как растянуть картинку на весь блок в css
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
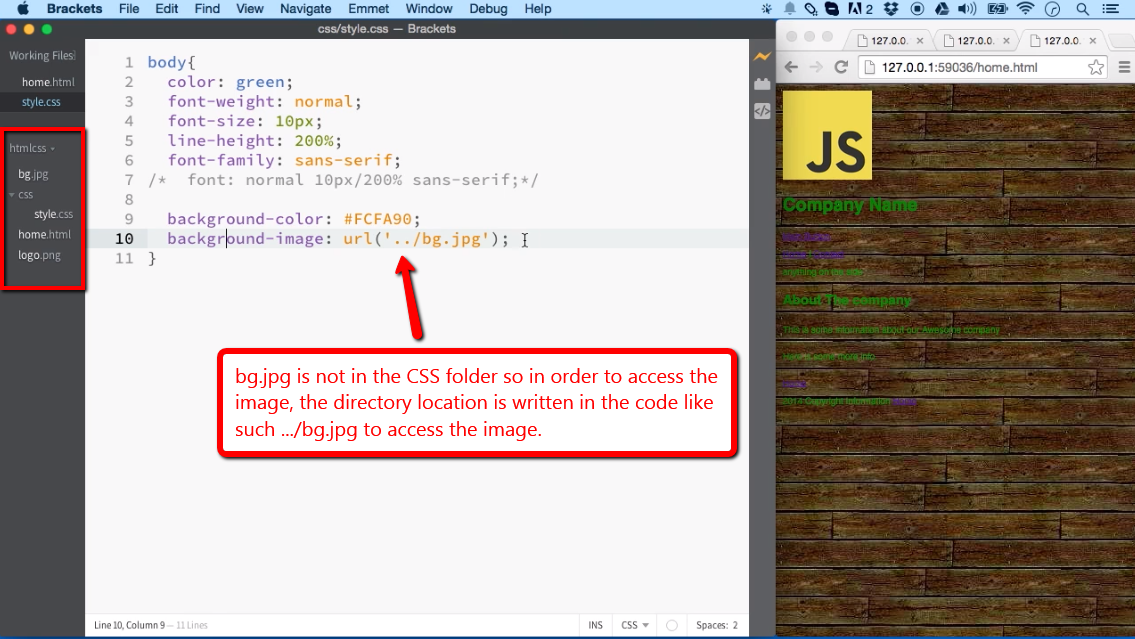
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.

Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как растянуть картинку на весь экран с помощью css и других проверенных способов
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3. 6 и 9 версии IE.
6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона
Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
html — Растянуть фоновое изображение на 100% по высоте Div
У меня есть контейнер, который будет увеличиваться/уменьшаться по высоте в зависимости от того, сколько текста динамически размещается внутри него. Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как мне стилизовать
Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как мне стилизовать .container , чтобы фоновое изображение оставалось на 100% от div.
Я пробовал следующее, но это не сработало:
.container { background: url('backgroundImage.jpg') 0 100% без повторов; }
Пример структуры HTML:
<дел>Это короткий контейнер
Это
высокий
контейнер
- HTML
- CSS
1
Вам необходимо установить свойство
background-size . размер фона: 100% 100%; будет масштабировать его для заполнения контейнера как по горизонтали, так и по вертикали. Я обычно предпочитаю background-size: cover; , поскольку он изящно масштабирует изображение по мере необходимости, сохраняя соотношение сторон. Обязательно проверьте поддержку background-size, так как это довольно новое свойство.
Обязательно проверьте поддержку background-size, так как это довольно новое свойство.
1
В случае background-size: содержат; бесполезно, и если вы ищете фоновое изображение полной ВЫСОТЫ без потери соотношения сторон, используйте ниже написанный CSS
размер фона: авто 100%;
Установка первого параметра на « auto » гарантирует, что ширина изображения будет пропорциональна текущей высоте. Второй параметр «
100% » поможет фоновому изображению адаптироваться к той же высоте, что и DIV.2
Вы пробовали background-size: cover; ?
В вашем примере вы настраиваете background-position .
В css3 есть свойство background-size:cover; и размер фона: содержат;. Вы можете использовать размер фона: обложка; в соответствии с вашими потребностями.
** содержат
Указывает, что фоновое изображение должно быть увеличено до возможно, при условии, что оба его размера меньше или равны соответствующие размеры области позиционирования фона.
крышка
Указывает, что фоновое изображение должно быть уменьшено до возможно, гарантируя, что оба его размера больше или равны соответствующим размерам области позиционирования фона.
**
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
[Решено — 9 ответов] CSS — HTML — Растянуть и масштабировать изображение CSS в фоновом режиме
ПРОБЛЕМА:
Как растянуть и масштабировать изображение CSS в фоновом режиме — только с помощью CSS?
РЕШЕНИЕ 1:
- используйте для этого свойство CSS3.

- Он изменяет размер в соответствии с соотношением, чтобы не происходило искажения изображения (хотя оно увеличивает масштаб небольших изображений).
- Обратите внимание, пока это реализовано не во всех браузерах.
код css
размер фона: 100%;
РЕШЕНИЕ 2:
- В CSS3 есть атрибут background-size:cover.
- Это не растягивает изображение, но соответствующим образом обрезает его.
РЕШЕНИЕ 3:
HTML:HTML-код
CSS:
код CSS
#background
{
ширина: 100%;
высота: 100%;
положение: фиксированное;
слева: 0px;
верх: 0px;
z-индекс: -1; /* Убедитесь, что тег div остается за содержимым; -999 тоже может подойти. */
}
.протяжение
{
ширина:100%;
высота:100%;
} РЕШЕНИЕ 4:
CSS:код CSS
HTML, тело
{
фон: url(images/bg. jpg) фиксированный центр без повторов;
-webkit-background-size: обложка; /* Для WebKit*/
-moz-background-size: обложка; /* Мозилла*/
-o-background-size: обложка; /* Опера*/
размер фона: обложка; /* Общий*/
}
jpg) фиксированный центр без повторов;
-webkit-background-size: обложка; /* Для WebKit*/
-moz-background-size: обложка; /* Мозилла*/
-o-background-size: обложка; /* Опера*/
размер фона: обложка; /* Общий*/
} РЕШЕНИЕ 5:
css code
background-size: 100% 100%;
- Он растягивает bg, чтобы заполнить весь элемент по обеим осям
РЕШЕНИЕ 6:
- Используйте этот
код css
background: url('imgwiki.png') no-repeat;
размер фона: 100%; РЕШЕНИЕ 7:
- Вы можете добавить этот класс в свой файл CSS.
CSS-код
.stretch
{
фон: url(images/wikitechy.jpg) исправлен центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
} РЕШЕНИЕ 8:
- Чтобы правильно масштабировать изображения в зависимости от размера контейнера, вот следующий код:
код CSS
{
размер фона: содержит;
фоновый повтор: без повтора;
} РЕШЕНИЕ 9:
- Мы можем сделать это через свойство CSS background-size в CSS3.





 jpg) фиксированный центр без повторов;
-webkit-background-size: обложка; /* Для WebKit*/
-moz-background-size: обложка; /* Мозилла*/
-o-background-size: обложка; /* Опера*/
размер фона: обложка; /* Общий*/
}
jpg) фиксированный центр без повторов;
-webkit-background-size: обложка; /* Для WebKit*/
-moz-background-size: обложка; /* Мозилла*/
-o-background-size: обложка; /* Опера*/
размер фона: обложка; /* Общий*/
}