Расстояние между буквами. HTML, XHTML и CSS на 100%
Читайте также
Расстояние между текстом и изображением
Расстояние между текстом и изображением Расстояние между текстом и картинкой влияет на читаемость текста. Очень маленькое или очень большое расстояние может оказаться неудобным.Чтобы отодвинуть текст от картинки, используют атрибуты hspace и vspace элемента IMG. Они задают
Расстояние между словами
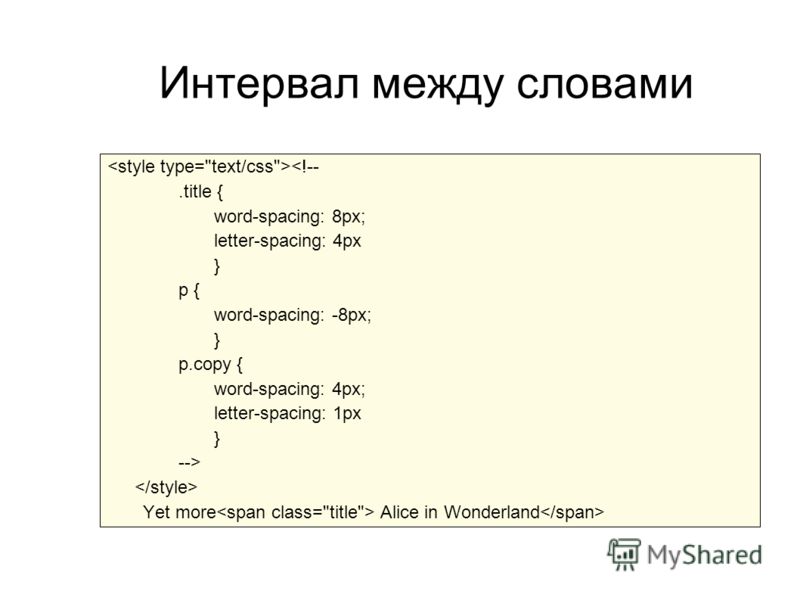
Расстояние между словами Можно задать расстояние как между буквами, так и между словами, используя свойство word-spacing. В качестве значения вы можете указать желаемое значение либо normal, чтобы использовать значение браузера по умолчанию.Это свойство не представляет
(5. 3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
(5.3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить? Вообще то, это изменяется во время установки системы, и после этого изменить стандартными методами это нельзя. Но немного отредактировав реестр, можно. Идём по адресу [HKEY_USERS.DEFAULTKeyboard
7.11. При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
7.11. При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить? Вообще то, это изменяется во время установки системы, и после этого изменить стандартными методами это нельзя. Но немного отредактировав реестр, можно. Идём по адресу [HKEY_USERS.DEFAULTKeyboard
Расстояние между словами
Расстояние между словами
Вы можете регулировать расстояние между словами с точностью до слова.
15.1.2 Соотношения между NFS, RPC и XDR
15.1.2 Соотношения между NFS, RPC и XDR NFS работает поверх вызовов удаленных процедур (Remote Procedure Call — RPC). RPC был разработан в начале использования приложений клиент/сервер. В этой главе мы познакомимся со службами NFS и архитектурой открытых сетевых вычислений (Open Network Computing — ONC), на
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние»
Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии.
3.14.7. Поиск слов, целиком набранных прописными буквами
3.14.7. Поиск слов, целиком набранных прописными буквами Мы упростили пример, предположив, что в тексте нет чисел, подчерков и т.д.allcaps = /[A-Z]+/string = «This is ALL CAPS»string[allcaps] # «ALL»Suppose you want to extract every word in all-caps:string.scan(allcaps) # [«ALL», «CAPS»]При желании можно было бы обобщить эту идею на
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние»
Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии.
Особенности кодирования литеральных символов и пар расстояние/длина
Особенности кодирования литеральных символов и пар расстояние/длина В предыдущих разделах ничего не было сказано о небольшом нюансе реализации алгоритма: как в процессе считывания сжатых данных отличить литеральный символ от кода расстояние/длина? В конце концов, не
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние» Вместо ввода координат допускается использование прямой записи расстояния , что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Переключение между формами
Переключение между формами
Программа должна выводить форму с результатами поверх основной формы игры, чтобы позволить игроку ввести имя, а затем вернуться к игре. Когда форма с лучшими результатами появляется на экране, основная форма должна быть скрыта. И наоборот, при
Когда форма с лучшими результатами появляется на экране, основная форма должна быть скрыта. И наоборот, при
Василий Щепетнёв: Расстояние от народа Василий Щепетнев
Василий Щепетнёв: Расстояние от народа Василий Щепетнев Опубликовано 19 января 2011 года Интересно наблюдать, как рождается Вселенная. Раскол Пангеи на материки тоже не может оставить равнодушным. И даже то, как цыпленок выходит из яйца, — зрелище
Фокусное расстояние и объективы
Фокусное расстояние и объективы Разные объективы имеют разное фокусное расстояние, то есть промежуток от оптического центра объектива до плоскости матрицы. Фокусное расстояние измеряется в миллиметрах. Главное Фокусное расстояние определяет угол обзора объектива.
Соглашение между УЦ и РЦ
Соглашение между УЦ и РЦ Это соглашение охватывает все стороны отношений между УЦ и РЦ. Если УЦ и РЦ являются компонентами модели инсорсинга, то соглашение между ними упрощается и приобретает статус внутреннего юридического соглашения между УЦ (обычно работающим под
4: Текст и списки — CSS Documentation
4: Текст и списки
Текст
В этом разделе мы рассмотрим те свойства текстового фрагмента, которые остались без внимания в разделах, посвященных блокам текста и шрифтам.
При обсуждении свойств блочных элементов разметки речь шла о параметрах, относящихся к блоку как целому. Мы не рассматривали внутренние характеристики текста.
Рассказывая о шрифтах, мы акцентировали внимание на начертаниях символов как таковых, а не на их соотношении.
Тем не менее в стороне остались такие важные характеристики текстового фрагмента, как:
- межбуквенные расстояния;
- высота строк;
- выравнивание;
- отступ в первой строке параграфа;
- преобразования начертания.
Все эти атрибуты сгруппированы в свойства текстовых фрагментов (Text Properties).
Межбуквенные расстояния
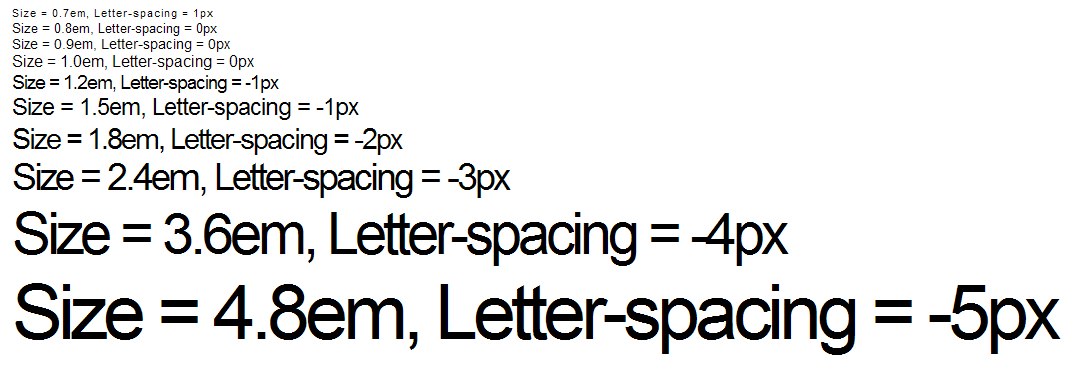
Расстояние между буквами автоматически регулируется размером шрифта — кеглем. Чем больше размер шрифта, тем больше расстояние между буквами: (открыть) Рис. 11.1.Присмотревшись внимательно, нетрудно убедиться, что расстояние между буквами в слове «параграф» первого примера и буквами слова «параграфа» второго примера разное. Во втором случае оно больше:
Рис. 11.2.
Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моноширинного шрифта размер символа фиксирован, поэтому и расстояние между буквами прослеживается четко.
Однако не всегда удобно управлять межбуквенным расстоянием через кегль (font-size). Бывают случаи, когда нужно либо уплотнить строку, либо увеличить расстояния между буквами. Это можно сделать с помощью атрибута letter-spacing: (открыть)
<P >
Межбуквенное расстояние 5pt</P>
<P STYLE=
"font-family:monospace;
letter-spacing:10pt;
color:black">
Межбуквенное расстояние 10pt
</P>
Рис. 11.3.
Правда, в версиях Netscape Navigator 4.x этот параметр не поддерживается.
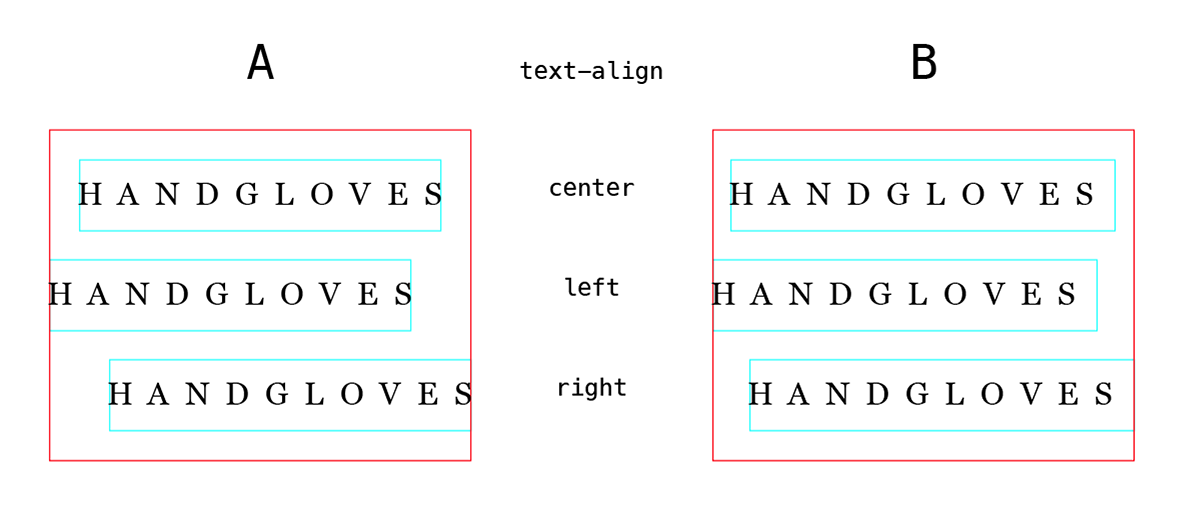
Выравнивание
По умолчанию все слова в параграфе прижаты влево. Левый край параграфа таким образом оказывается выравненным. Точно так же может быть выравнен правый край параграфа или блока текста, и даже оба края вместе.
В обычной HTML-разметке такой эффект достигается за счет применения атрибута ALIGN, как это сделано на страницах данного пособия:
Аналогичный результат в CSS достигается за счет атрибута text-align: (открыть)
<P > Этот параграф выравнен по правому краю.Все строки справа кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края.</P>
Рис. 11.4.
<P > Этот параграф выравнен по левому и правому краям. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.</P>
(открыть)
Рис. 11.5.
Выравнивать текст можно в любом блочном элементе. Причем можно не только выравнивать текст по краям блочного элемента, но и центрировать его (<P >…</P>).
Преобразование шрифта
Преобразование шрифта подразумевает капитализацию слов, перевод всех «больших» и «маленьких» букв в большие, или, наоборот, получение одних строчных.
Рассмотрим несколько примеров: (открыть)
<P >
Сделать заглавными</P>
<P >
Сделать строчными</P>
<P >
Сделать заглавными первые буквы в словах</P>
Рис.

Обратите внимание, что выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита не приемлемо.
Еще один вид преобразования шрифта — это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование с помощью атрибута text-decoration: (открыть)
<P >
Перечеркнем это предложение.</P>
<P >
Подчеркнем это предложение.</P>
Рис. 11.7.
Для того, чтобы преобразование работало, необходимо соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.
Первая строка параграфа
При оформлении параграфов в технологии CSS автор может воспользоваться «красной» строкой, такую возможность предоставляет ему атрибут text-indent.
Речь идет о горизонтальном отступе в первой строке параграфа относительно его левого края: (открыть)
<P >
Этот параграф мы начнем со строки с
горизонтальным отступом в двадцать
типографских пунктов от левого края параграфа.
</P>
<P >
А в этом параграфе мы применим отрицательный
горизонтальный отступ в первой строке
параграфа.</P>
Рис. 11.8.
Отрицательные значения атрибутов — это нормальная практика CSS. Там, где применение отрицательного значения оправдано, например, в случае смещения вложенного блока текста относительно охватывающего элемента разметки, можно указывать отрицательные атрибуты смещения.
Кроме text-indent в CSS для оформления первой строки параграфа зарезервирован модификатор стиля first-line. Он позволяет не только задать горизонтальное смещение, но и определить другие параметры параграфа:
P:first-line { color:red; } Еще один параметр, который влияет на отображение первой строки параграфа — первая буква первой строки. Ее отображением управляет модификатор first-letter:
Ее отображением управляет модификатор first-letter:
P:first-letter { font-size:20pt; } К сожалению, оба названных модификатора реализованы не во всех версиях браузеров, поэтому для верности применяют элементы разметки FONT и TABLE.
Межстрочное расстояние
В CSS межстрочное расстояние определяется параметром line-height. Он задает расстояние не между строками, а между базовыми линиями строк. Проще говоря, если, например, взять букву «н» и напечатать ее последовательно друг под другом, то line-height будет равно расстоянию между двумя одинаковыми точками букв.
Рис. 11.9.
Посмотрим, как этот параметр влияет на взаимное расположение строк: (открыть)
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 12 pt.</p>
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 24 pt.</P>
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 6 pt.</P>
Рис.
 11.10.
11.10. Первый пример набран со значением line-height, равным размеру кегля. Во втором примере значение line-height вдвое превышает размер кегля. В третьем примере значение line-height в два раза меньше размера кегля — строки стали «наползать» друг на друга.
В связи с использованием line-height следует обратить внимание на применение in-line картинок на HTML-страницах. Под in-line картинкой здесь имеется в виду картинка, которая встроена в тело документа при помощи элемента IMG, но не с новой строки и не как элемент таблицы: (открыть)
<P > В эту строку мы встраиваем картинку - <IMG SRC="inline.gif" BORDER="0" HEIGHT="24" ALIGN="top">, на которой изображены концентрические круги. </P>
Рис. 11.11.
Картинка имеет размеры 24х24 пиксела и выравнена по верхнему краю строки. Ее размер больше размера кегля (20 px), поэтому межстрочное расстояние увеличено браузером автоматически. (открыть)
<P > В эту строку, которая имеет размер кегля 24рх, мы встраиваем картинку - <IMG SRC="inline.gif" BORDER="0" ALIGN="top"> , на которой изображены концентрические круги. </P>
Рис. 11.12.
Таким образом, можно точно позиционировать текст и графику в строке.
Списки
При отображении списков CSS позволяет управлять формой и изображением «пулек» (bullets) списка. «Пулька» (bullet) — это символ, стоящий перед элементом списка. Например, в неупорядоченном списке (unordered list) перед элементом списка ставится «жирная» точка:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
CSS позволяют управлять формой «пулек» и заменять «пульки» картинками.
Любопытно, что управление отображением элементов списка отнесено к набору свойств, в который входит атрибут display. У этого атрибута может быть только одно значение — none. Если элемент в своем описании имеет атрибут display, и этот атрибут равен none, то он не отображается браузером вообще:
<UL >
<LI>Первый элемент списка
<LI>Второй элемент списка
<LI>Третий элемент списка
</UL>
Если посмотреть HTML-код данного документа, то за примером описания списка следует код, который браузер не отобразил.
Атрибут display управляет отображением документа на дисплее компьютера, но не распространяется на другие среды отображения документа. Например, при печати скрытый список должен быть отображен.
Однако, на самом деле он не отображается и при печати.
Форма «пулек»
Форма «пульки» в виде «жирной» точки несколько непривычна. Обычно в машинописных документах используют черту. С другой стороны, в рекламных материалах часто в качестве «пульки» применяют квадрат или другой символ типографского набора, а также графическую картинку.
CSS позволяет управлять формой «пульки» через атрибут list-style-type: (открыть)
<UL >
<LI>В виде "пульки" используем квадрат
</UL>
<UL >
<LI>В виде "пульки" используем диск
</UL> <UL >
<LI>В виде "пульки" используем круг
</UL>
Рис. 11.13.
До сих пор мы обсуждали только неупорядоченные списки (UL), но управлять отображением «пулек» можно и в упорядоченных списках (OL): (открыть)
<OL > <LI>... ... </OL> <OL > <LI>... ... </OL> <OL > <LI>... ... </OL>
Рис. 11.14.
CSS позволяют вообще отказаться от «пулек». Для этого нужно указать значение атрибута list-style-type равным none.
«Пульки»-картинки
Если стандартные формы «пулек» автора страницы не устраивают, он может использовать нестандартные. Для этого ему придется «пульку» нарисовать самому и в виде графического файла разместить на Web-узле. У такой «пульки» есть URL, который используется в CSS для обращения к ней.
<UL
> <LI>Элемент списка расположен за чертой
</UL>
Картинка может быть и более замысловатой. Это уже зависит от фантазии автора документа. Например, можно создать картинку-стрелочку: (открыть)
<UL
> <LI>Элемент списка расположен за стрелкой
</UL>
Рис. 11.15.
Здесь надо признаться в маленьком обмане. Если вы пользователь Internet Explorer, то все, что здесь написано — верно. Фрагмент кода, представленный перед примером, является его точной копией. Однако перед пользователями Netscape Navigator придется извиниться: Netscape Navigator этот атрибут не поддерживает. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра страницы браузером от Netscape.
Если вы пользователь Internet Explorer, то все, что здесь написано — верно. Фрагмент кода, представленный перед примером, является его точной копией. Однако перед пользователями Netscape Navigator придется извиниться: Netscape Navigator этот атрибут не поддерживает. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра страницы браузером от Netscape.
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения
Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
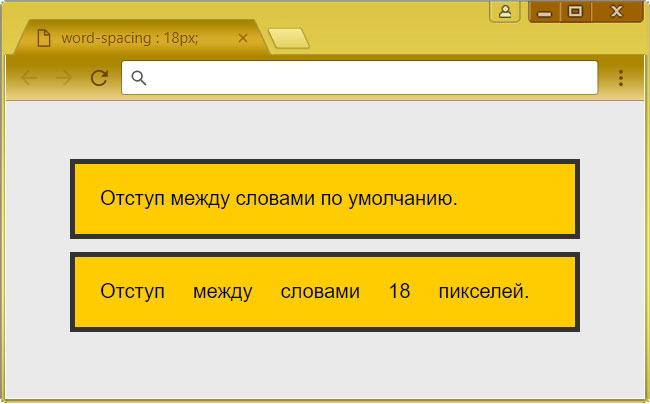
Интервал между словами: word-spacing
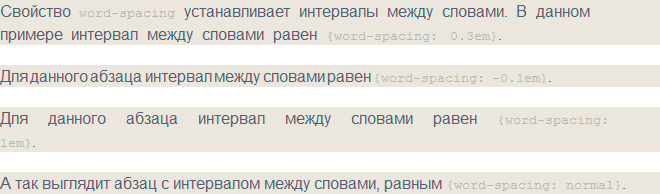
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения
Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
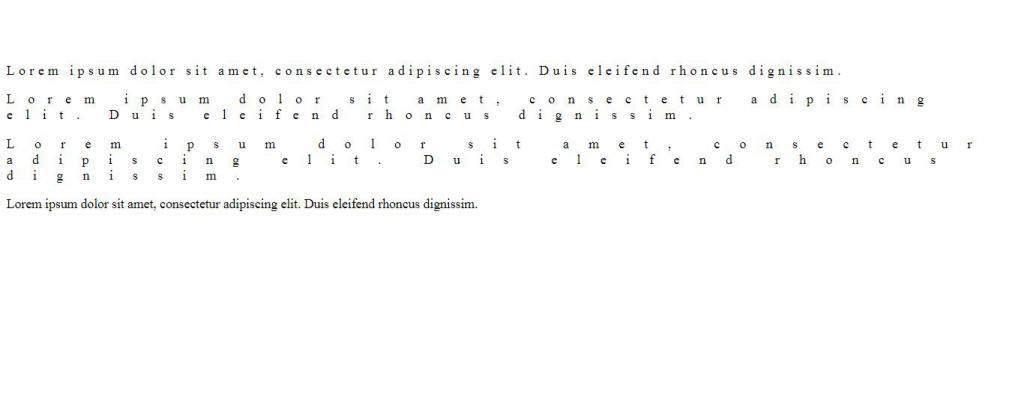
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
Свойства CSS для работы с текстом
Продолжаем изучение CSS для начинающих. В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
Семьдесят процентов успеха в web-дизайне при создании сайта — это умение управлять текстом и шрифтами. Пользователей интересует текстовое наполнение сайта и то, с какой легкостью читается контент, влияет на длительность пребывания пользователя на сайте. И вернется ли он еще?
Для этого необходимо уметь правильно выбирать шрифты, грамотно их совмещать, а так же правильно управлять самим текстом.
text-indent — абзац с «красной строки», назначить любому абзацу отступ
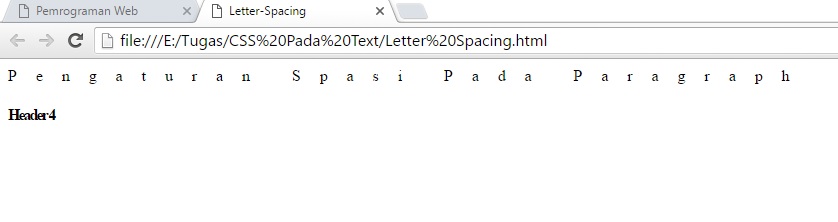
letter-spacing — регулируем расстояние между буквами в слове (можно увеличить или уменьшить)
word-spacing — регулируем расстояние между словами в предложении
text-decoration — подчеркивание, зачеркивание, надчеркивание текста
text-align — выравнивание текста
line-height — расстояние между строками в тексте (но не меньше величины текста)
text-transform — различные изменения в тексте
Самое используемое свойство css, связанное с текстом, это выравнивание текста. Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
В html для выравнивания текста применяли атрибут align.
В CSS тоже есть свойство, которое отвечает за выравнивание текста — text-align. Это свойство может принимать четыре значения:
left — выравнивание текста по левому краю (по умолчанию)
right — выравнивание текста по правому краю
center — выравнивание текста по центру
justify — выравнивание текста по левому и правому краю (растягивание текста)
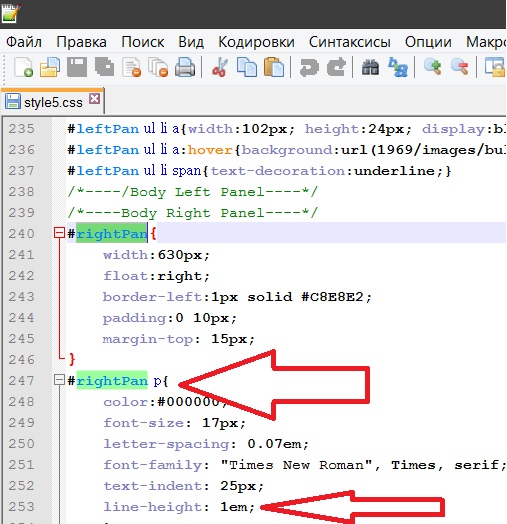
Давайте в нашем CSS-файле пропишем новый стиль для работы с текстом. Пусть это будет стиль text.
Пример:
.text {
text-align:right;
}
Если в html-коде страницы прописать какому-нибудь абзацу этот стиль, то текст этого абзаца будет выровнен по правому краю.
Пример:
<p>Текст абзаца</p>
Следующее свойство CSS — отступ, так называемая «красная строка».
text-indent — свойство, отвечающее за написание абзаца с «красной строки». В значении этого свойства прописываем величину отступа в пикселях или других единицах измерения.
Пример:
.text {
text-align:left;
text-indent:30px;
}
Далее рассмотрим свойство css
text-decoration:line-through; — зачеркивание текста
Это свойство применяется, например, при написании цен. При изменении цены старое значение зачеркиваем и прописываем новое.
Но как же нам прописать это свойство одному слову из текста, а не всему абзацу. Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Давайте создадим новый стиль (например — cherta) и пропишем ему это свойство:
Пример:
. cherta {
cherta {
text-decoration:line-through;
}
Теперь в абзаце зачеркнем любое слово:
<p>Цена: <span>150руб</span>120руб</p>
Изучим следующее свойство css — text-transform. Это свойство позволяет проделывать абзацам некоторые трансформации.
В каждом слове абзаца первую букву можно сделать заглавной, можно сделать весь текст абзаца заглавными буквами или прописными. И все это без ручного прописывания в html-коде.
Значения свойства text-transform:
capitalize — первая буква каждого слова абзаца будет заглавной
uppercase — весь текст будет написан заглавными буквами
lowercase — весь текст будет написан прописными буквами
Создадим новый стиль со свойством text-transform
Пример:
.tr {
text-transform: capitalize;
}
Пропишем абзацу этот стиль:
<p>Первая Буква Каждого Слова Абзаца — Заглавная</p>
Можно изменять расстояние между словами в тексте. Для этого применяем свойство css:
Для этого применяем свойство css:
word-spacing — величина расстояния между словами в тексте
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
}
Можно изменять расстояние между буквами в словах применяя свойство:
letter-spacing — величина расстояния между буквами в словах
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
}
И последнее свойство css, которое мы изучим, свойство применяемое для изменения расстояния между строк в тексте. Это свойство:
line-height — величина расстояния между строками в тексте
Расстояние между строками — это не расстояние от нижнего края верхней строки до верхнего края нижней строки. Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк. Имейте это ввиду.
Имейте это ввиду.
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
line-height: 25px;
}
Расстояние между буквами. CSS Letter-spacing
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing – свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить расстояние между буквами? CSS: letter-spacing
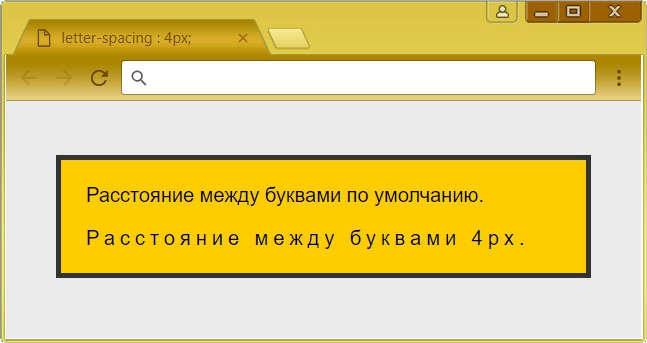
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
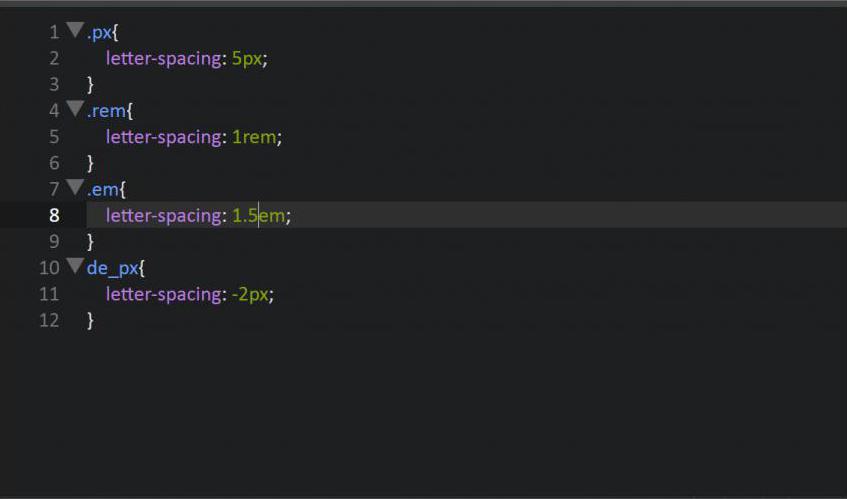
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.
Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:
Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком «-«. Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing – отличное CSS-свойство для изменения расстояния букв друг от друга. Главное – не перебарщивайте с отступами.
Методы управления интервалами в веб-типографике
Если вы разрабатывали сайты в 2006, то вам наверняка доводилось работать с дизайнерами вроде меня, которые не давали вам покоя, если шрифты в браузере хоть немного отличались от макета.
Тогда, возможно, вы пробовали объяснить мне всю боль кроссбраузерной совместимости и насколько по-своему разные браузеры рендерят шрифты. В ответ я, скорее всего, отправлял картинку, чтобы убедиться, что все выглядит одинаково во всех браузерах. Да, я был одним из тех дизайнеров.
Веб-шрифты с тех пор прошли очень долгий путь, и теперь у нас есть инструменты управления рендерингом в браузерах, некоторые существуют уже достаточно давно. Я помню, как чуть не умер от восторга, когда нашел FitText.js и Lettering.js.
Несмотря на все эти замечательные инструменты, сегодня все еще есть множество ситуаций, в которых может понадобиться настройка шрифтов, чтобы обеспечить необходимую удобочитаемость текста. В этой статье мы рассмотрим такие случаи и узнаем как с ними справиться.
Использование правильного оформления для конкретного заголовка
Я часто так делаю, особенно если в дизайне используются сильно кастомизированные шрифты, которые отлично выглядят в целом, но в конкретном контексте могут смотреться нелепо.
Возьмем заголовок, набранный шрифтом Abril Fatface из Google Fonts:
Отличный шрифт! Однако пара нюансов в этом конкретном заголовке мне не нравится, особенно интервалы между некоторыми буквами, из-за которых он кажется немного сжатым:
Вот где кернинг приходит на помощь! Кернинг буквально означает «интервал между буквами». Все файлы шрифтов, знаем мы об этом или нет, содержат несколько степеней кернинга, и у нас есть CSS-свойство font-kerning, чтобы их отключить:
.no-kern-please {
font-kerning: none;
}
<h2>Rubber Baby Buggy Bumpers</h2>
Мне кажется, это выглядит намного лучше, даже если на первый взгляд разница незначительна.
Посмотреть пример управления кернингом.
Десктоп
| Google Chrome | Mozilla Firefox | Internet Explorer | Opera | Apple Safari |
|---|---|---|---|---|
| 29* | 34 | No | 16* | 7* |
Мобильные и планшеты
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
|---|---|---|---|---|
| 8* | 4. 4* 4* | 37 | 53 | 49 |
Исправляем межбуквенное расстояние
Если вы хоть раз работали с веб-шрифтом, в котором интервал между символами слишком широкий или слишком узкий, тогда вы знаете, насколько это неприятно. Вот пример использования другого прекрасного шрифта из библиотеки Google Fonts, который называется Dorsa:
Этот шрифт вполне подходит для заголовка, но можете ли вы представить чтение целого параграфа такого текста? Как-то не очень.
Это действительно тяжело читать!
С помощью letter-spacing мы можем увеличить межбуквенное расстояние, что значительно повысит читабельность текста:
.spaced-out {
letter-spacing: 2px;
}
Я бы не сказал, что это лучший шрифт для набора основного текста, но текст стал читабельнее:
Посмотреть пример изменения межбуквенного интервала.
Десктоп
| Google Chrome | Mozilla Firefox | Internet Explorer | Opera | Apple Safari |
|---|---|---|---|---|
| 4 | 2 | 5.5 | 9 | 3.1 |
Мобильные и планшеты
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
|---|---|---|---|---|
| 3.2 | 2.1 | 10 | 53 | 49 |
Слишком большие или слишком маленькие интервалы между словами
Это частный случай предыдущего пункта, за исключением того, что здесь нас интересуют интервалы вокруг слов, а не вокруг отдельных символов.
Здесь нам поможет свойство word-spacing, которое, к тому же, отлично поддерживается браузерами. Вот пример текста, набранного шрифтом Prompt, который несколько шире большинства шрифтов, и, в данном случае, текст будет выглядеть лучше, если немного подкорректировать расстояния между словами.
Посмотреть пример изменения пробельных интервалов между словами.
Мерзкий интерлиньяж
Интерлиньяж не всегда одинаков. Так, одни шрифты выглядят больше чем другие, даже если для них установлено одно значение font-size.
Посмотреть пример различия интерлиньяжа в зависимости от шрифта.
font-size задает блок, в пределах которого шрифту разрешено занимать место. Если мы установим font-size в 20px, это создаст блок, занимающий 20px вертикального пространства для каждого знака.
Некоторые шрифты будут занимать больше места, чем другие, это одновременно создаст видимость того, что одни шрифты больше других, и ощущение большего или меньшего вертикального пространства между линиями.
Мы можем использовать свойство line-height, чтобы управлять этим вертикальным пространством. Базовая формула удобочитаемости выглядит так: font-size * 1.5 = line-height (или относительный line-height: 1.5; без единиц измерения), но это будет зависеть от используемого шрифта и от того, как он занимает вертикальное пространство. Сравните molten leading.
Четкость и удобочитаемость
Не все шрифты одинаково отображаются в различных операционных системах. Это происходит потому, что в каждой операционной системе, будь то Windows, Mac OS или любая другая, определением, сколько пикселей используется для отображения шрифтов, управляют разные процессы.
Многим из нас, веб-дизайнеров, не нравится зависеть от того, как система интерпретирует наши типографические решения.
В нашем распоряжении есть несколько CSS-свойств, которые помогают визуально улучшить то, как шрифты отображаются в разных системах. Формально, этот процесс известен как субпиксельное сглаживание, потому что он заставляет браузер постараться визуально отобразить отсутствующие пиксели там, где они должны находится (за счет использования цветовой составляющей — Прим. ред.).
ред.).
Нет недостатка в спорах допустимо ли играть с субпиксельным сглаживанием. Несмотря на то, что несколько лет назад Дмитрий Фадеев хорошо изложил свои аргументы против этой практики.
The antialiasing mode is not a “fix” for subpixel rendering — in most cases it’s a handicap. Subpixel rendering is technically superior, clearer, and more readable than antialiasing because by utilizing every one of the subpixels it increases its effective resolution used for font smoothing by three times.
Режим сглаживания — это не «фикс» для субпиксельного рендеринга, а, в большинстве случаев, помеха. Субпиксельный рендеринг технически лучше, чище, читабельние чем текст, к которому применено сглаживание, потому что использует каждый субпиксель и увеличивает его эффективное разрешение, использующееся для сглаживания шрифта, в три раза. Сглаживание более полезно в конкретных случаях, например, для светлого текста на темном фоне, но он не заменяет субпиксельный рендеринг и не является «фиксом».
Но, предположим, мы все равно хотим это сделать. CSS дает нам определенный уровень контроля над четкостью и удобочитаемостью через использование font-smooth для заполнения того, что пропустила операционная система.
Значения font-smooth включают:
auto: позволяет браузеру выбрать лучший вариант заполнения пикселей в шрифте.never: отключает системное автосглаживание. Шрифт отображается как есть, со всеми неровными краями.always: заставляет браузер всегда, когда это возможно, сглаживать шрифт.
Примечание: Свойство
font-smoothсчитается неофициальным на момент написания статьи и не рекомендуется для использования на продакшен-версии сайта. Есть свойства с вендорными префиксами для WebKit и Mozilla, хотя стандартной реализации нет.
Существующие свойства с вендорными префиксами можно использовать с их специфическими значениями:
-webkit-font-smoothing
none: отключает сглаживание в Webkit-браузерах.
antialiased: сглаживает шрифт на том же уровне, что уже предоставляется системойsubpixel-antialiased: сглаживает шрифт на микроуровне для обеспечения максимальной резкости текста, в частности, на экранах с высоким разрешением.
-moz-osx-font-smoothing
auto: позволяет браузеру решать где оптимизировать сглаживание.inherit: наследует значение у родительского элемента.unset: то же, что иnoneдля WebKit.grayscale: то же, что иantialiasedдля WebKit.
Десктоп
| Google Chrome | Mozilla Firefox | Internet Explorer | Opera | Apple Safari |
|---|---|---|---|---|
| 5* | 25* | No | 15* | 4* |
Мобильные и планшеты
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
|---|---|---|---|---|
| No | No | No | No | No |
О, подождите, вы используете SVG?!
У SVG свой собственный уровень поддержки методов, рассмотренных в этой статье. У нас есть кернинг (с не очень широкими возможностями) и обычные свойства
У нас есть кернинг (с не очень широкими возможностями) и обычные свойства letter-spacing (межбуквенное расстояние) и word-spacing (расстояние между словами). Интересно, что у нас также есть атрибут textLength, который может использоваться для явного указания как широко может рендериться текст, и он растягивает или сжимает текст, чтобы вместить его. Атрибут lengthAdjust контролирует рендеринг как символов, так и глифов (например, пунктуации).
Посмотреть пример различных межбуквенных расстояний в SVG.
В заключение
Типографика в вебе — это сложно! Да, мы можем контролировать как разные символы отображаются, отрисовываются и позиционируются на экране. Но с большой силой приходит и большая ответственность. Теперь в вашем распоряжении есть, по меньшей мере, несколько приемов, чтобы отвечать веб-дизайнерам, которые зацикливаются на точности типографического дизайна в браузере.
CSS свойство letter-spacing
Свойство letter-spacing определяет расстояние между буквами/символами в тексте.
Значения, поддерживаемые свойством letter-spacing, включают значения связанные с шрифтом (em, rem), с родительским элементом (проценты), а также абсолютные значения (px) и нормальное свойство, которое сбрасывает в значение по умолчанию шрифта.
Свойство letter-spacing поддерживает отрицательные значения.
Свойствоletter-spacing является переходным, что означает плавное изменение расстояния.
Синтаксис¶
letter-spacing: normal | length | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>заголовок документа</title>
<style>
p {
letter-spacing: normal;
}
.spacing {
letter-spacing: 4px;
}
.spacing-negative {
letter-spacing: -4px;
}
</style>
</head>
<body>
<h3>Пример свойства letter-spacing</h3>
<p>This is a paragraph. </p>
<p>Какой-либо параграф.</p>
<p>Какой-либо параграф.</p>
</body>
</html>
</p>
<p>Какой-либо параграф.</p>
<p>Какой-либо параграф.</p>
</body>
</html>В вышеприведенном примере в первом параграфе установлено нормальное расстояние между буквами, во втором параграфе расстояние между буквами равно 4px, а в третьем задано отрицательное значение (-4px).
Рассмотрим пример, где letter-spacing использовано вместе со свойством transition. Наведите указатель мыши на текст и можете сами увидеть результат:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
background-color: #fff;
color: #666;
font-size: 1em;
font-family: Roboto, Helvetica Sans-serif;
}
.example1 {
background-color: #666;
color: #eee;
padding: 1em;
letter-spacing: . 5em;
-webkit-transition: letter-spacing .5s ease;
transition: letter-spacing .5s ease;
}
.example1:hover {
letter-spacing: normal;
}
.example2{
background-color: #eee;
color: #666;
padding: 1em;
}
</style>
</head>
<body>
<h3>Пример свойства letter-spacing</h3>
<div>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</p>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века.
5em;
-webkit-transition: letter-spacing .5s ease;
transition: letter-spacing .5s ease;
}
.example1:hover {
letter-spacing: normal;
}
.example2{
background-color: #eee;
color: #666;
padding: 1em;
}
</style>
</head>
<body>
<h3>Пример свойства letter-spacing</h3>
<div>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</p>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</div>
</body>
</html>
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</div>
</body>
</html>Значения¶
Поддержка браузера
Расстояние между буквами
— CSS: Cascading Style Sheets
Свойство letter-spacing CSS устанавливает поведение горизонтального интервала между текстовыми символами. Это значение добавляется к естественному интервалу между символами при визуализации текста. Положительные значения межбуквенного интервала заставляют символы расходиться дальше друг от друга, а отрицательные значения межбуквенного интервала сближают символы.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
межбуквенный интервал: нормальный;
межбуквенный интервал: 0,3 мкм;
межбуквенный интервал: 3 пикселя;
межбуквенный интервал: 0,3 пикселя;
межбуквенный интервал: наследовать;
межбуквенный интервал: начальный;
letter-spacing: не установлено;
Значения
-
нормальный - Нормальный межбуквенный интервал для текущего шрифта.В отличие от значения
0, это ключевое слово позволяет пользовательскому агенту изменять расстояние между символами для выравнивания текста. -
<длина> - Задает дополнительный межсимвольный интервал в дополнение к , который используется по умолчанию между символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации.
 Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста.
Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста.
Большое положительное или отрицательное значение между буквами сделает слово (слова), к которым применяется стиль, нечитаемыми.Для текста, стилизованного с очень большим положительным значением, буквы будут расположены так далеко друг от друга, что слово (слова) будут выглядеть как серия отдельных, не связанных друг с другом букв. Для текста, стилизованного с очень большим отрицательным значением, буквы будут перекрывать друг друга до такой степени, что слова могут быть неузнаваемыми.
Разборчивый межбуквенный интервал необходимо определять в индивидуальном порядке, поскольку разные семейства шрифтов имеют разную ширину символов. Не существует единого значения, которое могло бы гарантировать автоматическое поддержание разборчивости всех семейств шрифтов.
В некоторых письменных языках не следует использовать межбуквенный интервал. Например, языки, использующие арабский шрифт, ожидают, что связанные буквы останутся визуально связанными, как в следующем примере. Использование интервала между буквами приведет к тому, что текст будет выглядеть разорванным.
Например, языки, использующие арабский шрифт, ожидают, что связанные буквы останутся визуально связанными, как в следующем примере. Использование интервала между буквами приведет к тому, что текст будет выглядеть разорванным.
شسيبتنمك
Установка межбуквенного интервала
HTML
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
CSS
.нормальный {межбуквенный интервал: нормальный; }
.em-wide {расстояние между буквами: 0,4 em; }
.em-wide {межбуквенный интервал: 1em; }
.em-tight {межбуквенный интервал: -0.05em; }
.px-wide {расстояние между буквами: 6 пикселей; }
Результат
таблицы BCD загружаются только в браузер
межбуквенный интервал | CSS-уловки
Свойство межбуквенный интервал определяет расстояние между буквами в данном элементе или блоке текста. Значения, поддерживаемые
Значения, поддерживаемые межбуквенным интервалом , включают значения, относящиеся к шрифту (em, rem), значения, относящиеся к родительским (процент), абсолютные значения (px) и свойство normal , которое сбрасывается на значение шрифта по умолчанию.
Рекомендуется использовать значения, относящиеся к шрифту, чтобы межбуквенный интервал увеличивался или уменьшался соответствующим образом при изменении размера шрифта либо по дизайну, либо по поведению пользователя.
п {
/ * 16 * 0,0625 = 1 пикс. * /
межбуквенный интервал: 0,0625 мкм;
} Наиболее важный момент, на который следует обратить внимание при использовании межбуквенного интервала , заключается в том, что указанное значение не , а не изменяет значение по умолчанию, это добавляется к интервалу по умолчанию, применяемому браузером (на основе метрик шрифта). межбуквенный интервал также поддерживает отрицательные значения, которые сделают внешний вид текста более жестким, а не ослабят его.
Достопримечательности
- Значения субпикселей: в большинстве браузеров указание значения, которое вычисляется до менее
1px, не приведет к применениюмежбуквенного интервала. В настоящее время Firefox 14+ и IE 10 поддерживают субпиксельную компоновку;Opera и WebKit этого не делают.Патч установлен, поэтому теперь WebKit поддерживает субпиксельный межбуквенный интервал. - Свойство
letter-spacingможно анимировать с помощью переходов CSS. - Один из способов борьбы с зазором между встроенными элементами блока — установка
letter-spacing: -4px;в родительском контейнере встроенных блочных элементов. Затем вам нужно будет сброситьletter-spacing: normal;для дочерних элементов. - Использование строчных букв в пробелах редко бывает хорошей идеей.
Прочие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Мост | Работы | Работы | Работы |
Примечание о поддержке мобильных браузеров: некоторые версии Opera Mobile, нестандартные реализации WebKit и браузер NetFront не поддерживают межбуквенный интервал . Подробности подробно описаны в ссылке QuirksMode выше.
Подробности подробно описаны в ссылке QuirksMode выше.
Как установить интервал и размещение текста в CSS
Интервал текста и его размещение в CSS контролируются с помощью свойств letter-spacing , word-spacing , line-height и text-indent . Узнайте, как установить интервал и размещение текста, выполнив следующие действия.
- Свойство
межбуквенный интервалиспользуется для указания расстояния между буквами.Указанная сумма является дополнением к интервалу по умолчанию. Сумма указывается в единицах. Например:Это широкое широкое слово! - Свойство
word-spacingиспользуется для указания количества пробелов между словами. Указанная сумма является дополнением к интервалу по умолчанию. Сумма указывается в единицах. Например:Это широкое предложение!
Например:Это широкое предложение! - Свойство
line-heightиспользуется для указания количества вертикального интервала между строками текста.Высота строки может быть указана в единицах, процентах или с множителем.- Свойство
text-indentиспользуется для отступа (или отступа) первой строки блока текста. Значение может быть указано в количестве единиц или в процентах от ширины содержащего блока.В следующем примере кода показаны все эти свойства в использовании:
Интервал и высота строки Интервал и высота строки
Межбуквенный интервал
letter-spacing: 1emletter-spacing: -1emИнтервал между словами
word-spacing: 1emЭто широкое предложение.
Высота строки
высота строки: 1,5
высота строки: 1,5
высота строки: 1.5высота строки: 150%
высота строки: 150%
высота строки: 150%высота строки: 1.5em
высота строки: 1.5em
высота строки: 1.5emОтступ текста
text-indent: 50px - text-indent применяется только к первой строке текста.
Следующие строки не будут иметь отступа.text-indent: 10% - text-indent применяется только к первой строке текста.
Следующие строки не будут иметь отступа.Приведенный выше код отобразит следующее:
Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, руководил разработкой сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых крупнейших компаний мира.Активный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.
 Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
CSS межбуквенный интервал
Пример <стиль> п { семейство шрифтов: без засечек; размер шрифта: 2em; цвет: салатовый; } . wide-tracking {
межбуквенный интервал: 0,2 эм;
}
.narrow-tracking {
межбуквенный интервал: -0.1em;
}
wide-tracking {
межбуквенный интервал: 0,2 эм;
}
.narrow-tracking {
межбуквенный интервал: -0.1em;
} Обычный текст
Большой межбуквенный интервал
Узкий межбуквенный интервал
Свойство CSS
letter-spacingопределяет расстояние между буквами.Межбуквенный интервал применяется после переупорядочения двунаправленного текста (
направлениеиunicode-bidi) в дополнение к любомуинтервалу между словами.Значение, которое вы указываете свойству
межбуквенный интервал, определяет любые дополнительных пробелов между буквами. Вы также можете использовать отрицательное значение, чтобы буквы были ближе друг к другу.
Синтаксис
межбуквенный интервал: нормальный | <длина>
Возможные значения
Свойство
межбуквенный интервалпринимает следующие значения.-
нормальный - Дополнительный интервал не применяется. Вычисляет до нуля.
- длина
- Задает дополнительный интервал между символами, используя значение длины (например,
0,2em). Значения могут быть отрицательными, но браузер может накладывать ограничения на отрицательное значение.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения своего свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.

-
снято - Это значение действует как
наследоватьилиначальное, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
нормальный - Относится к
- Все элементы
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный
- Да (см. Пример)
Пример кода
h2 { межбуквенный интервал: 0.1em; }
Официальные спецификации
Расстояние между буквами· Документы WebPlatform
Резюме
Свойство CSS letter-spacing определяет поведение интервала между текстовыми символами.

Обзорная таблица
- Начальное значение
-
нормальный - Относится к
- Все элементы
- Унаследовано
- Да
- Медиа
- визуальный
- Расчетное значение
- нормальная или абсолютная длина
- Анимационный
- Нет
- Свойство объектной модели CSS
-
буквы Расстояние
Синтаксис
-
межбуквенный интервал: длина -
межбуквенный интервал: нормальный
Значения
- нормальный
- Интервал — это нормальный интервал для текущего шрифта.
- длина
- Указывает межсимвольный интервал в дополнение к интервалу между символами по умолчанию, за которым следует обозначение абсолютных единиц (см, мм, дюймы, точки или ПК) или обозначение относительных единиц (em, ex или px). Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации.

Примеры
Подборка примеров, показывающих некоторые типичные варианты использования свойства letter-spacing.
Это простой абзац со значением по умолчанию для межбуквенного интервала.
Это простой абзац с измененным значением межбуквенного интервала на 0,3 мкм.
Это простой абзац с измененным значением межбуквенного интервала на -0.1em
Посмотреть живой пример
п { межбуквенный интервал: нормальный; } p.pos { межбуквенный интервал: .3em; } p.neg { межбуквенный интервал: -.1em; }Использование
* Можно указать до трех различных значений в следующем порядке: оптимальное, минимальное, максимальное.- Если указано одно значение, оно используется для всего интервала.Если указаны два значения, первое используется для оптимального и минимального интервалов, а второе — для максимального.
Банкноты
Если задано положительное значение длины , атрибут letter-spacing добавляет указанное значение к интервалу по умолчанию между символами внутри элемента.
 Отрицательное значение длины уменьшает расстояние между символами. На интервал между буквами можно влиять с помощью выравнивания.
Отрицательное значение длины уменьшает расстояние между символами. На интервал между буквами можно влиять с помощью выравнивания.Связанные спецификации
- Текстовый модуль CSS, уровень 3
- W3C Рабочий проект
См. Также
Статьи по теме
Текст
Другие статьи
Атрибуции
Междустрочный интервал | Практическая типографика Баттерика
межбуквенный интервал Используйте 5–12% дополнительного пространства с заглавными буквами, но не с нижним регистром.Буквенный интервал (также известный как межсимвольный интервал или отслеживание) — это регулировка горизонтального пробела между буквами в блоке текста.В отличие от кернинга, который влияет только на определенные пары букв, межбуквенный интервал влияет на каждую пару.
Строчные буквы обычно не требуют межбуквенного интервала.
Заглавные буквы обычно появляются в начале слова или предложения, поэтому они предназначены для правильного размещения рядом со строчными буквами.
 Но когда вы используете вместе заглавные буквы, этот интервал выглядит слишком тесным. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, который должен быть заглавным или прописным.Это особенно важно при небольших размерах.
Но когда вы используете вместе заглавные буквы, этот интервал выглядит слишком тесным. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, который должен быть заглавным или прописным.Это особенно важно при небольших размерах.Как установить межбуквенный интервал
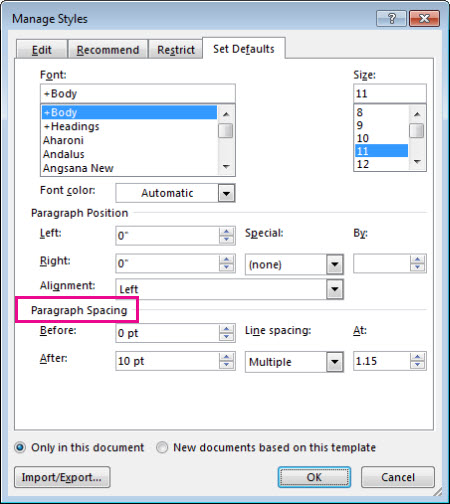
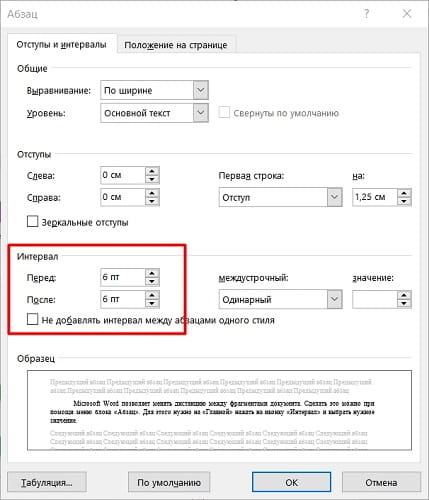
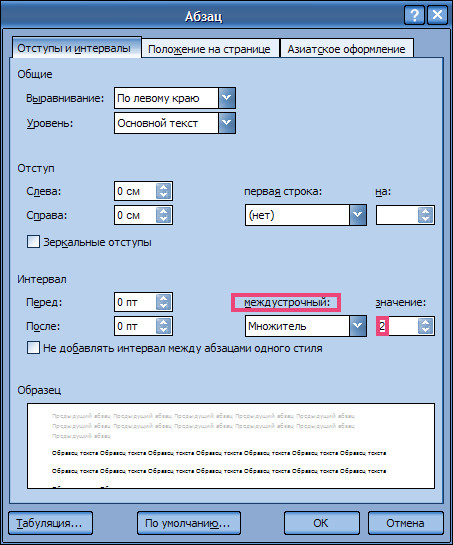
Word Щелкните текст правой кнопкой мыши и выберите в меню «Шрифт». Щелкните вкладку Advanced. В строке с надписью Интервал в поле справа введите величину межбуквенного интервала. Расстояние между буквами в Word измеряется в пунктах. Используйте интервал между буквами 0,6–1,4 пункта на каждые 12 пунктов размера шрифта (это соответствует 5–12%).
PagesView → Показать панель инструментов (или вариант + ⌘ + t) → кнопка «Формат» → панель «Стиль» → в разделе «Шрифт» щелкните значок шестеренки и используйте поле «Межзнаковый интервал», чтобы добавить 5–12%.
CSS Установите свойство
межбуквенный интервалв диапазоне от0,05 emдо0,12 em(emсоставляет 100% размера шрифта, поэтому это эквивалентно 5–12%).
Архитекторы любят делать это с надписью на экстерьере зданий. Я хочу, чтобы они остановились.
Это не абсолютные пределы — судите сами. Но избегайте распространенной ошибки, когда буквы расходятся слишком далеко друг от друга. Если промежутки между буквами достаточно велики, чтобы вместить больше букв, вы переборщили.
между прочим
blackletter font
Типографист Фредерик Гоуди известен тем, что высказал мнение, что «любой, кто будет использовать строчные буквы, украдет овец». Но некоторые источники утверждают, что его первоначальный комментарий касался шрифтов с черным письмом, а не строчных букв, и что он использовал более красочный глагол, чем «украсть».
Я согласен с мнением меньшинства по поводу комментария Гауди, потому что, как, несомненно, знал Гауди, иногда строчные буквы должны быть разделены буквами.Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (примерно 9–13 точек).
 Но типографы часто добавляют межбуквенный интервал к строчному тексту меньше 9 пунктов, чтобы промежутки между буквами оставались четкими. Точно так же типографы часто удаляют межбуквенный интервал из строчного текста, используемого в больших размерах (например, заголовки).
Но типографы часто добавляют межбуквенный интервал к строчному тексту меньше 9 пунктов, чтобы промежутки между буквами оставались четкими. Точно так же типографы часто удаляют межбуквенный интервал из строчного текста, используемого в больших размерах (например, заголовки).Как и в случае с кернингом, если вы используете стили абзацев и символов для создания стиля со всеми заглавными или маленькими заглавными буквами, включите межбуквенный интервал как часть определения стиля.
Межбуквенный интервал CSS — javatpoint
Это свойство CSS, используемое для управления расстоянием между каждой буквой внутри элемента или блока текста. Он устанавливает поведение интервала между символами текста. Используя это свойство, мы можем увеличивать или уменьшать расстояние между символами текста.
Изменяет расстояние между соседними символами.
Синтаксис
межбуквенный интервал: нормальный | длина | начальная | наследовать;
Возможные значения
нормальный: Это значение по умолчанию, которое не предусматривает пробелов между символами.
 Расстояние между буквами по умолчанию не изменяется. Это похоже на установку значения на 0.
Расстояние между буквами по умолчанию не изменяется. Это похоже на установку значения на 0.длина: Используется для указания дополнительного пробела между символами. Это позволяет использовать отрицательные значения, которые сужают внешний вид текста, а не ослабляют его. Чем больше длина, тем больше расстояние между буквами. Это значение поддерживает относительные значения шрифта (em, rem), абсолютные значения (px).
Пример
В этом примере мы собираемся попробовать разные значения свойства letter-spacing , чтобы увидеть разные результаты.Мы также будем использовать возможные значения длины, чтобы увидеть расстояние между символами.
Этот пример иллюстрирует установку пробелов между символами.
Свойство CSS letter-spacing Добро пожаловать на javaTpoint.com
Это пример свойства CSS letter-spacing
В этом абзаце есть межбуквенный интервал: нормальный;
В этом абзаце межбуквенный интервал: 7 пикселей;
7em; «> В этом абзаце интервал между буквами: 0,7em;Этот абзац имеет межбуквенный интервал: -1px;
Проверить это сейчасБольшое отрицательное или положительное значение между буквами сделает слово нечитаемым. Если мы применим очень большое положительное значение, это вызовет появление букв как серии несвязанных и отдельных букв. Очень большое отрицательное значение будет перекрывать буквы друг с другом, что делает слово неузнаваемым.
.
- Свойство

 3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить? Все
строки справа кончаются на границе раздела.
А вот слева они начинаются с различным
отступом от левого края.</P>
Все
строки справа кончаются на границе раздела.
А вот слева они начинаются с различным
отступом от левого края.</P>
 gif"
BORDER="0" ALIGN="top">
, на которой изображены концентрические круги.
</P>
gif"
BORDER="0" ALIGN="top">
, на которой изображены концентрические круги.
</P>
 ..
...
</OL>
<OL >
<LI>...
...
</OL>
<OL >
<LI>...
...
</OL>
..
...
</OL>
<OL >
<LI>...
...
</OL>
<OL >
<LI>...
...
</OL>


 </p>
<p>Какой-либо параграф.</p>
<p>Какой-либо параграф.</p>
</body>
</html>
</p>
<p>Какой-либо параграф.</p>
<p>Какой-либо параграф.</p>
</body>
</html> 5em;
-webkit-transition: letter-spacing .5s ease;
transition: letter-spacing .5s ease;
}
.example1:hover {
letter-spacing: normal;
}
.example2{
background-color: #eee;
color: #666;
padding: 1em;
}
</style>
</head>
<body>
<h3>Пример свойства letter-spacing</h3>
<div>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</p>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века.
5em;
-webkit-transition: letter-spacing .5s ease;
transition: letter-spacing .5s ease;
}
.example1:hover {
letter-spacing: normal;
}
.example2{
background-color: #eee;
color: #666;
padding: 1em;
}
</style>
</head>
<body>
<h3>Пример свойства letter-spacing</h3>
<div>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</p>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</div>
</body>
</html>
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</div>
</body>
</html> Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста.
Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста. Например:
Например:
 Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML. wide-tracking {
межбуквенный интервал: 0,2 эм;
}
.narrow-tracking {
межбуквенный интервал: -0.1em;
}
wide-tracking {
межбуквенный интервал: 0,2 эм;
}
.narrow-tracking {
межбуквенный интервал: -0.1em;
} 



 Отрицательное значение длины уменьшает расстояние между символами. На интервал между буквами можно влиять с помощью выравнивания.
Отрицательное значение длины уменьшает расстояние между символами. На интервал между буквами можно влиять с помощью выравнивания. Но когда вы используете вместе заглавные буквы, этот интервал выглядит слишком тесным. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, который должен быть заглавным или прописным.Это особенно важно при небольших размерах.
Но когда вы используете вместе заглавные буквы, этот интервал выглядит слишком тесным. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, который должен быть заглавным или прописным.Это особенно важно при небольших размерах.
 Но типографы часто добавляют межбуквенный интервал к строчному тексту меньше 9 пунктов, чтобы промежутки между буквами оставались четкими. Точно так же типографы часто удаляют межбуквенный интервал из строчного текста, используемого в больших размерах (например, заголовки).
Но типографы часто добавляют межбуквенный интервал к строчному тексту меньше 9 пунктов, чтобы промежутки между буквами оставались четкими. Точно так же типографы часто удаляют межбуквенный интервал из строчного текста, используемого в больших размерах (например, заголовки). Расстояние между буквами по умолчанию не изменяется. Это похоже на установку значения на 0.
Расстояние между буквами по умолчанию не изменяется. Это похоже на установку значения на 0.