Селекторы типа, класса и ID — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В этом уроке мы рассмотрим некоторые из базисных селекторов, которые вы, вероятно, будете чаще всего использовать в вашей работе.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить различные селекторы CSS, которые мы можем использовать, чтобы применить CSS к документу. |
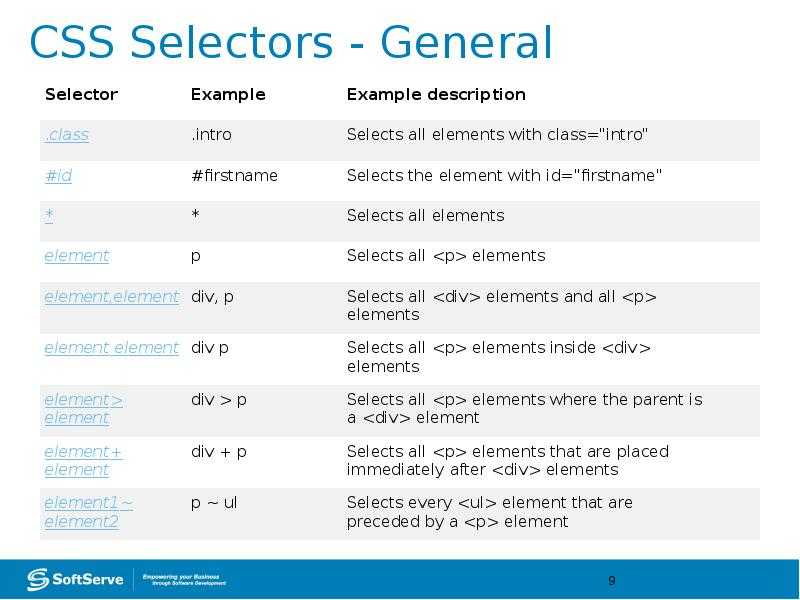
Селектор типа иногда называется селектором имени тега или селектором элемента, поскольку он выбирает тег/элемент HTML в вашем документе. В примере ниже мы использовали селекторы span, em и strong.
Попробуйте добавить CSS-правило, чтобы выбрать элемент <h2> и изменить его цвет на синий.
Универсальный селектор обозначается звёздочкой (*). Он выбирает всё в документе (или внутри родительского элемента, если он сцеплен с другим элементом и с комбинатором потомка). В следующем примере мы используем универсальный селектор, чтобы убрать внешние отступы у всех элементов. Несмотря на стилизацию по умолчанию, добавленную браузером, — она раздвигает заголовки и абзацы с помощью отступов, — всё плотно сжато.
Такого рода поведение иногда можно увидеть в «таблицах сброса стилей», которые вычищают всю стилизацию браузера. Так как универсальный селектор вызывает глобальные изменения, мы используем его в очень специфических ситуациях, таких как та, что описана ниже.
Использование универсального селектора для облегчения чтения ваших селекторов
Одно из применений универсального селектора состоит в том, чтобы облегчить чтение селекторов и сделать их более удобопонятными с точки зрения того, что они делают. Например, если мы хотим выбрать элементы-потомки элемента <article>
<article>, и сделать их шрифт жирным, мы могли бы использовать псевдокласс :first-child, который мы будем изучать в уроке о псевдоклассах и псевдо-элементах, как селектор-потомок вместе с селектором элемента <article>:article :first-child {
font-weight: bold;
}
Однако этот селектор можно спутать с article:first-child, который выберет любой элемент <article>, являющийся первым дочерним элементом другого элемента .
Чтобы избежать этой путаницы, мы можем добавить универсальный селектор в псевдокласс :first-child , чтобы было очевидно, что делает селектор. Он выбирает любой элемент, который является первым дочерним элементом элемента <article>:
article *:first-child {
font-weight: bold;
}
Хотя оба делают одно и то же, удобочитаемость значительно улучшилась.
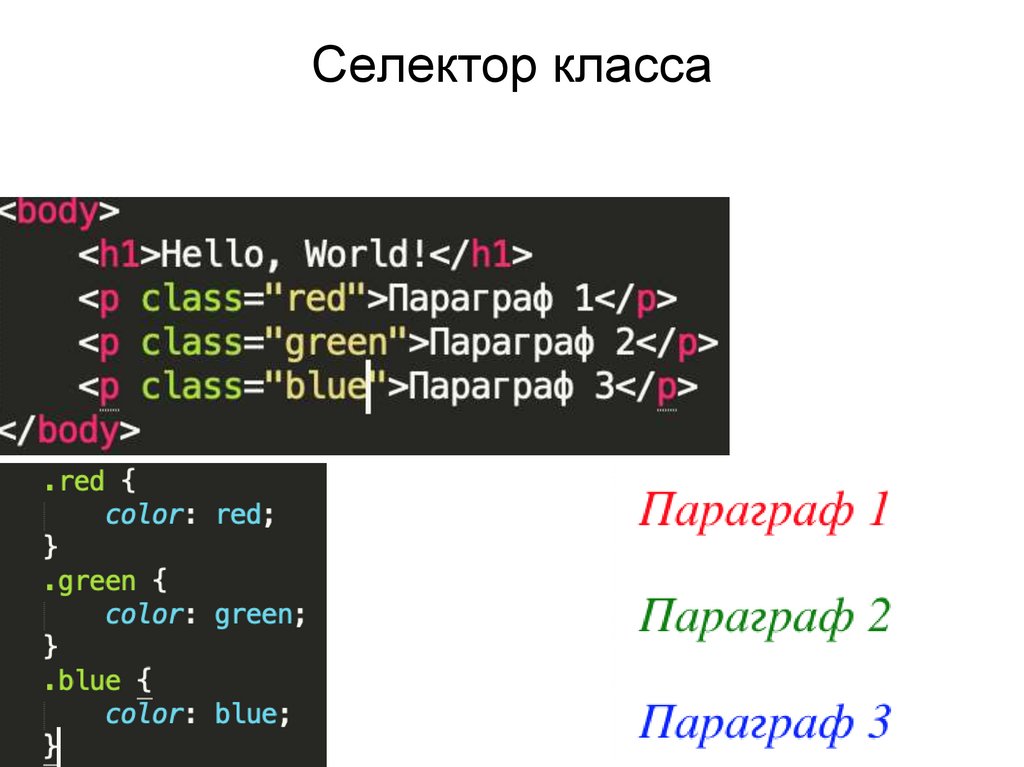
Селектор класса начинается с символа точки (.). Он выберет в документе всё, к чему применён этот класс. В живом примере ниже мы создали класс с именем .highlight, и применили его к нескольким местам в документе. Все элементы, к которым применён класс, подсвечиваются.
Нацеливание классов на отдельные элементы
Вы можете создать селектор, нацеленный на конкретные элементы, к которым применён класс. В следующем примере мы подсветим <span> с классом highlight иначе, чем заголовок <h2> с классом highlight. Мы сделаем это, используя селектор типа для элемента, на который нацелены, с классом, добавленным с помощью точки, без пробела между ними.
Мы сделаем это, используя селектор типа для элемента, на который нацелены, с классом, добавленным с помощью точки, без пробела между ними.
Этот подход сужает границы правила. Правило будет применяться только к этой конкретной комбинации элемента и класса. Вам нужно будет добавить другой селектор, если вы решили, что правило должно применяться и к другим элементам.
Нацеливание на элемент, к которому применено более одного класса
Вы можете применить несколько классов к элементу и нацелиться на них по отдельности, или выбрать элемент только если присутствуют все классы селектора. Это может быть полезно при создании компонентов, которые могут сочетаться на вашем сайте разными способами.
В примере ниже у нас есть <div>, содержащий примечание. Серая граница применяется когда блок имеет класс notebox. Если у блока есть также класс warning или danger, мы меняем border-color (en-US).
Мы можем указать браузеру, что мы хотим подобрать только такой элемент, к которому применены два класса, сцепив их вместе без пробелов между ними. Вы увидите, что к последнему
Вы увидите, что к последнему <div> не применён ни один стиль, так как он имеет только класс danger; ему нужен ещё и класс notebox, чтобы получить какую-нибудь стилизацию.
Селектор ID начинается с #, а не с точки, но используется так же, как и селектор класса. Однако ID может быть использован единожды на странице, и к элементу может быть применён только один id. Можно выбрать элемент, которому присвоен id, а также вы можете предварить ID селектором типа для нацеливания на элемент, имеющий соответствующее сочетание элемента и ID. Вы можете увидеть оба варианта использования в следующем примере:
**Предупреждение:**Может показаться, что неоднократное использование в документе одного и того же ID выполняет задачи стилизования, но не стоит этого делать. Результатом будет неверный код, который приведёт к многочисленным странностям в поведении.
Примечание: Как мы знаем из урока по специфичности, ID имеет высокую специфичность. Он будет брать верх над большинством других селекторов. В большинстве случаев предпочтительнее добавить элементу класс, чем ID. Однако, если использование ID это единственный способ нацелиться на элемент — возможно, потому вы не имеете доступа к разметке и, следовательно, возможности её редактировать — это будет работать.
Он будет брать верх над большинством других селекторов. В большинстве случаев предпочтительнее добавить элементу класс, чем ID. Однако, если использование ID это единственный способ нацелиться на элемент — возможно, потому вы не имеете доступа к разметке и, следовательно, возможности её редактировать — это будет работать.
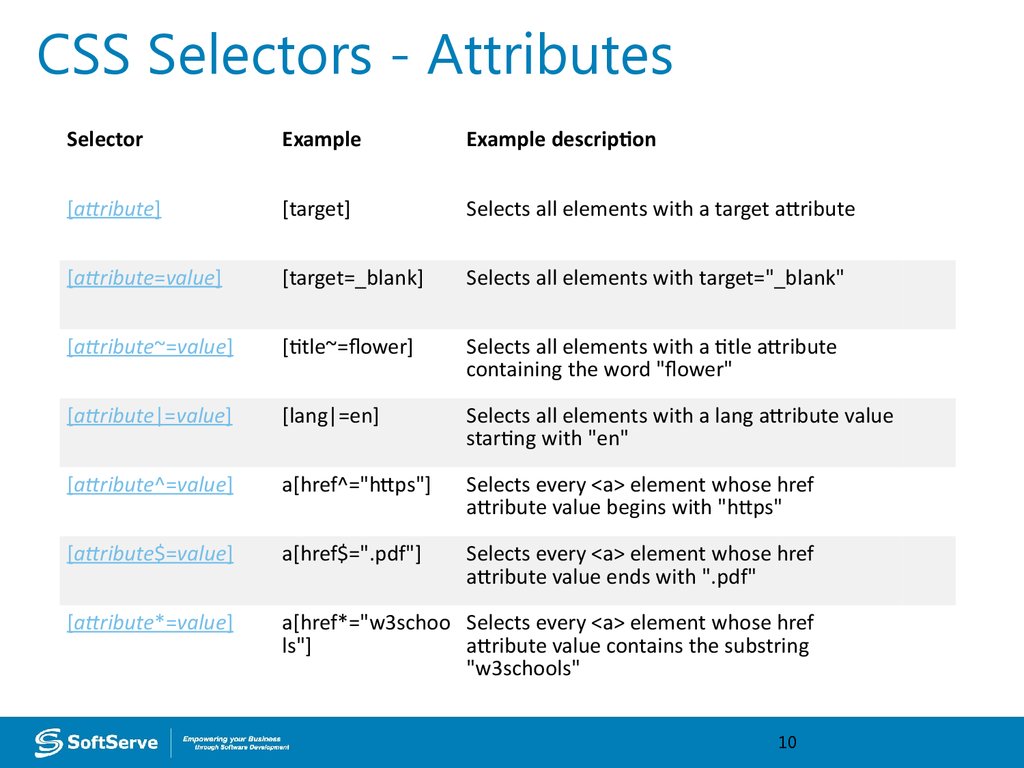
Мы продолжим изучение селекторов и рассмотрим селекторы атрибута.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки (The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Селекторы классов в CSS | 8HOST.COM
29 декабря, 2020 11:54 дп 1 904 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
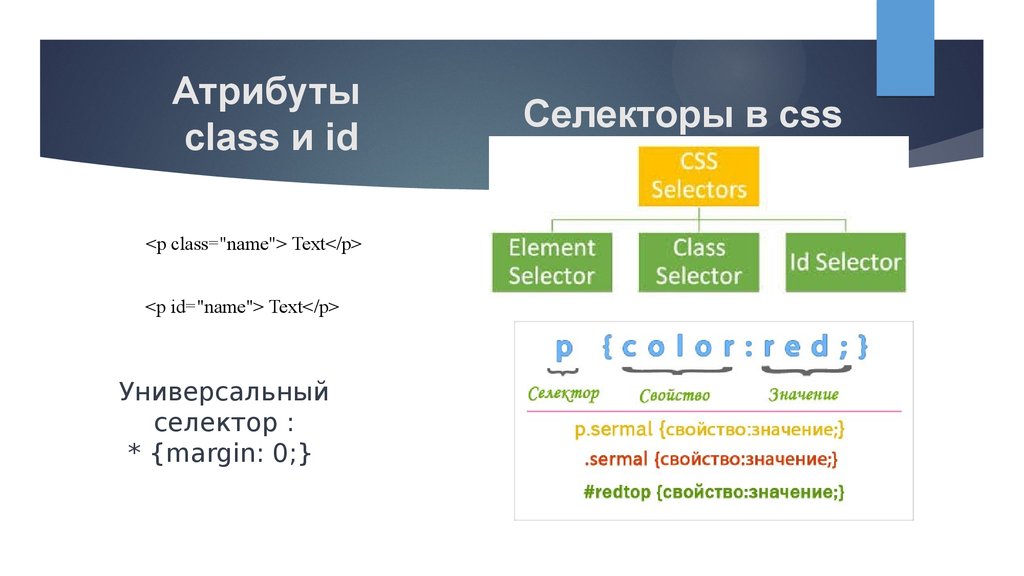
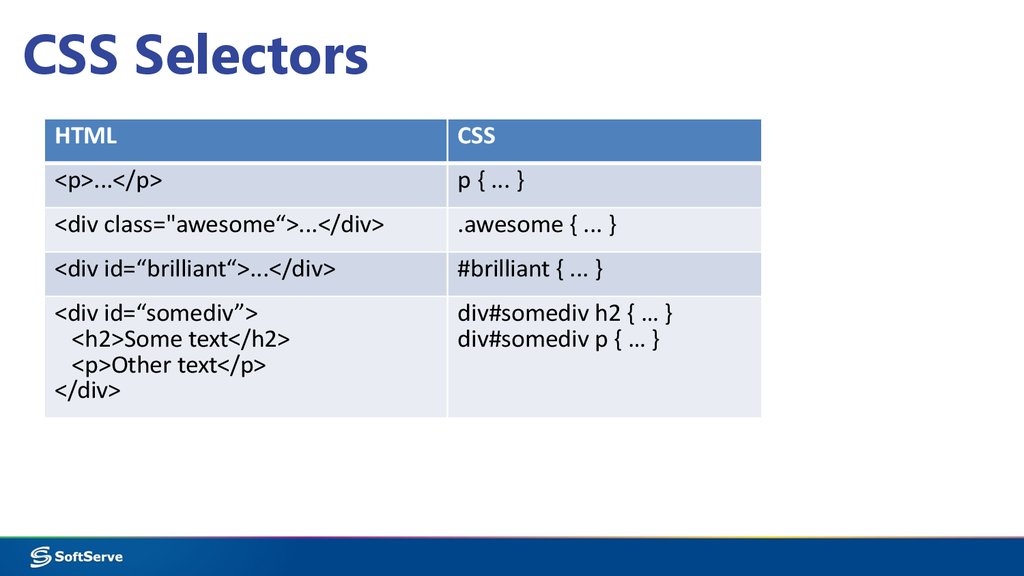
Селекторы CSS позволяют применять разные стили к разным экземплярам одного и того же элемента HTML. В этом мануале вы научитесь создавать селекторы классов CSS и попробуете применить CSS-правила только к тем элементам HTML, которым присвоен данный класс.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду по мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Как работают селекторы классов CSS
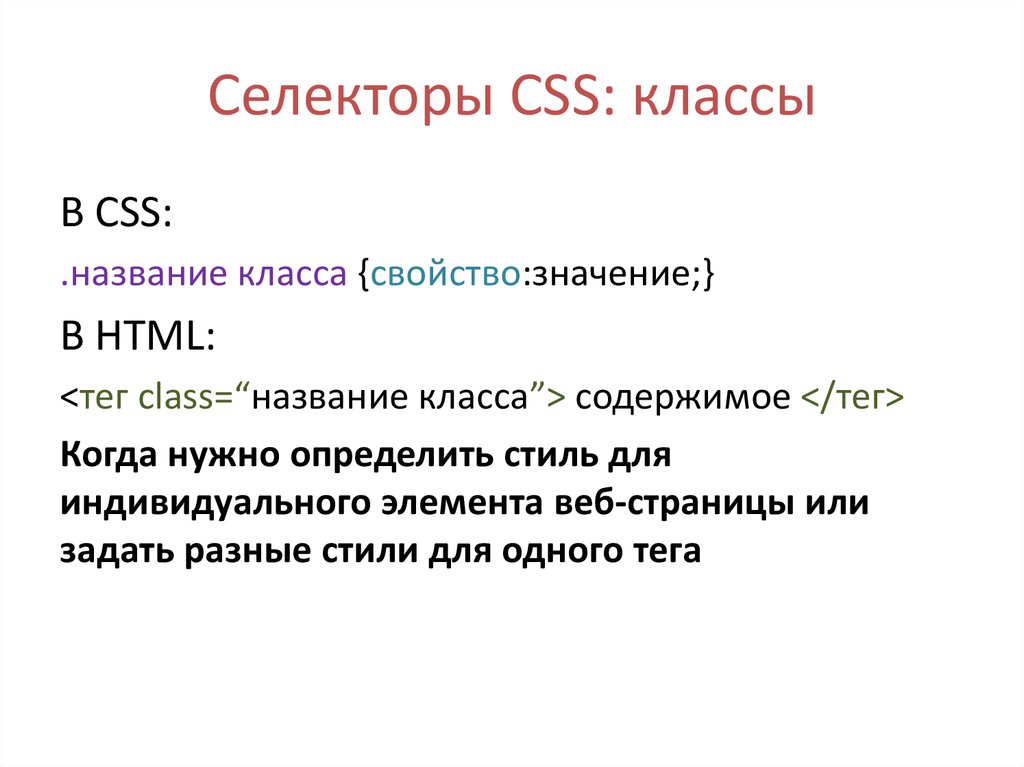
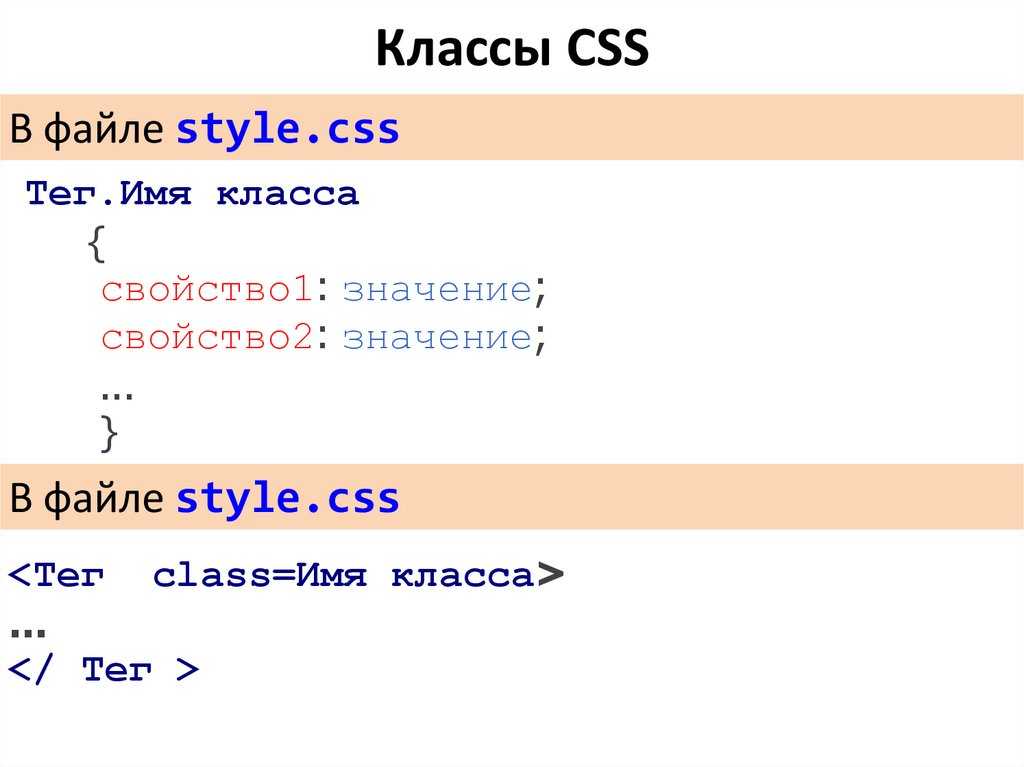
Селекторы классов CSS позволяют присваивать правила стиля только некоторым экземплярам того или иного HTML-элемента (а не всем его экземплярам – как делает CSS по умолчанию). В отличие от HTML-элементов, имена которых предопределены (например, <p>, <h2>, <img>), имена классов выбираются разработчиком при их создании. Именам классов всегда предшествует точка (.), это помогает различать селекторы тегов и селекторы классов в файлах CSS.
CSS-правило для селектора классов записывается так же, как и для селектора тегов, только в начале имени селектора класса идет точка:
.red-text {
color: red;
}
Чтобы использовать класс при добавлении HTML-контента на страницу, вы должны указать его в открывающем теге HTML-элемента, используя атрибут class. Это делается следующим образом:
<h2>Content.</element>
Создание CSS-класса с помощью селектора
Приступим к изучению классов CSS на практике. Сотрите все, что есть сейчас в файле styles.css и добавьте следующий фрагмент кода, чтобы объявить правило для класса red-text:
.red-text {
color: red;
}
После добавления кода в styles.css сохраните файл.
Теперь откройте файл index.html и сотрите все, кроме первой строки кода:
<link rel="stylesheet" href="css/styles.css">
Она ссылается на вашу таблицу стилей CSS. Затем добавьте следующий фрагмент HTML-кода:
<p>Here is the first sample of paragraph text. </p>
</p>
Обратите внимание, здесь в имя класса не точка не добавляется. На данный момент файл index.html должен содержать такой код:
. . .
<link rel="stylesheet" href="css/styles.css">
<p Here is the first sample of paragraph text.</p>
Здесь мы добавили текст с помощью тега HTML <p>. Также мы указали класс red-text, добавив выделенный атрибут класса class = “red-text” внутри открывающего тега HTML.
Сохраните файл index.html и загрузите его в браузере. Если вы не знаете, как просматривать оффлайн-файл HTML, пожалуйста, обратитесь к нашему мануалу по работе с HTML-элементами (раздел «Просмотр оффлайн HTML-файла в браузере»).
Вы должны получить веб-страницу с красным текстом:
Here is the first sample of paragraph text.
Теперь давайте добавим еще один класс CSS, чтобы посмотреть, как происходит стилизация различных фрагментов текстового контента элемента <p>. Добавьте следующий фрагмент кода в файл styles.
.yellow-background-text {
background-color: yellow;
}
Это правило объявляет, что свойству background-color класса yellow-background-text присвоено значение yellow. Любой текстовый HTML элемент, которому присвоится этот класс, будет использовать желтый фон. Обратите внимание, слово text в классе yellow-background-text используется только для удобства чтения файла человеком. На обработку самого класса браузером это слово никак не влияет.
Чтобы применить новый класс к каким-нибудь элементам, вернитесь в файл index.html и добавьте следующую строку в конец файла:
<p> Here is the second sample of paragraph text.<p>
Мы добавили новый текст с помощью элемента <p> и указали класс yellow-background-text. Сохраните файл и перезагрузите его в браузере. Ваша веб-страница покажет два разных предложения, первое будет написано красным, а второе – на желтом фоне:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Обратите внимание: в один HTML-тег можно добавить несколько классов. Попробуйте поместить оба класса в один текстовый элемент, добавив следующую строку в index.html:
<p>Here is a third sample of text.</p>
Как видите, имена классов разделяются только пробелом. Сохраните файл и перезагрузите его в браузере. Вы должны получить такой результат:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Here is a third sample of text.
Теперь на странице есть третья строка текста, оформленная согласно свойствам, установленным в классах red-text и yellow-background-text – это красный текст на желтом фоне.
Добавление CSS-классов к изображениям
Классы CSS также можно применять к другим элементам HTML, в том числе к изображениям. Чтобы попрактиковаться в этом, удалите весь текущий код из файла styles.css и добавьте в него следующий фрагмент кода:
. black-img {
black-img {
border: 5px dotted black;
border-radius: 10%;
}
.yellow-img {
border: 25px solid yellow;
border-radius: 50%;
}
.red-img {
border: 15px double red;
}
Мы создали CSS-правила для трех разных классов, которые можно применить к HTML-тегу <img>. Прежде чем продолжить работу, давайте кратко рассмотрим каждый набор:
- Первое правило объявляет, что класс black-img должен иметь черную пунктирную границу шириной 5 пикселей и с радиусом 10%, что закругляет углы элемента.
- Второе правило объявляет, что элемент класса yellow-img должен иметь сплошную желтую границу шириной 25 пикселей и радиусом 50% (такое значение придает элементу круглую форму).
- Третье правило объявляет класс red-img, который должен иметь двойную красную границу шириной 15 пикселей. Поскольку радиус границы не установлен, граница будет соответствовать исходной форме элемента.
Сохраните файл styles.css. Затем удалите все из файла index. html (кроме первой строки кода: <link rel=”stylesheet” href=”css/styles.css”>) и добавьте следующий фрагмент кода:
html (кроме первой строки кода: <link rel=”stylesheet” href=”css/styles.css”>) и добавьте следующий фрагмент кода:
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
Каждая из этих трех строк добавляет изображение в HTML-документ и присваивает ему один из трех классов, которые мы объявили ранее в файле styles.css.
Примечание: Чтобы использовать изображение из интернета, можно вместо относительного пути указать ссылку на него.
Читайте также: Добавление изображения на веб-страницу с помощью HTML
Сохраните файл index.html и загрузите его в браузере. Вы должны получить такой результат:
Теперь ваша веб-страница содержит три изображения, каждое из которых оформлено в соответствии со свойствами присвоенного класса.
Чтобы самостоятельно попрактиковаться в работе с классами CSS, попробуйте создать новые классы с разными наборами правил и применить их к разным HTML-тегам. Помните, что свойства и значения, указанные в объявлениях классов, будут применяться только к тем элементам, которым вы их присвоили: объявление цвета шрифта не изменит цвет границы изображения, как и объявление высоты изображения не изменит размер шрифта.
Помните, что свойства и значения, указанные в объявлениях классов, будут применяться только к тем элементам, которым вы их присвоили: объявление цвета шрифта не изменит цвет границы изображения, как и объявление высоты изображения не изменит размер шрифта.
Заключение
Теперь вы умеете объявлять классы, присваивать им свойства и значения, а также применять их к тексту и изображениям. Мы еще вернемся к классам, когда начнем работу над нашим тестовым сайтом.
В следующем мануале этой серии вы научитесь создавать CSS селекторы ID, которые очень похожи на селекторы классов, но имеют несколько уникальных функций.
Tags: CSS, CSS-practice, HTMLСелектор классов CSS — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 11 окт, 2021
Улучшить статью
Сохранить статью
Селектор . class используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ точки (.), указывающий имя класса, т. е. он будет соответствовать элементу HTML на основе содержимого их атрибута класса. Имя класса в основном используется для установки свойства CSS для данного класса.
class используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ точки (.), указывающий имя класса, т. е. он будет соответствовать элементу HTML на основе содержимого их атрибута класса. Имя класса в основном используется для установки свойства CSS для данного класса.
Синтаксис:
.класс {
// CSS-свойство
} Пример 1: В этом примере демонстрируется селектор класса для определенного элемента HTML.
HTML
|
Выходные данные:
Пример 2: В этом примере описывается имя класса, разделенное пробелами.
HTML
|


 geeks {
geeks {  class Selector
class Selector  geeks {
geeks {  class Selector
class Selector  0
0