Атрибут rel | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.50+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут rel определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="строка">...</a>
Обязательный атрибут
Нет.
Значения
Некоторые возможные значения перечислены ниже.
- answer
- Ответ на вопрос.

- chapter
- Раздел или глава текущего документа.
- co-worker
- Ссылка на страницу коллеги по работе.
- colleague
- Ссылка на страницу коллеги (не по работе).
- contact
- Ссылка на страницу с контактной информацией.
- details
- Ссылка на страницу с подробностями.
- edit
- Редактируемая версия текущего документа.
- friend
- Ссылка на страницу друга.
- question
- Вопрос.
Весь список значений можно посмотреть по адресу http://wiki.whatwg.org/wiki/RelExtensions
В HTML5 поддерживается следующие значения.
- archives
- Ссылка на архив сайта.
- author
- Ссылка на страницу об авторе на том же домене.
- bookmark
- Постоянная ссылка на раздел или запись.
- first
- Ссылка на первую страницу.
- help
- Ссылка на документ со справкой.
- index
- Ссылка на содержание.
- last
- Ссылка на последнюю страницу.

- license
- Ссылка на страницу с лицензионным соглашением или авторскими правами.
- me
- Ссылка на страницу автора на другом домене.
- next
- Ссылка на следующую страницу или раздел.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Не передавать по ссылке HTTP-заголовки.
- prefetch
- Указывает, что надо заранее кэшировать указанный ресурс.
- prev
- Ссылка на предыдущую страницу или раздел.
- search
- Ссылка на поиск.
- sidebar
- Добавить ссылку в избранное браузера.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
- up
- Ссылка на родительскую страницу.
Значение по умолчанию
Нет.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег А, атрибут rel</title> </head> <body> <p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p> </body> </html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Добавить в избранное</title> </head> <body> <p><a href="http://htmlbook.ru" rel="sidebar">Добавить в избранное</a></p> </body> </html>
Браузеры
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
- Добавить в избранное
- Что всё это значит?
Атрибут rel | WebReference
Атрибут rel определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Синтаксис
<link rel="<тип>">
Значения
- alternate
- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.

- author
- Указывает ссылку на автора текущего документа или статьи.
- help
- Указывает ссылку на контекстно-зависимую справку.
- icon
- Адрес картинки, которая символизирует текущий документ или сайт.
- license
- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
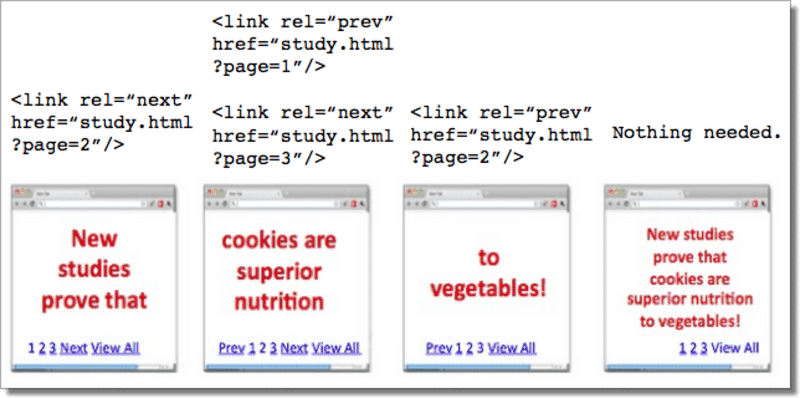
- next
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
- prev
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
- search
- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
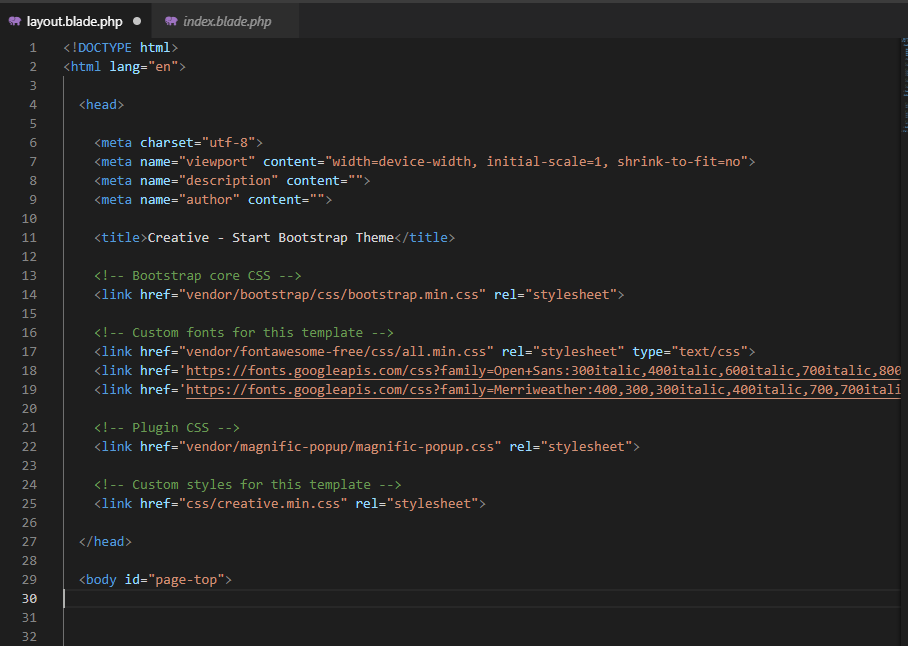
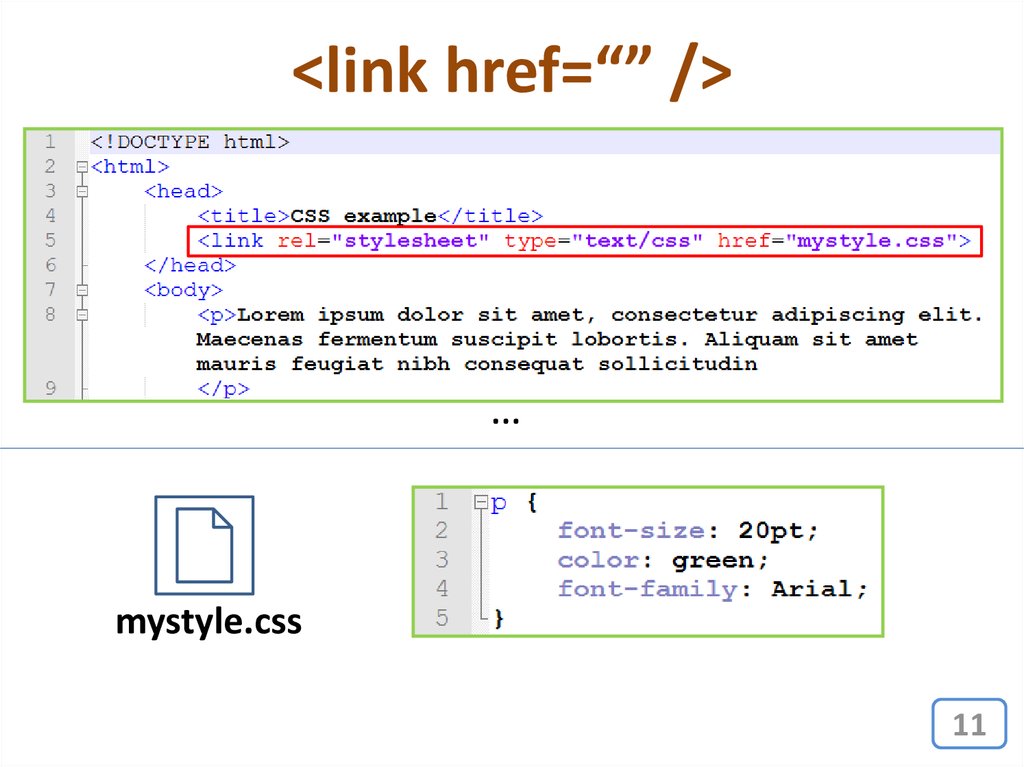
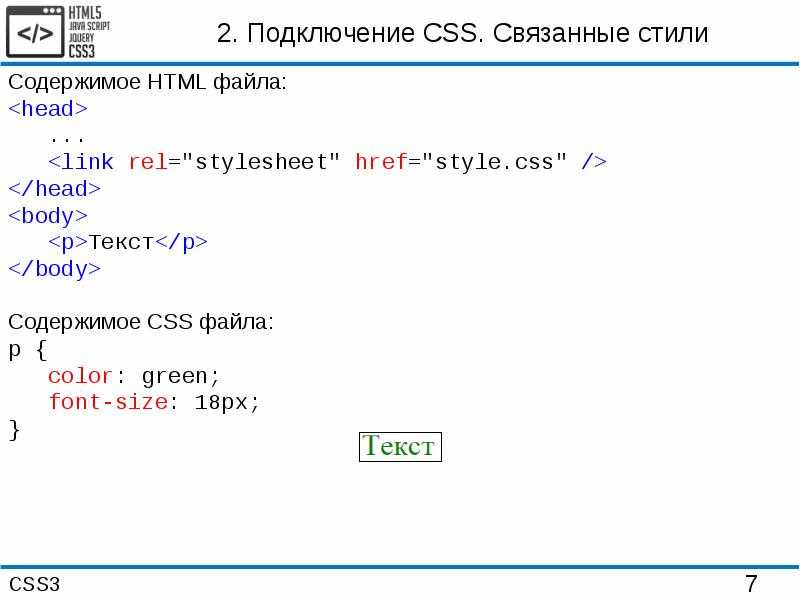
- stylesheet
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>LINK, атрибут rel</title> <link rel=»stylesheet» href=»hb. css»>
</head>
<body>
<p>…</p>
</body>
</html>
css»>
</head>
<body>
<p>…</p>
</body>
</html>Браузеры
| 3 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Элементы HTML
Атрибуты
Значения
Типы элементов
Аудио и видео
Документ
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Формы
Фреймы
Атрибут HTML: rel — HTML: язык гипертекстовой разметки
Атрибут rel определяет связь между связанным ресурсом и текущим документом.
, , и Тип отношений задается значением атрибута rel , который, если он присутствует, должен иметь значение, представляющее собой неупорядоченный набор уникальных ключевых слов, разделенных пробелами. В отличие от имя класса , которое не выражает семантику, атрибут rel должен выражать токены, семантически допустимые как для машин, так и для людей. Текущие реестры для возможных значений атрибута rel — это реестр отношений ссылок IANA, HTML Living Standard и свободно редактируемая страница с существующими значениями в вики-микроформатах, предложенная Living Standard. Если используется атрибут rel , отсутствующий в одном из трех вышеперечисленных источников, некоторые средства проверки HTML (например, служба проверки разметки W3C) выдадут предупреждение.
В следующей таблице перечислены некоторые из наиболее важных существующих ключевых слов. Каждое ключевое слово в значении, разделенном пробелом, должно быть уникальным в пределах этого значения.
Атрибут rel относится к элементам , , и , но некоторые значения относятся только к подмножеству этих элементов. Как и все значения атрибутов ключевых слов HTML, эти значения нечувствительны к регистру.
Атрибут rel не имеет значения по умолчанию. Если атрибут опущен или если ни одно из значений в атрибуте не поддерживается, то документ не имеет особой связи с целевым ресурсом, кроме гиперссылки между ними. В этом случае на <ссылка> и <форма> , если атрибут rel отсутствует, не имеет ключевых слов или если нет одного или нескольких из перечисленных выше ключевых слов, разделенных пробелом, то элемент не создает никаких ссылок.
и по-прежнему будут создавать ссылки, но без определенного отношения.
-
альтернативный Указывает альтернативное представление текущего документа. Действительно для
<ссылка>,-
автор Указывает, что ссылочный документ предоставляет дополнительную информацию об авторе текущего документа или статьи. Актуально для элементов
С
<область>указывает связанный документ (илиmailto:) предоставляет информацию об авторе ближайшегоС
Примечание: По историческим причинам устаревшее значение атрибута
rev="made"обрабатывается какrel="author".
-
закладка Актуально как
Значение атрибута relдля элементовэлемента, если он есть. Если нет предкаэлемента, дает постоянную ссылку для раздела, с которым наиболее тесно связан связывающий элемент.-
канонический Действителен для
<ссылка>, он определяет предпочтительный URL-адрес для текущего документа, что помогает поисковым системам уменьшить дублирование контента.-
предварительная выборка DNS Относится к элементу
 См. описание dns-prefetch в подсказках ресурсов.
См. описание dns-prefetch в подсказках ресурсов.-
внешний Относится к
,-
помощь Относится к
<форма>,<ссылка>,<область>, ключевое словоhelpуказывает, что ссылка на содержимое предоставляет контекстно-зависимую справку, предоставляя информацию для родителя элемента, определяющего гиперссылку, и его дети. При использовании внутри<ссылка>справка предназначена для всего документа. При включении с<область>и поддержке курсорпо умолчаниюбудетhelpвместоуказатель.
-
значок Действителен с
<ссылка>, связанный ресурс представляет собой значок, ресурс для представления страницы в пользовательском интерфейсе для текущего документа.Наиболее распространенное использование значка
.<ссылка rel="icon" href="favicon.ico" />
Если их несколько
media,typeиразмерыдля выбора наиболее подходящего значка. Если несколько значков одинаково подходят, используется последний из них. Если впоследствии наиболее подходящий значок оказывается неподходящим, например, из-за того, что он использует неподдерживаемый формат, браузер переходит к следующему наиболее подходящему и так далее.Примечание: До Firefox 83 атрибут crossorigin не поддерживался для
rel="icon"есть также открытая проблема для Chrome.
Примечание. iOS от Apple не использует этот тип ссылки, а также атрибут
размеров, как это делают другие мобильные браузеры, для выбора значка веб-страницы для веб-клипа или начального заполнителя. Вместо этого он использует нестандартныеapple-touch-iconиapple-touch-startup-imageсоответственно.Примечание: Тип ссылки
ярлыкчасто встречается дозначок, но этот тип ссылки не соответствует требованиям, игнорируется, и веб-авторы не должны больше его использовать .-
лицензия Действительно для элементов
,licenseуказывает, что гиперссылка ведет на документ, описывающий лицензионную информацию; что основное содержание текущего документа защищено лицензией на авторское право, описанной в документе, на который делается ссылка. Если не внутри
Если не внутри <ссылка rel="license" href="#license" />
Примечание: Хотя синоним
авторское правораспознается, он неверен, и его следует избегать.-
манифестЭкспериментальный Манифест веб-приложения. Требуется использование протокола CORS для выборки из разных источников.
-
модуль предварительной загрузки Полезно для повышения производительности и имеет отношение к
rel="modulepreload"указывает браузеру упреждающе загружать скрипт (и зависимости) и сохранять его в карте модуля документа для последующего использования. оценка. Ссылки
оценка. Ссылки modulepreloadмогут гарантировать, что сетевая выборка будет выполнена с готовым (но не оцененным) модулем в карте модуля до того, как он обязательно понадобится. См. такжепредварительная загрузка модуля.-
следующий Относится к
,nextуказывают, что текущий документ является частью серии и что следующий документ в серии является ссылочным документом. При включении в-
nofollow Относится к
,nofollowуказывает поисковым роботам игнорировать отношения ссылок. Отношение nofollow может указывать на то, что владелец текущего документа не поддерживает указанный документ. Его часто включают оптимизаторы поисковых систем, делая вид, что их фермы ссылок не являются спам-страницами.
Его часто включают оптимизаторы поисковых систем, делая вид, что их фермы ссылок не являются спам-страницами.-
ноупенер Относится к
,target). Другими словами, это заставляет ссылку вести себя так, как если быwindow.openerбыли нулевыми и были установленыtarget="_parent".Это противоположность
открывалка.-
нореферер Относится к
,Refererне будет включен) и создает контекст просмотра верхнего уровня, как если бы Также были установленыnoopener.
-
открывалка Создает вспомогательный контекст просмотра, если в противном случае гиперссылка создала бы контекст просмотра верхнего уровня, который не является вспомогательным контекстом просмотра (т. е. имеет »
_blank» как значение атрибутаtarget). Фактически противоположно noopener.-
пингбэк Указывает адрес сервера проверки связи, который обрабатывает запросы проверки связи для текущего документа. См. спецификацию Pingback.
-
предварительное соединение Предоставляет подсказку браузеру, предлагая ему заранее установить соединение со связанным веб-сайтом, не раскрывая никакой личной информации и не загружая какой-либо контент, чтобы при переходе по ссылке связанный контент можно было получить быстрее.
-
предварительная выборка Указывает, что пользовательский агент должен упреждающе извлекать и кэшировать целевой ресурс, поскольку он может потребоваться для последующей навигации.
 Часто задаваемые вопросы о предварительной выборке ссылок содержат подробные сведения о том, какие ссылки могут быть предварительно загружены, а также об альтернативных методах.
Часто задаваемые вопросы о предварительной выборке ссылок содержат подробные сведения о том, какие ссылки могут быть предварительно загружены, а также об альтернативных методах.-
предварительная нагрузка Указывает, что пользовательский агент должен упреждающе извлекать и кэшировать целевой ресурс для текущей навигации в соответствии с потенциальным пунктом назначения, заданным параметром 9.0004 как атрибут (и приоритет, связанный с соответствующим пунктом назначения). См. страницу для значения
preload.-
пререндерингЭкспериментальный Указывает, что пользовательский агент должен упреждающе получить целевой ресурс и обработать его таким образом, чтобы помочь обеспечить более быстрый ответ в будущем, например, путем получения его подресурсов или выполнения некоторого рендеринга.

-
предыд. Подобно ключевому слову
next, относящемуся к,prevуказывают, что текущий документ является частью серия, и что ссылка ссылается на предыдущий документ в серии, является ссылочным документом.Примечание. Синоним
предыдущегоневерен и не должен использоваться.-
поиск Относится к элементам
,searchуказывают, что гиперссылка ссылается на документ, интерфейс которого специально разработан для поиска в текущий документ, сайт и связанные ресурсы, предоставляя ссылку на ресурс, который можно использовать для поиска.Если для атрибута
типаустановлено значениеapplication/opensearchdescription+xmlресурс представляет собой подключаемый модуль OpenSearch, который можно легко добавить в интерфейс Firefox.
-
таблица стилей Допустимо для элемента
typeне нужен, так как это таблица стилейtext/css, так как это значение по умолчанию. Если это не таблица стилей типаtext/cssлучше объявить тип.Хотя этот атрибут определяет ссылку как таблицу стилей, взаимодействие с другими атрибутами и другими ключевыми терминами в значении rel влияет на загрузку и/или использование таблицы стилей.
При использовании с альтернативным ключевым словом
Внешняя таблица стилей не будет использоваться или даже загружаться, если носитель не соответствует значению
носительатрибут.Требуется использование протокола CORS для выборки из разных источников.

-
бирка Действителен для элементов
тегЗначение атрибутаrelотносится к одному документу.
Нестандартные значения
-
apple-touch-icon Указывает значок для веб-приложения на устройстве iOS.
| Спецификация |
|---|
| HTML Стандарт # Linktypes |
HTML.LALES.LALLES.RINK. Включите JavaScript для просмотра данных.
html.
 elements.a.rel
elements.a.relТаблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
html.elements.area.rel
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
-
HTMLLinkElement.relList -
HTMLAnchorElement.relList -
HTMLAreaElement.relList
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
HTML | rel Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 06 июн, 2022
Улучшить статью
Сохранить статью
Атрибут HTML rel используется для указания отношения между текущим и связанным документом. Он используется только при наличии атрибута href.
Он используется только при наличии атрибута href.
Синтаксис:
Значения атрибутов
- (альтернативная ссылка на зеркальный или переведенный документ: ).
- автор: Определяет автора ссылки
- dns-prefetch: Указывает, что браузер должен превентивно выполнять разрешение DNS для источника целевого ресурса
- help: Указывает ссылку на справочный документ. Пример:
- icon: Указывает значок импорта в данный документ
- license: Указывает ссылку на информацию об авторских правах для документа
- next: Предоставляет ссылку на следующий документ в серии
- pingback: Указывает адрес службы pingback
- preconnect: Указывает, что цель должна быть упреждающей для исходного ресурса
- prefetch: Указывает, что целевой документ должен быть кэширован.

- предварительная загрузка: Указывает, что браузер должен выполнять предварительную загрузку и кэширование
- предварительная обработка: Указывает, что браузер должен загружать
- пред: Указывает предыдущий документ в списке
- поиск: Указывает инструмент поиска документа.
- stylesheet: It Imports a style sheet
Example of HTML link rel Attribute
html
|
9000 2007 9000 3 5 9000. Дис. перечислены ниже
- Google Chrome 1
- Edge 12
- Firefox 1.



 ru" rel="nofollow">Наш ответ Яндексу</a></p>
</body>
</html>
ru" rel="nofollow">Наш ответ Яндексу</a></p>
</body>
</html>



 е. имеет «
е. имеет « 0004 как атрибут (и приоритет, связанный с соответствующим пунктом назначения).
0004 как атрибут (и приоритет, связанный с соответствующим пунктом назначения).

 См. описание dns-prefetch в подсказках ресурсов.
См. описание dns-prefetch в подсказках ресурсов.

 Если не внутри
Если не внутри  оценка. Ссылки
оценка. Ссылки  Его часто включают оптимизаторы поисковых систем, делая вид, что их фермы ссылок не являются спам-страницами.
Его часто включают оптимизаторы поисковых систем, делая вид, что их фермы ссылок не являются спам-страницами.
 Часто задаваемые вопросы о предварительной выборке ссылок содержат подробные сведения о том, какие ссылки могут быть предварительно загружены, а также об альтернативных методах.
Часто задаваемые вопросы о предварительной выборке ссылок содержат подробные сведения о том, какие ссылки могут быть предварительно загружены, а также об альтернативных методах.