Почему в HTML\CSS меню в шапке сдвигается, когда я применяю выравнивание по горизонтали к записям внутри этого меню?
Задать вопрос
Вопрос задан
Изменён 2 года 3 месяца назад
Просмотрен 85 раз
Когда я верстаю сайт без выравнивания надписей в блоке меню в шапке — всё отображается так, как это мне нужно. Само меню шапки серого цвета. Вот код сайта и его внешний вид.
.container .head .logo {
position: relative;
height: 120px;
width: 120px;
float: left;
display: inline-block;
}
.container .head .menu {
position: relative;
height: 120px;
width: 60%;
background: grey;
display: inline-block;
padding-left: 10px;
margin-left: 10%;
}<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Страница 2</title> <link rel="stylesheet" type="text/css" href="page3.css"> <link rel="shortcut icon" type="image/png" href="favicon.png" /> </head> <body> <div> <div> <div> <img src="logo.png"> </div> <div> <h4>Проекты</h4> <h4>Слайды</h4> <h4>Контакты</h4> </div> </div> </div> </body> </html>
Однако когда я решаю применить выравнивание записей по горизонтали — блок меню съезжает куда-то вниз. Вот код
.container .head .logo {
position: relative;
/* float: left; */
height: 120px;
width: 120px;
display: inline-block;
}
.container .head .menu {
position: relative;
height: 120px;
width: 60%;
background: grey;
display: inline-block;
padding-left: 10px;
margin-left: 10%;
}
.container .head .menu h4 {
display: inline;
} <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Страница 2</title>
<link rel="stylesheet" type="text/css" href="page3. css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html>
css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html>Что это такое? Как решить данную проблему? Буду благодарен за любые конструктивные подсказки.
- html
- css
- выравнивание
- inline-block
.container {
display: flex;
max-width: 100%;
}
.container .logo {
height: 120px;
width: 120px;
border: 1px solid red;
margin-right: 100px;
}
.container .logo img {
max-width: 100%;
}
.container . menu {
background: grey;
padding: 10px;
display: flex;
}
.container .menu h4 {
margin: 0;
}
.container .menu h4:not(:last-child) {
padding-right: 20px;
}
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
menu {
background: grey;
padding: 10px;
display: flex;
}
.container .menu h4 {
margin: 0;
}
.container .menu h4:not(:last-child) {
padding-right: 20px;
}
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
3
Если раскомментировать строку в этом коде, то всё заработает как надо)
.container .head .logo {
position: relative;
/* float: left; */
height: 120px;
width: 120px;
display: inline-block;
}1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Работа с меню — Современная система управления сайтом UralCMS
Работа с меню | Работа с формами | Работа с контентом и разделами сайта | Прочие функции
Внимание! В редакторе все функции заключаются в теги [uss]функция[/uss], (означающие начало и конец вызываемой функции)
Вывод меню
Данная функция выводит левое, правое, верхнее, нижнее, дополнительное меню, а так же подменю выбранного раздела сайта в различном виде.
displayMenu2(позиция, id, ‘тип’, подменю, уровень, класс, ‘разделитель’, разделитель в конце)
- позиция — позиция меню, предусмотренны следующие позиции:
- 1 — Левое меню
- 2 — Верхнее меню. По умолчанию выводится верхнее меню (позиция=2)
- 3 — Правое меню
- 4 — Нижнее меню
- 5 — Невыводимые на сайте
- 6 — Дополнительное меню
- false — не использовать группу, а брать подменю раздела, который задается вторым параметром id
- id — id конкретного раздела, у которого необходимо вывести подменю. Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию id=0.
- ‘тип’ — тип меню:
- ‘li’ — вывод в структурированном списке.
 По умолчанию ‘тип’=’li’.
По умолчанию ‘тип’=’li’. - ‘a’ — вывод просто ссылками подряд через пробел. Выводится только без подменю
- ‘td’ — вывод в таблице. Выводится только без подменю
- ‘li’ — вывод в структурированном списке.
- подменю — видимость подменю:
- 1 — выводить подменю. По умолчанию подменю выводится (подменю=1)
- 2 — не выводить подменю
- 3 — выводить подменю только активного пункта
- уровень — уровень, до которого раскрывается меню. По умолчанию меню раскрывается полностью (уровень=false). Может принимать значения false, 1, 2, 3 и т.д.
- классы = { true | false } — Вывод уникальных классов для каждого пункта меню. По умолчанию не выводятся (классы=false)
- ‘разделитель’ — Разделитель. Выводится после каждого пункта меню. По умолчанию не используется (‘разделитель’=»)
- разделитель в конце = { true | false } — Выводить разделитель после последнего пункта меню.
 По умолчанию не выводится (разделитель в конце=false)
По умолчанию не выводится (разделитель в конце=false)
Пример:
Выведем верхнее меню с параметрами по умолчанию.
<div>
[uss]displayMenu2()[/uss]
</div>
вернет следующий html-код:
<div>
<ul>
<li>
<a title="Работа с шаблонами" href="/templates/">Работа с шаблонами</a>
<ul>
<li><a title="Стандарты/требования" href="/templates/standart/">Стандарты/требования</a></li>
<li><a title="Подключение шаблона" href="/templates/tml/">Подключение шаблона</a></li>
<li><a title="Подключение таблицы стилей" href="/templates/addcss/">Подключение таблицы стилей</a></li>
</ul>
</li>
<li><a title="Работа со стилями" href="/css/">Работа со стилями</a>
<ul>
<li><a title="Стандарты/требования" href="/css/standart/">Стандарты/требования</a></li>
<li><a title="Методы интеграции" href="/css/integration/">Методы интеграции</a></li>
<li><a title="Рекомендации" href="/css/recommendation/">Рекомендации</a></li>
</ul>
</li>
<li>
<a title="Описание функций" href="/function/">Описание функций</a>
<ul>
<li><a title="Работа с меню" href="/function/menu_functions/">Работа с меню</a></li>
<li><a title="Работа с формами" href="/function/form_functions/">Работа с формами</a></li>
<li><a title="Работа с контентом и разделами сайта" href="/function/content_functions/">Работа с контентом и разделами сайта</a></li>
<li><a title="Прочие функции" href="/function/other_functions/">Прочие функции</a></li>
</ul>
</li>
<li>
<a title="Общие настройки" href="/settings/">Общие настройки</a>
</li>
</ul>
</div>
и выведет верхнее меню в виде структурированного списка с раскрытым полностью подменю:
Выведем верхнее меню в виде ссылок с разделителями | красного цвета без последнего.
<div>
[uss]displayMenu2(2, false, 'a', 2, false, false, '<span> | </span>')[/uss]
</div>
вернет следующий html-код:
<div> <a title="Работа с меню" href="menu_functions/"> Работа с меню </a> | <a title="Работа с формами" href="form_functions/"> Работа с формами </a> | <a title="Работа с контентом и разделами сайта" href="content_functions/"> Работа с контентом и разделами сайта </a> | <a title="Прочие функции" href="other_functions/"> Прочие функции </a> </div>
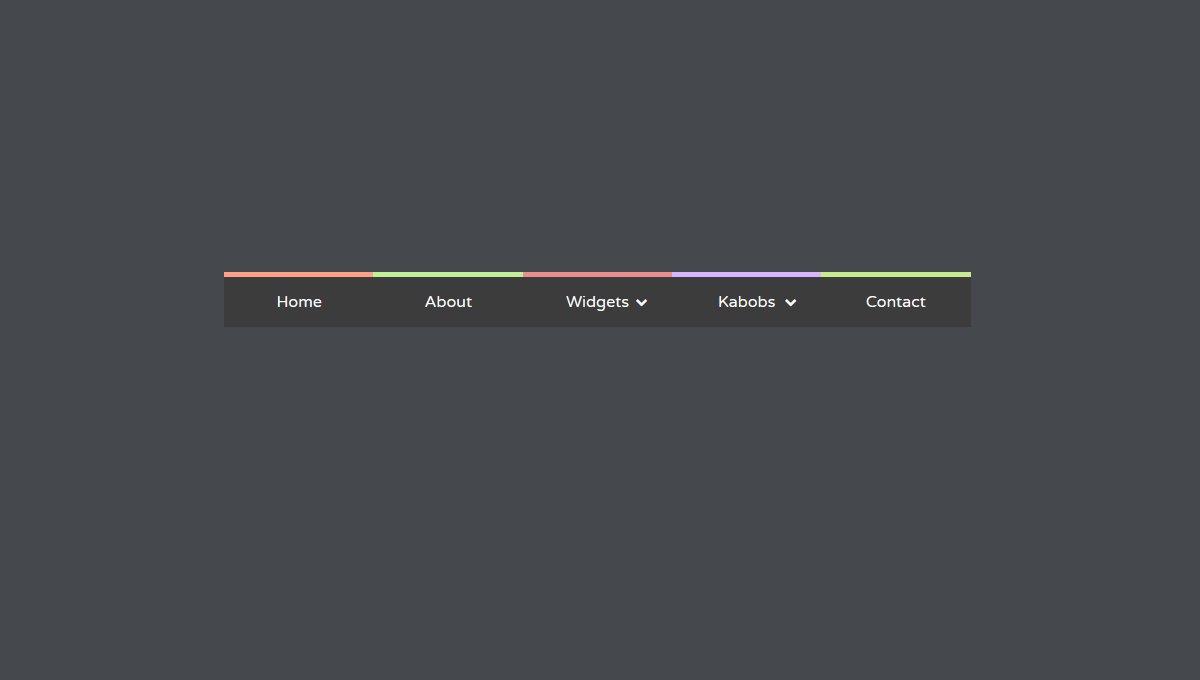
и выведет верхнее меню в виде ссылок с разделителями | красного цвета без последнего:
Вывод меню интернет-магазина
Данная функция выводит разделы и подразделы интернет-магазина в виде меню
displayEshopTree(id, раскрытость, уровень, корневой каталог, классы, картинки, ‘размер картинок’)
- id — id раздела интернет-магазина.
 Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id)
Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id) - раскрытость:
- 1 — всегда полностью раскрыто
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить
- уровень — уровень, до которого раскрывается меню. По умолчанию раскрывается полностью (уровень=-1). Может принимать значения -1, 1, 2, 3 и т.д.
- корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс. Для специфических задач верстки
- картинки = { true | false } выводить или нет в пунктах меню картинки.
В качестве иконки используется уменьшенное «основное изображение» раздела каталога.
- ‘размер картинок’ — размер картинок в пунктах меню.
Может принимать одно из значений: ’78×48′, ‘100×100’, ‘139×104’, ‘200×200’, ‘350×350’.
Пример:
[uss]displayEshopTree(0, 1, 2, true)[/uss]
вернет следующий html-код:
<ul>
<li>
<a href="catalog/">Каталог</a>
<ul>
<li><a href="catalog/154/">Девочкам</a>
<ul>
<li>
<a href="catalog/154/12/">От года до трех</a>
</li>
<li>
<a href="catalog/154/13/">От трех до пяти</a>
</li>
<li>
<a href="catalog/154/14/">От шести до девяти</a>
</li>
<li>
<a href="catalog/154/15/">От девяти до двенадцати</a>
</li>
</ul>
</li>
<li>
<a href="catalog/155/">Мальчикам</a>
</li>
<li>
<a href="catalog/156/">Для самых маленьких</a>
</li>
</ul>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню разделов интернет-магазина с корневым каталогом:
Вывод меню каталога услуг
Данная функция выводит разделы и подразделы каталога услуг в виде меню.
displayCatalogTree(id, раскрытость, уровень, корневой каталог, классы, картинки, ‘размер картинок’)
- id — id раздела интернет-магазина. Если указывать id 0 или false, то будет подключаться первый каталог услуг. Берется из адресной строки браузера, находясь в разделе каталог услуг(нужный Вам id приравнен к reference=id)
- раскрытость:
- 1 — всегда полностью раскрыто;
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить.
- уровень — уровень, до которого раскрывается меню. По умолчанию раскрывается полностью
(уровень=-1). Может принимать значения -1, 1, 2, 3 и т.д. - корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс.
Для специфических задач верстки - картинки = { true | false } выводить или нет в пунктах меню картинки.

В качестве картинки используется уменьшенное «основное изображение» раздела каталога. - ‘размер картинок’ — размер картинок в пунктах меню, может быть произвольным, например: «65х40». Значение ширины и высоты необходимо указывать в пикселях.
Пример:
[uss]displayCatalogTree(0,1,2,false,true,true,'30x30')[/uss]
вернет следующий html-код:
<ul class = "catalog_menu">
<li class = "catalog_cat_310 first">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/washer.png" />
</a>
</span>
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
Ремонт стиральных машин
</a>
</div>
</li>
<li class = "catalog_cat_311">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/refrigerator.png" />
</a>
</span>
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311" >
Ремонт холодильников
</a>
</div>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню каталога услуг с классами и картинками 30х30 для каждого пункта:
17 красивых меню JavaScript, которые вам понравятся [Примеры]
Навигация по веб-сайту является очень важным фактором при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
Меню JavaScript — это отличный способ сделать навигационное меню выделяющимся, а добавленная функциональность делает все более интересным.
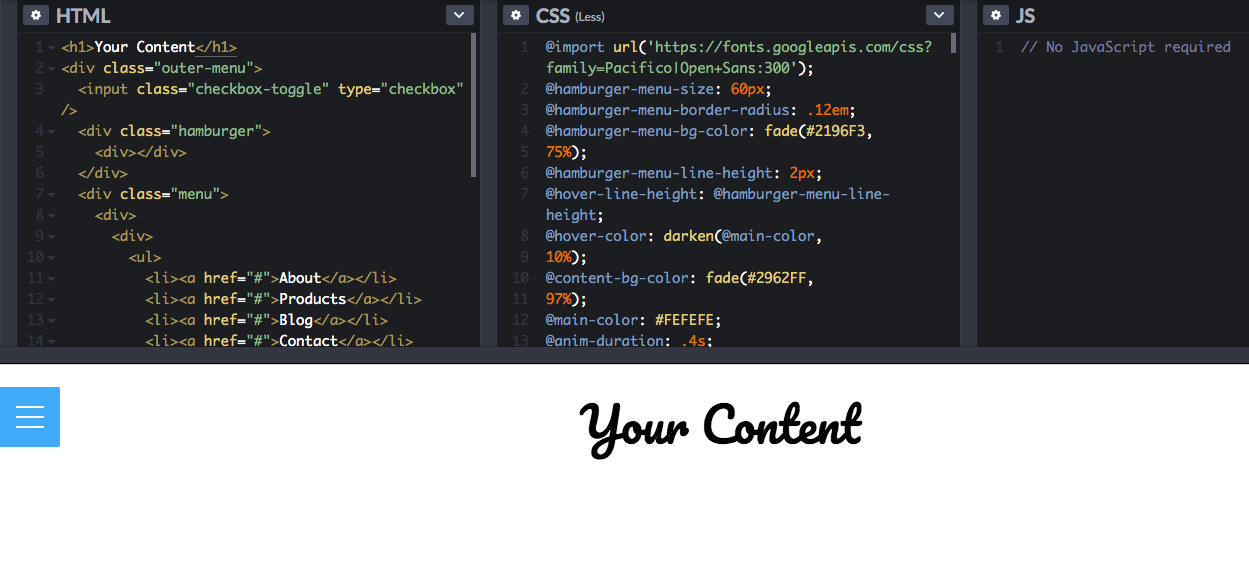
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управлять событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать меню навигации без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и интерактивное. Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
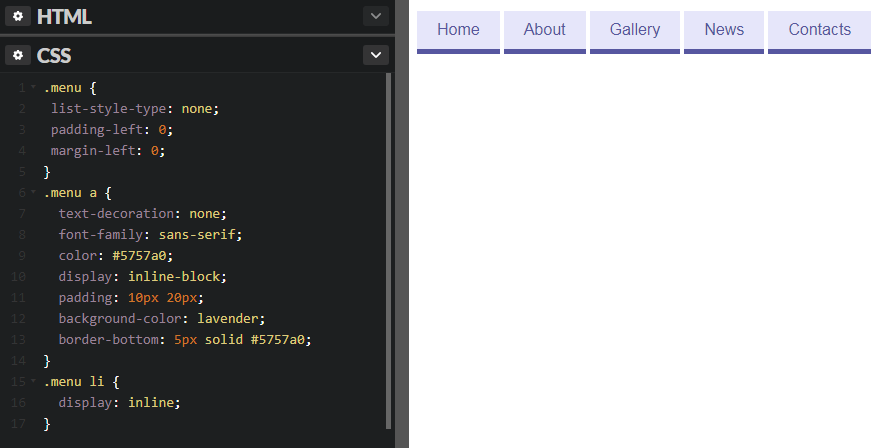
1. Меню JavaScript для наклона страницы
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, меню имеет собственную кнопку закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
Это замечательное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменять для редактирования стиля.
См. перо на КодПене.
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структуру HTML легко отслеживать и добавлять, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо на КодПене.
Открыть CodePen
Меню JavaScript бывают разных форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, очень интересное в использовании. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо на КодПене.
Открыть CodePen
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они так хорошо работают — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо
на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо на КодПене.
Открыть CodePen
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо на КодПене.
Открыть CodePen
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, так что вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в дизайн вашего собственного веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть несколько причудливых значков и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и от динамических классов CSS.
См. перо
на КодПене.
Открыть CodePen
Уникальный пример, который может быть именно тем, что вы ищете, очень интерактивный и творческий — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы, и посмотрите, как запускаются обратные вызовы JavaScript.
См. перо на КодПене.
Открыть CodePen
Наведите указатель мыши на пункты меню и посмотрите, как значок индикатора перемещается между каждой ссылкой — все управляется с помощью JavaScript.
Этот пример очень легко расширить, все, что вам нужно сделать, это отредактировать HTML и добавить больше ссылок меню, и в меню появятся дополнительные ссылки.
Вы также можете легко изменить цветовые стили этого примера на что-то другое. Вы также можете изменить эффект отскока, просто изменив переменную rebound на ноль в JS.
- Как создать маркированную навигацию SlideBar [JavaScript]
- 20 меню-аккордеонов на чистом CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
20 лучших бесплатных шаблонов меню веб-сайтов (Bootstrap) 2023
Изучив множество бесплатных шаблонов меню веб-сайтов на основе Bootstrap, мы создали свои версии.
Почему? Если это не заслуживает 100% доверия, мы не делимся этим.
Мы засучили рукава, разобрались с кодом, и вот мы здесь.
Мы позаботились о том, чтобы создать множество различных примеров меню веб-сайта.
Минимальная, прозрачная, боковая панель, вне холста, вы получаете любую возможную навигацию по страницам , которую вы хотите.
Веселье на этом не заканчивается.
Каждый шаблон имеет удобный код. Это делает его идеальным для начинающих и быстрой настройки.
Поднимите навигацию по сайту НА НОВЫЙ УРОВЕНЬ.
Да, будет!
Меню веб-сайта V03 — это современный бесплатный фрагмент для создания чистой и минимальной панели навигации. Если вам нравится придерживаться ПРОСТОТЫ, вам лучше не пропустить возможность взглянуть на этот инструмент.
Это решение отлично работает, если вы планируете добавить изображение или даже видео в качестве фона на сгиб.
Это не будет отвлекать от содержимого, но при этом обеспечит отличную навигацию.
Кроме того, меню веб-сайта V03 представляет собой шаблон статического меню с классной синей кнопкой, которая появляется при нажатии. Он также включает многоуровневый раскрывающийся список, который хорошо подходит, если у вас много страниц и категорий. Это тоже отзывчиво.
Он также включает многоуровневый раскрывающийся список, который хорошо подходит, если у вас много страниц и категорий. Это тоже отзывчиво.
Подробнее / Загрузка
Но если вы хотите придерживаться АБСОЛЮТНОЙ чистоты в области заголовка вашего веб-сайта, меню веб-сайта V05 — ваш лучший выбор.
Хотя на первый взгляд ничего особенного, значок меню при нажатии показывает меню-гамбургер на боковой панели. Меню веб-сайта V05 сохраняет тот же стиль на малых и больших экранах, идеально адаптируясь к мобильным устройствам.
Мы также позаботились о том, чтобы структура кода была удобна как для пользователя, так и для новичка.
УРА.
Теперь каждый может легко встроить этот бесплатный шаблон меню в свое веб-приложение.
Но сначала взгляните на предварительный просмотр демо-версии и действуйте оттуда.
Дополнительная информация / Загрузка
Хотя заголовок может сделать ваш веб-сайт тяжелым для глаз, это не относится к меню веб-сайта V07. Благодаря прозрачному дизайну вы можете разместить в нем кое-что, но оно не будет так сильно выделяться, как сплошные заголовки.
Благодаря прозрачному дизайну вы можете разместить в нем кое-что, но оно не будет так сильно выделяться, как сплошные заголовки.
Ваша чашка чая?
ОТЛИЧНО.
Меню веб-сайта V07 готово использовать его «из коробки» или даже изменить его стиль.
Наряду с основной панелью навигации имеется верхняя панель для дополнительной контактной информации и значков социальных сетей.
Подробнее / Скачать
Меню веб-сайта V12 — это бесплатный шаблон навигации, сочетающий простоту и смелость. В верхней части есть только логотип и значки социальных сетей, а также светлый/прозрачный фон.
С другой стороны, панель навигации имеет сплошной цвет и выделен раздел другим цветом. Очень динамично, если хотите.
Еще две интересные функции Website Menu V12 — это встроенный раскрывающийся список и форма поиска. Если пользователь не находит в меню то, что ему нужно, он ВСЕГДА может ввести это в поиске.
Меню веб-сайта V12 также безупречно работает на мобильных устройствах, но дизайн немного изменился. Более. Пользователь. Дружелюбно.
Дополнительная информация / Загрузка
Меню веб-сайта V14 довольно простое, с квадратным дизайном, который выделяет его. Всегда есть способ придерживаться простоты, но с ПРИКОСНОВЕНИЕМ творчества.
Имейте в виду, что как только вы начнете изучать Меню веб-сайта версии 14, вы заметите изменения дизайна на мобильных устройствах или наоборот. Светлая на десктопе и темная на мобильном.
Это не так.
Хотя логотип и значки социальных сетей остаются на мобильных устройствах, навигация выглядит как меню-гамбургер. И чтобы еще больше оживить ситуацию, розоватая деталь делает его еще более привлекательным.
Тем не менее, если вы хотите внести какие-либо изменения, сделайте это.
Подробнее / Скачать
Меню веб-сайта V18 выглядит не очень, но все меняется, когда вы щелкаете по нему. По крайней мере, при нажатии на элемент с шевроном открывается МЕГА МЕНЮ.
По крайней мере, при нажатии на элемент с шевроном открывается МЕГА МЕНЮ.
Меню веб-сайта V18 идеально подходит для всех, кто хочет добавить в меню больше материала, чем просто текст. Другими словами, этот бесплатный шаблон меню веб-сайта также поддерживает изображение.
Примечание : поскольку изображения и текст могут слишком сильно отвлекать пользователя на мобильных устройствах, мы добавили только текстовую часть меню веб-сайта V18.
Но, как и любой другой шаблон в этой коллекции, вы можете сначала протестировать его на разных устройствах, посетив предварительный просмотр элемента.
Дополнительная информация / Загрузка
Кто готов добавить Боковое меню на свой веб-сайт или в блог? Если вы поклонник, вы увидите быстрое включение с меню веб-сайта V19.
Он имеет светлый дизайн с эффектом выделения, который добавляет цвет и подчеркивает текст. Это УМНЫЙ СПОСОБ показать, на какой странице вашего сайта находится ваш пользователь.
Ваш контент может быть настолько привлекательным, что они полностью погружаются в него, забывая о том, что происходит вокруг них.
Меню сайта V19 также отлично гармонирует со смартфонами и планшетами. Однако при просмотре на небольших устройствах оно превращается в меню вне холста — в целях ПРАКТИЧНОСТИ.
Подробнее / Скачать
Это последний бесплатный шаблон меню веб-сайта из нашего списка ЛУЧШИХ — и он мой любимый. Меню веб-сайта V20 — это полноэкранное меню или наложение меню, как его называют некоторые.
Он показывает только значок меню, но отображает все меню, которое полностью перекрывает просматриваемый вами контент. В этой коллекции нет другой навигации, которая смело размещала бы меню.
Меню веб-сайта V20 сохраняет один и тот же стиль при просмотре на мобильном или настольном устройстве. Кроме того, в конфигурации по умолчанию он выглядит темным, но при необходимости вы можете настроить его.
Дополнительная информация / Скачать
Помимо наших лучших вариантов, вот еще несколько бесплатных альтернатив меню. Имейте в виду, что в некоторых случаях это всего лишь небольшие вариации вышеперечисленного.
Имейте в виду, что в некоторых случаях это всего лишь небольшие вариации вышеперечисленного.
Теперь давайте начнем с меню веб-сайта V01. Это бесплатный фрагмент для всех, кто предпочитает вещи на минимальной стороне . Он также имеет раздел с логотипом, кнопки социальных сетей и раскрывающийся список в два слоя.
Подходит ли он для мобильных устройств?
КОНЕЧНО!
Но это то, что вы можете проверить сами.
Подробнее / Загрузка
Меню веб-сайта версии 02 еще более простое, чем , приведенное выше. Если у вас не так много страниц или категорий, эта вам подойдет.
Это ТАКЖЕ гарантирует сохранение аналогичного минималистичного стиля на мобильных устройствах. Но оно СКОЛЬЗИТ с правой стороны в виде гамбургер-меню.
Подробнее / Загрузка
Меню веб-сайта V04 похоже на ПОЛНОЦЕННЫЙ заголовок, который действует как липкая навигация. Если вы новичок в этом, панель навигации при прокрутке прилипает к верхней части экрана.
Если вы новичок в этом, панель навигации при прокрутке прилипает к верхней части экрана.
Доступен всегда.
Помимо основного меню, есть еще и верхняя панель. Вы можете использовать этот раздел для , добавляя дополнительные контакт подробности , например, адрес электронной почты и номер телефона. Кроме того, в меню веб-сайта V04 есть место для социальных иконок.
Подробнее / Загрузить
Я уже добавил меню, подобное меню веб-сайта V06 выше, просто эта функция оставила позиционирование.
Если правильная версия вам не подходит, это альтернатива, которую вы можете получить одним щелчком мыши.
Как бы просто это ни звучало.
Подробнее / Скачать
Бесплатных вариантов шаблонов меню веб-сайтов никогда не бывает много, ПРАВИЛЬНО?
Меню веб-сайта V08 — это еще один превосходный фрагмент , который поможет вам начать работу, не начиная с нуля. В нем не так много всего, кроме текста, раскрывающегося списка и кнопки CTA.
В нем не так много всего, кроме текста, раскрывающегося списка и кнопки CTA.
Но для некоторых этого БОЛЕЕ ЧЕМ ДОСТАТОЧНО.
Дополнительная информация / Загрузка
Предыдущий шаблон был более общим шаблоном меню веб-сайта, а веб-меню версии 09 по умолчанию ориентировано на досок объявлений . Он даже поставляется со СПЕЦИАЛЬНЫМИ разделами, предустановленными для активации.
Но для всех смелых, не стесняйтесь изменять меню веб-сайта V09 по своему вкусу.
Дополнительная информация / Загрузка
Меню веб-сайта V10 имеет сплошную панель навигации с расположенным по центру логотипом и тремя пунктами меню с каждой стороны. Однако дизайн полностью заменяет на мобильном , скользя справа (гамбургер-меню).
Дополнительная информация / Загрузить
Вот ИНТЕРЕСНЫЙ вариант, который может работать в ресторанах или чем-то совершенно другом. Другими словами, внеся несколько изменений в меню веб-сайта V11, вы сможете легко применить его к другому бизнесу, так как требуется только изменение текста.
Другими словами, внеся несколько изменений в меню веб-сайта V11, вы сможете легко применить его к другому бизнесу, так как требуется только изменение текста.
НО.
Вы также можете играть с различными цветовыми сочетаниями или придерживаться сине-оранжевой схемы.
Дополнительная информация / Загрузка
Меню веб-сайта V13 является ОТЛИЧНЫМ примером сочетания минималистского дизайна с практичностью .
Этот бесплатный шаблон меню веб-сайта легко подходит для бизнес-сайтов, блогов и других проектов, над которыми вы работаете.
Светлый дизайн меняется на ТЕМНЫЙ на мобильных устройствах — чтобы вы знали. И вы также получаете панель поиска и раскрывающийся список.
Подробнее / Загрузка
Планируете ли вы создать интернет-магазин? Нет необходимости делать все это с нуля, так как вы можете импортировать меню веб-сайта V15 и разобраться в его навигации.
Главной особенностью бесплатного шаблона является значок корзины с раскрывающимся списком для различных действий при наведении.
Подробнее / Загрузка
Меню веб-сайта V16 предназначено для всех, кто ищет еще разделов и элементов в бесплатном шаблоне меню веб-сайта. Он имеет верхнюю панель, социальные кнопки, раскрывающийся список и форму поиска.
Несмотря на то, что происходит довольно много всего, Website Menu V16 делает это со СТИЛЕМ.
Подробнее / Загрузка
Меню веб-сайта V17 — последний из наших бесплатных шаблонов меню веб-сайта, который вы можете получить прямо сейчас. Это фантастическая и выдающаяся альтернатива, которая заставит вас двигаться вперед немедленно .
Меню веб-сайта V17 имеет приятное и динамичное ощущение, просматриваемое на настольном компьютере или смартфоне. В нем есть все необходимое для JAZZ, поэтому вы избавляете себя от необходимости кодировать его с нуля.


 css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html>
css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html> menu {
background: grey;
padding: 10px;
display: flex;
}
.container .menu h4 {
margin: 0;
}
.container .menu h4:not(:last-child) {
padding-right: 20px;
}
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
menu {
background: grey;
padding: 10px;
display: flex;
}
.container .menu h4 {
margin: 0;
}
.container .menu h4:not(:last-child) {
padding-right: 20px;
}
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
 По умолчанию ‘тип’=’li’.
По умолчанию ‘тип’=’li’. По умолчанию не выводится (разделитель в конце=false)
По умолчанию не выводится (разделитель в конце=false) Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id)
Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id)

 png" />
png" />