CSS: спецификация и каскад | CSS
Недавний опрос вызвал бурные обсуждения, из которых можно сделать вывод, что у некоторых разработчиков наблюдается пробел в знаниях CSS.
Не будем зацикливаться на раздувании споров. Вместо этого углубимся в теорию и проведем время с пользой.
Используем тот же пример, который использовался в опросе. Я заменил color на background и использовал более приятные цвета.
Вот, что получилось:
0
HTML
<main>
<div></div>
<div></div>
</main>CSS
.red {
background: #c23616;
}
.blue {
background: #4b7bec;
}
/* Нерелевантный вид и стили */
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
main {
padding: 2rem;
}
div {
width: 180px;
height: 180px;
border-radius: 5px;
}
div + div {
margin-top: 10px;
}
Как видите, оба блока синего цвета. Но почему? Причина этого заключается в том, что и .red, и .blue имеют одинаковый уровень специфичности. Поэтому браузер выбирает последний стиль в CSS-коде. В примере – это .blue.
Если поменять местами объявления классов в CSS, то получим следующее:
0
HTML
<main>
<div></div>
<div></div>
</main>
CSS
.blue {
background: #273c75;
}
.red {
background: #c23616;
}
/* Нерелевантный вид и стили */
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
main {
padding: 2rem;
}
div {
width: 180px;
height: 180px;
border-radius: 5px;
}
div + div {
margin-top: 10px;
}
Так как .red был объявлен после .blue, то блоки стали красными. Логика браузера при каскадной сортировке выглядит следующим образом: он перемещается вниз по таблице стилей, пока не обнаружит самое специфичное правило. Приведенные выше правила обладают равной специфичностью, поэтому объявление .red после .blue приводит к окрашиванию блоков в красный цвет.
Будем использовать тот же пример, чтобы разобраться с применением спецификации.
Селектор повышает приоритетность правила в спецификации. id будет приоритетнее, чем class. Поэтому в следующем примере новое правило #green станет специфичнее, чем .red и .blue, несмотря на расположение в CSS.
Использование селекторов ID в CSS допустимо. Но лучше привязывать стили к классам, элементам и атрибутам HTML.
Пример:
HTML
<main>
<div></div>
<div></div>
</main>
CSS
.red {
background: #c23616;
}
.blue {
background: #4b7bec;
}
#green {
background: #20bf6b;
}
/* Нерелевантный вид и стили */
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
main {
padding: 2rem;
}
div {
width: 180px;
height: 180px;
border-radius: 5px;
}
div + div {
margin-top: 10px;
}
0Добавим в первый div атрибут style. Это сделает правило #green менее специфичным, потому что атрибуты style приоритетнее любого правила в CSS, кроме !important.
В следующем примере я установил фиолетовый цвет для #green в атрибуте style. В результате он становится специфичнее всех остальных стилей (в том числе определенных в .red и .blue).
Пример:
HTML
<main>
<div></div>
<div></div>
</main>
CSS
.red {
background: #c23616;
}
.blue {
background: #4b7bec;
}
#green {
background: #20bf6b;
}
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
main {
padding: 2rem;
}
div {
width: 180px;
height: 180px;
border-radius: 5px;
}
div + div {
margin-top: 10px;
}
0
Последнее правило, рассматриваемое в данной статье – !important. Этот модификатор выигрывает в любом случае.
Я добавлю !important в класс .red. В результате все блоки станут красными. Так как !important имеет наибольший приоритет. Но использовать этот модификатор необходимо с умом. Ведь из-за его важности ни один элемент не может быть специфичнее, чем !important.
Пример:
HTML
<main>
<div></div>
<div></div>
</main>
CSS
.red {
background: #c23616 !important;
}
.blue {
background: #4b7bec;
}
#green {
background: #20bf6b;
}
/* Нерелевантный вид и стили */
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
main {
padding: 2rem;
}
div {
width: 180px;
height: 180px;
border-radius: 5px;
}
div + div {
margin-top: 10px;
}
0
Понимание каскада и спецификации CSS важно. Эти знания помогут вам стать профессиональным веб-разработчиком.
Данная публикация представляет собой перевод статьи «CSS specificity and the cascade» , подготовленной дружной командой проекта Интернет-технологии.ру
придумываем свою спецификацию CSS. Часть 1 / Habr
Моя предыдущая статья «Чего я ждал от HTML5 и CSS3» затронула достаточно щекотливую тему, но не ответила на вполне резонный вопрос, а что я предлагаю взамен. Поэтому мне в голову пришла идея сделать общественную спецификацию CSS, которая будет отражать современные тенденции развития web-технологий и требования к будущему функционалу. Я приглашаю всех поучаствовать в разработке нашей собственной версии спецификации. Если популярность ее будет достаточно высокой, ее могут принять все разработчики браузеров, а от этого выиграют и web-разработчики, и пользователи.
Направляющие
Цель данного механизма — упростить управление позиционированием элементов относительно друг друга. Табличное представление данных не позволяет создавать потоковые структуры, когда неизвестно количество элементов в строке, и элементы нужно переносить на следующую строку при изменении ширины контейнера. Строчные блоки (inline-block) не позволяют формировать автоматически подстраиваемые по высоте или ширине блоки. Именно эти проблемы и будет решать механизм направляющих.
Определение направляющих
Направляющие являются блочными элементами нулевой высоты или ширины, в зависимости от типа: горизонтальные или вертикальные. Нельзя управлять ни шириной, ни высотой направляющих, они занимают всегда 100% от ширины или высоты элемента. Направляющие могут иметь margin, padding, border, background, что позволит создавать определенные стилистические приемы.
Описание направляющих
Направляющие имеют специфическое поведение даже в рамках текущего CSS стандарта. Привязка их описания к конкретному элементу не позволит гибко управлять отображением в сложных случаях. Я предлагаю немного расширить синтаксис CSS, чтобы развязать руки и не повторять ошибок текущей спецификации, и ввести локальные идентификаторы.
$rule1 { /* rule preferences */ }
$rule2 { ... }
Нельзя использовать уже существующие селекторы идентификатора и класса в качестве локальной переменной, так как имя направляющей используется только внутри CSS, и никогда не должно использоваться напрямую в HTML. Есть еще одна проблема, которая не позволяет использовать идентификаторы и классы, но про нее я расскажу позже.
rule-type
Существуют два типа направляющих: горизонтальные (horizontal) и вертикальные (vertical). По умолчанию направляющие имеют тип horizontal
Значения свойства: horizontal || vertical
Значение по умолчанию: horizontal
rule-repeat
Это свойство управляет повторением направляющих. По умолчанию для направляющих отключен механизм повторения.
Значения свойства: none || repeat
Значение по умолчанию: none
Механизм повторения необходим для того, чтобы автоматически формировать несколько направляющих с одинаковыми свойствами и идентификацией. Свойство repeat применяется только тогда, когда для горизонтального типа направляющих указан margin-top или margin-bottom или padding-top или padding-bottom, а для вертикальных направляющих, соответственно margin-left или margin-right или padding-left или padding-right.
Количество горизонтальных направляющих рассчитывается по формуле
kh = containerHeight / ( ruleMarginTop + rulePaddingTop + rulePaddingBottom + ruleMarginBottom)
Количество вертикальных направляющих рассчитывается по формуле
kv = containerWidth / ( ruleMarginLeft + rulePaddingLeft + rulePaddingRight + ruleMarginRight)
Пример использования
$myRule {
rule-type: vertical;
rule-repeat: repeat;
margin-right: 10px;
margin-left: 20px;
padding-right: 50px;
}
rule
Для использования направляющих в некотором блоке используется директива rule
Значения свойства: $ruleID[ $ruleID]
Значение по умолчанию: none
Можно использовать одну или две переменные с направляющими разного типа. При использовании двух одинаковых типов направляющих данная директива не применяется.
Использование направляющих
snap-to
Значения свойства: [top($ruleID)] [bottom($ruleID)] [left($ruleID)] [right($ruleID)] || [top] [bottom] [left] [right] || none
Значение по умолчанию: none
В сложных ситуациях, когда блок с направляющими содержит другой блок с направляющими, лучше указывать прилипание к конкретному краю конкретной направляющей. В более простых случаях указывать идентификатор направляющей не обязательно.
Прилипание к краю аналогично поведению элемента с position: relative.
Я специально опущу более детальное поведение, так как это займет не одну страницу текста, и перейду к примерам
Примеры использования
Типичная задача — галлерея. Я знаю, что можно использовать inline-block, но добавив еще одну горизонтальную направляющую можно сделать аналог таблицы, что не получится сделать обычными средствами.
$rule1 { margin-top: 200px; rule-repeat: repeat; }
#gallery { rule: $rule1; }
#gallery div { snap-to: bottom }
<div id=«gallery»>
<div/><div/><div/><div/><div/>…
</div>
Форма, у которой лейблы выровнены с формами по направляющей
$rule1 { margin-left; 150px; rule-type: vertical; }
#form { rule: $rule1; }
#form label { snap-to: right }
#form span { snap-to: left }
<div id=«form»>
<div><label>Label1</label><span><input /></span></div>
<div><label>Label2</label><span><input /></span></div>
<div><label>Label3</label><span><input /><input /><input /></span></div>
</div>
Трехколоночный макет можно сделать вот так:
$rule1 { margin-bottom; 100%; rule-repeat: repeat; }
#wrapper { rule: $rule1; }
#wrapper > div { snap-to: top($rule1) bottom($rule1) }
Заключение
У направляющих есть множество «белых пятен» в поведении, которые нужно исследовать, моделировать и изучать. Особенно это касается взаимоотношений прилипших элементов и обычного потока, прилипших и плавающих элементов, как должны себя вести элементы, если они прилипают к левому и нижнему краю сетки направляющих и так далее. Однако одно очевидно, что данный механизм не сильно изменяет уже действующие правила CSS2.1, а только дополняет их. Реализация направляющих, по моему мнению, гораздо более проста для разработчиков браузеров, чем реализация тех же темплейтов отображения в CSS3, а возможностей и динамики в моем способе больше.
Жду вашей критики, замечаний, дополнений.
Спецификация W3C или WHATWG — Блог Академии — HTML Academy
Есть две спецификации HTML: W3C и WHATWG, какой из них верить? — спрашивают наши зрители Екатерина и Дмитрий. Верьте той, которая больше нравится, но не забывайте сверяться с браузерами. Давайте разберёмся.
Спецификация — это главный источник знаний: как для браузеров, так и для разрабочиков. Браузеры обрабатывают код по спеке, разработчики пишут код по спеке — и у нас всё вместе хорошо работает. Это называется «веб-стандарты» и вы не хотите знать, насколько всё было плохо до их широкого признания.
W3C — это консорциум всемирной сети, такая некоммерческая организация, в рамках которой разрабатывают технологии, на которых работает веб. WHATWG — это независимая рабочая группа по технологиям гипертекстовых веб-приложений, которую собрали в рамках W3C в середине 2000-х. Собрали не просто так, а по делу.
Когда-то в W3C решили отказаться от спецификации HTML 4 и начать разрабатывать XHTML, более строгую, формальную и, как потом стало ясно — слишком оторванную от реальности. В ответ на это собралась WHATWG, в которую вошли представители браузеров. Благодаря этому появилась спецификация HTML 5 со множеством по-настоящему полезных вещей. От XHTML осталась только привычка закрывать теги и кавычить атрибуты.
После выхода HTML 5 из рук WHATWG, спецификация пошла по формальному пути к рекомендации W3C и достигла её в 2014 году. Но по дороге что-то пошло не так и между WHATWG и W3C возникли разногласия. Из-за этого начали появляться различия между версиями. В 2011 году WHATWG вообще отказалась от нумерации HTML и начала разрабатывать спецификацию как живой стандарт, в духе вечнозелёных браузеров.
В итоге, сейчас у нас есть две спецификации: рекомендация HTML 5.1 по W3C и живой стандарт HTML по WHATWG. И у каждой — свои цели: HTML5 делает снимки реальности, нумерует их и выпускает рекомендации. Это отвечает на вопрос разработчиков: что уже есть в браузерах? WHATWG, напротив, старается опередить реальность, предложить что-то новое и предсказать изменения. Это уже ближе к задачам браузеров.
Так в чём же противоречия? Например, W3C рекомендует иметь всего один элемент main на странице, приравнивая его к ARIA-роли main. Это помогает скринридерам находить самое главное на странице. WHATWG допускает main в любом структурном элементе, как главную его часть, на манер header и footer.
<body>
<header>
<main>
<article>
<h2>
<footer>
<footer>
<body>
<header>
<main>
<article>
<h2>
<main>
<footer>
<footer>Из спецификации W3C убрали элемент hgroup, объясняя это отсутствием реализаций в браузерах, слабыми примерами использования и потенциальными проблемами. Вместо него рекомендуют обычный header и параграф для подзаголовка. В версии WHATWG элемент hgroup на месте — раз уж добавили, то чего убирать.
<article>
<header>
<h2>Заголовок</h2>
<p>Подзаголовок</p>
</header>
<p>Текст</p>
</article>Спецификация W3C также приводит расширенные примеры, рекомендации к использованию и развивает семантику элементов. HTML 5 поясняет важность уровней заголовков, рекомендует figcaption вместо атрибута title для картинок, объясняет как использовать alt, осуждает, но разрешает таблицы для раскладки, если есть role=»presentation» и так далее.
Вы наверное уже поняли, что мне версия W3C нравится больше. Прочная связь со спецификациями по доступности, большее количество примеров и недавний переезд на Гитхаб — очень подкупают. По-моему, у WHATWG просто отлично получаются другие спецификации: DOM, Canvas, Fetch, URL и многие другие.
Плохо, что у нас есть две спецификации вместо одной? Да. Так почему не объединить их в одну? М-м, это вряд ли: слишком уж разные подходы к разработке. Но знаете, всё не так плохо: это просто две площадки для дискуссий со своими правилами, куда приходят представители всех браузеров, комитетов и групп, чтобы так или иначе развивать веб. И вы приходите — всё на Гитхабе.
Какой спецификации верить? Слепо — ни одной, ориентируйтесь на реализации в браузерах и на практическую ценность. Если вы о ней не знаете, не значит, что её нет. Выберите ту спеку, которая больше нравится и обращайтесь к ней почаще — они написаны для вас.
Это были HTML Шорты и Вадим Макеев. Задавайте вопросы на нашей странице или в комментариях к видео. На самые интересные мы ответим в следующих выпусках. Пока!
О спецификации CSS2
О спецификации CSS2Эта спецификация написана для двух типов читателей: авторов CSS и разработчиков CSS. Мы надеемся, что спецификация обеспечит авторам наличие инструментов, которые необходимы для написания эффективного, привлекающего внимание и доступного документа, без вникания в детали разработки CSS. Разработчики, в свою очередь, найдут все, что им надо для построения грамотных броузеров.. Спецификация начинается с главного представления CSS и становится все более технической и специфичной к концу описания. Для быстрого доступа к информации главное содержание и конкретные содержания находятся в начале каждого раздела, и индекс представляет удобную навигацию как в электронной, так и в печатной версиях.
Спецификация существует в двух видах: электронном и бумажном. Хотя оба вида, безусловно, одинаковы, читатели найдут некоторые отличия. Например, ссылки (очевидно) не работают в бумажной версии, а номера страниц неприменимы для электронной версии. В случае различий, электронная версия является предпочтительной.
Спецификация разбита на следующие разделы:
- Раздел 2: Введение в CSS2
- Введение включает обзорные уроки CSS2 и дискуссию по принципам дизайна с использованием CSS2.
- Разделы 3 — 20: Руководство по CSS2.
- Основная часть руководства состоит из спраочного материала по языку CSS2. Этот справочный материал определяет, что может входить в таблицу стилей CSS2 (синтаксис, свойства, значения) и то, как броузеры должны интерпретировать эти таблицы стилей в случае соответствования требованиям.
- Приложения:
- Приложения содержат примеры таблиц стилей для HTML 4.0, изменения по сравнению с CSS1 , замечания по реализации и представлению, грамматику CSS2, список нормативных и информативных представлений, и три индекса: один для свойств, один для описаний, и один — главный индекс.
1.3.1 Элементы и атрибуты языка документа
- Свойства CSS, дескрипторы и имена псевдо-классов заключены в ‘одинарные кавычки’.
- Значения CSS заключены в «двойные кавычки».
- Имена элементов языка представлены ПРОПИСНЫМИ БУКВАМИ.
- Имена атрибутов языка представлены строчными буквами и заключены в двойные кавычки.
1.3.2 Определение свойств CSS
Каждое свойство CSS вначале представлено ключевой информацией, которая включает следующее:
- ‘название (имя)’
-
Значение: допустимые значения & синтаксис Инициализация: значение при инициализации Применение: Элементы, для которых применимо данное свойство Наследование: когда это свойство наследуется Процент: как интерпретируются значения, указанные в процентах Медиа: к каким медиа-группам применимо это свойство
Значение
Эта часть устанавливает возможные значения свойств. Типы значений могут быть обозначены следующими способами:
- ключевые значения (т.е. auto, disc, и т.д.)
- основные типы данных, которы заключаются в «<» и «>» (т.е., <размер>, <размер в процентах>, и т.д.). В электронной версии документа каждое упоминание основного типа данных сопровождается ссылкой на его определение.
- типы, имеющие тот же диапазон значений, что и свойства с этим именем (т.е., <‘border-width’> <‘background-attachment’>, и т.д..). В этом случае, имя типа есть имя свойства (заключенного в кавычки) между «<» и «>» (т.е., <‘border-width’>). В электронной версии этого документа появления таких типов сопровождаются ссылкой на определение свойств типа.
- неотображаемые, не имеющие того же имени, что и свойство. В этом случае неотображаемое имя заключено между «<» and «>», как и <border-width>. Отметьте различие между <border-width> и <‘border-width’>; далее оно определено в терминах, принятых выше. Определение неотображаемых типов расположено рядом с их первым появлением в спецификации. В электронной версии этого документа появление этого типа значений ссылается на определение типа.
Другие слова в этом определении — ключевые слова, которые должны быть без кавычек по литературным соображениям (т.е., red). Слэш (/) и запятая (,) также расставлены по литературным ссображениям.
Значения, которые могут быть упорядочены, следующие:
- Несколько помещенных рядом слов означают, что все они могут использоваться, в заданном порядке.
- Вертикальная черта (|) разделяет две или более альтернативы: только одна из них может использоваться.
- Две вертикальные черты (||) разделяют две или более опций: одна или более могут использоваться, в любом порядке..
- Неразрывный пробел ([ ]) служит для группирования.
Помещение значений рядом приоритетней двойной вертикальной черты, и двойная вертикальная черта приоритетней одинарной. Так, следующие строки эквивалентны:
a b | c || d e
[ a b ] | [ c || [ d e ]]
Каждый тип, ключевое слово или группа, объединенная неразрывными пробелами, могут иметь одну из модификаций:
- Звездочка (*) показывает, что тип, слово или группа встречаются 0 или более раз.
- Плюс (+) показывает, что тип, слово или группа встречаются 1 или более раз.
- Вопросительный знак (?) показывает, что тип, слово или группа опционны.
- Пара чисел в фигурных скобках ({A,B}) показывает, что тип, слово или группа встречаются минимум А и максимум В раз.
Следующие примеры иллюстрируют различия типов значений:
Значение: N | NW | NE
Значение: [ <length> | thick | thin ]{1,4}
Значение: [<family-name> , ]* <family-name>
Значение: <uri>? <color> [ / <color> ]?
Значение: <uri> || <color>
Инициализация
Эта часть специфицирует начальное значение свойства. Если свойство наследовано, то оно имеет значение, заданное родительским элементом дерева документа. Ознакомьтесь с разделом каскад для получения информации о взаимодействии между определенной таблицей стилей, наследованием и начальными значениями.
Применимость
В этой части имеется список элементов, к которым применяются свойства. Все элементы рассматриваются как имеющие все свойства, но некоторые свойства не имеют визуальных эффектов в некоторых типах элементов. Например, ‘двойной интервал’ применим только для блочных элементов.
Наследование
Эта часть определяет, как значение свойства наследуется от родительских элементов. Ознакомьтесь с разделом каскад для получения информации о взаимодействии между определенной таблицей стилей, наследованием и начальными значениями.
Процентные значения
Эта часть определяет, как будут интерпретироваться процентные значения, если они встречаются в значении свойства. Если в тексте встречается «N/A», это обозначает, что указанное свойство не может иметь процентного значения.
Медиа-группы
Эта часть определяет медиа-группы, к которым применимы свойства. Подтверждение формулировки условия, что броузеры должны поддерживать эти свойства, если они поддерживают визуализацию медиа — типов, входящих в эти медиа-группы.
1.3.3 Стенографические свойства
Некоторые свойства названы стенографическими, это означает, что они позволяют авторам определять значения нескольких свойств с единственным свойством.
Например, свойство ‘шрифт’ (‘font’) — стенографическое для определения ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’, и ‘font-family’ — все в одном.
Если свойство пропущено в стеногрфической форме, каждому «отсутствующему» свойству присваивается его начальное значение (см. раздел каскад).
Пример(ы):
Многочисленные правила стилей в этом примере:
h2 {
font-weight: bold;
font-size: 12pt;
line-height: 14pt;
font-family: Helvetica;
font-variant: normal;
font-style: normal;
font-stretch: normal;
font-size-adjust: none
}
может быть записано с использованием одного стенографического свойства:
h2 { font: bold 12pt/14pt Helvetica }
В этом примере ‘font-variant’, ‘font-stretch’, ‘font-size-adjust’и ‘font-style’ принимают свои начальные значения.
1.3.4 Заметки и примеры
Все примеры, иллюстрирующие неверное использование, помечены как «ILLEGAL EXAMPLE» (неверное использование).
Все примеры HTML соответствуют DTD-заголовку HTML 4.0(определенному в [HTML40]), если другое не переопределено в декларации типа документа.
Все замечания носят информативный характер.
Примеры и замечания не являются готовым кодом HTML, и броузеры с CSS1 должны специально их обрабатывать.
1.3.5 Изображения и длинные описания
Большинство картинок в электронной версии спецификации сопровождены длинным описанием того, что на них изображено. Ссылка на длинное описание отмечена как «[D]» справа от картинки.
Картинки и длинные описания носят только информативный характер.
Эта спецификация — продукт труда рабочей группы W3C над каскадными таблицами стилей и свойствами форматирования.Кроме авторов спецификации, членами рабочей группы являются: Brad Chase (Bitstream), Chris Wilson (Microsoft), Daniel Glazman (Electricité de France), Dave Raggett (W3C/HP), Ed Tecot (Microsoft), Jared Sorensen (Novell), Lauren Wood (SoftQuad), Laurie Anna Kaplan (Microsoft), Mike Wexler (Adobe), Murray Maloney (Grif), Powell Smith (IBM), Robert Stevahn (HP), Steve Byrne (JavaSoft), Steven Pemberton (CWI), Thom Phillabaum (Netscape), Douglas Rand (Silicon Graphics), Robert Pernett (Lotus), Dwayne Dicks (SoftQuad), and Sho Kuwamoto (Macromedia). Мы благодарим их за их длительные усилия.
В числе приглашенных экспертов: George Kersher, Glenn Rippel (Bitstream), Jeff Veen (HotWired), Markku T. Hakkinen (The Productivity Works), Martin Dürst (W3C, formerly Universität Zürich), Roy Platon (RAL), Todd Fahrner (Verso), Tim Boland (NIST), Eric Meyer (Case Western Reserve University), and Vincent Quint (W3C).
Раздел по шрифтам Web был сформирован Brad Chase (Bitstream) David Meltzer (Microsoft Typography) and Steve Zilles (Adobe). Следующие участники также работали над различными разделами, посвященными шрифтам: Alex Beamon (Apple), Ashok Saxena (Adobe), Ben Bauermeister (HP), Dave Raggett (W3C/HP), David Opstad (Apple), David Goldsmith (Apple), Ed Tecot (Microsoft), Erik van Blokland (LettError), François Yergeau (Alis), Gavin Nicol (Inso), Herbert van Zijl (Elsevier), Liam Quin, Misha Wolf (Reuters), Paul Haeberli (SGI), и позже Phil Karlton (Netscape).
Раздел Paged Media большей частью был написан Robert Stevahn (HP) и Stephen Waters (Microsoft).
Robert Stevahn (HP), Scott Furman (Netscape), и Scott Isaacs (Microsoft) внесли наибольший вклад в позиционирование CSS.
Mike Wexler (Adobe) был автором рабочих черновиков, которые описывали множество новых особенностей CSS2.
T.V. Raman (Adobe) подготовил слуховые таблицы каскадных стилей (Aural Cascading Style Sheets ACSS) и концепцию слухового представления материала, базирующуюся на его работе AsTeR (Audio System For Technical Readings). Он подготовил начальные черновики спецификации ACSS, из которых и сформирована текущая спецификация. Значения слуховых свойств находятся в примерах таблиц стилей для HTML 4.0 , в настоящее время он их использует на своих аудио-устройствах(Emacspeak и the Emacs W3 browser, автора William Perry, который также применяет слуховые расширения CSS).
Todd Fahrner (Verso) исследовал современные и ушедшие в историю броузеры для создания примера таблицы стилей в приложении.
Благодарности Jan Kärrman, автору html2ps за помощь в создании PostScript версии спецификации.
Встречаясь виртуально или физически, эти люди многое внесли в развитие CSS2: Alan Borning, Robert Cailliau, Liz Castro, James Clark, Dan Connolly, Donna Converse, Daniel Dardailler, Al Gilman, Daniel Greene, Scott Isaacs, Geir Ivarsøy, Vincent Mallet, Kim Marriott, Brian Michalowski, Lou Montulli, Henrik Frystyk Nielsen, Jacob Nielsen, Eva von Pepel, William Perry, David Siegel, Peter Stuckey, и Jason White.
Дискуссии на www-style@w3.org оказали влияние на множество ключевых вопросов CSS. Особенно мы хотим поблагодарить за их участие Bjorn Backlund, Todd Fahrner, Lars Marius Garshol, Sue Jordan, Ian Hickson, Susan Lesch, Andrew Marshall, MegaZone, Eric Meyer, Russell O’Connor, David Perrell, Liam Quinn, Jon Seymour, Neil St. Laurent, Taylor, Brian Wilson, и Chris Wilson.
Огромная благодарность Web Accessibility Initiative Protocols и Formats Technical Review Working Group (WAI PF) за помощь в улучшении доступности CSS2.
Огромная благодарность Philippe Le Hégaret, чей CSS validator помог исправить множество примеров и грамматику.
Особая благодарность Arnaud Le Hors, чей инженерный вклад сделал этот документ рабочим.
Adam Costello дополнил спецификацию подробной аннотацией.
В заключение, благодарность Tim Berners-Lee, без которого ничего из этого не стало бы возможным.
Copyright © 1997 World Wide Web Consortium, (Massachusetts Institute of Technology, Institut National de Recherche en Informatique et en Automatique, Keio University). All Rights Reserved.
Документация на сайте W3C распространяется под следующей лицензией. Получая, используя и/или копируя этот документ или документы W3C, на которые этот документ ссылается, вы соглашаетесь прочитать, понять и следовать следующим условиям:
Право на использование, копирование и распространение содержимого этого документа или документов W3C, на которые ссылается данный документ, любым способом для любых целей без любой оплаты настоящим гарантируется, при условии включения следующего во ВСЕ копии документа или его части, которые вы будете использовать:
- Ссылка или URI оригинального документа W3C.
- Существующее в оригинальном тексте замечание об авторских правах, в случае отсутствия этой информации, замечание в виде: «Copyright © World Wide Web Consortium, (Massachusetts Institute of Technology, Institut National de Recherche en Informatique et en Automatique, Keio University). All Rights Reserved.»
- Если существует, СТАТУС документа W3C.
Если позволяет место, включается полный текст этого ЗАМЕЧАНИЯ. В добавление, соглашение должно быть добавлено в авторские права на любое программное обеспечение, документы или другие элементы продукции, произведенной в соответствии с этим документом или любой его частью.
Без права модифицировать или создавать изменения.
THIS DOCUMENT IS PROVIDED «AS IS,» AND COPYRIGHT HOLDERS MAKE NO REPRESENTATIONS OR WARRANTIES, EXPRESS OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, NON-INFRINGEMENT, OR TITLE; THAT THE CONTENTS OF THE DOCUMENT ARE SUITABLE FOR ANY PURPOSE; NOR THAT THE IMPLEMENTATION OF SUCH CONTENTS WILL NOT INFRINGE ANY THIRD PARTY PATENTS, COPYRIGHTS, TRADEMARKS OR OTHER RIGHTS.
COPYRIGHT HOLDERS WILL NOT BE LIABLE FOR ANY DIRECT, INDIRECT, SPECIAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF ANY USE OF THE DOCUMENT OR THE PERFORMANCE OR IMPLEMENTATION OF THE CONTENTS THEREOF.
Название и товарный знак не может быть использован в рекламных или общественных целях относительно этого документа или любой его части без специальных прав, описанных выше. Заглавие авторских прав документа должно оставаться в разделе об авторских правах.
Спецификация таблиц стилей CSS
Если вы планируете использовать CSS на регулярной основе, вам необходимо развить понимание о том, что такое спецификация и как она применяется.
Кроме floats и positions, специфика может стать одной из самых трудных вещей к которой нужно привыкнуть, не говоря уже о доскональном ее изучении. Селекторы, которые вы используете в CSS имеют разный вес и контролируются спецификой. Вот почему иногда, когда вы применяете правило к элементу, оно не отображается в вашем дизайне. Поэтому если вы часто пользуетесь известным хаком !important – эта статья для вас!
Как браузер читает CSS
Разберемся в азах чтения CSS различными браузерами. Во-первых, браузер читает стили сверху вниз:
/*Line 10*/
ul li a {
color: red;
}
/*Line 90*/
ul li a {
color: blue;
}Правило, которое вы указали в строке 10 будет переопределено(overridden) и ссылка станет синего цвета, потому что браузер будет использовать то правило, которое находится ниже в таблице стилей и имеет больший приоритет.
Это также работает с фактическим порядком в котором были импортированы файлы CSS, например:
<link href='css/style.css' rel='stylesheet'> <link href='css/custom.css' rel='stylesheet'>
Так как вы разместили custom.css после style.css все, что вы будете писать в style.css переопределится и заменится на стили custom.css. Этот метод часто используется создателями темплейтов, что дает пользователю возможность добавлять свои собственные стили без изменения основного файла. (Заметим, что custom.css не заменяет style.css полностью, а только те правила которые находятся в обоих таблицах стилей и были переопределены)
Специфика таблиц стилей
Все, что было указано выше, применяется только в том случае, если вы используете одинаковый вес на каждом селекторе. Если вы указали идентификаторы, классы или элементы, то вы даете им вес, а это и есть специфика таблиц стилей.
Есть четыре категории, которые определяют уровень специфики селектора: встроенные стили (это те, которые иногда использует JavaScript), ID, классы и элементы. Как измерить специфику? Специфика измеряется в очках/баллах:
- ID – 100 баллов
- Классы – 10 баллов
- Элементы – 1 балл
Зная об этом, если вы используете селектор следующим образом:
#content .sidebar .module li a
Его общий вес составит 122 балла (100 + 10 + 10 + 1 +1), которым является ID, два класса и два элемента.
Что нужно помнить:
- ID имеют слишком большой вес по сравнению с классами и элементами, поэтому вы должны ограничить использование ID в ваших стилях до минимума.
- В случаях, когда селекторы имеют одинаковый вес, порядок их отображения будет в обратном направлении – снизу вверх.
- Стили встроенные в HTML стилизуются в таблицах стилей, потому что они ближе к элементу.
- Единственный способ чтобы переопределить встроенные стили, это использовать !important заявления.
- Псевдо-классы и атрибуты имеют тот же вес, что и обычные классы.
- Псевдо-элементы имеют такой же вес, как нормальный элемент.
- Универсальный селектор (*) не имеет никакого веса.
Примеры
ul li a {
color: red;
}Этот селектор будет держать вес 3, что означает, что только путем добавления класса в другом месте, вы сможете его заменить.
.content #sidebar {
width: 30%;
}Вес этого селектора составляет 110 баллов, в основном из-за ID, который добавляет 100 баллов.
.post p:first-letter {
font-size: 16px;
}Вес этого селектора составляет 12 баллов, так как псевдо-элемент :first-letter и «р» тэг весят по 1му баллу.
p {
font-family: Helvetica, arial, sans-serif;
}Этот селектор весит всего 1 балл. Такой тип селектора должен быть использован в верхней части страницы при маркировке основных стилей, которые в дальнейшем могут быть переопределены для конкретных областей.
Всегда имейте в виду, что для переопределения ID селектора, вы должны написать 256 классов для одного элемента, например:
#title {
font-weight: bold;
}
.home .page .content .main .posts .post .post-content .headline-area .wrapper
/* ... etc. ... */ .title {
font-weight: normal;
}Специфика, далеко не кричащий аспект CSS, но, на наш взгляд, это область самая недооцененная. Правильно установленная специфика, не только поможет вам избежать ошибок, но и ускорит разработку вашего веб-сайта.
Высоких конверсий!
03-03-2016
Фантастические веб-спецификации и где они обитают — CSS-LIVE
Многие разработчики, что уж скрывать, недолюбливают спецификации. Одни считают их скучными. Другим они вообще кажутся монстрами, не иначе как порожденными мифической Ехидной (невероятно, но это отчасти правда: именно так — Echidna — называется система автопубликации, используемая в W3C). Новичка они могут запутать, как лешие, заманить в ловушку, как сирены, и озадачить неразрешимыми загадками, как Сфинкс. Зато о тех, кто проник в их тайны и подчинил себе их мощь, порой слагают легенды фронтенда.
Эта статья расскажет об основных опасностях, подстерегающих новичка в царстве спецификаций, откуда их можно ждать, по каким признакам их можно распознать, и о том, как «приручить» спецификации и сделать их своими верными слугами и помощниками.
Спецификации-оборотни
Стандартами для веба занимается немало организаций. Есть Международная организация по стандартизации (ISO). Есть Международная электротехническая комиссия (IEC). Есть ECMA — некогда скромная «Европейская ассоциация производителей компьютеров», а ныне всемирная «кузница» стандартов Javascript. Есть Инженерный совет интернета (IETF) — с его трудами, вида RFC-какие-то цифры, вы тоже наверняка не раз сталкивались. Есть отдельные группы представителей фирм или просто специалистов-энтузиастов, разрабатывающих конкретный стандарт — например, schema.org или микроформаты (впрочем, первых «взял под крыло» W3C на правах общественной группы). Наконец, есть WHATWG… но о ней чуть позже отдельно.
Конечно же, самая известная и узнаваемая организация, для многих ставшая синонимом веб-стандартов — Консорциум веба или WWW-консорциум, W3C. Где «w3» («w трижды») — лишь еще большее сокращение для «www». Не всё, что начинается с «w3», имеет какое-то отношение к W3C. Бывают просто похожие названия — случайно или нарочно. Adidas и Abibas, Nokia и Nokla, W3C и W3Schools. Остерегайтесь подделок!
Есть масса полезных для веб-разработчика учебных и справочных ресурсов. W3Schools — один из них, вовсе не лучший (когда-то был вообще ужасным, сейчас заметно исправился). Но эти ресурсы — не спецификации, тем более не стандарты. Фраза типа «так написано в спецификации W3Schools» однозначно выдает… в лучшем случае жертву заблуждения.
Справедливости ради, справочные и учебные материалы обычно написаны понятнее и доступнее. Пожалуй, лучший ресурс с такими материалами — MDN, по сути Википедия фронтенда, над которой теперь сообща работают все лидеры отрасли. И хорошо, что именно на эти ресурсы ведут первые ссылки в поисковиках по названию HTML-тега или CSS-свойства. Но даже в них попадаются переупрощения, неточности и устаревшие данные. Они могут попросту не успевать за изменениями настоящих спецификаций. Тем более переводы.
Короче говоря: отличайте спецификации от учебно-справочных материалов.
Спецификации-зомби
У большинства спецификаций W3C, на которые мы попадаем из поиска или по ссылкам из статей и справочников, адрес начинается так: w3.org/TR/что-то. TR означает «Technical Reports» — технические отчеты. Название странное, но понять его логику можно: рабочая группа по какой-то технологии прицельно изучает некую проблему и время от времени отчитывается, какие решения для этой проблемы найдены.
У каждой публикации в TR есть статус: если это еще сырая заготовка с кучей спорных мест, или вовсе первая публикация по этой технологии — это рабочий черновик. Когда решение как следует проработано и надежно реализовано, W3C может рекомендовать его всей отрасли — такой технический отчет становится рекомендацией (у W3C это синоним стандарта). До этого спецификация успевает побыть в статусах кандидата в рекомендации и предложенной рекомендации. Если же работа над спецификацией зайдет в тупик, то она публикуется со статусом «Заметка» (Working Group Note).
Все опубликованные технические отчеты W3C, независимо от статуса, хранятся вечно. У каждой версии есть постоянная длинная ссылка типа https://www.w3.org/TR/2008/WD-html5-20080610/, где зашифрованы ее статус (в примере — Working Draft, рабочий черновик) и дата публикации (10 июня 2008 г.). Такие ископаемые версии порой «всплывают» в поисковиках, по ссылкам в старых статьях и т.п. Иногда на них задним числом вешают предупреждающую плашку, что материал устарел (как на CSS2.1), но часто — нет (как в день публикации статьи было на HTML5.1).
Поэтому даже настоящая спецификация на сайте W3C может оказаться давно и безнадежно неактуальной. Остерегайтесь просроченных продуктов, смотрите на дату!
Кроме длинных ссылок для истории, для каждого <название технологии> есть ссылка вида w3.org/TR/<название технологии> (напр., https://www.w3.org/TR/html/) — последняя опубликованная версия («Latest published version»). В «шапке» каждой спецификации указана постоянная ссылка этой конкретной версии (для архива/истории), последней опубликованной версии и одной-двух предыдущих (обычно). А еще — на текущий редакторский черновик («Editor’s Draft», ED).
Многие думают, что «редакторский черновик» — что-то совсем сырое, какой-то еще более ранний статус, чем «рабочий черновик» в TR. Но редакторский черновик есть и у зрелых спецификаций. Это просто текущая рабочая версия документа. Как master-ветка в git, от которой время от времени «отпочковываются» релизы. В ней в реальном времени исправляются найденные ошибки и добавляются новые уточнения. Поэтому многие знатоки советуют сверяться именно с редакторским черновиком, а не архивными копиями из TR.
И не пугайтесь, если ссылка на редакторский черновик ведет не на домен w3.org. А, например, на csswg.org (домен рабочей группы CSS — подразделения W3C, занимающегося именно стилями), а то и вовсе на Гитхаб. Это не баг, а фича!
Короче говоря: пользуйтесь только свежими версиями спецификаций, избегайте архивных версий. Лучше всего — редакторскими черновиками. В крайнем случае — последними опубликованными версиями, если они не старше полугода.
Спецификации-призраки
На статусах и датах путаница не кончается: у одной технологии может быть несколько редакторских черновиков!
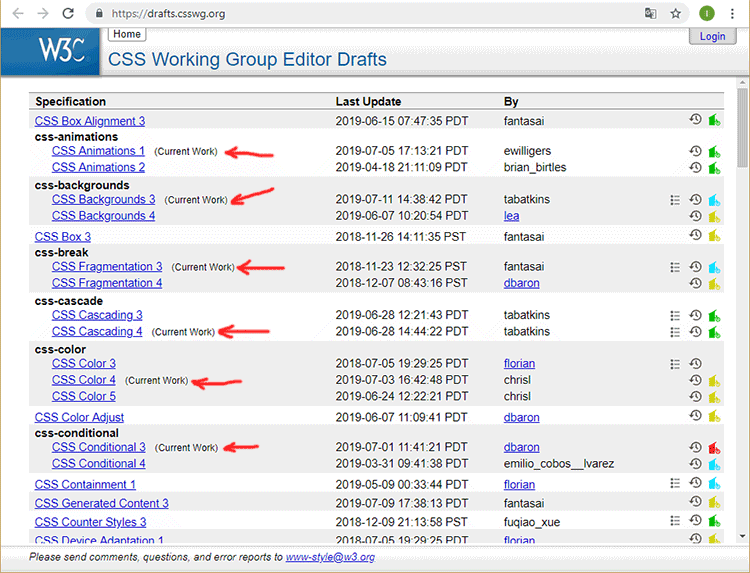
Например, у нас есть CSS-модуль каскада и наследования 4 уровня, уже опубликованный в статусе кандидата в рекомендации, с редакторским черновиком по адресу https://drafts.csswg.org/css-cascade/ (на всякий случай: CSS — всё еще каскадные таблицы стилей!). Но есть такой же модуль 3 уровня: опубликован он в точно таком же статусе и в тот же день. И у него есть свой редакторский черновик: https://drafts.csswg.org/css-cascade-3/. Какой из этих черновиков «более актуальный»?
Чаще всего помогает такое правило: актуальнее то, куда ведет ссылка без цифры, как бы «на технологию вообще». Например, вышеупомянутый /css-cascade/ (без цифры) ведет на модуль 4 уровня. Значит, скорее всего именно это — текущая спецификация, а /css-cascade-3/, с цифрой — уже слегка вчерашний день (ничего нового там уже не появится, будут лишь уточняться формальные детали). А вот просто /css-animations/ ведет на модуль спецификации 1 уровня, значит актуален именно он, а /css-animations-2/ — пока еще слишком сырая заготовка, сборник «идей на будущее».
С CSS нам вообще повезло: у нас есть список всех редакторских черновиков https://drafts.csswg.org/, в котором для всех модулей, существующих параллельно в двух и более «ветках», напротив актуальной версии есть приписка «Current work».

Рис. 1. Если в работе одновременно несколько модулей разных уровней, актуальный текущий помечен как «Current work»
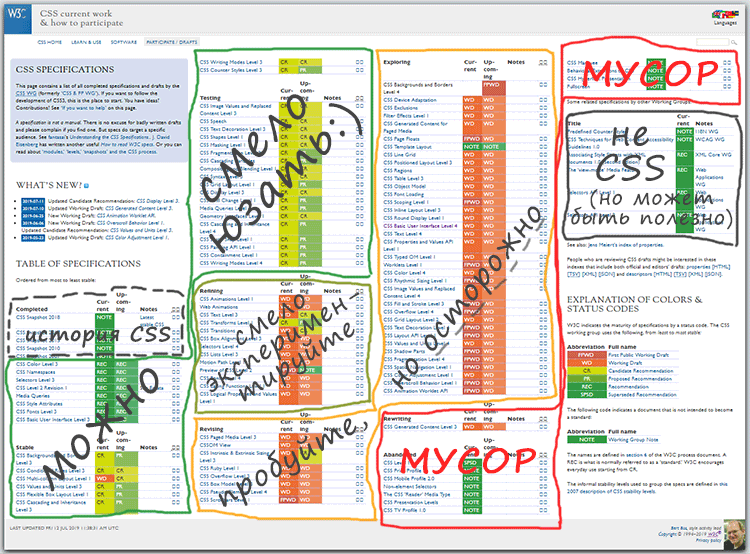
А за зрелостью модулей удобно следить еще и по «светофору» на странице «Текущая работа»: зеленое — значит, скорее всего, более-менее готово, красное — лучше повременить. Только будьте осторожны со статусом «Note» («Заметка»): он тоже зеленый (работа над модулем закончена), но это может значить как не имеющий нормативного статуса, но всё же готовый документ (напр. https://www.w3.org/TR/CSS, описывающий состояние «CSS вообще» на текущий год), так и заброшенный «полуфабрикат» зашедшей в тупик работы (как какой-нибудь https://www.w3.org/TR/css3-marquee/). Такой вот загадочный статус..:)

Рис. 2. Примерная расшифровка «светофора» статусов модулей на странице «Текущая работа» Рабочей группы CSS
Короче говоря: чем лаконичнее адрес спецификации (чем меньше в нем лишних цифр), тем лучше. Для CSS-спецификаций сверяйтесь со страничками «Текущая работа» и пометками «Current work» в списке редакторских черновиков. Осторожнее с документами в статусе «Note» («Заметка»).
Спецификации-тролли
Старые версии технических отчетов W3C хранятся вечно не просто так. Одна из задач открытых веб-стандартов — защитить технологии от патентных троллей, чтобы все участники рынка были в равных условиях. Для этого у W3C давно налажена целая патентная политика. У WHATWG — хоть не так давно — тоже.
Патентным юристам часто приходится перелопачивать горы источников, тщательно сверяя все заковыристые формулировки. Иногда это занимает месяцы и годы. Всё это время документ меняться не должен. Вот для чего нужны вечно хранящиеся технические отчеты!
У документов, где замешаны юристы — среди которых попадаются те еще патентные тролли! — есть еще одна противная черта: сложный и запутанный язык, которым они написаны. С кучей перекрестных ссылок, сносок и уточнений. Вдобавок, масса терминов определяется через другие документы. Которые тоже могут меняться и устаревать. С этим особо ничего не поделать. Чтобы стать гуру спецификаций, этот язык надо просто освоить. Методом практики, другого, видимо, нет. Не случайно в спецификации HTML, в специальном разделе «как читать эту спецификацию», сказано буквально следующее:
Эту спецификацию следует читать так же, как и все другие спецификации. Сначала от корки до корки несколько раз. Потом в обратном направлении, минимум один раз. Затем нужно прочитать ее, выбирая случайные разделы в оглавлении и переходя по всем перекрестным ссылкам.
К счастью, помимо сухих формулировок для патентоведов (и не менее сухих словесных описаний алгоритмов для разработчиков браузеров), в спецификациях есть живые примечания простым языком, примеры и иллюстрации. А если их недостаточно — всегда можно добавить ещё (как — об этом чуть ниже).
Короче говоря: просто больше читайте спецификации:)
Спецификация — двухголовая гидра
Много путаницы вызывало то, что спецификаций HTML две, причем разные: W3C HTML5 (его редакторский черновик — https://w3c.github.io/html/) и «живой стандарт» WHATWG HTML («вечнозеленый» и «живущий» по адресу https://html.spec.whatwg.org). Кому верить?
История отношений между W3C и WHATWG — тот еще сериал, тянущийся с середины 2000-х. Сама «Рабочая группа по технологиям для гипертекстовых веб-приложений» (так WHATWG расшифровывается) возникла как ответ разработчиков браузеров на вопиющий отрыв W3C (с его тогдашними мечтами о скорой повальной XMLизации) от реальности. Реальные браузеры должны были справляться с существующим контентом, а тот часто не был совместим ни с каким стандартом и держался лишь на нестандартных костылях. Понадобился прагматичный стандарт, совместимый как с тем, что есть, так и с тем, чего хочется в будущем. Большую часть громадной работы по анализу и документированию реального положения дел в вебе, итогом которой и стал HTML5, проделал один человек — Иэн Хиксон.
Какое-то время WHATWG и W3C пытались работать над стандартом вместе — одни непрерывно вносили новые фичи, вторые, в привычном неторопливом обсуждении, улаживали проблемы с патентами и прочим. Но у них оказалось слишком разное видение задач спецификации, разный подход к ее структуре (гигантский монолит у WHATWG против модульности у W3C) и редактированию, на всё это со временем наслоились разногласия по мелочам и, увы, личные обиды с обеих сторон…
Долгое время ключевым преимуществом W3C была его патентная политика. Но WHATWG выбила у него и этот козырь, заведя свою. И вот недавно противостояние закончилось: стороны подписали общий меморандум, больше похожий на капитуляцию W3C. WHATWG победила. К счастью, многие из важнейших разногласий (например, сколько на странице может быть элементов <main>) стороны успели устранить еще до этого.
Большим плюсом W3C-версии было то, что сведения о доступности тех или иных элементов (дефолтные ARIA-роли и т.д.) «интегрированы» в саму спецификацию (во многом стараниями Стива Фолкнера, для которого это очень близкая и любимая тема). Но и WHATWG-версия ссылается на соотв. стандарты W3C (сам WAI-ARIA, использование ARIA в HTML и дефолтные соответствия для HTML-элементов в API доступности основных платформ) как на нормативные требования. Эти стандарты здорово помогают понять практическое значение многих элементов. И мало того: именно в них, похоже, скрыт ключ к пониманию пресловутой семантики, о которой вечно столько споров (на эту необъятную тему я, пожалуй, напишу отдельную статью:). Так что не проходите мимо них!
Короче говоря… в общем, думайте сами, решайте сами. Будущее определенно за стандартом WHATWG, но про стандарты W3C по доступности в любом случае не забывайте!
Как приручить спецификацию
Все плюсы открытого кода
Внимательные читатели заметили, что многие (на деле почти все) редакторские черновики спецификаций хостятся на Гитхабе. Что это значит? А то, что веб-спецификации — это опенсорс. И в него, как в любой опенсорс, можно контрибьютить — участвовать в его разработке!
На конференции Web Standards Days в Минске в 2017-м был великолепный доклад Сергея Попова как раз об этом. Сергей раскрыл тему настолько, что мне остаётся добавить лишь один пункт.
В докладе Сергей отметил, что для участия в работе над спецификациями нужен хороший технический английский, без него никак. Так и есть — с одним важным исключением. Это исключение — тесты для спецификаций.
Тесты
Для большинства спецификаций, особенно более-менее зрелых (кандидатов в рекомендации и выше), у W3C есть официальные наборы тестов. Ссылка на тесты часто бывает в «шапке» самой спецификации, плюс их всегда можно найти в специальном разделе сайта W3C (тесты к спецификациям CSS — здесь: https://www.w3.org/Style/CSS/Test/). Даже если вы просто на досуге откроете набор тестов в своих браузерах и пробежитесь по ним — это уже будет огромной помощью разработчикам спецификации: статистика реализации спецификации в браузерах, обнаружение трудных/спорных мест и многое другое. К сожалению, эти тесты очень трудно автоматизировать — правильный результат может зависеть от шрифта и т.п., и оценить правильность может лишь человек.
Типичный тест выглядит как страница с двумя вкладками: сам тест и ожидаемый результат, сверстанный по-простому. Иногда сверху написан короткий текст, что от теста ожидается — на английском, но очень простом, онлайн-переводчик должен нормально осилить. Если в обеих вкладках одинаковая картинка — тест пройден, жмите кнопку Passed. Если разная — тест провален, жмите Failed.
А еще практически любой минимальный пример кода, который ведет себя по-разному в разных браузерах или просто неочевидно — хороший кандидат в тесты к соответствующему стандарту. Браузеры будут за него благодарны. Есть целый открытый проект Web Platform Tests, с хорошими рекомендациями, как такие тесты создавать.
Важное в мелочах
Ну а если вы решили приручить какую-нибудь спецификацию всерьез, лучше всего действовать по классике. Помните? Прежде всего — запастись терпением. Сначала «просто сидеть поодаль, искоса поглядывая» (открывать редакторский черновик и выборочно просматривать какой-нибудь из его разделов), но «с каждым днем садиться чуть ближе» (внимательнее присматриваться к тексту, иллюстрациям и примерам, пробовать их у себя в браузере…). Если вы заметили опечатку в слове, или что какой-нибудь пример в каком-нибудь браузере развалился или не соответствует описанию — откройте текст файла Overview.bs этой спецификации на Гитхабе для редактирования и прямо в браузере исправьте найденную ошибку. И отправьте свой первый пулреквест с этой правкой. И не забывайте, что вы в ответе за те спецификации, которые приручили.
Для меня первым таким примером с замеченной неточностью был теперешний пример 24 в спецификации CSS Grid Layout. Я не смог пройти мимо нелепой ошибки в его разметке, а заодно не привести его в соответствие иллюстрации (до правки результат примера был бы похож на предпоследнюю картинку здесь, блок с департаментом был бы внизу). И кто знает, не сыграло ли это свою роль в том, как легко и быстро нам удалось исправить спорный момент в спецификации вскоре после релиза CSS-гридов и привести поведение браузеров с repeat(auto-fit, …) к единому правильному виду?..
Напоследок: немного спецификаческого юмора:)

Рис. 3. Знаменитая кружка «CSS потрясающий» (фрагмент изображения с Wikimedia Commons)
Какими бы скучными ни казались спецификации на первый взгляд, их пишут живые люди, не чуждые юмора. Возможно, не все знают, что знаменитая картинка «CSS is awesome» («CSS потрясающий») используется в самих спецификациях. Бывают в спецификациях и другие «пасхалки», вроде озорного подзаголовка «Ломаем веб, по фрагментику за раз» в черновиках модуля CSS-фрагментации или «секретного уровня» в приложениях к CSS2.x (добавленного ради алфавитного порядка их первых букв:). Ну а на первое апреля эти веселые люди и вовсе дают волю фантазии: то поменяют оформление для всех спецификаций в стиле любительских сайтов 90-х, а то выпустят целый шуточный модуль (с аббревиатурой EGG — «яйцо», в смысле «пасхалка»:).
Как-то раз и я решил подключиться к веселью и завел к этому модулю первоапрельское же ишью:). Поразительно, но шутку, похоже, оценили! Помимо «лайков», мне повысили статус с «контрибьютора» до «коллаборатора» (с правом снова открывать закрытые ишью, которым я уже пару раз успел воспользоваться:)
Короче говоря: дерзайте! Пусть вам тоже повезет! И не бойтесь спецификаций — они совсем не злые и не страшные!
P.S. Это тоже может быть интересно:
Не читайте спецификации. CSS3 для веб-дизайнеров
Не читайте спецификации
Зайдите в комнату, наполненную веб-дизайнерами, и спросите их: «Кто любит читать спецификации?» Возможно, вы увидите одну поднятую руку. (Если этот человек – вы, то я горжусь вами и свободным временем, которое у вас есть, по всей видимости.) Пусть они и представляют собой важный справочник, я определенно не получаю удовольствия от чтения спецификаций целиком и не рекомендую заниматься этим, чтобы полностью постигнуть CSS3.
Хорошая новость заключается в том, что CSS3 – это на самом деле набор модулей, которые, согласно задумке, должны внедряться изолированно и независимо друг от друга. Это очень хорошо. Такой подход – дробление спецификации – позволяет одним фрагментам спецификации двигаться быстрее, чем другим, и подталкивает производителей браузеров к тому, чтобы они внедряли хорошо проработанные фрагменты до того, как спецификация CSS3 будет считаться целиком законченной.
W3C (World Wide Web Consortium. Прим. перев.) объясняет модульный подход так:
Вместо того чтобы пытаться впихнуть десятки обновлений в единую неделимую спецификацию, будет намного проще и эффективнее дать возможность обновлять отдельные куски спецификации. Модульность даст возможность CSS обновляться чаще и точнее, таким образом позволяя более гибкое и своевременное развитие спецификации в целом[2].
Преимущество для нас, веб-дизайнеров, в том, что одновременно с экспериментированием и ускоренным циклом релизов приходит возможность использовать многие свойства CSS3, не дожидаясь, пока они получат статус кандидат в рекомендации (Candidate Recommendation. Прим. перев.) – возможно, это произойдет годы спустя.
Но, разумеется, если вам нравится читать спецификации – вперед! Естественно, из них можно многому научиться – но намного прагматичнее сконцентрироваться на том, что уже внедрено и может быть использовано сегодня, и об этих вещах мы поговорим в этой главе. Затем мы будем применять эти вещи на конкретных примерах.
Мне всегда удавалось научиться большему о веб-дизайне, изучая рабочие примеры, нежели читая нормативные документы, и именно такого подхода мы будем придерживаться на страницах этой книги.
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеСледующая глава >
