Свойство border-radius | Справочник HTML CSS
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
border-radius: 0;
Убирает скругление углов элемента
border-radius: 10px;
Скругление углов для всех сторон элемента, используя один параметр. Возможные единицы: px, em, rem, %, vw, vh
<style>
.example-1 {
width: 150px;
height: 150px;
background: #ff9031;
border-radius: 10px;
}
</style>
<div></div>border-radius: 90px 20px;
Скругление углов для всех сторон элемента, используя два параметра. Первый — верхний левый угол и правый нижний, Второй — верхний правый угол и левый нижний угол
<style> .example-2 { width: 150px; height: 150px; background: #d8d457; border-radius: 90px 20px; } </style> <div></div>
border-radius: 20px 30px 145px;
Скругление углов для всех сторон элемента, используя три параметра. Первый — верхний левый угол, второй — верхний правый и нижний левый углы, третий — нижний правый угол
<style>
.example-3 {
width: 150px;
height: 150px;
background: #f12d63;
border-radius: 20px 30px 145px;
}
</style>
<div></div>border-radius: 15px 30px 45px 10px;
Скругление углов для всех сторон элемента, используя четыре параметра. Первый — верхний левый угол, второй — верхний правый угол, третий — нижний правый угол, четвертый — нижний левый угол
<style>
.example-4 {
width: 150px;
height: 150px;
background: #ff9031;
border-radius: 15px 30px 45px 10px;
}
</style>
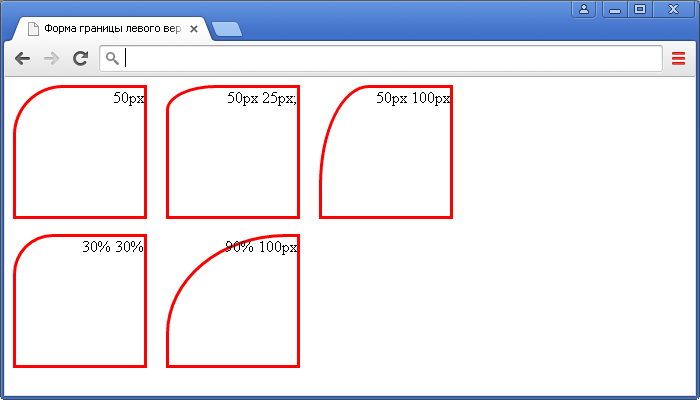
<div></div> border-radius: 41% 60% 30% 59% / 40% 40% 53% 40%;
Скругление углов для всех сторон элемента, используя восемь параметров, разделенных на две группы. Первая группа отвечает за скругление верхних и нижних сторон каждого угла, вторая группа — левые и правые стороны каждого угла.
Первая группа отвечает за скругление верхних и нижних сторон каждого угла, вторая группа — левые и правые стороны каждого угла.
Первый параметр первой группы — верхняя граница левого верхнего угла, первый параметр второй группы — левая граница левого верхнего угла
Второй параметр первой группы — верхняя граница правого верхнего угла, второй параметр второй группы — правая граница правого верхнего угла
Третий параметр первой группы — нижняя граница правого нижнего угла, третий параметр второй группы — правая граница правого нижнего угла
Четвертый параметр первой группы — нижняя граница левого нижнего угла, четвертый параметр второй группы — левая граница левого нижнего угла
<style>
.example-5 {
width: 150px;
height: 150px;
background: #fa5144;
border-radius: 41% 60% 30% 59% / 40% 40% 53% 40%;
}
</style>
<div></div>50% против 100% / Хабр
В последнее время я пытался переосмыслить правила CSS, которые я принял в своей практике. Я написал огромное количество кода без реального понимания того, почему он работает именно так.
Я написал огромное количество кода без реального понимания того, почему он работает именно так.
Я просто решал задачи определенным способом, основываясь на общепринятой практике. Но с недавних пор я задумался, могу ли я узнать хотя бы приблизительно причину, почему все работает так, а не иначе?
Некоторые детали реализации браузера нечеткие, наверное потому что я в действительности не читал спецификацию. Теперь все чаще я пытаюсь себя спрашивать — почему все работает именно так? И все это привело меня к моментам озарения, которыми я надеюсь поделиться с вами.
Идеальные круги в CSS
Общепринятый шаблон в дизайне, который мы часто видим на сайтах — это идеальный круг. Иногда круг имеет какой-либо цветовой фон или изображение в качестве фона.
CSS круги на Rdio, Dribbble, и Codecademy
Такой трюк часто достигается использованием CSS свойства border-radius. Я решал эту задачу следующим образом — создавал квадрат и устанавливал border-radius в 50%. Я никогда не задавался вопросом, почему нужно делать именно так, я просто согласился с тем, что если установить радиус как половину высоты/ширины квадрата на всех углах, то я получу круг.
Я никогда не задавался вопросом, почему нужно делать именно так, я просто согласился с тем, что если установить радиус как половину высоты/ширины квадрата на всех углах, то я получу круг.
Рассмотрим пример. Пусть у нас есть квадрат размерами 150px на 150px, превратим его в круг, установив радиус для каждого угла в 50%. Согласно стандарту W3C в разделе о border-radius, процентные единицы для border-radius относятся к ширине и к высоте элемента. В моем примере, ширина/высота элемента составляет 150px, таким образом 50% вернет нам значение в 75px.
Преобразование квадрата в круг на CSS свойства border-radius (см. на CodePen)
Как же действительно работает border-radius?
Иногда я вижу реализацию данной дизайнерской задумки путем установки border-radius в 100%. Я сам сделал также в своем проекте несколько дней назад, даже не задумываясь. Это выглядело точно также, образуя идеальный круг. Но почему?
В презентации Lea Verou, The Humble Border Radius, указывает на W3C правило о пересекающихся изгибах:
если суммарное значение радиуса границы для двух смежных углов превышает размер элемента, то браузер выполняет дополнительные вычисления для

Если верхний левый угол границы квадрата равен 100%, тогда радиус простирается от нижнего левого угла до верхнего правого угла квадрата. Это тоже самое, что и установка радиуса границы в 150px, то есть размер квадрата. И если верхний правый радиус границы также равен 100%, то суммарное значение двух углов составит 200%. И тогда браузер говорит: «Это недопустимо — установите значение для правого угла!» и масштабирует оба радиуса до тех пор, пока они не войдут в квадрат. В этот момент каждый угол становится равным половине от 100%.
Как браузер уменьшает border-radius 100% при масштабировании CodePen
Браузер также будет масштабировать все остальные углы, пока каждый угол не будет иметь радиус 50%, и мы не получим наш круг. Даже если вы укажете радиус в 150px для каждого угла, в действительности вы получите радиус в 75px, так как это максимальное значение которое позволяет установить браузер для каждого угла.
Вывод
Если установить радиус границы в 100% для всех углов элемента, браузер за кулисами выполнит дополнительную работу, чтобы масштабировать углы до тех пор, пока они не сойдутся. Я не уверен, есть ли какие-то последствия в плане производительности при установке border-radius в 100% для всех ваших кругов.
Я не уверен, есть ли какие-то последствия в плане производительности при установке border-radius в 100% для всех ваших кругов.
По крайней мере, это кажется довольно бессмысленным, если вы заранее знаете, что браузер в любом случае будет масштабировать радиусы до 50%. Использование 50% кажется верным решением.
А для меня время исправить расставленные мною случайные CSS свойства за последнею неделю…
Свойство CSS: радиус границы | HTML Dog
Закругленные углы.
Задает радиус четверти окружности или эллипса, образующих углы внешнего края области границы блока. Это общее свойство скругления углов, и на самом деле не требуется граница, чтобы оно вступило в силу.
Углы обрезаются вокруг соответствующих четвертей окружности (или эллипса) заданного радиуса. Сокращенное свойство, объединяющее border-top-left-radius , граница-верхняя-правая-радиус , граница-нижняя-правая-радиус и граница-нижняя-левая-радиус .
Возможные значения
| Значение | Примечание | Пример |
|---|---|---|
| [длина] | Равномерный радиус окружности для каждого угла. | 1em |
| [проценты] | Равномерный радиус эллипса для каждого угла. Горизонтальный радиус рассчитывается в процентах от ширины рамки. Вертикальный радиус рассчитывается в процентах от высоты рамки. | 50% |
| [значение] [значение] | Первое значение — верхний левый и нижний правый углы. Второе значение — верхний правый и нижний левый углы. | 10px 20px |
| [значение] [значение] [значение] | Первое значение — верхний левый угол. Второе значение — верхний правый и нижний левый углы. Третье значение — нижний правый угол. | 10px 20px 30px |
| [значение] [значение] [значение] [значение] | Первое значение — верхний левый угол. Второе значение — правый верхний угол. Третье значение — нижний правый угол. Четвертое значение — нижний левый угол. Второе значение — правый верхний угол. Третье значение — нижний правый угол. Четвертое значение — нижний левый угол. | 10px 20px 30px 40px |
[значения] | Первый набор значений указывает горизонтальные радиусы. Второй набор значений определяет вертикальные радиусы. | 10px 20px / 5px 10px |
наследовать | ||
начальный | ||
снято с охраны | ||
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
Пример
.box1 {граница-радиус: 10px; }
/* Углы имеют закругления, сделанные из круга радиусом 10 пикселей. */
.box2 {граница-радиус: 10px 20px; }
/* Верхний левый и нижний правый углы имеют закругление, сделанное из окружности радиусом 10 пикселей.
Верхний правый и нижний левый углы имеют скругление, сделанное из круга радиусом 20 пикселей. */
.box3 {граница-радиус: 10px 20px 30px 40px / 5px 10px 15px 20px; }
/* Верхний левый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 10 пикселей и радиусом по вертикали 5 пикселей.
Верхний правый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 20 пикселей и радиусом по вертикали 10 пикселей.
Правый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 30 пикселей и радиусом по вертикали 15 пикселей.
Левый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 40 пикселей и радиусом по вертикали 20 пикселей. */
*/
.box3 {граница-радиус: 10px 20px 30px 40px / 5px 10px 15px 20px; }
/* Верхний левый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 10 пикселей и радиусом по вертикали 5 пикселей.
Верхний правый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 20 пикселей и радиусом по вертикали 10 пикселей.
Правый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 30 пикселей и радиусом по вертикали 15 пикселей.
Левый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 40 пикселей и радиусом по вертикали 20 пикселей. */
Поддержка браузера
Могу ли я использовать радиус границы? Данные о поддержке функции border-radius в основных браузерах с сайта caniuse.com.
Радиус границы CSS

Радиус границы CSS 9Свойство 0008 — это сокращенное свойство для установки нескольких свойств, связанных с «радиусом границы», в одном месте. Это эффективный способ добавления закругленных углов к вашим границам.
Свойство border-radius задает border-top-left-radius , border-top-right-radius , border-bottom-left-radius и border-bottom-right-radius характеристики.
Свойство border-radius можно использовать в сочетании со свойством border (или другое свойство, связанное с границей) для установки фактической границы, однако его также можно использовать без явной установки этих свойств. Например, если вы установили цвет фона для элемента, цвет фона будет закруглен по углам (даже если вы явно не задали свойство границы).
Обратите внимание, что порядок важен. Вы должны указать значения в том же порядке, в котором они перечислены в разделе «Возможные значения» ниже.
Синтаксис
радиус границы: <радиус>
Или:
радиус границы: <горизонтальный радиус> / <вертикальный радиус>
Подробнее о допустимых значениях см. ниже.
Возможные значения
Значения/Синтаксис
Возможные значения этого свойства:
[ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]?
Пояснение значений
- <длина>
- Указывает радиус с использованием фиксированной длины, например,
10 пикселей. - <процент>
- Задает радиус в процентах, например,
10%.
Объяснение синтаксиса
Можно указать от одного до восьми значений. Вот объяснение:
- Если указать только одно значение, оно будет определять радиус всех четырех углов - как горизонтальный, так и вертикальный радиус.

- Значения должны быть указаны в следующем порядке: вверху слева, вверху справа, внизу справа и внизу слева. Если значение для нижнего левого угла опущено, оно будет таким же, как значение для верхнего правого. Если значение для нижнего правого опущено, оно будет таким же, как значение для верхнего левого. Если верхний правый опущен, он будет таким же, как верхний левый.
- Чтобы установить разные радиусы для горизонтального и вертикального, используйте косую черту, чтобы разделить их (
/). Значения слева от косой черты определяют по горизонтали по радиусу. Значения справа от косой черты определяют радиус 90 195 по вертикали 90 195. Допускается до четырех значений для каждой стороны (т. е. по одному для каждого угла).
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.

-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Основная информация о свойствах
- Исходное значение
- Посмотреть отдельные свойства
- Применяется к
- Все элементы
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
Базовый CSS
радиус границы: 8px;
Рабочий пример в документе HTML

Попробуй
Спецификации CSS
- Свойство
border-radiusопределено в модуле CSS Backgrounds and Borders уровня 3 (кандидатская рекомендация W3C от 9 сентября 2014 г.)
Поддержка браузера
В следующей таблице, предоставленной Caniuse.com, показан уровень поддержки этой функции браузерами.
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства, специфичные для браузера, с помощью таких расширений, как 9.0007 -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т.д. CSS свойство, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ протестировать свойство — включить расширение CSS, совместимое с вашим браузером.

 example-2 {
width: 150px;
height: 150px;
background: #d8d457;
border-radius: 90px 20px;
}
</style>
<div></div>
example-2 {
width: 150px;
height: 150px;
background: #d8d457;
border-radius: 90px 20px;
}
</style>
<div></div> */
.box3 {граница-радиус: 10px 20px 30px 40px / 5px 10px 15px 20px; }
/* Верхний левый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 10 пикселей и радиусом по вертикали 5 пикселей.
Верхний правый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 20 пикселей и радиусом по вертикали 10 пикселей.
Правый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 30 пикселей и радиусом по вертикали 15 пикселей.
Левый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 40 пикселей и радиусом по вертикали 20 пикселей. */
*/
.box3 {граница-радиус: 10px 20px 30px 40px / 5px 10px 15px 20px; }
/* Верхний левый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 10 пикселей и радиусом по вертикали 5 пикселей.
Верхний правый угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 20 пикселей и радиусом по вертикали 10 пикселей.
Правый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 30 пикселей и радиусом по вертикали 15 пикселей.
Левый нижний угол имеет закругление, выполненное в виде эллипса с радиусом по горизонтали 40 пикселей и радиусом по вертикали 20 пикселей. */