Как размыть фон в Фотошопе
Как правильно размыть задний фон? Этим вопросом задаются многие начинающие пользователи Photoshop. Но, все очень просто. Есть 3 основных способа как размыть фон в фотошопе, с которым познакомимся чуть ниже.
- Как сделать размытый фон в фотошопе при помощи маски;
- Как размыть задний фон в фотошопе по Гауссу;
- Размытие фона в фотошопе фильтром Наклон — Смещение.
Как сделать размытый фон в фотошопе при помощи маски
Начну с самого простого и быстрого способа. Предупреждаю сразу, этот метод очень топорный и подойдет не во всех случаях, но все же он присутствует и им можно пользоваться.
Для того чтобы размыть задний фон в Фотошоп, можно сделать следующее:
- Делаем две копии фотографии с которой будем работать.
- Background (фон) размываем.
- На верхний слой фотки накладываем маску и проявляем все, что не должно быть размыто.
На примере Ford Focus покажу что из этого может получиться.
Шаг 1. Создание копии фотографии.
Здесь все просто, либо нажмите правой кнопкой мыши на название слоя и выберите пункт «Создать дубликат слоя», либо перенесите слой с оригиналом на листик с загнутым концом.
У нас получилось два слоя (не стал их переименовывать, чтобы не тратить время): слой 1 и слой 1 копия.
Шаг 2. Размытие в движении.
Исходя из того, что у нас на фотографии автомобиль, думаю применить фильтр «Размытие в движении». Должно классно получится.
Выбираем нижний слой, переходим в фильтры и выбираем пункт «Размытие в движении».
В настройках фильтра, методом подбора, установил значения: угол 240, а смещение 54 пикселя.
Важно! В вашем случае настройки могут не совпадать. Ориентируйтесь на свой вкус.
После размытия, моя фотография стала такой.
Отлично! Появился эффект движения машины. Осталось самое легкое.
Шаг №3. Накладываем маску и проявляем автомобиль.

В этом пункте, требуется сделать четким автомобиль, при этом оставив размытие заднего фона. Воспользуемся слоем-маска. Для этого, активируем верхний слой и в нижней части окна, выбираем «Слой-маска». В разделе слоев, рядом с фотографией, появится маска.
Напомню!! Слой-маска работает по принципу: белый цвет, проявляет картинку под маской, черный цвет, закрашивает картинку под маской.
Исходя из того, что нам нужно оставить только автомобиль, выходит нужно залить маску черным цветом, а сам автомобиль, обвести белым. В моем случае получилась вот такая красота:
Экспериментируйте и найдите вариант оформления по вашему вкусу, а я перехожу к следующему способу.
Как размыть задний фон в фотошопе по Гауссу
При помощи диафрагмы, фотографы размывают задний фон своих фотографий, дабы выделить главный объект. При должном опыте, этот эффект смотрится очень здорово. Кроме того, размытие заднего фона может потребоваться в случаях неудачной композиции.
Размытие по Гауссу, идеально поможет сделать быстрое и красивое размытие. Но есть одна проблемка, эффект наложится на всю картинку.
Поэтому, наша первоочередная задача, вырезать основной объект или те объекты, которые не должны быть под воздействием фильтра. Чтобы аккуратно вырезать объект, я воспользуюсь одной из идей, рассказанной в статье «Как вырезать задний фон в Photoshop», где описал целых 6 возможных способов.
Шаг №1. Создаем копию слоя основной фотографии.
На этом пункте останавливаться не буду, так как здесь все ясно, разбирались выше.
Шаг №2. Вырезаем объекты, которые не будут размыты.
При помощи инструмента «Быстрое выделение», обвожу объекты, которые останутся не тронутыми.
Опять же, в моем случае, объекты выделились очень даже сносно, а поэтому, никаких доработок не требуется. Вам же может понадобится доработать выделение при помощи функции «Уточнить край».
Шаг №3. Создаем слой-маска.
Наши объекты выделены, а значит можно создать слой-маску. Нажимаем внизу слоев кнопку «Создать слой-маска» и получаем вырезанных персонажей.
Нажимаем внизу слоев кнопку «Создать слой-маска» и получаем вырезанных персонажей.
Шаг №4. Удаляем главных персонажей с основной фотографии.
Теперь нужно вырезать главных персонажей с основной фотографии, чтобы при размытии не получить головной боли в виде ореолов или ненужных мазков.
- Нажимаем клавишу
Ctrlи кликаем по маске. Произойдет выделение. - Активируем нижний слой фотографии (тот, который будем размывать).
- Переходим в «Выделение» → «Модификация» → «Расширить» , и расширяем выделенную область примерно на 5 — 15 пикселей.
- Далее, нажимаем
Shift+F5, либо переходим в «Редактирование» → «Выполнить заливку».
Все что нужно сделать, это изменить параметр «Содержание», где нужно установить значение «С учетом содержимого». Нажимаем «Ok».
Временно отключим вырезанные объекты, чтобы насладиться сиюминутным результатом.
Что произошло? Photoshop, путем копирования соседних пикселей, закрасил выделенную область.
Как по мне, очень красиво. Остался только фон и ничего больше. То что видны неточности, нас не должно интересовать, в конечном результата, все будет шикарно.
Шаг №5. Размытие по Гауссу.
Моя цель, акцентировать внимание на персонажах, и максимально размыть задний фон, поэтому, выбираем нижний слой (тот с которого удалили объекты и будем размывать).
Переходим в «Фильтр» → «Размытие» → «Размытие по Гауссу».
С настройками поиграйтесь. Все зависит исключительно от вашего воображение. Я поставил размытие 5, мне этого вполне хватает.
После нажатия «Ok», получился вот такой фон.
Меня вполне устраивает, поэтому перехожу к заключительному шагу.
Шаг №6. Придаем естественности композиции.
Дело в том, что в момент размытия, на фотографии произошло сглаживание всех пикселей и картинка стала не естественно ровная, без какой либо ряби. Это не правильно и этот нюанс требуется устранить.
Перейдем в «Фильтр» → «Фильтр камера Raw». В появившемся окне, нас интересует вкладка «Эффекты». При помощи ползунков, увеличьте количество зерна на картинке.
В появившемся окне, нас интересует вкладка «Эффекты». При помощи ползунков, увеличьте количество зерна на картинке.
Нажимаем «Ok» и включаем отображение скрытых ранее главных персонажей нашей композиции.
Очень красиво, не правда ли? Но и это еще не все. в Фотошопе есть еще один классный фильтр.
Размытие фона в фотошопе фильтром Наклон — Смещение
Если нужно размыть задний фон целиком, то здесь уже все ясно, мы разобрались как это делается, а что если мы хотим сделать эффектное, красивое размытие, уходящее в даль?
Как вы уже догадались, с данным эффектом справится фильтр «Наклон — Смещение» и давайте не будем тянуть, а сразу перейдем к делу.
Шаг №1. Создание дубликата слоя.
Снова создаем дубликат оригинала. Именно на него, в дальнейшем, наложим эффект.
Шаг №2. Вырезание объекта, не требующего размытия.
В данном случае, как мне показалось, легче всего было вырезать объект при помощи «Пера», поэтому активируем инструмент и обводим главного персонажа.
Ну и чтобы не тянуть, сразу добавляем слой-маска, тем самым получая вырезанного с background`а солдата.
Шаг №2. Удаляем главных персонажей с основной фотографии.
Если забыли как это делается, напомню.
- Нажимаем Ctrl и кликаем по слой-маске. Происходит выделение.
- Переходим в «Выделение» → «Модификация» → «Расширить» и устанавливаем значение от 5 до 10 пикселей.
- Выбираем слой, который будем размывать. Как вы помните, с него нужно удалить нашего главного персонажа, поэтому переходим в «Редактирование» → «Выполнить заливку».
Очень здорово. То что нам нужно, но до этого момента вы все должны были знать, самое интересное будет дальше.
Шаг №3. Добавляем фильтр «Наклон — смещение».
Советую слой, который будем размывать, преобразовать в смарт-объект, чтобы была возможность редактировать его. Сделать это можно нажав на нужном слое правой кнопкой мыши и выбрав пункт «Преобразовать в смарт-объект».
Далее, включите отображение главного персонажа, чтобы сразу видеть результат от примененного фильтра.
Выбираем фоновый слой и применяем к нему фильтр «Наклон — смещение» (в моей версии Photoshop, он находится «Фильтр» → «Галерея размытия» → «Наклон — Смещение»).
Фильтр очень простой и нужно знать всего несколько вещей:
- Центральная часть (где установлен кружок с точкой). Область расположенная между двумя сплошными линиями. Эта часть будет в фокусе.
- Градиент размытия. Снизу и сверху от сплошных линий, имеются пунктирные линии. В области между пунктирной линией и сплошной линией, будет создан градиент от изображения с фокусом, к размытому изображению.
- Размытие. Самые крайние области, указывающие на явное размытие.
Расположите уровни таким образом, чтобы это нижняя часть фотографии была в фокусе, а верхняя размыта. После этого, настройке параметр размытия. У меня получилось вот так:
Поиграйте с настройками и нажмите «Ok».
Шаг №4. Добавление зернистости.
Помните, в предыдущем разделе говорил про неестественность слишком сглаженной фотографии? В этом случае снова придется прибегнуть к фильтру camera Raw и добавить зерна.
На этом все, работа с фотографией завершена. Теперь у меня фотография имеет глубину и мне это очень нравится.
Понравился урок? Оцени статью. А я подумаю что еще интересного можно предложить для изучения.
Хочу изучить Photoshop!
Заказать курс!
Как сделать фон фотографии размытым?
- Зачем нужен нечеткий фон?
- Размытие заднего фона в ФотоМАСТЕРЕ на ПК и ноутбуках
- Мобильные приложения для получения эффекта боке
- Инструкция, как сделать фон фотографии размытым в DepthBlur
Улучшение фотографий — это то, чем пользуется практически каждый, имеющий свою страничку в соцсетях и регулярно выкладывающий в них свои снимки.
Также к редактированию прибегают занимающиеся процессом фотосъемки профессионально.
И у тех, и у других часто возникает вопрос по поводу того, как сделать фон фотографии размытым, поскольку именно это действие при обработке снимков требуется, чуть ли не в каждом втором случае.
Зачем нужен нечеткий фон?
Эффект размытого фона, который фотографы подразумевают по термином «боке», довольно популярен. С помощью «туманности» и нечеткости можно максимально акцентировать внимание на объекте съемки, придать некую таинственность заднему плану или сделать кадр динамичнее.
Современные мобильные камеры и профессиональная фототехника позволяют получать изображения со смазанным задним планом, но, если ваши устройства не обладают такими возможностями, то специальные программы и приложения помогут вам сделать фон фотографии размытым.
Друг от друга они отличаются функциональностью, поэтому применяйте то, что вам действительно нужно!
Размытие заднего фона в ФотоМАСТЕРЕ на ПК и ноутбуках
Активно используете OC Windows: XP, Vista, 7, 8, 10 и хотите сделать фон фотографии размытым на десктопных устройствах?
Установите бесплатную пробную версию программы ФотоМАСТЕР и изменяйте свои снимки, как угодно!
Также можно найти в интернете другие подобные фоторедакторы, которые смогут размыть фон на фотографии онлайн.
Мобильные приложения для получения эффекта боке
Красивое размытие заднего плана на фотографии получится, если использовать специальные приложения для профессиональной обработки снимков за несколько минут на смартфонах.
Большой перечень мобильных приложений, в которых сделать фон размытым бесплатно, быстро и просто сможет любой желающий, позволяет выбрать для себя наиболее удобную программу:
- AirBrush,
- Размытие и мозаика,
- Facetune,
- Snapseed,
- Fabby,
- Tadaa и др.
Работая в одном из этих приложений для android и iOS, вы получите фото с размытым фоном, отличить которое от профессионального снимка будет практически невозможно.
Инструкция, как сделать фон фотографии размытым в DepthBlur
Порядок действий по коррекции четкости заднего плана приведем на примере популярного приложения в Google Play — DepthBlur, в котором за размытие фона на фотографии отвечает искусственный интеллект. В App Store нужно скачать DepthBlur — Blur with AI на устройства с iOS чтобы добиться желаемого результата.
В App Store нужно скачать DepthBlur — Blur with AI на устройства с iOS чтобы добиться желаемого результата.
Изменение фона на фото путем снижения его четкости в DepthBlur происходит в 2 шага:
Загружаем фотографию для редактирования из галереи — Устанавливаем нужный уровень размытости заднего фона.
Полученным результатом можно поделиться по электронной почте, опубликовав в соцсетях, передав на другое устройство по вай-фай.
Бесплатное приложение DepthBlur является самым простым и быстрым, в котором можно моментально сделать фотографию на размытым фоне без использования других функций редактирования.
Читайте также:
- Полупрозрачный фон — как его можно сделать?
- Как задать фоновое изображение, цвета, позиционирование фонового изображения и выравнивание?
- Как поменять фоновый рисунок рабочего стола в Windows 7
Просмотров: 4000
Похожие статьи
- Онлайн-фоторедактор Splashup
- Графические редакторы, которыми можно заменить Adobe Photoshop
- Программа GIMPshop — бесплатный аналог «Фотошопа»
- Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
 8.2
8.2
Похожие вопросы
- Как уникализировать изображение для поисковых систем
- Что такое графический планшет? Каковы критерии его выбора?
- Как установить шрифты в фотошоп / операционную систему?
- Как сделать скриншот — различные способы?
- Как выбрать шаблон для Joomla?
Комментарии
Написать комментарий
Ваше имя:
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
Размытие фонового изображения в TailwindCSS
- Дом
- Свяжитесь с нами
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Политика конфиденциальности
Восстановление пароля
Восстановите пароль
ваш адрес электронной почты
Поиск
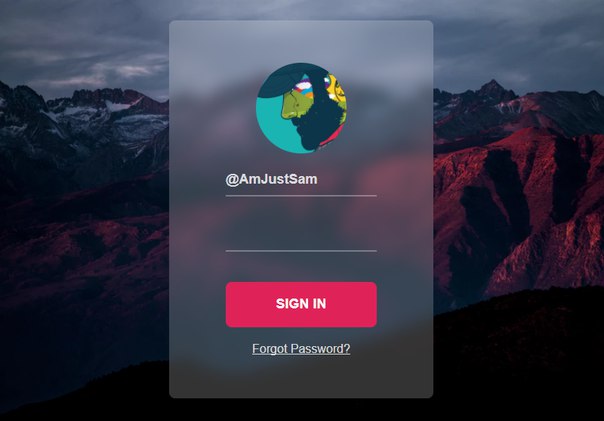
Часто, когда вы работаете над нестандартным дизайном, вам нужно сделать фоновые изображения размытыми, чтобы текст был виден. В TailwindCSS вы можете использовать класс backdrop-blur для размытия фонового изображения.
Tailwind предоставляет класс backdrop-blur с различными значениями для добавления эффекта размытия фоновых изображений. Вот простой пример добавления размытия фона на изображение в TailwindCSS. Вы также можете проверить рабочий пример онлайн.
XHTML
<дел> <дел > <дел> Вот милый котенок на заднем плане

 8.2
8.2 Деньги
Деньги com/1400′ )] bg-обложка bg-центр «>
com/1400′ )] bg-обложка bg-центр «> Это очень удобно, когда вам нужно разместить текст поверх изображения. Вы также можете добавить наложение на фоновые изображения разных цветов, если ваш дизайн требует наложения на изображения.
Это очень удобно, когда вам нужно разместить текст поверх изображения. Вы также можете добавить наложение на фоновые изображения разных цветов, если ваш дизайн требует наложения на изображения.


 Вы можете отрегулировать количество — значения ниже 100% уменьшают яркость, а значения выше 100% увеличивают яркость.
Вы можете отрегулировать количество — значения ниже 100% уменьшают яркость, а значения выше 100% увеличивают яркость. Вы можете настроить количество — значения ниже 100% уменьшают насыщенность, а значения выше 100% увеличивают насыщенность.
Вы можете настроить количество — значения ниже 100% уменьшают насыщенность, а значения выше 100% увеличивают насыщенность. Однако, чтобы увидеть эффект, вам нужно убедиться, что содержимое вашего элемента частично прозрачно. Вы можете сделать это, используя файлы изображений SVG или PNG, установив прозрачный фон для элемента или уменьшив непрозрачность элемента.
Однако, чтобы увидеть эффект, вам нужно убедиться, что содержимое вашего элемента частично прозрачно. Вы можете сделать это, используя файлы изображений SVG или PNG, установив прозрачный фон для элемента или уменьшив непрозрачность элемента.  Несколько фильтров ведут себя как слои — вы можете щелкнуть и перетащить каждый слой фильтра, чтобы изменить их порядок.
Несколько фильтров ведут себя как слои — вы можете щелкнуть и перетащить каждый слой фильтра, чтобы изменить их порядок. 