и CSS от CameronFitzwilliam (@CameronFitzwilliam) на CodePen.
Жидкая радиокнопка
Концепция эффекта жидкой радиокнопки с использованием простого CSS.
См. Радиокнопку Pen Liquid от Zaku (@Zaku) на CodePen.
Только CSS Input Radio Select Concept
Тестирование концепции выбора входного радио с анимированным слайдом, на котором он выбран.
См. Концепцию радиовыбора ввода только с помощью пера CSS от web-tiki (@web-tiki) на CodePen.
Концепцию радиовыбора ввода только с помощью пера CSS от web-tiki (@web-tiki) на CodePen.
Анимированные флажки и переключатели только для CSS
Радиокнопки HTML, преобразованные в переключатели с помощью CSS.
См. Анимированные флажки и радиопереключатели только для CSS Pen от koljakutschera (@koljakutschera) на CodePen.
Форма оформления заказа
Форма оформления заказа с использованием стилизованных переключателей.
См. Форму проверки с помощью пера, разработанную RRoberts (@RRoberts) на CodePen.
Ввод и радиокнопка
Эффект радиокнопки контура CSS при нажатии.
См. Pen Input & Radio Button от opheliafl (@opheliafl) на CodePen.
Pen Input & Radio Button от opheliafl (@opheliafl) на CodePen.
Чистый CSS – Кнопки выбора SVG
Ручка, созданная с использованием только CSS и SVG, JS не требуется.
См. Pen Pure CSS — кнопки переключателя SVG от nikkipantony (@nikkipantony) на CodePen.
Радиокнопки HTML
Открывайте разные окна, нажимая переключатели.
См. радиокнопки Pen HTML от imtoobose (@imtoobose) на CodePen.
Pure CSS Причудливые кнопки-флажки/радио
Причудливые кнопки-флажки/радио с небольшим переходом, наслаждайтесь!
См. Флажок Pen Pure CSS Fancy/Radio от raubaca (@raubaca) на CodePen.
Флажок Pen Pure CSS Fancy/Radio от raubaca (@raubaca) на CodePen.
Схема радиокнопок
Крутая электрическая схема с использованием радиокнопок HTML и CSS.
См. схему радиокнопки пера от lukasoe (@lukasoe) на CodePen.
Input Radio HTML
Стилизация переключателей с использованием эффекта загрузки как для маркеров, так и для границ.
См. HTML-код Pen Input Radio от andreasstorm (@andreasstorm) на CodePen.
Большой квадрат радиокнопки [Just CSS]
Потрясающие стили радиокнопок с использованием только CSS и большого творчества. Отлично работает при выборе категории.
См. Большой квадрат радиокнопки пера [Just CSS] от gabrielferreira (@gabrielferreira) на CodePen.
Большой квадрат радиокнопки пера [Just CSS] от gabrielferreira (@gabrielferreira) на CodePen.
Флажки и радиогруппы, вдохновленные материалом
Google Material Design вдохновил концепции радиокнопок и флажков без использования JS.
См. Флажки и радиогруппы, вдохновленные материалами пера от BuddyLReno (@BuddyLReno) на CodePen.
Группа переключателей с использованием меток
Пример вкладки меню с переключателями, стилизованными с помощью CSS.
См. группу Pen Radio с использованием меток от samkeddy (@samkeddy) на CodePen.
Радиокнопки SVG Splat
Потрясающий эффект всплеска, примененный к радиокнопкам с помощью CSS и JS.
См. Радиокнопки Pen SVG Splat от chrisgannon (@chrisgannon) на CodePen.
Анимированный переключатель для переключателей (только CSS)
Анимированный переключатель с переключателями.
См. Анимированный пером переключатель для радиокнопок (только CSS) от fredjens (@fredjens) на CodePen.
Стилизация радиокнопок
Простой стиль CSS для радиокнопок HTML.
См. радиокнопки в стиле пера от Zerk (@Zerk) на CodePen.
Жидкая радиокнопка с использованием SVG и GSAP
Удивительный эффект жидкой радиокнопки с использованием SVG и GSAP. Эта концепция была основана на этом дизайне: https://dribbble.com/shots/1933701-Liquid-Radio-Button
Эта концепция была основана на этом дизайне: https://dribbble.com/shots/1933701-Liquid-Radio-Button
.
Скрытые радиосообщения/подсказки
Классный CSS-эффект радиокнопки, который также содержит всплывающие подсказки и скрытые сообщения.
См. Скрытые радиосообщения/подсказки Pen Hidden от joshua_ward (@joshua_ward) на CodePen.
Пользовательские радиокнопки Опрос с помощью jQuery
Радиокнопки CSS, которые отлично смотрятся в опросах.
См. обзор настраиваемых радиокнопок пера с помощью jQuery, подготовленный tobiasdev (@tobiasdev) на CodePen.
обзор настраиваемых радиокнопок пера с помощью jQuery, подготовленный tobiasdev (@tobiasdev) на CodePen.
Отзывчивый тумблер
Отзывчивый тумблер для использования в ваших формах (с использованием радиовходов в качестве ядра). Стилизовано с помощью CSS, с использованием Flexbox для изменения размера.
См. Переключатель, реагирующий на перо, автор dsenneff (@dsenneff) на CodePen.
Желейная радиокнопка
Причудливый эффект радиокнопки желе, стилизованный только с помощью CSS.
См. радиокнопку Pen Jelly от tomma5o (@tomma5o) на CodePen.
css, примеры css, пользовательская радиокнопка, радиокнопка ввода html, радиокнопка html, радиокнопка css, стиль радиокнопки
Пример кода для типа ввода Radio (и что он определяет в форме) »
Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает пример кода
для типа ввода Radio (и что он определяет в форме)? - Определяет круглую кнопку выбора в форме.
Содержание
- 1 Пример кода
- 2 Поддержка браузера для радио
- 3 Все значения типа
- 4 Все атрибуты ввода
Пример кода
3Скрытие элемента ввода
Ключом к сокрытию стандартной кнопки-переключателя является внешний вид свойства CSS. Он используется для отображения элемента с использованием стиля платформы, основанного на теме операционной системы. -moz-внешний вид и -webkit-appearance являются нестандартными версиями этого свойства, используемыми соответственно браузерами Gecko (Firefox), WebKit (например, Safari) и Blink (например, Chrome, Opera) для добиться того же. Установка внешнего вида на ‘ none ‘ удаляет стандартный внешний вид фона:
Он используется для отображения элемента с использованием стиля платформы, основанного на теме операционной системы. -moz-внешний вид и -webkit-appearance являются нестандартными версиями этого свойства, используемыми соответственно браузерами Gecko (Firefox), WebKit (например, Safari) и Blink (например, Chrome, Opera) для добиться того же. Установка внешнего вида на ‘ none ‘ удаляет стандартный внешний вид фона:
.divCSS > input[type="radio"] {
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
внешний вид: нет;
/* ... */
}
Применение пользовательских стилей к радиокнопкам
После этого мы можем приступить к стилю радиокнопок, как нам нравится. Вот стили для неотмеченных переключателей:
.divCSS > input[type="radio"] {
/* удалить стандартный внешний вид фона... */
/* создаем внешний вид радиокнопки */
отображение: встроенный блок;
ширина: 15 пикселей;
высота: 15 пикселей;
отступ: 3px;
фоновый клип: поле содержимого;
граница: 2px сплошная #060c3b;
радиус границы: 50%;
поле справа: 0;
}
Все, что нам нужно добавить для отмеченных переключателей, — это цвет внутренней точки:
.divCSS > input[type="radio"]:checked { цвет фона: синий; }
Различные стили для радиокнопок с использованием CSS
Вы часто обнаружите, что при настройке внешнего вида элементов управления формы вы также можете настроить внешний вид текста метки. Следующий CSS задает стили шрифта для контейнера и добавляет поле справа от метки, чтобы помочь расставить переключатели:
.divCSS {
семейство шрифтов: Arial, Helvetica, без засечек;
цвет: #060c3b;
вес шрифта: 500;
}
.divCSS > метка {
поле справа: 4px;
}
Вот новых и улучшенных радиокнопок , созданных с использованием всех вышеперечисленных стилей:
Взаимодействия радиокнопок от запуска изменений стиля на основе действий пользователя, таких как фокусировка или наведение курсора на переключатель. Вот немного CSS, который добавляет внутреннее затенение при наведении и контур при фокусе:
.divCSS > input[type='radio']:hover {
box-shadow: 0 0 5px 0px синяя вставка;
}
. divCSS > input[type='radio']:focus {
контур: 1px сплошной зеленый;
}
divCSS > input[type='radio']:focus {
контур: 1px сплошной зеленый;
}
Вы можете увидеть каждое из состояний ниже:
HoverFocusHover с фокусомСтилизация флажков в CSS
Одно заметное различие между стилями флажков и радиокнопок заключается в том, что в случае первого мы также можем играть с символом галочки HTML (✓), чтобы он выглядел правильно. По умолчанию флажки имеют серую рамку. Если флажок установлен, цвет фона меняется, а внутри поля появляется галочка:
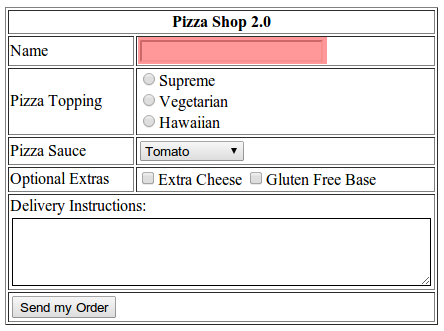
Давайте продублируем приведенный выше набор полей для начинки пиццы, чтобы пользователь мог выбирать несколько элементов:


 xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail
 3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
 Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂 Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea. S. Это тоже может быть интересно:
S. Это тоже может быть интересно: divCSS > input[type="radio"]:checked {
цвет фона: синий;
}
divCSS > input[type="radio"]:checked {
цвет фона: синий;
}
 divCSS > input[type='radio']:focus {
контур: 1px сплошной зеленый;
}
divCSS > input[type='radio']:focus {
контур: 1px сплошной зеленый;
}
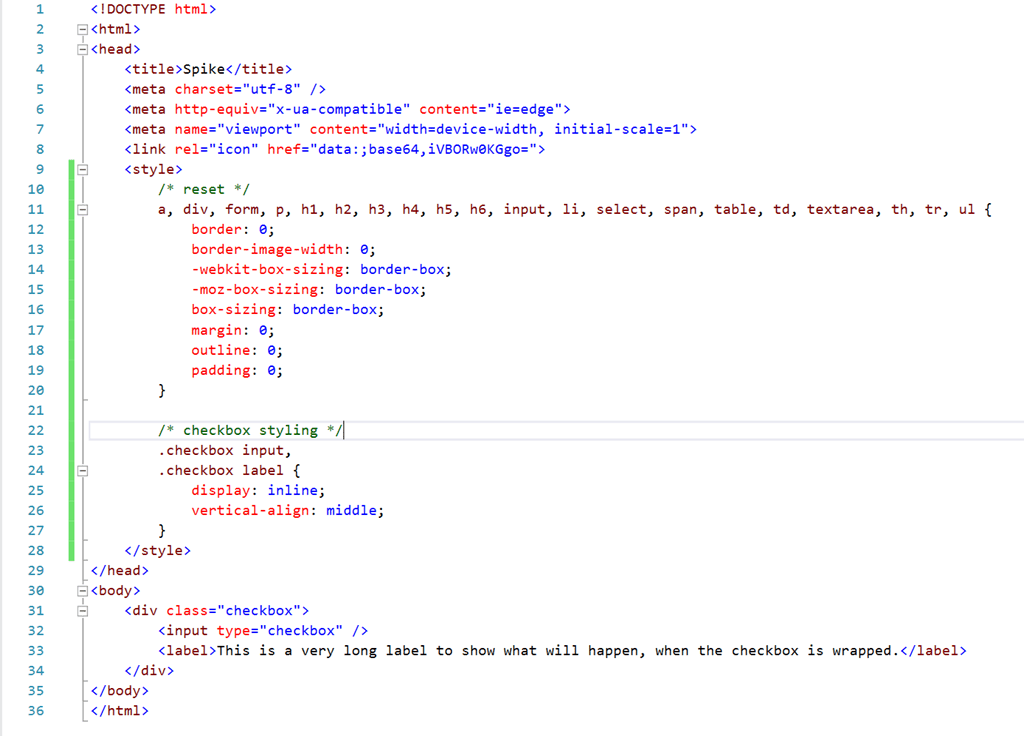
 checkbox {
дисплей: встроенный гибкий;
курсор: указатель;
положение: родственник;
}
.флажок > диапазон {
цвет: #34495E;
набивка: 0,25 бэр 0,25 бэр;
}
.флажок > ввод {
высота: 20 пикселей;
ширина: 20 пикселей;
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
внешний вид: нет;
граница: 1px сплошная #34495Е;
радиус границы: 4px;
контур: нет;
продолжительность перехода: 0,3 с;
свойство перехода: все;
цвет фона: бирюзовый;
курсор: указатель;
}
checkbox {
дисплей: встроенный гибкий;
курсор: указатель;
положение: родственник;
}
.флажок > диапазон {
цвет: #34495E;
набивка: 0,25 бэр 0,25 бэр;
}
.флажок > ввод {
высота: 20 пикселей;
ширина: 20 пикселей;
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
внешний вид: нет;
граница: 1px сплошная #34495Е;
радиус границы: 4px;
контур: нет;
продолжительность перехода: 0,3 с;
свойство перехода: все;
цвет фона: бирюзовый;
курсор: указатель;
}
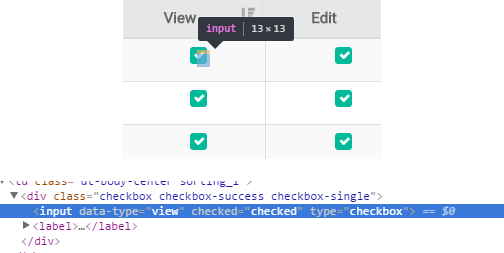
 Вот правила, которые используют его для проверки проверенных входных данных:
Вот правила, которые используют его для проверки проверенных входных данных: Теперь, благодаря свойству Внешний вид CSS и символу галочки HTML, мы можем добиться того же результата, используя чистый CSS.
Теперь, благодаря свойству Внешний вид CSS и символу галочки HTML, мы можем добиться того же результата, используя чистый CSS.
 автоматически оформляется в соответствии с более светлым цветом, чтобы указать состояние ввода.
автоматически оформляется в соответствии с более светлым цветом, чтобы указать состояние ввода.