border | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству. Для установки границы
только на определенных сторонах элемента, воспользуйтесь свойствами border-top,
border-bottom, border-left,
border-right.
Синтаксис
border: [border-width || border-style || border-color] | inherit
Значения
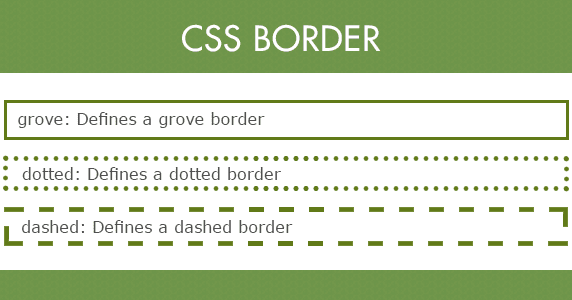
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(«elementID»).style.border
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Рамки | CSS | CodeBasics
- Примеры границ
Любой блочный элемент в HTML можно выделять с помощью рамок.
Этот текст находится в рамке, поэтому его легко найти с первого взгляда на странице
Для создания границы у элемента используется свойство border, которое является сокращением от нескольких свойств:
border-width— ширина границыborder-style— стиль границыborder-color— цвет границы
Можно указывать несколько свойств, а можно всё объединить в рамках свойства border. Такой вариант встречается чаще всего и выглядит он так:
.element {
border: 1px solid #ccc;
}
где:
1px— ширина границыsolid— стиль границы#ccc— цвет границы
Со значениями в пикселях и hex-цветом мы уже сталкивались в рамках курса, а вот стилей границ в CSS восемь:
dotteddashedsoliddoublegrooveridgeinsetoutset
и есть значение none, которое «удалит» границу, так как при значении border-style: none браузеры игнорируют другие свойства и удаляют границу
Примеры границ
solid (сплошная)
dotted (пунктирная)
dashed (штриховая)
<style> .border-dotted { border: 1px dotted #000; } </style> <div> Блок с пунктирной рамкой и чёрным цветом </div>
Задание
Добавьте в редактор <div> с классом border-bold и установите сплошную границу толщиной 5 пикселей. Цвет рамки #2196F3. Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
CSS Create Frames
Слово frame относится к границе или линии вокруг чего-либо, например изображения, содержимого, текста и т.
HTML с кодом CSS
<голова>
<стиль>
.container{позиция: относительная; ширина: 290 пикселей; высота: 100 пикселей;}
.frame{позиция: абсолютная; граница: 4 пикселя сплошного фиолетового цвета;}
.content{заполнение: 12px;}
<тело>
<дел>
<дел>
<дел>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Unde ipsa
mollitia minima sapiente, enim natus pariatur. Sunt adipisci culpa corporis.


 border-dotted {
border: 1px dotted #000;
}
</style>
<div>
Блок с пунктирной рамкой и чёрным цветом
</div>
border-dotted {
border: 1px dotted #000;
}
</style>
<div>
Блок с пунктирной рамкой и чёрным цветом
</div>


 CSS может помочь вам решить эту проблему, добавляя к изображению цветные рамки нужной вам ширины и стиля.
CSS может помочь вам решить эту проблему, добавляя к изображению цветные рамки нужной вам ширины и стиля.

 Установите свойства border-color, border-style, border-width в соответствии с вашими требованиями. Не забудьте установить для свойства overflow значение «hidden», чтобы сделать остальную часть изображения невидимой.
Установите свойства border-color, border-style, border-width в соответствии с вашими требованиями. Не забудьте установить для свойства overflow значение «hidden», чтобы сделать остальную часть изображения невидимой. Например, если вы хотите иметь квадратную рамку , вам просто нужно установить радиус границы равным 0 для всех сторон.
Например, если вы хотите иметь квадратную рамку , вам просто нужно установить радиус границы равным 0 для всех сторон.