Ненужные расширения для VS Code / Хабр
Недавно я занялся тщательным исследованием VS Code и сделал несколько интересных находок. Как оказалось, в редакторе есть довольно много возможностей и настроек, позволяющих отлично решать те же задачи, которые решают многие популярные расширения.
Здесь речь пойдёт о шести сферах применения расширений, в которых эти расширения могут быть заменены стандартными механизмами VS Code.
1. Автоматическое переименование и закрытие тегов
Речь идёт о двух возможностях. Во-первых — это возможность одновременного переименования открывающих и закрывающих тегов. Во-вторых — возможность автоматического закрытия тегов.
Автоматическое переименование открывающего и закрывающего тегов
▍Расширения
- Auto Rename Tag (3,3 миллиона загрузок): автоматически переименовывает парные HTML/XML-теги, так же, как это делается в Visual Studio IDE.

- Auto Close Tag (3,1 миллиона загрузок): автоматически закрывает HTML/XML-теги, так же, как это делается в Visual Studio IDE или в Sublime Text.
▍Возможности VS Code
Соответствующая настройка в VS Code имеет несколько нечёткое и непонятное название. Наверное, именно поэтому многие люди не могут её найти.
Editor: Rename on Type: управляет автоматическим переименованием парных тегов при вводе кода. Значение по умолчанию —
Для того чтобы найти эту настройку можно открыть окно настроек редактора (File > Preferences > Settings) и ввести Editor: Rename on Type в строке поиска настроек.
Для включения этой возможности надо добавить следующее в settings.json:
"editor.renameOnType": true
Пока поддерживаются только HTML-файлы, но в трекере проекта есть открытая задача, касающаяся поддержки JSX-файлов.
Сам VS Code вряд ли будет поддерживать подобное для Vue-файлов. Похожий механизм, вероятнее всего, будет реализован в расширении Vetur. В трекере этого проекта уже давно открыта соответствующая задача.
2. Синхронизация настроек
Теперь VS Code поддерживает синхронизацию настроек между разными компьютерами. Эта возможность доступна, начиная с предварительной версии VS Code 1.48 (июльский релиз 2020 года).
Я сейчас испытываю эту возможность и до сих пор ни с какими проблемами не столкнулся.
▍Расширение
- Settings Sync (1,8 миллиона загрузок): синхронизирует настройки, клавиатурные сокращения, сниппеты, расширения, файлы launch.json и многое другое c GitHub Gist.
▍Возможности VS Code
Об этих возможностях можно почитать в документации к VS Code. Ниже показаны страницы с соответствующими настройками.
Настройки синхронизации
Для синхронизации можно пользоваться учётными записями Microsoft или GitHub, можно указывать то, что необходимо синхронизировать.
Выбор объектов, которые нужно синхронизировать
3. Управление импортом модулей
Управление импортом JavaScript- и TypeScript-модулей может представлять собой непростую задачу, особенно в том случае, если нужно реорганизовать проект или отрефакторить код. Разработчики стремятся, по возможности, это автоматизировать.
▍Расширения
- Auto Import (1,1 миллиона загрузок): автоматически находит и разбирает команды импорта модулей, предоставляет механизмы автозавершения кода и даёт возможность использовать действия (Code Actions). Поддерживает TypeScript и TSX.
- Move TS (308 тысяч загрузок): наблюдает за перемещением TypeScript-файлов и поддерживает в актуальном состоянии связанные с ними команды импорта в пределах рабочего пространства.
- Auto Import — ES6, TS, JSX, TSX (157 тысяч загрузок).
▍Возможности VS Code
JavaScript > Suggest: Auto Imports: позволяет включать и выключать предложения по автоматическому импорту. Требует использования в рабочем пространстве TypeScript начиная с версии 2.6.1. Значение по умолчанию —
Требует использования в рабочем пространстве TypeScript начиная с версии 2.6.1. Значение по умолчанию — true.TypeScript > Suggest: Auto Imports: позволяет включать и выключать предложения по автоматическому импорту. Требует использования в рабочем пространстве TypeScript начиная с версии 2.6.1. Значение по умолчанию —true.JavaScript > Update Imports on File Move: Enabled: позволяет выбирать способ автоматического обновления путей импорта модулей при переименовании или перемещении файлов в VS Code. Требует использования в рабочем пространстве TypeScript начиная с версии 2.9. Значение по умолчанию —prompt.TypeScript > Update Imports on File Move: Enabled: позволяет выбирать способ автоматического обновления путей импорта модулей при переименовании или перемещении файлов в VS Code. Требует использования в рабочем пространстве TypeScript начиная с версии 2.9.
prompt.
Вот как выглядят эти настройки в файле settings.json:
"javascript.suggest.autoImports": true, "typescript.suggest.autoImports": true, "javascript.updateImportsOnFileMove.enabled": "always", "typescript.updateImportsOnFileMove.enabled": "always",
Кроме того, если вы хотите упорядочивать команды импорта при сохранении файлов, вам понадобится следующая настройка:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Её использование приводит к удалению неиспользуемых инструкций импорта и к размещению команд импорта таким образом, чтобы сначала шли бы команды, в которых используются абсолютные пути. Я — большой любитель таких механизмов, о которых можно попросту забыть, однажды настроив их.
4. HTML- и CSS-сниппеты
Возможно, вы решите, что вам пригодилось бы следующее:
- Использование HTML-шаблонов, которые позволяют быстро создавать стандартные элементы описания страниц.

- Создание хранилища часто используемых фрагментов кода, использование которого позволяет экономить время.
- Сокращённые способы описания больших блоков кода.
Всё это — схожие, но немного отличающиеся друг от друга возможности, о реализации которых мы поговорим в этом разделе.
▍Расширения
- HTML Snippets (3,8 миллиона загрузок): полные HTML-теги, включая HTML5-сниппеты.
- HTML Boilerplate (684 тысячи загрузок): простой генератор шаблонного HTML5-кода.
- CSS Snippets (22 тысячи загрузок): коллекция CSS-сниппетов.
▍Возможности VS Code
В VS Code встроен набор инструментов Emmet. Эти инструменты предлагают возможности по работе с сокращениями и сниппетами для HTML и CSS. Emmet включен по умолчанию для следующих файлов: html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less и stylus. Подробности об этом можно узнать в документации по VS Code.
Подробности об этом можно узнать в документации по VS Code.
Например, для того чтобы добавить в файл шаблонную HTML-разметку страницы, достаточно ввести восклицательный знак (!) и нажать клавишу Tab.
Добавление шаблонного HTML-кода в файл
Emmet поддерживает и сокращения, позволяющие вставлять в документы группы элементов. Их устройство напоминает CSS-селекторы.
Например, введём в HTML-файле такую конструкцию:
ul>li*5
Нажмём клавишу Tab. Эта конструкция будет преобразована в следующий код:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Если ввести в редакторе a и нажать на Tab, то в код будет вставлена конструкция <a href="">, а курсор будет размещён внутри кавычек, позволяя тут же ввести значение атрибута href.
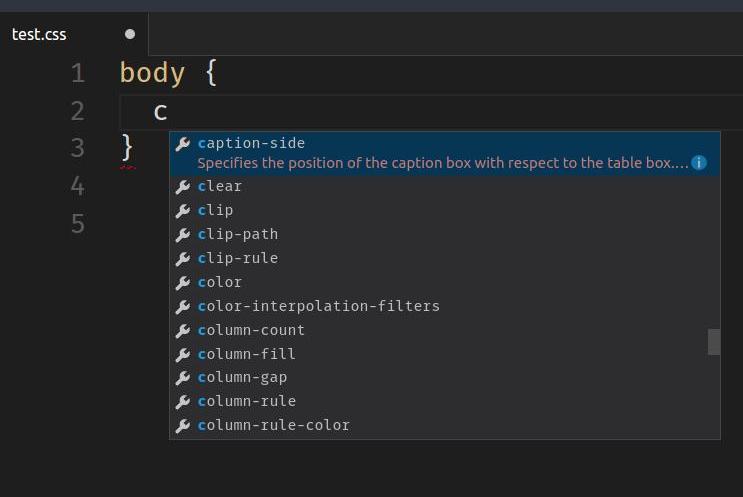
Это — лишь очень краткий рассказ о возможностях Emmet в сфере HTML. VS Code предлагает похожие возможности и для CSS. Среди этих возможностей мне больше всего нравится автоматическое добавление префиксов производителей браузеров. Подробности об Emmet вы можете найти в документации к этому набору инструментов. Кроме того, вам может пригодиться эта шпаргалка по Emmet.
Настраивать имеющиеся сниппеты и создавать собственные можно, редактируя файл snippets.json.
Emmet поддерживает не только обычные HTML и CSS. Например, чтобы пользоваться Emmet при создании Vue-приложений и при написании JavaScript-кода, в settings.json нужно добавить следующее:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
Если вы хотите включить поддержку Emmet для markdown, то вам следует знать об одной особенности (или, скорее, об ошибке). Она заключается в том, что для этого вам нужно, чтобы в emmet. был бы записан пустой массив: excludeLanguages
excludeLanguages
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
Обсуждение этого можно найти здесь.
5. Шаблонный текст
Возможно, вам, в ходе работы над страницей, понадобится заполнить её шаблонным текстом. Делают это обычно для того чтобы оценить внешний вид страницы, на которой имеется какое-то содержимое. В роли такого текста часто используется знаменитый «Lorem ipsum». Существуют расширения, позволяющие генерировать подобный текст, но соответствующие возможности есть и в VS Code.
▍Расширение
- Lorem Ipsum (168 тысяч загрузок).
▍Возможности VS Code
Выше мы уже говорили о том, что в VS Code встроен набор инструментов Emmet. В Emmet имеется сокращение, позволяющее генерировать шаблонный текст. Для того чтобы им воспользоваться, достаточно ввести Tab. Благодаря этому будет автоматически сгенерирован абзац, состоящий из 30 слов.
Благодаря этому будет автоматически сгенерирован абзац, состоящий из 30 слов.
Ввод сокращения lorem
Это сокращение можно использовать не только при создании одного абзаца текста, но и, например, для генерирования нескольких блоков каких-то элементов. Скажем, конструкция p*2>lorem приведёт к созданию двух элементов <p>, заполненных шаблонным текстом:
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus! </p> <p> Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at neque quos facere sequi unde optio aliquam! </p>
6. Автоматическое удаление хвостовых пробелов
Обычно соответствующие расширения убирают ненужные пробелы в конце строк либо в процессе редактирования кода, либо по команде. А те настройки VS Code, которыми я предлагаю воспользоваться вместо подобных расширений, рассчитаны на удаление пробелов при сохранении файлов.
А те настройки VS Code, которыми я предлагаю воспользоваться вместо подобных расширений, рассчитаны на удаление пробелов при сохранении файлов.
▍Расширения
- Trailing Spaces (447 тысяч загрузок): позволяет выделять и удалять хвостовые пробелы.
- Autotrim (15 тысяч загрузок): в описании к этому расширению сказано следующее: «Хвостовые пробелы часто появляются после редактирования кода, после удаления конструкций, находящихся в концах строк, после выполнения других подобных действий. Это расширение наблюдает за процессом редактирования кода, оно запоминает номер строки, в которой находится активный курсор. После того, как в этой строке больше не будет активного курсора, оно удалит из неё хвостовые знаки табуляции и пробелы».
▍Возможности VS Code
Files : Trim Trailing Whitespace: когда эта возможность включена, она будет убирать хвостовые пробелы при сохранении файлов. Значение по умолчанию —false.
Для включения этой возможности в settings.json можно добавить следующее:
"files.trimTrailingWhitespace": true
Итоги
Прежде чем вы, столкнувшись с необходимостью решения какой-то задачи в VS Code, приступите к поиску подходящего расширения, выясните, есть ли средство для решения вашей задачи среди стандартных возможностей VS Code. Это кажется совершенно очевидным, но мы все, вероятно, иногда поступали с точностью до наоборот. Новые возможности появляются в VS Code регулярно, поэтому время от времени рекомендуется заглядывать в журнал изменений, внесённых в этот редактор.
Стремитесь ли вы всегда, когда это возможно, пользоваться стандартными возможностями VS Code, а не расширениями?
Стань HTML-ниндзя с Emmet для Vim
Опубликовано:
- Vim
- Emmet
- tools
- HTML
- Frontend
Источник: «Become a Html Ninja with Emmet for Vim»
Мы рассмотрим несколько возможностей Emmet плагина для vim на конкретных примерах, и к концу этой статьи вы будете выдавать html-код, как по волшебству, и вам будет интересно узнать больше!
Вы, вероятно, читали, как много опытных виммеров проповедуют о чистоте vim и изучении нативных функций вместо установки плагинов, и это правильный образ мышления, имеет смысл избегать установки плагинов, которые не дают ничего, кроме встроенных функций vim в причудливом виде. Но, это не значит, что вам вообще следует избегать установки каких-либо плагинов!
Но, это не значит, что вам вообще следует избегать установки каких-либо плагинов!
Есть отличные плагины повышающие производительность и Emmet один из них.
Emmet — необходимый инструмент для веб-разработчика
Emmet — это плагин доступный для большинства текстовых редакторов и IDE, он предоставляет инструментарий, который вам понравится и вы никогда не откажитесь от него.
Мы рассмотрим несколько его возможностей на конкретных примерах, и к концу этой статьи вы будете выдавать куски html кода, как по волшебству, и вам будет интересно узнать больше!
Инсталляция и настройка
В этом примере мы будем использовать Vim-Plug для инсталляции Emmet, но вы можете использовать менеджер плагинов на свой выбор.
Инсталляция
- Откройте свой
.vimrc-файли добавьте строкуPlug 'mattn/emmet-vim'между строк вызова Vim-Plug
"-- PLUGINS (Using junegunn/vim-plug)
call plug#begin()
Plug 'mattn/emmet-vim'
call plug#end()
- Перезапустите свой
.с помощью команды vimrc-файл
vimrc-файл:source ~/.vimrc - Установите плагин Emmet командой
PlugInstall
Настройка
Эта часть представляет личную конфигурацию, которую я считаю очень полезной, и думаю, что она может быть полезна вам.
Основная команда для выполнения магии Emmet в vim — это комбинация <C-y>,. Это означает, что вы должны нажать Ctrl + y за которыми следует , запятая. На мой взгляд, это слишком много даже для такой полезной функции, которая всегда должна быть под рукой.
Если вы читали документацию Emmet-vim, это побудит вас переопределить триггерную комбинацию (комбинация клавиш <C-y>). Я решил, что удобнее запускать его , (запятой, которая у меня так же <leader> клавиша).
По умолчанию клавиша
<leader>назначена на \, но вы можете через команду:let mapleader = ","назначить другую клавишу (в данном случае , )
Вы можете это сделать добавив следующую строку в свой . vimrc-файл:
vimrc-файл:
let g:user_emmet_leader_key=','
"-- EMMET CONFIG --
" redefine trigger key
let g:user_emmet_leader_key=','
Мы заменили комбинацию <C-y> на простую , (запятую)
Итак, моя команда для вызова магии Emmet: ,, (запятая запятая), простая и удобная для пальцев.
Давай попробуем
Как вы могли заметить на первой гифке, Emmet позволяет вам набрать сокращение, которое станет html-фрагментом.
Мы возьмём тот пример и разберём его шаг за шагом, что бы понять синтаксис и что происходит.
Emmet-vim предлагает команды, которые можно использовать как в режиме вставки, так и в нормальном режиме, но в этом примере мы сосредоточимся только на режиме вставки.
HTML шаблон
Первый базовый сниппет — это базовый html шаблон:
- Нажмите i для перехода в режим вставки
- Напечатайте
html:5 - и нажмите ,, (запятая запятая)
Создание HTML тэгов по имени
На первой гифке после добавления шаблона html мы ввели странную команду, которая вставила <div> с множеством вещей внутри.
Давайте сфокусируемся только на теге <div>! Emmet создаёт тег из каждого имени, которое вы вводите, давайте попробуем:
- Напечатайте
div - и напечатайте ,, (запятая запятая)
…и давайте попробуем кое-что ещё:
- печатаем
myname - и печатаем ,, (запятая запятая)
Да, вы можете использовать его со своими именами компонентов React.js!
Дочерний оператор
Следующим шагом, к нашей команде добавим дочерний оператор >, он используется для добавления дочернего html элемента, объявленного перед ним.
Давайте добавим <div> с <p> внутри, который содержит ссылку <a href="">
- печатаем
div>p>a - и печатаем ,, (запятая запятая)
Операторы атрибутов
Вы можете задать атрибуты для html элементов, как в CSS
Давайте попробуем в предыдущий пример добавить класс . к  container
container<div> и идентификатор #foo к тегу параграфа.
- Печатаем
div.container>p#foo>a - и печатаем ,, (запятая запятая)
Оператор нумерации и умножения элементов
Последние неизученные элементы синтаксиса нашей странной команды на первой гифке, это нумерация элементов $ и оператор умножения *.
Вы, вероятно, уже использовали оператор умножения. Это довольно просто, вы используете его с числом после элемента, который хотите умножить. И он будет добавлен в том количестве, которое вы определили.
Допустим, вам нужен <div> с пятью <p> внутри, просто печатаете div>p*5:
Итак, с помощью оператора умножения * вы можете повторять элементы, но с оператором $ вы можете нумеровать их. Поместите оператор $ внутри имени элемента, имени атрибута или значении атрибута, чтобы получить текущий номер повторяющегося элемента.
Давайте дадим предыдущим пяти <p>, разные идентификаторы #foo, с порядковым номером, что бы отличать их друг от друга:
- печатаем
div>p#foo$*5 - и печатаем ,, (запятая запятая)
Поздравляю! У тебя получилось
Та команда из первой гифки больше не выглядит такой странной! Попробуйте сами и немного измените команду, что бы увидеть, что получится!
div>p#foo$*5>a
И хорошая новость в том, что это только начало того, что может предложить Emmet. Вы можете улучшить свои навыки написания HTML и React.jsx с помощью возможностей Emmet.
Вот пара ссылок, по которым вы можете найти более интересную информацию по этой теме:
Документация Emmet
Руководство Emmet-vim с примерами
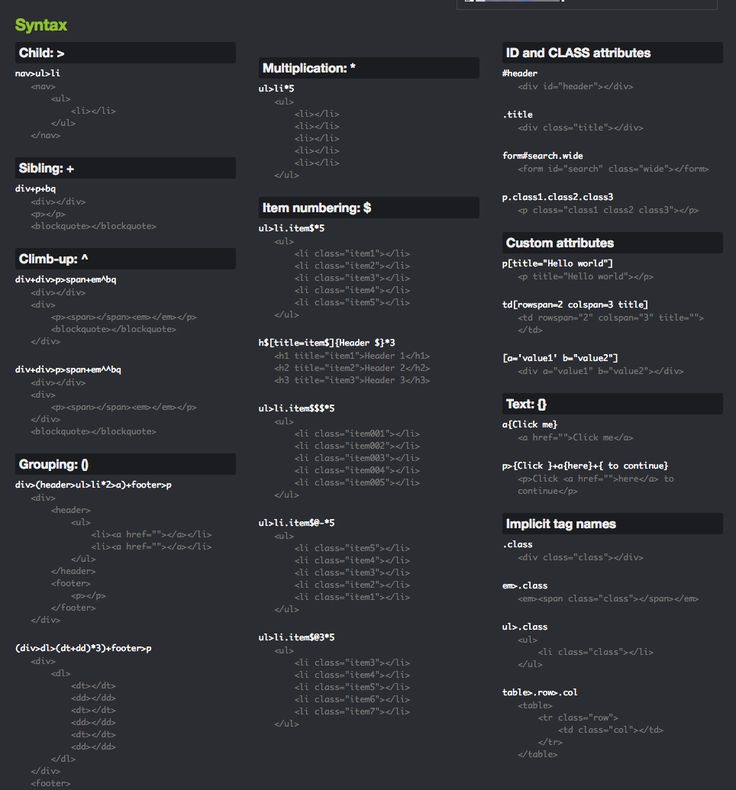
Синтаксис сокращений
Emmet использует синтаксис, аналогичный селекторам CSS, для описания позиций элементов внутри сгенерированного дерева и атрибутов элементов.
Элементы
Вы можете использовать имена элементов, такие как div или p , чтобы сгенерировать тегов HTML. У Emmet нет предопределенного набора доступных имен тегов, вы можете написать любое слово и преобразовать его в тег: div → , foo → и так далее.
Вложенные операторы
Вложенные операторы используются для позиционирования элементов аббревиатуры внутри сгенерированного дерева: должно ли оно быть помещено внутри или рядом с элементом контекста.
Ребенок:
> Вы можете использовать оператор > для вложения элементов друг в друга:
раздел>ул>ли
…будет производить
<дел>
<ул>
…будет выведено на
<дел>
<дел>


 Требует использования в рабочем пространстве TypeScript начиная с версии 2.6.1. Значение по умолчанию —
Требует использования в рабочем пространстве TypeScript начиная с версии 2.6.1. Значение по умолчанию — 


 vimrc-файл
vimrc-файл ..выводит на
..выводит на

 item$$$*5
item$$$*5
 ..будет производить
..будет производить
 info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation
info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation

 container ==> span.red ==> div.row.blue ==>
container ==> span.red ==> div.row.blue ==>  Использование только
Использование только 