как разместить элементы списка горизонтально.
Задача
Отобразить маркированый список горизонтально без маркеров.
Решение
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги <span> или <strong>. Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p>. Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display. Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline.
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
display: inline; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px. Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
<style> ul.menu-top > li { display: inline; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; width: 150px; height: 40px; } </style>
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block. Изменим код нашего примера:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
display: inline-block; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
width: 150px;
height: 40px;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
<!DOCTYPE html> <html> <head> <title>Вложенный список.</title> <style> ul.menu > li { display: inline-block; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ background-color: #fffff0; border: 1px solid #000000; } </style> </head> <body> <ul> <li>Правка <ul> <li><a href="#">Отменить</a></li> <li><a href="#">Вырезать</a></li> <li><a href="#">Копировать</a></li> <li><a href="#">Вставить</a></li> </ul> </li> <li>Начертание <ul> <li><a href="#">Жирное</a></li> <li><a href="#">Курсивное</a></li> <li><a href="#">Подчеркнутое</a></li> </ul> </li> <li>Размер <ul> <li><a href="#">Маленький</a></li> <li><a href="#">Нормальный</a></li> <li><a href="#">Средний</a></li> <li><a href="#">Большой</a></li> </ul> </li> </ul> </body> </html>
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block. Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align. В нашем примере №3 нужно использовать значение top, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float. Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right.
Вот пример с использованием этого кода:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
float: left; /* разещаем список горизонтально */
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Вот результат работы кода:
Рисунок 4. Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Вот результат работы кода:
Рисунок 5. Работа примера.В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear, оно отменяет обтекание элементом другого элемента, если у того установлено свойство float.
Вот изменённый пример с использованием свойства clear:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html> Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Рисунок 7. Работа примера.Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float. Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
/* создаём псевдоэлемент для clear: both; */
ul.menu-1::after{
content: '.'; /* обязательно контент */
display: block; /* обязательно блок */
clear: both;
height: 0; /* чтобы не растягивал контейнер */
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div>. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display: inline-block} в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Как разместить элементы списка горизонтально?
Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Для того, чтобы выравнять их по горизонтали необходимо использовать свойство display для <li> элементов.
Код HTML-разметки одинаков для всех методов:
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul>
Первый способ
Первый, самый древний способ — в качестве значения display выставляем inline. Так же для наглядности выставим границу в 1px:
ul li {
border:1px solid #000;
display:inline;
}Вот как это будет выглядеть:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Второй способ
Это более современный вариант, в качестве значения display ставим inline-block. Это значит, что <li> элементы станут блочными но расположены будут в строчку, в некоторых случаях нужен именно такой вариант:
ul li {
border:1px solid #000;
display:inline-block;
}- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Третий способ
Последний вариант более специфичен. Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
В этом случае так же лучше задавать тегу <ul> свойство overflow со значением hidden, иначе браузер «не почувствует» элементов списка.
ul {
overflow:hidden;
}
ul li {
border:1px solid #000;
display:block;
float:left;
}- Первый
- Второй
- Третий
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding.
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.

Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative }
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
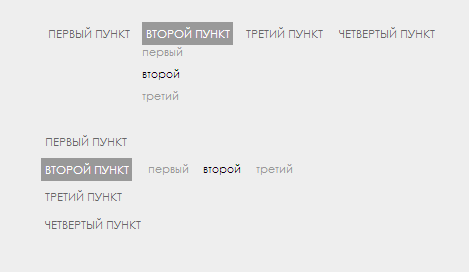
Так будет выглядеть горизонтальное выпадающее CSS меню:

Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
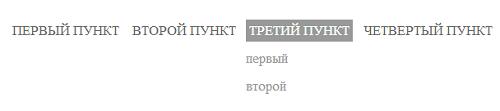
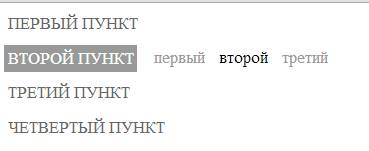
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:

Вертикальное CSS меню. Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
CSS горизонтальные списки — Ruby Brewed
Горизонтальные списки полезны, например, при создании меню, списка ссылок и т.п. Лично я для создания меню традиционно использую таблицы (table), но это может быть не совсем правильно. Т.к. список — это всё-таки структурированные данные, и для поисковой машины должен выглядеть в более выгодном свете. Это просто мои догадки, и возможно не совсем верные ;).Итак, создадим структуру списка.
HTML: Неупорядоченный список (ul)
<ul>
<li><a href="http://dotrb.blogspot.com/search/label/HTML">HTML</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/XML">XML</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/CSS">CSS</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/XSLT">XSLT</a></li>
</ul>
Создаём стили CSS для списка. Если задаёте стили в теле сообщения, заключайте их между тегами
<style> и </style>.CSS: Стили для списка
.listMenu {
margin:0; padding:0;
list-style-type:none;
}
.listMenu li {
display:inline;
}В-принципе этого достаточно. Чтобы получить горизонтальный список-меню, как у меня в начале поста, потребуется немного усложнить стили.
CSS: Горизонтальное меню — список
.listMenu {
margin:0; padding:0;
list-style-type:none;
float:right;
}
.listMenu li {
font-family: Georgia, Times, serif;
display:inline;
padding:0px 4px;
}
.listMenu li a {
color:#000;
text-decoration:none;
}
.listMenu li a:hover {
color:#000;
text-decoration:none;
border-bottom:3px solid #C61A1A;
}На этом краткий экскурс по спискам закончен 🙂
