Сглаживание шрифтов с помощью CSS3-свойства -webkit-font-smoothing – Zencoder
В очередной раз возвращаюсь к видеокурсу от TutsPlus под названием “TutsPlus — PSD To WordPress Minimal Portfolio”, для себя нашел там много нового и интересного.
На этот раз вопрос будем касаться свойства 1
-webkit-font-smoothing
Конечно, это не объяснение свойства 1
-webkit-font-smoothing
Естественно, там нашлась подробная информация по поводу сглаживания шрифтов и управлению данным процессом через CSS.
Первое — что такое сглаживание шрифтов и зачем оно нужно. Для чего нужно, можно догадаться и так, без всяких ресурсов и статей, ибо само название говорит за себя. Сглаживание шрифтов — это чтобы сделать их начертание на устройстве вывода (монитор и любой другой экран) более плавным. То есть, границы шрифтов становятся гладкими и четкими. Конечно, текст созданный таким шрифтом, читать приятнее и глаза не так устают от подобного процесса.
А вот способ (и это второй момент), с помощью которого достигается такое улучшение начертания шрифтов, не так очевиден. Можно даже сказать больше — он совсем неожиданный. Раньше я случайно пару раз наблюдал такую картину, но мне тогда казалось, что это “глюк” монитора, его неспособность правильно “отрисовать” буквы шрифта.
Теперь-то я знаю, что такое отображение шрифта сделано намеренно, с помощью окрашивания пикселей, расположенных на краях букв, в разные цвета.
Но вот парадокс — человеческий глаз не замечает данного факта, а как раз наоборот — такое отображение букв шрифта ему кажется более четким и плавным. Чтобы дальше не расписывать, что к чему и почем, приведу картинку, которую я нагло “свистнул” с сайта htmlbook.ru, ибо самому не получилось создать подобную:
В популярных операционных системах такая технология используется достаточно давно под разными названиями, например в Windows она имеет запатентованное имя ClearType. Однако, с помощью свойства CSS 1
-webkit-font-smoothing
Как видно из браузерного префикса, данное свойство будет работать только под движком WebKit (Chrome, Safari и с недавнего времени — Opera). Но, чтобы свойство 1
-webkit-font-smoothing

Поэтому, в браузере Firefox такую настройку можно не искать — ее там просто нет. А вот в Safari такая настроечка есть (в Chrome мои попытки также оказались безуспешными):
Ну, хватит про браузеры — перейдем к CSS и свойству 1
-webkit-font-smoothing
1
none
1
antialiased
1
subpixel-antialiased
И ниже приведу все три примера отображения текста в браузере Safari для каждого из значений свойства 1
-webkit-font-smoothing
 Но сначала установлю настройку сглаживания шрифта в этом браузере на “Среднее — оптимально для плоских экранов”:
Но сначала установлю настройку сглаживания шрифта в этом браузере на “Среднее — оптимально для плоских экранов”:
Для первого случая 1
-webkit-font-smoothing: none
Второй случай 1
-webkit-font-smoothing: antialiased
Третий случай 1
-webkit-font-smoothing: subpixel-antialiased
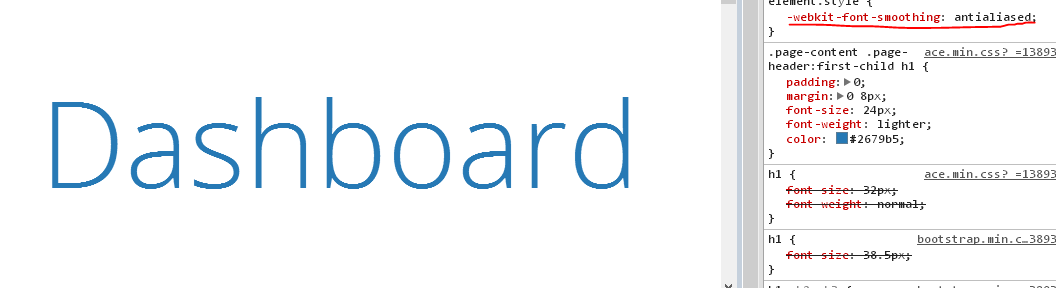
Вывод: 1
-webkit-font-smoothing: antialiased
 Другое дело, что применение этого свойства ограничено только браузерами на движке WebKit. И помимо этого, мало кто из пользователей знает о возможности управления отображением сглаженного шрифта в браузерах такого типа.
Другое дело, что применение этого свойства ограничено только браузерами на движке WebKit. И помимо этого, мало кто из пользователей знает о возможности управления отображением сглаженного шрифта в браузерах такого типа.
Из браузерного префикса 1
-webkit-
1
font-smoothing
1
-webkit-font-smoothing
-webkit-font-smoothing: antialiased;
… дела ушли не намного вперед.
На этом все.
css-webkit-font-smoothing
font-smooth — CSS: Каскадные таблицы стилей
Нестандартные: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Свойство CSS font-smooth управляет применением сглаживания при рендеринге шрифтов.
/* Значения ключевых слов */ шрифт-гладкий: авто; гладкий шрифт: никогда; шрифт-гладкий: всегда; /* значение <длины> */ шрифт-гладкий: 2em; /* Глобальные значения */ шрифт-гладкий: наследовать; шрифт-гладкий: начальный; шрифт-гладкий: вернуться; гладкий шрифт: вернуть слой; шрифт-гладкий: не установлен;
Примечание: WebKit реализует аналогичное свойство, но с другими значениями: -webkit-font-smoothing . Работает только на macOS.
Работает только на macOS.
-
auto— пусть браузер решает (использует субпиксельное сглаживание, когда доступно; это значение по умолчанию) -
нет— Выключить сглаживание шрифта; отображать текст с неровными острыми краями. -
сглаживание— Сглаживание шрифта на уровне пикселя, а не субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. -
субпиксельное сглаживание— на большинстве дисплеев без Retina это даст самый четкий текст.
Примечание: Firefox реализует аналогичное свойство, но с другими значениями: -moz-osx-font-smoothing . Работает только на macOS.
-
авто— разрешить браузеру выбрать оптимизацию для сглаживания шрифтов, обычнооттенки серого. -
оттенки серого— визуализация текста со сглаживанием оттенков серого, в отличие от субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
шрифт-гладкий = авто | никогда | всегда | <абсолютный размер> | <длина>
Пример базового использования
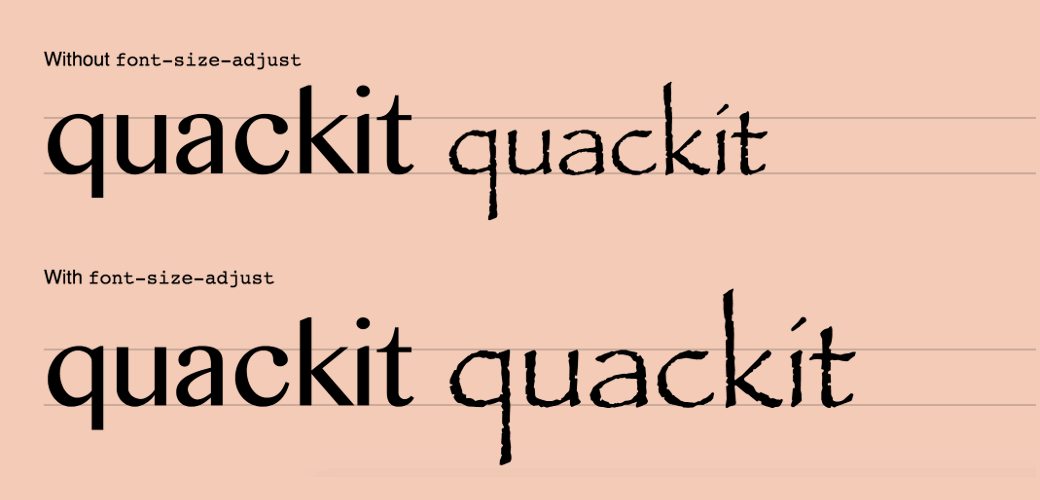
В следующем примере показаны эквиваленты Safari/Chromium и Firefox, которые включают сглаживание шрифтов в macOS. В обоих случаях сглаженный шрифт должен выглядеть немного легче.Для тех из вас, кто не работает в системе macOS, вот снимок экрана (живая версия появится позже):
HTML
Без сглаживания шрифта
Со сглаживанием шрифта
CSS
HTML {
цвет фона: черный;
белый цвет;
размер шрифта: 3rem;
}
п {
выравнивание текста: по центру;
}
. сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
Результат
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Пожалуйста, прекратите «исправление» сглаживания шрифтов – UsabilityPost
- Сглаживание и сглаживание шрифтов Laissez-faire
Последнее изменение: , авторами MDN
Сглаживание шрифта
Вчера мы проверили веб-сайт живого мероприятия, чтобы проверить, все ли у нас есть с точки зрения логистики. Само мероприятие длится 24 часа и содержит ряд задач в течение 24 часов, причем каждая задача транслируется в прямом эфире. Когда для испытания нет прямой трансляции, появится таймер обратного отсчета для следующего испытания, и посетители смогут проголосовать за тонкий поворот предстоящего испытания (например, включаем ли мы лед или пламя).
Все это приятно знать, но бесполезно для целей этой статьи 🙂
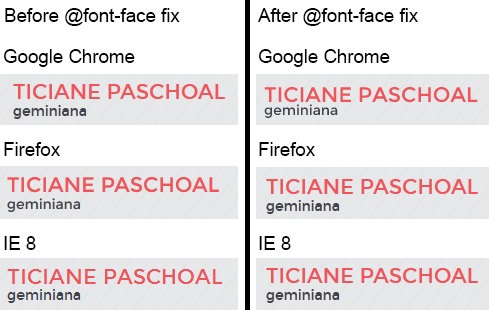
Когда мы тестировали разные этапы сайта, мы заметили, что один из заголовков имеет более толстую обводку, чем другие заголовки.
Шрифт заголовка, используемый для этого, — Intro Rust с идеей, что он выглядит прочным (событие — событие нашего типа).
Тем не менее, номер вызова не выглядел таким грубым, и шрифт, казалось, сглаживался по сравнению с другими заголовками. В приведенном ниже клипе показана разница между двумя заголовками.
Слабо, но точно есть.
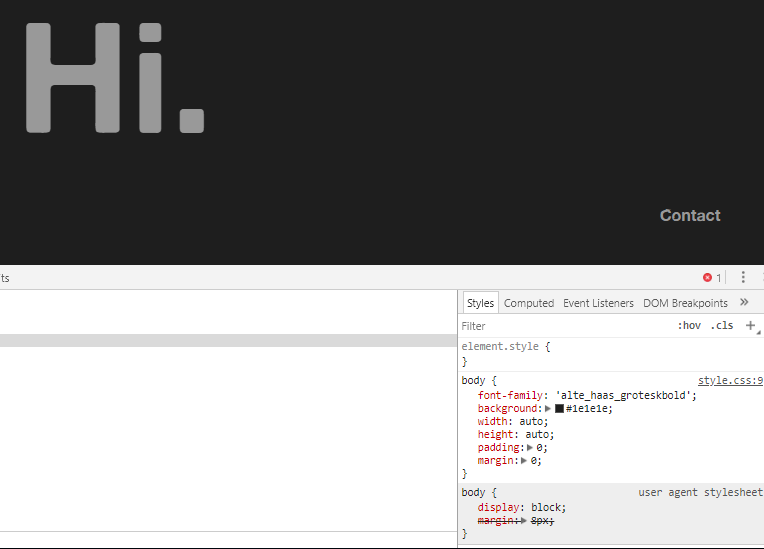
После изучения инструментов разработчика я обнаружил, что в номере задачи отсутствует следующий код
.-webkit-font-smoothing: сглаживание;
-moz-osx-сглаживание шрифтов: оттенки серого;
С этими строками, примененными к заголовку, все изменилось.
Но потом я подумал, почему я вообще должен хотеть, чтобы мой шрифт выглядел так, как если бы у него была эта проблема за пределами заголовков этого конкретного шрифта? Вероятно, никогда, и если бы я это сделал, это было бы исключением, потому что я мог бы сбросить шрифт, чтобы он вел себя по-другому.
Теперь я начал включать это как часть CSS (и я хотел бы знать, есть ли причина, по которой это плохая идея).
body {
-webkit-font-smoothing: сглаживание;
-moz-osx-сглаживание шрифтов: оттенки серого;
}
В моем последующем исследовании это не новая техника. Дэвид Уолш писал об этом еще в 2015 году с точно таким же блоком кода, и похоже, что такие фреймворки, как Zurb Foundation, имеют его в своей кодовой базе примерно столько же времени.
Должен ли я использовать сглаживание шрифтов со сглаживанием?
До того, как я начал писать этот пост, мой ответ был
Конечно, так лучше.
Конечно, «внешний вид» субъективен, и, исследуя основы этого кода, я убедился, что это скорее хак, поскольку он «исправляет» проблему, которой быть не должно.
Остановить исправление сглаживания шрифтов (Дмитрий Фадеев) — отличная статья, в которой подробно рассказывается о том, что происходит, когда вы включаете сглаживание, а также почему мы иногда думаем, что это решает проблему.
font-smooth также был удален из стандартов CSS, и документы MDN настоятельно рекомендуют вам не использовать его на рабочих веб-сайтах.
В основном для темного фона
Если ваш дизайн размещает текст на темном фоне, у вас есть веская причина обратить внимание на использование параметров сглаживания шрифтов с префиксом WebKit и Firefox, чтобы сделать текст светлее, но следует предупредить, что они работают только на Mac и OSX и оставляет миллиарды других пользователей с нестандартным представлением.
Что мне делать?
Я рекомендую не использовать его, а вместо этого, если вы хотите получить более легкую версию шрифта, используйте ширину шрифта, чтобы контролировать его, чтобы он хорошо отображался как на Mac, так и на Windows, и работал во всех браузерах без необходимости префикс браузера.
Одна из причин, по которой мы в конечном итоге сталкиваемся с проблемами, когда нам нужно использовать это как хак, заключается в том, что традиционно мы проектируем внутри графической программы, такой как Photoshop.
Создаваемый на его основе дизайн будет иметь определенные вариации шрифта, примененные с помощью программы, чтобы он выглядел в самый раз и потом экспортировал как образ.
Затем это изображение просматривается клиентами на компьютерах с Windows — или, в некоторых случаях, на клиентском Mac — но поскольку они просматривают изображение веб-сайта, а не визуализированный веб-сайт, шрифты будут выглядеть именно так, как хочет дизайн, а не как браузер предоставит. Именно здесь, в браузере, клиент увидит конечный продукт, прежде чем подписать конечный продукт.
Перед отъездом
Я знаю, еще один информационный бюллетень — но выслушай меня. Большинство рассылок JavaScript ужасны. Когда вы в последний раз с нетерпением ждали его получения? Хуже того, когда вы в последний раз читали единицу? Мы хотели изменить это.
Мы называем это Bytes, но другие называют его своим любимым информационным бюллетенем.
Рассылается 114 350 разработчикам каждый понедельник и четверг
Sdu
@sduduzo_g
Это первый информационный бюллетень, для которого я открываю музыкальный плейлист и разворачиваю окно браузера, чтобы спокойно его прочитать. Спасибо @uidotdev за отличный еженедельный контент.
Brandon Bayer
@flybayer
Информационный бюллетень Bytes — это произведение искусства! Это единственная рассылка разработчиков, на которую я тоже подписан. Они каким-то образом берут полускучные вещи и добавляют в них столько комедии, сколько нужно, чтобы заставить вас смеяться.
John Hawley
@johnhawly
Bytes был моим любимым информационным бюллетенем с момента его создания. Это моя любимая вещь, которую я с нетерпением жду по понедельникам. Прекрасно сочетается с чашечкой горячего кофе!
Гаррет Грин
@garrettgreen
Я подписываюсь на МНОЖЕСТВО информационных бюллетеней разработчиков (особенно JS/TS/Node), и Bytes от @uidotdev всегда приветствуется, приятное изменение темпа для большинства (забавное, беззаботное и т. д.), но все же всеобъемлющее/полезное .
д.), но все же всеобъемлющее/полезное .
Мухаммад
@mhashim6_
Буквально единственный информационный бюллетень, который я жду каждую неделю.
Грейсон Хикс
@graysonhicks
Bytes — это информационный бюллетень для разработчиков, который я с нетерпением жду каждую неделю. Отличный баланс содержания и контекста! Спасибо @uidotdev.
Митчелл Райт
@mitchellbwright
Я знаю, что уже говорил это раньше, но @tylermcginnis не пропускает письмо Bytes. Если вы разработчик, вам действительно нужно подписаться
Ali Spittel
@aspittel
Могу я просто сказать, что я хихикаю каждый раз, когда каждую неделю получаю электронное письмо @uidotdev? Вы должны обязательно подписаться.
Крис Финн
@thefinnomenon
Каждый программист JavaScript должен быть подписан на информационный бюллетень от @uidotdev. Им удается не только кратко освещать горячие новости мира JavaScript за неделю, но и добавлять ко всему этому освежающий юмор.

 Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}