раскрывающееся меню css. — Русские Блоги
Теги: CSS JavaScript XHTML Google HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title> Раскрывающееся меню JavaScript </ title>
<style type="text/css">
* {
padding:0;
margin:0;
}
body {
font-family:verdana, sans-serif;
font-size:small;
}
#navigation, #navigation li ul {
list-style-type:none;
}
#navigation {
margin:20px;
}
#navigation li {
float:left;
text-align:center;
position:relative;
}
#navigation li a:link, #navigation li a:visited {
display:block;
text-decoration:none;
color:#000;
width:120px;
height:40px;
line-height:40px;
border:1px solid #fff;
border-width:1px 1px 0 0;
background:#c5dbf2;
padding-left:10px;
}
#navigation li a:hover {
color:#fff;
background:#2687eb;
}
#navigation li ul li a:hover {
color:#fff;
background:#6b839c;
}
#navigation li ul {
display:none;
position:absolute;
top:40px;
left:0;
margin-top:1px;
width:120px;
}
#navigation li ul li ul {
display:none;
position:absolute;
top:0px;
left:130px;
margin-top:0;
margin-left:1px;
width:120px;
}
</style>
<script type="text/javascript">
function displaySubMenu(li)
{
var subMenu = li.
getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li)
{
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}
</script>
</head>
<body>
<ul>
<li>
<a href="#"> Колонка 1 </a>
<ul>
<li> <a href="http://atf.99bill.com"> Столбец 1-> Меню 1 </a> </ li>
<li> <a href="#"> Столбец 1-> Меню 2 </a> </ li>
<li> <a href="#"> Колонка 1-> Меню 3 </a> </ li>
<li> <a href="#"> Колонка 1-> Меню 4 </a> </ li>
</ul>
</li>
<li>
<a href="#"> Колонка 2 </a>
<ul>
<li> <a href="#"> Колонка 2-> Меню 1 </a> </ li>
<li> <a href="#"> Колонка 2-> Меню 2 </a> </ li>
<li> <a href="#"> Колонка 2-> Меню 3 </a> </ li>
<li> <a href="#"> Колонка 2-> Меню 4 </a> </ li>
<li> <a href="#"> Колонка 2-> Меню 5 </a> </ li>
</ul>
</li>
<li>
<a href="#"> Колонка 3 </a>
<ul>
<li>
<a href="#"> Колонка 3-> Меню 1 </a>
<ul>
<li> <a href="http://www.
google.com"> Меню 1-> Подменю 1 </a> </ li>
<li> <a href="#"> Меню 1-> Подменю 2 </a> </ li>
<li> <a href="#"> Меню 1-> Подменю 3 </a> </ li>
<li> <a href="#"> Меню 1-> Подменю 4 </a> </ li>
</ul>
</li>
<li> <a href="#"> Колонка 3-> Меню 2 </a> </ li>
<li>
<a href="#"> Колонка 3-> Меню 3 </a>
<ul>
<li> <a href="#"> Меню 3-> Подменю 1 </a> </ li>
<li> <a href="#"> Меню 3-> Подменю 2 </a> </ li>
<li> <a href="#"> Меню 3-> Подменю 3 </a> </ li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
Интеллектуальная рекомендация
Инициализация загрузки Springboot
Там может быть такая сцена во время разработки, а какой-то контент загружен после запуска контейнера. Если вы прочитаете файл конфигурации, вы можете выполнить начальную конфигурацию корреляции или жу…
Если вы прочитаете файл конфигурации, вы можете выполнить начальную конфигурацию корреляции или жу…
Глава 9 «Режим прототипа»
1. Определение спецификации режима прототипа: Используйте экземпляры прототипа для обозначения типа объекта и создать новый экземпляр, копируя эти прототипы. 2, сущность режима прототипа: С указанным …
javascript хранит два десятичных знака
…
Интуитивное объяснение функций активации сигмоида, танха и релю
Ссылка ссылка:https://www.cnblogs.com/hutao722/p/9732223.html Код реализации: Графическое объяснение выглядит следующим образом: Сравнение трех функций: Производные формулы трех ф…
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений add2 использует параллельные потоки для вычислений, поэтому порядок вывода не гарантируется The behavior of this operation is expli…
Вам также может понравиться
Руководство пользователя Linux завершено
Руководство пользователя Linux завершено Операционная система — centos7 1. Загрузите китайский программный пакет. 2. Разархивируйте, скомпилируйте и установите 3. Чтобы не оскорблять человека, создаем…
Загрузите китайский программный пакет. 2. Разархивируйте, скомпилируйте и установите 3. Чтобы не оскорблять человека, создаем…
Silverlight Quotation Bee двухмерная графическая библиотека Пример: форма линии (LineCap) в конце сегмента линии
LineCap указывает форму конечной точки открытого пути. Существует три разных типа: cap_butt, cap_round и cap_square. На следующем коде показаны три различных типа LineCap….
netty-time-Second Solution
Timeserver, TimeserverHandler в одной и той же статье. FrameDecoder is an implementation of ChannelHandler which makes it easy to which deals with the fragmentation issue. FrameDecoder calls decode me…
На рынке VR-камер появилась темная лошадка, и SONICAM готова к тому, чтобы аудитория привлекала пользователей.
Это устройство позволяет вам наслаждаться полным погружением в изображения 360 ° VR и эффекты объемного звука 3D. вместе сВиртуальная реальностьС развитием всех слоев общества на рынке растет спро. ..
..
Говорить о весенней ботинке
Spring Boot Весенний дизайн загрузки — упростить начальную конструкцию и процесс разработки пружинных приложений. После использования Sprilboot очень просто построить пружинное приложение и разработка…
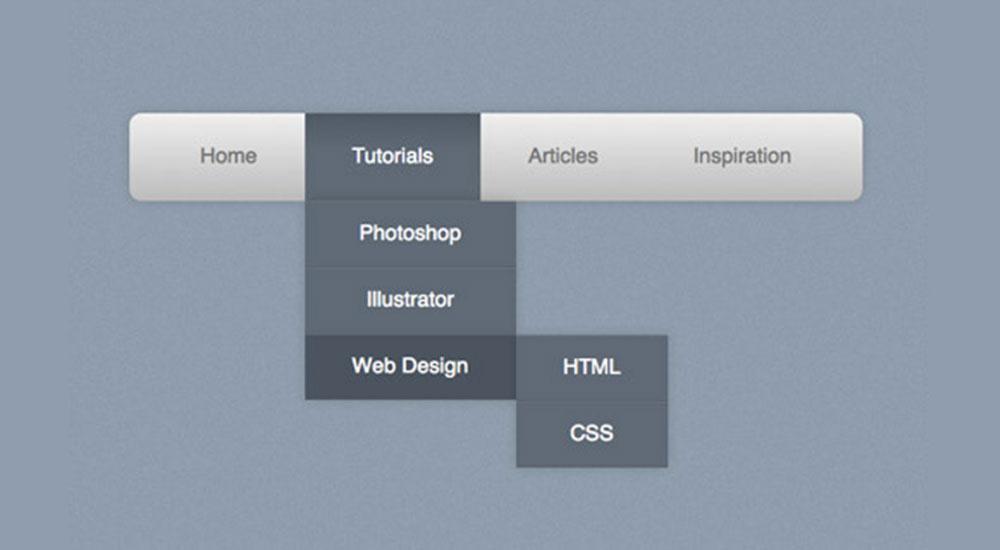
ВЫПАДАЮЩЕЕ МЕНЮ НА ЧИСТОМ CSS С ПОДМЕНЮ
Я уверен, что вы знаете, что такое выпадающее меню , К уронить — меню вниз это список ссылок или элементов, которые появляются всякий раз, когда кнопка нажимается или зависает. Каждый сайт использовать раскрывающееся меню , это лучший способ систематизировать список по категориям.
Сегодня ты научишься создать раскрывающееся меню, используя только HTML и CSS . Этот пост очень полезен, если вы учитесь HTML CSS , Я имею в виду, если вы новичок в веб-дизайн или разработка . Вы можете использовать это в вашей следующей или текущей программе после некоторых изменений. Я уверен, что вы обязательно сможете создать меню на чистом CSS увидев этот пост.
Я уверен, что вы обязательно сможете создать меню на чистом CSS увидев этот пост.
Выпадающее меню на чистом CSS с исходным кодом подменю
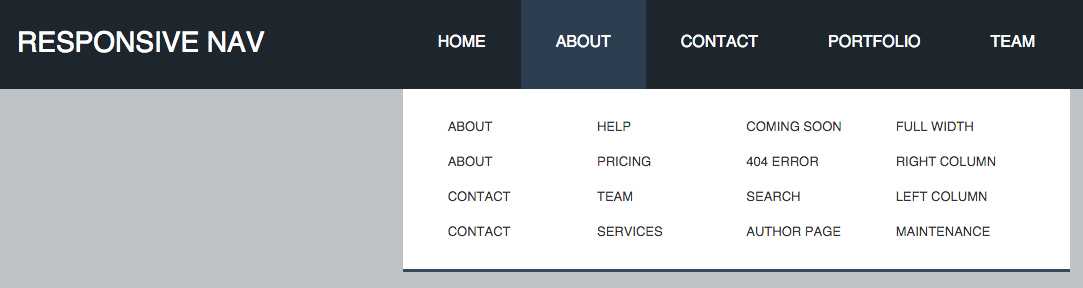
Как всегда раньше совместное использование исходного кода , Давайте поговорим об этом. Как вы можете видеть в предварительном просмотре, это простое выпадающее меню с чистым CSS , если вы хотите отзывчивый один тогда проверьте это Адаптивный навигатор . Я создал список HTML с помощью Для создания этого меню я многократно использовал эти теги для создания подменю.
Для создания иконок после каждого выпадающий список, я использовал Значки CSS Unicode (видеть список ). В этом меню все работы выполняются CSS :hover имущество. Сначала я размещаю весь список на их месте, используя 
Нечего объяснять, все это очень легко понять, вы легко поймете после получения коды . Для создание этого раскрывающегося меню вам нужно создать только 2 файла, один для HTML , & один для CSS . Выполните следующие действия, чтобы создать его без ошибок.
index.html
дигибайт бухгалтерская книга nano s
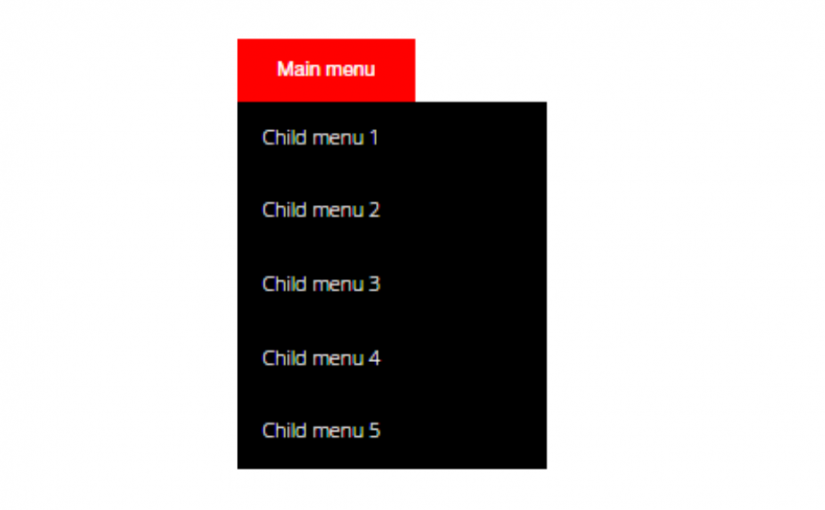
Создайте файл HTML с именем index.html и поместите эти коды, приведенные ниже.
Pure CSS DropDown Menu
- Home
- Web Design
- HTML
- CSS
- JavaScript
- Web Development
- PHP
- Node JS
- Advance JS
- Angular
- VUE
- React
- React Native
- React JS
- Material Design
- Graphic Design
- Photoshop
- Illustrator
- Adobe XD
- Contact
- About
style. css
css
Теперь создайте файл CSS с именем ‘ style.css ‘И поместите эти коды.
/** code by webdevtrick ( https://webdevtrick.com ) **/
body {
background: #212121;
font-size:22px;
line-height: 32px;
color: #ffffff;
word-wrap:break-word !important;
font-family: ‘Quicksand’, sans-serif;
margin: 0;
padding: 0;
}
h2 {
font-size: 60px;text-align: center;
color: #FFF;
margin-top: 150px;
font-family: ‘Russo One’, sans-serif;
}
h2 span {
color: #FF4649;
}
#container {
margin: 0 auto;
}nav {
margin: 35px 0;
background-color: #FF4649;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li {
display:inline-block;
background-color: #FF4649;
}
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
nav a:hover {
background-color: #333;
}
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
nav ul li:hover > ul {
display:inherit;
}
nav ul ul li {
width:230px;
float:none;
display:list-item;
position: relative;
}
nav ul ul ul li {
position: relative;
top:-60px;
left:230px;
}
nav ul ul li {
border: 1px solid white;
}
li > a:after { content: ’ ▼’; }
li > a:only-child:after { content: ‘’; }
Это оно. Теперь вы успешно создали Выпадающее меню на чистом CSS с подменю . Другими словами, Простое меню HTML CSS с выпадающим списком .
Теперь вы успешно создали Выпадающее меню на чистом CSS с подменю . Другими словами, Простое меню HTML CSS с выпадающим списком .
Спасибо за прочтение! Если вам понравился этот пост, поделитесь им со всеми своими приятелями по программированию!
Дальнейшее чтение.
☞ Svelte.js — Полное руководство
☞ Полный курс JavaScript 2019: создавайте реальные проекты!
построитель запросов sql на Python
☞ Расширенный CSS и Sass: Flexbox, Grid, анимация и многое другое!
☞ CSS — Полное руководство (включая Flexbox, Grid и Sass)
☞ CSS Bootcamp — Мастер CSS (включая CSS Grid / Flexbox)
☞ Создавайте адаптивные веб-сайты из реального мира с помощью HTML5 и CSS3
как сделать миникарту в единстве
☞ Станьте разработчиком JavaScript — изучите (React, Node, Angular)
☞ JavaScript: понимание странностей
☞ Vue JS 2 — Полное руководство (включая Vue Router и Vuex)
☞ Полное руководство по JavaScript и ES6 (включая ES7 и React)
☞ JavaScript — пошаговое руководство для начинающих
Первоначально опубликовано https://webdevtrick. com
com
#css # css3 # html5 #html
Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Сегодня я расскажу, как сделать выпадающее меню на чистом CSS и как добавить ему плавности с помощью CSS анимации. Если ты не знаешь, что такое CSS анимация, то самое время ознакомиться с азами.
Верстаем меню HTML + CSS
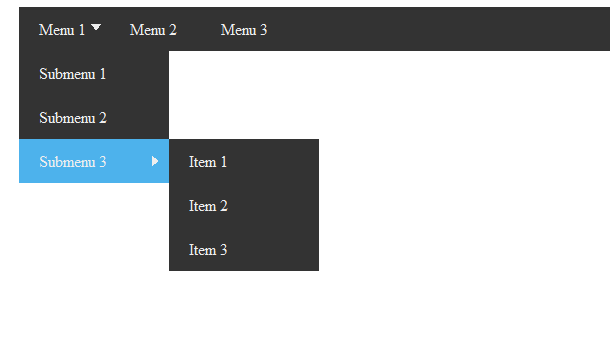
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
html — многоуровневое — красивое выпадающее меню css
Выпадающее меню, которое открывается вверх/вверх с помощью чистого css
(1) Добавьте bottom:100% к вашему #menu:hover ul li:hover ul rule
Демо 1
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
bottom: 100%; /* added this attribute */
}
Или еще лучше, чтобы подменю не обладали тем же эффектом, просто добавьте это правило
Демонстрация 2
#menu>ul>li:hover>ul {
bottom:100%;
}
Демо 3
источник: http://jsfiddle. net/W5FWW/4/
net/W5FWW/4/
И чтобы вернуть границу, вы можете добавить следующий атрибут
#menu>ul>li:hover>ul {
bottom:100%;
border-bottom: 1px solid transparent
}
Я создал раскрывающееся меню с чистым CSS, и я получил его в том месте, которое мне нравится, но я хочу, чтобы оно было «выпадающим», а не «выпадающим», поскольку строка меню находится внизу раскладка. Что мне нужно добавить или изменить, чтобы сделать его «выпадающим»?
#menu * {
padding:0;
margin: 0;
font: 12px georgia;
list-style-type:none;
}
#menu {
margin-top: 100px;
float: left;
line-height: 10px;
left: 200px;
}
#menu a {
display: block;
text-decoration: none;
color: #3B5330;
}
#menu a:hover { background: #B0BD97;}
#menu ul li ul li a:hover {
background: #ECF1E7;
padding-left:9px;
border-left: solid 1px #000;
}
#menu ul li ul li {
width: 140px;
border: none;
color: #B0BD97;
padding-top: 3px;
padding-bottom:3px;
padding-left: 3px;
padding-right: 3px;
background: #B0BD97;
}
#menu ul li ul li a {
font: 11px arial;
font-weight:normal;
font-variant: small-caps;
padding-top:3px;
padding-bottom:3px;
}
#menu ul li {
float: left;
width: 146px;
font-weight: bold;
border-top: solid 1px #283923;
border-bottom: solid 1px #283923;
background: #979E71;
}
#menu ul li a {
font-weight: bold;
padding: 15px 10px;
}
#menu li {
position:relative;
float:left;
}
#menu ul li ul, #menu:hover ul li ul, #menu:hover ul li:hover ul li ul {
display:none;
list-style-type:none;
width: 140px;
}
#menu:hover ul, #menu:hover ul li:hover ul, #menu:hover ul li:hover ul li:hover ul {
display:block;
}
#menu:hover ul li:hover ul li:hover ul {
position: absolute;
margin-left: 145px;
margin-top: -22px;
font: 10px;
}
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
}<div>
<ul>
<li><center><a href="X">Home</a></center>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Disclaimer</a></li>
</ul>
</li>
<li>
<center><a href="#">Practice Areas</a></center>
<ul>
<li><a href="#">Civil Law</a></li>
<li><a href="#">Criminal Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Family Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Personal Injury ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Traffic Offenses ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">FAQ</a> </li>
</ul>
</li>
<li><center><a href="#">Attorney</a></center>
<ul>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
</ul>
</li>
<li><center><a href="#">Contact Us</a></center>
<ul>
<li><a href="#">Locations ›</a>
<ul>
<li><a href="#">Rockville Office</a></li>
<li><a href="#">Frederick Office</a></li>
<li><a href="#">Greenbelt Office</a></li>
</ul>
<li><a href="#">Phone Directory</a></li>
<li><a href="#">Mailing Address</a></li>
</ul>
</li>
<li><center><a href="#">Resources</a></center>
<ul>
<li><a href="#">Helpful Links</a></li>
<li><a href="#">Affiliates ›</a>
<ul>
<li><a href="#">Healthcare Providers</a></li>
<li><a href="#">Insurance Companies</a></li>
</ul>
</li></ul>
<li><center><a href="#">News & Events</a></center>
<ul>
<li><a href="#">Press Articles</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Blog</a></li>
</ul>
<li><center><a href="#">Espanol</a></center>
<ul>
<li><a href="#">X</a></li>
</ul>
</ul>
</div>Выпадающее меню на HTML и CSS
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
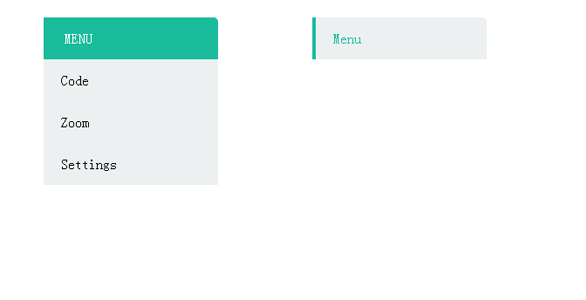
- Вертикальное выпадающее меню
- Горизонтальное выпадающее меню с одним уровнем вложенности
- Горизонтальное меню с несколькими уровнями вложенности
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
<ul>
<li><a href="#">пункт 1</a>
<ul>
<li><a href="#">пункт 1.1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2. 1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>
1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать — скрыть вложенные пункты.
ul.nav li ul {display: none;}Ещё нужно убрать маркеры но это дело вкуса.
ul.nav li {list-style: none;}Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
ul.nav li:hover > ul {display: block;}
В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
/* Вертикальное выпадающее меню*/
body{
background: #DCDCDC;
}
/*блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border: 1px solid #FFFFFF;
list-style: none;
width: 150px; /*ширина блока меню*/
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
/*Выпадающее меню*/
ul.nav li:hover {
/* позиционирование вложенных элементов
* будет расчитыватьться относительно
* родительского элемента
*/
position: relative;
background: yellow;
}
ul.nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}Вот что должно получиться в результате. демка
демка
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
/*Горизонтальное выпадающее меню с одним уровнем вложенности*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul. nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}
nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}Вот что получиться в итоге демка.
Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового.
/*Горизонтальное выпадающее меню a*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul. nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}
nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}Вот так будет выглядеть наше многоуровневое меню демка.
Выпадающие меню · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Раскрывающиеся списки переключаемой, контекстная накладки для отображения списков ссылок и более. Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Содержание
- Содержание
- Примеры
- Одиночная кнопка выпадающего меню
- Split кнопка с выпадающим меню
- Изменение размера
- Вариант списка сверху
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
- События
Примеры
Переключение обернуть выпадающем (ваша кнопка или ссылка) и в выпадающем меню в .dropdown, или другой элемент, который заявляет, position: relative;. Раскрывающиеся списки могут быть вызваны из <a> или <button> элементы, чтобы лучше соответствовать вашим потенциальным потребностям.
Одиночная кнопка выпадающего меню
Ни один .btn можно превратить в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу с <button> элементы:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>И с <a> элементами:
<div>
<a href="http://example.com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое приятное, что вы можете сделать это с любым вариантом кнопки:
<!-- Пример одной кнопки опасности - >
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Split кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки с практически такой же разметки, как одной кнопки раскрывающиеся списки, но с добавлением . для правильного шрифта выпадающего каре. dropdown-toggle-split
dropdown-toggle-split
Мы используем эту экстра-класса, чтобы уменьшить горизонтальную padding по обе стороны от каретки на 25% и удалите margin-left, который добавляется для обычной кнопки выпадающих меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.
<!-- Пример сплит опасности - >
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Изменение размера
Кнопка меню работы с кнопками всех размеров, в том числе по умолчанию и секущихся выпадающих кнопок.
<!-- Большие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Вариант списка сверху
Вызвать выпадающее меню над элементами, добавив .dropup для родительского элемента.
<!-- Кнопка по умолчанию dropup -->
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>
<!-- Кнопка сплит dropup -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>Исторически выпадающем меню had чтобы быть одной, но это уже не в случае с v4. Теперь при необходимости можно использовать
Теперь при необходимости можно использовать <button> элементы в раскрывающихся списках, а не просто <a>ы.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Внимание! меню расположены только с CSS и может потребоваться некоторые дополнительные стили для точного выравнивания.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This dropdown's menu is right-aligned
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Отдельные группы связанных элементов меню с делителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Добавить .disabled для пунктов в раскрывающемся меню стиль их как отключенные.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключая .open класс родительского элемента списка.
На мобильных устройствах, открывая выпадающий добавляет .dropdown-backdrop как площадь нажатия для закрытия выпадающего меню При нажатии за меню требование для правильной поддержки iOS. Это означает, что переход от открытого выпадающего меню в другое меню требуется дополнительное нажатие на мобильный.
Примечание: data-toggle="dropdown" атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.
С помощью данных атрибутов
Добавить data-toggle="dropdown" на ссылку или кнопку для переключения в меню.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JavaScript
Вызвать меню через JavaScript:
$('. dropdown-toggle').dropdown()
dropdown-toggle').dropdown()Варианты
None.
Методы
| Способ | Описание |
|---|---|
$().dropdown('toggle') | Переключает меню данной панели навигации и вкладок навигации. |
События
Все выпадающие события обстреляли .dropdown-menu’родительский элемент S и relatedTarget свойство, значением которого является переключение элемента привязки.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие немедленно срабатывает при вызове метода экземпляра-шоу называется. |
shown.bs.dropdown | Это событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать CSS переходы для завершения). |
hide.bs.dropdown | Это событие немедленно уволили, когда скрывать метод экземпляра называется. |
hidden.bs.dropdown | Это событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделать что-то...
})26 выпадающих меню CSS
Коллекция отобранных бесплатных HTML и CSS выпадающих меню примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 9 новых предметов.
- Меню CSS
- Выпадающие списки Bootstrap
О коде
Раскрывающийся список Темный/Светлый
Раскрывающийся список Pure CSS темный/светлый.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons. css
css
О коде
Гуи выпадающее меню
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Плавное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с дополнительной навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Больше меню
Использование clip-path умножить на два, чтобы объект неправильной формы заполнил вырезанную фигуру в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню
Только CSS выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Расплавленное меню
Сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню HTML и CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентное меню
Выпадающее меню адаптивного градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
О коде
Главное меню
Горизонтальное меню с выпадающими эффектами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Меню CSS
Нет JS — обязательно ознакомьтесь с мобильным меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню CSS
HTML и CSS выпадающее меню с хорошим эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню на чистом CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css
css
О коде
Выпадающее меню
Классное раскрывающееся меню HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Модное меню
Причудливое выпадающее меню в HTML и CSS. Вдохновлен https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Рекурсивная навигация при наведении
Только рекурсивная навигация с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Крутые эффекты выпадающего меню
Cool выпадающее меню чистые эффекты CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню CSS
Полная раскрывающаяся навигация CSS. Выпадает при нажатии с помощью скрытого флажка.
Выпадает при нажатии с помощью скрытого флажка.
О коде
Выпадающее меню
Выпадающее меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Меню с выпадающим меню сделано только в CSS, со строкой, которая следует за наведением на строку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Простой, элегантный выпадающее меню эффект, достигнутый с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню
Простое выпадающее меню HTML и CSS.
О коде
Выпадающие меню
Анимированные выпадающие меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Зигзагообразное выпадающее меню
Это просто еще одна концепция выпадающего меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивное меню
Простое, только CSS, адаптивное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Как оформить раскрывающийся список с помощью CSS?
-webkit-внешний вид: нет;
00  опция >
|
Выпадающие списки · Bootstrap
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Раскрывающиеся списки основаны на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для позиционирования раскрывающихся списков на панелях навигации, поскольку динамическое позиционирование не требуется.
Если вы собираете наш JavaScript из исходного кода, требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role="menu" , но он специфичен для меню, похожего на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одну из ролей 9.0072 и aria- атрибуты, необходимые для настоящих меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты.
Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах .dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут быть вызваны элементами или , чтобы лучше соответствовать вашим потенциальным потребностям.
Раскрывающиеся списки с одной кнопкой
Любой одиночный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами:
<дел>
<дел> Выпадающая ссылка
Самое приятное то, что вы можете сделать это с любым вариантом кнопки:
<дел>



 1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>
1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul> nav li:hover > ul {display: block;}
nav li:hover > ul {display: block;}  nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}
nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
} nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}
nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
} ..
</div>
</div>
..
</div>
</div> dropdown-toggle').dropdown()
dropdown-toggle').dropdown() Выберите {
Выберите { 5em;
5em;  Выберите: Hover :: After {
Выберите: Hover :: After { dropdown-toggle-split
dropdown-toggle-split