border-radius CSS | CSS
Свойство border radius CSS используется для закругления углов элемента. Это сокращенная версия свойств: border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
Оно может принимать от одного до четырех значений или восемь значений, разделенных косой чертой «/», с одним — четырьмя значениями с каждой стороны от косой черты.
- Если косая черта не указана, то свойство может принимать одно, два, три или четыре значения.
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?; // '?' указывать данное значение необязательно
- Если задано четыре значения, то они определяют радиусы каждого из четырех углов. То есть первое значение будет указывать x и y радиуса верхнего левого угла, таким образом, это будет круговая кривая.

- Если задано три значения, первое устанавливает радиус верхнего левого угла, второе — радиус верхнего правого и левого нижнего углов, а третье — нижнего правого угла;
- Если задано два значения CSS table border radius, первое определяет радиусы левого верхнего и правого нижнего углов, а второе — радиусы верхнего правого и нижнего левого углов;
- Если задано одно значение, то оно задает одинаковые радиусы четырех углов.
- Общая информация и примечания
- Официальный синтаксис
- Значения
- Поддержка браузерами
- Рекомендация W3C
Например:
border-radius: 1em 3em 2em;
эквивалентно:
border-top-left-radius: 1em; border-top-right-radius: 3em; border-bottom-right-radius: 2em; border-bottom-left-radius: 3em;
В каждом из перечисленных выше случаев, когда не используется косая черта, четыре угла элемента будут закруглены, а их кривизна будет идеальным кругом:
Два одинаковых радиуса для каждого угла дают круговую кривую. Каждый угол в этом примере имеет горизонтальный и вертикальный радиус 50 пикселей.
Каждый угол в этом примере имеет горизонтальный и вертикальный радиус 50 пикселей.
Если косая черта указана, то свойство может принимать до восьми значений — от одного до четырех значений с каждой стороны от косой черты.
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
Значения, указанные перед косой чертой, задают горизонтальный радиус углов. Значения, указанные после косой черты, задают вертикальный радиус соответствующих углов.
Например:
border-radius: 2em 1em 4em / 0.5em 3em;
эквивалентно:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
В этом случае применения border radius CSS углы элемента будут закруглены, и их кривизна будет эллиптической:
Два неодинаковых радиуса для каждого угла дают эллиптическую кривизну. Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Если элемент использует фоновый цвет или изображение, фон также будет обрезаться указанным радиусом границы:
Фоновое изображение элемента обрезается в соответствии с указанным радиусом границы.
Но иногда цвет фона элемента может «просачиваться» за пределы границы, когда она закруглена. Чтобы исправить это, можно использовать свойство background-clip и установить для него значение padding-box.
.element {
border-radius: 30px;
background-clip: padding-box;
}Если у элемента есть границы изображения, то они не подрезается кривой закругленных углов.
Содержимое элемента может выходить за его границы в углах, которые были закруглены, если для элемента не установлено значение отступа, достаточное, чтобы сместить содержимое внутрь:
Содержимое элемента может выходить за закругленную границу, если для элемента не заданы отступы.
В этом примере moz border radius CSS добавлены отступы, чтобы содержимое не выходило за закругленные углы границы. Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
.element {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
}Кроме этого область вне кривой границы не принимает pointer events, связанные с данным элементом.
Также кривые углов не должны пересекаться: когда сумма радиусов любых двух соседних границ превышает размер блока, браузеры должны пропорционально уменьшить используемые значения всех радиусов границ, чтобы ни один из них не перекрывался.
Процентные значения идеально подходят для создания круглых или эллиптических форм. Использование border radius CSS: 50% дает полностью круглую форму элемента, у которого высота и ширина равны:
Элемент с одинаковой высотой, шириной и значением радиуса границы 50%.
Если высота и ширина элемента не равны, мы получим эллиптическую форму:
Элемент с радиусом границы 50%, высота и ширина которого не равны.
Синтаксис:
border-radius: [<длина> | <проценты>] {1,4} [/ [<длина> | <проценты>] {1,4}]? Начальное значение: 0 0 0 0, оно задает начальное значения каждого из отдельных свойств.
Применяется: ко всем элементам. Но браузеры не обязательно должны применять его к элементам table и inline-table, когда для свойства border-collapse задано значение collapse. На данный момент поведение внутренних элементов таблицы не определено.
Анимируется: Каждое из полных свойств анимируется, как два значения длины, процентных значения или значения calc(). Когда оба значения являются длинами, они интерполируются как длины. Когда оба значения являются процентами, они интерполируются в процентах. Иначе оба значения преобразуются свойством calc().
Неофициальный синтаксис webkit border radius CSS:
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?;
или так:
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
В обоих случаях вопросительный знак (?) означает, что значение является необязательным. Если значение опущено, браузер определяет его, как описано выше.
Если значение опущено, браузер определяет его, как описано выше.
Каждый радиус может задаваться процентами или значением длины. Процентное соотношение для горизонтального радиуса относится к ширине блока, тогда как процентное соотношение для вертикального радиуса относится к высоте блока. Отрицательные значения не допускаются.
<percentage>
<length>
Примеры
border-radius: 50%; border-radius: 30px 20px 40px; border-radius: 1em 2em; border-radius: 3em / 2em 4em; border-radius: 1em 2em 1em 3em / 2em 3em;
Демо-версия
Свойство CSS3 Border-radius (закругленные углы)
Метод закругления углов. Охватывает поддержку сокращенного свойства border radius CSS, а также полных свойств (например, `border-top-left-radius`).
Поддерживается со следующих версий:
Стационарные
| Chrome | Firefox | IE | Opera | Safari |
| 4 * | 2 * | 9 | 10 | 3. 1 * 1 * |
Мобильные
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
| 3.2 * | 2.1 * | 11 | 56 | 51 |
* требуется указание префикса
Вадим Дворниковавтор-переводчик статьи «border-radius»
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Шпаргалка по CSS3: основные компоненты
19 апреля, 2022 11:52 дп 100 views | Комментариев нетDevelopment | Amber | Комментировать запись
В веб-дизайне и разработке (впрочем, как и в практически любой области знания), нужно развиваться, идти в ногу со временем. Особенно важно следить за новыми функциями наиболее часто используемых инструментов, например CSS. CSS3, последняя спецификация CSS, имеет несколько новых функций, которыми дизайнеры должны научиться пользоваться.
CSS3, последняя спецификация CSS, имеет несколько новых функций, которыми дизайнеры должны научиться пользоваться.
Самым большим и важным изменением в CSS3, безусловно, является модульность процесса утверждения спецификации. Это подразумевает, что каждая секция в CSS3 (границы, тень блока, изображения и т.д.) имеет свой собственный модуль. Следовательно, их можно утверждать индивидуально и разрабатывать отдельно.
Таким образом, актуальные обновления выходят чаще, они быстрее удовлетворяют потребности сообщества и разработчиков браузеров. Кроме того, браузерам проще отслеживать новые стандарты, потому что они выходят по частям, а не сразу – а это меньше беспокойства о том, как контент выглядит в разных браузерах и на разных платформах.
В данной области есть ряд специалистов, которые сегодня уже больше похожи на динозавров, чем на дизайнеров. Не будьте динозавром, застрявшим в устаревших и скучных методах. Усовершенствуйте свои проекты и воспользуйтесь преимуществами новейших технологий. Здесь мы расскажем о новых возможностях CSS3.
Здесь мы расскажем о новых возможностях CSS3.
Анимация переходов
Долгое время дизайнеры были вынуждены использовать Adobe Flash и JavaScript для анимации переходов между изображениями. Больше этого делать не надо: прошли времена уродливых, часто безвкусных переходов Flash и сложных JS-анимаций. Благодаря CSS3 дизайнеры могут использовать чистое и легкое решение на стороне браузера (вместо массивного метода на стороне сервера). Существует два основных способа создать переход. Первый и наиболее простой способ: создать объявление перехода и запускать эффекты при помощи движения или наведения мыши, а также запускать анимацию с помощью простого изменения JS. В качестве альтернативы вы можете использовать правило @keyframe, оно позволяет указать определенные изменения в анимации, которые не требуют ввода пользовательских данных. Подробнее о переходах CSS3 можно прочитать здесь.
Градиенты
Устали возиться в Photoshop, пытаясь получить правильный градиент для кнопок? Вы не одиноки. К счастью, теперь и этого делать больше не нужно! Теперь CSS позволяет дизайнерам создавать красивые градиенты, которые отлично смотрятся на любом дисплее. А самое приятное – это то, что все это находится в красивом, легком CSS-файле, который поддерживается всеми браузерами и не требует тяжелых, ресурсоемких изображений. На самом деле градиенты в CSS существуют уже некоторое время, но только сейчас они стали поддерживаться всеми браузерами. Сегодня в CSS доступны радиальные и линейные повторяющиеся и неповторяющиеся градиенты, и, вероятно, скоро их станет больше.
К счастью, теперь и этого делать больше не нужно! Теперь CSS позволяет дизайнерам создавать красивые градиенты, которые отлично смотрятся на любом дисплее. А самое приятное – это то, что все это находится в красивом, легком CSS-файле, который поддерживается всеми браузерами и не требует тяжелых, ресурсоемких изображений. На самом деле градиенты в CSS существуют уже некоторое время, но только сейчас они стали поддерживаться всеми браузерами. Сегодня в CSS доступны радиальные и линейные повторяющиеся и неповторяющиеся градиенты, и, вероятно, скоро их станет больше.
Читайте также:
- Линейный градиент в CSS
- Радиальный градиент в CSS
3D-преобразования
Давайте будем честными, иногда люди делают что-то только ради того, чтобы показать свое превосходство над менее опытными коллегами, и дизайнеры – не исключение. Если вы узнали себя, обратитесь к 3D-преобразованиям CSS3 – они помогут вашей работе выделиться на фоне остальных. Не стоит недооценивать легкий блеск в дизайне, особенно если вы хотите выделиться из толпы других дизайнеров.
Закругленные края кнопок
Закругленные углы кнопок смотрятся отлично. Они выглядят естественно. И они исторически были занозой для любого дизайнера. Кроме того, использование изображений могло быстро увеличить размер файла. Наконец-то кнопкам можно придать естественные закругленные края без лишнего кода! Используйте свойство CSS3 border-radius для создания простых закругленных краев, которые не влекут за собой лишней возни со свойствами высоты и ширины и не ломаются при изменении контента или местоположения. Давайте взглянем на пример.
CSS:
.box {
border: 2px solid orange;
border-radius : 25px;
width: 100px;
padding: 10px;
text-align:center;
}HTML:
`<div>Submit</div>`
Свойство border-image
Наверняка вы часами просиживали в Photoshop и еще больше времени тратили на то, чтобы сделать рамку отзывчивой, потому что все стандартные варианты были непривлекательны, а вам хотелось сделать красивую рамку вокруг div или изображения. Теперь вы ограничены только вашим воображением и навыками Photoshop/Illustrator: в CSS3 вы можете легко создавать спрайты и применять их с помощью свойства border-image. Это позволит вам быстро и легко создавать красивые рамки, не тратя часы на их настройку.
Теперь вы ограничены только вашим воображением и навыками Photoshop/Illustrator: в CSS3 вы можете легко создавать спрайты и применять их с помощью свойства border-image. Это позволит вам быстро и легко создавать красивые рамки, не тратя часы на их настройку.
Веб-шрифты
Кажется, еще вчера дизайнеры были вынуждены сверяться с таблицами и списками «безопасных» шрифтов. К счастью, те дни уже позади. Правило @font-face позволяет использовать сервисы типа Google Web Fonts и typekit для включения любого шрифта, который вы могли себе представить. Для этого достаточно просто включить новую таблицу стилей. Это означает, что ваш выбор типографики больше не ограничивается шрифтами, к которым может иметь доступ ваш конечный пользователь. Кроме того, больше не нужно указывать 12 различных семейств шрифтов, чтобы убедиться, что ваш текст не отображается уродливым стандартным шрифтом.
Столбцы CSS
Хотите сверстать текст в адаптивном макете со столбцами? Не так давно для этого было несколько вариантов. Во-первых, можно было использовать таблицу (и тем самым вызвать на себя гнев и ненависть всех других дизайнеров в мире). Во-вторых, можно было использовать JS для переноса вашего контента в div (и ненавидеть себя, ведь этот мучительный процесс займет невозможное количество времени). Однако теперь нам не нужны никакие таблицы или компромиссы! Вы можете просто использовать правило columns – и все. Единственная проблема, с которой вы можете столкнуться: такой текст может по-разному отображаться в разных браузерах (но поскольку Internet Explorer уходит в прошлое, похоже, эта проблема также скоро перестанет существовать).
Во-первых, можно было использовать таблицу (и тем самым вызвать на себя гнев и ненависть всех других дизайнеров в мире). Во-вторых, можно было использовать JS для переноса вашего контента в div (и ненавидеть себя, ведь этот мучительный процесс займет невозможное количество времени). Однако теперь нам не нужны никакие таблицы или компромиссы! Вы можете просто использовать правило columns – и все. Единственная проблема, с которой вы можете столкнуться: такой текст может по-разному отображаться в разных браузерах (но поскольку Internet Explorer уходит в прошлое, похоже, эта проблема также скоро перестанет существовать).
Селекторы
Возможно, самое главное обновление – это новые селекторы CSS. Подробно рассказать о них всех в рамках маленькой шпаргалки невозможно, поэтому мы выделим только основные моменты (а с полным списком вы можете ознакомиться самостоятельно здесь). Мы по-прежнему можем использовать старые селекторы CSS2, но теперь у нас есть несколько новых правил. Все они сводятся к возможности выбирать элементы DOM на основе значений их атрибутов вместо указания идентификаторов и классов для каждого элемента. То есть теперь вы можете стилизовать их, просто основываясь на поле их атрибута.
То есть теперь вы можете стилизовать их, просто основываясь на поле их атрибута.
Читайте также: Шпаргалка по CSS: основные селекторы
Tags: CSS, CSS316+ лучших примеров Shopify CSS Border Examples Themes Free & Premium 2023 Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваши примеры
CSS Border не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css «Примеры границ CSS» оценивается по состоянию на 12 апреля 2023 года. Вы также можете найти бесплатные примеры примеров границ CSS или альтернативы примерам границ CSS.Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
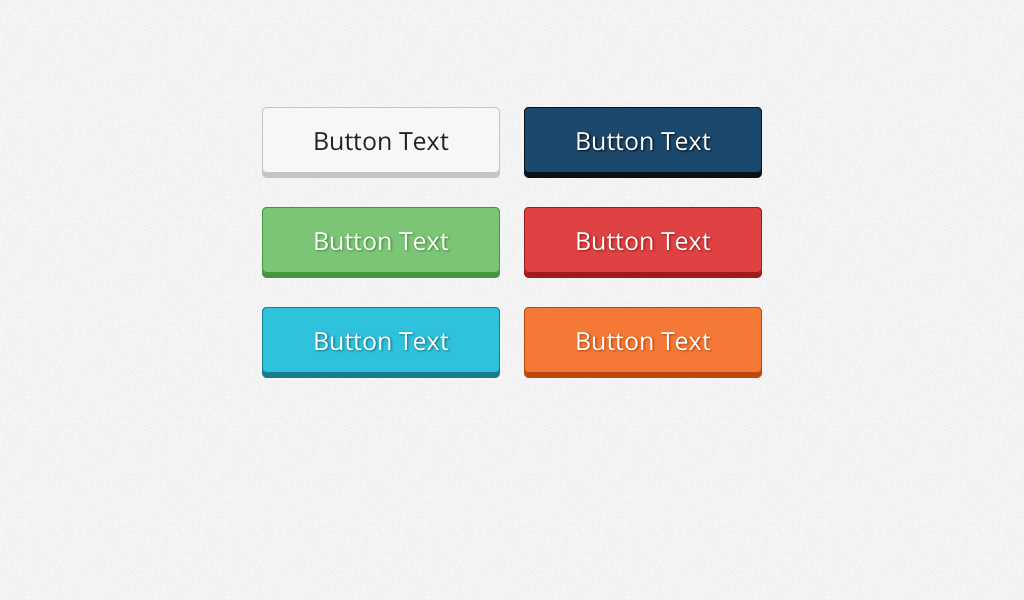
8-битные границы с использованием теней по Красивый веб-сайт — лучший способ повысить удовлетворенность клиентов. Одним щелчком мыши владельцы магазина легко добавляют эти 8-битные границы с помощью теней без особых усилий. На белой границе очень выделяются границы разных цветов, таких как оранжевый, синий, красный, зеленый и черный. Кроме того, шрифт Press start 2P производит сильное впечатление на посетителей. Потому что тексты как язык кодирования позволяют пользователям легко привлечь больше внимания клиентов. Более того, используя тень на экране, покупатели могут легко превратить скуку клиентов в лучшие впечатления. Благодаря этим 8-битным границам с использованием теней клиенты получают дифференцированный опыт на белом фоне без какой-либо скуки. Давайте установим его сейчас.
На белой границе очень выделяются границы разных цветов, таких как оранжевый, синий, красный, зеленый и черный. Кроме того, шрифт Press start 2P производит сильное впечатление на посетителей. Потому что тексты как язык кодирования позволяют пользователям легко привлечь больше внимания клиентов. Более того, используя тень на экране, покупатели могут легко превратить скуку клиентов в лучшие впечатления. Благодаря этим 8-битным границам с использованием теней клиенты получают дифференцированный опыт на белом фоне без какой-либо скуки. Давайте установим его сейчас.
Демонстрация
Переплетение с радиусом границы по Различия не так просто сделать, но владельцы магазинов могут создать их с помощью этого переплетения Border-radius. Одним щелчком мыши они могут изменить скучное представление на интересное представление. Красный цвет фона привлекает внимание посетителей. На этом внушительном фоне владельцы магазина стоят с радиусной формой бордюрного переплетения. Кроме того, он выделяется белым цветом. Кроме того, преобразование вращения, которое сильно впечатляет пользователей этой иконкой. Нельзя отрицать эффективность этой границы для фронтенда. Давайте установим его сейчас.
Кроме того, он выделяется белым цветом. Кроме того, преобразование вращения, которое сильно впечатляет пользователей этой иконкой. Нельзя отрицать эффективность этой границы для фронтенда. Давайте установим его сейчас.
Demo
Карточка с анимированной левой границей при наведении by Одним из наиболее важных факторов, по которым посетители хотят вернуться в интернет-магазины, является красивый внешний вид. Поэтому владельцам магазинов необходимо менять свой сайт на эту карточку с анимированной левой рамкой при наведении. Синяя пекарня полностью подходит для усиления их белой карты в центре. Пользователей легко привлечь, потому что все тексты черные. Кроме того, заголовок выделен жирным шрифтом, чтобы покупатели привлекались к этим текстам. Кроме того, наведение на кнопку, создающую зеленую левую границу, повышает интерес покупателей к сайту. Установив эту карту с анимированной левой рамкой при наведении, владельцы магазинов могут легко увеличить продажи. Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Давайте установим его, чтобы расширить возможности вашего сайта сейчас.
Demo
граница в стиле комиксов byБелый фон по умолчанию слишком скучен для любых покупателей, когда они заходят на онлайн-сайт. Поэтому для пользователей важно решить эту проблему, добавив границы в стиле комиксов. Эта рамка в стиле комиксов имеет простые эластичные линии. Кроме того, различия в размерах позволяют пользователям выбрать лучшее для своих целей. Черные линии такие простые, но это мощный инструмент для выделения внутреннего содержимого этих коробок. Эти коробки не имеют идеальной формы, но они способны выразить идею своего магазина, поэтому владельцы магазинов должны установить их прямо сейчас.
Демонстрация
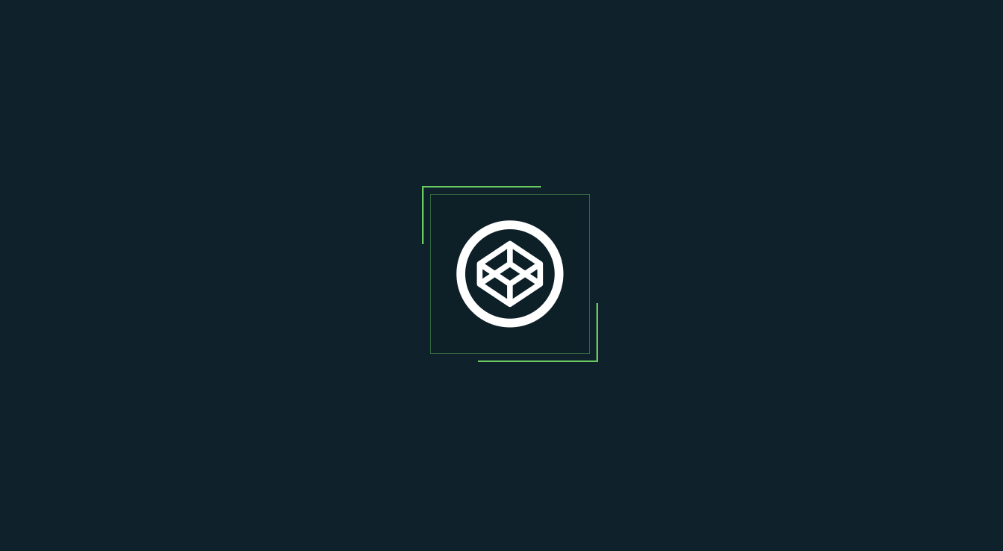
CSS Gradient Clip-Path Borders by Посетителям надоедает черно-белый интерфейс. Поэтому онлайн-продавцам нужен инструмент для украшения своего сайта и своего продукта, такой как CSS Gradient Clip-Path Borders. Благодаря этой удивительной границе владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными на рынке. Граница идеально подходит для любых форм круга, радиуса, ромба, треугольника и т. Д. Внутренние формы можно настраивать, чтобы пользователи могли сделать свои продукты более красивыми и выдающимися на страницах продуктов. Из-за смешения розового и синего цветов граница выглядит очень привлекательно на черном фоне. С помощью этих границ CSS Gradient Clip-Path у владельцев магазинов есть несколько вариантов демонстрации своих продуктов, что позволяет легко привлечь больше клиентов, а также увеличить продажи.
Благодаря этой удивительной границе владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными на рынке. Граница идеально подходит для любых форм круга, радиуса, ромба, треугольника и т. Д. Внутренние формы можно настраивать, чтобы пользователи могли сделать свои продукты более красивыми и выдающимися на страницах продуктов. Из-за смешения розового и синего цветов граница выглядит очень привлекательно на черном фоне. С помощью этих границ CSS Gradient Clip-Path у владельцев магазинов есть несколько вариантов демонстрации своих продуктов, что позволяет легко привлечь больше клиентов, а также увеличить продажи.
Демонстрация
CSS Gradient Rounded Borders by Основная причина того, что клиенты не покидают свой сайт в течение первых нескольких секунд, — внешний вид сайта в сети. CSS Gradient Rounded Borders — это все, что нужно онлайн-продавцам, чтобы сделать их магазины более красивыми и привлекательными. Светлые и привлекающие внимание цвета на бордюрах абсолютно привлекательны для любых покупателей, приходящих в магазины. Из-за красивого сочетания и формы рамка позволяет усилить изображения внутри на черном фоне. Желтая и зеленая или розовая, синяя, оранжевая и красная смесь для превосходного отображения своей продукции. Кроме того, впечатляющие формы трех границ позволяют пользователям максимизировать их отображение. Владелец магазина позволяет увеличить доход с помощью этих CSS Gradient Rounded Borders. Давайте установим его сейчас, чтобы легко увеличить продажи.
Из-за красивого сочетания и формы рамка позволяет усилить изображения внутри на черном фоне. Желтая и зеленая или розовая, синяя, оранжевая и красная смесь для превосходного отображения своей продукции. Кроме того, впечатляющие формы трех границ позволяют пользователям максимизировать их отображение. Владелец магазина позволяет увеличить доход с помощью этих CSS Gradient Rounded Borders. Давайте установим его сейчас, чтобы легко увеличить продажи.
Демонстрация
Причудливая рамка by Изображение продукта будет размыто на сайте, если он не обладает потрясающими характеристиками. Самый простой способ улучшить их имидж — добавить эту модную коробку с рамкой. Радиально-градиентный фон — лучший способ показать это. Несмотря на то, что основной фон черный, цвета текста и границы более выдающиеся. Такая красивая коробка, эта Fancy Border Box так легко привлекает внимание покупателя. Содержимое внутри поля, которое делится на заголовок 1, выделенный жирным шрифтом и большего размера, и основное содержимое, под которым показано в центре. Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Клиентам просто нужно щелкнуть, чтобы установить этот удивительный инструмент. Давайте установим его сейчас.
Demo
Градиентная рамка без псевдоэлементов поВладельцы магазинов могут выделить свои магазины с помощью этой Градиентной рамки без псевдоэлементов, потому что она имеет наиболее эффективный инструмент для создания внешнего вида магазина. Серая кнопка отлично отображается на белом фоне. Кроме того, основной серый цвет также позволяет выделяться синему и красному цветам градиента. Более того, border-width определяет ширину, достаточную для привлечения внимания покупателя. Кроме того, заглавные буквы на кнопке легко читаются. На экране владельцы магазинов могут повысить красоту своего интерфейса, добавив эту градиентную границу без псевдоэлементов.
Демонстрация
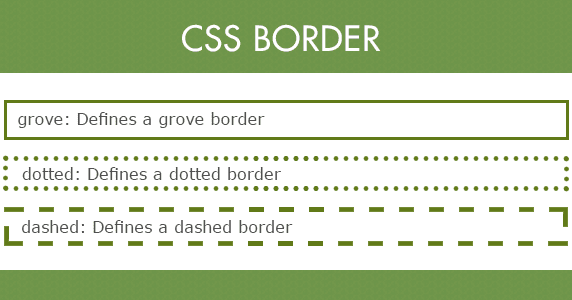
Эффекты рисованной границы by Hand Drawn Border Effects — это хорошее решение для владельцев магазинов, чтобы избавить своих клиентов от скуки. Всего один шаг, и пользователи могут установить этот эффективный инструмент, чтобы сделать свои сайты более красивыми с этими границами. На экране есть три вида однострочного радиуса границы, которые покупатели могут выбрать для своего сайта. Эти сплошные линии прекрасно отображаются на белом веб-сайте. В первом случае онлайн-продавцы могут показывать свое сообщение на светлом фоне мизинца. Два других варианта показаны пунктирными линиями с разными размерами границ. Один из них выделен жирным шрифтом. Этот метод настолько прост, что клиентам необходимо настроить содержимое внутри. Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Всего один шаг, и пользователи могут установить этот эффективный инструмент, чтобы сделать свои сайты более красивыми с этими границами. На экране есть три вида однострочного радиуса границы, которые покупатели могут выбрать для своего сайта. Эти сплошные линии прекрасно отображаются на белом веб-сайте. В первом случае онлайн-продавцы могут показывать свое сообщение на светлом фоне мизинца. Два других варианта показаны пунктирными линиями с разными размерами границ. Один из них выделен жирным шрифтом. Этот метод настолько прост, что клиентам необходимо настроить содержимое внутри. Давайте установим его сейчас, потому что он очень полезен для любых пользователей; кроме того, пользователи могут легко добавить эти рисованные эффекты границы одним щелчком мыши.
Demo
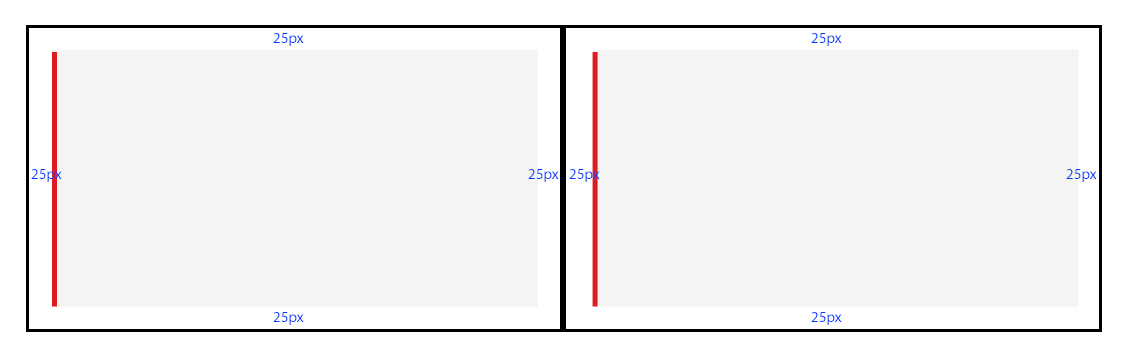
примеры границ ввода by Есть много решений, которые онлайн-продавцы меняют свою внешность. С помощью этих примеров границ ввода пользователи могут создавать отличительные характеристики по сравнению с другими магазинами. На черной площадке владельцы магазинов могут выбрать наиболее подходящие ящики для выражения своих сообщений. Первая рамка белого цвета с серым текстом. Оранжевая и зеленая границы также являются эффективным выбором, чтобы произвести впечатление на клиентов. Кроме того, покупателям легко привлечь внимание с помощью границы смешения цветов на экране. Пользователи отображают свой сайт с примерами границ ввода — лучший выбор, чтобы произвести впечатление на всех посетителей их сайтов. Давайте установим его сейчас.
На черной площадке владельцы магазинов могут выбрать наиболее подходящие ящики для выражения своих сообщений. Первая рамка белого цвета с серым текстом. Оранжевая и зеленая границы также являются эффективным выбором, чтобы произвести впечатление на клиентов. Кроме того, покупателям легко привлечь внимание с помощью границы смешения цветов на экране. Пользователи отображают свой сайт с примерами границ ввода — лучший выбор, чтобы произвести впечатление на всех посетителей их сайтов. Давайте установим его сейчас.
Демонстрация
Граница интерактивной кнопки на Лучшим решением, которое владельцы магазинов могут выбрать, чтобы изменить плохое впечатление своих клиентов, является эта граница интерактивной кнопки. С помощью этого инструмента владельцы магазинов могут сделать свои магазины узнаваемыми и конкурентоспособными. Наведение на границу делает кнопку более красивой и эффектной на черном фоне. Сплошная прозрачная рамка с белыми надписями внутри — лучший способ привлечь всеобщее внимание покупателя. Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
Кроме того, меняющиеся цветовые рамки позволяют магазинам выделяться на фоне других магазинов. Давайте установим эту красивую рамку кнопки одним щелчком мыши. Продажи будут эффективно увеличены с помощью этого красивого внешнего интерфейса.
Демонстрация
Зубчатая граница — верх по Интернет-магазинов миллионы, а это значит, что онлайн-рынок настолько конкурентен, что добиться успеха на этом рынке сложно. Онлайн-продавцы должны изменить свой скучный сайт по умолчанию с помощью этого зубчатого края. С помощью этого инструмента владельцы магазинов могут сделать свои магазины еще красивее. Три цветовых тона от светло-серого до белого и темно-серого потрясающе отображаются на заднем плане. Кроме того, зубчатая упаковка сильно отличается от других магазинов. Вот почему владельцы магазинов должны использовать его, чтобы изменить свои скучные выступления. На фоне линейного градиента эти красивые границы становятся все красивее и красивее. И последнее, но не менее важное: этот зубчатый бордюр легко установить с помощью ступеньки. Давайте установим его сейчас.
Давайте установим его сейчас.
Демонстрация
Волшебные границы поТакой эффективный выбор для онлайн-продавцов, чтобы улучшить впечатления от покупок, эти волшебные границы могут заменить скучный сайт красивыми рамками. Изображения были красиво расположены на белом фоне. Эти изображения разделены на квадраты различий, чтобы покупатели могли легко следить за ними. На экране это окно будет обычного размера; однако покупатели могут изменять свои размеры, перемещая мышь на эти предметы. Масштаб будет увеличен в 1,3 раза, чтобы владельцы магазинов могли сделать свои изображения более четкими и потрясающими для посетителей. С помощью технологии CSS владельцы магазинов могут легко увеличить продажи одним щелчком мыши.
Демонстрация
Вызов Reddit с вставкой границы от У онлайн-продавцов есть много вариантов, чтобы сделать покупки более удобными. Тем не менее, эта задача Reddit с вставкой границы — одно из лучших и самых дешевых решений для онлайн-продавцов. Красивая картинка на обложке привлекательна для любых посетителей. Это изображение совершенно выдающееся на белом фоне. Кроме того, белые рамки Reddit выходят за пределы этого изображения, что делает его более потрясающим. Названия заглавные и написаны шрифтом Pragati Narrow, чтобы владельцы магазинов могли легко произвести впечатление на своих клиентов. В частности, эти тексты настраиваются, так что пользователи могут изменить свое сообщение без особых усилий. В заключение, вызов Reddit с вставкой границы настолько привлекателен для всех желающих. С этой границей покупатели будут возвращаться на сайт все больше и больше.
Красивая картинка на обложке привлекательна для любых посетителей. Это изображение совершенно выдающееся на белом фоне. Кроме того, белые рамки Reddit выходят за пределы этого изображения, что делает его более потрясающим. Названия заглавные и написаны шрифтом Pragati Narrow, чтобы владельцы магазинов могли легко произвести впечатление на своих клиентов. В частности, эти тексты настраиваются, так что пользователи могут изменить свое сообщение без особых усилий. В заключение, вызов Reddit с вставкой границы настолько привлекателен для всех желающих. С этой границей покупатели будут возвращаться на сайт все больше и больше.
Demo
радиус закругленной боковой границы на Лучшее качество покупок станет для онлайн-продавцов лучшим способом привлечь больше клиентов. Этот закругленный радиус боковой границы от Джо является эффективным решением для любого магазина, чтобы изменить свою производительность. Белая бумага находится на сером фоне. Кроме того, тень на правой и нижней стороне этой бумаги делает границу более заметной. В частности, когда они подводят мышь к этой бумаге, ее сторона закругляется на границе. Именно поэтому владельцы магазинов могут сделать свои магазины привлекательными для покупателей. Из-за красивого ховера владельцы магазинов могут получить свои конкурентные преимущества, изменив интерфейс. Давайте установим его сейчас.
В частности, когда они подводят мышь к этой бумаге, ее сторона закругляется на границе. Именно поэтому владельцы магазинов могут сделать свои магазины привлекательными для покупателей. Из-за красивого ховера владельцы магазинов могут получить свои конкурентные преимущества, изменив интерфейс. Давайте установим его сейчас.
Демонстрация
Схематичный тест границы по Интернет-продавцы хотят каждый день привлекать больше покупателей в свои магазины. Им необходимо изменить внешний вид своего веб-сайта, чтобы сделать покупки более удобными для своих клиентов. Одним щелчком мыши они могут сделать это, установив этот тест Sketchy border. Эта рамка в виде анимированного прямоугольника украшена черными эластичными линиями. Белая коробка на сером фоне настолько эффективна, чтобы передать сообщение клиентам. Более того, тексты внутри написаны шрифтом Just Another Hand, который так впечатляет, потому что он похож на почерк. Этот тест Sketchy border является необходимым инструментом для любых магазинов, владельцы которых должны добавить его в свои магазины прямо сейчас.
Демонстрация
Как AVADA Commerce оценивает Список примеров границ CSS
Эти 16 примеров примеров границ CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
16+ лучших примеров примеров границ CSS
Особая благодарность всем поставщикам, предоставившим 16 лучших примеров примеров границ CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие примеры границ CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 16 лучших примеров CSS Border Examples. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
30+ простых примеров границ CSS (бесплатная загрузка)
1. CSS градиентные закругленные границы
Это перо показывает, как можно применить градиенты CSS к закругленной границе.
Автор: George W. Park (GeorgePark)
Ссылки: Исходный код / Демо
Создано: 9 апреля, CSS 2018
Сделано: HTML2,90 0009
Метки: CSS, макет, дизайн, градиенты, граница
2. Reddit Border Inset Challenge
Автор: Дэвид Дарнс (daviddarnes)
Ссылки: Исходный код/демонстрация
Создано: 19 февраля 2018 г.
Сделано с помощью: HTML, SCSS
Великолепный!» это то, что я видел в неоне в отеле Scandic Grand Central в Стокгольме чуть больше года назад. Я не могу позволить себе оставаться в таком месте, но я случайно увидел фотографию вывески, когда бездумно переходил от ссылки к ссылке после шоу Helloween во Фрае…
Подробнее
Автор: Ана Тюдор (thebabydino)
Ссылки: Исходный код / Демо
Создано: 27 декабря 2019 г. 8 90 9 0 : Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: sass, clip-path
4.0147
Кнопка с интерактивным градиентом границы. Подробнее: https://www.stefanjudis.com/today-i-learned/background-clip-is-configurable-for-every-background-gradient-separately/
Автор: Тобиас Райх (электрический)
Ссылки: Исходный код / Демо, Www. stefanjudis.com
stefanjudis.com
Создано: 31 января 2019 г.
Сделано с: HTML, SCSS, Babel
, кнопка backgrounds, csvariable, Теги: -клип, анимация
5. Подогнанное изображение границы The Easy Way
Автор: ShopTalk Show (shoptalkshow)
Ссылки: Исходный код / Демо
Создано:
12 декабря 2019 г. 1 Сделано с помощью: HTML , SCSS
6. Граница CSS в стиле карты (один элемент + CSS)
Автор: Stephy (blindingstars)
Ссылки: Исходный код / Демо
Создано: 2 марта 2018, 1901
Сделано с помощью: HTML, SCSS
7. Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Автор: Саид Алипур (saeedalipoor)
Ссылки: Исходный код / Демо
Создано: 2 февраля 2019 г. 90901
90901
2 SCSS
Теги: css , гибкий, стол, трюк, отзывчивый
8. Радиус закругленной боковой границы
Автор: Joe (joeashworth)
Ссылки: Исходный код / демо
Создано: 17 января 2019 г.
1 с HTML: 21080 , УСБ9. Градиентная граница CSS (без псевдоэлементов)
Автор: Stefan Judis (stefanjudis)
Ссылки: Исходный код / демо
Создано: 18 января 2019 г. 9
Сделано с: HTML, SCSS
10. Размытая граница CSS
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо, Учебник
91080
0 15 марта 2019 г.
Сделано с: HTML, SCSS
Теги: filter, clip-path
11. Fancy Border Box
Автор Я обнаружил этот стиль на theory11.
com
:
82 Max (MyXoToD)Ссылки: Исходный код / Демо
Создано: 9 марта 2016 г.
Сделано с помощью: Haml, SCSS-2 Preprocessor
22 SCSS
JS Препроцессор: CoffeeScript
Препроцессор HTML: Haml
Теги: box, border, css
Автор: Тиффани Рэйсайд (tmrDevelops)
Ссылки: Исходный код / Демо
Создано: 11 февраля 2015 г. 2 CSS
0 Сделано с HTML,Теги: css, css-borders, эффекты границ
13. 8-битные границы с использованием теней
8-битные границы с использованием нескольких теней css3 и немного дерзости. Ознакомьтесь с удивительным 8-битным эффектом sahdow, основанным на этой технике: http://codepen.io/albpara/pen/fmyen Будет улучшено!
Автор: Alberto Para (albpara)
Ссылки: Исходный код / демо, Codepen. io
io
Создано: 5 мая 2014 г.
Теги: 8bit, 8-bit, border
14. Sketchy Border Test
Использование 8 значений радиуса границы может быть довольно крутым. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Автор: Энди Белл (andybelldesign)
Ссылки: Исходный код / Демо
Создано: 26 октября 2018 г.
Сделано с HTML 2, 009 Это перо показывает, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы. Автор: Джордж В. Парк (GeorgePark) Ссылки: Исходный код / демо Создано: 7 мая 2018 г. Сделано с: HTML, CSS Теги: css, дизайн, градиенты, граница, clip-path Граница — 9014 Jagged Топ Автор: HollowMan (HollowMan) Ссылки: Исходный код / Демо Создано: 28 июля 2014 г. 90s2 8 Сделано с помощью: HTML Теги: зубчатый, зигзаг, граница, меньше, миксин Автор: Тони Фиппс (нейтральный) Ссылки: Исходный код / Демо Создано: 9009 20 17 января Сделано из: HTML, CSS Автор: uniphil (uniphil) Ссылки: Исходный код / Демо Создано: 9 ноября 2013 г. Сделано с: HTML, SASS Автор: Майкл Пикеер (MP) Ссылки: Исходный код / Demo Создан: Январь 2014 2014 2014 2014 январь 2014 2014 2014 2014 январь 2014 2 Январь. Сделано с: HTML, CSS, JS Теги: css-border-border-radius-comic Автор: Автор: 0009 Ссылки: Исходный код / Демо Создано: 31 января 2020 г. Сделано с помощью: HTML, CSS Теги: border 0, vintage 9, 90 full-screen, 90 146 21. Corner Border Link Ссылки с угловыми границами и переходом Автор: Vian Esterhuizen (heyvian) Ссылки: Исходный код / Демо 9018 9 Create on:0182 26 сентября 2017 г. Сделано с помощью: HTML, SCSS Теги: cssonly, ссылки, кнопки, переходы Когда вы перемещаете изображение, оно подпрыгивает. Автор: Marcello Africano (mnafricano) Ссылки: Исходный код/демонстрация Создано: 24 января 2013 г. 92 Теги: border, bounce, hover, css, html Автор: Mojtaba Seyedi (seyedi) Ссылки: Исходный код / Демо 201 Сделано с: HTML, CSS Теги: border-style, css-tricks.ir Автор: Olex (tholex) Ссылки: Исходный код / Демо Создано: 3 апреля 2013 г. Препроцессор CSS: Меньше Препроцессор JS: Нет Препроцессор HTML: Slim Теги: сумасшедший, бордюрный стиль, переходы, музыкальное видео, что это такое, анимация границ border-animation-css создается только при использовании css. Автор: Swarup Kumar Kuila (uiswarup) Ссылки: Исходный код / Демо Создано: 6 августа, CSS 2018 2 9 с HTML2, На самом деле (насколько мне известно) невозможно создать рамку вокруг элемента с путем обрезки. Этот метод использует внутренний и внешний элемент, причем фон внешнего элемента является границей. Автор: Bennett Feely (bennettfeely) Ссылки: Исходный код/демонстрация Создано: 14 января, CSS 2015 2 Сделано с HTML 92, 15. Клип градиента CSS -Path Borders

17. Карточка с анимированной левой границей при наведении курсора
18. Border-radius Weave
19. CSS «Comic Style» Border
20.
 Полноэкранная винтажная рамка с несколькими рамками
Полноэкранная винтажная рамка с несколькими рамками 22. Bounce On Hover

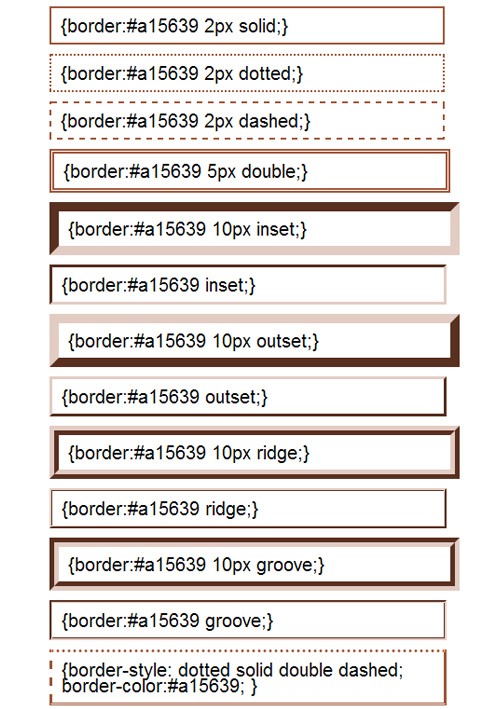
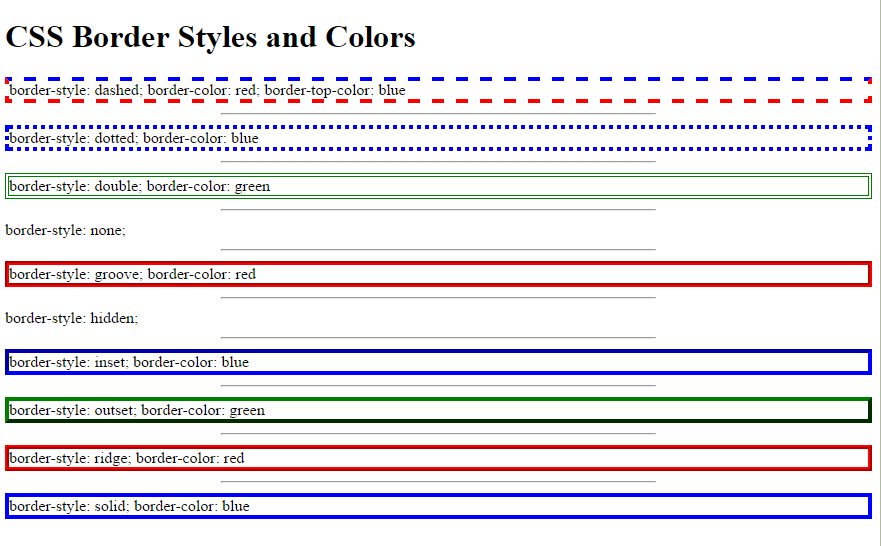
23. Border-style
11 августа , 2016
24. CSS Border Chiptunes Music Video (O_o)
2 Просто игра со странными переходами границы стилей. Смотрел только в Хроме.
6 5.
 s 901
s 901 26. Зажим CSS -path Border
2
27. Зигзаг на чистом CSS Граница
Автор: Charlotte Dann (pouretrebelle)
Ссылки: Исходный код / Демо
Создано: 30 июля 2012 г.


 com
com