Кнопки CSS. Преимущества. Стили. Эстетичность
Наверное, ни один сайт не обойдется без отсылочных на другие свои страницы кнопок. Всем хочется привлечь именно на свой сайт внимание, и при этом используются самые разные средства. В веб-дизайне к их числу относят оформление кнопок, которые отличаются по различным параметрам — и по размерам, и по форме, и по эффектам и так далее.
Кнопки CSS наиболее удобны. За мгновения их стиль можно полностью изменить. И, конечно, это дает дополнительные возможности для оформления сайта в целом.
Для начала, чтобы не было путаницы и недопонимания, стоит разобраться в некоторых понятиях.
CSS, что это
CSS, означающее в переводе «каскадные таблицы стилей», на сегодняшний день является одной из основных технологий в интернете. Без этого языка вряд ли обойдется хоть один сайт.
CSS-код — это инструкции для браузеров, содержащие информацию, как отображать элементы на странице и где это делать.
Удобно хранить такие инструкции в отдельном файле, имеющем расширение . css. С другой стороны, можно их поместить и в начале html-документа.
css. С другой стороны, можно их поместить и в начале html-документа.
Кнопка на сайт. Какая она бывает
Кнопка, или графический элемент для навигации сайта, должна привлекать к себе внимание, чтобы посетитель увидел, что за ней прячется интересующая его информация, и помимо этого, на нее захотелось бы нажать. Когда она достаточно яркая и видная, то ее обязательно заметят. Такая кнопка может побудить посетителей, к примеру, оставить свой отзыв на сайте, или отправить заявку, подписаться на интересную рассылку, ну и, конечно, просто перевести на запрашиваемый пользователем раздел сайта.
Анимация CSS и ее возможности
Как сделать анимацию текста, блока, кнопки в CSS? Описание нюансов и деталей данного процесса для…
Кнопки бывают статичные, анимированные, динамичные, со звуком и без него.
Их можно специально создавать, например, в фотошопе, и загружать на сайт изображение, а можно легко и быстро придумать их в CSS.
Кнопки CSS
Сделать такие кнопки очень просто. Большим преимуществом их применения является то, что их в любой момент, буквально за пару секунд, можно изменить до неузнаваемости.
Большим преимуществом их применения является то, что их в любой момент, буквально за пару секунд, можно изменить до неузнаваемости.
Как известно, у кнопок есть три положения:
- покоя, когда с ней ничего не делают, а просто просматривают страницу;
- положения, с наведенным на нее курсором;
- и активации при нажатии.
В полной мере кнопки точно отобразятся в таких браузерах, как Firefox, Safari, Opera, Chrome. В то же время в Internet Explorer 9 кнопки не смогут отобразиться в полной мере. Например, закругления углов, тень текста и обводка вокруг кнопки не будут видны здесь из-за того, что такие свойства не поддерживаются этим браузером. Тем не менее, в целом CSS-кнопки для сайта выглядят достойно в этой версии браузера. В Internet Explorer 8 и других версиях ниже восьмой у кнопки не будет видна объемность, но, в то же время, сохранится видимость градиентов.
Свойство css прозрачность — простой способ сделать дизайн…
Для того чтобы сделать сайт непохожим на другие, привлечь внимание посетителей и направить его на. ..
..
Если сравнить кнопку в виде изображения и кнопку CSS, то разница места на сервере будет совершенно несущественной. Но кнопки CSS уменьшат количество запросов к серверу, а вот это уже будет явным преимуществом по сравнению с кнопкой в виде изображения.
Получается, что даже если поддержка некоторых свойств CSS в браузерах Internet Explorer и отсутствует, то такие кнопки все равно будут выглядеть более выигрышными по сравнению с простыми изображениями, потому что единственное, чего лишатся пользователи в Internet Exporer, так это видеть эстетичность современных технологий по веб-дизайну. Но это совершенно несущественный недостаток.
Для каждого положения задается свой стиль. Эти стили прописываются в специальном файле .css или между тегами head в самой странице сайта.
Место кнопки на сайте
Между тэгами body записывается код:
где
id=”button2” здесь означает имя, присваиваемое кнопке,
href=”ГИПЕРССЫЛКА” здесь дается непосредственная ссылка на необходимый документ,
ТЕКСТ — печатается текст, который будет отображаться на кнопке.
Стили для кнопок
1. Стиль кнопки CSS записывается отдельно в документе или в самой странице:
2. Вначале записываются кнопки CSS, когда они находятся в покое:
3. Далее записываются параметры, соответствующие кнопке, когда на нее наводят курсор. Если в данном случае изменяется только цвет и заливка, то и в стиле все остается прежним, кроме цвета и заливки:
4. И последний параметр касается положения кнопки, когда нажимается на нее курсор. Часто в таких случаях меняется лишь минимум, например, цвет, как и в этом случае:
CSS — красивые кнопки
Для создания кнопок можно использовать градиент. Лучше всего вначале кнопку нарисовать в каком-нибудь графическом редакторе, например, фотошопе, чтобы точно знать, какая она получится в итоге. Если использовать фотошоп, то в нем изначально уже имеются какие-то градиенты, но дополнительно можно загрузить еще и другие, такие, какие хотели бы, чтобы получились на сайте.
Экспериментируя с CSS-кодом и изменяя различные параметры, имеется возможность менять CSS красивые кнопки, и путем подбора, добиваться желаемого результата.
Этими параметрами служат:
— цвет текста на кнопке;
— размер текста и кнопки;
— цвет градиента кнопки;
— радиус углов кнопки;
— и цвет ее обводки.
Собственно говоря, можно спокойно, без страха, экспериментировать и выбирать наилучший вариант. Несмотря на небольшое количество параметров, можно создать очень разнообразные по своему стилю кнопки.
Сделано при помощи… Каскадных таблиц стилей
CSS-кнопкаЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений (счетчик)
Документ, с которого вы перешли сюда, использует каскадные таблицы стилей (CSS) для улучшения представления. CSS — это рекомендация, разрабатываемая Консорциумом Всемирной паутины (W3C) с целью дать авторам и читателям больше контроля над тем, как выглядят документы в форматах HTML & XML.
CSS-кнопки
Дополнительная информация по CSS, руководства и примеры доступны
на домашней странице CSS.
Если вы пишете страницы, улучшенные при помощи CSS, ознакомьтесь с кнопками, которые вы можете добавить!
Что
Используя CSS, вы можете управлять:
- шрифтами, их размерами и цветом
- межстрочным интервалом и длиной строки
- полями и отступами
- фоновыми изображениями и цветами
- … и многим другим.
Вы можете вставить таблицу стилей непосредственно в HTML-документ или вставить в него ссылку на внешнюю таблицу стилей, которая сможет влиять на любое количество документов.
Зачем?
Среди преимуществ использования CSS для авторов отметим следующие:
- HTML-код становится существенно проще и им легче управлять
- используя относительные единицы измерения в вашей таблице стилей, вы можете так стилизовать документ, что он будет хорошо выглядеть на любом экране с любым разрешением
- у вас будет более точный и предсказуемый контроль над представлением документа
- вы можете определить внешний вид вашего сайта в одном месте, а
затем переделать сайт целиком, изменив всего лишь один файл.

- люди, использующие более старые версии браузеров, всё равно смогут увидеть ваши страницы
- люди с ограниченными возможностями будут иметь улучшенный доступ к страницам вашего сайта
Поддержка CSS реализована во многих браузерах, включая Microsoft Internet Explorer, Mozilla Firefox, Opera, Apple Safari, Konqueror и Netscape Navigator.
Берт Бос, Стивен Пембертон — Copyright © 1994-2017 W3C® Created
before June 1997.
Last updated Пт 01 апр 2022 18:42:22
Языки
- Afrikaans
- العربية
- Беларуская
- Български
- বাংলা (Bengali)
- Català
- Deutsch
- English
- Español
- فارسی
- Suomi
- Français
- עברית
- हिन्दी
- Magyar
- Bahasa Indonesia
- Italiano
- 한국어
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- Svenska
- ไทย
- Українська
- Ўзбек
- 简体中文
- 繁體中文
О переводах
reset-button.
 css · GitHub
css · GitHubЭтот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Подробнее о двунаправленных символах Unicode
Показать скрытые символы
| % кнопка сброса { | |
| граница: нет; | |
| поле: 0; | |
| заполнение: 0; | |
| ширина: авто; | |
| переполнение: видимое; | |
| фон: прозрачный; | |
| /* наследует шрифт и цвет от предка */ | |
| цвет: наследовать; | |
| шрифт | : наследовать; |
/* Нормализация высоты строки. Не может быть изменено с «нормального» в Firefox 4+. */ Не может быть изменено с «нормального» в Firefox 4+. */ | |
| высота строки: нормальная; | |
| /* Исправляет сглаживание шрифта для webkit */ | |
| -webkit-font-smoothing: наследовать; | |
| -moz-osx-font-smoothing: наследовать; | |
| /* Исправлена невозможность стилизовать кликабельные типы input в iOS */ | |
| -webkit-внешний вид: нет; | |
| } | |
| /* Удаление лишнего отступа и границ в Firefox 4+ */ | |
| &::-moz-focus-inner { | |
| граница: 0; | |
| заполнение: 0; | |
| } |
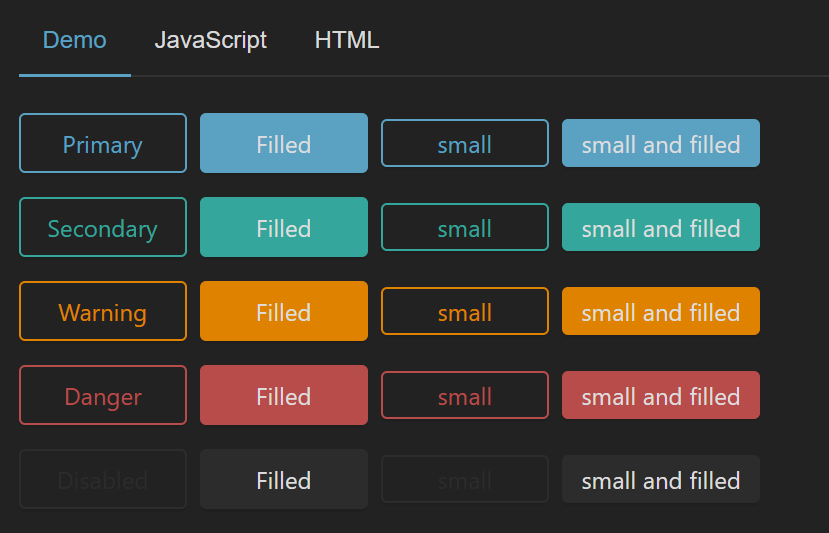
Кнопки дизайна и стиля с настраиваемыми свойствами CSS
Версия: v7shadow
Кнопки представляют собой интерактивный элемент, который можно использовать в формах или везде, где требуется простая стандартная функциональность кнопок. Они могут отображать текст, значки или и то, и другое. Кнопки можно стилизовать с помощью нескольких атрибутов, чтобы они выглядели определенным образом.
Они могут отображать текст, значки или и то, и другое. Кнопки можно стилизовать с помощью нескольких атрибутов, чтобы они выглядели определенным образом.
Это свойство позволяет указать ширину кнопки. По умолчанию кнопки имеют display: inline-block , но установка этого свойства изменит кнопку на элемент полной ширины с display: block .
Это свойство позволяет указать форму кнопки. По умолчанию кнопки имеют прямоугольную форму с небольшим радиусом границы, но установка этого параметра на «круглый» изменит кнопку на закругленный элемент.
Это свойство определяет цвет фона и границы кнопки. По умолчанию кнопки имеют сплошной фон, если кнопка не находится внутри панели инструментов, и в этом случае она имеет прозрачный фон.
Это свойство определяет размер кнопки. Установка этого свойства изменит высоту и отступ кнопки.
Цвета
Пользовательские свойства CSS
buttonType
| Описание | Тип кнопки. |
| Атрибут | кнопочный |
| Тип | строка |
| По умолчанию | 'кнопка' |
цвет
| Описание 900 10 | Используемый цвет из цветовой палитры вашего приложения. Варианты по умолчанию: "первичный" , "вторичный" , "третичный" , "успешно" , "предупреждение" , "опасность" , " легкий" , "средний" и "темный" . Дополнительные сведения о цветах см. в теме. |
| Атрибут | цвет |
| Тип | "опасность" | «темный» | «светлый» | «средний» | «основной» | «вторичный» | «успешный» | "tretiary" | "warning" | string & Record<никогда, никогда> | undefined |
| По умолчанию | undefined |
| Описание | Если true , пользователь не может взаимодействовать с кнопкой. |
| Атрибут | отключен |
| Тип | логический |
| По умолчанию | Ложь |
загрузить
| Описание | Этот атрибут указывает браузерам загружать URL-адрес вместо перехода к нему, поэтому пользователю будет предложено сохранить его как локальный файл. Если у атрибута есть значение, оно используется в качестве предварительно заполненного имени файла в приглашении Сохранить (пользователь может изменить имя файла, если захочет). |
| Атрибут | загрузить |
| Тип | строка | undefined |
| По умолчанию | undefined |
расширить
| Описание | Установите значение "block" для кнопки полной ширины или "full" для кнопки полной ширины с прямыми углами и без левой или правой границы. |
| Атрибут | расширить |
| Тип | "блок" | "полный" | не определено |
| По умолчанию | не определено |
заполнение
| Описание | Установите "очистить" для прозрачной кнопки, похожей на плоскую кнопку, "контур" для прозрачной кнопки с рамкой или "solid" для кнопки с заполненным фоном. Заливка по умолчанию — «сплошной» , кроме как внутри панели инструментов, где по умолчанию — «прозрачный» . |
| Атрибут | заполнить |
| Тип | "очистить " | "по умолчанию" | "контур" | "сплошной" | не определено |
| По умолчанию | undefined |
форма
| Описание | Элемент формы HTML или идентификатор элемента формы. Используется для отправки формы, когда кнопка не является дочерним элементом формы. Используется для отправки формы, когда кнопка не является дочерним элементом формы. |
| Атрибут | форма |
| Тип | HTMLForm Элемент | string | undefined |
| По умолчанию | undefined |
href
| Описание | Содержит URL-адрес или фрагмент URL-адреса, на который указывает гиперссылка. Если это свойство установлено, тег привязки будет отображаться. |
| Атрибут | href |
| Тип | строка | не определено |
| По умолчанию | не определено |
режим
| Описание | Режим определяет, какие стили платформы использовать. |
| Атрибут | режим |
| Тип | "ios " | "md" |
| По умолчанию | не определено |
отн
| Описание | Указывает отношение целевого объекта к объекту ссылки. Значение представляет собой список типов ссылок, разделенных пробелами. |
| Атрибут | отн. |
| Тип | строка | undefined |
| По умолчанию | undefined |
routerAnimation
| Описание | При использовании роутера задает анимацию перехода при переходе на другую страницу с помощью href . |
| Атрибут | не определено |
| Тип | ((база El: any, opts?: any) => Animation) | undefined |
| По умолчанию | undefined |
routerDirection
| Описание | При использовании маршрутизатора указывает направление перехода при переходе на другую страницу с помощью ссылка . |
| Атрибут | Маршрутизатор-направление |
| Тип | «назад» | «вперед» | «корень» |
| По умолчанию | «вперед» |
форма
| Описание | Установите значение "round" для кнопки с более закругленными углами. |
| Атрибут | Форма |
| Тип | "круглый" | не определено |
| По умолчанию | не определено |
размер 83 Описание
«маленький» для кнопки с меньшей высотой и отступом, значение «по умолчанию» для кнопки с высотой и отступом по умолчанию или значение "большой" для кнопки с большей высотой и отступом. По умолчанию размер не установлен, если только кнопка не находится внутри элемента, где размер по умолчанию равен 90 160 «маленький» 90 161. Установите размер
По умолчанию размер не установлен, если только кнопка не находится внутри элемента, где размер по умолчанию равен 90 160 «маленький» 90 161. Установите размер "по умолчанию" внутри элемента, чтобы сделать его кнопкой стандартного размера. Размер "по умолчанию" | «большой» | «маленький» | не определено не определено сильное
| Описание | Если true , активирует кнопку с более жирным шрифтом. |
| Атрибут | strong |
| Тип | логический |
| По умолчанию | Ложь |
цель
| Описание | Указывает, где отображать связанный URL-адрес. Применяется только при наличии Применяется только при наличии href . Специальные ключевые слова: "_blank" , "_self" , "_parent" , "_top" . |
| Атрибут | цель |
| Тип | строка | не определено |
| По умолчанию | не определено |
тип
| Описание 9 0184 | Тип кнопки. Кнопка » | «сброс» | «отправить» |
| По умолчанию | 'кнопка' |
| Название | Описание |
|---|---|
ionBlur | Испускается, когда кнопка теряет фокус. |
ionFocus | Испускается, когда кнопка имеет фокус. |
Для этого компонента нет общедоступных методов.
| Имя | Описание |
|---|---|
родной | Собственная кнопка HTML или элемент привязки, который охватывает все дочерние элементы. |
| Имя | Описание |
|---|---|
--фон | 900 09 Фон кнопки|
--background-activated | Фон кнопки при нажатии. Примечание: установка этого параметра будет мешать пульсации Material Design. |
--background-activated-opacity | Непрозрачность кнопки при нажатии |
--background-focused | Фон кнопки при фокусировке клавишей табуляции |
--background-focused-opacity | Непрозрачность кнопки при фокусировке клавишей табуляции |
--background-hover | Фон кнопки при наведении |
--background-hover-opacity | Непрозрачность фона при наведении |
--border-color | Цвет границы кнопки |
--border-radius | Радиус границы кнопки |
--border-style | Стиль границы button |
--border-width | Ширина границы кнопки |
--box-shadow | Тень окна кнопки 900 10 |
--цвет | Цвет текста кнопки |
| Цвет текста кнопки при нажатии |
--color-focused 9001 0 | Цвет текста кнопки при фокусировке с вкладкой key |
--color-hover | Цвет текста кнопки при наведении |
--opacity | Непрозрачность кнопки 90 010 |
--нижняя прокладка | Нижнее заполнение кнопки |
--padding-end | Правое заполнение, если направление слева направо, и левое заполнение, если направление кнопки справа налево | --padding-start | Отступ слева, если направление слева направо, и отступ справа, если направление справа налево от кнопки |
--padding-top | кнопка |
--ripple-color | Цвет эффекта пульсации кнопки |
--transition | Переход кнопки |
| Наименование | Описание |
|---|---|
| « | Содержимое помещается между именованными слотами, если оно предоставлено без слота. |

