Атрибуты HTML IMG Tag — gadgetshelp,com
HTML тег IMG регулирует вставки картинок и других статических графических объектов в веб — страницы. Этот общий тег поддерживает несколько обязательных и дополнительных атрибутов, которые повышают вашу способность создавать привлекательный, сфокусированный на изображении веб-сайт.
Пример полностью сформированного HTML-тега IMG выглядит следующим образом:
<img src = "url">
Обязательные атрибуты тега IMG
SRC = "/ путь / к / image.jpg"
Единственный атрибут, который требуется для отображения изображения на веб-странице, — это атрибут src . Этот атрибут идентифицирует имя и местоположение файла изображения для отображения.
alt = "Описание изображения"
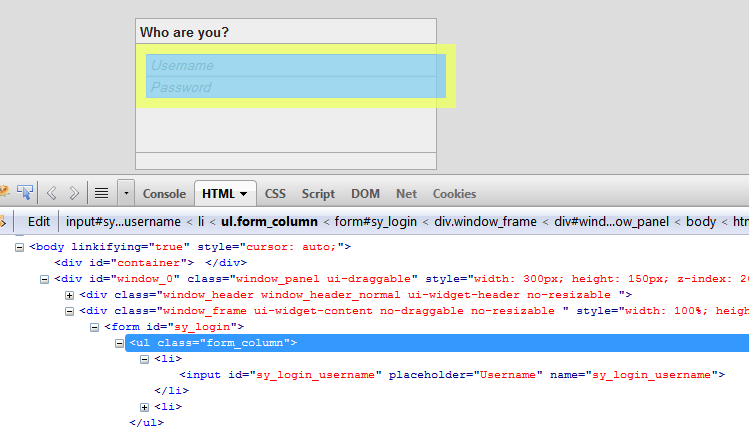
Для написания действительных XHTML и HTML4 также необходим атрибут alt . Этот атрибут используется для предоставления невизуальным браузерам текста, который описывает изображение. Браузеры отображают альтернативный текст по-разному. Некоторые отображают его как всплывающее окно, когда вы наводите курсор мыши на изображение, другие отображают его в свойствах, когда вы щелкаете правой кнопкой мыши по изображению, а некоторые вообще не отображают его.
Некоторые отображают его как всплывающее окно, когда вы наводите курсор мыши на изображение, другие отображают его в свойствах, когда вы щелкаете правой кнопкой мыши по изображению, а некоторые вообще не отображают его.
Используйте альтернативный текст, чтобы предоставить дополнительную информацию об изображении, которая не имеет отношения к тексту веб-страницы или не имеет значения. Но помните, что в программах чтения с экрана и в других текстовых браузерах текст будет читаться в соответствии с остальным текстом на странице. Чтобы избежать путаницы, используйте описательный альтернативный текст, например, «О веб-дизайне и HTML», а не просто «логотип».
Альт текст также имеет важное значение для SEO (Search Engine Optimization). Боты, которые используют поисковые системы, такие как Google, для просмотра контента на сайтах не могут «видеть» изображения. Они полагаются на альтернативный текст, чтобы определить, что находится на странице.
В HTML5 , то альт атрибут не всегда требуется, потому что вы можете использовать подпись , чтобы добавить больше описания к нему. Вы также можете использовать этот атрибут, чтобы указать идентификатор, который содержит полное описание:
Вы также можете использовать этот атрибут, чтобы указать идентификатор, который содержит полное описание:
aria-descriptionby = "Описание изображения"
Альтернативный текст также не требуется, если изображение чисто декоративное, например, изображение в верхней части веб-страницы или значки. Но если вы не уверены, включите альтернативный текст на всякий случай.
Атрибуты размеров
ширина = "500"
и
высота = "500"
В зависимости от вашего дизайна использование атрибутов высоты и ширины в ваших изображениях может быть или не быть хорошей идеей. Традиционная мудрость в прошлом диктовала, что их использование всегда было хорошей идеей, но в эпоху адаптивного веб-дизайна это уже не годится.
Как правило, вы хотите, чтобы размер изображения был установлен в вашем CSS. Чаще всего это будет результатом размеров родительского контейнера изображения. Такой подход обеспечивает большую гибкость при адаптации к разным размерам экрана. Однако все еще есть случаи, когда вы можете указать размеры изображения в качестве атрибутов HTML.
Такой подход обеспечивает большую гибкость при адаптации к разным размерам экрана. Однако все еще есть случаи, когда вы можете указать размеры изображения в качестве атрибутов HTML.
Другие полезные атрибуты IMG
title = "Описательное имя изображения"
Атрибут является глобальным атрибутом, который можно применять к любому элементу HTML . Кроме того, атрибут title позволяет добавлять дополнительную информацию об изображении.
Большинство браузеров поддерживают атрибут title , но делают это по-разному. Некоторые отображают текст как всплывающее окно, а другие отображают его на информационных экранах, когда пользователь щелкает правой кнопкой мыши на изображении. Вы можете использовать атрибут title, чтобы написать дополнительную информацию об изображении, но не рассчитывайте, что эта информация будет либо скрытой, либо видимой. Вы определенно не должны использовать это, чтобы скрыть ключевые слова для поисковых систем. Эта практика теперь наказывается большинством поисковых систем.
Эта практика теперь наказывается большинством поисковых систем.
usemap = ""
и
ISMAP = ""
Эти два атрибута устанавливают карты изображений на стороне клиента () и на стороне сервера (ISMAP) для ваших изображений.
longdesc = "Более подробное описание вашего изображения"
Longdesc атрибут поддерживает URL — адрес для более длинного описания изображения. Эта функция делает ваши изображения более доступными.
Устаревшие и устаревшие атрибуты IMG
Некоторые атрибуты теперь устарели в HTML5 или устарели в HTML4. Для лучшего HTML вы должны найти другие решения вместо использования этих атрибутов.
граница = "3"
Атрибут определяет ширину в пикселях любой границы вокруг изображения. Он устарел в пользу CSS в HTML4 и устарел в HTML5.
ALIGN = "влево"
Этот атрибут позволяет размещать изображение внутри текста и обтекать его текстом. Вы можете выровнять изображение вправо или влево. Он устарел в пользу свойства float CSS в HTML4 и устарел в HTML5.
Вы можете выровнять изображение вправо или влево. Он устарел в пользу свойства float CSS в HTML4 и устарел в HTML5.
hspcace = "10"
и
VSPACE = "10"
В HSPACE и VSPACE атрибуты добавить пустое пространство по горизонтали ( HSPACE ) и вертикально ( VSPACE ). Пробелы будут добавлены к обеим сторонам изображения (сверху и снизу или слева и справа), поэтому, если вам нужно пространство только с одной стороны, вы должны использовать CSS. Эти атрибуты устарели в HTML4 в пользу CSS-свойства margin, и они устарели в HTML5.
LOWSRC = "/ путь / к / lowres.jpg"
LOWSRC атрибут обеспечивает альтернативный образ , когда ваш источник изображения настолько велик , что он загружает очень медленно. Например, у вас может быть изображение размером 500 КБ, которое вы хотите отобразить на своей веб-странице, но загрузка 500 КБ займет много времени. Таким образом, вы создаете намного меньшую копию изображения, возможно, в черно-белом или просто чрезвычайно оптимизированном виде, и помещаете ее в атрибут lowsrc . Сначала будет загружаться и отображаться изображение меньшего размера, а затем, когда появится увеличенное изображение, оно заменит изображение с низким исходным кодом.
Таким образом, вы создаете намного меньшую копию изображения, возможно, в черно-белом или просто чрезвычайно оптимизированном виде, и помещаете ее в атрибут lowsrc . Сначала будет загружаться и отображаться изображение меньшего размера, а затем, когда появится увеличенное изображение, оно заменит изображение с низким исходным кодом.
LOWSRC атрибут был добавлен в Netscape Navigator 2.0 в <IMG> тег. Он был частью DOM уровня 1, но затем был удален из DOM уровня 2. Поддержка браузера была отрывочной для этого атрибута, хотя многие сайты утверждают, что она поддерживается всеми современными браузерами. Он не устарел в HTML4 и не устарел в HTML5, потому что никогда не был официальной частью какой-либо спецификации.
Избегайте использования этого атрибута и оптимизируйте изображения, чтобы они быстро загружались. Скорость загрузки страницы является важной частью хорошего веб-дизайна, а большие изображения сильно замедляют страницы — даже если вы используете атрибут lowsrc .
Тег HTML img — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Тег (сокращение от image ) определяет изображение в документе HTML. Изображения не вставляются непосредственно в документ; они связаны со страницами HTML. Элемент
создает пространство для хранения для встраивания ссылочного изображения, обозначенного атрибутом
src .
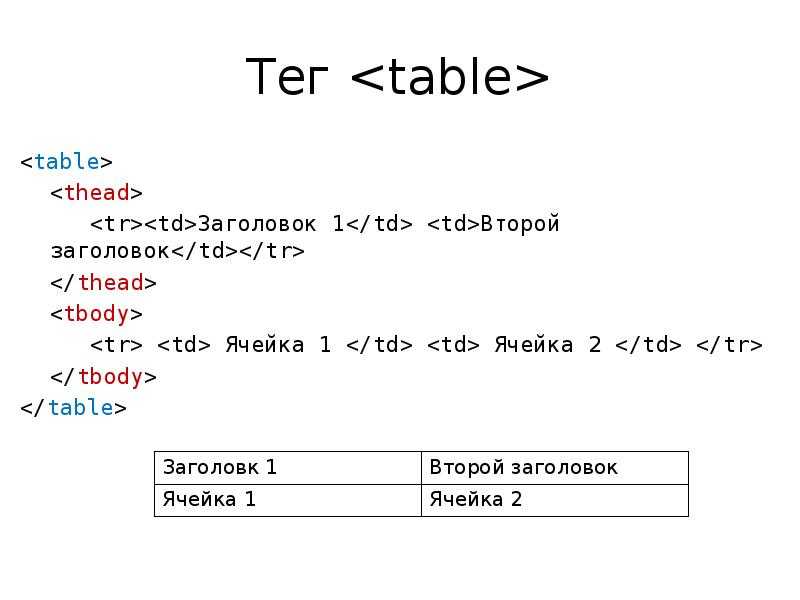
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Встроенный |
|---|---|
| Содержимое: | Нет. Это пустой элемент. |
| Начальный/конечный тег: | Начальный тег: обязательный , конечный тег: запрещенный |
| Версия: | HTML 2, 3. |
Примечание: Браузер может заменить изображение альтернативным текстом, определенным в атрибуте alt этого элемента, в случае неграфических браузеров или если браузер не может отобразить изображение, потому что оно недействительно или неподдерживаемый тип.
Синтаксис
Основной синтаксис 9Тег 0010 задается с:
HTML:  ; XHTML:
; XHTML: 
В приведенном ниже примере показан тег в действии.
Пример
Попробуйте этот код »Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
Обязательно — Чтобы разметка была действительной, в этом теге должны быть указаны следующие атрибуты. | ||
альтернативный | текст | Предоставляет альтернативный текст для изображения. |
источник | URL-адрес | Указывает URL-адрес отображаемого файла изображения. |
| Необязательный — Следующие атрибуты являются необязательными. | ||
выровнять | левый | Устарело Задает выравнивание изображения по отношению к окружающим элементам. |
граница | пикселей | Устарело Задает ширину границы вокруг изображения. |
перекрестное происхождение | анонимный использование учетных данных | Указывает, как элемент обрабатывает запросы между источниками. |
высота | длина | Задает высоту изображения. |
hпробел | пикселей | Устарело Определяет количество пробелов слева и справа от изображения. |
ИСМАП | исмап | Этот логический атрибут определяет, что изображение является частью карты на стороне сервера. |
длинное описание | URL-адрес | Устарело Указывает ссылку на подробное описание изображения. |
карта использования | URL-адрес | Устарело Определяет карту изображения на стороне клиента, связанную с элементом img. |
vspace | пикселей | Устарело Задает количество пробелов в верхней и нижней части изображения. |
ширина | длина | Определяет ширину изображения. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.

Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|
Дополнительная литература
См. учебник по HTML-изображениям.
Связанный тег:
Предыдущая страница Следующая Страница
Понимание HTML-тега img
Согласно W3C является встроенным элементом.
 Но он не соответствует всем правилам проектирования встроенных элементов. Вы не можете установить высоту и ширину встроенных элементов, но вы можете установить высоту и ширину
Но он не соответствует всем правилам проектирования встроенных элементов. Вы не можете установить высоту и ширину встроенных элементов, но вы можете установить высоту и ширину . Дизайн элемента
зависит от соотношения сторон, контейнера родительского блока, размеров, высоты и ширины.
Если для элемента не указаны высота и ширина, браузер отображает изображение с фактическими размерами.
Если вы установите высоту и ширину в пикселях, размер изображения будет изменен, чтобы соответствовать этому количеству пикселей. Соотношение сторон и размеры изображения в пикселях не учитываются, если
имеет высоту и ширину в пикселях. Но если вы указываете только высоту в пикселях и не указываете ширину, то ширина определяется браузером в соответствии с соотношением сторон изображения с учетом высоты. Точно так же, если вы указываете только ширину в пикселях и не указываете высоту, тогда высота определяется браузером в соответствии с соотношением сторон изображения с учетом высоты.

index.html
Все изображения имеют одинаковый размер независимо от фактических размеров и соотношения сторон
имг src="2.jpg">

Результат
Индекс.html
IMG
высота: 100 пикселей;
}
Высота указывается в пикселях, но не указывается ширина. Таким образом, браузер определяет ширину, используя соотношение сторон изображения


 jpg">
jpg"> Результат Элементы
работает немного по-другому, когда вы устанавливаете его ширину и высоту в процентах. Его поведение зависит от самого верхнего элемента контейнера блочного уровня. Поведение отличается для контейнера с автоматической и фиксированной высотой.
Если для элемента блочного контейнера задана высота auto, то свойство высоты элемента в процентах не будет иметь никакого эффекта. Свойство высоты элементов
в процентах будет игнорироваться. Но ширина элемента
будет зависеть от ширины элемента блочного контейнера. В этом случае высота изображения определяется соотношением сторон с учетом ширины изображения.
index.html
Свойство Height в % не действует, так как для блочного контейнера задана высота auto


 jpg" />
jpg" />
Свойство "Высота" в % не действует, так как высота блочного контейнера установлена на авто но свойство ширины в % будет иметь эффект. Высота определяется соотношением сторон с учетом ширины



Результат
Если элемент блочного контейнера имеет высоту, установленную в пикселях или процентах, то свойство высоты элементов в процентах будет действовать соответственно.
index.html
Свойство высоты в % действует, поскольку высота блочного контейнера задается в пикселях. Поскольку ширина не указана, ширина определяется соотношением сторон с учетом высоты







