Селекторы классов в CSS | 8HOST.COM
29 декабря, 2020 11:54 дп 1 095 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Селекторы CSS позволяют применять разные стили к разным экземплярам одного и того же элемента HTML. В этом мануале вы научитесь создавать селекторы классов CSS и попробуете применить CSS-правила только к тем элементам HTML, которым присвоен данный класс.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду по мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Как работают селекторы классов CSS
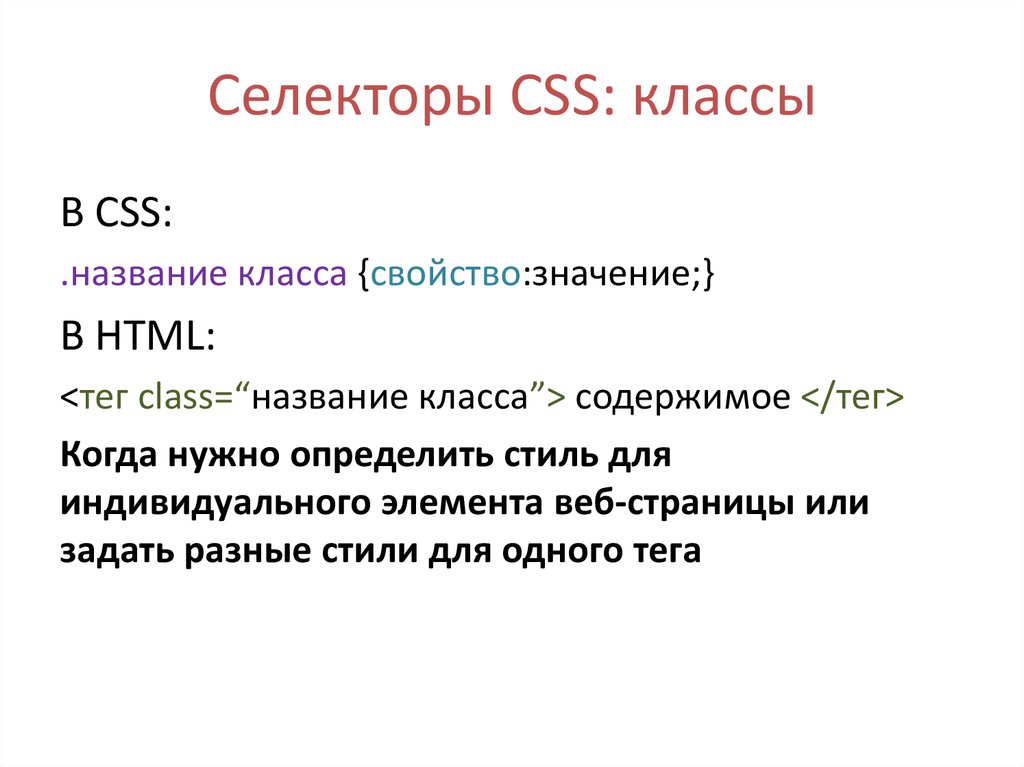
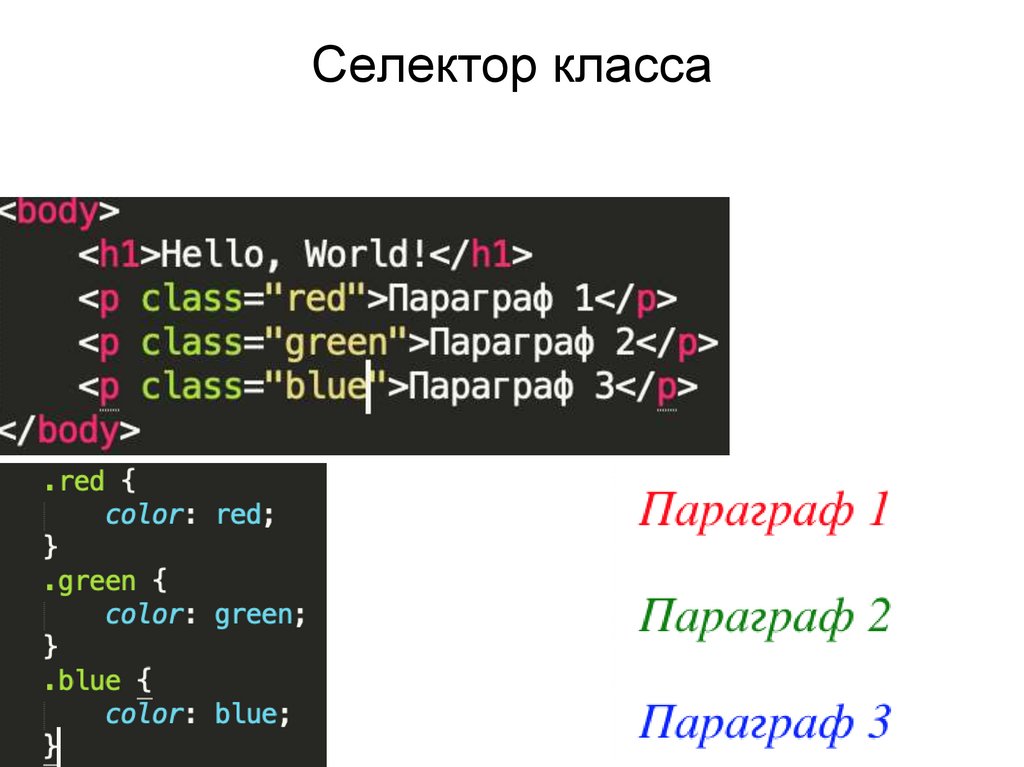
Селекторы классов CSS позволяют присваивать правила стиля только некоторым экземплярам того или иного HTML-элемента (а не всем его экземплярам – как делает CSS по умолчанию). В отличие от HTML-элементов, имена которых предопределены (например, <p>, <h2>, <img>), имена классов выбираются разработчиком при их создании. Именам классов всегда предшествует точка (.), это помогает различать селекторы тегов и селекторы классов в файлах CSS.
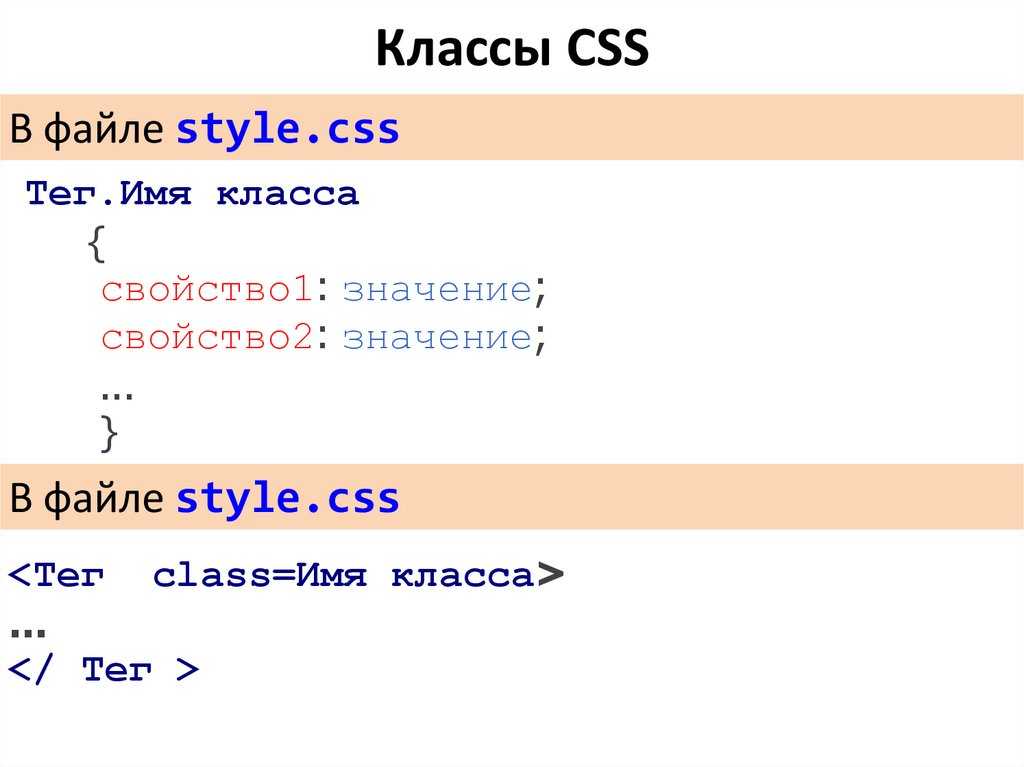
CSS-правило для селектора классов записывается так же, как и для селектора тегов, только в начале имени селектора класса идет точка:
. red-text {
red-text {
color: red;
}
Чтобы использовать класс при добавлении HTML-контента на страницу, вы должны указать его в открывающем теге HTML-элемента, используя атрибут class. Это делается следующим образом:
<h2>Content.</element>
Создание CSS-класса с помощью селектора
Приступим к изучению классов CSS на практике. Сотрите все, что есть сейчас в файле styles.css и добавьте следующий фрагмент кода, чтобы объявить правило для класса red-text:
.red-text {
color: red;
}
После добавления кода в styles.css сохраните файл.
Теперь откройте файл index.html и сотрите все, кроме первой строки кода:
<link rel="stylesheet" href="css/styles.css">
Она ссылается на вашу таблицу стилей CSS. Затем добавьте следующий фрагмент HTML-кода:
<p>Here is the first sample of paragraph text.</p>
Обратите внимание, здесь в имя класса не точка не добавляется. На данный момент файл index.html должен содержать такой код:
На данный момент файл index.html должен содержать такой код:
. . .
<link rel="stylesheet" href="css/styles.css">
<p Here is the first sample of paragraph text.</p>
Здесь мы добавили текст с помощью тега HTML <p>. Также мы указали класс red-text, добавив выделенный атрибут класса class = “red-text” внутри открывающего тега HTML.
Сохраните файл index.html и загрузите его в браузере. Если вы не знаете, как просматривать оффлайн-файл HTML, пожалуйста, обратитесь к нашему мануалу по работе с HTML-элементами (раздел «Просмотр оффлайн HTML-файла в браузере»).
Вы должны получить веб-страницу с красным текстом:
Here is the first sample of paragraph text.
Теперь давайте добавим еще один класс CSS, чтобы посмотреть, как происходит стилизация различных фрагментов текстового контента элемента <p>. Добавьте следующий фрагмент кода в файл styles.css (после класса red-text):
.yellow-background-text {
background-color: yellow;
}
Это правило объявляет, что свойству background-color класса yellow-background-text присвоено значение yellow. Любой текстовый HTML элемент, которому присвоится этот класс, будет использовать желтый фон. Обратите внимание, слово text в классе yellow-background-text используется только для удобства чтения файла человеком. На обработку самого класса браузером это слово никак не влияет.
Любой текстовый HTML элемент, которому присвоится этот класс, будет использовать желтый фон. Обратите внимание, слово text в классе yellow-background-text используется только для удобства чтения файла человеком. На обработку самого класса браузером это слово никак не влияет.
Чтобы применить новый класс к каким-нибудь элементам, вернитесь в файл index.html и добавьте следующую строку в конец файла:
<p> Here is the second sample of paragraph text.<p>
Мы добавили новый текст с помощью элемента <p> и указали класс yellow-background-text. Сохраните файл и перезагрузите его в браузере. Ваша веб-страница покажет два разных предложения, первое будет написано красным, а второе – на желтом фоне:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Обратите внимание: в один HTML-тег можно добавить несколько классов. Попробуйте поместить оба класса в один текстовый элемент, добавив следующую строку в index. html:
html:
<p>Here is a third sample of text.</p>
Как видите, имена классов разделяются только пробелом. Сохраните файл и перезагрузите его в браузере. Вы должны получить такой результат:
Here is the first sample of paragraph text.
Here is the second sample of paragraph text.
Here is a third sample of text.
Теперь на странице есть третья строка текста, оформленная согласно свойствам, установленным в классах red-text и yellow-background-text – это красный текст на желтом фоне.
Добавление CSS-классов к изображениям
Классы CSS также можно применять к другим элементам HTML, в том числе к изображениям. Чтобы попрактиковаться в этом, удалите весь текущий код из файла styles.css и добавьте в него следующий фрагмент кода:
.black-img {
border: 5px dotted black;
border-radius: 10%;
}
.yellow-img {
border: 25px solid yellow;
border-radius: 50%;
}
.red-img {
border: 15px double red;
}
Мы создали CSS-правила для трех разных классов, которые можно применить к HTML-тегу <img>. Прежде чем продолжить работу, давайте кратко рассмотрим каждый набор:
Прежде чем продолжить работу, давайте кратко рассмотрим каждый набор:
- Первое правило объявляет, что класс black-img должен иметь черную пунктирную границу шириной 5 пикселей и с радиусом 10%, что закругляет углы элемента.
- Второе правило объявляет, что элемент класса yellow-img должен иметь сплошную желтую границу шириной 25 пикселей и радиусом 50% (такое значение придает элементу круглую форму).
- Третье правило объявляет класс red-img, который должен иметь двойную красную границу шириной 15 пикселей. Поскольку радиус границы не установлен, граница будет соответствовать исходной форме элемента.
Сохраните файл styles.css. Затем удалите все из файла index.html (кроме первой строки кода: <link rel=”stylesheet” href=”css/styles.css”>) и добавьте следующий фрагмент кода:
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
<img src="images/small-profile.jpeg">
Каждая из этих трех строк добавляет изображение в HTML-документ и присваивает ему один из трех классов, которые мы объявили ранее в файле styles.
Примечание: Чтобы использовать изображение из интернета, можно вместо относительного пути указать ссылку на него.
Читайте также: Добавление изображения на веб-страницу с помощью HTML
Сохраните файл index.html и загрузите его в браузере. Вы должны получить такой результат:
Теперь ваша веб-страница содержит три изображения, каждое из которых оформлено в соответствии со свойствами присвоенного класса.
Чтобы самостоятельно попрактиковаться в работе с классами CSS, попробуйте создать новые классы с разными наборами правил и применить их к разным HTML-тегам. Помните, что свойства и значения, указанные в объявлениях классов, будут применяться только к тем элементам, которым вы их присвоили: объявление цвета шрифта не изменит цвет границы изображения, как и объявление высоты изображения не изменит размер шрифта.
Заключение
Теперь вы умеете объявлять классы, присваивать им свойства и значения, а также применять их к тексту и изображениям. Мы еще вернемся к классам, когда начнем работу над нашим тестовым сайтом.
Мы еще вернемся к классам, когда начнем работу над нашим тестовым сайтом.
В следующем мануале этой серии вы научитесь создавать CSS селекторы ID, которые очень похожи на селекторы классов, но имеют несколько уникальных функций.
Tags: CSS, CSS-practice, HTMLСелектор .class | CSS справочник
CSS селекторыЗначение и применение
Селектор класса в CSS.
Селектор .class стилизует все элементы с указанным классом. После имени идет блок описаний (объявлений), содержащий свойства и их значения.
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.

- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| .class | Да | Да | Да | Да | Да |
CSS синтаксис:
.class {
блок объявлений;
}
Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */
блок объявлений;
}
p.intro { /* выбирает все элементы <p> с классом intro */
блок объявлений;
}
Версия CSS
CSS1Пример использования
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h3 class = "test">Заголовок второго уровня</h3> /* задаем класс для элемента*/
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Селекторы класса</title> <style> .test { text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h3>Обычный заголовок второго уровня</h3> <h3 class = "test">Заголовок с заданным классом</h3> </body> </html>
Результат нашего примера:
Использование селектора класса.Селекторы класса очень гибкий инструмент, который позволяет указать конкретный стиль даже к одному слову предложения. Для этого мы поместим это слово внутри элемента <span> и назначим этому элементу определённый класс, который опишем во внутренней таблице стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример выделения одного слова</title>
<style>
.test {
color: #00FF00; /* задаём цвет текста */
font-size: 30px; /* задаем размер шрифта*/
}
</style>
</head>
<body>
<h3>Обычный заголовок <span class = "test">второго</span> уровня</h3>
</body>
</html>
Результат нашего примера:
Рис. 6 Пример выделения одного слова с использованием селектора класса.CSS селекторы
6 Пример выделения одного слова с использованием селектора класса.CSS селекторыСелектор CSS .class
❮ Назад Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте все элементы с помощью:
.intro {
background-color: yellow;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор .class выбирает элементы с определенным атрибутом класса.
Чтобы выбрать элементы определенного класса, напишите символ точки (.), а затем имя класса.
Вы также можете указать, что класс должен влиять только на определенные элементы HTML. Для этого начните с имени элемента, затем напишите символ точки (.), а затем имя класса (см. Пример 1 ниже).
HTML-элементов также может относиться к более чем одному классу (см. пример 2 ниже).
| Версия: | CSS1 |
|---|
Поддержка браузера
| Селектор | |||||
|---|---|---|---|---|---|
. класс класс | Да | Да | Да | Да | Да |
Синтаксис CSS
. class {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример 1
Стиль всех элементов
:
p.hometown {
цвет фона: желтый;
}
Попробуйте сами »
Пример 2
Стиль этого элемента
будет И к:
Этот абзац относится к двум классам.
Попробуйте сами »
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top8 Примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS ID и селекторы классов
❮ Пред. Следующий ❯
Следующий ❯
В предыдущей главе мы узнали о селекторах. Теперь мы поговорим о селекторах id и class, часто используемых для стилизации элементов веб-страницы.
Селектор ID — это уникальный идентификатор HTML-элемента, к которому должен быть применен определенный стиль. Он используется только тогда, когда один элемент HTML на веб-странице должен иметь определенный стиль.
Как во внутренних, так и во внешних таблицах стилей мы используем решетку (#) для селектора идентификатора.
Пример селектора ID:
<голова>
Название документа
<стиль>
#синий {
цвет: #1c87c9;
}
<тело>
Первый абзац.
Второй абзац.
Третий абзац.
Попробуй сам »
Как видите, мы назначили blue в качестве селектора id второго абзаца (id=»blue») и объявили его стиль с помощью свойства цвета — #blue {color: #1c87c9;} в секции
. Это означает, что HTML-элемент с синим селектором id будет отображаться в #1c87c9.
Это означает, что HTML-элемент с синим селектором id будет отображаться в #1c87c9.Проверьте этот код в нашем онлайн-редакторе HTML, чтобы увидеть, что цвет второго абзаца — #1c87c9.
Селектор класса используется, когда один и тот же стиль должен применяться к нескольким элементам HTML на одной и той же веб-странице.
Как во внутренних, так и во внешних таблицах стилей мы используем точку (.) для выбора класса.
Пример селектора класса:
<голова>
Название документа
<стиль>
.синий {
цвет: #1c87c9;
}
<тело>
Это заголовок.
Второй абзац.
Третий абзац.
Попробуй сам »
В нашем примере селектор класса используется дважды, в заголовке и абзаце.
Как видите, мы назначили синий в качестве селектора класса (class=»blue») и объявили его стиль с помощью свойства цвета — .


 test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
</style>
</head>
<body>
<h3>Обычный заголовок второго уровня</h3>
<h3 class = "test">Заголовок с заданным классом</h3>
</body>
</html>
test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
</style>
</head>
<body>
<h3>Обычный заголовок второго уровня</h3>
<h3 class = "test">Заголовок с заданным классом</h3>
</body>
</html>