size атрибут HTML теґа input
- Головна
- html
- теґи
- <input>
- size
Атрибут size визначає ширину текстового поля, яка визначається числом символів моноширинного шрифту(ширина задається кількістю букв однакової ширини по горизонталі).
Якщо розмір шрифту змінюється за допомогою стилів, ширина також відповідно змінюється. Атрибут тільки для елементів наступних типів: text , search , tel , url , email і password (інші ігноруються).
| Нотатка: | Атрибут size працює з наступними input типами: text, search, tel, url, email та password. |
| Порада: | Щоб вказати максимальну допустиму кількість символів в елементі |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<input size="number">
Атрибут size може отримувати єдине значення :
numberВизначає ширину елемента
<input>, в символах. Значення за замовчуванням — 20.
Значення за замовчуванням — 20.
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ | 2+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
- Приклад 2
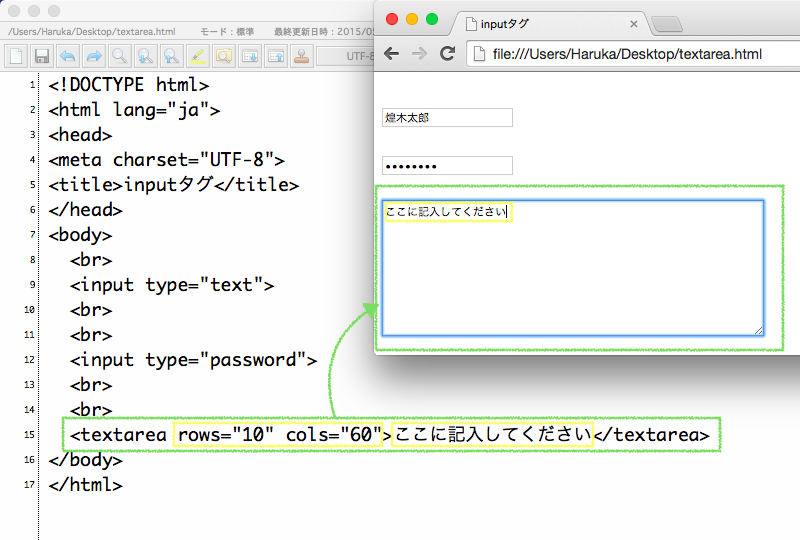
Найпростіший приклад використання HTML атрибута size теґа <input>
siaze_css_in_ua"> See the Pen input.siaze_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Gриклад використання HTML атрибута size теґа <input>
See the Pen Input.size1_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Немає жодної різниці.
Установить атрибут размера ввода с помощью CSS?
спросил
Изменено 8 лет, 8 месяцев назад
Просмотрено 9к раз
Можно ли установить атрибут размера элемента с помощью CSS? Итак:
Фактически станет следующим:
Это отличается от установки ширины в пикселях, поскольку я хочу, чтобы браузер отображал ввод на основе атрибута размера, а не использовал точную ширину в пикселях.
5
Нет, вы не можете установить любые атрибуты в CSS. Атрибуты принадлежат элементам; CSS занимается отрисовкой элементов и 9 мая0025 использовать атрибуты определенным образом, но не устанавливать и не изменять их.
Попробуйте представить реальную проблему, с которой вы столкнулись, вместо предполагаемого (и тупикового) подхода к неопределенной проблеме. Есть несколько единиц, которые вы можете использовать при установке свойства px . Но если вы ищете единицу измерения, соответствующую ширине символа, как я подозреваю, то ближе всего будет единица ch (например, ширина : 40ch ), но (а) он определяется как ширина цифры 0, и он просто несколько близок к средней ширине символов и (б) поддержка пока не универсальна.
Есть семантическое значение «size=n». Дело не только в том, как увидеть страницу, но и в том, какая длина (в символах) входных данных исключена.
атрибут «стиль» предназначен только для установки визуальных параметров.
<голова>
<название> Бла!
<тело>
пикселей
пт
ex
size = 20
эм
ПК
см
в
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Требуется, но не отображается
Изменить ширину HTML с помощью CSS
Задай вопрос
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 9к раз
У меня есть поле ввода, окруженное формой на панели навигации, и я хотел бы уменьшить размер формы примерно до 75% ширины контейнера, внутри которого она находится.
Когда нет , ввод составляет ровно 75% размера контейнера, в котором он находится, и выглядит идеально.
Неполная панель навигации HTML-код:

 Значення за замовчуванням — 20.
Значення за замовчуванням — 20.