Селекторы атрибутов | htmlbook.ru
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты. Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору INPUT применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Рассмотрим несколько типичных вариантов применения таких селекторов.
Простой селектор атрибута
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
Пробел между именем селектора и квадратными скобками не допускается.
В примере 13.1 показано изменение стиля тега <q>, в том случае, если к нему добавлен атрибут title.
Пример 13.1. Вид элемента в зависимости от его атрибута
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
Q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.
</p>
</body>
</html>Результат примера показан на рис. 13.1.
Рис. 13.1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется title. Обратите внимание, что для селектора Q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора Q.
Атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут=»значение»] { Описание правил стиля }
Селектор[атрибут=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем тегам, которые содержат указанное значение. А во втором — только к определённым селекторам.
В примере 13.2 показано изменение стиля ссылки в том случае, если тег <a> содержит атрибут target со значением _blank. При
этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей
добавляем небольшой рисунок перед текстом ссылки.
Пример 13.2. Стиль для открытия ссылок в новом окне
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[target="_blank"] {
background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */
padding-left: 15px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html>Результат примера показан ниже (рис. 13.2).
Рис. 13.2. Изменение стиля элемента в зависимости от значения target
В данном примере рисунок к ссылке добавляется с помощью свойства background.
В его функции входит создание повторяющейся фоновой картинки, но повторение
фона можно отменить через значение no-repeat, что
в итоге даст единственное изображение. =»значение»] { Описание правил стиля }
=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во втором — только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок — ссылки, которые ведут на другие сайты. Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A, как показано в примере 13.3.
Пример 13.3. Изменение стиля внешней ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href^="http://"] {
font-weight: bold /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="1. html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>Результат примера показан ниже (рис. 13.3).
Рис. 13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом. Синтаксис применения следующий.
[атрибут$=»значение»] { Описание правил стиля }
Селектор[атрибут$=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным
текстом. А во втором — только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 13.4.
Пример 13.4. Стиль для разных доменов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href$=".ru"] { /* Если ссылка заканчивается на .ru */
background: url(images/ru.png) no-repeat 0 6px; /* Добавляем фоновый рисунок */
padding-left: 12px; /* Смещаем текст вправо */
}
A[href$=".com"] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;
}
</style>
</head>
<body>
<p><a href="http://www.yandex.com">Yandex.Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>В данном примере содержатся две ссылки, ведущие на разные домены — com
и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая
картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com».
Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес
страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль
применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.
При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая
картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com».
Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес
страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль
применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.
Рис. 13.4. Добавление картинки к ссылкам
Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать такой синтаксис.
[атрибут*=»значение»] { Описание правил стиля }
Селектор[атрибут*=»значение»] { Описание правил стиля }
В примере 13. 5
показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
5
показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
Пример 13.5. Стиль для разных сайтов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
[href*="htmlbook"] {
background: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<p><a href="http://www.htmlbook.ru/html/">Теги HTML</a> |
<a href="http://stepbystep.htmlbook.ru">Шаг за шагом</a> |
<a href="http://webimg.ru">Графика для Веб</a></p>
</body>
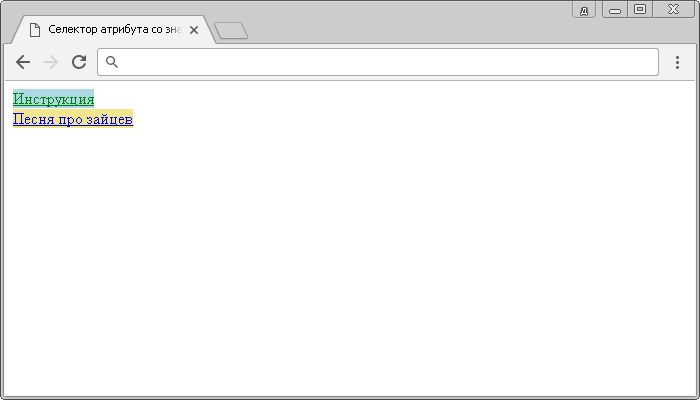
</html>Результат данного примера показан на рис. 13.5.
Рис. 13.5. Изменение стиля для ссылок, в адресе которых встречается «htmlbook»
Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения применяется следующий синтаксис.
[атрибут~=»значение»] { Описание правил стиля }
Селектор[атрибут~=»значение»] { Описание правил стиля }
Стиль применяется в том случае, если у атрибута имеется указанное значение или оно входит в список значений, разделяемых пробелом (пример 13.6).
Пример 13.6. Стиль в зависимости от имени класса
HTML5CSS 2.1IECrOpSa 5Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
[class~="block"] h4 { color: green; }
</style>
</head>
<body>
<div>
<h4>Заголовок</h4>
</div>
</body>
</html>В данном примере зелёный цвет текста применяется к селектору h4, если имя класса у слоя задано как block. Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Дефис в значении атрибута
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов id и class. Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
[атрибут|=»значение»] { Описание правил стиля }
Селектор[атрибут|=»значение»] { Описание правил стиля }
Стиль применяется к элементам, у которых атрибут начинается с указанного значения или с фрагмента значения, после которого идёт дефис (пример 13.7).
Пример 13.7. Дефисы в значениях
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
DIV[class|="block"] {
background: #306589; /* Цвет фона */
color: #acdb4c; /* Цвет текста */
padding: 5px; /* Поля */
}
DIV[class|="block"] A {
color: #fff; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<h3>Термины</h3>
<div>
<ul>
<li><a href="t1.html">Буквица</a></li>
<li><a href="t2.
html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>В данном примере имя класса задано как block-menu-therm, поэтому в стилях используется конструкция |=»block», поскольку значение начинается именно с этого слова и в значении встречаются дефисы.
Все перечисленные методы можно комбинировать между собой, определяя стиль для элементов, которые содержат два и более атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Вопросы для проверки
1. 3. К какому элементу будет применяться следующий стиль? [class~=»lorem»] { background: #666; } 1. INPUT[type=»text»] { background: #acdacc; } 2. P[class*=»text2″] { color: red; } 3. <div>Lorem ipsum dolor sit amet</div> Многие элементы HTML различаются по своему действию в зависимости от того, какие в них задействованы атрибуты. Например, <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. Рассмотрим несколько наиболее популярных вариантов применения селекторов атрибутов. Устанавливает стиль для элементов, у которых присутствует указанный атрибут. Значение атрибута при этом не учитывается. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут. Здесь для всех элементов, к которым добавляется атрибут title, задаётся нижнее точечное подчёркивание синего цвета. Чтобы сузить число элементов, перед квадратными скобками ставится имя элемента без пробелов. В данном случае выбираются только элементы <a>, к которым добавлен атрибут target с произвольным значением. В примере 1 показано изменение стиля элемента <textarea>, когда к нему добавляется атрибут readonly. Пример 1. Вид элемента в зависимости от его атрибута =»text2″] { color: red; }
=»text2″] { color: red; }Ответы
Селекторы атрибутов | Учебные курсы
 При этом добавление стиля к селектору input поменяет оформление одновременно у всех элементов <input>. Селекторы атрибутов позволяют выбрать нужные элементы и установить для них стиль по наличию определённого атрибута или его значения.
При этом добавление стиля к селектору input поменяет оформление одновременно у всех элементов <input>. Селекторы атрибутов позволяют выбрать нужные элементы и установить для них стиль по наличию определённого атрибута или его значения.Селектор [attribute]
[title] { border-bottom: 1px dotted blue; }a[target] { font-weight: bold; }
Рис. 1. Изменение стиля элемента в зависимости от наличия атрибута readonly
1. Изменение стиля элемента в зависимости от наличия атрибута readonly
Учтите, что атрибут у элемента должен присутствовать явно. К примеру, для <input> атрибут type по умолчанию равен text, но селектор input[type] будет работать для <input type=»text»> и не будет для <input>, хотя сами элементы отображаются одинаково.
Селектор [attribute=»value»]
Устанавливает стиль для элемента, когда задано указанное значение атрибута. Например, для <input>, у которого значение type равно checkbox, селектор запишется следующим образом.
input[type="checkbox"] { width: 20px; height: 20px; }Писать кавычки при этом не обязательно, но только если значение содержит латинские буквы и без пробелов. Так что input[type=checkbox] тоже работает.
Значения чувствительны к регистру, поэтому в CSS пишите их так же, как они написаны в HTML.
В примере 2 показано как установить стиль для элемента <input>, основываясь на его значении. =»http://»] {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href=»page/new.html»>Обычная ссылка</a> |
<a href=»http://ya.ru»>Ссылка на ya.ru</a> |
<a href=»http://google.ru»>Ссылка на google.ru</a></p>
</body>
</html>
=»http://»] {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href=»page/new.html»>Обычная ссылка</a> |
<a href=»http://ya.ru»>Ссылка на ya.ru</a> |
<a href=»http://google.ru»>Ссылка на google.ru</a></p>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Изменение стиля ссылок
Селектор [attribute*=»value»]
Позволяет выбрать элементы, у которых значение атрибута содержит указанный текст. При этом текст может быть в начале, в середине или в конце. К примеру, для выбора всех элементов, у которых класс содержит view, используется следующая запись.
[class*="view"] { color: red; }При этом цвет изменится для элементов с классом view, view-block, viewer, overview или block-view.
В примере 4 показано изменение стиля ссылок, в атрибуте href которых встречается слово «github». Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Пример 4. Стиль для сайта GitHub
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href*=»github»] { /* Ссылка содержит github */ background: url(/example/image/if_GitHub.png) no-repeat 100% 50%; /* Добавляем фоновый рисунок */ padding-right: 24px; /* Смещаем текст влево */ } </style> </head> <body> <p><a href=»https://ya.ru»>Яндекс</a> | <a href=»https://github.com»>GitHub</a></p> </body> </html>Результат данного примера показан на рис. 4.
Рис. 4. Изменение стиля ссылки
Селектор [attribute$=»value»]
Устанавливает стиль для элемента, когда значение атрибута оканчивается указанным текстом. К примеру, для выбора всех элементов, у которых класс завершается view, используется следующая запись.
[class$="view"] { color: red; }При этом цвет изменится для элементов с классом view, block-view, overview, но не view-block или viewer.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 5.
Пример 5. Стиль для разных доменов
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href$=».ru»] { /* Ссылка оканчивается на .ru */ background: url(/example/image/ru.png) no-repeat 0 50%; /* Добавляем фоновый рисунок */ padding-left: 18px; /* Смещаем текст вправо */ } a[href$=».com»] { /* Ссылка оканчивается на .com */ background: url(/example/image/com.png) no-repeat 0 50%; padding-left: 18px; } </style> </head> <body> <p><a href=»//ya.ru»>Яндекс</a> | <a href=»//google. com»>Google</a></p>
</body>
</html>
com»>Google</a></p>
</body>
</html>В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 5). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена косую черту (//ya.ru/) или адрес страницы (//ya.ru/search), мы изменим тем самым окончание и стиль применяться уже не будет.
Рис. 5. Добавление картинки к ссылкам
Селекторы атрибутов допустимо комбинировать между собой, чтобы выбрать элементы, содержащие два и более атрибута. К примеру, для элемента <input>, у которого есть атрибут type со значением password и атрибут required, запись будет следующей.
input[type="password"][required] { border: 1px solid red; }Пробелы между селекторами атрибутов не ставятся, всё пишется в одну строку.
Понимание CSS Селекторов: Селекторы атрибутов – IT и программирование в России
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
Читайте нас в телеграм:
CSS позволяет составлять действительно гибкие селекторы. Перевели статью о селекторах атрибутов: что они из себя представляют и как их использовать.
Перевели статью о селекторах атрибутов: что они из себя представляют и как их использовать.
Селекторы атрибутов — это отдельный тип CSS селекторов, выбирающих элементы на основании атрибутов или их значений.
Для тех, кто еще только начинает изучать HTML, атрибуты — это специальные слова, которые используют в открывающих тегах, чтобы указывать определенные свойства элементов. Атрибут состоит из названия и значения: name=”value”. Значение (value) всегда заключено в кавычки, но некоторые атрибуты используются без значения. Такие атрибуты называются Булевыми, наиболее часто используемые из них — checked, disabled, readonly, required, и т.д.
Селекторы атрибутов можно разделить на несколько типов, которые отличаются друг от друга синтаксисом, но при этом следуют общим правилам CSS, где сначала идет селектор, а после него — фигурные скобки, внутри которых записывают свойства. Рассмотрим различные типы селекторов по атрибуту.
Рассмотрим различные типы селекторов по атрибуту.
Этот тип селекторов используется, чтобы выбрать все элементы, у которых есть определенный атрибут, и применить к ним необходимые стили. В примере ниже каждый <a> элемент с href атрибутом окрашивается в красный цвет:
a[href] {
color: red;
}[attribute=“value”]Этот тип селекторов по атрибуту позволяет применить стили ко всем элементам, у которых есть определенный атрибут, значение (value) которого точно соответствует указанному в селекторе. Пример ниже показывает, как выбрать все <a> элементы с href=”#” атрибутом:
a[href="#"] {
color: purple;
}[attribute~=“value”]Такие селекторы используются, чтобы выбрать все элементы, у которых присутствует указанный атрибут. И у этого атрибута одно из значений (которые могут быть перечислены через пробел) соответствует указанному
И у этого атрибута одно из значений (которые могут быть перечислены через пробел) соответствует указанному value.
Пример ниже демонстрирует, как можно выбрать все элементы, у которых атрибут class содержит список значений, разделенных пробелами, одно из которых — dogs:
div[class~="dogs"] {
color: brown;
}Селектор в данном примере найдет элементы с class=“dogs”, class=“animals dogs” и class=“dogs animals” но не class=“dogs-animals”.
Этот тип селекторов атрибутов используется для выбора всех элементов с атрибутом class, значение которых либо в точности равно value, либо начинается с value, причем после value обязательно должен стоять дефис, “dogs-purebred”:
div[class|="dogs"] {
color: royal blue;
}[attribute^=”value”] Такие селекторы используются, чтобы стилизовать все элементы, у которых имеется определенный атрибут, а его значение начинается со значения, указанного в селекторе. =”value”] и используется, чтобы выбрать все элементы, у которых есть необходимый атрибут с
=”value”] и используется, чтобы выбрать все элементы, у которых есть необходимый атрибут с value, которое оканчивается на значение, указанное в селекторе. В примере ниже будут выбраны все элементы с атрибутом class со значением, заканчивающимся на “er”.
div[class$="er"] {
font-style: oblique;
}[attribute*=“value”] Этот тип селекторов атрибутов используется для выбора элементов, у которых в value конкретного атрибута присутствует указанное значение, не важно где именно. Пример ниже позволяет стилизовать каждый элемент, у которого есть атрибут class, содержащий “and” в любом месте строки значения атрибута.
div[class*="and"] {
font-weight: bold;
}[attribute operator value i] Этот тип селекторов позволяет расширить функционал любого из перечисленных выше селекторов, добавив i или I сразу перед закрывающей квадратной скобкой. Таким образом сравнение значений атрибутов будет проводиться без учета регистра. Подобные селекторы поддерживаются всеми браузерами, кроме Internet Exporer.
Таким образом сравнение значений атрибутов будет проводиться без учета регистра. Подобные селекторы поддерживаются всеми браузерами, кроме Internet Exporer.
В примере ниже все теги с href=”anon” будут выбраны, вне зависимости от того, заглавными или строчными буквами будет написано anon в самих тегах. Поэтому если у элементов значение атрибута href будет равняться Anon, aNon, или любой другой вариант с теми же буквами, но другим регистром, селектор по-прежнему сработает на таких элементах.
a[href*="anon" i] {
color: yellow;
}[attribute operator value s] Такой селектор фактически противоположен селектору [attribute operator value i]. Он сравнивает значения, указанные в атрибутах, с точностью до регистра. Этот селектор пока что не работает в большинстве браузеров. В примере ниже будут стилизованы все теги с
Этот селектор пока что не работает в большинстве браузеров. В примере ниже будут стилизованы все теги с href*=”AnOn”, с точностью до регистра.
a[href*=AnOn s] {
color: pink;
}Почему вам стоит использовать Селекторы Атрибутов?Если вы работали какое-то время с CSS, вы, очевидно, видели код, написанный другими разработчиками. Нетрудно заметить, что селекторы атрибутов используются достаточно редко. Многие вообще не используют такие селекторы, аргументируя это тем, что они могут достичь такого же результата, просто добавив класс или ID, но в конечном итоге это может привести к CSS файлу с невероятным количеством селекторов по классу или ID, в которых разобраться будет крайне сложно.
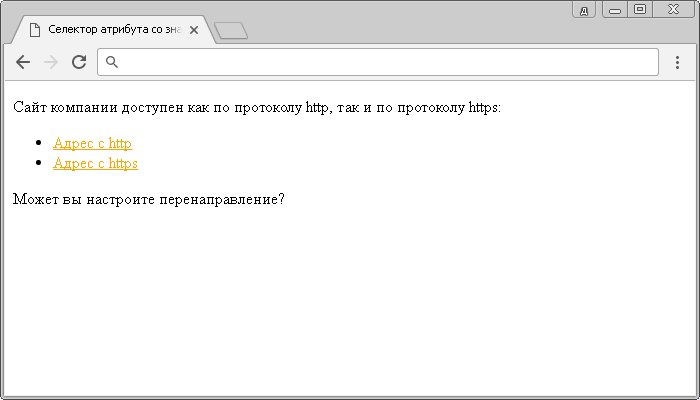
В чем селекторы атрибутов действительно полезны, так это в стилизации похожих элементов с повторяющимися атрибутами. В примере ниже у нас есть неупорядоченный список ссылок с одинаковыми
В примере ниже у нас есть неупорядоченный список ссылок с одинаковыми href и различными rel значениями.
<ul> <li><a href="#" rel="asean">Myanmar</a></li> <li><a href="#" rel="ecowas">Mali</a></li> <li><a href="#" rel="asean">Cambodia</a></li> <li><a href="#">Kurdistan</a></li> </ul>
Таким образом мы стилизуем элементы на основании значений rel атрибутов:
li a[rel="asean"] {
font-weight: bold;
}
li a[rel="ecowas"] {
font-style: italics;
}Проблема заключается в том, что если у атрибута rel будет более, чем одно значение, предложенный выше способ стилизации не сработает. Но мы можем исправить это, использовав
Но мы можем исправить это, использовав ‘~=’ вместо ‘=’.
Читайте также
Обсуждение
читайте нас в телеграм
Верстальщик от бога
Самый большой канал по верстке в телеграм
Подписаться
Программист от бога
Божественный юмор о программистах
Подписаться
Тестировщик от бога
Божественный канал о тестировании
Подписаться
АйТи собес
Логические задачи на собеседованиях в IT
Подписаться
Фронтендер от бога
Божественный канал о тестировании
Подписаться
Mobile Dev Lib
Подписаться
Популярное
Селектор атрибутов CSS
❮ Назад Далее ❯
Стиль HTML-элементов с определенными атрибутами
Можно стилизовать элементы HTML, которые имеют определенные атрибуты или значения атрибутов.
Селектор CSS [атрибут]
Селектор [атрибут] используется для выбора элементов с указанным
атрибут.
В следующем примере выбираются все элементы с целевым атрибутом:
Пример
a[target] {
цвет фона: желтый;
}
Попробуйте сами »
Селектор CSS [attribute=»value»]
Селектор [attribute="value"] используется для выбора элементов с указанным
атрибут и значение.
В следующем примере выбираются все элементы с атрибутом target=»_blank»:
Пример
a[target=»_blank»] {
background-color: yellow;
}
Попробуйте сами »
Селектор CSS [attribute~=»value»]
Селектор [attribute~="value"] используется для выбора элементов с атрибутом
значение, содержащее заданное слово.
В следующем примере выбираются все элементы с атрибутом title, содержит список слов, разделенных пробелами, одно из которых — «цветок»:
Пример
[title~=»flower»] {
граница: 5 пикселей, сплошная желтая;
}
Попробуйте сами »
В приведенном выше примере будут сопоставляться элементы с title=»flower», title=»summer»
цветок» и title=»цветок новый», но не title=»мой-цветок» или title=»цветы».
CSS [атрибут|=»значение»] Селектор
Селектор [атрибут|="значение"] используется для выбора элементов с указанным атрибутом, значение которого может быть
точно указанное значение или указанное значение, за которым следует дефис (-).
Примечание: Значение должно быть целым словом, либо отдельно, например class=»top» или после дефиса (-), например.
Пример
[class|=»top»] {
фон: желтый;
} 9=»top»] {
фон: желтый;
}
Попробуйте сами »
CSS [attribute$=»value»] Селектор
Селектор [attribute$="value"] используется для выбора элементов, атрибут которых
value заканчивается указанным значением.
В следующем примере выбираются все элементы со значением атрибута класса, заканчивается на «test»:
Примечание: Значение не обязательно должно быть целым словом!
Пример
[класс$=»тест»] {
фон: желтый;
}
Попробуйте сами »
Селектор CSS [attribute*=»value»]
Селектор [attribute*="value"] используется для выбора элементов, атрибут которых
value содержит указанное значение.
В следующем примере выбираются все элементы со значением атрибута класса, содержит «te»:
Примечание: Значение не обязательно должно быть целым словом!
Пример
[class*=»te»] {
фон: желтый;
}
Попробуйте сами »
Стилизация форм
Селекторы атрибутов могут быть полезны для стилизации форм без класса или идентификатора:
Пример
ввод[тип=»текст»]
{
ширина: 150 пикселей;
дисплей: блок;
нижняя граница: 10px;
цвет фона: желтый;
}
ввод[тип=»кнопка»]
{
ширина: 120 пикселей;
левое поле: 35 пикселей;
отображение: блок;
}
Попробуйте сами »
Совет: Посетите наш учебник по формам CSS, чтобы узнать больше о том, как стилизовать формы с помощью CSS.
Проверьте себя с помощью упражнений
Упражнение:
Установите цвет фона на «красный» для элементов , которые имеют атрибут target .
<стиль>
{
цвет фона: красный;
}
<тело>
w3schools.com
Disney.com
wikipedia.org
Начать упражнение
Селекторы всех атрибутов CSS
| Селектор | Пример | Пример описания | |
|---|---|---|---|
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [цель=_пусто] | Выбирает все элементы с target=»_blank» 9=»https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $= значение ] | а[href$=».pdf»] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут *= значение ] | а[href*=»w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» |
❮ Предыдущий Далее ❯
Селекторы атрибутов CSS
Существует множество способов стилизации HTML-элементов. Одним из таких простых и мощных подходов является использование селекторов атрибутов CSS. Эти селекторы позволяют вам стилизовать элементы, имеющие некоторые атрибуты или значения атрибутов. Эти селекторы следующие.
Одним из таких простых и мощных подходов является использование селекторов атрибутов CSS. Эти селекторы позволяют вам стилизовать элементы, имеющие некоторые атрибуты или значения атрибутов. Эти селекторы следующие.
- [атрибут] Селектор
- [атрибут=»значение»] Селектор
- [атрибут~=»значение»] Селектор 9= «значение»] Селектор
- [атрибут$= «значение»] Селектор
- [атрибут*= «значение»] Селектор
Каждый из них подробно описан ниже.
Селектор [атрибут]
Для стилизации элементов, имеющих определенный атрибут, используется селектор [атрибут].
Синтаксис
элемент [атрибут] {
свойство: значение;
}
Или,
[атрибут] {
свойство: значение;
}
Пример
Допустим, вы хотите задать стиль всем элементам с атрибутом alt , затем используйте селектор [атрибут] следующим образом.
HTML
Это заголовок
В приведенном выше коде мы создали два элемента < h2> и
. Элементу
присвоен класс атрибута, а элементу
— атрибут alt.
CSS
[alt] {
стиль шрифта: курсив;
}
Теперь, используя селектор [attribute], мы стилизуем только те элементы, у которых есть атрибут alt. В этом случае, поскольку только элемент
имеет атрибут alt, правило стиля будет применяться только к абзацу.
Вывод
Элементы с атрибутом alt были стилизованы.
[атрибут=»значение»] Селектор
Атрибуты имеют некоторое значение, поэтому, чтобы стилизовать элемент, имеющий определенный атрибут и значение, мы используем селектор [attribute=»value»].
Синтаксис
элемент [атрибут=»значение»] {
свойство: значение;
}
Или,
[атрибут = «значение»] {
свойство: значение;
}
Пример
Предположим, вы хотите стилизовать некоторые элементы, имеющие определенный атрибут и значение. Следуйте приведенному ниже примеру.
Следуйте приведенному ниже примеру.
HTML
Здесь мы создали поле ввода , а также кнопку. Оба элемента имеют атрибут по имени класса, однако значения обоих атрибутов класса различны.
CSS
[класс = «ввод»] {
цвет фона: розовый;
размер шрифта: 20 пикселей;
}
[класс = «btn»] {
заполнение: 3px;
граница: сплошной черный 1 пиксель;
}
В приведенном выше коде мы используем селектор [attribute=»value»] для стилизации как поля ввода, так и кнопки.
Выход
Оба элемента были успешно стилизованы.
[атрибут~=»значение»] Селектор
Существуют определенные атрибуты, которые имеют список значений, разделенных пробелом, например, class=»hello world». Теперь для стилизации элементов с такими значениями атрибутов используется селектор [attribute~=“value”]. Он стилизует элементы, значение атрибута которых соответствует одному из этих значений.
Теперь для стилизации элементов с такими значениями атрибутов используется селектор [attribute~=“value”]. Он стилизует элементы, значение атрибута которых соответствует одному из этих значений.
Синтаксис
элемент [атрибут~=»значение»] {
свойство: значение;
}
Или,
[атрибут~=»значение»] {
свойство: значение;
}
Пример
Пример ниже демонстрирует работу рассматриваемого селектора.
HTML
Это заголовок
Это абзац.
Это еще один абзац.
В приведенном выше коде мы определили три элемента. Каждый из этих элементов имеет один и тот же атрибут, но разные значения.
CSS
[класс~=»голова»] {
цвет: фиолетовый;
}
[класс~=»пара»] {
размер шрифта: 20px;
стиль шрифта: курсив;
}
С помощью селектора [атрибут~=“значение”] мы стилизуем заголовок и абзацы. Как видите, значение атрибута каждого элемента
Как видите, значение атрибута каждого элемента
представляет собой список значений, разделенных пробелом, однако ключевое слово «para» присутствует в обоих значениях, поэтому правила стиля, определенные для значения атрибута «para», будут применяться к обоим абзацам.
Вывод
Селектор [атрибут~=«значение»] работает правильно.
[атрибут |=»значение»] Селектор
Для стилизации элементов с атрибутами, значения которых разделены дефисом, используется селектор [атрибут |=»значение»].
Синтаксис
элемент [атрибут|=»значение»] {
свойство: значение;
}
Или,
[атрибут |=»значение»] {
свойство: значение;
}
Пример
Следуйте приведенному ниже примеру, чтобы понять работу селектора [атрибут |=«значение»].
HTML
Это заголовок
Это абзац. = «значение»] Селектор 9= «значение»] работает правильно.
= «значение»] Селектор 9= «значение»] работает правильно.
[attribute$= «значение»] Селектор
Чтобы стилизовать элементы с атрибутами, имеющими определенное конечное значение, селектор [атрибут$=«значение»]. Значение не обязательно представляет собой целое слово.
Синтаксис
элемент [атрибут $=»значение»] {
свойство: значение;
}
Или,
[атрибут $=»value»] {
свойство: значение;
}
Пример
Следуйте приведенному ниже примеру, чтобы понять работу этого селектора атрибутов.
HTML
Здесь мы создали три элемента div . Первым двум элементам div присвоено значение атрибута, заканчивающееся ключевым словом «div».
CSS
[класс $=»div»] {
цвет фона: бежевый;
отступ: 10 пикселей;
размер шрифта: 20 пикселей;
стиль шрифта: курсив;
}
[атрибут $=»значение»] применит приведенные выше правила стиля только к первым двум элементам div.
Вывод
Первые два элемента div были оформлены с помощью селектора [attribute $=»value].
[атрибут*= «значение»] Селектор
Для стилизации всех элементов со значениями атрибутов, имеющими определенное ключевое слово, используется селектор [атрибут *= «значение»].
Синтаксис
элемент [атрибут *=»значение»] {
свойство: значение;
}
Или,
[атрибут *=»значение»] {
свойство: значение;
}
Пример
Предположим, вы хотите задать стиль некоторым элементам с помощью селектора [attribute*=»value»]. Следуйте приведенному ниже коду.
HTML
Это абзац.
Это еще один абзац.


 html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>



 Например, он соответствует элементам, имеющим значения класса
Например, он соответствует элементам, имеющим значения класса