Прозрачность opacity
Свойство opacity определяет уровень прозрачности элемента.
Прозрачность изображения
Свойство opacity принимает значение от 0.0 до 1.0. Чем меньше значение, тем прозрачнее элемент:
opacity 0.2
opacity 0.5
opacity 1
(по умолчанию)
img {
opacity: 0.5;
}
Изменение прозрачности при наведении мыши
Очень часто свойство opacity используется вместе с селектором :hover, чтобы изменять прозрачность элемента при наведении на него мыши:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
Объяснение примера
Первая CSS декларация аналогична той, что мы приводили в первом примере. Дополнительно к этому, мы добавили то, что должно происходить, когда пользователь наводит на одно из изображений. В данном случае при наведении пользователем мыши, отменяется прозрачность изображения. CSS код для этого — opacity: 1;.
Когда указатель мыши уводится с изображения, оно опять становится прозрачным.
Ниже пример с обратным эффектом:
img:hover {
opacity: 0.5;
}
Прозрачный блок
Если к фону элемента добавлять прозрачность при помощи свойства opacity, то все дочерние элементы будут наследовать эту прозрачность. Это может привести к тому, что текст внутри полностью прозрачного элемента будет трудно читать:
opacity 1
opacity 0.6
opacity 0.3
opacity 0.1
Пример:
div {
background-color: green;
opacity: 0.3;
}
Определение прозрачности при помощи RGBA
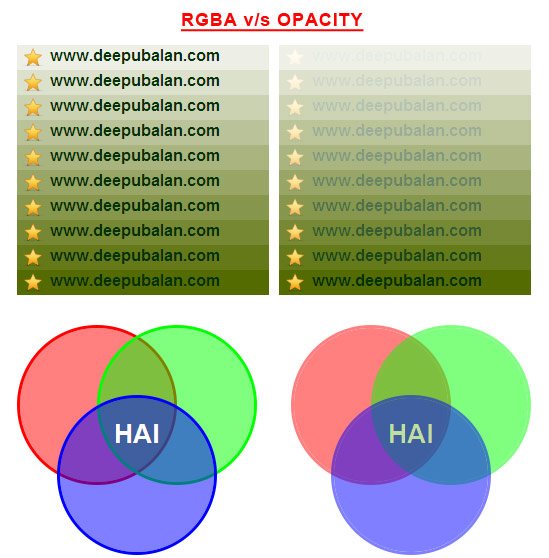
Если вы хотите, чтобы прозрачность не применялась к дочерним элементам, как в примере выше, то вы можете использовать RGBA значения цвета. В следующем примере прозрачность задается только для фонового цвета, но не для текста:
100% opacity
60% opacity
30% opacity
10% opacity
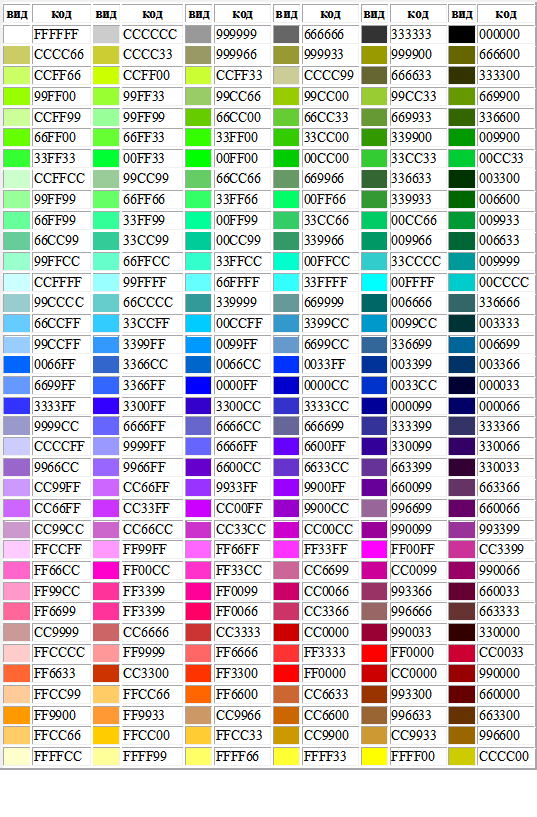
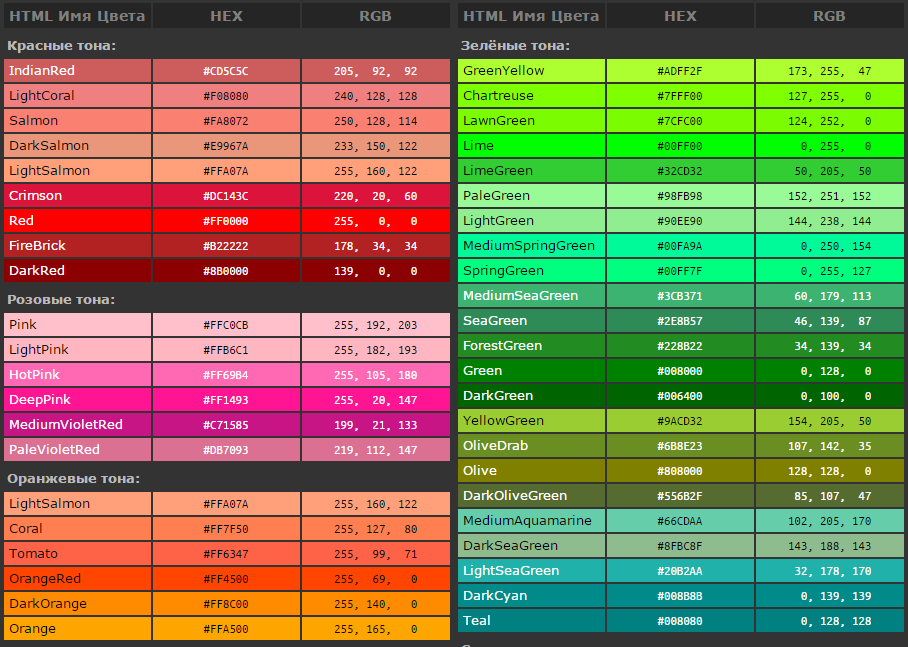
В главе Как использовать цвета вы узнали, что вы можете использовать RGB как значение цвета. Дополнительно к этому вы можете использовать RGB значение цвета с альфа-каналом (RGBA), который определяет прозрачность цвета.
RGBA значение цвета определяется CSS функцией rgba(red, green, blue, alpha). Параметр alpha — это число от 0.0 (полная прозрачность) до 1.0 (полная непрозрачность).
Подробнее о RGBA цветах вы можете прочитать в главе RGB цвета.
Пример:
div {
background: rgba(76, 175, 80, 0.3) /* Фон зеленого цвета с 30% прозрачностью */
}
Текст в прозрачном блоке
Это кое-какой текст, размещенный в прозрачном блоке.
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>Это кое-какой текст, размещенный в прозрачном блоке.</p>
</div>
</div>
</body>
</html>
Объяснение примера
Сначала мы создаем элемент <div> (class=»background») с фоновым изображением и рамкой.
Затем мы создаем еще один элемент <div> (class=»transbox») внутри первого элемента <div>.
У элемента <div> есть фоновый цвет и рамка, сам элемент прозрачный.
Внутри прозрачного элемента <div> мы добавили кое-какой текст, обернутый в тег <p>.
цветов. Следует ли использовать rgba (0, 0, 0, 0) или rgba (255, 255, 255, 0) для прозрачности в CSS?
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 202 тысячи раз
Следует ли использовать rgba(0, 0, 0, 0) или rgba(255, 255, 255, 0)
Каковы плюсы и минусы каждого из них?
- css
- цвета
2
Последним параметром функции rgba() является параметр «альфа» или «непрозрачность». Если вы установите его на
Если вы установите его на 0 , это будет означать «полностью прозрачный», и первые три параметра ( красный , зеленый и синий каналы) не будут иметь значения, потому что вы не сможете видеть все-таки цвет.
Имея это в виду, я бы выбрал rgba(0, 0, 0, 0) , потому что:
- меньше печатать,
- удерживает несколько лишних байтов в файле CSS, а
- вы увидите очевидную проблему, если альфа-значение изменится на что-то нежелательное.
Вы могли бы полностью отказаться от модели Transparent , которое, согласно w3.org, эквивалентно «прозрачному черному» и должно вычисляться до rgba(0, 0, 0, 0) . Например:
h2 {
цвет фона: прозрачный;
}
Это сэкономит вам еще пару байтов, в то время как ваши намерения использовать прозрачность очевидны (если кто-то не знаком с RGBA).
Начиная с CSS3, вы можете использовать ключевое слово Transparent для любого свойства CSS, которое принимает цвет.
0
Существует два способа сохранения цвета с альфа-каналом. Первый именно такой, каким вы его видите, с каждым компонентом как есть. Второй — использовать pre-multiplied alpha , где значения цвета умножаются на альфу после преобразования ее в диапазон 0.0-1.0; это сделано для облегчения компоновки. Обычно вы не должны замечать или заботиться о том, какой способ реализован каким-либо конкретным движком, но есть крайние случаи, когда вы могли бы, например, если вы попытались увеличить непрозрачность цвета. Если вы используете rgba(0, 0, 0, 0) , вы с меньшей вероятностью увидите разницу между двумя подходами.
1
Есть небольшая разница, когда вы используете rgba(255,255,255, и ), цвет фона становится все более и более светлым по мере того, как значение « a » увеличивается с 0,0 до 1,0. Где, как и при использовании rgba(0,0,0, a ), цвет фона становится все более и более темным по мере увеличения значения « a » с 0,0 до 1,0.
Сказав это, ясно, что и (255,255,255,0), и (0,0,0,0) составляют фон
прозрачный.
(255,255,255,1) сделает фон полностью белым, тогда как (0,0,0,1) сделает фон полностью черным.
Где, как и при использовании rgba(0,0,0, a ), цвет фона становится все более и более темным по мере увеличения значения « a » с 0,0 до 1,0.
Сказав это, ясно, что и (255,255,255,0), и (0,0,0,0) составляют фон
прозрачный.
(255,255,255,1) сделает фон полностью белым, тогда как (0,0,0,1) сделает фон полностью черным.
4
Я бы рекомендовал использовать rgba(255,255,255,0) , потому что сломанное (самое новое) сафари считает, что если вы используете прозрачный или rgba(0,0,0,0) в линейном градиенте, вы действительно имеете в виду серый , Для получения дополнительной информации см. Что происходит в Safari с прозрачным цветом?
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Могу ли я отправить электронное письмо… rgba()
Могу ли я отправить электронное письмо… rgba()Gmail
Настольная веб-почта
2021-08
1 2
iOS
2021-08
1 2
Андроид
2021-08
1 2
Мобильная веб-почта
2021-08
1 2
Перспектива
Окна
2007
2010
2013
2016
2019
Почта Windows
2021-01
macOS
2021-01
Outlook.
 com
com2021-01
iOS
2021-01
Андроид
4.2101.0
Яху! Почта
Настольная веб-почта
2021-01
1
iOS
2021-01
1
Андроид
6.16.2.1519779
1
АОЛ
Настольная веб-почта
2021-05
1
iOS
2021-05
1
Андроид
2021-05
1
Мозилла Тандерберд
ПротонПочта
Настольная веб-почта
2021-05
iOS
2021-05
Андроид
2021-05
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2021-05
Апельсин
Настольная веб-почта
2021-05
iOS
2021-01
Андроид
2021-01
LaPoste.