Показать/скрыть блок при нажатии на кнопку через js • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Сергей Паламарчук
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
На одной странице выводится, допустим, 10 товаров с краткими характеристиками. Каждый товар имеет видимую часть — описание и скрытую часть. Список товаров имеет следующую структуру:
<div>
<div>Основная информация о товаре</div>
<button type=»button» title=»Подробнее»>Подробнее</button>
<div>Скрытая информация о товаре</div>
</div>
————————— Еще блоки товаров ———————————————-
<div>
<div>Основная информация о товаре</div>
<button type=»button» title=»Подробнее»>Подробнее</button>
<div>Скрытая информация о товаре</div>
</div>
Что необходимо реализовать?
Под каждым блоком товара есть кнопка «Подробнее». При нажатии на эту кнопку, скрытая часть описания конкретного товара появляется (класс dopinfofalse меняется на dopinfoactive). Вид кнопки при этом тоже меняется (нужно менять класс buttfalse на buttactive). После повторного нажатия на кнопку вид блока и кнопки возвращаются в исходный вид. Каждый такой блок и каждая кнопка имеет свой уникальный id (например dopinfo25, где число 25 – код товара).
При нажатии на эту кнопку, скрытая часть описания конкретного товара появляется (класс dopinfofalse меняется на dopinfoactive). Вид кнопки при этом тоже меняется (нужно менять класс buttfalse на buttactive). После повторного нажатия на кнопку вид блока и кнопки возвращаются в исходный вид. Каждый такой блок и каждая кнопка имеет свой уникальный id (например dopinfo25, где число 25 – код товара).
Если для реализации задачи нужно добавить еще какой-то html – не проблема. Может есть менее замороченный способ решения задачи, готов выслушать.
Отзыв заказчика о сотрудничестве с Даниилом Циомой
Показать/скрыть блок при нажатии на кнопку через jsКачество
Профессионализм
Стоимость
Контактность
Сроки
Работа выполнена оперативно.
Показать/скрыть блок при нажатии на кнопку через js
Оплата
Постановка задачиЧеткость требований
Контактность
- Ставки 10
- Обсуждение 3
дата онлайн рейтинг стоимость время выполнения
Победившая ставка1 день200 UAH
Победившая ставка1 день200 UAH
Здравствуйте, готов добавить блок прямо сейчас.

Жду вашего ответа.1 день200 UAH
1 день200 UAH
Здравствуйте.
Готов сделать Ваш заказ. Подробнее в лс.
Буду рад сотрудничеству.Обращайтесь.
фрилансер больше не работает на сервисе
1 день200 UAH
1 день200 UAH
Здравствуйте, без проблем готов написать код который будет показывать/скрывать элемент при нажатии.
фрилансер больше не работает на сервисе
0225″ data-days=»1″ data-lastactivity=»1639655161″> фрилансер больше не работает на сервисе1258
17 0
1 день150 UAH
Oleg K.
1 день150 UAH
Добрый вечер, Сергей. Готов написать скрипт, у меня большой опыт с JS. Пишите, обсудим детали.
ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
3 года назад
158 просмотров
Отображение и скрытие элементов.
 Основы bootstrap3 для начинающих. Урок №24
Основы bootstrap3 для начинающих. Урок №24Главная » Основы Bootstrap 3 » Отображение и скрытие элементов. Основы bootstrap3 для начинающих. Урок №24
21.10.2016
Всем привет!
В сегодняшнем уроке я расскажу, как отобразить нужные или скрыть ненужные элементы (блоки <div>, картинки, текст и т.д.) в зависимости от размера экрана или же от дисплея пользователя.
Я частенько пользуюсь скрытием блоков для мобильных устройств, так как не всегда они нужны для мобильных версий сайта.
В Bootstrap 3 есть специальные классы, с помощью которых можно скрыть или отобразить элемент.
Отображение элементов
| Класс | Описание |
| visible-xs | Делает элемент видимым только на устройствах с очень маленьким экраном, у которых ширина экрана меньше 768px. На других устройствах эти элементы не видимы. |
| visible-sm | Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше чем 992px. На других устройствах эти элементы не видимы. |
| visible-md | Делает элемент видимым лишь на устройствах, имеющих экран шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы не видимы. |
| visible-lg | Делает элемент видимым только на устройствах, имеющих экран шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы не видимы. |
Пример:
<p> этот текст виден только на смартфонах. </p> <p> этот текст виден только на планшетах. </p> <p> этот текст виден только на устройствах со средним размером экрана. </p> <p> этот текст виден только на устройствах с большим экраном. </p>
Скрытие элементов
| Класс | Описание |
| hidden-xs | Скрыть эти элементы только для устройств, имеющих экран шириной менее 768px. На других устройствах эти элементы видимы. На других устройствах эти элементы видимы. |
| hidden-sm | Скрыть эти элементы только для устройств, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше 992px. На других устройствах эти элементы видимы. |
| hidden-md | Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы видимы. |
| hidden-lg | Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы видимы. |
Пример:
<p> Этот текст будет виден только на смартфонах. </p> <p> Этот текст будет виден только на планшетах. </p> <p> Этот текст будет виден только на устройствах со средним размером экрана. </p> <p> Этот текст будет виден только на устройствах с большим экраном.</p>
Скрытие и отображение элементов для печати
| Класс | Описание |
| visible-print | Позволяет скрыть отображение блочного элемента в браузере. При печати этот элемент будет виден. |
| hidden-print | Скрыть элемент при печати страницы. При отображении в браузере этот элемент будет виден. |
Пример:
<p> Этот текст будет виден только для печати. </p> <p> Этот текст будет виден только в браузере, а для печати будет скрыт. </p>
Попробуйте. Я думаю, вы частенько будете пользоваться этой фишкой.
Удачи, жду на следующих уроках.
Для шпаргалки можете сохранить вот эту картинку себе:
Изображение можно увеличить
Добавить комментарий
Как показать или скрыть div с помощью JavaScript?
Фото Тайлера Каллахана на Unsplash Иногда нам может понадобиться показать или скрыть div в нашем веб-приложении.
В этой статье мы рассмотрим, как показать или скрыть div с помощью JavaScript.
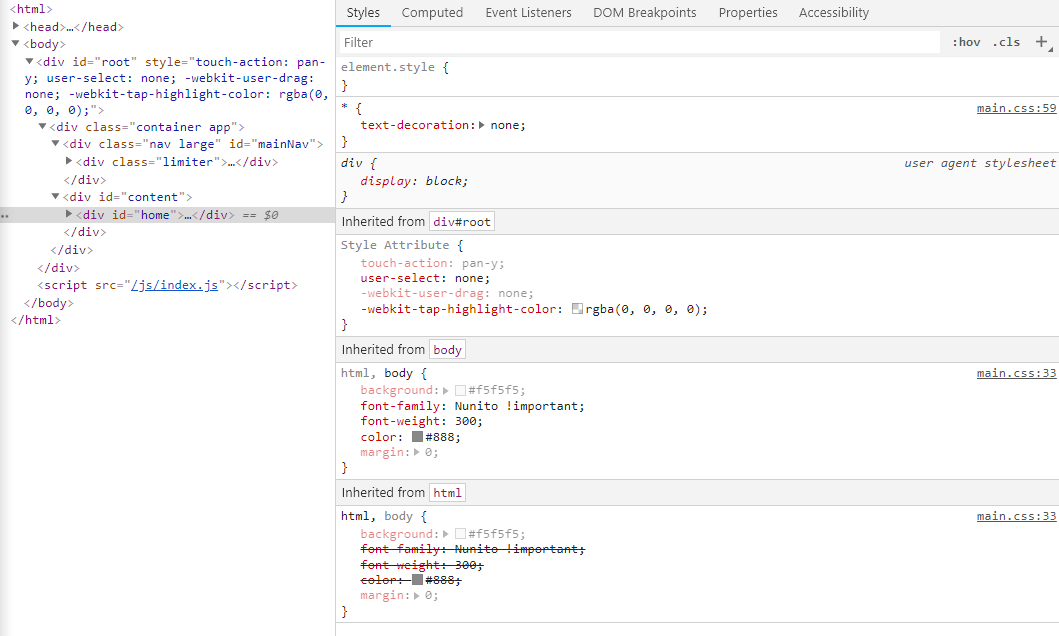
Чтобы показать или скрыть div с помощью JavaScript, мы можем манипулировать свойством style.display , чтобы изменить свойство CSS display .
Мы покажем div, если установим для него значение 'block' , 'inline' или 'встроенный блок' .
'block' делает его блочным, 'inline' делает его встроенным. 'inline-block' похож на block, за исключением того, что он не добавляет разрыв строки после элемента.
И мы скроем его, если установим 'none' .
Например, мы можем написать следующий HTML:
hello
Затем мы можем написать следующий код JavaScript для переключения свойства display элемента div: div = document. querySelector(‘div’)showBtn.addEventListener(‘click’, () => {
querySelector(‘div’)showBtn.addEventListener(‘click’, () => {
div.style.display = ‘block’
})
hideBtn.addEventListener(‘click’, () => {
div.style.display = ‘none’
})
Мы получаем кнопки показа и скрытия и div с документ.querySelector .
Затем мы вызываем addEventListener с аргументом 'click' , чтобы добавить прослушиватели кликов к кнопкам.
Когда мы нажимаем на showBtn , мы устанавливаем div.style.display на 'block' .
И когда мы нажимаем hideBtn , мы устанавливаем div.style.display на 'none' .
Мы также можем изменить значение свойства style.visibility , чтобы показать или скрыть div.
Разница между отображением и видимостью заключается в том, что отображение добавляет или удаляет div с экрана, когда мы изменяем его значение.
видимость сохраняет пространство элемента независимо от того, показан он или скрыт.
Например, мы можем написать:
const showBtn = document.querySelector('#show')
const hideBtn = document.querySelector('#hide')
const div = document.querySelector('div')showBtn. addEventListener('щелчок', () => {
div.style.visibility = 'видимый'
})
hideBtn.addEventListener('click', () => {
div.style.visibility = 'скрытый'
}) и оставить HTML таким же, как предыдущий пример.
'видимый' делает div видимым, а 'скрытый' делает его скрытым.
Мы можем легко показать или скрыть набор элементов с помощью JavaScript.
Например, если у нас есть следующий HTML:
hello
world
Затем мы можем просмотреть каждый div, чтобы показать или скрыть их.
Для этого мы пишем следующий JavaScript: )showBtn.addEventListener(‘click’, () => {
for (const div of divs) {
div.style.display = ‘block’
}
})
hideBtn.addEventListener(‘click’, () => {
for (const div of divs) {
div.style.display = ‘none’
}
})
Кнопки получаем так же, как и в предыдущих примерах.
Затем мы получаем оба элемента div с querySelectorAll .
В прослушивателях кликов мы перебираем элементы div и устанавливаем свойство style.display для каждого элемента div.
Мы можем сделать то же самое с видимость свойство.
Мы можем легко показать или скрыть один или несколько разделов с помощью JavaScript.
Больше контента на PlainEnglish.io . Подпишитесь на нашу бесплатную еженедельную рассылку . Следуйте за нами на Twitter и LinkedIn . Присоединяйтесь к нашему сообществу Discord .
Присоединяйтесь к нашему сообществу Discord .
Фото Фабиана Строобантса на Unsplash
В этой статье мы собираемся выполнить маневр глубокого погружения, чтобы разгадать тайну свойства отображения CSS. Для начала нам нужно спросить себя, что такое свойство? Легко, не правда ли, ну да, вероятно, если вы читаете эту статью, вы, вероятно, знаете, что такое свойство CSS. Хорошо, хватит болтовни, давайте погрузимся… Статья разделена на две части:
- Встроенные и блочные,
- Скрытые элементы.
По умолчанию современные браузеры рассматривают каждый элемент HTML как блочный элемент. Однако в CSS есть другой рецепт коктейля для отображения элементов в DOM: встроенный и блочный. Однако есть и третий смузи, называемый встроенным блоком.
Блочные элементы:
Блочный элемент — как следует из названия, размещает элементы на новой строке и принимает свойства длины и ширины (строки и столбца). , Кроме того, блочные элементы принимают свойства padding и margin 9.0169 [вверху, справа, внизу, справа] , понятие, которое каждый программист должен запомнить, прежде чем столкнуться с ошибкой CSS, гадость! вещь, если вы спросите меня.
Кроме того, блочные элементы принимают свойства padding и margin 9.0169 [вверху, справа, внизу, справа] , понятие, которое каждый программист должен запомнить, прежде чем столкнуться с ошибкой CSS, гадость! вещь, если вы спросите меня. ,
,
,
,
,
и — все элементы блока . ,
,
,
,
,
,,
Встроенные элементы:
Встроенные элементы — с другой стороны, не обязательно появляться на новых строках, они всегда и появляются один за другим, особенно в абзацах (рядом, если можно). Другими словами, они размещаются один за другим до тех пор, пока не заполнится вся ширина браузера, и тогда браузер обработает следующую строку. Легко-легко! но подождите, здесь есть жуткая ловушка заполнения полей. Встроенный элемент ведет себя в браузере иначе. Можно добавить отступы и поля (левый и правый) только сбоку. Свойства длины и ширины игнорируются и не действуют. Примеры , , , , , , , , ,
Встроенный элемент ведет себя в браузере иначе. Можно добавить отступы и поля (левый и правый) только сбоку. Свойства длины и ширины игнорируются и не действуют. Примеры , , , , , , , , , ,
Inline-Block:
Inline-block (вероятно, подстановочный знак) — наиболее часто используемое свойство отображения, если не flex. Он объединяет различные характеристики, эмулируемые встроенными и блочными элементами, и упаковывает их в отдельный инструмент. Под этим я подразумеваю, что встроенные блочные элементы допускают как поля, так и отступы на 360 градусов, высоту и ширину, а также учитываются, следовательно, влияют на стиль. элементы размещаются бок о бок до тех пор, пока вся ширина доступного пространства не будет полностью занята, после чего рассматривается размещение следующей строки.
Свойство отображения встроенного блока содержит характеристики как встроенных, так и блочных элементов. Обратите внимание, что элементы div и span по умолчанию обрабатываются как встроенные элементы. поля, отступы, высота и ширина также соблюдаются.
Обратите внимание, что элементы div и span по умолчанию обрабатываются как встроенные элементы. поля, отступы, высота и ширина также соблюдаются.Отображение: скрытый и Видимость: нет свойства:
В этом разделе статьи мы поговорим о скрытых элементах. Для этого поиграем с display: hidden и visibility hidden . Эти два свойства, кажется, делают одну и ту же настройку, но более пристальный взгляд решает неизвестное.
Дисплей: нет;
Второй элемент div полностью исчезает из DOM. видимость: скрытая; Резюме: Вот характеристики встроенных элементов Вот характеристики Блочных элементов Вот характеристики элементов Inline-block;



 </p>
</p>