Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
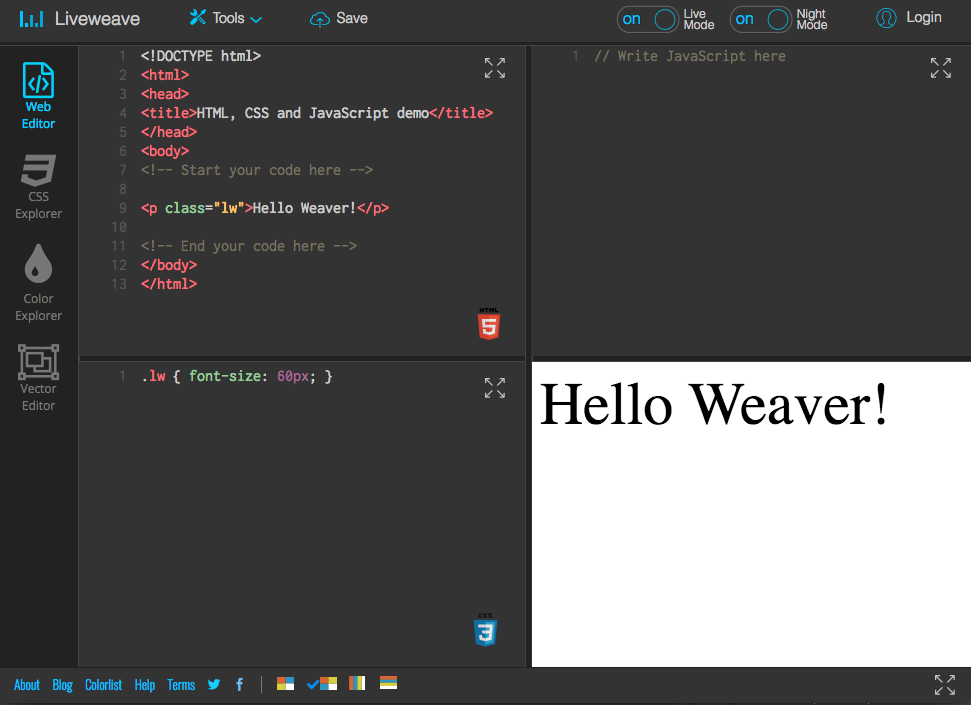
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т. д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Создавайте идеальные до пикселя целевые страницы с помощью нового редактора Instapage CSS
«Детали — это не детали. Они делают дизайн». — Charles Eames
Многие функции наших продуктов являются прямым результатом отзывов, которые мы получили в ходе интервью с пользователями, поддержки клиентов или комментариев в блогах. Почему? Потому что ваши отзывы оказались наиболее значимым и эффективным способом улучшения нашей платформы целевых страниц после клика.
Несколько наших последних обновлений функций были созданы исключительно на основе ваших запросов. Как и ваш призыв к большему количеству вариантов шрифтов, соответствующих вашим высоким стандартам дизайна, мы разработали прямую интеграцию с Google Fonts и Adobe Typekit. Вы хотели больше способов укрепить свой бренд среди клиентов, поэтому мы представили фирменные уведомления по электронной почте.
Вы хотели больше способов укрепить свой бренд среди клиентов, поэтому мы представили фирменные уведомления по электронной почте.
Сегодня мы снова отвечаем на ваш звонок.
В ходе исследования UX пользователей, хорошо разбирающихся в веб-разработке, наша команда разработчиков неоднократно слышала от опытных пользователей, что они были бы признательны за возможность тонкой настройки элементов целевой страницы после клика. В частности, чтобы напрямую настроить стили CSS и внести последний 1% настроек визуального дизайна, необходимых для того, чтобы их целевые страницы после клика были идеальными в пикселях.
Мы рады сообщить, что наш новый редактор CSS теперь доступен для пользователей Premium!
Что такое модуль редактора CSS?
Модуль редактора CSS (он же встроенный редактор стилей) позволяет пользователям Premium добавлять собственные стили к различным элементам целевой страницы после нажатия. В частности, встроенный редактор стилей позволяет редактировать, создавать и удалять любые свойства CSS. Теперь пользователи Premium могут вносить точные настройки, которые будут более точно отражать их бренд (а также бренд их клиентов).
Теперь пользователи Premium могут вносить точные настройки, которые будут более точно отражать их бренд (а также бренд их клиентов).
Проще говоря, эта функция позволит опытным дизайнерам с навыками веб-разработки получить от Instapage максимальную гибкость и точность, например:
- Заполнение текста и формы
- Пользовательское выравнивание
- Преобразования и переходы
Когда модуль CSS включен, обычная панель редактирования становится неактивной. И, как вы можете видеть здесь, модуль поставляется с предварительно заполненными стандартными параметрами CSS, к которым вы привыкли:
В чем уникальность редактора CSS?
Редактор уникален тем, что позволяет пользователям изолировать стили CSS для отдельных элементов страницы, а не для всей страницы. Кроме того, вы можете добавить дополнительные свойства, которые ранее были недоступны на панели инструментов редактирования.
Ниже приведен пример использования редактора CSS с добавлением свойства заполнения текста и указанием значения. Обратите внимание, что при отключении модуля элемент страницы возвращается в исходное состояние до применения стиля:
Обратите внимание, что при отключении модуля элемент страницы возвращается в исходное состояние до применения стиля:
Или, если вы хотите добавить пользовательское свойство выравнивания текста «по ширине» к копии абзаца:
Или как насчет тени на кнопке:
Кроме того, если вы сбросите встроенный редактор стилей по умолчанию, элемент вернет стиль в его предыдущее состояние. Содержимое (например, ссылки или всплывающие окна) не затрагивается сбросом настроек по умолчанию.
Вторым замечательным компонентом модуля редактирования CSS является то, что мы заметно отображаем идентификатор элемента для редактируемого элемента. Это позволяет опытным пользователям вызывать определенные элементы на целевой странице после клика в пользовательском коде, запуская пользовательские действия JavaScript на основе элемента путем прямой ссылки на него — без необходимости копаться в исходном коде страницы приложения.
(Имейте в виду, что изменения, сделанные во встроенном редакторе стилей, работают так же, как изменения, сделанные с помощью обычных инструментов стиля, — они применяются только к выбранному в данный момент варианту. )
)
Как вы будете использовать модуль CSS?
Получите более высокий уровень контроля над своими целевыми страницами после клика и убедитесь, что ваши страницы разработаны с учетом бренда и настолько совершенны, насколько вы хотите, вплоть до мельчайших деталей.
С сегодняшнего дня пользователи Premium Instapage имеют доступ к нашему новому онлайн-редактору CSS!
Не являетесь премиум-пользователем Instapage? Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Очиститель и редактор CSS — онлайн-улучшитель и компрессор CSS
Организация строк
— ааа +
Очиститель CSS, редактор, форматировщик, органайзер или называйте его как хотите, это бесплатный онлайн-оптимизатор кода, который поможет вам легко очистить ваши запутанные файлы таблиц стилей для веб-сайтов. Нет необходимости загружать или устанавливать какую-либо программу, поскольку она работает в веб-браузере. Независимо от того, является ли ваш код запутанным, минимизированным или просто беспорядочным, этот инструмент поможет вам привести его в организованный, читаемый формат.
Как использовать?
Возьмите код, с которым вы хотите работать, и вставьте его в редактор. Нажмите кнопку Очистить CSS , чтобы упорядочить линии и отступы текста и при необходимости применить дополнительные функции очистки, выбрав нужную точку в прикрепленном списке.
Особенности
Компрессор CSS
Уменьшите размер файла CSS, удалив ненужные новые строки и символы пробела, чтобы обеспечить меньший размер файла и более быструю загрузку. Несмотря на то, что минимизированный код едва читаем для человека, эта операция, безусловно, полезна для производительности вашего сайта, и поисковые системы это оценят. Вы можете использовать этот онлайн-инструмент позже, чтобы «распаковать» уменьшенный документ.
Использовать числовые свойства веса шрифта
Использование обычного и полужирного — не единственный способ определить толщину символа. Вес числового шрифта предоставляет больше, чем просто эти два параметра, где вы можете определить общий диапазон от 100 до 900. Конечно, используемый шрифт должен поддерживать указанное вами значение. Числовое значение normal
Конечно, используемый шрифт должен поддерживать указанное вами значение. Числовое значение normal
Имена цветов в шестнадцатеричных кодах
Этот параметр очистки CSS позволяет преобразовать все вхождения определений цветов в соответствующие шестнадцатеричные коды RGB. Помимо 17 стандартных цветов (белый, синий, желтый, темно-бордовый), существует в общей сложности 148 предопределенных названий цветов, которые распознаются большинством современных веб-браузеров, например, royalblue, saddlebrown, lightgoldenrodyellow и т. д. Использование шестнадцатеричного кода вместо названия цвета, которое вы гарантируете что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения отображаются быстрее, поскольку имена присваиваются справочной таблице и в любом случае преобразуются в шестнадцатеричные коды.
Удалить комментарии
Синтаксис /* … */ используется как для однострочных, так и для многострочных комментариев, что позволяет добавлять примечания к документу. Комментарии могут занимать ненужное место в файле, увеличивая время загрузки и рендеринга, поэтому рекомендуется удалить их после запуска веб-сайта. Избавление от комментариев является важным шагом при сжатии/минимизации файлов CSS.
Настроить !важно
!important был введен, чтобы переопределить нормальную специфичность. Опытные разработчики стараются его избегать, так как его использование может затруднить дальнейшие изменения документа. Использование слова «важный» обычно означает, что вы нарциссичны, эгоистичны или просто ленивы, потому что обычно есть другой, более элегантный способ.
Этот параметр CSS beautify настраивает правила, устанавливая все строчные буквы и оставляя один пробел перед восклицательным знаком.
Установить один пробел после двоеточия
Эта аккуратная опция CSS объединяет все двоеточия, оставляя по одному пробелу после каждого.