Цветовые коды HTML — HEX, RGB, RGBA, HSL и HSLA
- Aspose.HTML
- .NET
- Основы HTML
- Цветовые коды HTML
Contents
[ Hide Show ]Для получения дополнительной информации о том, как изменить цвет текста, фона или границы, обратитесь к статьям раздела Статьи с практическими рекомендациями. Статьи в этой главе отвечают на популярные вопросы и содержат примеры C#, предоставляющие необходимую информацию об использовании библиотеки классов Aspose.HTML для решения конкретных задач.
Цвета HTML
Цвета HTML — это цвета, используемые для отображения веб-страниц в Интернете. Они тесно связаны с методами описания и определения этих цветов с использованием соответствующих цветовых кодов. Например, цвета HTML могут быть указаны как общепринятые английские имена цветов или с помощью значений HEX, триплетов RGB, значений HSL, RGBA и HSLA.
Цвета играют важную роль в формировании воспринимаемой ценности веб-контента и эмоций, которые человек испытывает при его просмотре. В HTML и XHTML цвета могут использоваться для текста, фона, границ фреймов, таблиц и отдельных ячеек таблицы.
В HTML и XHTML цвета могут использоваться для текста, фона, границ фреймов, таблиц и отдельных ячеек таблицы.
HTML-имена цветов
W3C спецификация имен цветов различает базовые и расширенные цвета. 16 основных цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый. Современные браузеры поддерживают 147 имен цветов HTML.
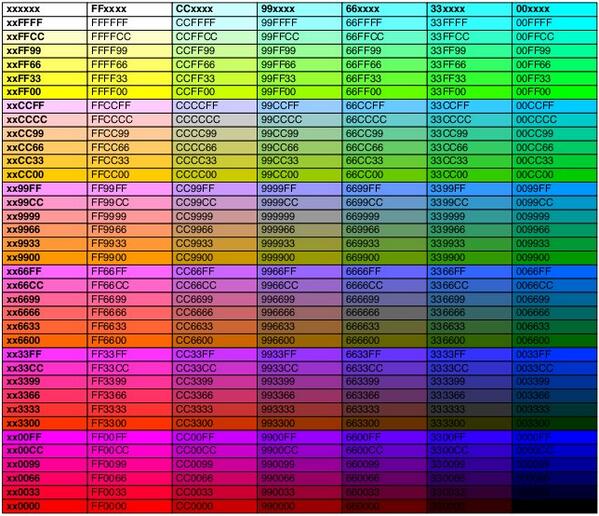
На рисунке показаны 16 основных цветов с кодами HEX и RGB:
Цветовые коды HTML
Цветовые коды HTML — это средство представления цветового формата, который компьютер может читать и отображать. Цветовые коды используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, фронтенд-разработчиками, программистами и цифровыми иллюстраторами.
Цвета RGB
RGB (Red, Green, Blue) — это аддитивная цветовая модель, которая описывает, как любой цвет кодируется с помощью трех основных. 3 = 16 777 216 различных цветов RGB. Смешивание этих трех цветов даст вам цветовой код RGB, представленный, например, как этот RGB(125,50,210).
3 = 16 777 216 различных цветов RGB. Смешивание этих трех цветов даст вам цветовой код RGB, представленный, например, как этот RGB(125,50,210).
Одним из наиболее типичных способов передачи цвета являются визуальные системы, такие как диаграммы или графические модели, где каждый цвет имеет свой индивидуальный набор координат. Например, цветовую систему RGB можно представить в виде куба с 255 дискретными точками на каждой стороне:
Шестнадцатеричные цвета
HEX-коды являются наиболее часто используемыми цветовыми кодами. HEX-коды представляют собой трехбайтовые шестнадцатеричные числа (шесть переменных). Шестизначный номер цвета состоит из трех групп по две цифры, которые определяют количество красного, зеленого и синего в аддитивном цвете. Каждая шестнадцатеричная пара из двух цифр может иметь значение от 00 до FF. Это дает более 16 миллионов возможных цветов.
Код выражается следующим образом: #RRGGBB, где каждое из двузначных значений представляет собой диапазон каждого из трех цветов (Red, Green, Blue), с помощью которого вы выбираете окончательное значение, представляющее каждый цвет. Например, #00FF00 отображается зеленым, потому что для зеленого компонента установлено максимальное значение (FF), а для остальных установлено значение 00.
Например, #00FF00 отображается зеленым, потому что для зеленого компонента установлено максимальное значение (FF), а для остальных установлено значение 00.
Цвета RGBA
Цветовые значения RGBA(Red, Green, Blue, Alpha) являются расширением цветовых значений RGB с альфа-каналом, определяющим непрозрачность цвета. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, rgba(255, 0, 0) отображается как чистый красный цвет, rgba(255, 0, 0, 0,5) отображается как красный цвет с непрозрачностью 50%.
На рисунке показаны значения RGBA названия цвета «YellowGreen» с разной прозрачностью:
Для значения RGBA, в отличие от значений RGB, нет шестнадцатеричной записи.
Цвета HSL
Многие люди считают цветовой код RGB неинтуитивным и аппаратно-ориентированным. Цветовая модель HSL (Hue, Saturation, Lightness) была разработана в 1970-х годах исследователями компьютерной графики, чтобы более точно соответствовать тому, как человеческое зрение воспринимает атрибуты, производящие цвет. В модели HSL цвета каждого оттенка располагаются в радиальном срезе вокруг центральной оси нейтральных цветов, начиная от черного внизу и заканчивая белым вверху. Представление HSL изменяет цвета, чтобы сделать их более интуитивными, чем представление RGB. Он часто используется для приложений компьютерной графики, таких как средства выбора цвета и анализ изображений.
В модели HSL цвета каждого оттенка располагаются в радиальном срезе вокруг центральной оси нейтральных цветов, начиная от черного внизу и заканчивая белым вверху. Представление HSL изменяет цвета, чтобы сделать их более интуитивными, чем представление RGB. Он часто используется для приложений компьютерной графики, таких как средства выбора цвета и анализ изображений.
На рисунке показана трехмерная графическая интерпретация модели HSL (а), изображение взято с сайта commons.wikimedia.org/wiki/. На рисунке (b) показана двухмерная графическая интерпретация модели HSL для значения яркости 50%.
HSL — это представление цветовой модели RGB в цилиндрических координатах. Оттенок (Hue) определяет основной цвет. Оттенок — это практически любой цвет на цветовом круге; это градус на цветовом круге от 0 до 360. Итак, 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (Saturation) — это интенсивность или чистота цвета. Она определяет, насколько ярким будет цвет. Ноль процентов — серый, а 100 процентов — полностью насыщенный цвет. Яркость (Lightness) – это количество яркости или света в цвете. Яркость определяет, насколько черный или белый оттенок имеет цвет. Например, 50 процентов не имеют оттенка, ноль процентов — полностью черный, а 100 процентов — полностью белый.
Яркость (Lightness) – это количество яркости или света в цвете. Яркость определяет, насколько черный или белый оттенок имеет цвет. Например, 50 процентов не имеют оттенка, ноль процентов — полностью черный, а 100 процентов — полностью белый.
Примеры цветов HSL
В таблице ниже представлен один оттенок. Красный цвет был выбран из цветового круга. Оттенок (Hue)=0. Ось X таблицы представляет насыщенность (Saturation) (100%, 75%, 50%, 25%, 0%). Ось Y представляет Lightness. 50% — это «нормально».
Цвета HSLA
Цветовые значения HSLA(Hue, Saturation, Lightness, Alpha) являются расширением цветовых значений HSL с альфа-каналом, определяющим непрозрачность цвета. Значение цвета HSLA указывается с оттенком, насыщенностью, яркостью и альфа-каналом, где параметр альфа определяет непрозрачность. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, hsla(0, 100%, 50%, 1) отображается чисто красным, hsla(0, 100%, 50%, 0,5) отображается красным с непрозрачностью 50%:
Заключение
Цвета HTML можно определить по имени, значениям RGB, RGBA, HEX, HSL или HSLA и применить к фону или тексту в документах HTML.
На рисунке ниже показано, как указать бирюзовый цвет по имени, значениям RGB, RGBA, HEX, HSL и HSLA:
Aspose.HTML предлагает бесплатную онлайн-программу Color Wheel Picker, которая позволяет создавать наборы цветов в цветовом коде HEX. Вы можете использовать это бесплатное онлайн-приложение, чтобы найти цветовые гармонии, используя правила сочетания цветов, но также важно экспериментировать с цветом. Color Wheel Picker предлагает отличный способ поэкспериментировать с цветом и самостоятельно создавать захватывающие цветовые комбинации. Приложение работает для компьютеров, планшетов и мобильных устройств. Так что создавайте свою уникальную палитру для любого проекта!
Основы HTML Что такое HTML DOM?
свойство css :: руководство cssdot.ru
Cвойствоcolor определяет цвет текста элемента. Дополнительно, это свойство используется чтобы косвенно установить значение ключевого слова (currentColor) для любых других свойств, которые принимают цветовые значения. Если ключевое слово ‘currentColor’ используется, чтобы установить цвет непосредственно для свойства ‘color’, то оно трактуется как наследование цвета, т.е: ‘color: inherit’.
Если ключевое слово ‘currentColor’ используется, чтобы установить цвет непосредственно для свойства ‘color’, то оно трактуется как наследование цвета, т.е: ‘color: inherit’.Допустимые значения
- Численное представление цветов
- CSS2 CSS3 RGB формат — rgb(r, g, b)
- шестнадцатиричная запись — #RRGGBB
- шестнадцатиричная запись (сокращенная) — #RGB
- CSS3 RGBa формат — rgba(r, g, b, a)
- CSS3 HSL формат — hsl(h, s, l)
- CSS3 HSLa формат
- CSS2 CSS3 RGB формат — rgb(r, g, b)
- Ключевые слова
- CSS3 currentColor —
- CSS2 CSS3 transparent — полностью прозрачный цвет, сокращенная запись для прозрачного черного rgba(0,0,0,0).
- Именованные цвета
- CSS2 CSS3 Базовые названия цветов: aqua, black, blue, fuchsia, gray (серый), green (зеленый), lime (лайм), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (фиолетовый), red (красный), silver (серебряный), teal (зеленовато-голубой), white (белый), и yellow (желтый))
- CSS3 Расширенные названия цветов: aliceblue, antiquewhite, aqua, aquamarine, azure, beige, bisque, black, blanchedalmond, blue, blueviolet, brown, burlywood, cadetblue, chartreuse, chocolate, coral, cornflowerblue, cornsilk, crimson, cyan, darkblue, darkcyan, darkgoldenrod, darkgray, darkgreen, darkgrey, darkkhaki, darkmagenta, darkolivegreen, darkorange, darkorchid, darkred, darksalmon, darkseagreen, darkslateblue, darkslategray, darkslategrey, darkturquoise, darkviolet, deeppink, deepskyblue, dimgray, dimgrey, dodgerblue, firebrick, floralwhite, forestgreen, fuchsia, gainsboro, ghostwhite, gold, goldenrod, gray, green, greenyellow, grey, honeydew, hotpink, indianred, indigo, ivory, khaki, lavender, lavenderblush, lawngreen, lemonchiffon, lightblue, lightcoral, lightcyan, lightgoldenrodyellow, lightgray, lightgreen, lightgrey, lightpink, lightsalmon, lightseagreen, lightskyblue, lightslategray, lightslategrey, lightsteelblue, lightyellow, lime, limegreen, linen, magenta, maroon, mediumaquamarine, mediumblue, mediumorchid, mediumpurple, mediumseagreen, mediumslateblue, mediumspringgreen, mediumturquoise, mediumvioletred, midnightblue, mintcream, mistyrose, moccasin, navajowhite, navy, oldlace, olive, olivedrab, orange, orangered, orchid, palegoldenrod, palegreen, paleturquoise, palevioletred, papayawhip, peachpuff, peru, pink, plum, powderblue, purple, red, rosybrown, royalblue, saddlebrown, salmon, sandybrown, seagreen, seashell, sienna, silver, skyblue, slateblue, slategray, slategrey, snow, springgreen, steelblue, tan, teal, thistle, tomato, turquoise, violet, wheat, white, whitesmoke, yellow, yellowgreen
- CSS2 CSS3 Системные цвета: ActiveBorder, ActiveCaption, AppWorkspace, Background, ButtonFace, ButtonHighlight, ButtonShadow, ButtonText, CaptionText, GrayText, Highlight, HighlightText, InactiveBorder, InactiveCaption, InactiveCaptionText, InfoBackground, InfoText, Menu, MenuText, Scrollbar, ThreeDDarkShadow, ThreeDFace, ThreeDHighlight, ThreeDLightShadow, ThreeDShadow, Window, WindowFrame, WindowText
- Системные цвета (браузеры на движке Gecko): -moz-ButtonDefault, -moz-ButtonHoverFace, -moz-ButtonHoverText, -moz-CellHighlight, -moz-CellHighlightText, -moz-Combobox, -moz-ComboboxText, -moz-Dialog, -moz-DialogText, -moz-dragtargetzone, -moz-EvenTreeRow, -moz-Field, -moz-FieldText, -moz-html-CellHighlight, -moz-html-CellHighlightText, -moz-mac-accentdarkestshadow, -moz-mac-accentdarkshadow, -moz-mac-accentface, -moz-mac-accentlightesthighlight, -moz-mac-accentlightshadow, -moz-mac-accentregularhighlight, -moz-mac-accentregularshadow, -moz-mac-chrome-active, -moz-mac-chrome-inactive, -moz-mac-focusring, -moz-mac-menuselect, -moz-mac-menushadow, -moz-mac-menutextselect, -moz-MenuHover, -moz-MenuHoverText, -moz-MenuBarText, -moz-MenuBarHoverText, -moz-nativehyperlinktext, -moz-OddTreeRow, -moz-win-communicationstext, -moz-win-mediatext
- Системные цвета (браузеры на движке WebKit): -webkit-activelink, -webkit-focus-ring-color, -webkit-link, -webkit-text
Свойство color относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение по спецификации CSS уровень 2.
Смотри также:
- Спецификация стандарта CSS 2.1
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
- Описание на Microsoft Developer Network
- Описание на Safari Developer Library
Краткое описание
Синтаксис:
<color> | inherit
По умолчанию:
‘currentColor’
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент].style.color
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
цветов RGBA | Campaign Monitor
цветов RGBA | Монитор кампанииРабочий стол Посмотреть все 11
Мобильный Посмотреть все 16
Веб-почта
Цвет и фон
Рабочий стол
- Рабочий стол AOL
- Apple Mail 10
- IBM Notes 9
- Перспективы 2000–03
- Прогноз на 2007–2016 годы
- Аутлук Экспресс
- Outlook для Mac
- Почтовый ящик
- Тандерберд
- Почта Windows 10
Мобильный
- Android 4.
 2.2 Почта
2.2 Почта - Android 4.4.4 Почта
- Приложение AOL Alto для Android
- Приложение AOL Alto для iOS
- Блэкберри
- Приложение Gmail для Android
- Приложение Gmail для Android IMAP
- Приложение Gmail для iOS
- Мобильная веб-почта Gmail
- Почта iOS 10
- Почта iOS 11
- Приложение Outlook для Android
- Приложение Outlook для iOS
- Почта Windows Phone 8
- Yahoo! Почта Android-приложение
- Yahoo! Почтовое приложение iOS
Веб-почта
- Почта AOL
- G Suite
- Gmail
 com
com- Yahoo! Почта
Начните работу с Campaign Monitor сегодня.
С нашими мощными, но простыми в использовании инструментами еще никогда не было так легко оказывать влияние на электронный маркетинг.
Попробуйте бесплатноцветов RGBA, HSLA и HSL
Автор: Авинаш Малхотра
Обновлено
- ← Непрозрачность CSS3
- Градиенты CSS3 →
- Дом
- Веб-дизайн org/ListItem»> CSS3
- Селекторы CSS3
Цвета RGB VS HSL
9Цвета 0120 RGBA и HSL / HSLA представлены в CSS3. До CSS2 мы использовали только цвета RGB ( красный, зеленый, синий ). RGB и RGBA являются цветами экрана и не рекомендуются для печати. Общее количество цветов в RGB составляет 16 миллионов. Но CSS3 также поддерживает цветов RGBA , цветов HSL и цветов HSLA . HSL Расшифровывается как Оттенок, насыщенность, яркость .
Цвета CSS3
| Цвет | Полная форма | Версия CSS |
|---|---|---|
| RGB | Красный Зеленый синий | УС2 |
| RGBA | Красный Зеленый Синий Альфа | CSS3 |
| ВШЛ | Оттенок Насыщенность Яркость | CSS3 |
| HSLA | Оттенок Насыщенность Яркость Альфа | CSS3 |
Цвет RGBA
До css3 мы использовали только цветов RGB . Цвета RGB объявлены в формате RGB или в шестнадцатеричном формате . Например, красный цвет записывается как
Цвета RGB объявлены в формате RGB или в шестнадцатеричном формате . Например, красный цвет записывается как red , rgb(255,0,0) , #ff0000 и #f00 .
Цвета RGBA аналогичны цветам RGB , но имеют дополнительное четвертое значение: Альфа. Alpha — это уровень непрозрачности цвета . Таким образом, сплошной красный цвет также можно записать как 9.0199 rgba(255, 0, 0, 1) . Но если мы хотим добавить прозрачности в красный цвет, нам нужно использовать цвет RGBA . Альфа-значение всегда с плавающей запятой , оно варьируется от 0 до 1, exp rgba(255,0,0,0.5)- красный цвет с прозрачностью 50%. Для темных (сплошных) цветов альфа-значение равно 1. Для полной прозрачности альфа-значение равно 0. А для полупрозрачного цвета альфа-значение может варьироваться. Альфа 0,25 означает прозрачность 75%, 0,75 означает прозрачность 25%.
Для шестнадцатеричных чисел используйте #ff0000ff для полного красного цвета и измените последние 2 шестнадцатеричных значения, чтобы изменить непрозрачность.
background-color rgba(255,0,0,1)
background-color rgba(255,0,0,0.75)
background-color rgba(255,0,0,0.5)
background-color RGBA(255,0,0,0,25)
цвет rgba(255,0,0,1)цвет rgba(255,0,0,0.75)цвет rgba(255,0,0,0.5)цвет rgba(255,0,0,0.25)
Палитра цветов RGBA
Красный: Зеленый: Синий: Альфа:rgba(255,0,0,1)
HSL и HSLA Color
HSL означает оттенок, насыщенность и яркость . В цветах RGB мы не можем изменить насыщенность и яркость цвета, но в HSL мы можем изменить.
HSLA означает оттенок, насыщенность, яркость и альфа . HSLA и HSL одинаковы, за исключением значения альфа.

 2.2 Почта
2.2 Почта com
com